Qwik está actualmente en Beta en el momento de escribir este artículo y puede tener cambios. Está siendo desarrollado por Miško Hevery y el equipo de Builder.io.
Este blog fue actualizado posterior al lanzamiento oficial de QwikV1, si tu deseas aprender más acerca de Qwik te dejo el blog.
¿Qué es Qwik?
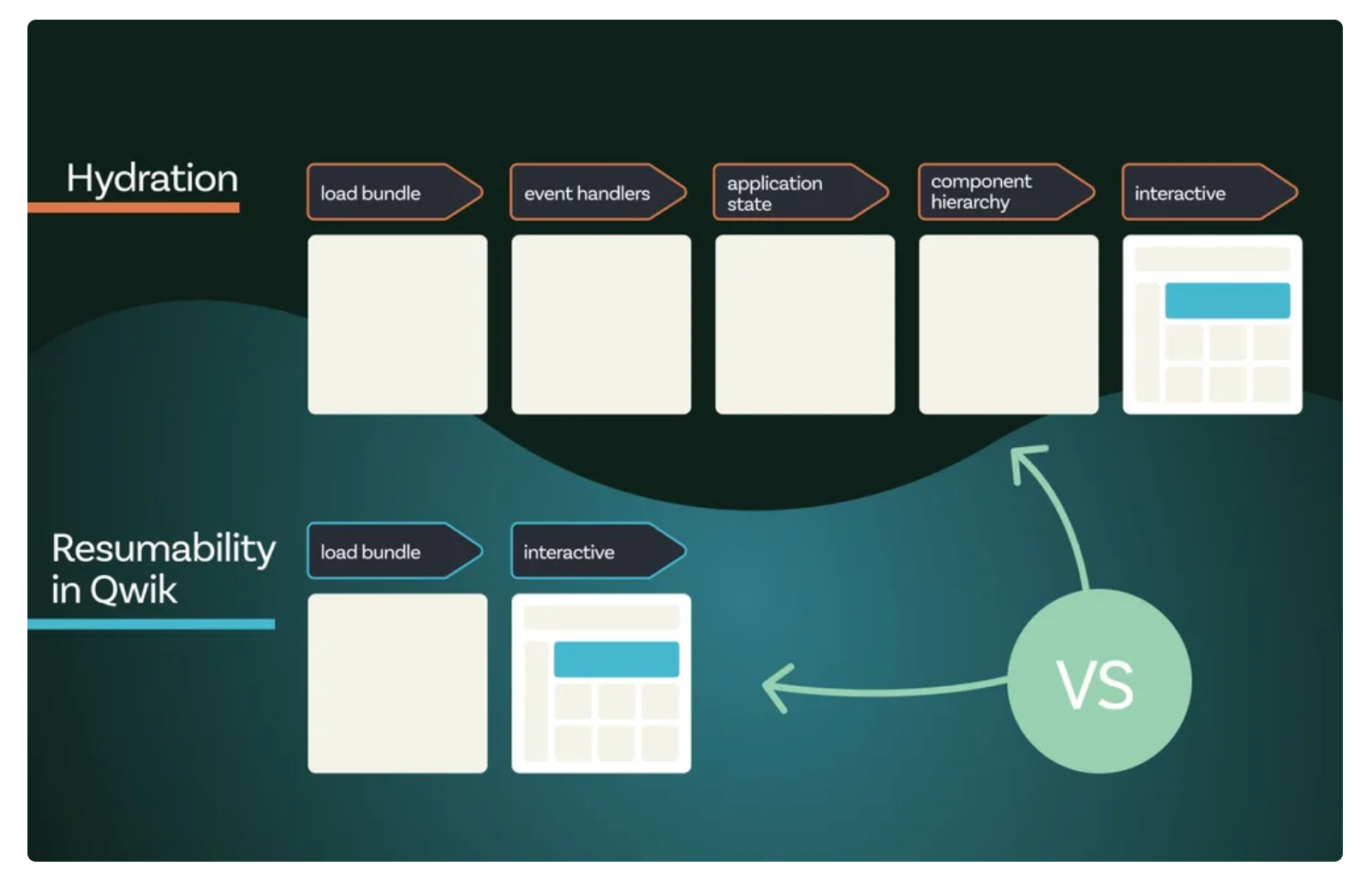
Qwik es un framework JavaScript resumible que renderiza el HTML del lado del servidor para optimizar el rendimiento.
Elimina por completo el paso de hidratación que utilizan otros frameworks de frontend. El principio básico de Qwik es cargar la menor cantidad posible de JavaScript por adelantado y retrasar la ejecución de cualquier otro JavaScript en la página hasta que sea necesario.
Esto permite que la aplicación descargue progresivamente el código sin un gran paquete de inmediato. Para que esto funcione, Qwik utiliza un optimizador escrito en Rust para transformar el código en tiempo de construcción. Vite se utiliza para el reemplazo de módulos en caliente (HMR) y la agrupación de código.
Si quieres ver el lanzamiento oficial de Qwik V1, ve al siguiente video
Carga cero
Qwik no hace la hidratación porque es resumible. La hidratación puede tardar varios segundos, dependiendo de la complejidad de tu aplicación y de la velocidad del dispositivo móvil. Las aplicaciones de Qwik son instantáneamente interactivas incluso en dispositivos móviles lentos, lo que lleva a una puntuación perfecta de Google PageSpeed.

Resumible
Las aplicaciones Qwik comienzan su vida como SSR/SSG.
Qwik serializa el estado de la aplicación y el estado del framework en HTML al renderizar la aplicación. El Qwik puede reanudar la ejecución donde el servidor lo dejó en el navegador porque todos los datos que Qwik necesita están en HTML.
Si tu quieres aprender a dar los primeros pasos en Qwik ve al blog de Anartz Mugika Ledo donde nos cuenta su perspectiva acerca de Qwik, sus caracteristicas principales, su aporte de valor versus a otras tecnologías como angular, react y vue.
No es necesario descargar o ejecutar ningún JS hasta que se necesite para manejar la interacción con el usuario o la renderización.
Carga perezosa
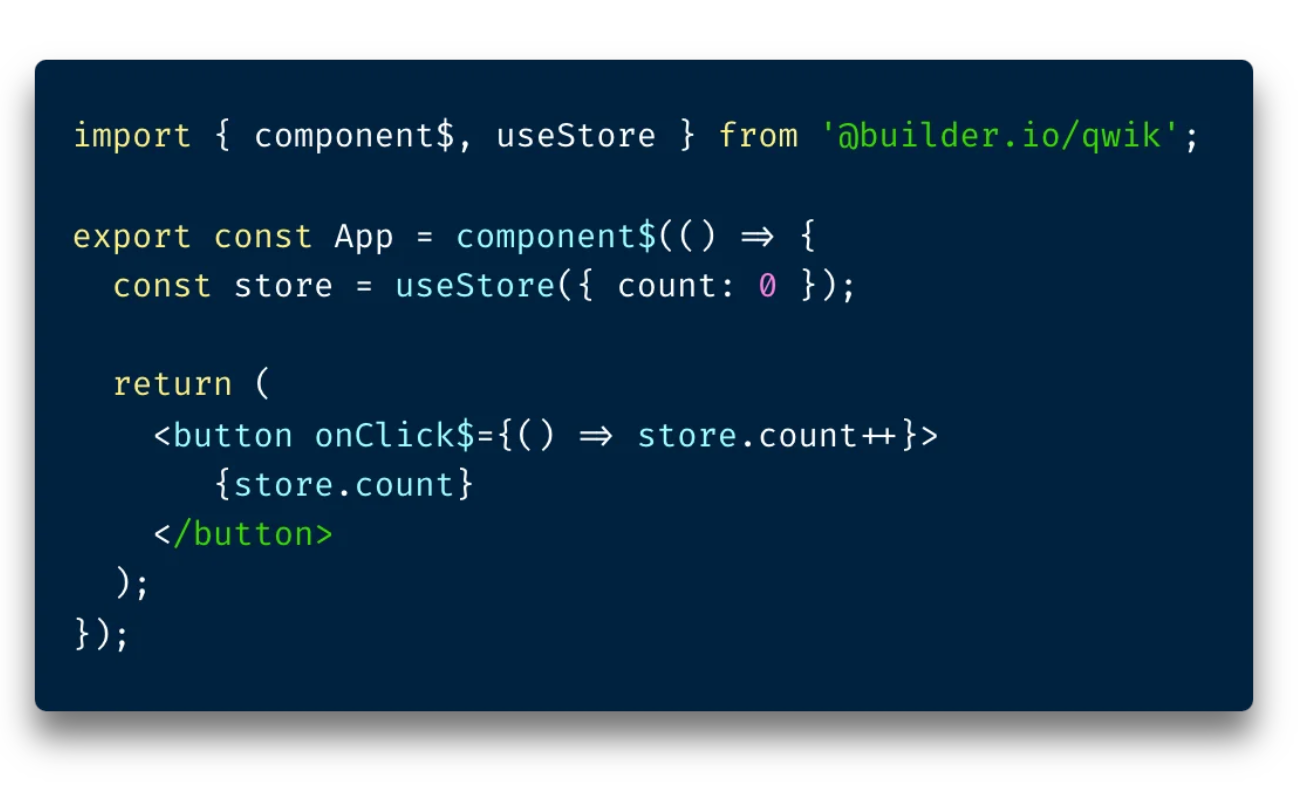
Nunca más pienses en la carga perezosa de tu código. Qwik fue construido alrededor de la carga perezosa como su núcleo primitivo y lo llevó a un nivel completamente nuevo con cero esfuerzo para el desarrollador. Escuchadores de eventos, función de renderizado, efectos secundarios, bloques de creación, todo se carga de forma perezosa según sea necesario.

Renderización reducida
Tras la interacción con el usuario, Qwik es quirúrgico en cuanto a los componentes que renderiza. Esto se hace a través de la reactividad y permite a Qwik minimizar la cantidad de código de renderizado descargado y ejecutado.
El gráfico de reactividad se construye en el servidor y se restaura en el cliente sin necesidad de que el código de la aplicación esté presente y se vuelva a ejecutar.
Si tu quieres aprender más acerca de Qwik, recuerda que puedes visitar el vídeo 👉🏼
Escalabilidad
La cantidad de código que se descarga en el cliente es proporcional a la complejidad de la interacción con el usuario, no al tamaño de todos los componentes de la ruta actual. Su sitio web mantiene su rendimiento aunque la complejidad de la aplicación crezca con el tiempo.
Codificar una vez
Qwik tiene un único modelo mental consistente para el código del servidor y del cliente. El mismo componente puede comenzar su ciclo de vida en el servidor y procesar los eventos del usuario en el cliente. Configurar escuchadores DOM en el renderizado del servidor, hacer que estén listos en su interacción con el cliente
Conclusión
Qwik es un framework frontend para la construcción de aplicaciones resumibles que se inician al instante en el cliente. Qwik consigue esto centrándose en su filosofía de descargar y ejecutar sólo el código estrictamente necesario para realizar la acción desencadenada por el usuario. Qwik es un marco de trabajo de carga lenta de grano fino que representa un enfoque fundamentalmente nuevo para la construcción de aplicaciones web.





