Antes de que dar inicio a este post, quiero que tengas presente que es un tutorial completo de Cómo construir la interfaz de usuario de Instagram con React y que por lo tanto no es breve, te invito a que te pongas cómodo frente a tu pc, con tu cafecito, con el post y listo para ir dándole al código a medida que lees.
Los proyectos de Portafolio son una parte clave para conseguir una entrevista como desarrollador front-end o desarrollador full-stack. Aunque podrías tener muchos proyectos más pequeños, a menudo parece mejor tener solo unos pocos proyectos a largo plazo, como la réplica de medios sociales populares o aplicaciones de mensajería.
Estos proyectos a largo plazo muestran a los reclutadores que tienes experiencia trabajando con su tipo de producto y que tienes la determinación de seguir trabajando en él.
Hoy, te ayudaremos a empezar a recrear Instagram construyendo su UI usando React. Al final de este tutorial, tendrás un gran punto de partida para tu próximo proyecto y agregarlo al portafolio.
Requisitos previos
Para empezar, necesitarás tener instalados tanto Node como Node Package Manager en tu dispositivo.
Introduce los siguientes comandos en el símbolo del sistema para confirmar que están instalados:
node --version
npm --versionNecesitarás la versión 6 o superior de Node para instalar React. Para instalar React, introduzca lo siguiente en su símbolo del sistema:
npm install -g create-react-appConfigurar tu proyecto React
Para empezar, crearemos nuestra aplicación web y la llamaremos instagram-clone. Introduce el siguiente comando:
create-react-app instagram-cloneEsto creará una template de aplicación por defecto que utilizaremos como punto de partida. Puedes ver la página de inicio por defecto seleccionando primero el directorio de la app e iniciando el directorio seleccionado.
cd instagram-clone
npm startEspera a que el servidor se inicie y ve a localhost:3000 en tu navegador para ver la plantilla de la aplicación:

Crear componentes de la UI
Ahora podemos empezar a personalizar la plantilla para que se parezca a la UI de Instagram.
Utilizaremos React Web Components para construir la cabecera de la aplicación, que contendrá el logotipo y el nombre de la marca de Instagram, y el componente de la publicación, que contendrá la imagen publicada, el nombre de usuario y un pie de foto.
Recordatorio
React tiene una biblioteca de componentes pre-construidos que incluyen la estructura básica para los comportamientos comunes de las aplicaciones como las cabeceras o las barras de búsqueda.
Las interfaces de usuario de React están formadas por varios de estos componentes web que puedes personalizar individualmente y reutilizar en otras páginas o proyectos.
Empezaremos creando y estilizando el componente Header.
Componente Header
Necesitamos crear la carpeta components en el directorio src/ de nuestra aplicación para albergar nuestro componente Header.
El siguiente comando selecciona el directorio src/, crea una nueva carpeta dentro, y selecciona esa nueva carpeta de components:
cd src
mkdir components && cd componentsA continuación, crearemos y seleccionaremos una carpeta para el componente Header dentro de los componentes utilizando:
mkdir Header && cd HeaderA partir de aquí, crearemos nuestro archivo index.js que nos permitirá describir el contenido del componente utilizando JSX, una versión mejorada de JavaScript de HTML.
touch index.jsAhora abre el archivo index.js y pega el siguiente código:
// src/components/Header/index.js
import React from "react";
class Header extends React.Component{
render(){
return (
<nav className="Nav">
<div className="Nav-menus">
<div className="Nav-brand">
<a className="Nav-brand-logo" href="/">
Instagram
</a>
</div>
</div>
</nav>
);
}
}
export default Header;Este código crea el esquema de todo el contenido que tendremos en el componente pero no incluye ningún estilo.
Para hacerlo visualmente atractivo, tendremos que crear una hoja de estilo CSS en nuestro directorio del componente Header.
touch Header.cssAbre tu hoja de estilo CSS y pegue lo siguiente:
/* src/components/Header/Header.css */
i.Nav {
background-color: #fff;
border-bottom: 1px solid rgba(0, 0, 0, 0.0975);
position: fixed;
top: 0;
width: 100%;
z-index: 2;
-webkit-transition: height 0.2s ease-in-out;
transition: height 0.2s ease-in-out;
height: 77px;
}
.Nav-menus {
display: flex;
flex-direction: row;
height: 77px;
width: 70%;
margin: 0 auto;
padding: 26px 40px;
}
.Nav-brand-logo {
display: block;
background-position: -176px 0px;
background-image: url(../../logo.png);
background-size: 405px 379px;
background-repeat: no-repeat;
height: 35px;
width: 176px;
text-indent: -1000%
}background-image importa una imagen desde una URL. Deberá incluir la URL del logotipo en el directorio src utilizando este formato [logo.png] (<url>)
Con el estilo apropiado hecho, actualiza tu archivo index.js para hacer referencia a la hoja de estilo.
// src/components/Header/index.js
import React from "react";
import "./Header.css";
class Header extends React.Component{
render(){
return (
<nav className="Nav">
<div className="Nav-menus">
<div className="Nav-brand">
<a className="Nav-brand-logo" href="/">
Instagram
</a>
</div>
</div>
</nav>
);
}
}
export default Header;Ahora estamos listos para renderizar nuestro componente y ver cómo se ve. Simplemente reemplaza el código en tu archivo src/App.js con el siguiente código:
// src.App.js
import React, { Component } from 'react';
import './App.css';
import Header from './components/Header';
class App extends Component {
render() {
return (
<Header />
);
}
}
export default App;Esto básicamente le dice a la aplicación que muestre el encabezado como una característica regular de la página.
Para ver cómo ha quedado el encabezado, inicie la aplicación de nuevo y navegue a localhost:3000 de nuevo. Deberías ver nuestro nuevo e impresionante encabezado.

Post Component
Ahora vamos a añadir el Post component. Este componente establecerá el formato del icónico diseño de post en bloque de Instagram y permitirá a los usuarios publicar imágenes con un pie de foto bajo su nombre de usuario.
Al igual que hicimos con Header, empezaremos creando una nueva carpeta llamada Post en el directorio de componentes.
cd src/components
mkdir Post && cd PostLuego crearemos el archivo index.js dentro de la carpeta Post:
touch index.jsDentro del archivo index.js, pega lo siguiente:
// src/components/Post/index.js
import React, { Component } from "react";
class Post extends Component {
render() {
return <article className="Post" ref="Post">
<header>
<div className="Post-user">
<div className="Post-user-profilepicture">
<img src="https://t4.ftcdn.net/jpg/02/19/63/31/360_F_219633151_BW6TD8D1EA9OqZu4JgdmeJGg4JBaiAHj.jpg" alt="John D. Veloper" />
</div>
<div className="Post-user-nickname">
<span>John Doe</span>
</div>
</div>
</header>
<div className="Post-image">
<div className="Post-image-bg">
<img alt="Icon Living" src="[https://cdn-images-1.medium.com/max/1200/1*dMSWcBZCuzyRDeMr4uE_og.png]" />
</div>
</div>
<div className="Post-caption">
<strong>John D. Veloper </strong> Loving Educative!
</div>
</article>;
}
}
export default Post;
Este archivo index.js describe tres áreas de contenido:
- Post Header - que muestra la foto de perfil y el nombre de usuario
- Post Content - muestra la imagen publicada
- Post Caption - muestra el nombre de usuario y el título
Sin el estilo, esto sólo se verá como un revoltijo de texto y una imagen. Agreguemos una hoja de estilo CSS, Post.css en el directorio Post.
Crea un archivo Post.css introduciendo:
touch Post.cssAhora abre la hoja de estilo CSS y pega el siguiente código:
/* src/components/Post/Post.css */
.Post {
border-radius: 3px;
border: 1px solid #e6e6e6;
background-color: #fff;
margin-bottom: 60px;
margin-left : 20%;
margin-right: 20%;
}
.Post-user {
display: flex;
padding: 16px;
align-items: center;
}
.Post-user-profilepicture {
width: 30px;
height: 30px;
}
.Post-user-profilepicture img {
width: 100%;
height: 100%;
border-radius: 50%;
}
.Post-user-nickname {
margin-left: 12px;
font-family: 'PT Sans', sans-serif;
font-weight: bold;
}
.Post-image-bg {
background-color: #efefef;
}
.Post-image img {
display: block;
width: 100%;
}
.Post-caption {
padding: 16px 16px;
}
.Post-caption strong {
font-family: 'PT Sans', sans-serif;
font-weight: bold;
}
.vjs-fade-out {
display: none;
visibility: hidden;
opacity: 0;
}Como antes, ahora añadimos una declaración de importación en la parte superior del archivo index.js en la carpeta Post.
import "./Post.css";Ahora tenemos que decirle a la aplicación que renderice nuestro componente Post. Editaremos el mismo archivo App.js para que ahora se vea así:
// src/App.js
import Post from './components/Post';
class App extends Component {
render() {
return (
<div>
<Header />
<div>
<Post />
</div>
</div>
);
}
}
export default App;Por último, inicia la aplicación y vaya a localhost:3000.

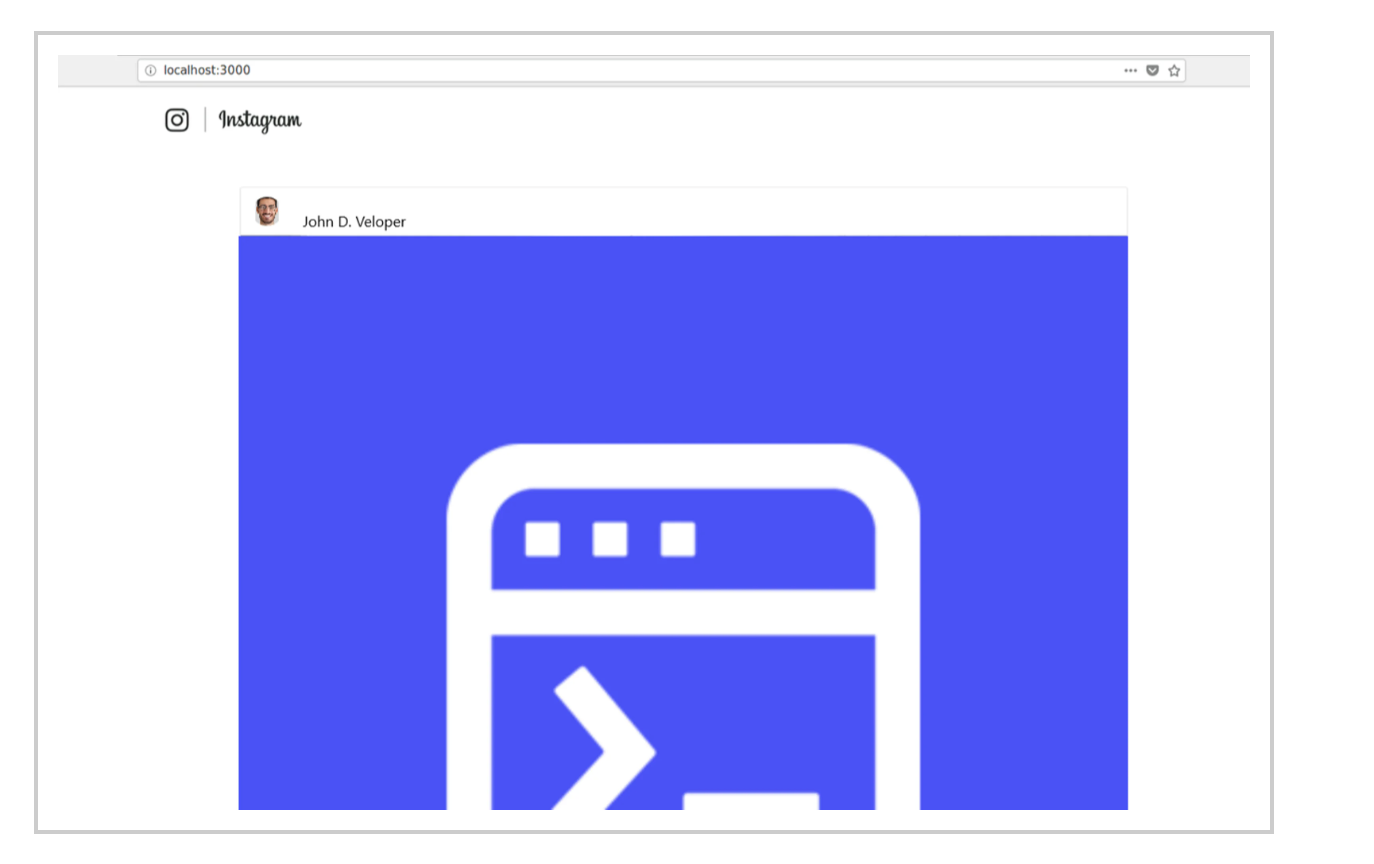
Con sólo esos dos componentes, nuestra aplicación de Instagram parece bastante realista.
Actualización de la aplicación con propiedades
En nuestra compilación actual, utilizamos imágenes estáticas y una cuenta para probar el componente Post. Si lo mantenemos así, todos nuestros posts serán iguales. Ahora vamos a añadir props a nuestro componente Posts para permitir que se rellenen dinámicamente.
Las propiedades, o props, son esencialmente variables dentro de un componente que le permiten compartir datos entre componentes. Esto ayuda a que un componente sea reutilizable porque no necesitamos un nuevo componente para cada publicación.
Actualiza el archivo index.js en tu componente Post para que se vea así:
// src/components/Post/index.js
import React, { Component } from "react";
import "./Post.css";
class Post extends Component {
constructor(props){
super(props);
}
render() {
const nickname = this.props.nickname;
const profilepicture= this.props.profilepicture;
const image = this.props.image;
const caption = this.props.caption;
return (
<article className="Post" ref="Post">
...
<img src={profilepicture} alt={nickname} />
...
<span>{nickname}</span>
...
<img alt={caption} src={image} />
...
<strong>{nickname}</strong>{caption}
...
</article>
);
}
}
export default Post;Esto añade props, marcados por llaves {}, para cada pieza de contenido en el Post. A estos se les asignan valores en el momento de la renderización para permitir que las publicaciones sean únicas.
Como paso final, necesitamos cambiar App.js para pasar los datos requeridos al componente Post.
// src/App.js
import React, { Component } from 'react';
import './App.css';
import Header from './components/Header';
import Post from './components/Post';
class App extends Component {
render() {
return <div className="App">
<Header />
<section className="App-main">
<Post nickname="John D. Veloper" profilepicture="https://t4.ftcdn.net/jpg/02/19/63/31/360_F_219633151_BW6TD8D1EA9OqZu4JgdmeJGg4JBaiAHj.jpg" caption="Loving Educative!" image="https://cdn-images-1.medium.com/max/1200/1*dMSWcBZCuzyRDeMr4uE_og.png" />
</section>
</div>;
}
}
export default App;Aunque la página tendrá el mismo aspecto en localhost:3000, ahora tienes una interesante interfaz de usuario de la aplicación que puede cargar publicaciones únicas.
Próximos pasos para tu aplicación de Instagram
Enhorabuena por haber terminado tu interfaz de usuario de Instagram. Aunque todavía no está lista para la tienda de aplicaciones, es un gran punto de partida para un proyecto más largo para tu portafolio profesional.
Si te quedas atascado, intenta subir tu proyecto a Github para que otros desarrolladores te den su opinión. La comunidad React es muy activa y te ayudará a encontrar tus próximos pasos.