¿Es este el comienzo de la próxima revolución para el Framework de JavaScript? Aparentemente, ¡SÍ!
La paradoja en el desarrollo web es que se requiere más JavaScript para implementar las características que tus clientes desean. Sin embargo, se necesita menos JavaScript para que tu sitio se cargue rápidamente.
Como desarrollador, siempre se verá aplastado en el medio tratando de lograr un equilibrio entre ambos.
¿Y si te dijera que puedes escribir todo el JavaScript que quieras y seguir sin preocuparte por el rendimiento de tu aplicación?
¿Y si te dijera que todos los frameworks web más importantes que has utilizado hasta ahora son fundamentalmente defectuosos por su diseño? Esperan que actúes de una manera que te complicará la vida.
JavaScript es inevitable.
Es hora de aceptar esta realidad y simplificar tu vida (para mejor).
El lío en el que estamos metidos (que nadie te cuenta)
Las masas siempre se equivocan... La sabiduría es hacer todo lo que la multitud no hace. Todo lo que haces es invertir la totalidad de su aprendizaje y tienes el cielo que buscan.
Charles Bukowski
Somos demasiado tercos para reconocer el hecho de que la situación del desarrollo web (actualmente) es un desastre.
Hace mucho tiempo llegamos a la conclusión (un error) de que enviar HTML (del cliente al servidor) era demasiado caro y empezamos a desarrollar alternativas (aún peores).
Durante todos estos años, hemos estado desarrollando varios frameworks, hemos estado luchando con la base misma sobre la que se construyó la web.
Permítanme mostrarles el panorama completo, y entenderán (exactamente) lo que quiero decir.
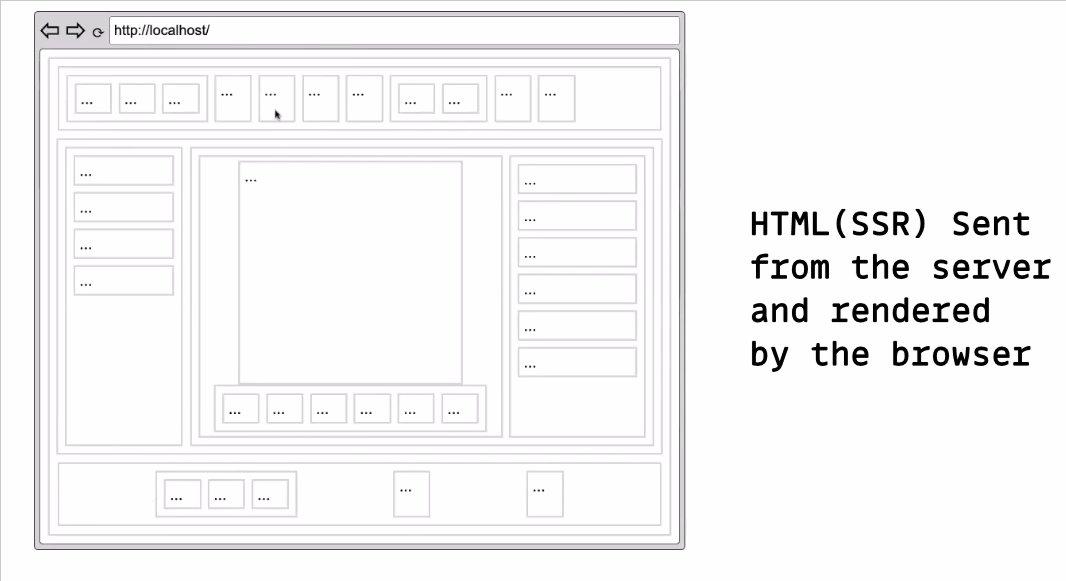
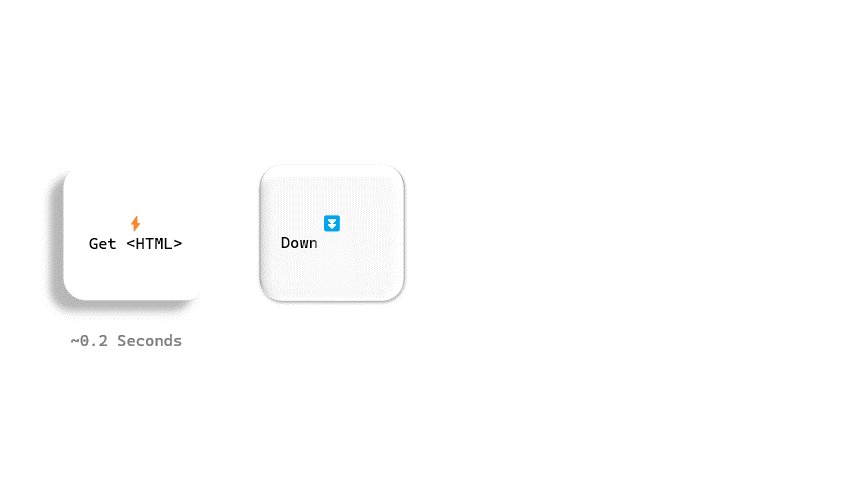
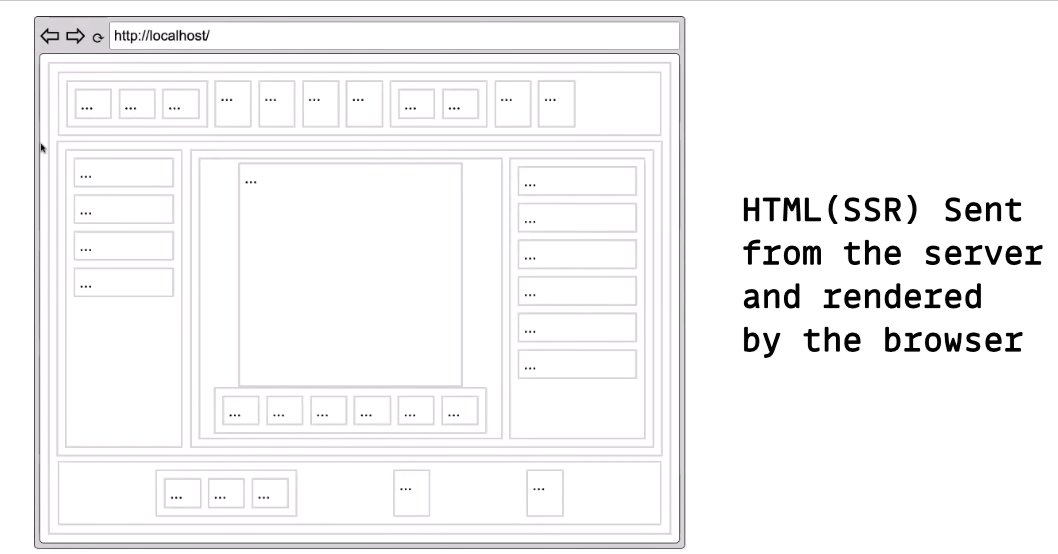
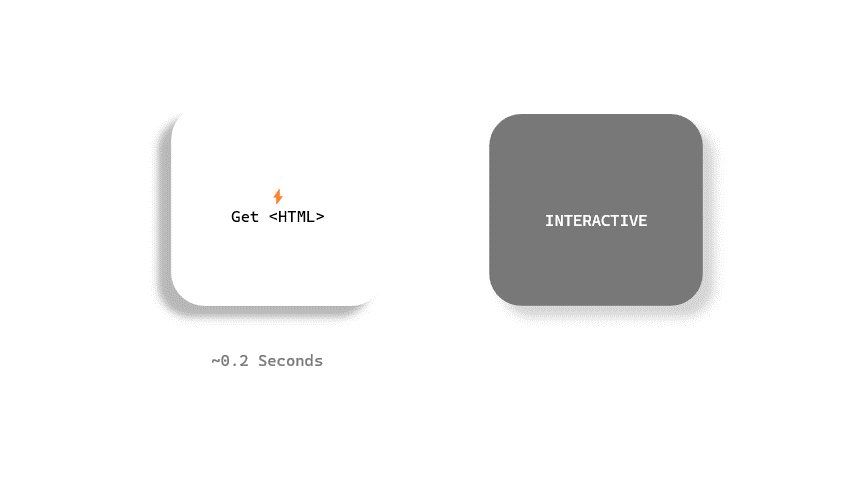
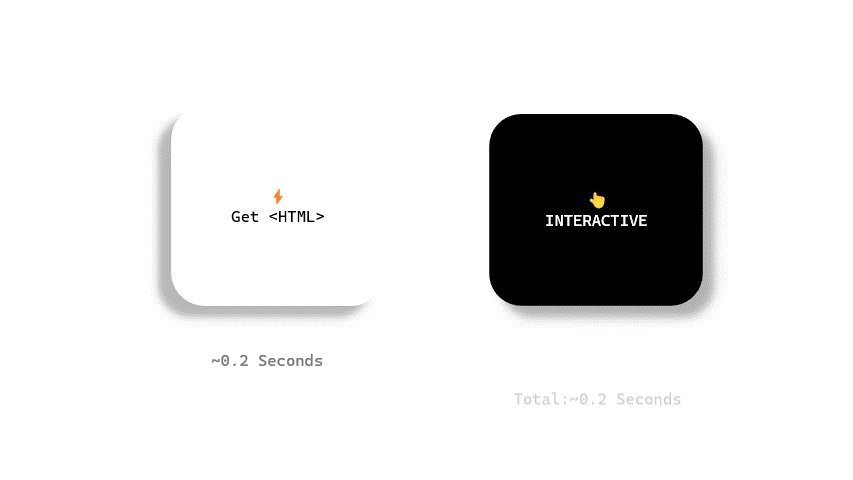
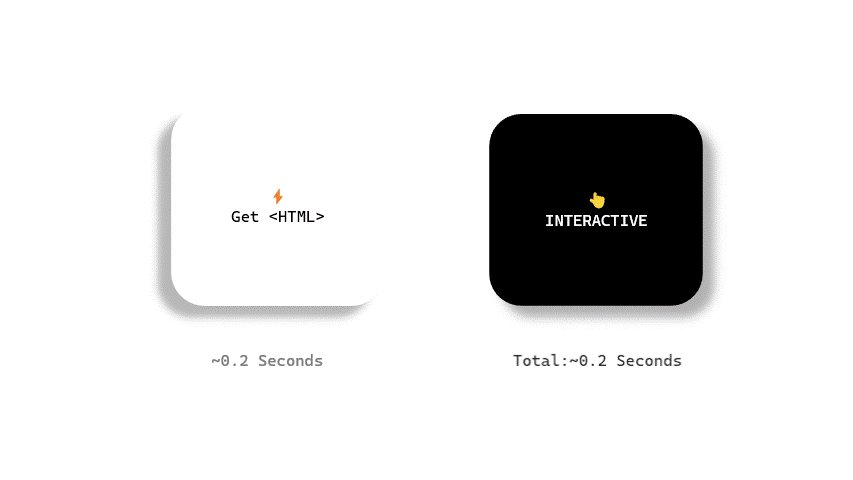
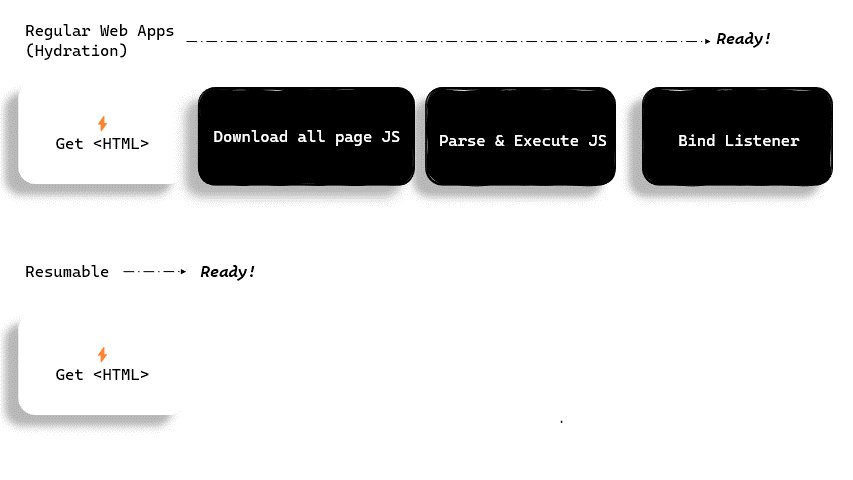
En una aplicación web típica, enviamos el HTML renderizado del lado del servidor al cliente (que Dios se apiade de esa gente de SPA 😅), y el cliente lo renderiza (hasta entonces, está inerte) no puedes interactuar con él.
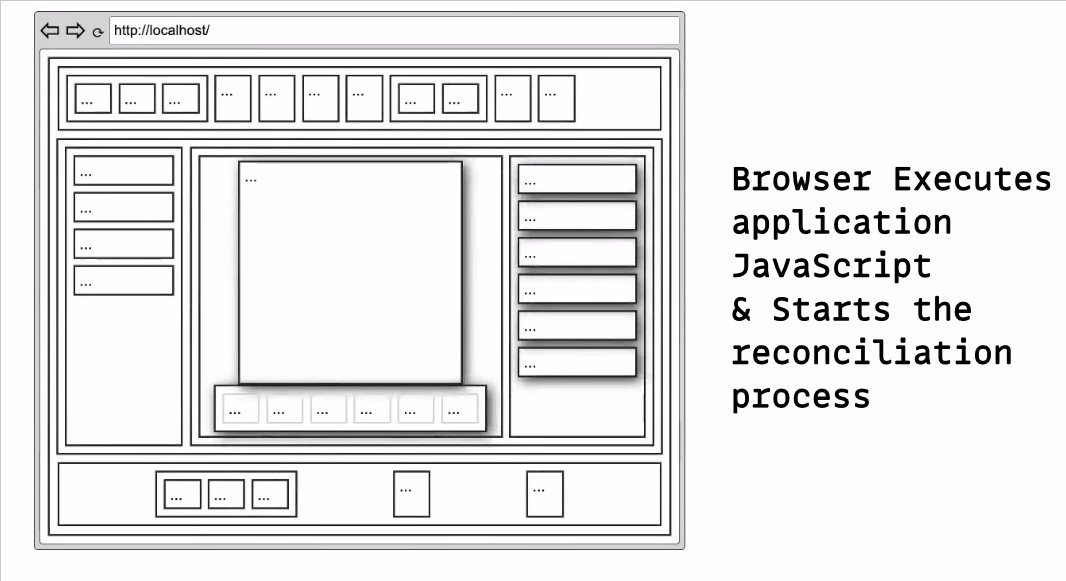
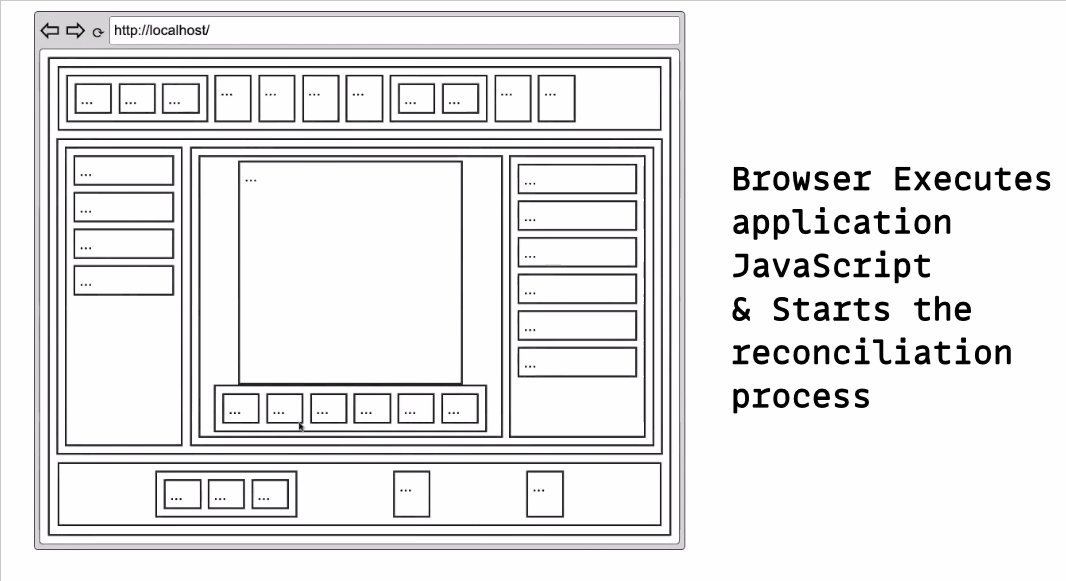
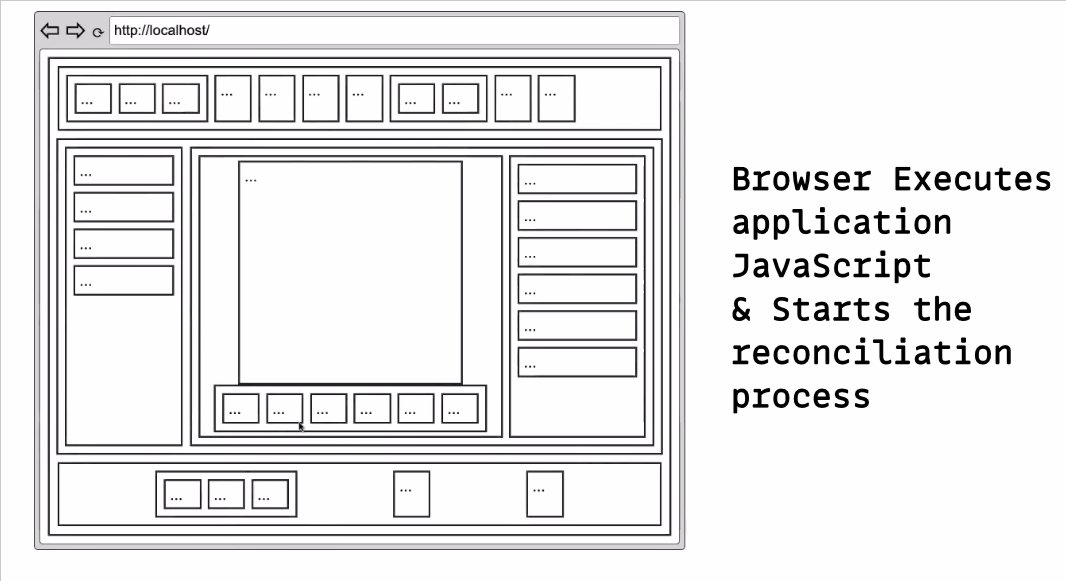
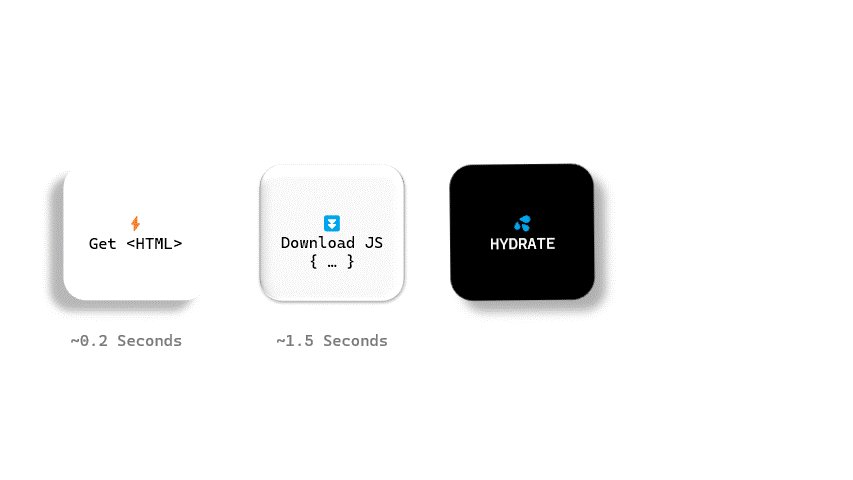
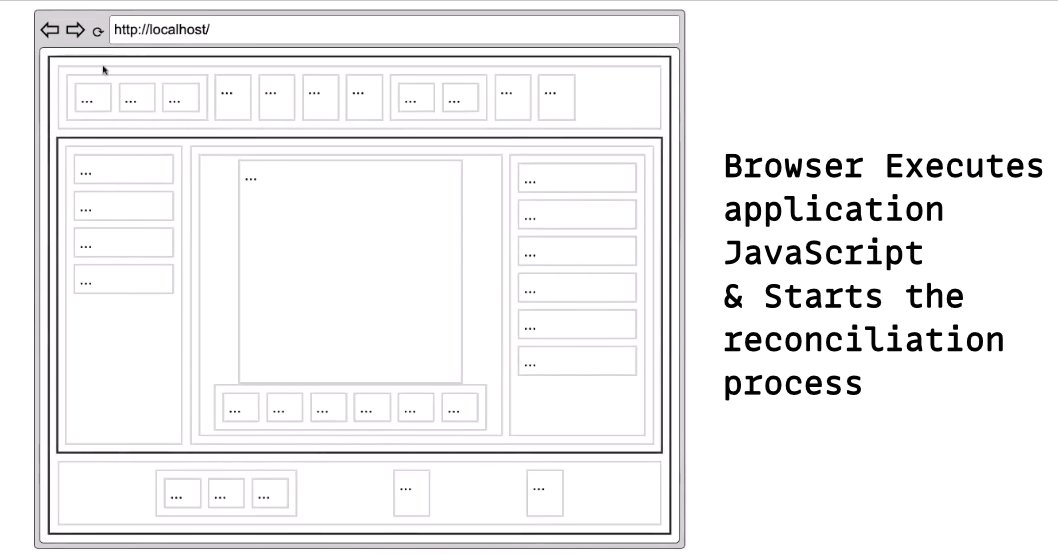
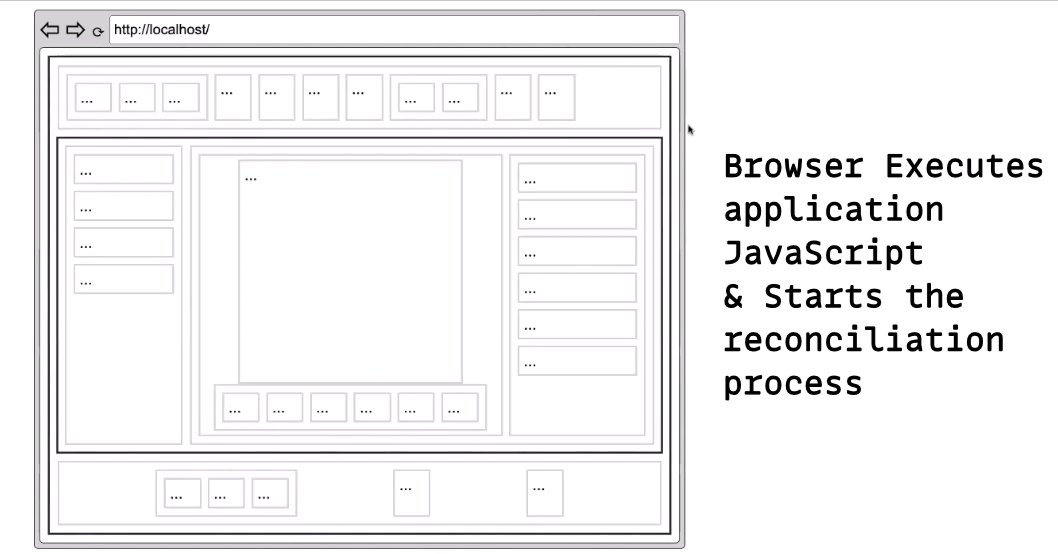
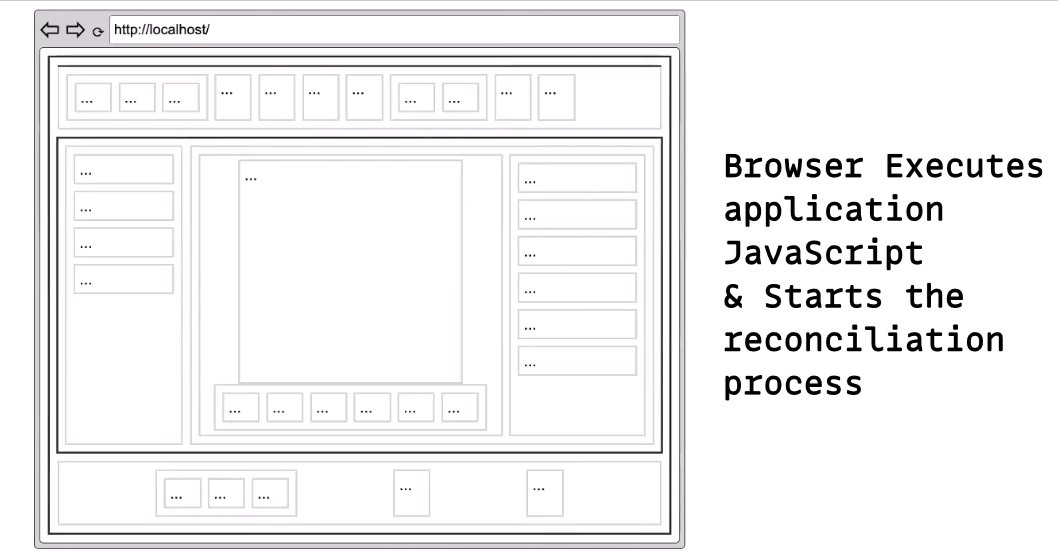
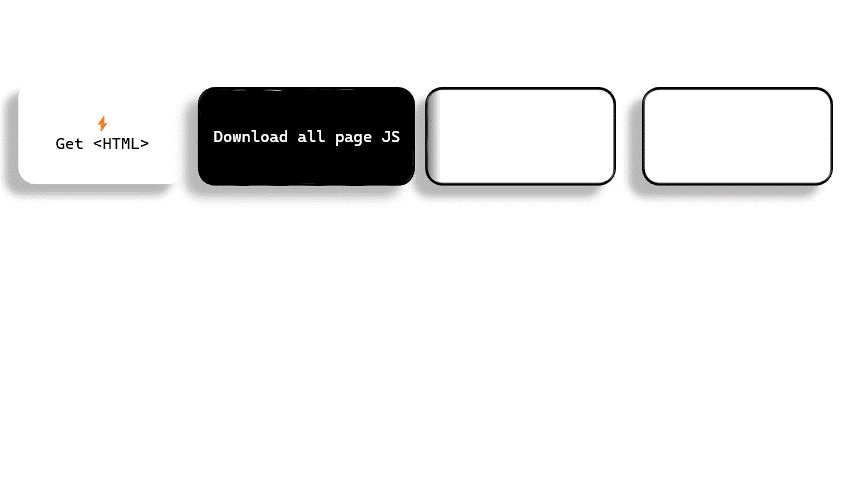
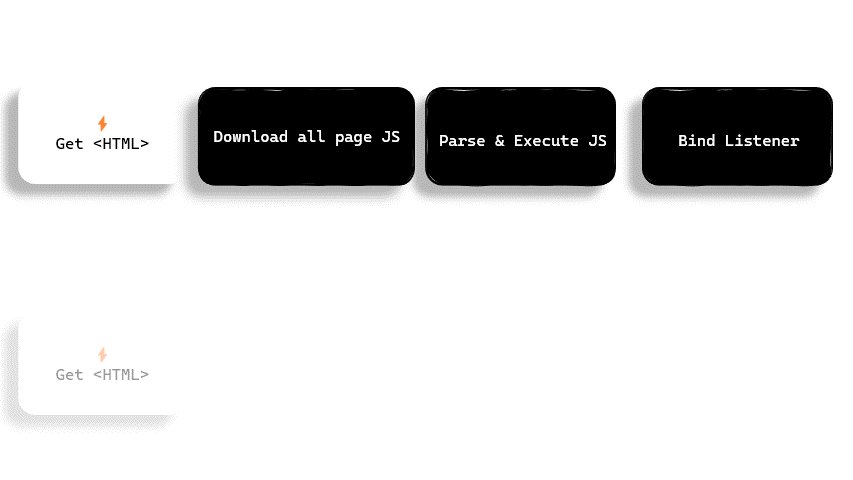
Lo siguiente que hace el navegador es: Descarga la aplicación (partes de JavaScript) para su página.
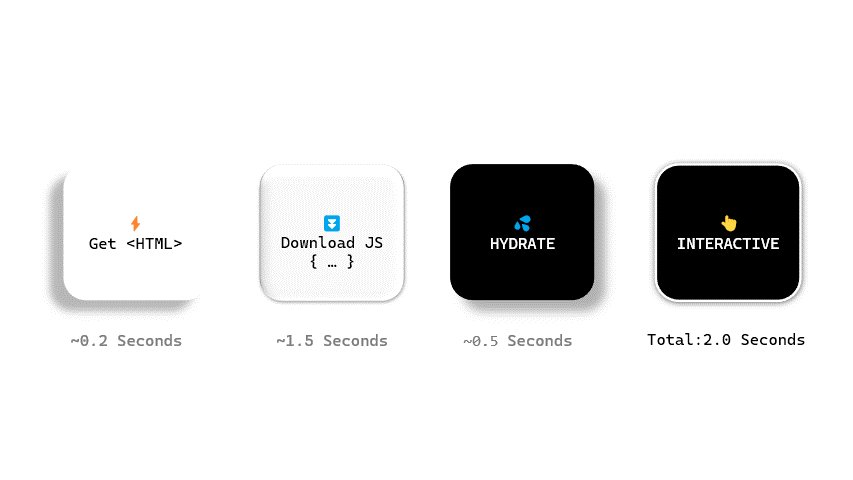
Y finalmente, ejecuta la aplicación (adjuntando listeners), ahora puedes interactuar con ella.

A pesar de enviar toda la estructura (incluida la vista) al cliente, todavía tenemos que esperar a que sea interactiva.
El tiempo de puesta en marcha se incrementa innecesariamente con todo el proceso. Seguramente esto es un problema, ¿no?

La razón principal por la que las páginas web tardan tanto en cargarse es que tienen que empezar desde cero cada vez.
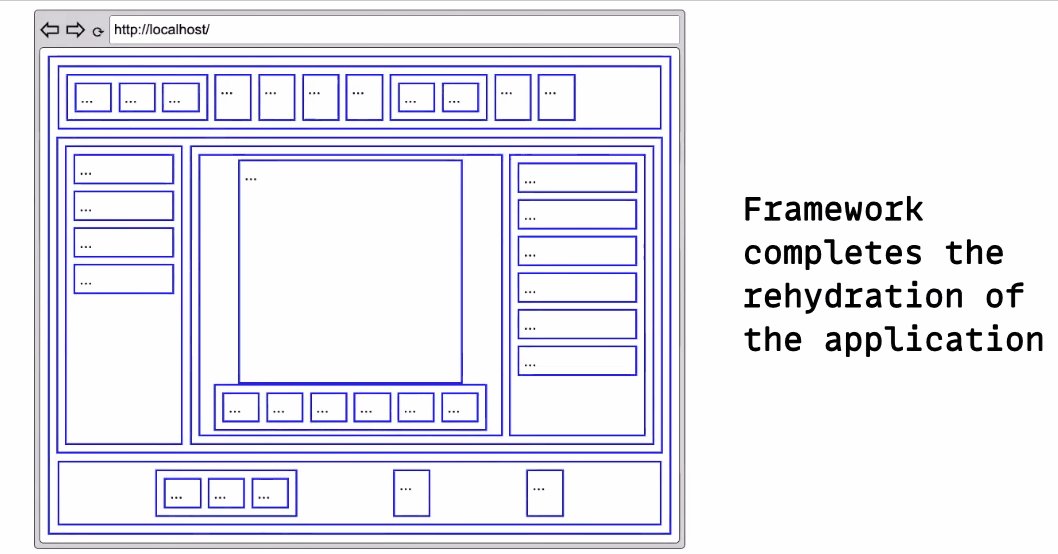
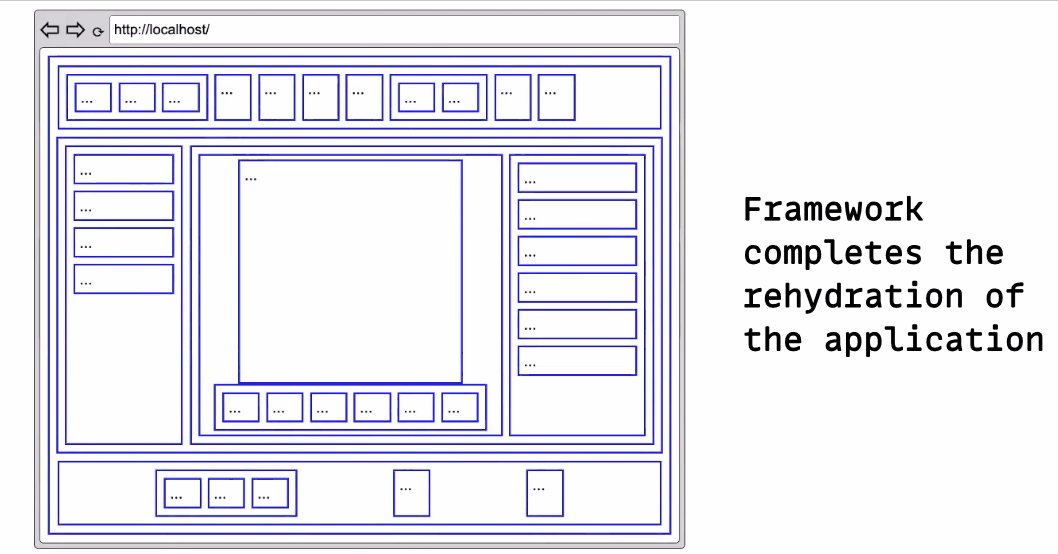
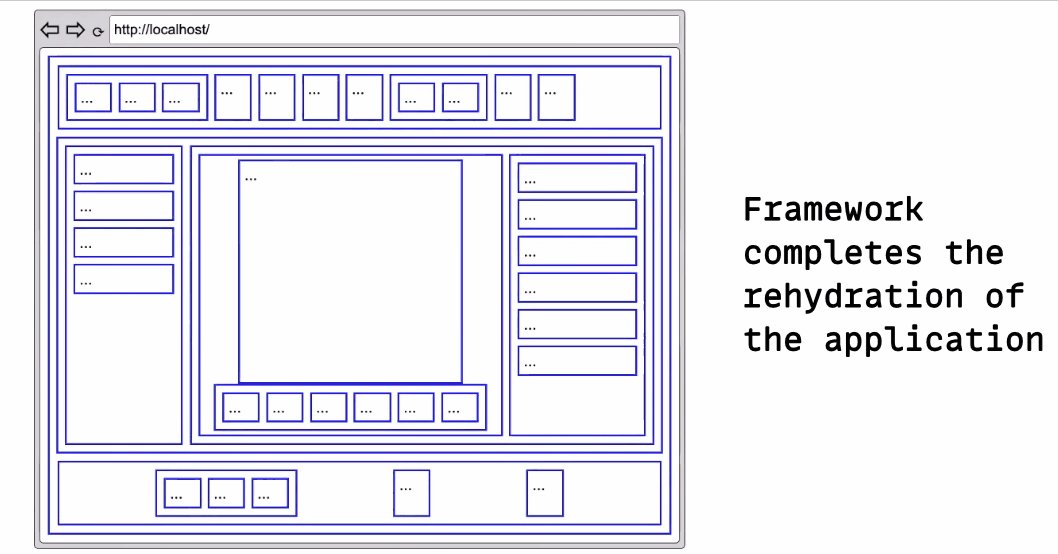
Lo llamamos hidratación (tenemos nombres elegantes para todo)
Lo que queremos decir es que el navegador está leyendo las partes de JavaScript y determinando qué secciones del código pertenecen a dónde en la página web.
Bueno, Si ese es el problema, ¿no podemos solucionarlo con lazy loading todo? (Te oigo decir eso).
Podemos hacerlo, pero no es la solución (como la mayoría de la gente piensa).
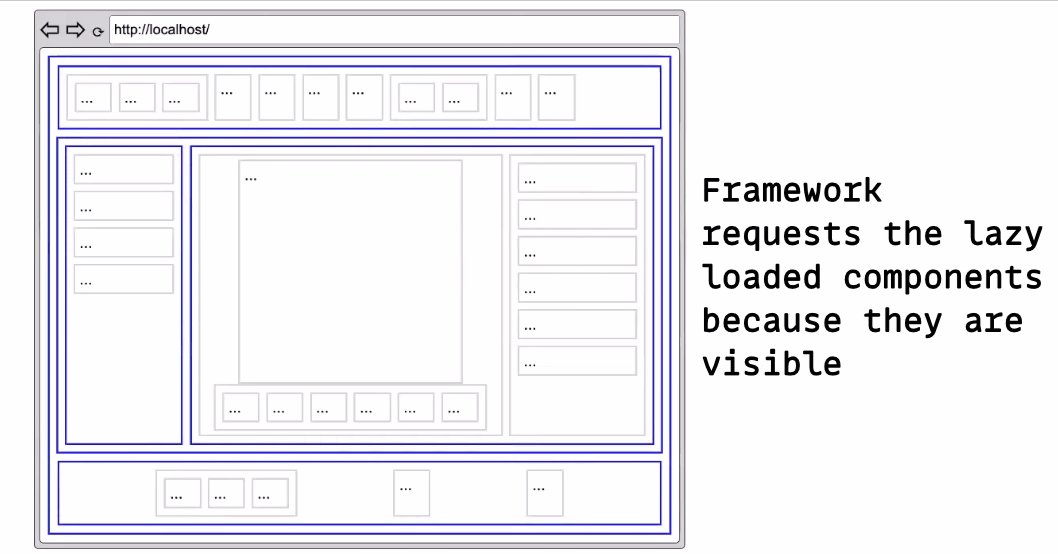
Después de enviar el HTML del lado del servidor y de que el cliente lo descargue y ejecute, tratamos de hacer una carga lenta de la aplicación web en trozos concretos.

Pues bien, ¿adivina qué?
Cuando el sistema se encuentra con el límite cargado perezosamente y porque el componente es visible, no tiene más remedio que volver a solicitar los componentes cargados perezosamente, descargarlos y terminar la hidratación.

Esto falla el mismo propósito por el que usamos lazy load en primer lugar
La carga perezosa sólo es útil en los sistemas existentes, y para los componentes que actualmente no están en su árbol de renderizado porque no necesita el contexto en ese caso.
Para los componentes que están actualmente en su árbol de renderizado, la carga perezosa es una distracción.
La gente no se da cuenta de esto, y cuando dices que tu aplicación es demasiado grande. Dirán "¡Ah! solo carga todo con lazi load y estará bien".
No se dan cuenta de que en realidad, no es tan fácil, específicamente por el problema que acabamos de discutir.
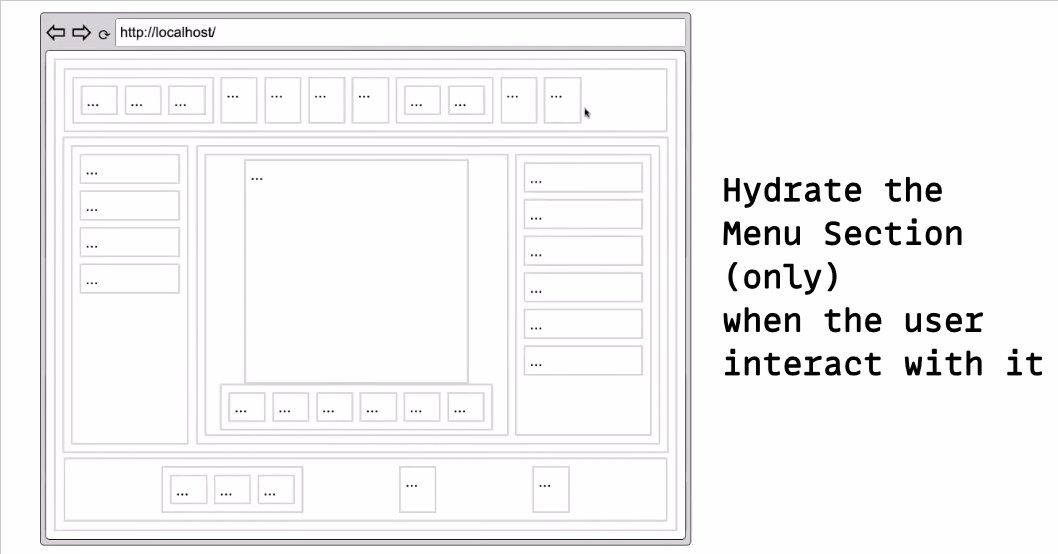
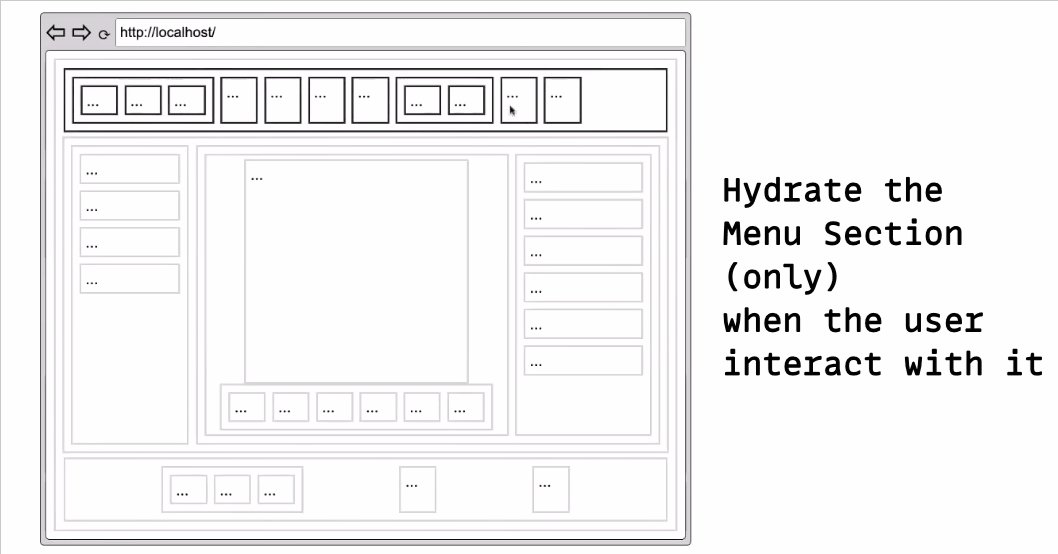
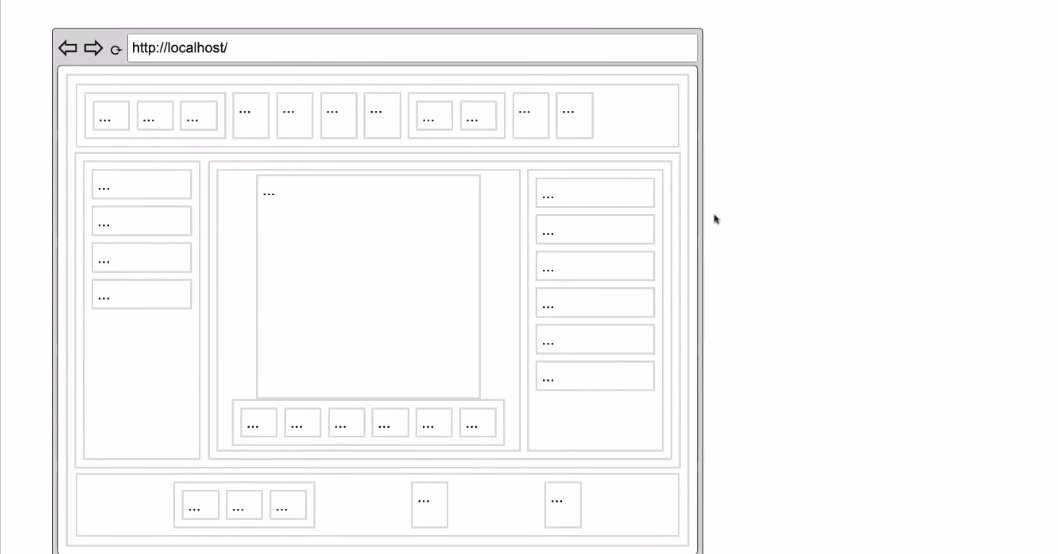
También tenemos estas arquitecturas de isla (popularizadas por Astro)
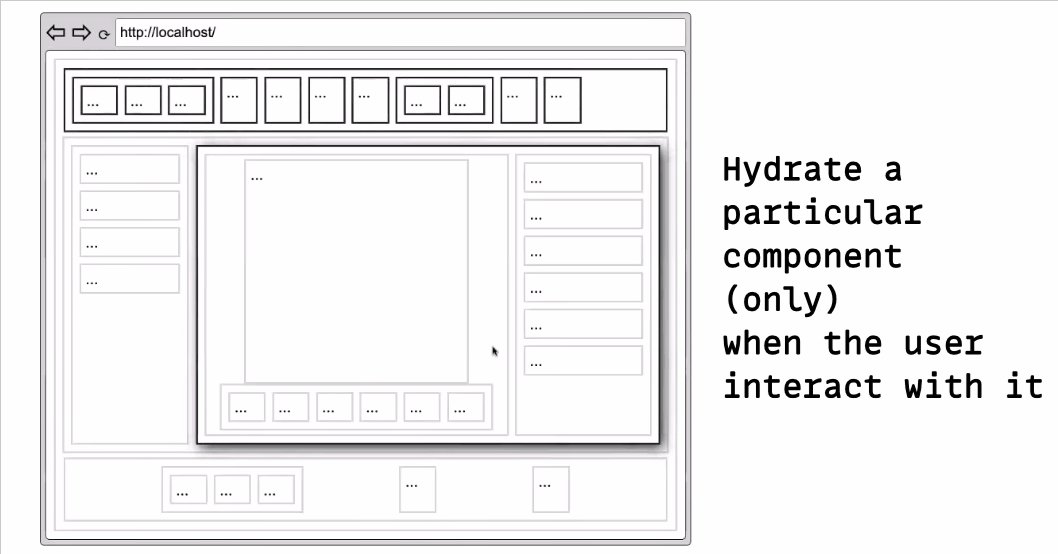
Donde en vez de hidratar todo al principio (que es algo costoso), se hidrata cuando el cliente va e interactúa con el componente en particular.
Así que, si interactué con el menú, sólo quise hidratar el menú, si interactúo con algún componente en particular, sólo hidrato eso, no toda la app.

Esto es una mejora.
Pero estas islas siguen siendo relativamente grandes. Y la comunicación entre islas se convierte en un problema porque acabas de convertir tu componente en una isla, una isla es una aplicación.
Ahora tienes un problema de comunicación entre aplicaciones que necesitas resolver de alguna manera.
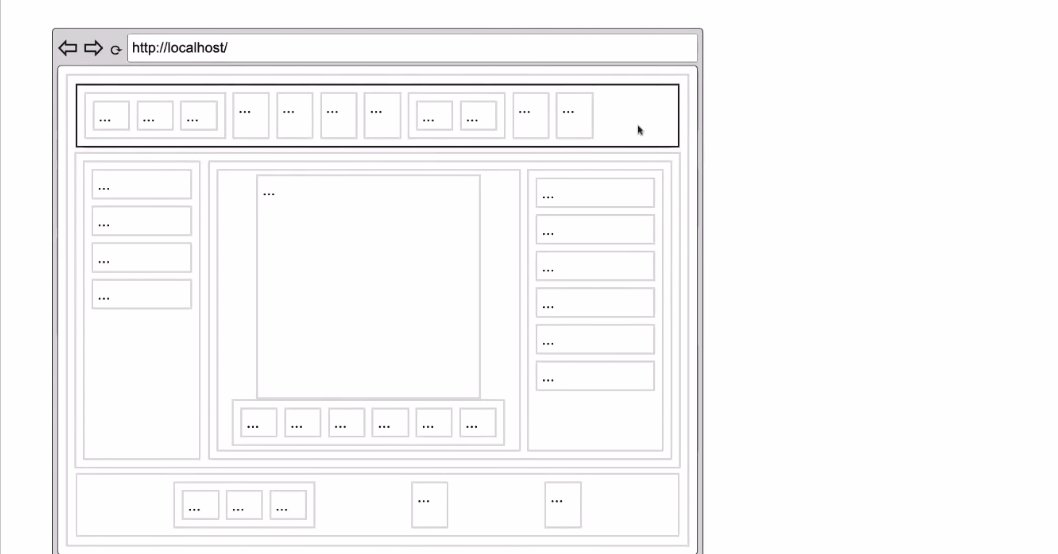
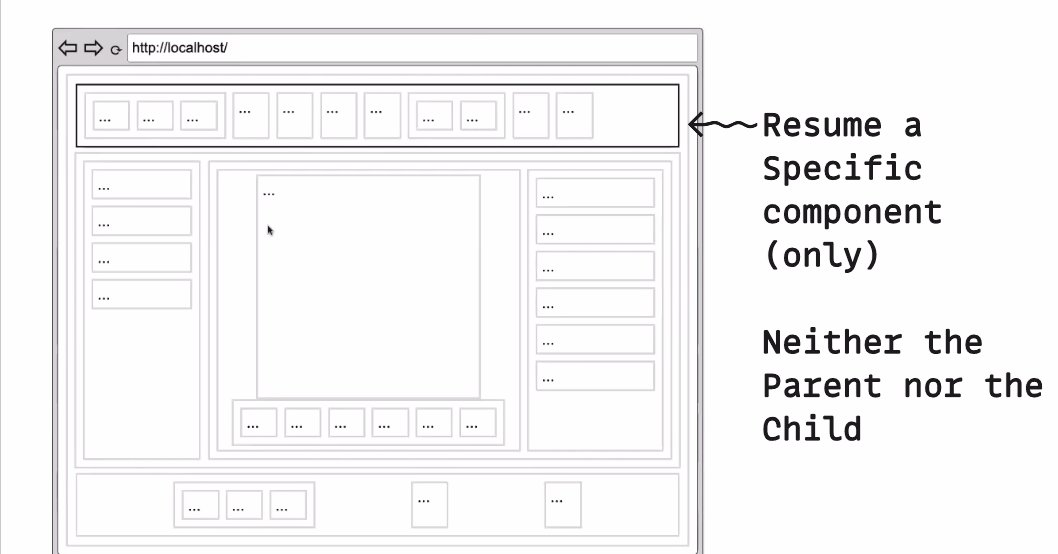
Ahora, viene Qwik.
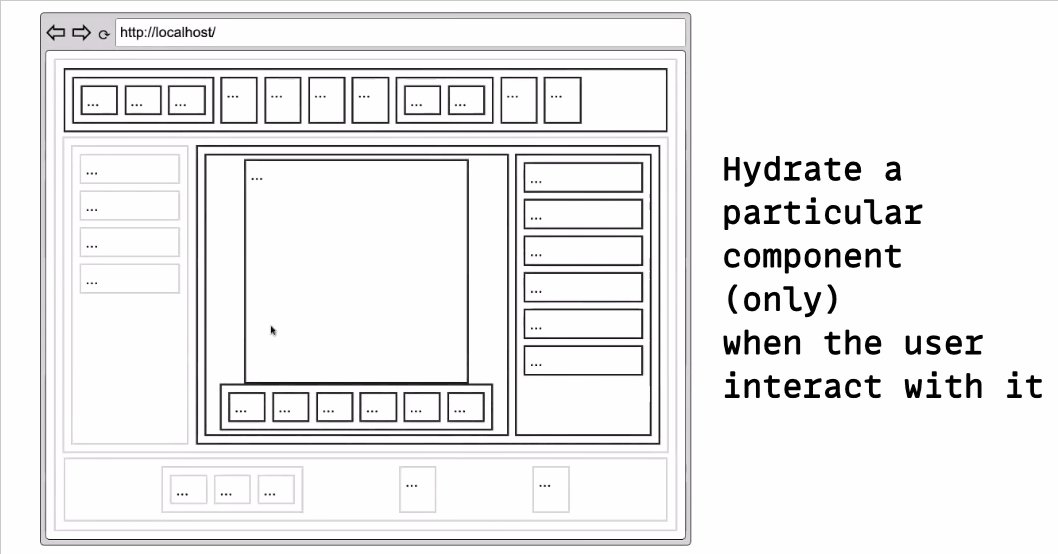
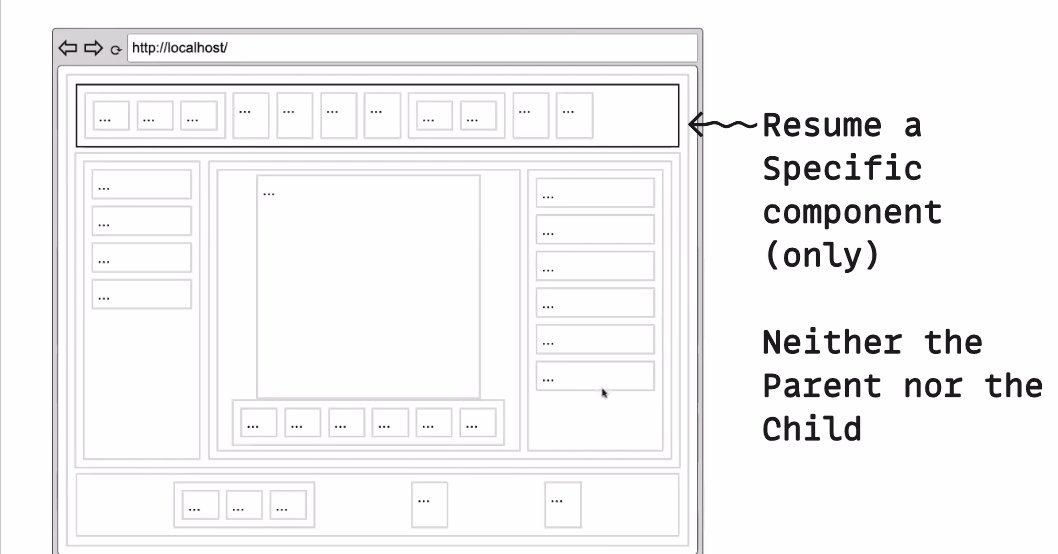
Cuando voy a interactuar con un componente específico, sólo ese componente específico se resuelve.

En concreto, observa que en este caso no hubo que resolver ni los padres ni los hijos del componente (a diferencia de lo que ocurrió en el caso de Astro).
Qwik dice: "Sólo necesito hacer este tipo y nada más".
Qwik también es lo suficientemente inteligente como para reconocer cuando un componente depende de otro (imagina el botón de añadir al carrito 🛒 en una app de comercio electrónico) y despertar al componente dependiente.

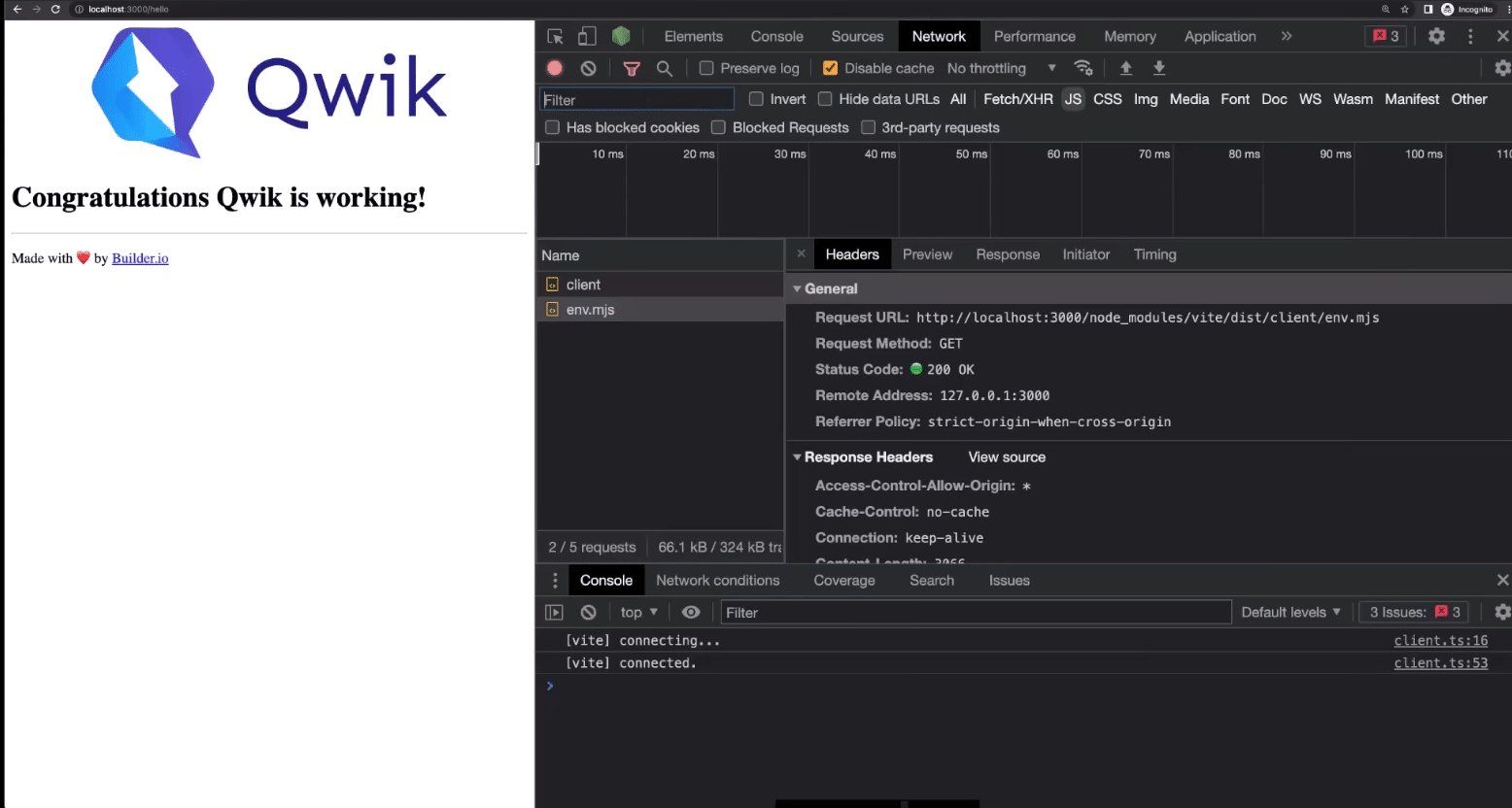
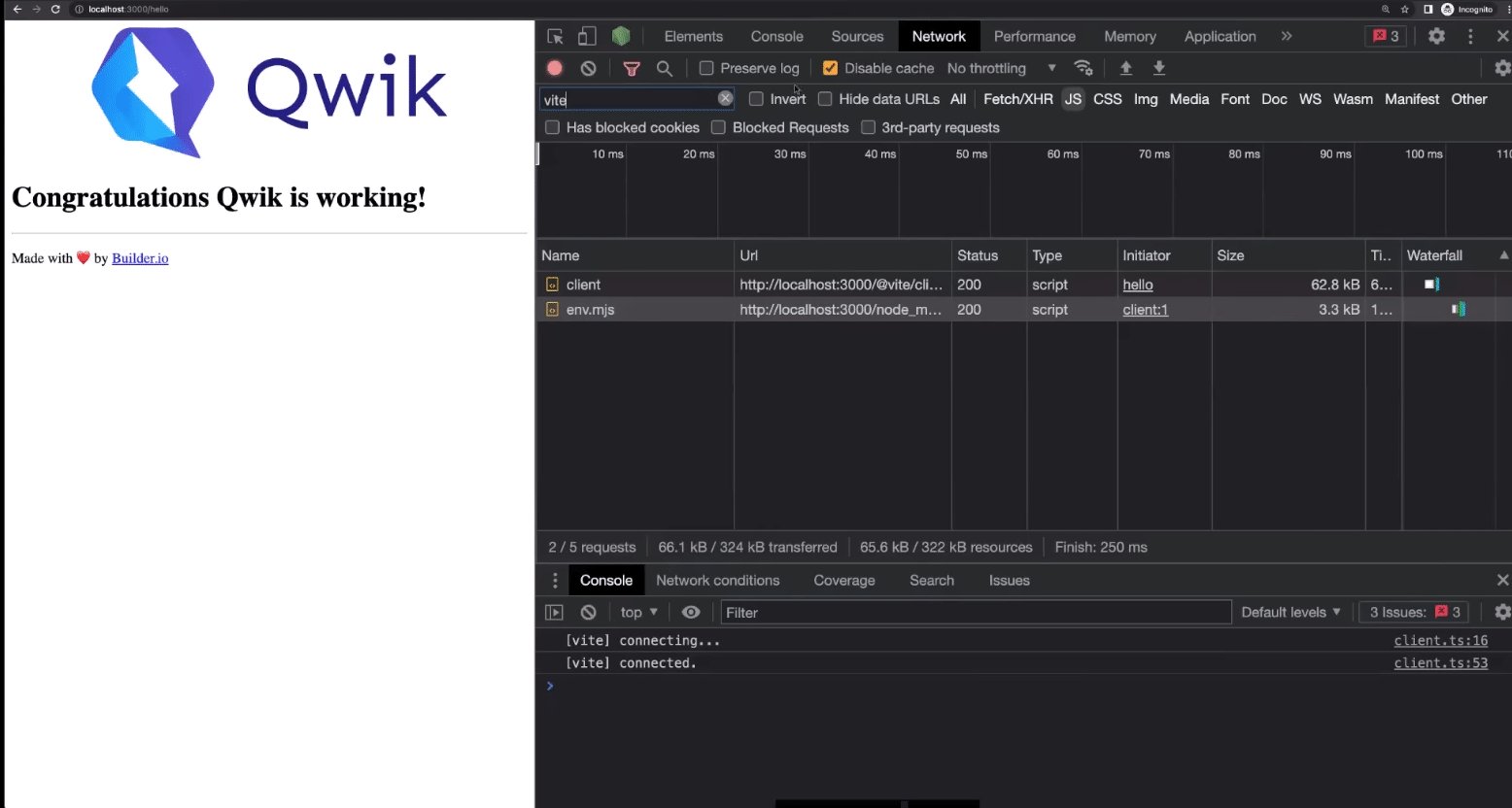
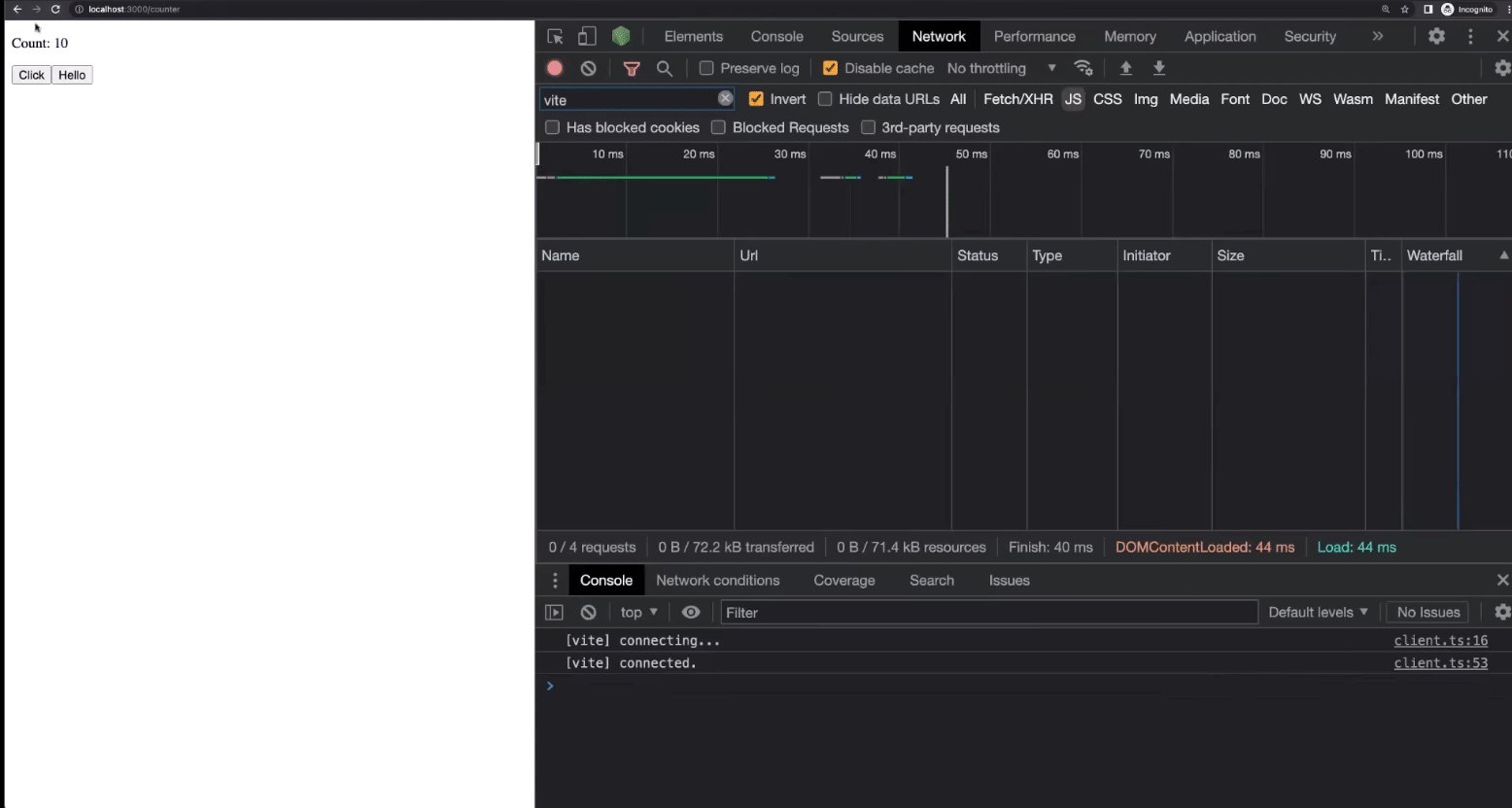
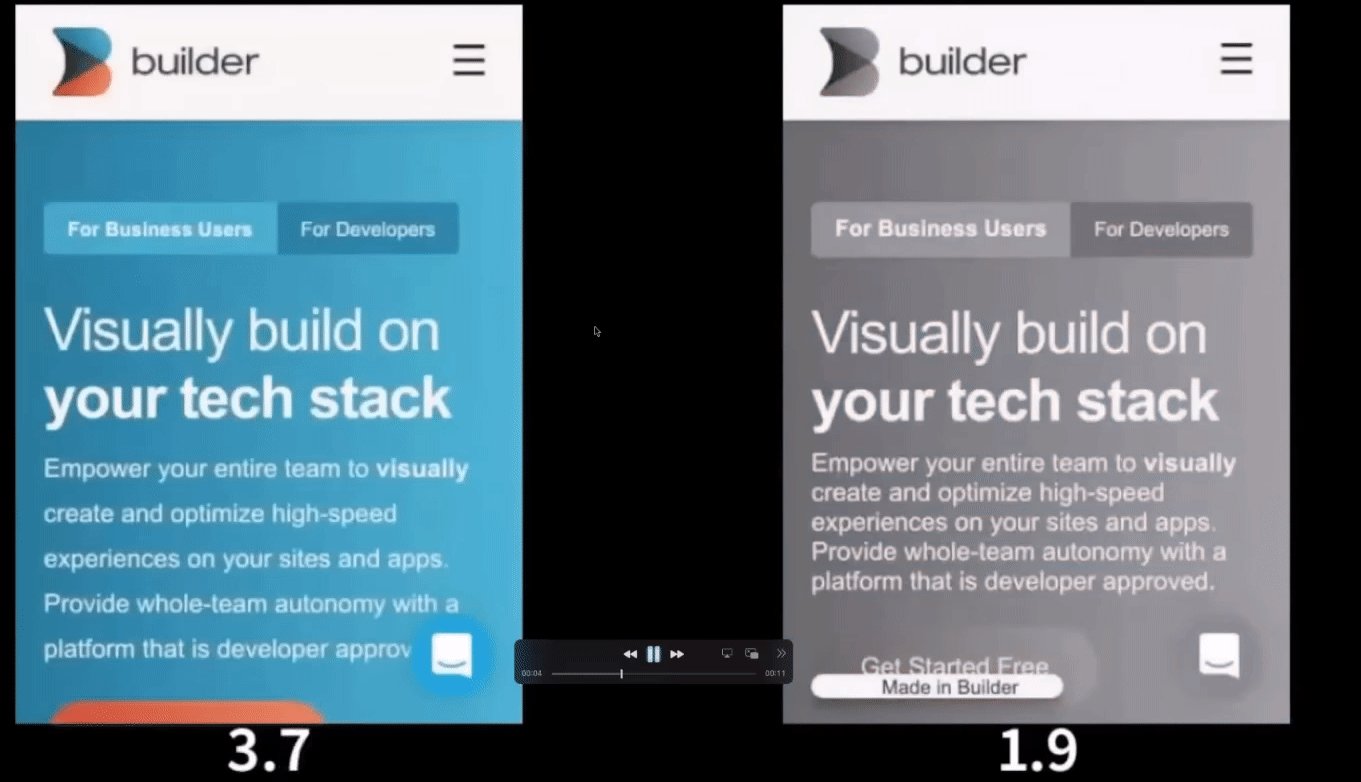
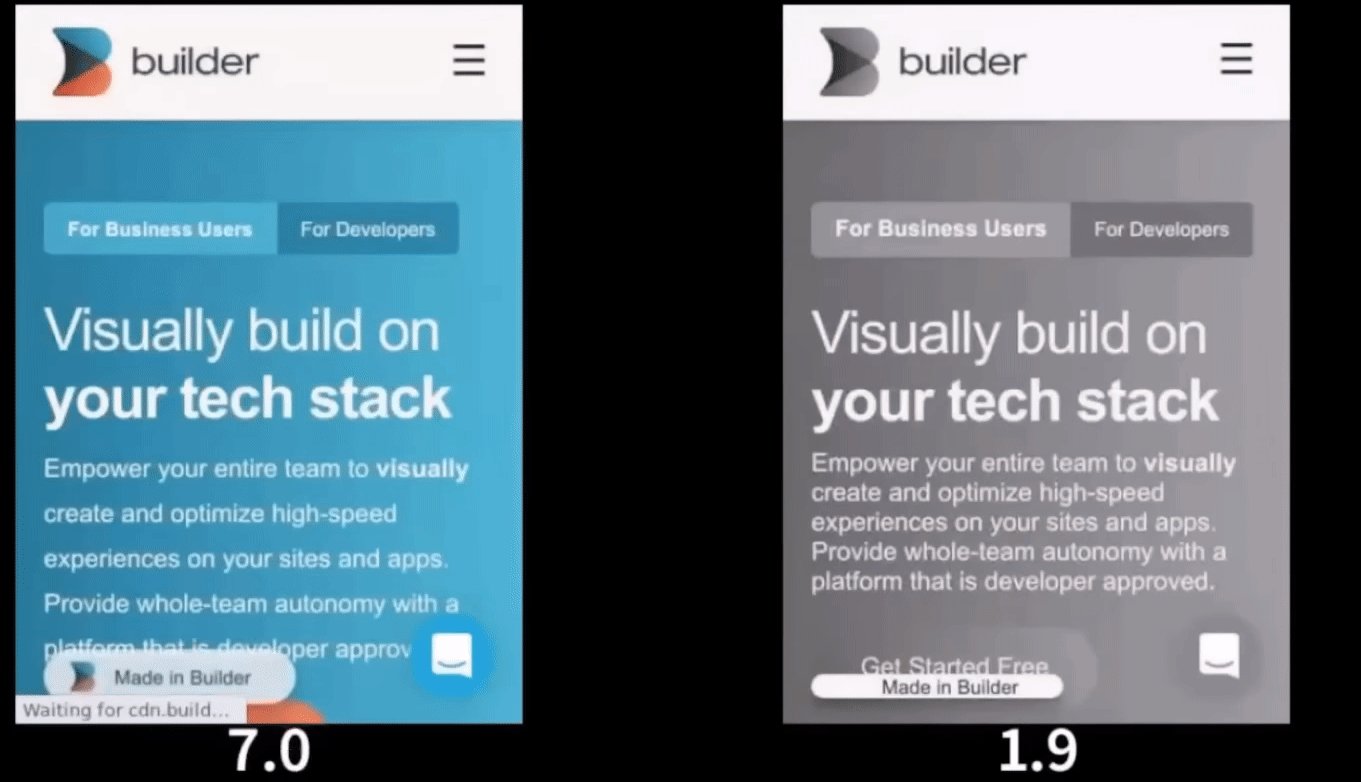
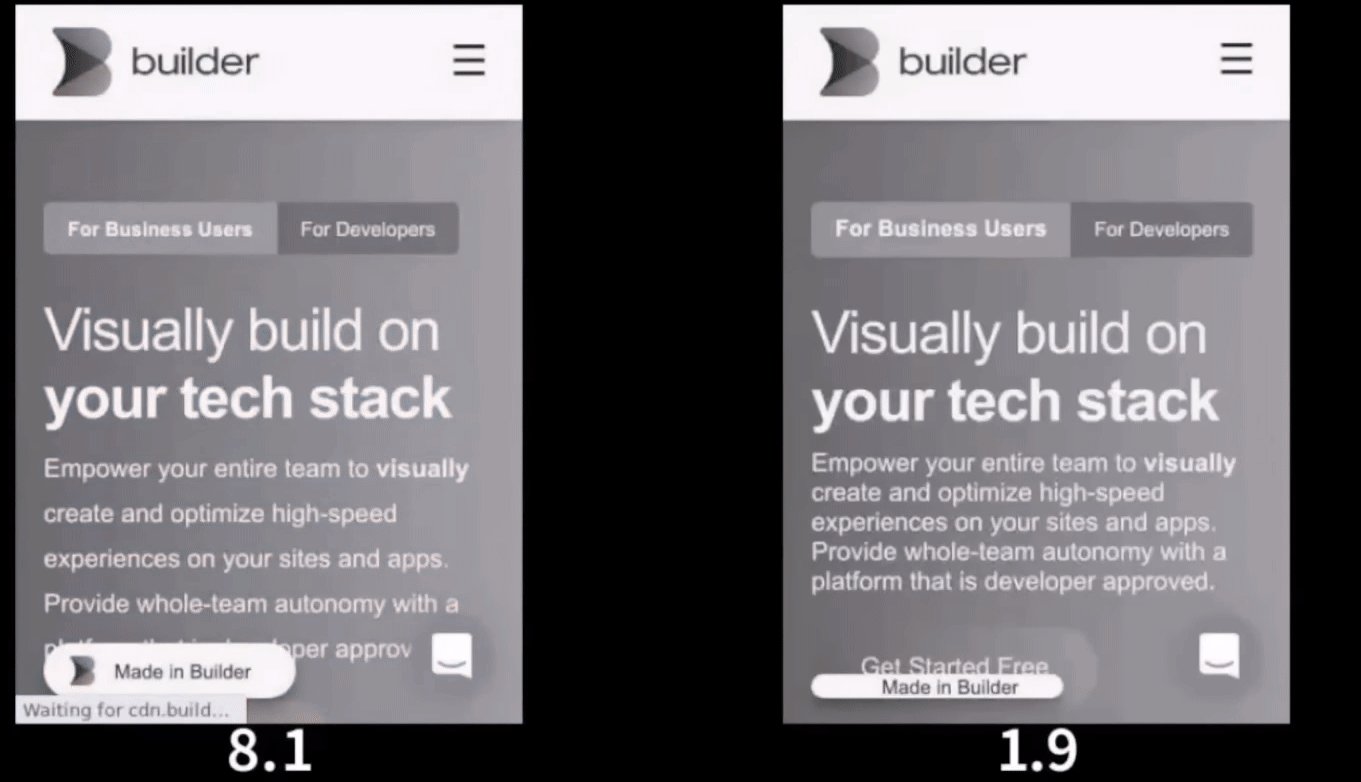
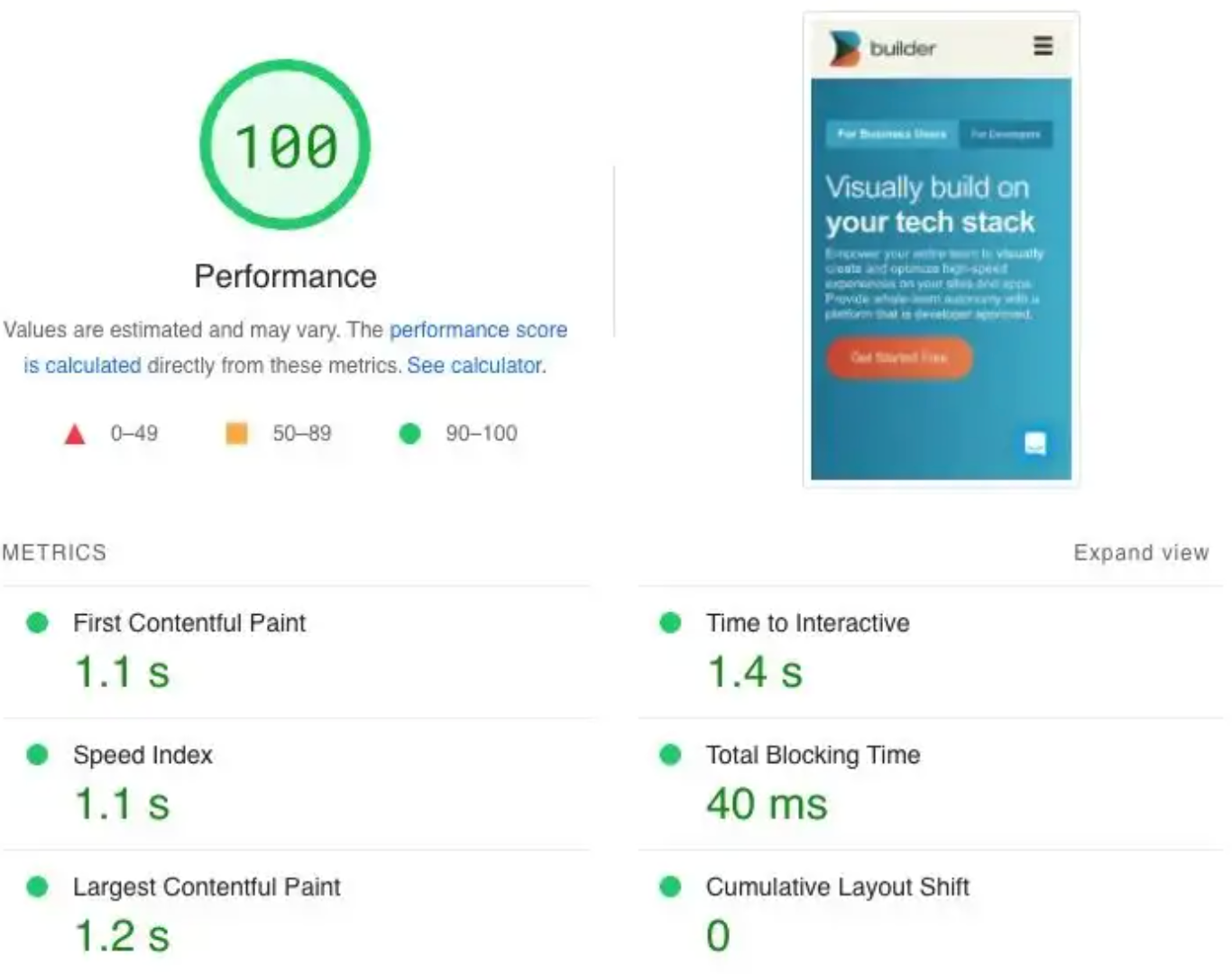
Si abrimos la pestaña Red, encontraremos cero JavaScript en la carga inicial de la página.

Que no aparezca JavaScript en esta página en particular, no es tan impresionante. Cualquier framework puede hacer esto (si estás pidiendo una página estática).
Lo que hace especial a QWIK es que se dio cuenta de esto por sí mismo.
Esencialmente buscó tu código y dijo: "En realidad, no necesitas ningún JavaScript aquí, ni siquiera me voy a molestar en enviarlo".
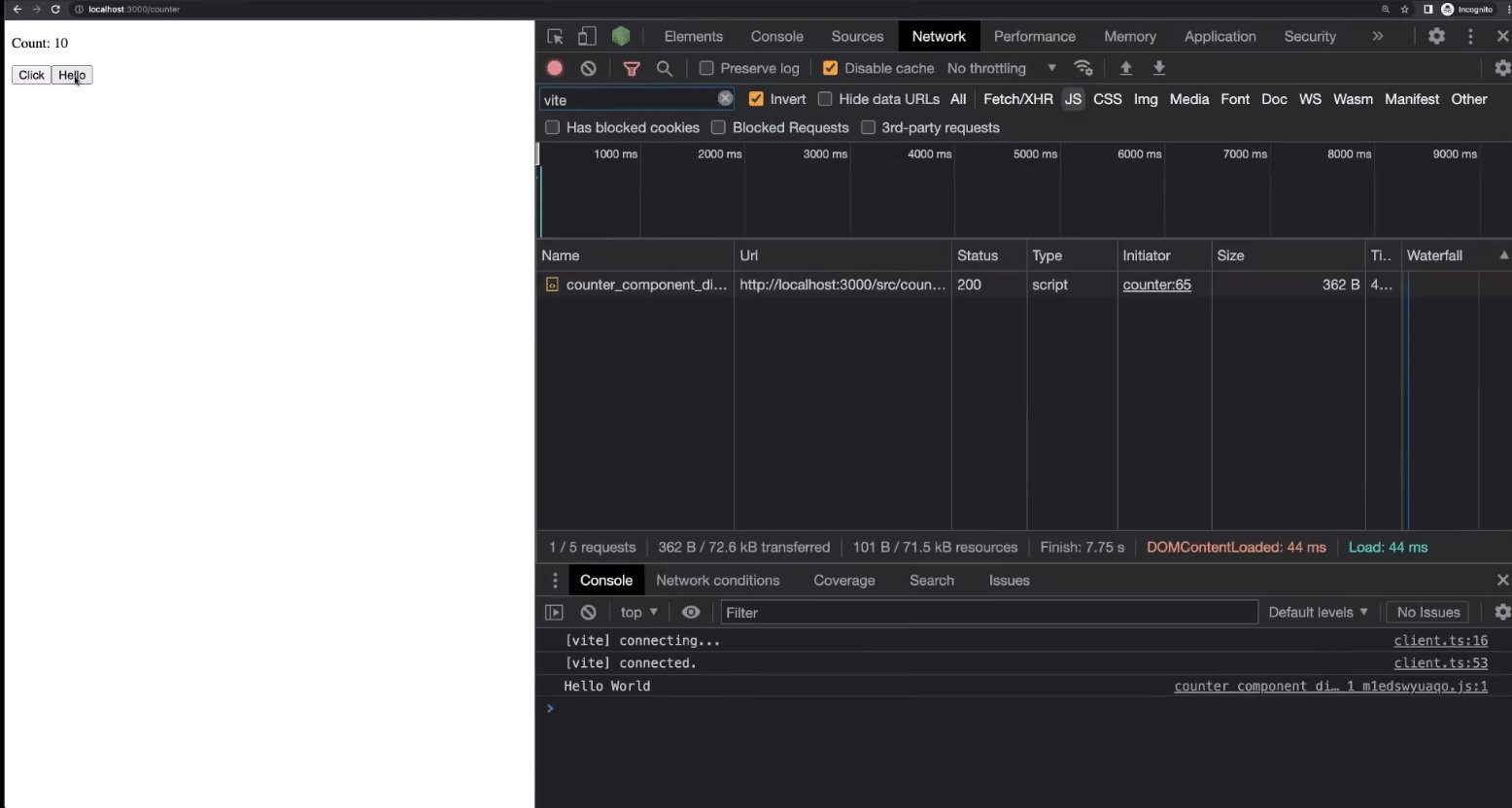
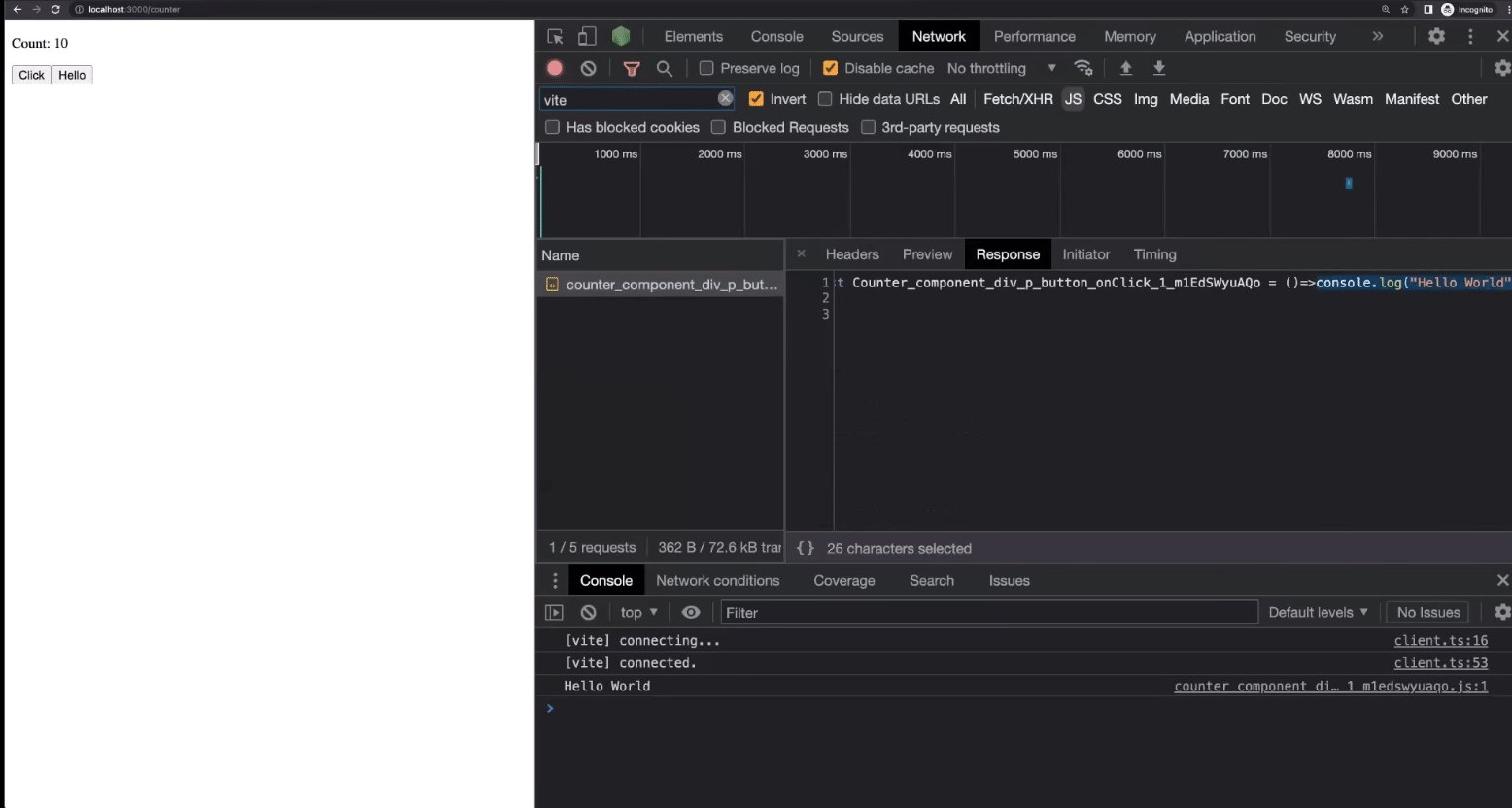
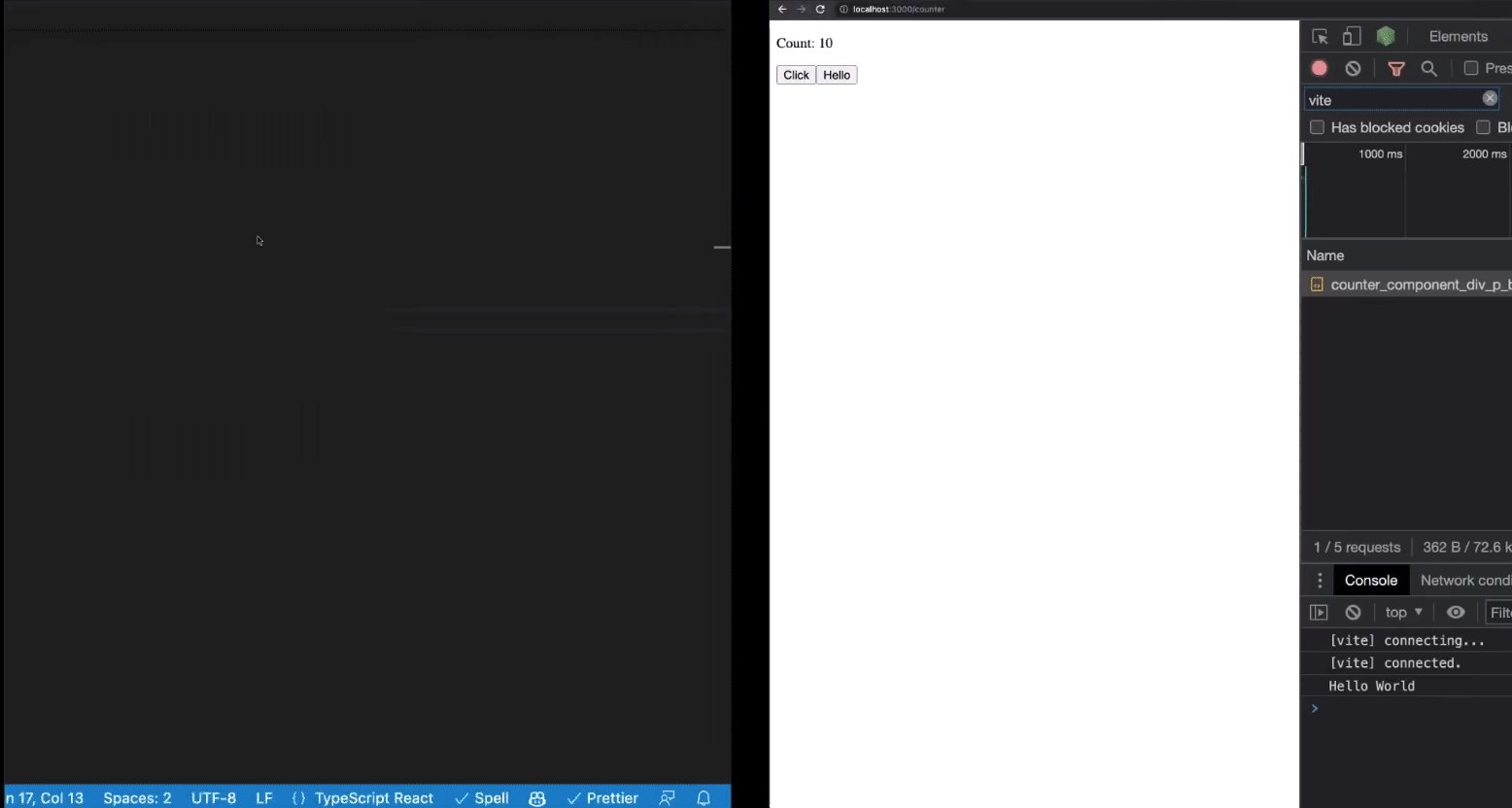
Notarás que el JavaScript no se carga hasta que hacemos clic en el botón.

Una "salpicadura" de JS no tarda en convertirse en una cascada. A medida que tus "sprinkles" crezcan, tus tiempos de carga no lo harán. Qwik te permite escribir todo el JavaScript que desees sin la carga del tamaño del paquete o la lentitud del rendimiento.

Además, es lo suficientemente inteligente como para precargar archivos en segundo plano para los usuarios de redes lentas.

Puedes conseguir un rendimiento increíble de la aplicación sin ni siquiera pensarlo.

El ingenio a menudo se disfraza de magia
Fue un momento mágico para mí cuando conocí las máquinas virtuales. "¿Qué? Esto no puede ser cierto: ¿se puede ejecutar un sistema operativo dentro de otro sistema operativo?" Pensé para mis adentros.
Pero lo que me parecía mágico era pura tecnología por debajo.
Poder arrancar Linux dentro de mi máquina Windows en sí era increíble para mí.
Pero no fue eso lo que me emocionó.
Podrías arrancar Linux, iniciar sesión, abrir una aplicación (digamos un procesador de textos), y empezar a escribir y luego, en algún momento, guardar la máquina virtual, y tomar el archivo que guardaste, enviarlo a tu amigo.
Cuando mi amigo abre el archivo y reanuda la máquina, la máquina está exactamente dónde la dejé.
No tienes que volver a pasar por el proceso de arranque. No pasa por la apertura del procesador de textos, no pasa por la escritura de la carta, está exactamente dónde lo dejé con la carta abierta y lista para tomar el siguiente personaje.
Eso es lo que me llamó la atención.
Eso es exactamente lo que ocurre aquí con QWIK.
La aplicación se inicia en un servidor. Se pone en un estado particular. Se hace un snapshot del estado, se envía el estado en forma de HTML al cliente, y en el cliente, continuamos donde lo dejamos, ¿correcto?
Esencialmente, si piensas en la razón por la que los sitios web son lentos para arrancar, es porque tenemos que arrancar. La razón por la que es lento es que estás pagando por el arranque - la hidratación - como ya vimos.
Decimos, "¡Oh! El sitio web todavía está cargando" pero fundamentalmente, el sitio web está arrancando, esto es lo que está sucediendo - ¿no?
La razón por la que las aplicaciones QWIK son rápidas de arrancar es que se saltan el bootup, lo llevan al estado exacto en el que se encontraba en un servidor y continúan donde lo dejaron.
Contiene el código que queremos ejecutar, y también tiene acceso al entorno léxico para actualizar los estados que puedan compartir otros componentes, que a su vez proviene de otro chunk cargado de forma perezosa.
"El mejor código es no tener código"
Qwik no es rápido porque sea eficiente, sino que es rápido porque es bueno para evitar el trabajo.
Aporta un paradigma de renderizado totalmente nuevo llamado resumibilidad (que elimina la necesidad de hidratación).

Así es exactamente cómo se transmiten las películas en línea, pero aquí lo hacemos de forma no lineal. El usuario decide qué parte de la aplicación quiere y cuándo - por eso lo llamamos resumible.
As developers, we know how to serialize:
— Miško Hevery (Builder.io/Qwik) (@mhevery) September 23, 2022
- Data => JSON
- Code => file.js
But how do you serialize closure (Code + Data)?
Qwik's key innovation, which enables all other magic, is that it knows how to serialize closures on servers and invoke them on clients, key to Resumability!
Qwik abre todo un nuevo mundo de posibilidades. Puedes, por ejemplo, renderizar tu página en múltiples servicios backend edge y ensamblarla como una única respuesta.
Conclusión
Hace miles de años, Gautama - El Buda nos dijo que eligiéramos un camino intermedio. Nosotros los desarrolladores somos demasiado tercos, seguimos eligiendo ir a los extremos.
Hay una tribu que te dice que vayas todo a JavaScript (cualquier otro SPA), hay una tribu que te dice que no elijas JavaScript en absoluto (frameworks basados en WebSocket, como LiveView), y está el resto que te permite usar JS a costa del tamaño del bundle (y a costa del rendimiento).
Qwik es un soplo de aire fresco en todo esto, no es nada como lo que hemos usado antes. No estoy aquí para evangelizar ningún framework, pero tenemos que reconocer el hecho de que este enfoque es revolucionario.
Me gustaría que más marcos tuvieran este enfoque.
Este enfoque es el camino a seguir, de lo contrario, seguiríamos en bucles para siempre.





