Los Dashboards tienen un aspecto y un tacto muy distintos y estandarizados. No se espera que los Dashboards sean únicos o completamente diferentes de los demás.
De hecho, si un Dashboards innovara radicalmente en su UI/UX, los usuarios tardarían más tiempo en entenderlos y en obtener información de ellos (que es, en definitiva, para lo que sirven los Dashboards).
Con esto en mente, uno podría asumir ingenuamente que construir un Dashboards es una tarea trivial, todo el mundo sabe cómo son después de todo, deberíamos tener una única herramienta que todo el mundo use y que funcione para todos, ¿verdad?
Error.
No sólo no hay "una sola" herramienta, sino que hay tantas que elegir la "correcta" para tu caso de uso puede parecer una tarea imposible.
Por suerte para ti, ¡estoy aquí para ayudarte!
Vamos a repasar las 5 mejores librerías de componentes que puedes utilizar para construir tu propio Dashboards.
Saas UI
Una de las opciones más versátiles de esta lista es Saas UI, la biblioteca de componentes para React compatible con NextJS, Remix, Blitz JS y más, que puede ayudarte a crear cualquier tipo de interfaz de usuario para tu SaaS, no solo un panel de control.
Construido sobre Chakra UI, Saas UI le ofrece todos los componentes necesarios para crear todo tipo de interfaces.
Aunque hay dos opciones, siendo el paquete Pro el más completo, puedes construir un gran panel de control con el paquete Core que es gratuito y de código abierto (Licencia MIT).

Aquí hay componentes para todas tus necesidades, incluyendo pero no limitado a:
- Componentes de Layout, como el clásico Card o el nuevo AppShell que te ayuda a construir una UI tipo aplicación con facilidad, o el SimpleGrid que es lo que esperarías: un sistema de rejilla.
- Pantallas Auth, y hooks y Providers para gestionar Auth - integrándose fácilmente con Clerk, Supabase Auth, y Magic.
- Formularios con React Hook Form, tablas con React (Tanstack) Table, y gráficos con Recharts.
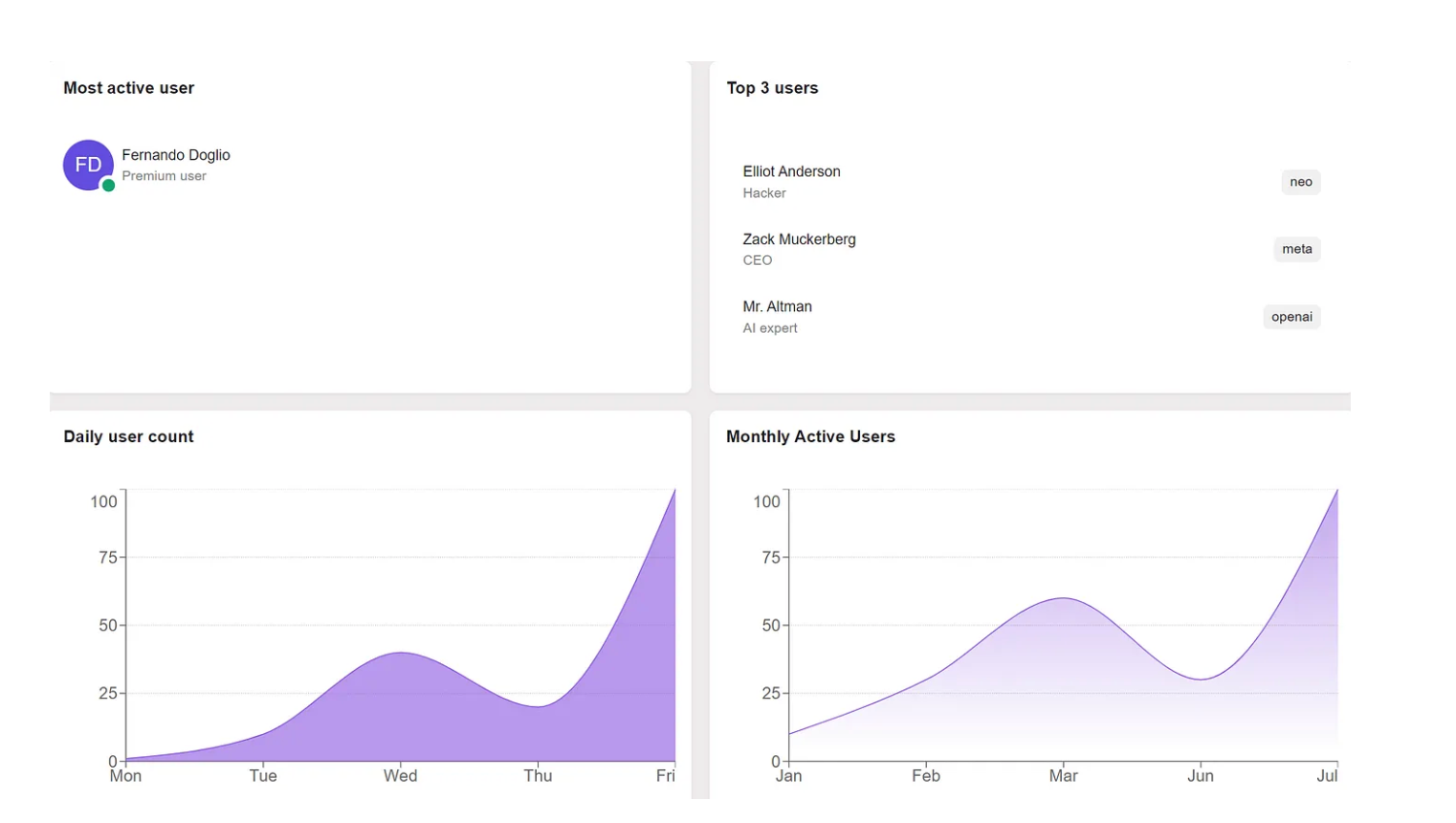
A modo de ejemplo, aquí está el código necesario para construir el panel de control de la captura de pantalla anterior:
import { CardBody ,CardHeader ,Card, SaasProvider, CardTitle, Persona } from "@saas-ui/react"
import { LineChart } from "@saas-ui/charts"
import { SimpleGrid } from "@chakra-ui/react"
import { List } from "@saas-ui/react"
import { Tag } from "@chakra-ui/react"
export default function Dashboard({}) {
//fake data
const chartData = [
{x:1, y:1, xv: "Mon", yv: 1},
{x:2, y:10, xv: "Tue", yv: 10},
{x:3, y:40, xv: "Wed", yv: 40},
{x:4, y:20, xv: "Thu", yv: 20},
{x:5, y:100, xv: "Fri", yv: 100},
]
const mau = [
{x:1, y:10, xv: "Jan", yv: "10"},
{x:2, y:30, xv: "Feb", yv: "30"},
{x:3, y:60, xv: "Mar", yv: "60"},
{x:4, y:30, xv: "Jun", yv: "30"},
{x:5, y:100, xv: "Jul", yv: "100"},
]
const activeUsers = [
{
primary: 'Elliot Anderson',
secondary: 'Hacker',
tertiary: <Tag>neo</Tag>,
},
{
primary: 'Zack Muckerberg',
secondary: 'CEO',
tertiary: <Tag>meta</Tag>,
},
{
primary: 'Mr. Altman',
secondary: 'AI expert',
tertiary: <Tag>openai</Tag>,
}
]
return (
<SaasProvider>
<SimpleGrid columns={2} gap={4}>
<Card >
<CardHeader>
<CardTitle>Most active user</CardTitle>
</CardHeader>
<CardBody>
<Persona name="Fernando Doglio" secondaryLabel="Premium user" presence="online" />
</CardBody>
</Card>
<Card >
<CardHeader>
<CardTitle>Top 3 users</CardTitle>
</CardHeader>
<CardBody>
<List
items={activeUsers}
/>
</CardBody>
</Card>
<Card >
<CardHeader>
<CardTitle>Daily user count</CardTitle>
</CardHeader>
<CardBody>
<LineChart data={chartData} variant="solid" limit={100} height={290}/>
</CardBody>
</Card>
<Card >
<CardHeader>
<CardTitle>Monthly Active Users</CardTitle>
</CardHeader>
<CardBody>
<LineChart data={mau} variant="gradient" limit={100} height={290}/>
</CardBody>
</Card>
</SimpleGrid>
</SaasProvider>
)
}
Lo primero que tienes que hacer es instalar la librería en tu proyecto. Puedes hacerlo con la siguiente línea:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6 @saas-ui/chartsEsa línea instalará todo lo que necesitas, incluyendo el paquete @saas-ui/charts, que no está documentado (por ahora) en el sitio de documentación oficial.
Todo lo que tienes que recordar, es usar el componente SaasProvider.
Aquí lo estoy usando dentro del mismo componente, pero si tienes varias páginas donde quieres usar Saas UI, entonces sugeriría usar este componente dentro del archivo _app.tsx y envolver toda la aplicación con este proveedor.
Después de eso, sólo tengo que configurar el diseño con un componente SimpleGrid con 2 columnas. Luego sólo tienes que añadir componentes Card dentro de él y se auto-organizarán en consecuencia.
Para los gráficos, estoy usando el componente LineChart configurado de 2 maneras diferentes, para que puedas ver la diferencia.
La clave para utilizar este componente, es establecer el parámetro de altura. Si no agregas ese parámetro, no obtendrás un error, pero tampoco verás nada renderizado en pantalla.
Así que tenlo en cuenta cuando lo uses.
En definitiva, la biblioteca de componentes de Saas UI es lo suficientemente potente y versátil como para satisfacer la mayoría de sus necesidades de creación de cuadros de mando. Estas son algunas de las ventajas de Saas UI:
Te da todos los bloques de construcción básicos que necesitarás componentes, ganchos y proveedores para crear cuadros de mando SaaS elegantes, personalizables, accesibles y densos en datos, así como la aplicación a su alrededor.
El sitio de documentación es muy detallada con ejemplos completa con la edición en vivo para que entienda exactamente lo que cada componente se parece, lo que apoya que utiliza, y cómo se puede personalizar.
Todos los componentes tienen un aspecto fantástico desde el primer momento, y puedes personalizarlo todo libremente por componente o para toda la aplicación.
Incluso puedes personalizar temas con fichas de diseño.
Configurar las banderas de características es increíblemente fácil.
Tremor
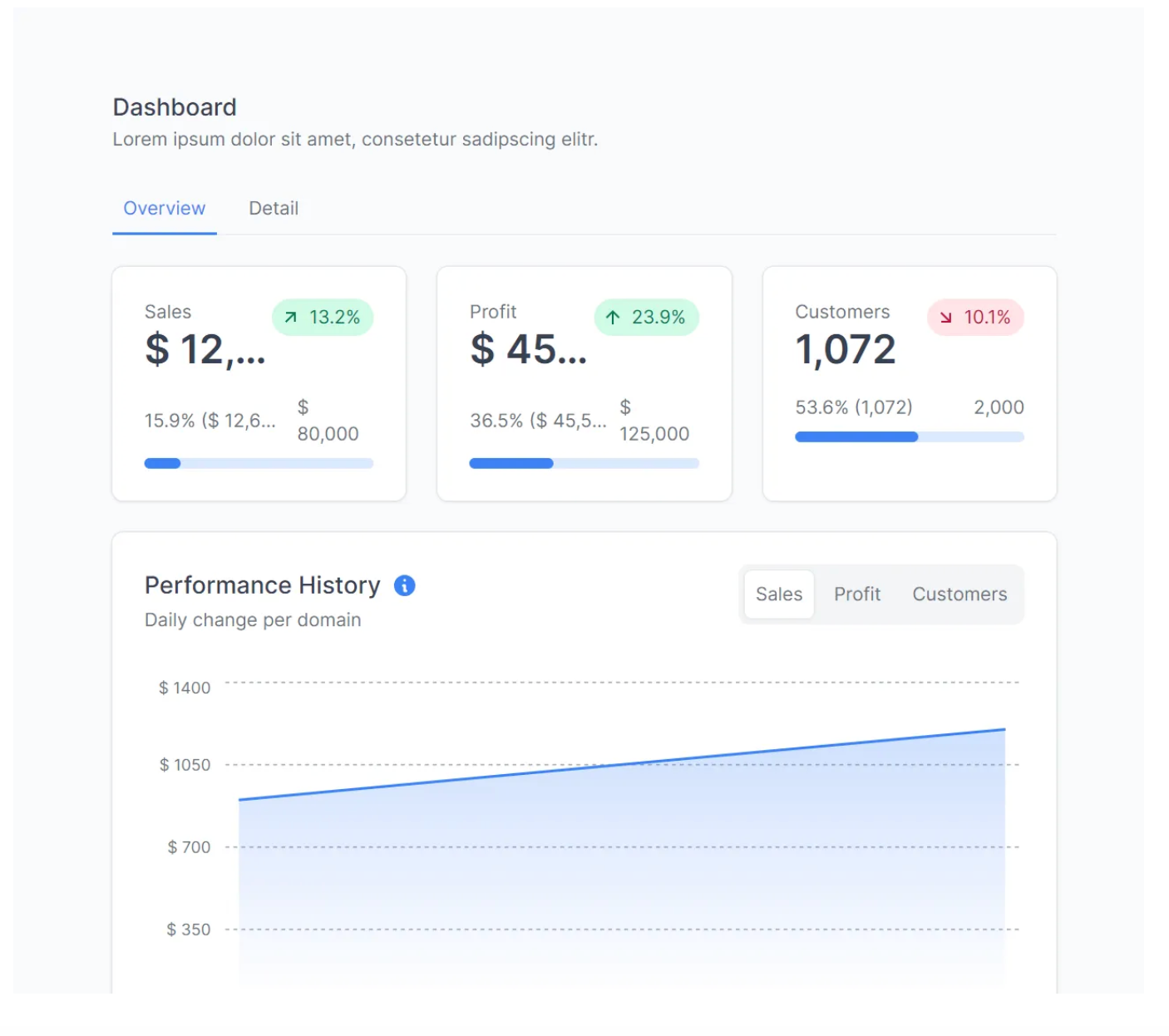
Tremor es la siguiente biblioteca de componentes que analizaremos hoy.

Su enfoque es sencillo: te dan todos los elementos básicos y tú decides cómo utilizarlos.
Puedes crear un panel de control muy atractivo visualmente sin tener que preocuparte más que de los datos.
También tienen este ingenioso concepto de "bloques", que son esencialmente plantillas de página. Con los bloques, puedes empezar con el diseño de un cuadro de mando determinado y luego empezar a añadir en cada widget.
Por ejemplo, tienes:
- Bloques de zonas de aterrizaje
- Bloques de tarjetas KPI
- Bloques de gráficos
- Page shells, que son layouts para tener los componentes preseleccionados y preposicionados.
- Tablas y listas, si lo que necesitas es listar datos estructurados en tu página.
El proceso de puesta en marcha es bastante sencillo, basta con instalar su herramienta CLI con:
npx @tremor/cli@latest initEse proceso te preguntará sobre el framework que estás utilizando y lo configurará todo automáticamente. Puedes optar por una instalación manual, pero en realidad no es necesario.
Una vez que hayas terminado, todo lo que tienes que hacer es elegir el componente que deseas y empezar a usarlo.
Su lista de componentes es bastante extensa (¡24!) y aunque la mayoría de ellos se centran en la visualización de datos (como debe ser después de todo), también tienen varios relacionados con el diseño para ayudarte a colocar correctamente tus widgets.
Hay que decir que Tremor funciona con TailwindCSS así que si no estás familiarizado con ese framework para estilizar, tendrás que leer sobre él.
Volt React
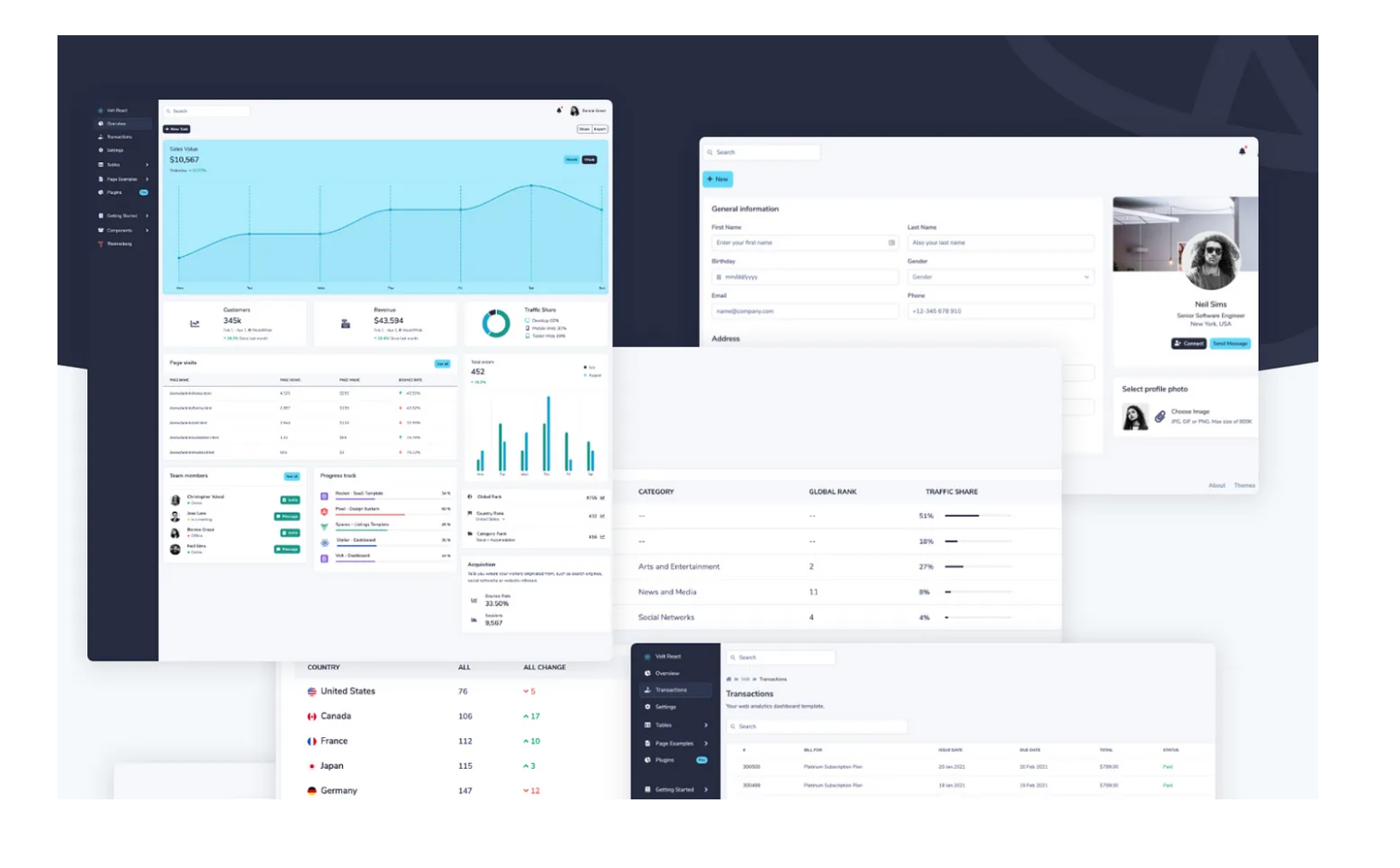
Si por otro lado, eres más un desarrollador de Bootstrap (sé que yo lo soy), puedes probar Volt React.

Esta es una librería de plantillas/componentes muy sencilla que puedes usar para construir dashboards basados en React.
Ten en cuenta que esto no es algo que añadas a tu proyecto, sino que usas esta plantilla para empezar tu proyecto. Construirás todo lo demás alrededor de Volt.
Dicho esto, al instalarlo, obtienes acceso a 10 páginas pre-construidas que van desde pantallas de inicio de sesión, hasta tableros de control, páginas de perfil, configuraciones y más.
Todos sus componentes están basados en Bootstrap, así que si ya conoces la librería CSS, estarás familiarizado con ellos. Tienes la lista completa aquí.
A la hora de usarlo, todo lo que tienes que hacer es:
- Descarga su proyecto desde su sección de descargas (tendrás que elegir entre el plan gratuito y el pro).
- Luego, dentro de la carpeta, simplemente ejecuta
npm install. Y eso es todo, ya puedes empezar a desarrollar tu dashboard.
Tabler React
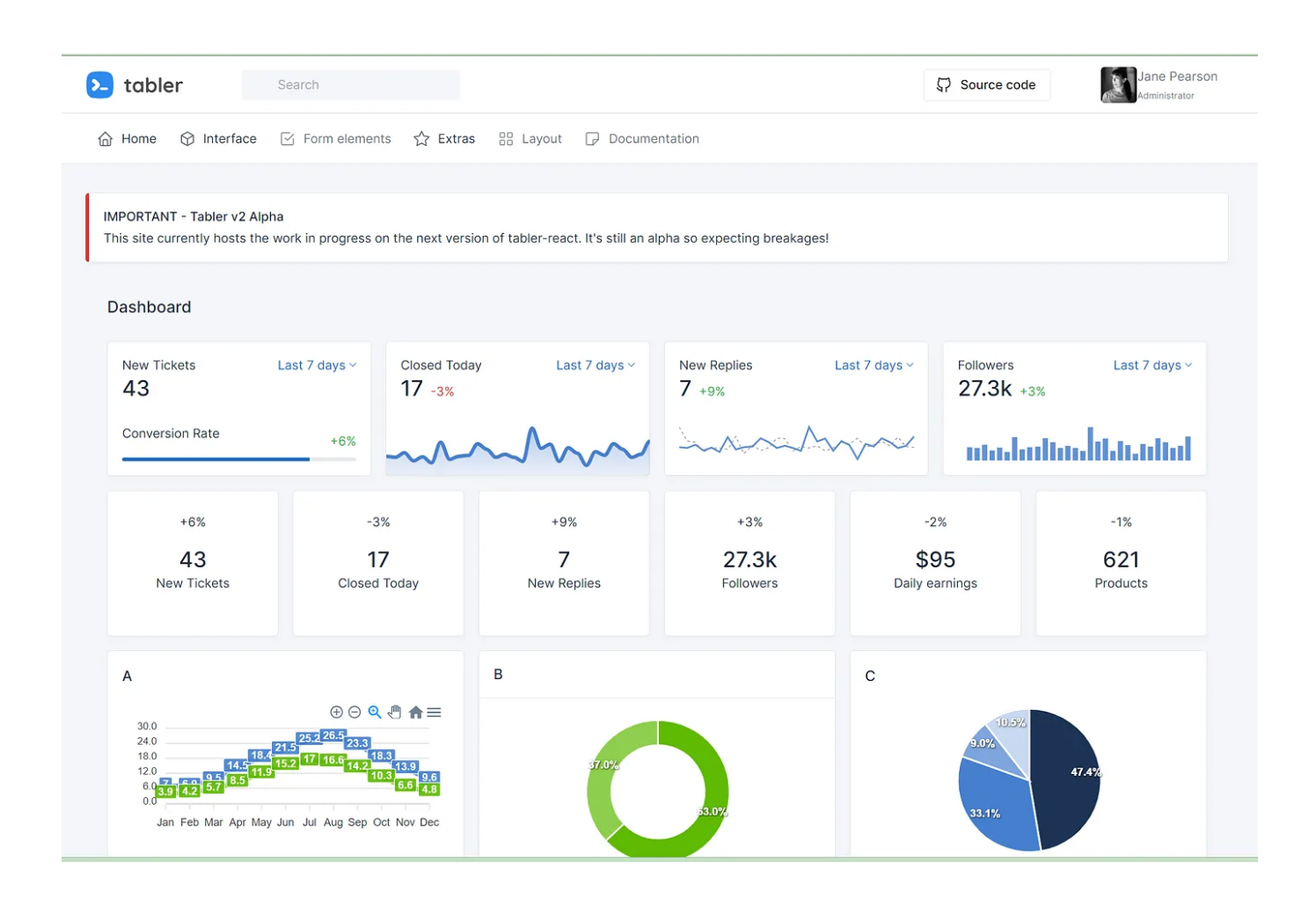
Si estás buscando un conjunto de componentes de aspecto muy profesional, Tabler React puede ser la opción adecuada para ti.

Tabler React te proporciona toneladas de componentes listos para usar y más de 4.000 (¡no es una errata!) iconos listos para que los añadas a tu panel de control.
Para empezar con Tabler, necesitarás un poco de trabajo extra (comparado con los otros listados aquí).
- Necesitarás NPM + Node instalados (no es ninguna sorpresa)
- Tendrás que ejecutar
npm installdesde dentro de la carpeta de Tabler. - Tendrás que tener Ruby instalado (recomiendan instalar la versión 2.5.5)
- Tendrás que instalar bundler con gem install bundler y luego ejecutar bundle install .
Pero eso es todo, una vez que hayas terminado, tendrás todo lo que necesitas para empezar. Consulta su documentación sobre cómo empezar aquí.
Cumul.io
Hasta ahora, todas eran librerías o plantillas estándar que podías utilizar dentro de un proyecto existente o iniciar un proyecto en torno a ellas.
Sin embargo, la mayor parte del trabajo relacionado con la creación del cuadro de mando, la obtención de los datos, etc., lo tenías que hacer tú.

Con Cumul.io no es así. Su enfoque es diferente. En lugar de darte los ladrillos de lego y esperar que consigas construir el cuadro de mando que querías, hacen mucho más:
- Se conectan directamente a tus fuentes de datos
- Te dan un editor visual para que construyas tu cuadro de mando como quieras.
- Ellos alojan el cuadro de mando, sólo tienes que incrustarlo en tu aplicación.
- Tengo que admitir que este es el primer producto de este tipo que he visto en mucho tiempo, y puedo ver a mucha gente confiándoles sus datos.
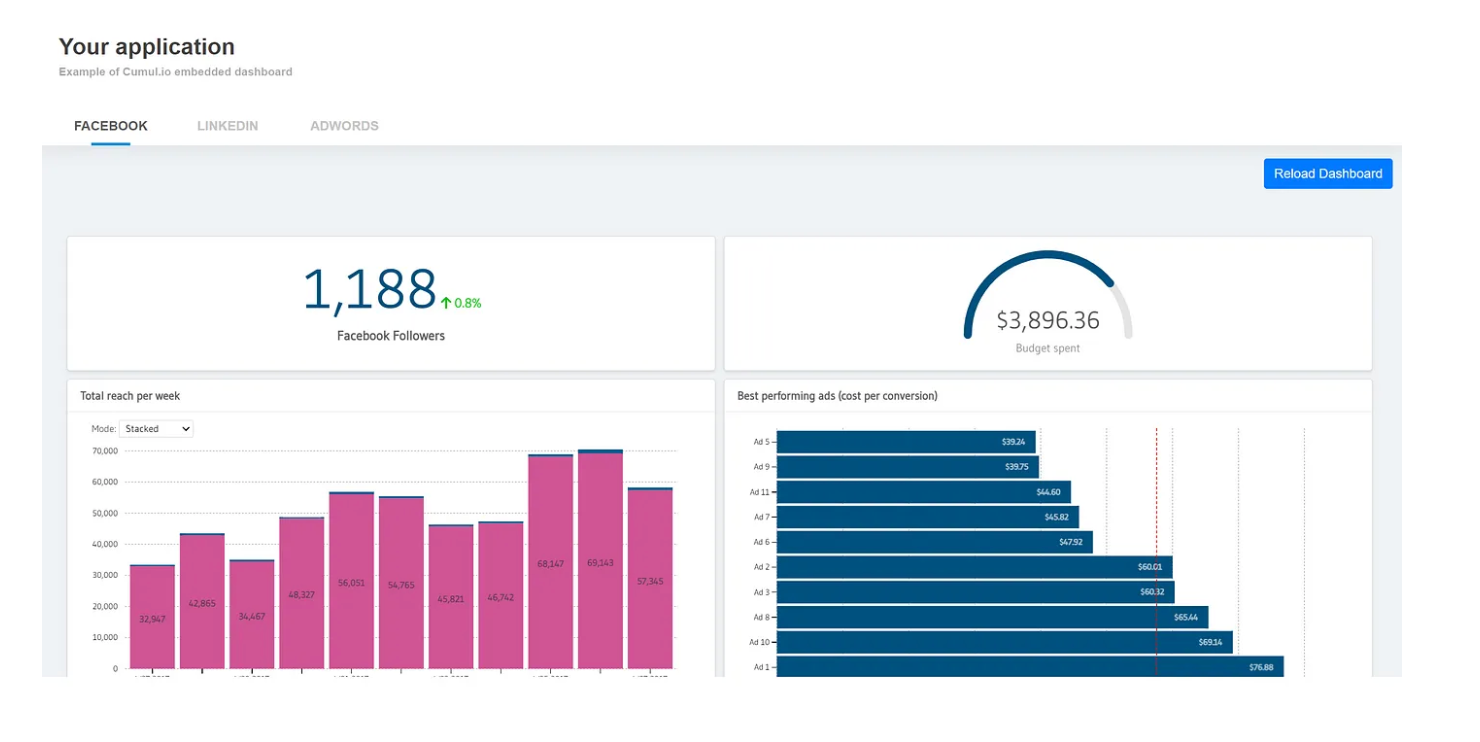
Puedes echar un vistazo a este ejemplo para entender lo fácil que es integrar el cuadro de mando en tu aplicación.
Al final, la mejor opción para ti es la que tiene las herramientas que necesitas.
Sé cómo suena eso, pero no hay un claro ganador aquí, todos tienen diferentes enfoques y diferentes componentes, por lo que depende de usted y de lo compatibles que son con su pila de tecnología para tomar la decisión.
Personalmente, Saas UI parece la opción más fácil, dada su versatilidad y lo fácil que es empezar.
¿Y tú? ¿Cuál es tu favorita?
