JavaScript se ha convertido en el lenguaje de scripting más popular y utilizado para crear aplicaciones web. Los frameworks de JavaScript proporcionan las definiciones y características necesarias que todo el mundo utiliza hoy en día. Hay muchos frameworks de JavaScript diferentes disponibles ahí fuera. Cada uno tiene sus ventajas e inconvenientes. Algunos son más adecuados para ciertos tipos de aplicaciones que otros. Elegir el framework o la librería adecuada para el proyecto en el que se está trabajando es esencial.
Hoy en día, la batalla es principalmente entre ReactJs y VueJs - dos duros oponentes.
¿Te interesa un curso de VueJS?
Ambas son las herramientas que más rápidamente se están desarrollando para el desarrollo frontend. Aunque estas dos tecnologías pueden ayudar a crear los mismos productos y aplicaciones, ambas tienen pros y contras. Ambas son altamente eficientes y tienen múltiples características, lo que facilita el desarrollo de aplicaciones.
Uso de Framework
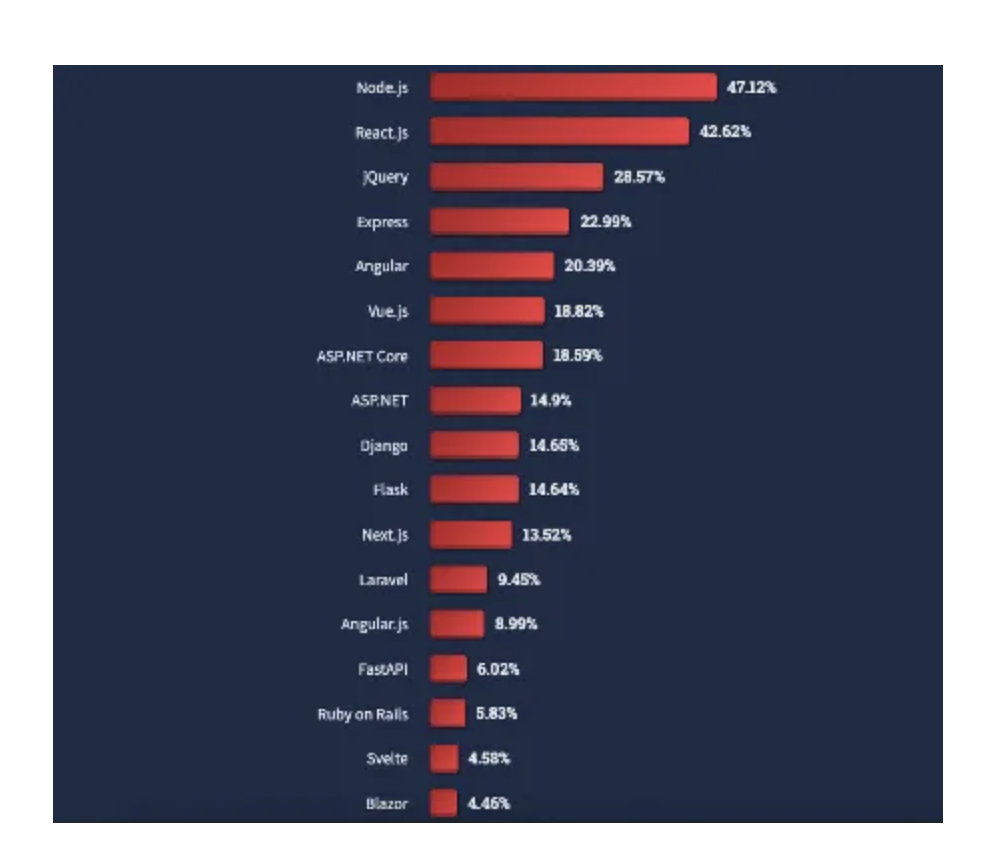
Según la encuesta de Stack Overflow, el 42% de todos los desarrolladores utilizan ReactJs y sólo alrededor del 19% utilizan VueJs.

Echemos un vistazo a sus similitudes y diferencias y veamos por qué y cuándo deberías elegir uno sobre el otro.
Novedades de React
Características de React
React es una biblioteca JavaScript declarativa, eficiente y flexible para crear interfaces de usuario. Te permite componer UIs complejas a partir de pequeñas y aisladas piezas de código llamadas "componentes".
Si tu quieres aprender acerca de VueJS recuerda visitar el siguiente video
React ha sido diseñado para su adopción gradual, y puedes usar tan poco o tanto React como necesites. Tanto si quieres empezar rápidamente con un simple ejemplo de "Hola Mundo" como si quieres construir una aplicación compleja lista para producción, React está listo para ayudarte.
Es famoso por su velocidad, simplicidad y flexibilidad. Lo utilizan grandes empresas como Facebook, Instagram, Netflix, Airbnb y muchas más. Estas son algunas de las características críticas de React que lo hacen tan popular:
JSX
Es una extensión de sintaxis de JavaScript que hace que escribir componentes React sea más accesible. Con JSX, puede escribir su marcado y JavaScript en el mismo archivo. Esto hace que tu código sea más legible y fácil de escribir.
Componentes React
Los componentes React te permiten dividir la interfaz de usuario en piezas independientes y reutilizables y pensar en cada pieza de forma aislada. Esto facilita la creación de interfaces de usuario complejas.
Enrutador React
React Router es una completa librería de enrutamiento para React. Te permite definir tus rutas de forma declarativa con JSX y te da el poder de navegar por tu aplicación mediante programación.
React Native
React Native te permite crear aplicaciones móviles nativas utilizando JavaScript. Con React Native, puedes escribir tu aplicación una vez e implementarla en múltiples plataformas como iOS, Android y Windows.
Herramientas de desarrollo de React
Las herramientas de desarrollo de React te permiten inspeccionar la jerarquía de componentes de React, incluidos los accesorios y el estado. Esta es una gran manera de depurar aplicaciones React. React es una potente y popular librería JavaScript para construir interfaces de usuario.
Si estás buscando una manera de hacer interfaces de usuario rápidas y escalables, React es una gran opción.
Ventajas de React
Estas son algunas de las ventajas de React:
Declarativo
ReactJs es declarativo, lo que significa, que puedes describir cómo debe ser tu componente, y React se encargará del resto. Esto hace que tu código sea más legible y más fácil de dibujar un razonamiento.
Eficiente
ReactJs es eficiente porque utiliza un DOM virtual, una representación JavaScript del DOM real. Esto significa que cuando se actualiza un componente, sólo se vuelven a renderizar los elementos que necesitan actualizarse, lo que hace que el proceso sea más eficiente.
Flexible
ReactJs es flexible porque puede utilizarse con otras bibliotecas y frameworks. Esto facilita la integración de React en los proyectos existentes.
Simplifica el desarrollo
ReactJs simplifica el desarrollo al encargarse de la Interfaz de Usuario (UI) por ti. Esto significa que puedes centrarte en desarrollar la lógica de negocio de tu aplicación y dejar que React se encargue de la interfaz de usuario.
Reutilización del código
Permite a los desarrolladores reutilizar los componentes de código de varios niveles mientras trabajan en el proyecto.
Fácil de aprender
React JS es considerado un lenguaje de programación fácil de aprender en compresión a otros frameworks front-end, específicamente para nuevos desarrolladores. Todo lo que se necesita para conocer ReactJs son conocimientos de HTML y CSS.
Novedades de Vue
Características de Vue
VueJs es un framework Javascript que permite a los desarrolladores crear interfaces de usuario y aplicaciones de una sola página. Es un framework ligero y fácil de aprender y utilizar. VueJs también ocupa poco espacio, por lo que puede utilizarse en proyectos en los que el rendimiento es esencial.
Una característica llamativa de VueJs es cómo maneja la vinculación de datos. La vinculación de datos no es más que la conexión de datos a elementos de la interfaz de usuario. Con VueJs, la vinculación de datos es bidireccional.
Cuando los datos del modelo cambian, la vista se actualiza automáticamente. Del mismo modo, cuando los datos de la vista cambian, el modelo se actualiza automáticamente. Esto facilita la creación de interfaces de usuario dinámicas.
Otra característica única de VueJs es la forma en que maneja los componentes. Los componentes son piezas de código reutilizables que se utilizan para crear interfaces de usuario. Con VueJs, los componentes pueden ser diseñados y utilizados de varias maneras diferentes.
Por ejemplo, pueden utilizarse como componentes independientes o como parte de una aplicación más amplia.

VueJs es un excelente framework Javascript para crear interfaces de usuario y aplicaciones de una sola página. Es fácil de aprender y utilizar y ocupa poco espacio. Sus características únicas de enlace de datos y componentes lo convierten en una excelente opción para crear interfaces de usuario dinámicas.
Ventajas de Vue
Hay muchas razones para amar VueJs, pero aquí están algunas de las ventajas más notables:
Simplicidad
VueJs es muy fácil de aprender y utilizar. Está bien documentado y tiene una curva de aprendizaje suave, por lo que es una excelente opción para los desarrolladores de todos los niveles de experiencia.
Flexibilidad
VueJs es muy flexible y se puede utilizar de diferentes maneras. Se puede utilizar como un marco de front-end tradicional, o se puede utilizar de forma más creativa, como usarlo para crear directivas personalizadas o crear aplicaciones de página única (SPA).
Tamaño reducido
VueJs es muy ligero, lo que lo hace rápido y fácil de usar. Su pequeño tamaño también significa que tiene un bajo impacto en el tiempo de carga de tu sitio web.
DOM virtual: VueJs utiliza un DOM virtual, que sólo actualiza las partes del DOM que han cambiado, por lo que es mucho más rápido que otros frameworks que actualizan todo el DOM en cada cambio.
Basado en componentes
VueJs está basado en componentes, lo que significa que su código es modular y fácil de reutilizar. Esto facilita la creación de aplicaciones a gran escala con una base de código coherente y fácil de mantener.
Soporte
VueJs tiene una comunidad grande y activa, lo que significa que puedes encontrar ayuda y soporte cuando lo necesites. También hay un creciente ecosistema de bibliotecas y herramientas que trabajan con VueJs, haciéndolo aún más potente y fácil de usar.
Comparación entre ReactJs y VueJs
Madurez
Vue y React se han utilizado el tiempo suficiente para convertirse en herramientas maduras. Sus defectos iniciales fueron eliminados durante este tiempo, y las tecnologías mejoraron significativamente. Fueron creadas más o menos al mismo tiempo ReactJs por Facebook en 2013 y VueJs fue lanzado en 2014.
Las continuas mejoras permitieron que React y Vue se convirtieran en los mejores frameworks Javascript para construir productos web populares como Instagram, Facebook, Gitlab o Trivago, como ya se ha mencionado anteriormente.
Popularidad
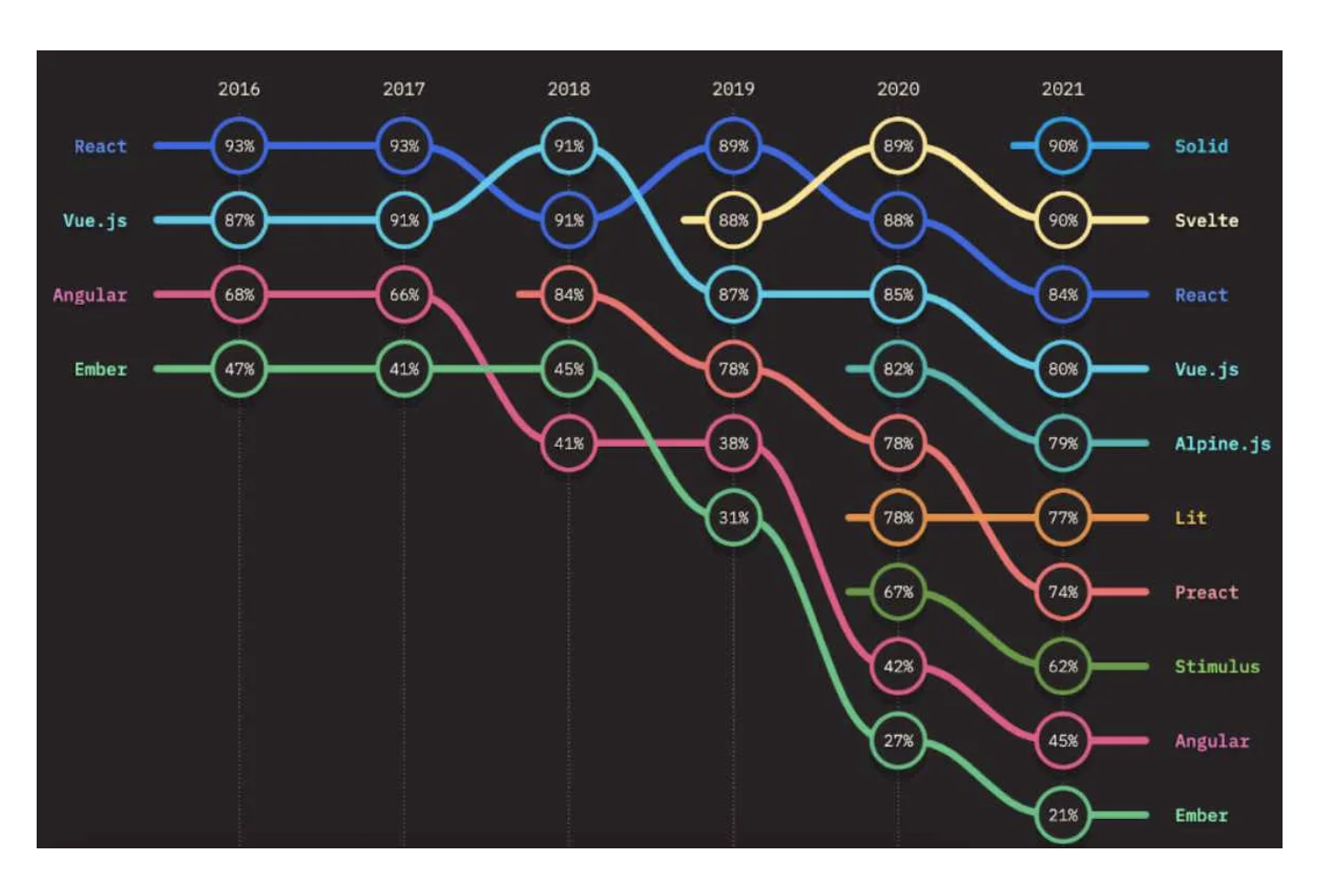
Gráfico de satisfacción del usuario
React supera ligeramente a Vue en términos de satisfacción del usuario.

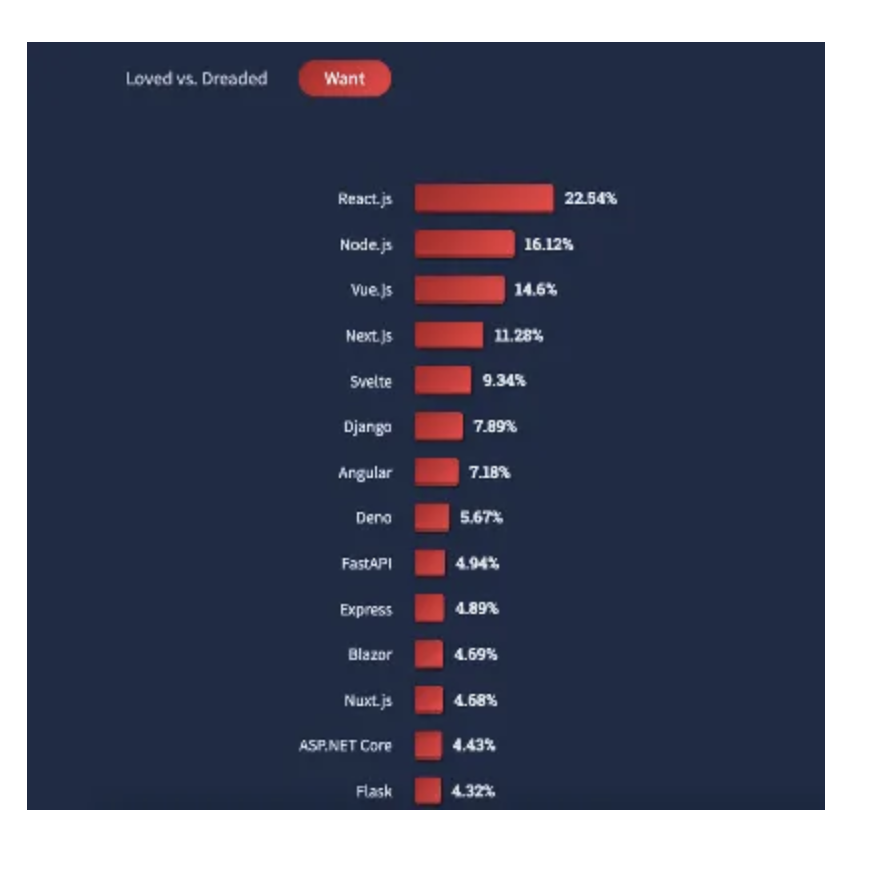
Framework más buscado
ReactJs también fue la librería de JavaScript más buscada según StackOverflow, superando una vez más a Vue en alrededor de un 8%.

Comunidad
El tamaño de la comunidad lo dice todo. Cuantas más preguntas se hagan sobre un framework concreto, más usuarios lo utilizarán. Hay más de 400.000 preguntas en StackOverflow con la etiqueta "ReactJs" y más de 250.000 resultados en GitHub. Por otro lado, hay unas 96.000 preguntas en StackOverflow y unas 113.000 respuestas en GitHub con la etiqueta "Vue.Js".
La comunidad de ReactJS es mucho mayor que la de Vue.js. Sin embargo, el principal problema se refiere a la naturaleza fragmentaria de React, por lo que obtener respuestas a preguntas comunes es más complicado.
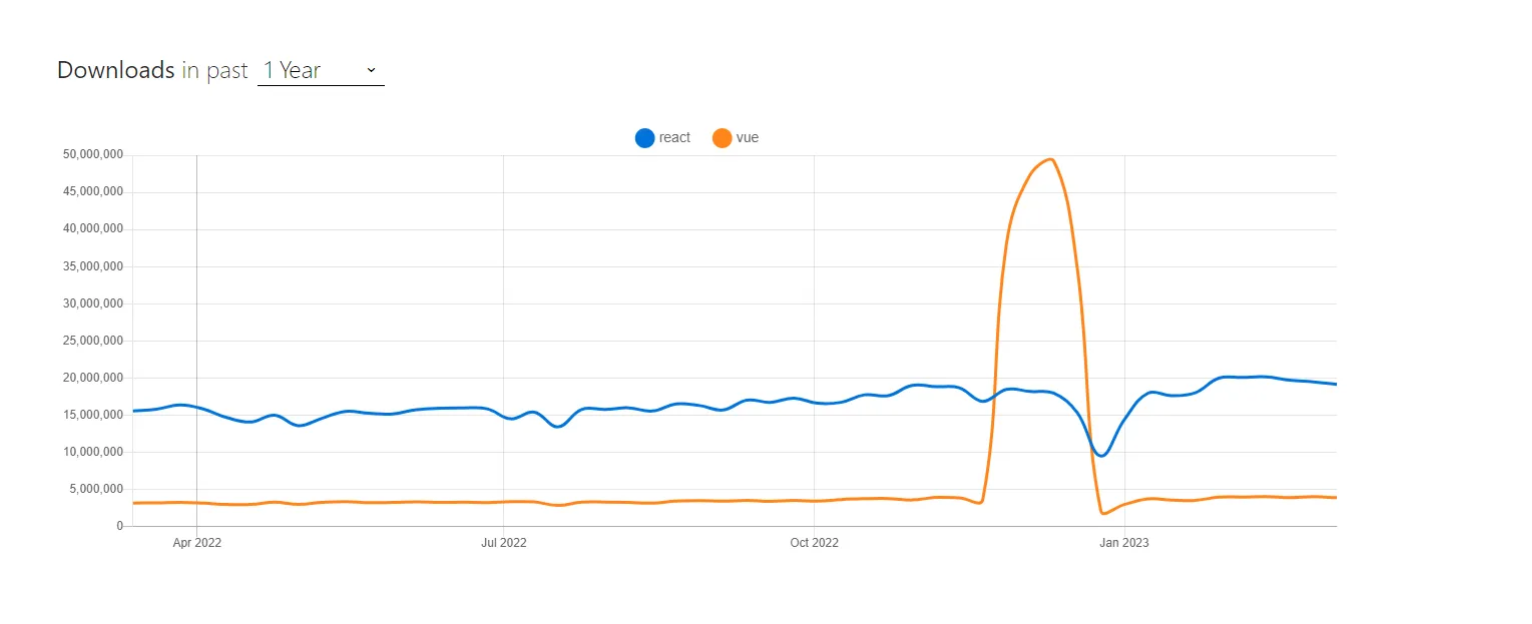
Número de descargas
El siguiente gráfico muestra el número de descargas de paquetes en el último año y una comparación directa entre React y Vue.

Velocidad y coste
Un sitio web puede crearse utilizando React o Vue. La velocidad de creación del sitio web y el coste incurrido son los principales factores que afectan a la elección de adopción.
React y Vue tienen velocidades de desarrollo similares, y la diferencia es insignificante. En última instancia se reduce a la facilidad de uso y el nivel de experiencia del desarrollador. Las librerías que ofrece cada framework pueden influir en tu decisión en función del resultado deseado.
Sin embargo, utilizar un framework puede costarte más que utilizar otro.
Según Codementor, la tarifa media por hora para contratar a un desarrollador de React ronda los 81 dólares, mientras que es de 61 dólares para un desarrollador de Vue.
Flexibilidad y facilidad de uso
React
ReactJs es una librería Javascript muy flexible para construir interfaces de usuario. Tiene una API pequeña y es fácil de aprender. Hay muchas maneras de utilizar ReactJs, y se puede utilizar con otras bibliotecas y frameworks.
Otro aspecto esencial de la flexibilidad de React es su capacidad para integrarse en aplicaciones existentes. React puede sustituir elementos individuales de una página hasta que toda la aplicación haga la transición. (Así es como Facebook pasó lentamente de PHP renderizado en el servidor a React renderizado en el lado del cliente).
Sin embargo, React no proporciona gestión de estados, algo que sí hace Vue.
Vue
Una de las razones por las que VueJs es tan flexible es que utiliza una arquitectura basada en componentes. Esto significa que el framework está formado por componentes pequeños y reutilizables que pueden combinarse para crear aplicaciones más grandes. Esto facilita la creación de aplicaciones personalizadas sin necesidad de escribir mucho código desde cero.
Otra razón por la que VueJs es tan flexible es que tiene muchas características incorporadas.
También consta de una biblioteca de gestión de estado llamada Vuex que facilita la gestión del estado de tu aplicación. Esto hace que sea fácil crear aplicaciones complejas sin mucho código repetitivo. Vue es más intuitivo que React, tanto para aplicaciones pequeñas como grandes.
En general, la flexibilidad de VueJs hace que sea una excelente opción para la construcción de aplicaciones web modernas. Es fácil de usar y tiene muchas características integradas que facilitan la creación de aplicaciones complejas.
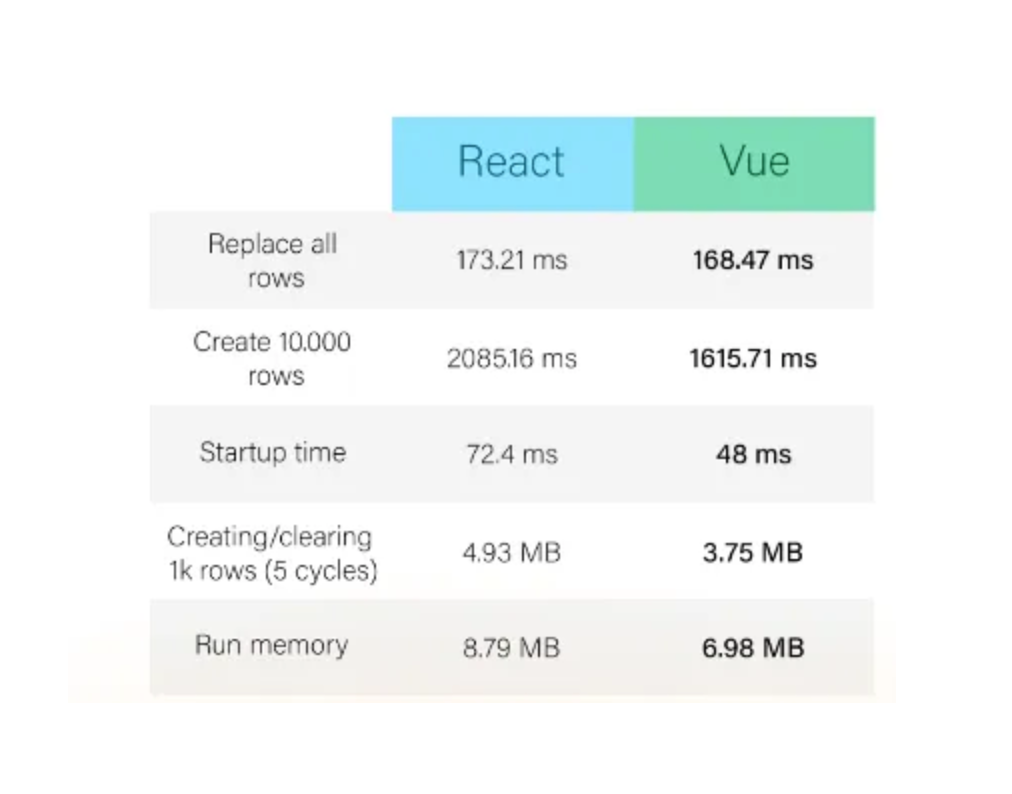
Rendimiento
React, y Vue.js utiliza DOM virtual; sin embargo, Vue.js es mucho más rápido y tiene más rendimiento que React. En resumen, Vue tiene un rendimiento excelente, pero ReactJS y Vue son formidables contendientes.

Resumen
ReactJs
React debe ser elegido cuando se construyen aplicaciones web complejas o se trabaja en una interfaz de usuario front-end que exige una alta interacción con el usuario. React se encarga del algoritmo de bajo nivel, lo que significa que sólo tendrás que centrarte en el modelo de vista de la interfaz.
También deberías cambiar a React si tu base de código existente se te va de las manos. También es más fácil contratar talento para React, ya que su popularidad ha hecho que muchos desarrolladores lo añadan a su conjunto de habilidades.
Otra razón para optar por ReactJS es el gran número de bibliotecas y herramientas que simplifican y aceleran el proceso de desarrollo.
VueJs
Vue es una buena opción para crear aplicaciones pequeñas y ligeras. Es fácil empezar con él y tiene una amplia gama de características que lo hacen un buen ajuste para muchas aplicaciones diferentes.
La comunidad de Vue es más pequeña que la de React, pero está creciendo exponencialmente. Dominar todos los recovecos es más rápido y sencillo ya que la curva de aprendizaje es menor. Es un framework JavaScript accesible, versátil y eficaz que ayuda a crear código más fácil de mantener y probar. También es escalable y ofrece reutilización de código.
Ambas herramientas se pueden implementar indistintamente en casi todas partes, pero a veces es más fácil utilizar una que otra.
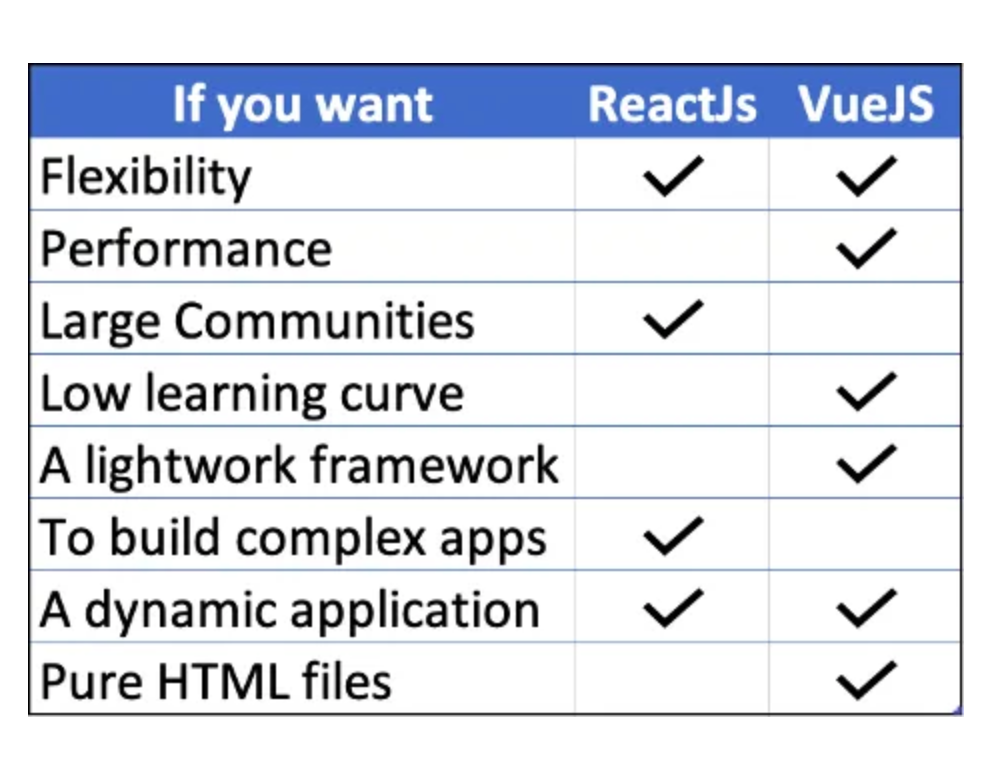
La siguiente tabla resume los factores que debes tener en cuenta a la hora de elegir entre React y Vue.

Al final, tanto React como Vue son excelentes herramientas para tu aplicación web. Proporcionan una amplia gama de características para resolver tareas de todas las complejidades.
En Zipy, ofrecemos una amplia gama de características que te ayudan a construir tu aplicación web independientemente de tu elección. Proporcionamos monitorización y depuración de errores en tiempo real, lo que elimina la necesidad de pasar horas buscando errores innecesarios.







