Si estás empezando en el mundo de la programación o es de tu interés aprender acerca de nuevos lenguajes, un punto importante de aprendizaje es angular, un lenguaje que cada año crece más y más. Si no conoces angular por trabajo o aprendizaje, seguramente en algún momento has escuchado este termino, sin embargo,
¿Qué se logra con Angular?
Se pueden construir aplicaciones maravillosas que engloban los principales conceptos del mundo moderno en términos de programación. WTF
Escalabilidad: Gracias a su potente estructura y tipado podemos desacoplar funciones, servicios y componentes que nos brindan un buen manejo de responsabilidades.
Mantenibilidad: De igual manera muchos de los beneficios anteriormente mencionados se aplican de manera perfecta para poder establecer una patrón de conducta interno y facilitar la integración de nuevos miembros al equipo de desarrollo.
Velocidad: El tiempo es dinero y por lo tanto el poder comenzar una aplicación con bases solidas, eficiente y rápida siempre será bien visto por las empresas.
Para muestra un botón, hemos creado un CLON de Spotify con Angular.

¿Qué es Angular?
Angular es una plataforma de desarrollo, construida sobre TypeScript. Como plataforma, Angular incluye:
Un marco de trabajo basado en componentes para construir aplicaciones web escalables. Una colección de bibliotecas bien integradas que cubren una amplia variedad de características, incluyendo el enrutamiento, la gestión de formularios, la comunicación cliente-servidor, y más como un conjunto de herramientas para desarrolladores que le ayudarán a desarrollar, construir, probar y actualizar su código.
Con Angular, usted está aprovechando una plataforma que puede escalar desde proyectos de un solo desarrollador hasta aplicaciones de nivel empresarial. Angular se ha diseñado para que la actualización sea lo más sencilla posible, de modo que puedas aprovechar los últimos avances con un mínimo esfuerzo. Lo mejor de todo es que el ecosistema de Angular está formado por un grupo diverso de más de 1,7 millones de desarrolladores, autores de bibliotecas y creadores de contenido.
Ventajas
- Puedes usar TypeScript pero no es obligatorio: Esta es una característica interesante.
- Sin complicaciones y con muchas opciones: Angular es una plataforma que incluye una gran cantidad de opciones y funcionalidades de serie que normalmente las bibliotecas no incluyen. Esto hace que desarrollar nuestro proyecto con Angular suponga un importante ahorro de recursos y costes añadidos.
- Código reutilizable: Angular adopta el estándar de componentes web. Mediante un conjunto de APIs podemos generar etiquetas HTML personalizadas y reutilizar nuestro código.
- Es opensource: El código abierto es clave en la nueva economía digital. Gracias al software de fuentes abiertas es posible que otras personas aprendan a partir de nuestro código, aporten soluciones o desarrollen las suyas a partir de las aportaciones de otros. Resulta muy fácil encontrar respuestas a nuestras consultas y si todavía nos quedan dudas podemos consultar la excelente documentación disponible.
Instalando un proyecto en Angular
Programas que necesitamos instalar:
- Nodejs
- NPM (Node Package Manager): Es un gestor de paquetes que nos permite gestionar los diferentes módulos de Node
- Angular CLI: Como ya se ha comentado en algún post anterior, Angular CLI es la herramienta que nos va a permitir crear un proyecto Angular y crear los componentes.
- Visual Studio Code (o el IDE que más te guste)
Instalar Angular CLI
instalar el CLI de Angular es indispensable para poder crear un proyecto, para ello utilizaremos el comando npm install @angular/cli -g. Este comando nos instalará la última versión estable del CLI de manera global.
Si lo que queremos es instalar una versión concreta del CLI debemos utilizar el comando npm install @angular/cli@[version].
Para finalizar vamos a comprobar que el Angular CLI se ha instalado correctamente. Para ello utilizamos el comando ng versión y debería aparecer una pantalla como la siguiente.
Creación del proyecto Angular
Lo primero que vamos a hacer es dirigirnos al directorio/carpeta donde queremos crear el proyecto y una vez allí abrimos una terminal y utilizamos el comando ng new nombre_del_proyecto.
A continuación la consola nos hará una serie de preguntas para configurar el proyecto como por ejemplo si queremos añadir el routing de Angular o qué formato de hojas de estilos queremos utilizar.
Con respecto a esta configuración, el routing de Angular nos permite crear diferentes rutas para poder navegar por la aplicación. Una vez que hayamos contestado a las preguntas se empezará a crear el proyecto. Cuando haya terminado la creación ya tendrás tu proyecto listo para empezar a trabajar.
¿Porqué Angular?
La demanda de desarrolladores está en auge. La desventaja de esto es que puede ser una industria muy competitiva. Probablemente tendrás que aprender varios idiomas y una amplia variedad de habilidades para conseguir los mejores trabajos. Mantenerse al día con los marcos y lenguajes de moda es clave para seguir siendo relevante.
Si te preguntas si es rentable aprender a programar en Angular déjame decirte que
Hay mucho trabajo ahí fuera para los desarrolladores web. La industria se hace más grande cada día y las necesidades de los clientes son más específicas que nunca.
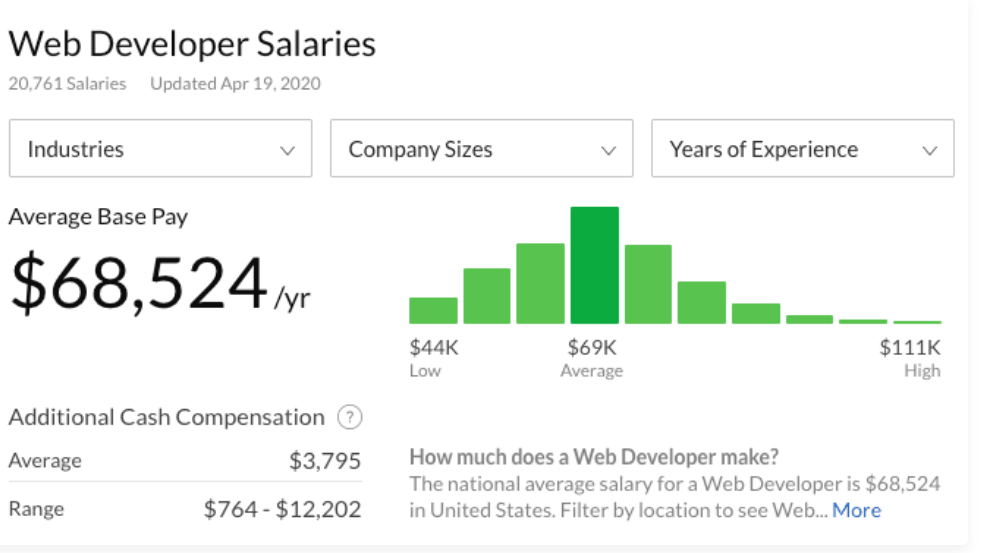
Con un salario medio de $69.430 al año, el desarrollo web es un trabajo bien remunerado sin importar la especialización que se elija. Por supuesto, los lenguajes web que conoces pagarán una gran parte de tu salario y qué trabajos puedes conseguir.
Al igual que en el trabajo no relacionado con el desarrollo, mantenerse al día y ampliar sus horizontes en nuevos idiomas, marcos, herramientas e iniciativas le ayudará a aumentar su experiencia y a ser más comercializable ante los ojos de los empleadores.
Hay varios tipos diferentes de desarrolladores web que querrás investigar si planeas entrar en la industria. «Desarrollador web» es sólo un término general que se usa para abarcar la amplia variedad de habilidades que puedes tener.
Generalmente, los desarrolladores web se dividen en tres especialidades principales: frontend, backend y full stack. También hay varios otros subtipos.
Desarrollador de Frontend
Los desarrolladores de frontend trabajan del lado del cliente, diseñando interfaces de usuario y haciendo que un sitio luzca y actúe según las especificaciones. Se asociarán estrechamente con los diseñadores web o tal vez incluso harán algún trabajo de diseño por su cuenta. HTML, CSS y JavaScript son sus lenguajes principales, y también pueden trabajar con los marcos de trabajo CSS y JavaScript.
Desarrollador de Backend
Los desarrolladores de backend trabajan en tareas del lado del servidor, asegurándose de que todo funcione sin problemas entre bastidores. Es necesario entender las bases de datos y los sistemas complejos. Hay una variedad mucho mayor de lenguajes disponibles, incluyendo PHP, Ruby, Python y Java, además de frameworks como Ruby on Rails.
Y si piensas que se me olvido tocar el tema de full stack, No, solo que en mi opinión eso tiene bastante tela que tal vez en algún otro momento te estaré contando, ahora bien, siguiendo con el tema que se que lo que viene te gusta
Salarios
Antes de entrar en los datos que has estado esperando – el salario medio de un desarrollador web vamos a establecer la forma adecuada de verlo.
Los datos aquí recogidos provienen de sitios web de empleo que tienen en cuenta diferentes recursos relacionados con sus propios datos internos.
Habrá algunas discrepancias, por supuesto, pero trataré de añadir tantas fuentes de datos como sea posible para cada categoría que analicemos.
No olvides que estos números están relacionados en su mayoría con los EE.UU. y de ellos deben ser reducidos impuestos.
Ahora que sabemos más sobre de dónde vienen estos datos y lo que representan
El salario medio de todos los promotores, según la lista de la Oficina de Trabajo, era de 69.430 dólares al año o 33,38 dólares por hora.
En el momento de escribir esto, la estimación de Glassdoor indica un número similar, 68,5 dólares al año. Incluso en el extremo inferior del espectro, podrías ganar 44 mil dólares al año, mientras que los desarrolladores web más importantes ganan 111 mil dólares.

Puedes encontrar estadísticas aún más interesantes en Payscale. Mientras que su perspectiva salarial está ligeramente por encima de los 59.000 dólares al año solamente, puedes ver que el número sube cuanto más años de experiencia tengas.

¿Como empezar aprender Angular?
En internet hay un sinfín de información de lo que tú necesitas. En el caso del mundo de la programación, no existe excepción alguna y mucho menos con Angular. Es una gran comunidad de desarrolladores, que están en la tarea de investigar contenido de calidad donde resuelvan sus dudas para hacer el proyecto lo mejor posible.
Si deseas que te acompañe en tu formación académica y profesional, con explicaciones dinámicas, didácticas, sencillas y siempre a través de ejemplos prácticos y casos reales recuerda visitar mi plataforma de cursos, de la que te estaré dejando el link directo
¿Qué vas a encontrar?
Existirán distintos cursos gratuitos, en donde podrás estudiar desde casa todo lo que necesitas saber de los lenguajes de Angular y NodeJS. Pero eso no es lo único que encontrarás en la página. También existen cursos de Mongodb, Socket, Linux, Bootstrap y mucho más.
¿Aprenderemos a usar Angular desde cero en estos tutoriales?

La respuesta es un rotundo sí, de la mano de los repositorios y las explicaciones de los videos, irás mejorando tus conocimientos de este lenguaje que es tan importante en la tecnología en la actualidad.
Algunos conceptos que podrás aprender por ejemplo en Angular son:
- ¿Cómo se instala Angular?
- ¿Cómo se usa Angular?
- ¿Dónde se ejecuta Angular?
- ¿Qué son componentes y cómo se usan?
- ¿Cómo pasar propiedades entre componentes?
- ¿Qué es un módulo y cómo se cargan los procesos?
Si deseas profundizar y crear una aplicación real, podrás también obtener formación académica a través de mis cursos de UDEMY, donde más de 27.000 estudiantes inscritos del mundo entero certifican por medio de sus comentarios y valoraciones una grata experiencia en la ruta de aprendizaje.
¿Qué vamos hacer en este curso?
Como ya te comente, crearemos un clon de spotify, pero como lo hacemos, de manera sencilla y práctica, te dejo el link para que lo puedas checar a detalle y también el resumen del temario.
Temario:
- Sección 1 Introducción al curso
- Sección 2 Angular el comienzo
- Sección 3 Modularizando angular
- Sección 4 Rutas, Lazy, Loading y más
- Sección 5 Rutas, directivas y pipes.
- Sección 6 Formularios reactivos, Service y Rxjs
- Sección 7 HTTPcliente, API y más.
- Sección 8 Proteger rutas con sesión de usuarios
- Sección 9 Buscador, async y más de rxjs
- Sección 10 Reproductor de audio.
- Sección 11 Testing
- Sección 12 Más conocimientos.
ATENCIÓN todo esto tiene un plus porque también HACEMOS TEST UNITARIOS
Curso de Angular para principiantes ⭐⭐⭐⭐⭐
Más de 19.000 estudiantes que ya están aprendiendo Angular de manera divertida y sobre todo con el objetivo de crear un proyecto funcional que les sirve para adquirir el conocimiento básico fundamental. Por otra parte nuestro ejercicio se basa en crear un clon de Spotify por lo cual es un excelente portafolio para conseguir tu trabajo como programador junior en angular. Cada mes estoy generando cupones para brindar la oportunidad a todos los que forman parte de la comunidad de Leifer Méndez y angular en general. (Canjear cupón)