JavaScript
JavaScript se introdujo en 1995 como una forma de agregar programas a páginas web en el navegador Netscape Navigator. En su momento fue una idea novedosa. En los primeros días de la World Wide Web, HTML era bastante simple, y bastante fácil de aprender casi todo lo que se necesitaba saber para agrupar páginas web. Cualquiera podía hacer una Web juntando tablas, texto y añadiendo alguna imagen.
Tu, si tu que me lees, si aún no tienes tu regalo de navidad recuerda que conocimiento siempre puedes obsequiar, es por ello que te dejo aquí un cupón de descuento para que puedas regalar.
A principios de los años 90, la mayoría de usuarios que se conectaban a Internet lo hacían con módems a una velocidad máxima de 28.8 kbps. Esa velocidad era más que suficiente para la época salvo que quisieras descargar imágenes de cierto tamaño. La web en aquel entonces no ofrecía gran cosa más que servir como una inmensa biblioteca donde los usuarios consultaban mayormente contenido basado en texto pero la evolución que conocemos hoy estaba por llegar y podían verse los primeros pasos.
En esa época, empezaban a desarrollarse las primeras aplicaciones web y por tanto, las páginas web comenzaban a incluir formularios complejos. Con unas aplicaciones web cada vez más complejas y una velocidad de navegación tan lenta, surgió la necesidad de un lenguaje de programación que se ejecutara en el navegador del usuario.
Si el usuario no rellenaba correctamente un formulario, no se le hacía esperar mucho tiempo hasta que el servidor volviera a mostrar el formulario indicando los errores existentes.
Desde entonces, el lenguaje ha sido adoptado por todos los demás navegadores gráficos principales. Ha hecho posibles las aplicaciones web modernas, aplicaciones con las que puede interactuar directamente sin hacer una recarga de página para cada acción.
En la actualidad los navegadores web no son las únicas plataformas en las que se utiliza JavaScript. También es posible ejecutar código JavaScript en un entorno servidor. De hecho las bases de datos, como MongoDB y CouchDB, usan JavaScript como su lenguaje de scripting y consulta.
Varias plataformas para la programación de escritorio y servidor, en particular el proyecto Node.js proporcionan un entorno para la programación de JavaScript fuera del navegador.
Antes de continuar hay que aclarar que aunque se parecen JavaScript no tiene nada que ver con el lenguaje de programación llamado Java. El nombre en realidad viene por una cuestión más de marketing. Cuando se introdujo JavaScript, el lenguaje Java se estaba comercializando en gran medida y estaba ganando popularidad. Alguien pensó que era una buena idea tratar de avanzar en esto y hasta nuestros días.
Si se trata de aprender bases de NODE recuerda que lo puedes encontrar esas lecciones iniciales aquí
Iniciando en JavasScript
Para empezar a utilizar JavaScript necesitamos básicamente instalado Node.js, ya que nos permite hacer esa transpilación a JavaScript, y instalar JavaScript con algún gestor de dependencias como NPM, y tener un editor de código que nos permita ver la sintaxis de TypeScript y que las pueda ir validando.
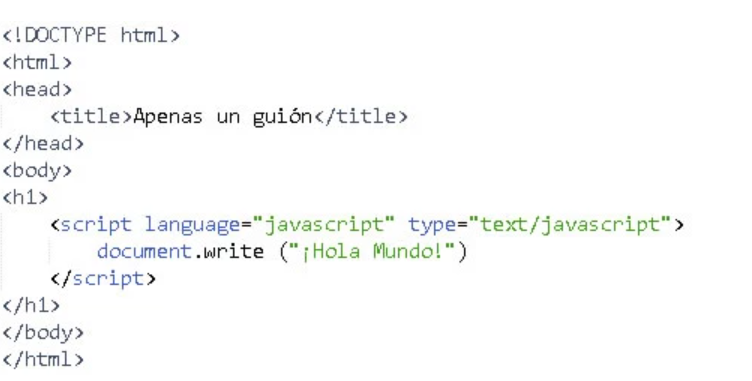
Para entender JavaScript y sus fundamentos debemos pensar en éste como un lenguaje de escritura de guiones (lenguaje de scripting). Un guión Script es un programa que está contenido internamente dentro de una página HTML (que es el método original de escribir guiones) o reside en un archivo externo (el método preferido actualmente).
En las páginas HTML, como está incluido en la etiqueta <script> el texto del guión no aparece en la pantalla del usuario, y el navegador web es el que ejecuta el programa JavaScript.
La etiqueta <script> se encuentra muy a menudo dentro de la sección <head> de la página HTML, pero también puede incluir guiones, si lo desea, en la sección <body>

ILFE EN JavasScript
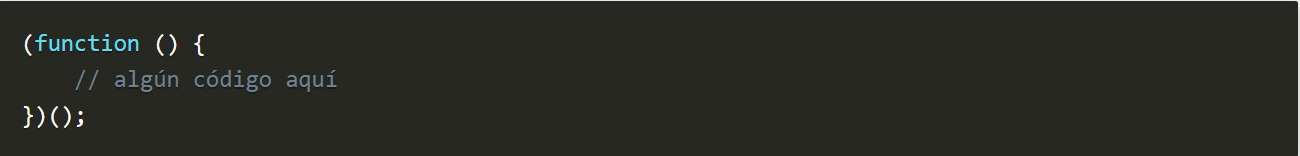
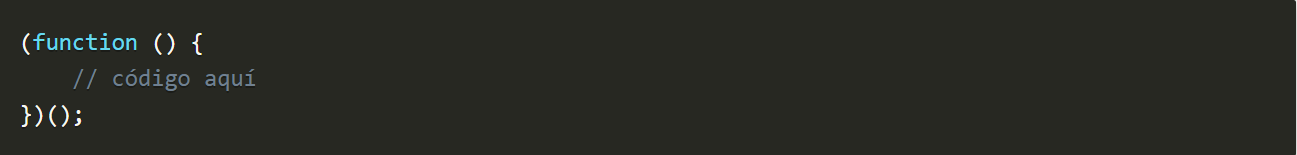
Cuando empiezas a aprender Javascript, no ha de pasar mucho tiempo para que te encuentres con esto:

Y de seguro que resulta confuso la primera vez que lo ves.
Pero ahora vamos a revisar con detenimiento qué significa este código, y por qué es que se ha usado mucho en Javascript.
El código como tal representa una immediately invoked function expression, o también conocida como IIFE (se pronuncia "iffy").
En Javascript, las funciones se pueden crear a través de una declaración de función, o una expresión de función.
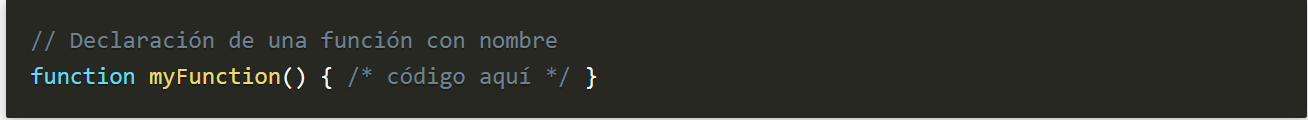
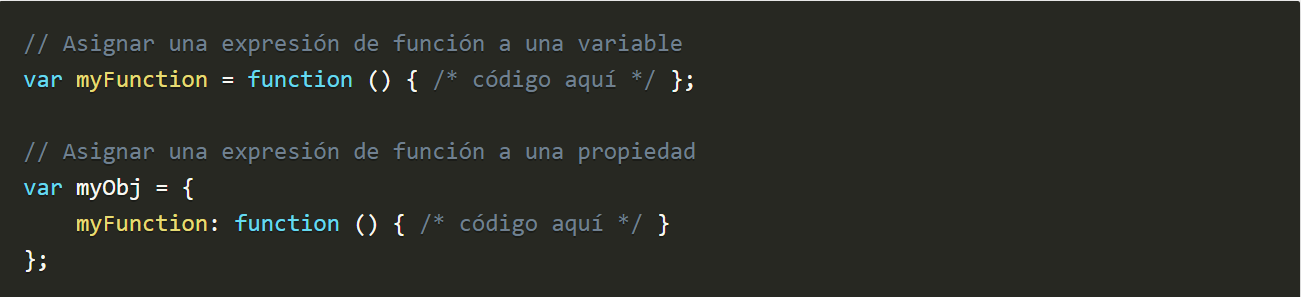
Declarar una función es la forma más común de crear una función con nombre:

Por otro lado, si estás asignando una función a una variable o a una propiedad, estás tratando con una expresión de función.

Una función creada en el contexto de una expresión es también una expresión de función (function expression).

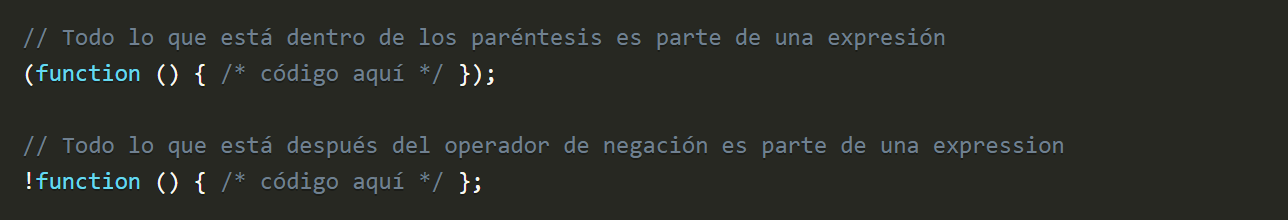
El punto clave de las expresiones Javascript es que devuelven valores.
En los 2 casos anteriores, el valor retornado por cada expresión es una función.
Eso significa que si queremos invocar la función creada a través de la function expression solo necesitamos añadir un par de paréntesis al final (aquí podríamos pasar parámetros a la función de ser necesario).
Esto nos lleva al ejemplo de código que estabamos analizando inicialmente:

Pero, ¿por qué motivo se usan las IIFE?
Ahora sabemos qué es lo que hace el código anterior, ¿pero por qué hacerlo?
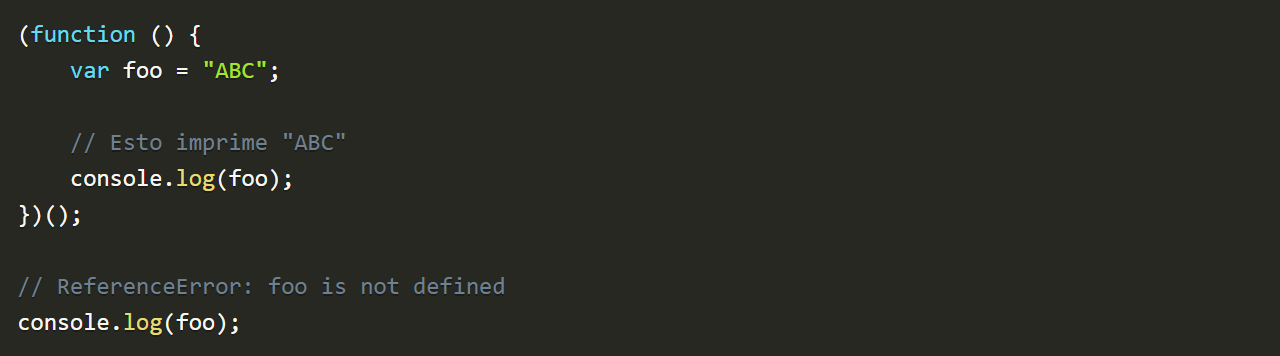
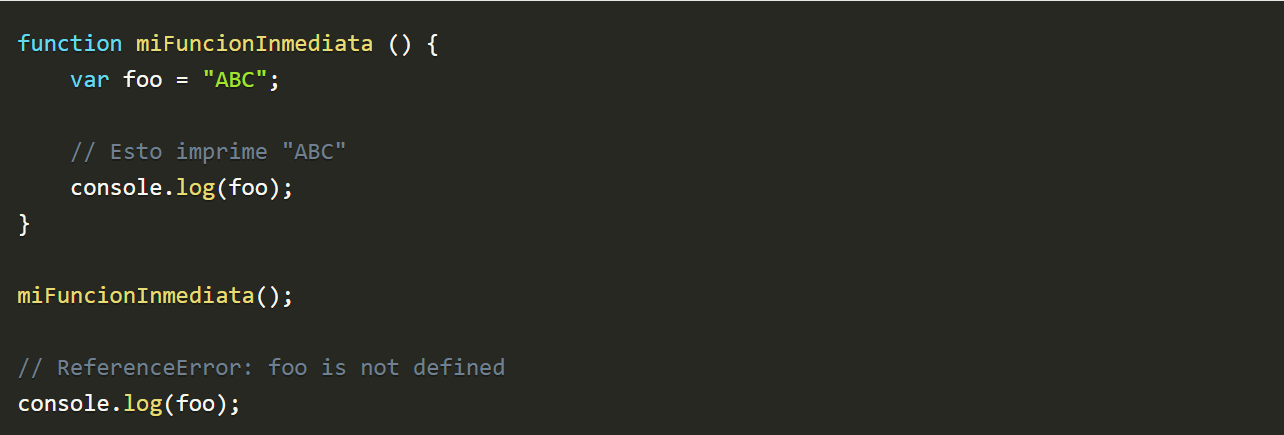
La primera razón para usar una IIFE es por la privacidad de los datos.
Las variables declaradas con var en Javascript tienen un alcance a nivel de función (solo se pueden usar en la función que las contiene).
Por esa razón toda variable declarada dentro de una IIFE no puede ser usada por fuera.

Por supuesto, puedes asignar un nombre a la función e invocarla posteriormente, y lograr el mismo resultado.

Este segundo ejemplo hace lo mismo, y de seguro que lo habrías entendido a la primera, ¿verdad?
¿Entonces por qué nos encontramos a menudo con la primera expresión?
- Porque estamos asignando un nombre a la función, cuando realmente no se necesita. Estamos ocupando el global namespace, incrementando la posibilidad de que ocurra alguna colisión entre identificadores.
- El último ejemplo no nos dice que se trata de una IIFE por sí mismo. A diferencia del caso anterior, en donde basta ver el código para saber que se trata de una función anónima que solo necesita ser invocada una vez, inmediatamente luego de su creación.
- Dado que la función tiene un nombre, ésta podría ser usada por equivocación más de una vez.
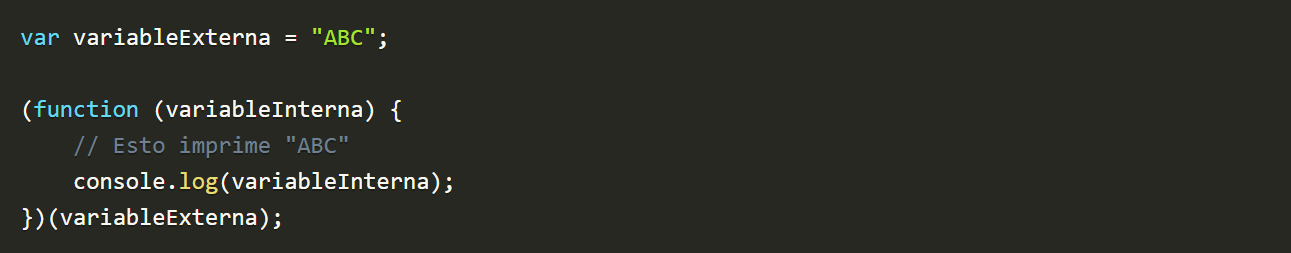
Debes tener en cuenta que se pueden pasar parámetros a una IIFE:

Esta es la historia detrás de las IIFEs (Immediately Invoked Function Expressions).
Esta forma de usar las funciones se usa muy a menudo en patrones y bibliotecas de Javascript.
Más beneficios de usar una IIFE
Reducir el alcance de las búsquedas (scope lookups)
Se puede lograr un mejor rendimiento usando IIFEs:
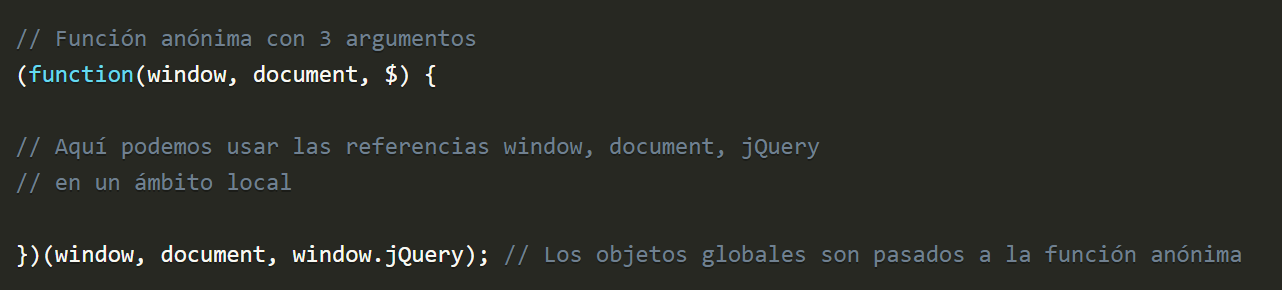
Si pasamos objetos globales (como window, document, jQuery, u otro) a una función anónima, y luego usamos estos objetos a través de su referencia local, Javascript no tendrá la necesidad de hacer búsquedas en el ámbito global.
Lo que ocurre es que:
Javascript primero busca propiedades en el ámbito local, y mientras no encuentre la referencia adecuada continúa su búsqueda hacia arriba, hasta llegar al ámbito global.
Ser capaces de poner objetos de ámbito global en un ámbito local nos permite mejorar el rendimiento porque las referencias se resuelven más rápido.
Veamos un ejemplo de ello:

Minificar código
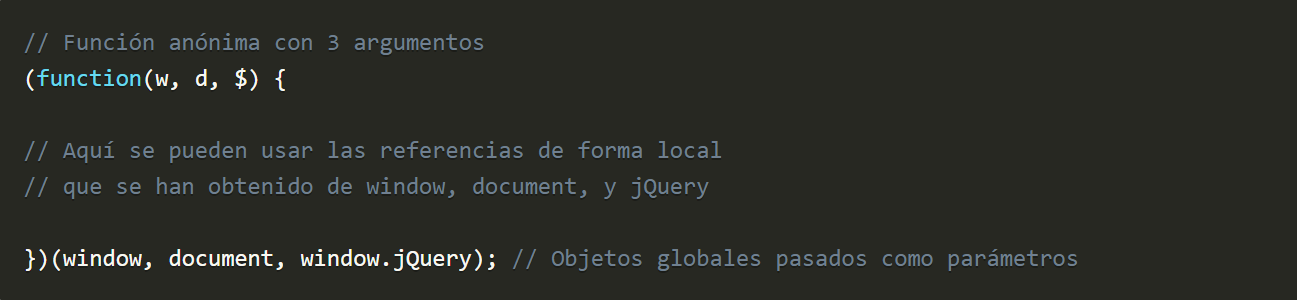
Otro beneficio de usar IIFEs es que ayuda a optimizar el proceso de minificación. Dado que los objetos globales requeridos son pasados a la función anónima como parámetros, un minificador puede asignar un nuevo nombre a las variables locales, que consten de una sola letra (mientras no se repitan no hay problema).
Veamos un ejemplo:

Nota: Podemos usar $ con total libertad, ya que jQuery se obtiene bajo ese identificador en el ámbito local. No hay necesidad de preocuparse por posibles conflictos con otras bibliotecas.
Referencias
An introduction to IFFEs
I love my IIFE
What is (function(){})() in JavaScript?
Antes de que finalices esté gran post, no quería desperdiciar la oportunidad, para en estás fechas desearte que tú y los tuyos estén bien, quiero desearte unas muy felices fiestas, gracias a todos por acompañarme, por compartir conmigo sus inquietudes e invitarme con ello aprender.
¡Feliz navidad!
Deseo que tengan una feliz navidad,un abrazo!!
Curso de Angular para principiantes ⭐⭐⭐⭐⭐
Más de 19.000 estudiantes que ya están aprendiendo Angular de manera divertida y sobre todo con el objetivo de crear un proyecto funcional que les sirve para adquirir el conocimiento básico fundamental. Por otra parte nuestro ejercicio se basa en crear un clon de Spotify por lo cual es un excelente portafolio para conseguir tu trabajo como programador junior en angular. Cada mes estoy generando cupones para brindar la oportunidad a todos los que forman parte de la comunidad de Leifer Méndez y angular en general. (Canjear cupón)