Las pruebas de software dependen en gran medida de las mejores prácticas y herramientas de integración continua (CI) en el mundo moderno nativo de la nube.
Las organizaciones deben centrarse en las pruebas automatizadas y facilitar las pruebas a los desarrolladores para que puedan centrarse en la creación de funciones completas. Por lo tanto, las pruebas de software son un proceso esencial en el ciclo de vida de desarrollo de software (SDLC).
Entonces, ¿cuál es la mejor manera de asegurarse de que su código sigue funcionando a medida que realiza cambios en el futuro? Escribir pruebas unitarias.
Las pruebas unitarias son una parte crucial del desarrollo de software que ha ganado popularidad en los últimos años. ¿Por qué? Porque ayuda a identificar posibles errores o problemas antes de que se produzcan, y evita que lleguen a la producción.
En esta entrada del blog, vamos a repasar los fundamentos de las pruebas unitarias con Jest como ejemplo, ver por qué las pruebas unitarias son importantes, y le mostrará cómo puede implementarlo en su proyecto.
Antes de pasar a las pruebas unitarias, recuerda que si tu quieres aprender acerca de node puedes visitar el siguiente video
¿Qué son las pruebas unitarias?
Las pruebas unitarias son pequeños fragmentos de código que pueden validar funciones, características o métodos individuales. Estas pruebas se centran en comprobar la lógica que subyace al código más que su comportamiento. No comprueban las interfaces de usuario ni el rendimiento, sino si el código que has escrito cumple las expectativas.
Las pruebas unitarias también se conocen como "desarrollo dirigido por pruebas" (TDD). Puede que te preguntes por qué cada código/función se prueba con pruebas unitarias, porque tiene muchas ventajas: puede detectar errores antes de que pasen a producción, evitar la regresión y mejorar la calidad del código con el tiempo.
El objetivo principal de las pruebas unitarias es garantizar que las unidades individuales de código fuente funcionen según lo previsto y no tengan errores o defectos ocultos. Las pruebas unitarias no son algo que se pueda activar y desactivar como un interruptor; es un proceso que debe formar parte de su flujo de trabajo de desarrollo desde el principio.
Jest Framework para Pruebas Unitarias


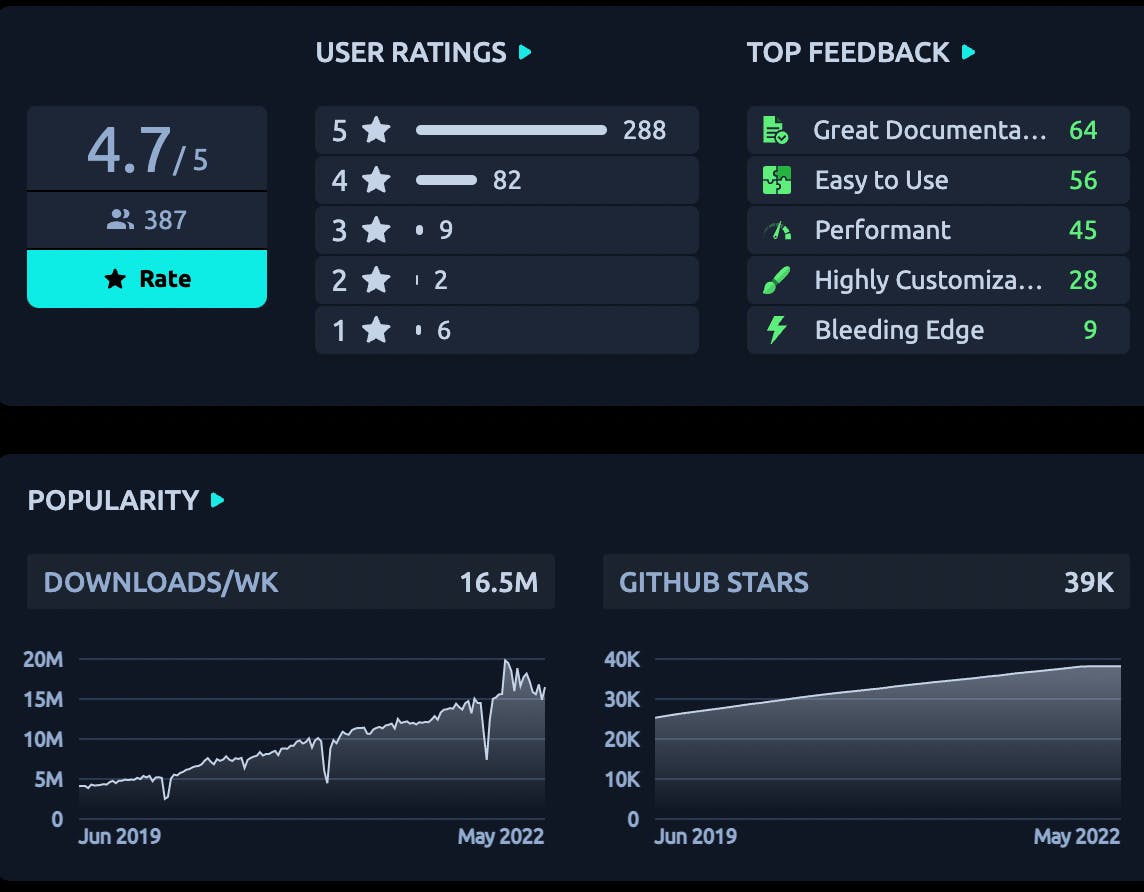
Jest es un framework de pruebas de JavaScript creado por Facebook y utilizado para probar código JavaScript. Tiene muchas características que lo hacen una mejor opción que otros frameworks de pruebas como Jasmine o Mocha.
Tiene la capacidad de probar código asíncrono sin introducir complejidades. Además, está diseñado para aprovechar las ventajas de utilizar una biblioteca de mocking junto con un ejecutor de pruebas. También proporciona muchas otras características útiles que no están disponibles en otros frameworks.
Requisitos previos:
- Instalar Docker Desktop.
- Descargar e instalar Node.js desde el sitio web oficial aquí.
- Ngrok para crear un túnel a Internet para que nuestro proceso Drone CI pueda recibir tráfico webhook desde GitHub.
- Configuración de Drone CI. Sigue este sencillo tutorial para poner en marcha Drone CI en tu máquina local.
Tutorial:
- Crear un nuevo directorio para almacenar todo el código fuente de este tutorial y entrar en la raíz del directorio:
mkdir jest-unit-testing
cd jest-unit-testing
Inicia la aplicación node con el siguiente comando:npm init -y
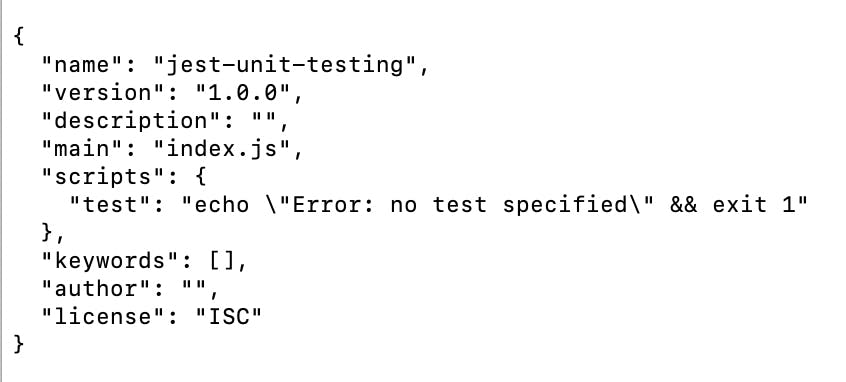
Deberías ver que se crea el archivo package.json después de ejecutar el comando anterior en tu terminal.

Ahora, ya que estamos utilizando __Jest__como nuestro framework de pruebas unitarias, necesitamos añadir Jest como una dependencia para nuestro proyecto. Vamos a añadirlo ejecutando el siguiente comando:
npm install --save-dev jes
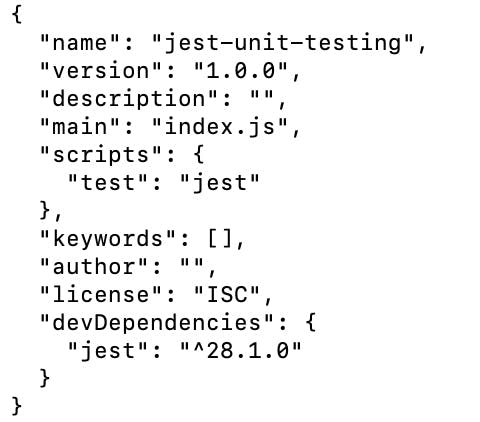
Ahora, puedes volver a tu archivo package.json y confirmar que Jest se ha añadido como dependencia.
Además, tenemos que especificar el framework de pruebas unitarias utilizado en el archivo package.json. Necesitamos reemplazar el "test": "echo "Error: no test specified" && exit 1" por "test": "jest" en el archivo package.json.
Finalmente, tu fichero package.json debería tener este aspecto:

Vamos a crear la lógica principal de la aplicación en un nuevo archivo calculator.js y vamos a añadir el siguiente código en él:
const mathOperations = {
suma: function(a,b) {
return a + b;
},
diff: function(a,b) {
return a - b;
},
producto: function(a,b) {
devuelve a * b
}
}
module.exports = mathOperationsEn el ejemplo anterior, estamos utilizando básicamente mathOperations - suma, resta y multiplicación - como nuestra lógica.
Es hora de escribir un caso de prueba utilizando el framework Jest para la lógica que hemos creado anteriormente. Para ello, crea un nuevo archivo calculator.test.js en el mismo directorio raíz y añade el siguiente código:
const mathOperations = require('./calculator');
describe("Pruebas de calculadora", () => {
test('sumar 2 + 4 debería devolver 6', () => {
// ordenar y actuar
var result = mathOperations.sum(2,4)
// afirmar
expect(resultado).toBe(6);
});
test("restar 3 a 10 debería devolver 7", () => {
// ordenar y actuar
var resultado = mathOperations.diff(10,3)
// afirmar
expect(resultado).toBe(7);
});
test("multiplicar 3 y 9 debería devolver 27", () => {
// ordenar y actuar
var resultado = mathOperations.product(3,9)
// afirmar
expect(resultado).toBe(27);
});
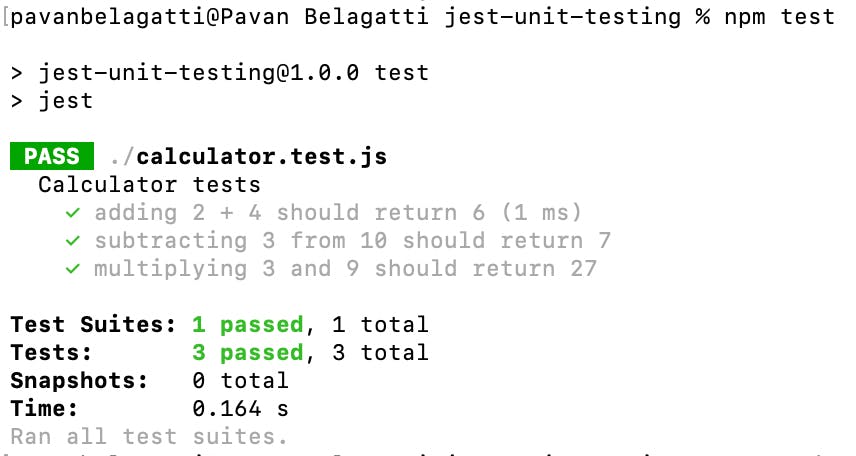
})Por último, vamos a probarlo localmente utilizando el siguiente comando en nuestro terminal:
npm test
Deberías ver que las pruebas pasaron con éxito para las entradas que proporcionamos en el archivo thecalculator.test.js. Puedes modificar este archivo y añadir tus propios valores.

El código fuente del proyecto de ejemplo se comparte aquí: https://github.com/pavanbelagatti/jest-unit-test-drone
Integración continua con Drone CI
En nuestro proyecto de ejemplo, la base de código es pequeña y podemos gestionarla fácilmente, pero ¿qué pasa si el proyecto se hace más grande y más desarrolladores empiezan a trabajar en él?
Los desarrolladores suelen colaborar y trabajar con herramientas DevOps para obtener más productividad y eficiencia. Una herramienta destacada es GitHub, que ayuda a los desarrolladores a enviar y fusionar su código con la rama principal.
Cada vez que los desarrolladores envían su código, tiene que haber un sistema para probar automáticamente el código y alertar de posibles fallos o errores.
Las pruebas manuales llevan mucho tiempo y no son fiables en la mayoría de los casos. Aquí es donde entra en juego la integración continua.
Drone CI de Harness, una herramienta de pruebas de integración continua, se ha convertido en una de las mejores herramientas de código abierto del mercado. Prueba y construye contra las pruebas especificadas. También es muy fácil de configurar y fácil de entender.
Vamos a configurar un servidor Drone CI en nuestra máquina local para automatizar nuestras pruebas.
El artículo de mi colega le ayudará a poner en marcha su propio Drone CI.
El uso de un servidor CI como Drone ayuda a las empresas a encontrar bugs y rectificar los errores antes de que lleguen a los clientes.
Al trabajar con Drone CI, se necesita un archivo de configuración .drone.yml. A continuación se muestra el archivo de ejemplo para proyectos de nodos:
tipo: pipeline
nombre: default
pasos:
nombre: test
imagen: node
comandos:
npm install
npm testNuestro repositorio de código ya tiene este archivo de configuración.
Cuando abras la interfaz de Drone, verás un mensaje de bienvenida y tendrás que introducir algunos datos básicos como parte del proceso de registro.

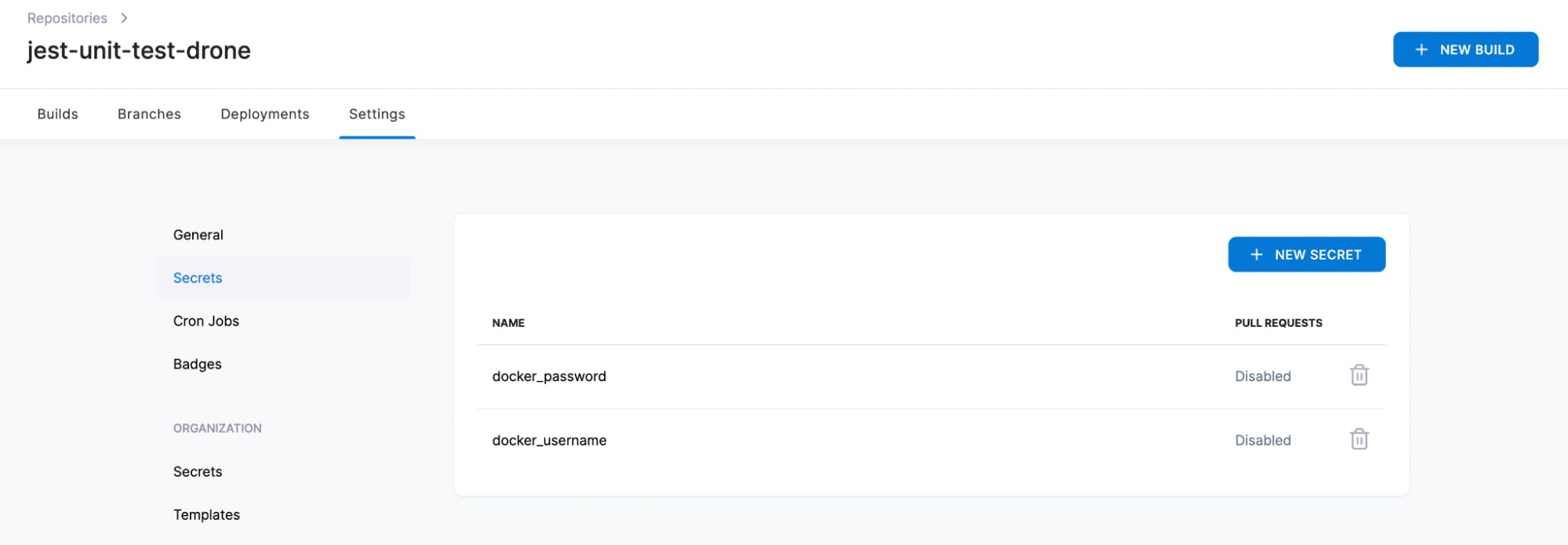
Una vez que te conectes, verás todos tus repositorios listados. Seleccione el que estamos trabajando. Activa el repositorio yendo a la configuración y añadiendo secretos. Los secretos son básicamente tu nombre de usuario y contraseña del hub Docker.

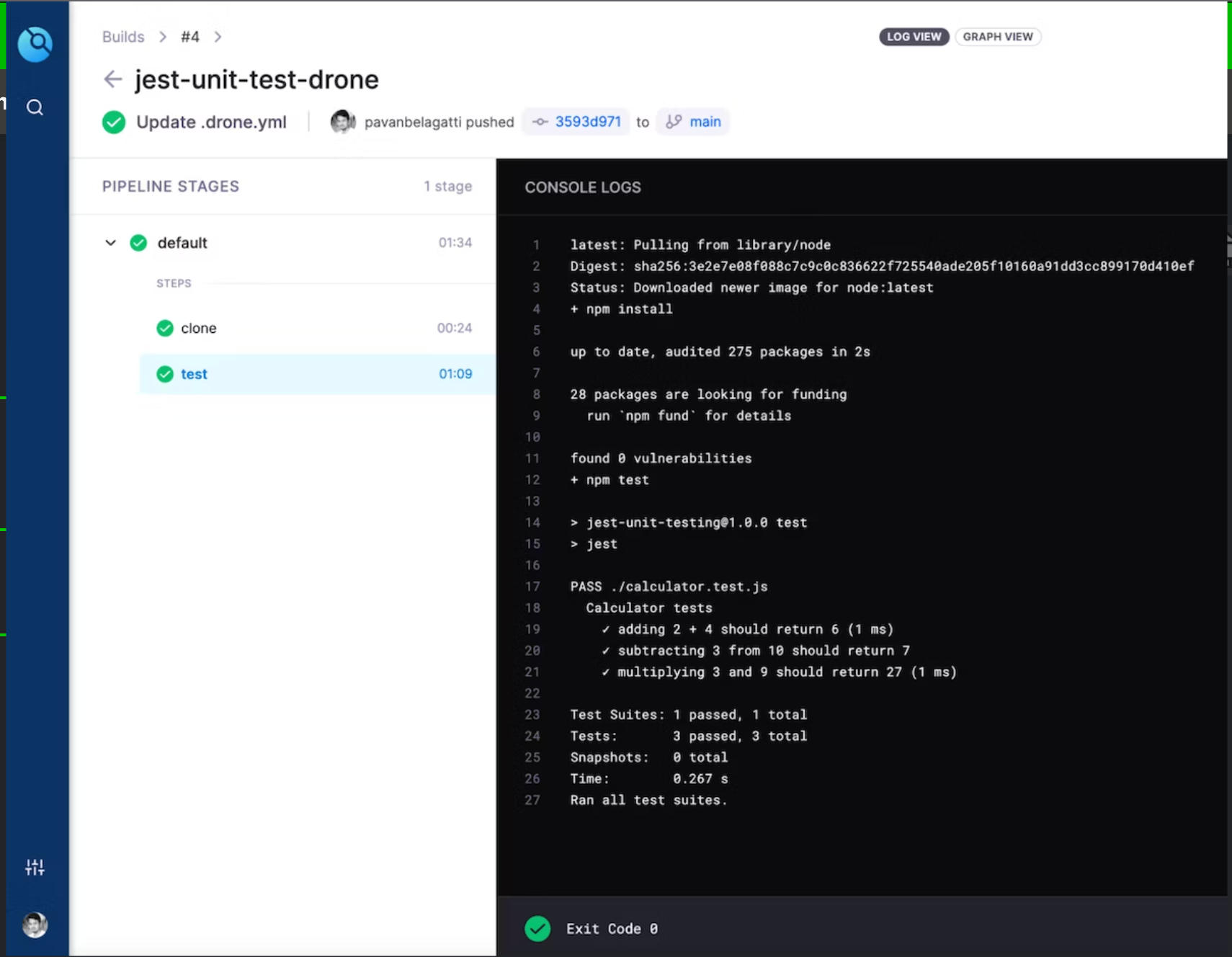
Haga clic en la nueva construcción después de añadir los secretos. Usted debe ver la pantalla como se muestra a continuación:

Qué guay. Puedes ver la prueba ejecutada con éxito. Ahora, cada vez que alguien empuja cualquier código a la rama principal, el drone inicia su magia y ejecuta la prueba especificada, en este caso, el framework de pruebas unitarias Jest.
Drone Desktop
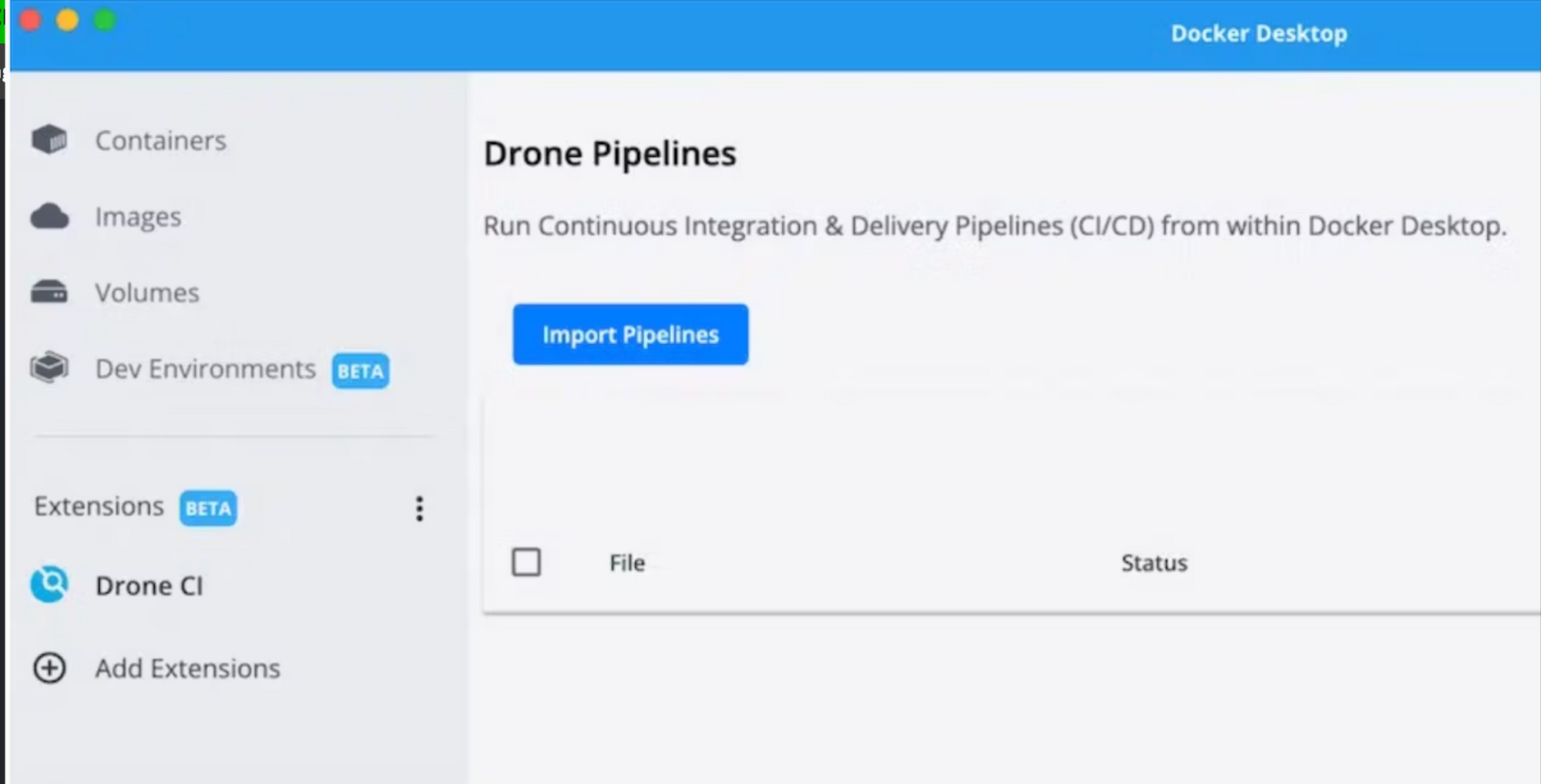
Algunos de ustedes se preguntarán si existe una extensión de Drone que pueda utilizar al instante sin necesidad de configurar DroneCI en su ordenador. Pues bien, la tenemos para ti.
Sólo necesitas tener Docker Desktop instalado en tu ordenador, y usando el siguiente comando, puedes configurar fácilmente la extensión Drone en un minuto.
docker extension install drone/drone-ci-docker-extension:latest

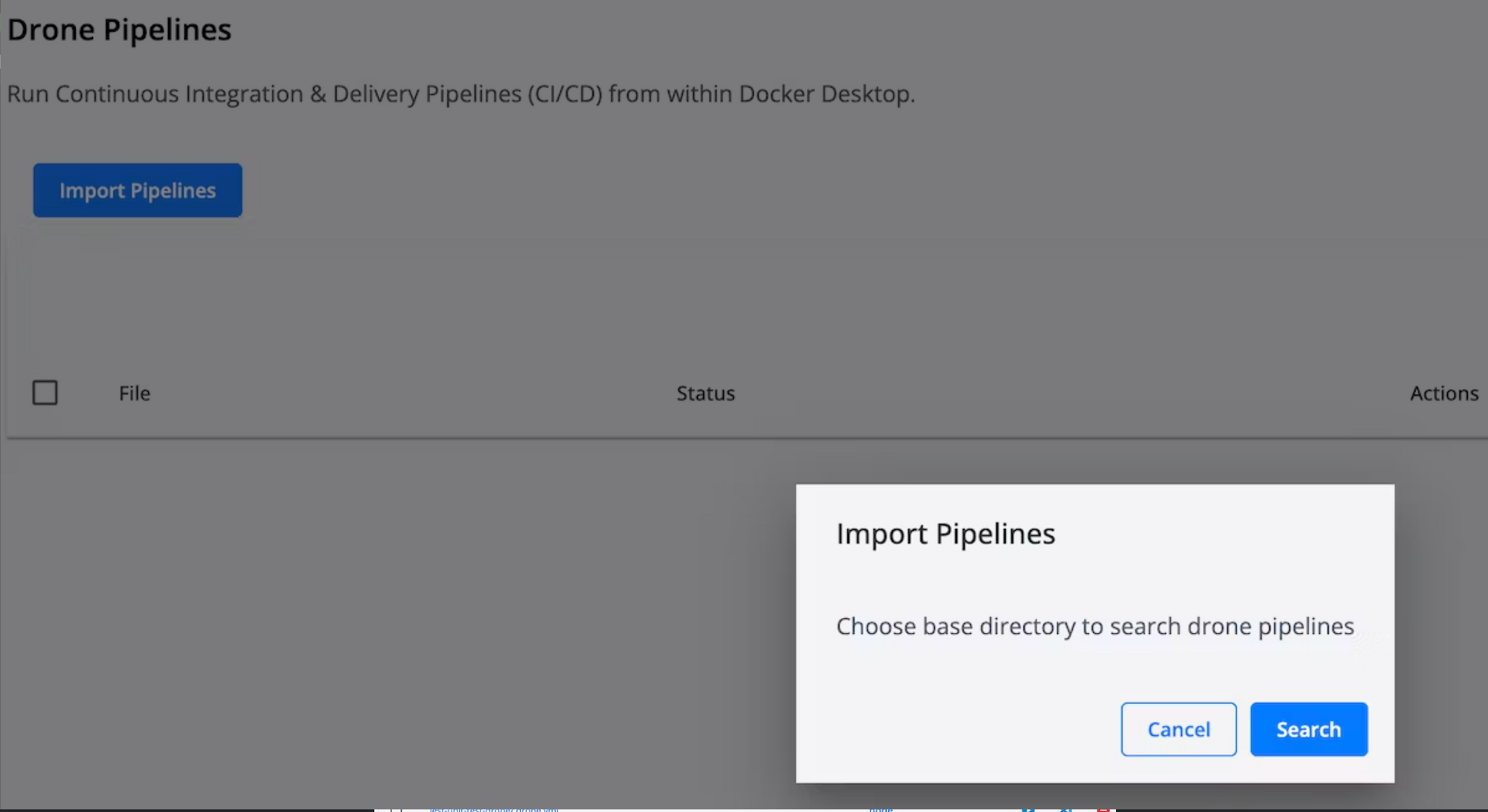
Es muy sencillo. Haga clic en la pestaña Importar pipelines.

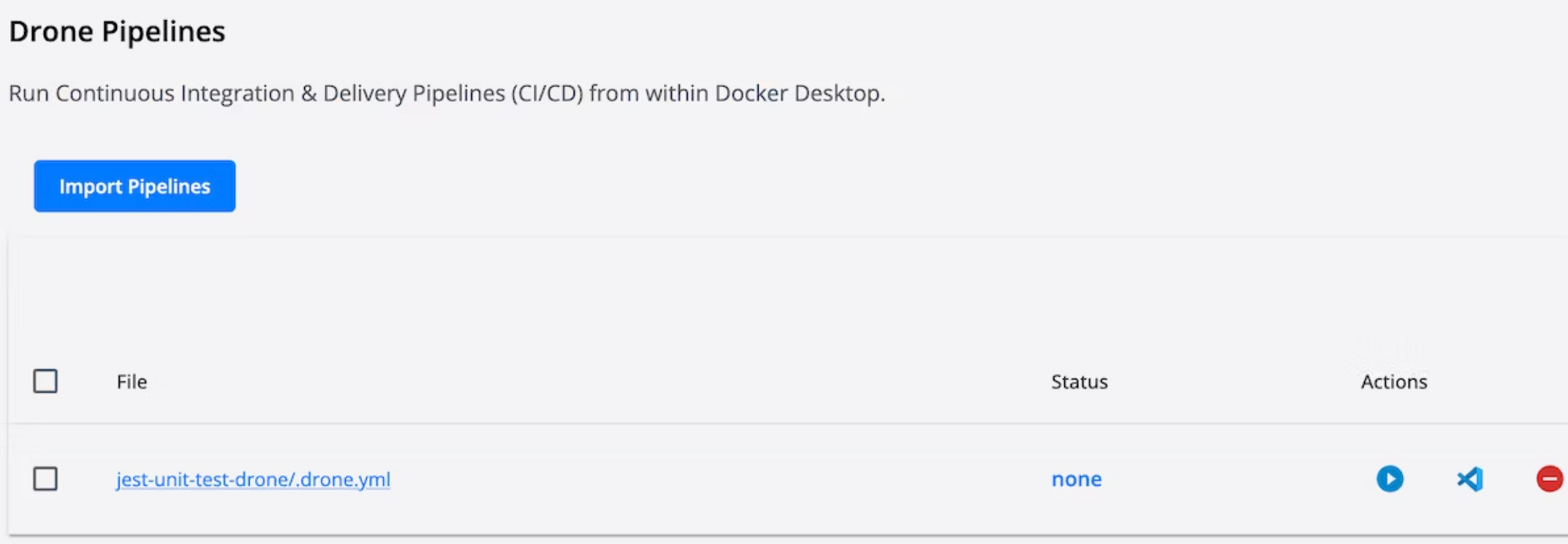
Se le pedirá que busque y añada su repo que tiene un archivo .drone.yml. Así que vamos a seguir adelante y añadir nuestra repo.

A continuación, haga clic en el botón Ejecutar canalización en Acciones para activar su canalización.
Una vez que haga clic en el botón Ejecutar Canalización, se le pedirá que añada alguna información necesaria para ejecutar la canalización, como el archivo de secretos que se utilizará, las variables de entorno si es necesario, y las etapas que se ejecutarán por la canalización.
Sólo tenemos un paso simple, es decir, Prueba y no tenemos un archivo de variables de entorno y un archivo secreto. Después de seleccionar el paso como prueba, haga clic en el Runtab.
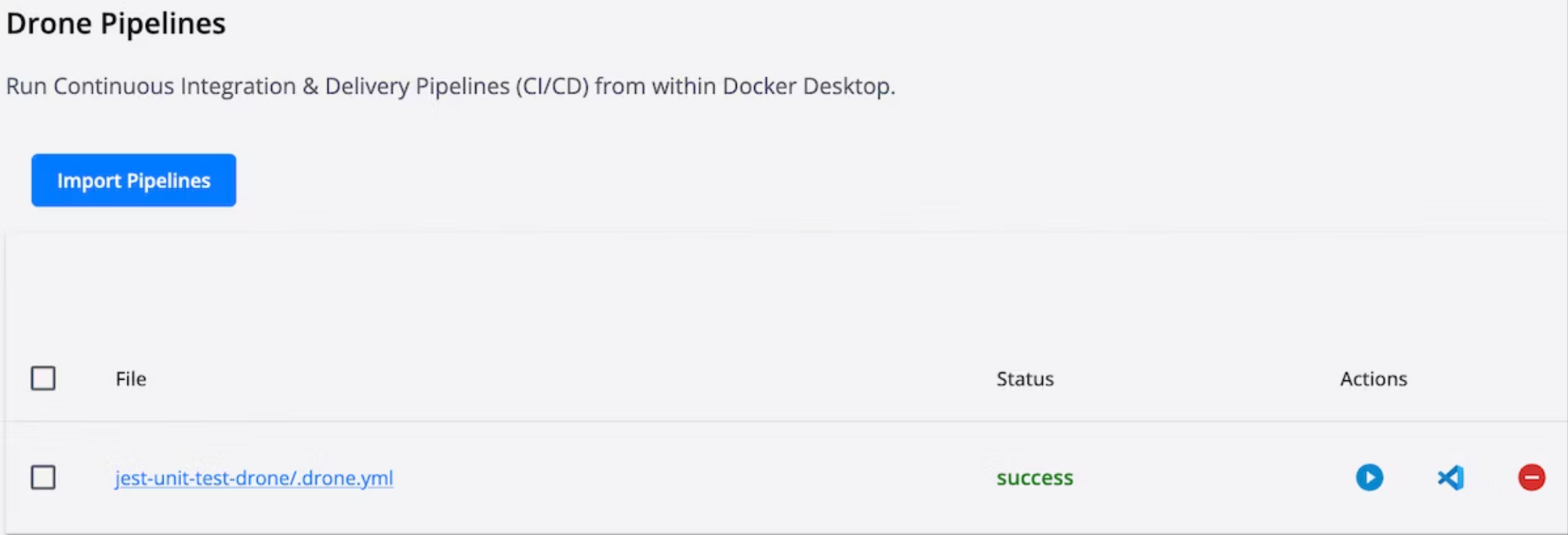
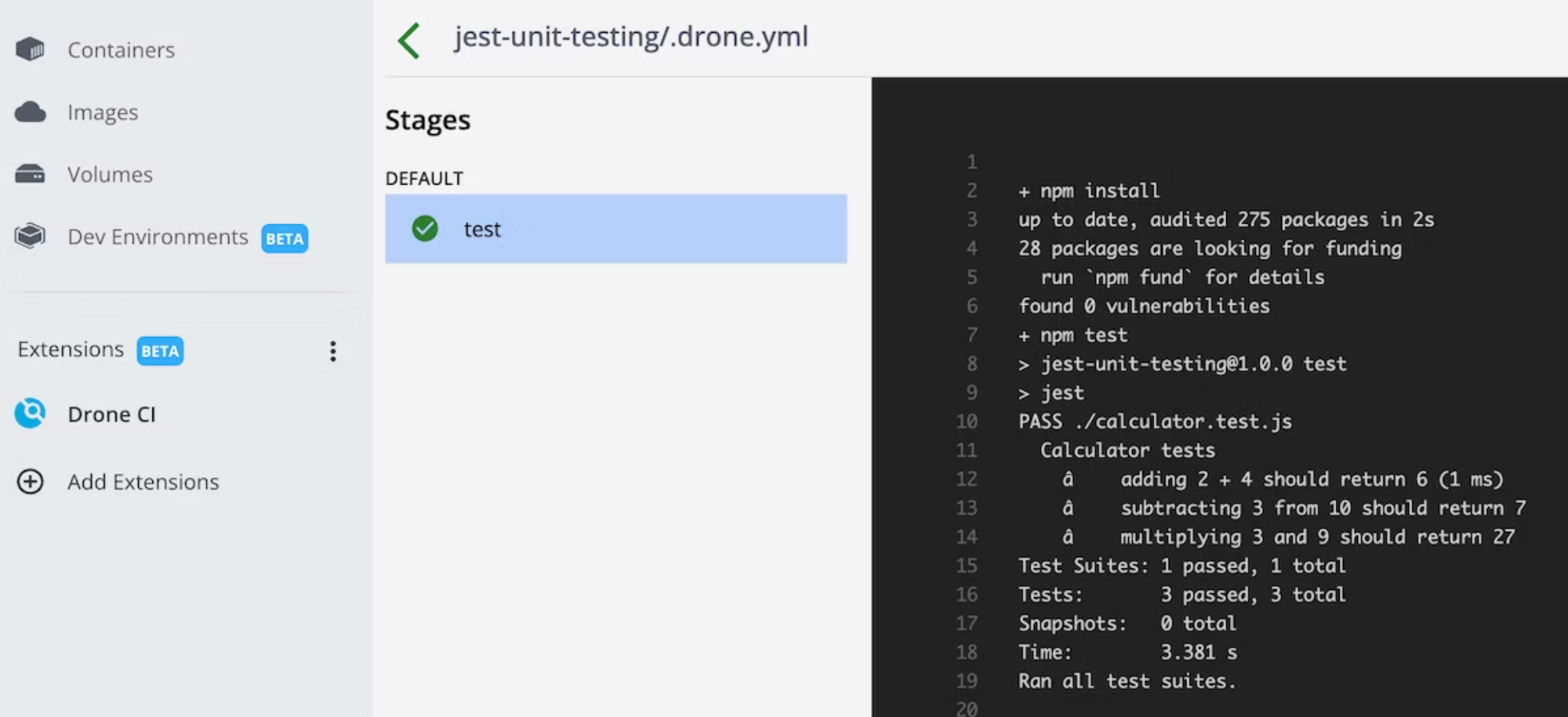
Verá que el pipe se ejecuta correctamente si el paso pasa.

También puedes comprobar los registros.

Finalmente, debería ver el pipeline completado con éxito en cuestión de minutos, dependiendo de los pasos incluidos en el pipeline a ejecutar. Enhorabuena por haber ejecutado con éxito su pipeline CI a través de la extensión Docker DroneCI. También puede consultar este tutorial detallado sobre la extensión __DroneCI Docker __para saber cómo ejecutar la integración continua utilizando DroneCI en su ordenador portátil en cuestión de minutos..






