Es un proceso natural cuando entramos en el mundo de la programación
darnos cuenta de que el tiempo que se tarda en arreglar los errores es mayor que el que se tarda en crear nuevas funcionalidades. Los errores son, de hecho, uno de los mayores villanos de la agilidad del desarrollo.
Teniendo en cuenta estos hechos, es lógico predecir que se han diseñado varias técnicas para sortear este problema y aportar más consistencia y fiabilidad al proceso de desarrollo. Pero es inevitable que los bugs existan, hay que aceptar ese hecho y aprender a lidiar con ellos.
Hoy te enseñaré una técnica que seguramente te ahorrará horas en tu trabajo, freelance, prácticas o estudio en algún proyecto personal.
Para ser más específico, como el título deja claro, te enseñaré a realizar un debug de aplicaciones Node.js con Typescript usando el runner ts-node-dev. Asi que vamos a darle 💪
Ts Node Dev
En primer lugar, tendremos que configurar ts-node-dev para que se ejecute en modo vigilante (watcher mode), esto creará un proceso en un puerto específico que puede ser escuchado por el debugger vscode, veamos un ejemplo de buen código ejecutando ts-node-dev.
En este ejemplo, estoy ejecutando inspect en el puerto 4321.
ts-node-dev --files --transpile-only --respawn --inspect=4321 --project tsconfig.json src/server.tstsconconfig.json es mi archivo de configuración typescript autogenerado por:
src/server.ts es la ruta a mi archivo que contiene mi servidor de escucha.
Todos los demás comandos son para mejorar el rendimiento y la usabilidad de ts-node-dev si estás interesado en profundizar lee la documentación.
VScode
En vscode crearás una carpeta .vscod y dentro de ella launch.json.

Ahora vamos a configurar el depurador para que se conecte al proceso del nodo:
{
"version": "0.2.0",
"configurations": [
{
"name": "Attach by Process ID",
"port": 4321,
"request": "attach",
"skipFiles": [
"<node_internals>/**"
],
"type": "pwa-node"
}
]
}Con esto ya tenemos todo configurado para debugger nuestro código.
Ejecútala con tu gestor de paquetes Node. En mi caso, uso el yarn.
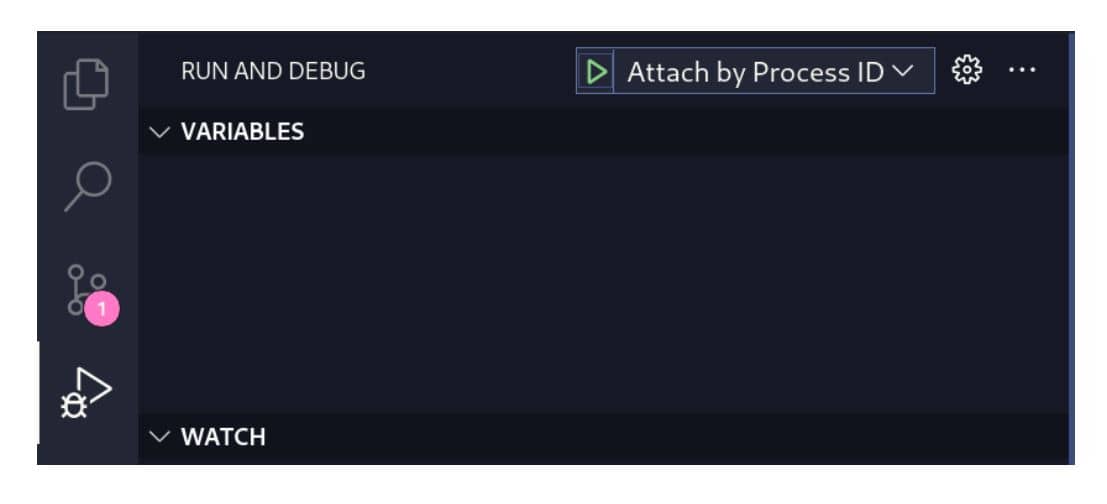
yarn ts-node-dev --files --transpile-only --respawn --inspect=4321 --project tsconfig.json src/server.tsAdjuntar depurador para inspeccionar el proceso en la sección de depuración

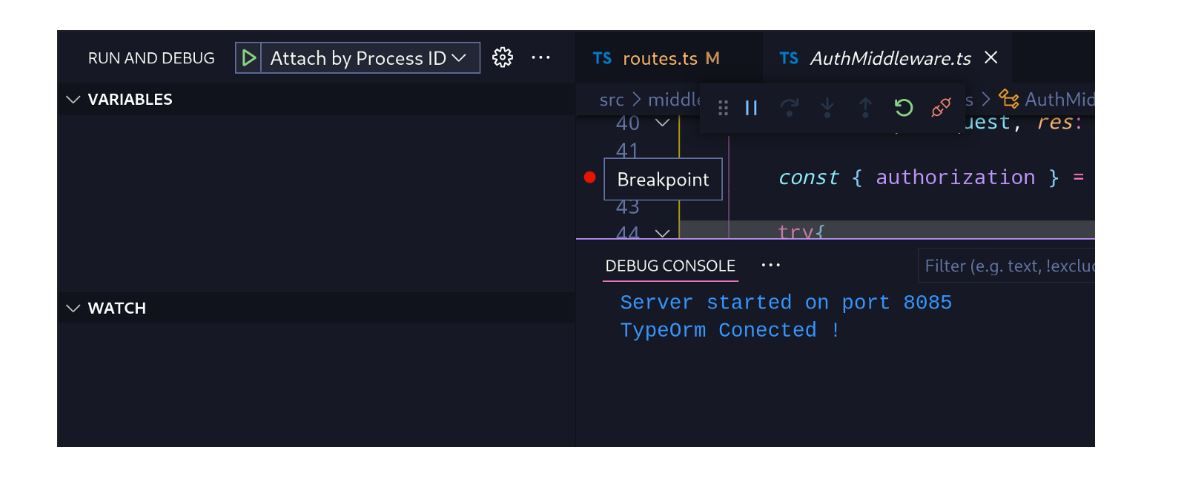
Poner un punto de ruptura (break point)

Y controlar el depurador con este mini panel

- Continuar / Pausa F5
- Pasar por encima F10
- Entrar F11
- Salir Shift+F11
- Reiniciar Ctrl+Mayús+F5
- Parar Shift+F5
¿Tienes alguna duda? Te recomiendo que leas la documentación oficial de vscode.