Elegir una buena biblioteca de interfaz de usuario es muy difícil. Porque es difícil predecir qué componentes faltan.
¿Quizás otra librería haría un buen trabajo?
Me enfrenté a este problema una y otra vez.
Por lo tanto, hoy he reunido 30 bibliotecas de interfaz de usuario para la construcción de aplicaciones React.
Tenemos todo tipo de librerías como Windows UI, MacOS UI, etc. Así que esta debería ser la última colección que necesitas.
¡Vamos a empezar!
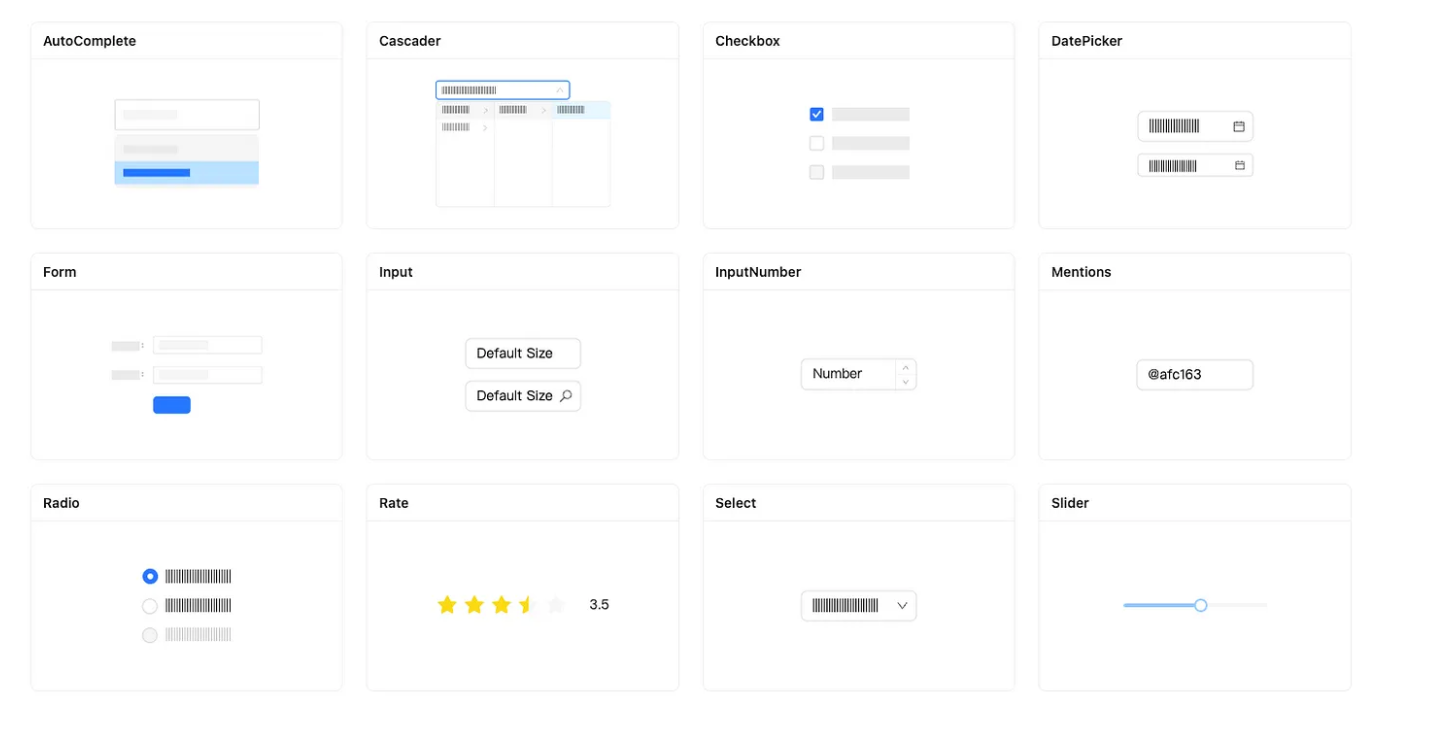
Diseño Ant
Esta es una de las mejores (IMO) y más pulidas librerías UI disponibles para ReactJS.

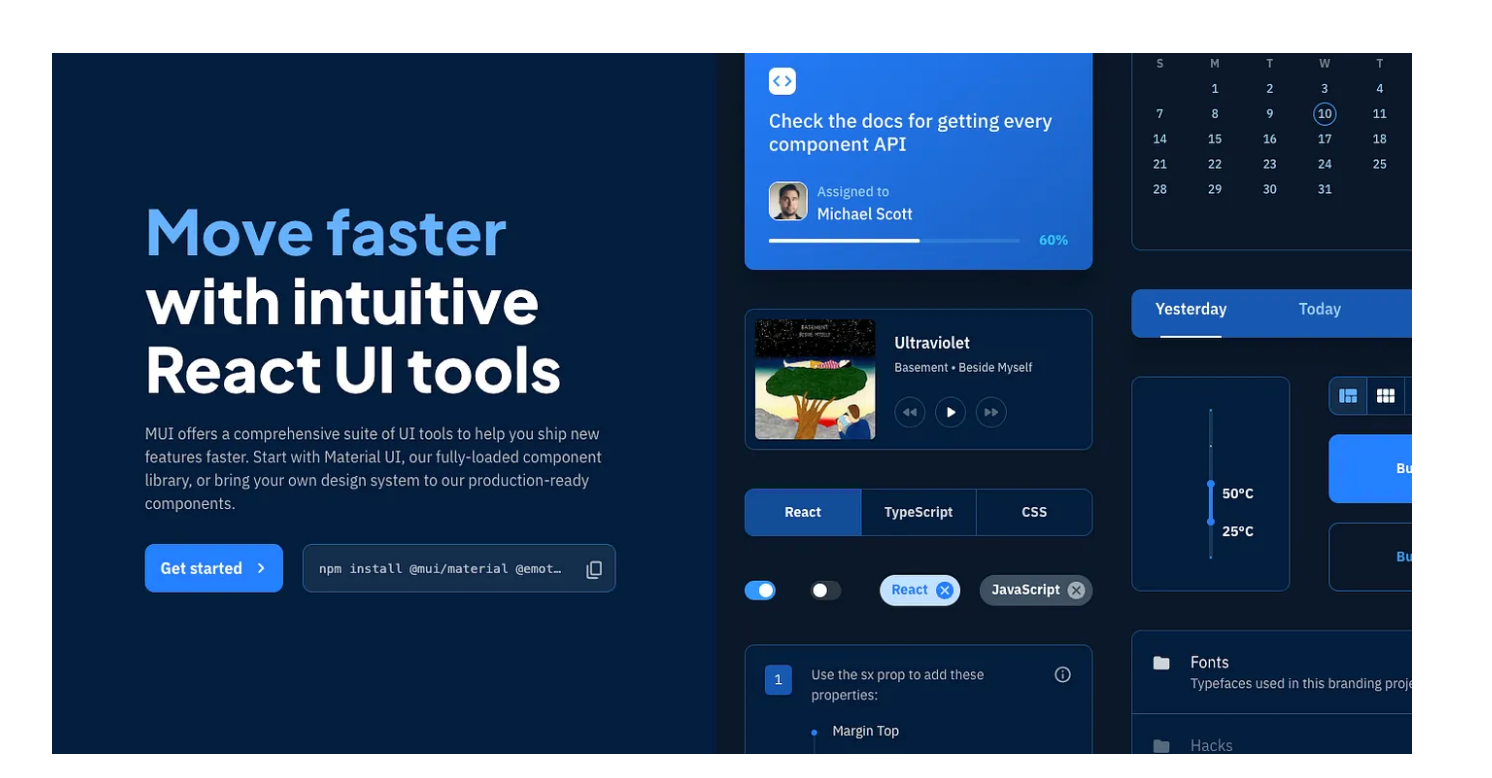
Material UI
El Material UI favorito de todos.

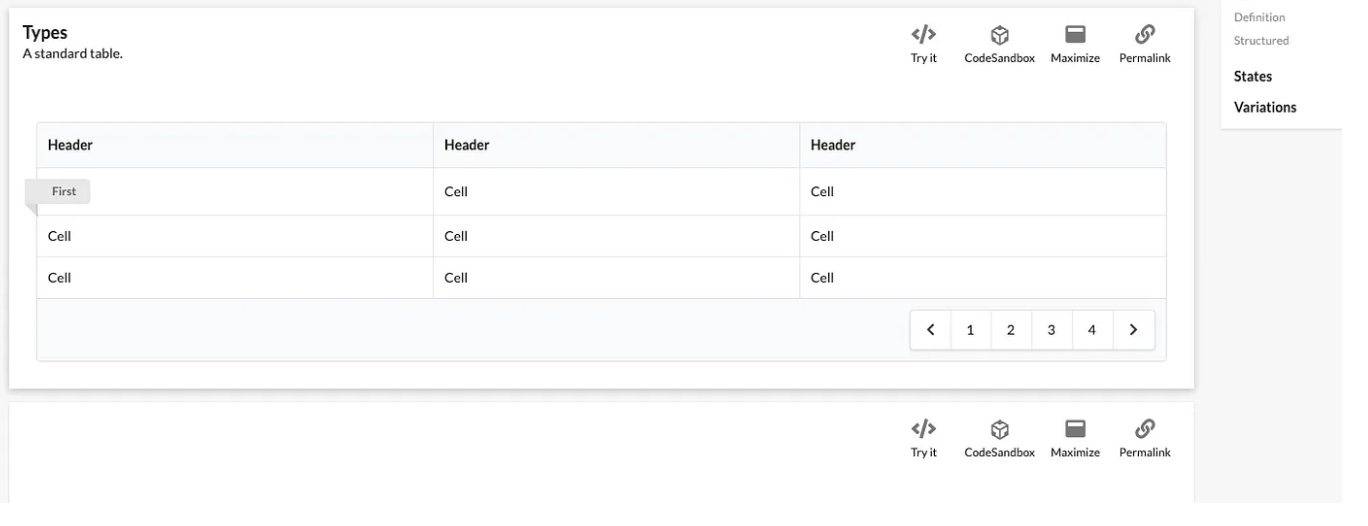
Interfaz de usuario semántica
Un buen conjunto de componentes. Especialmente si estás construyendo aplicaciones de cuadros de mando.
Tiene algunos componentes inusuales (como rail) que no están disponibles en otras librerías.

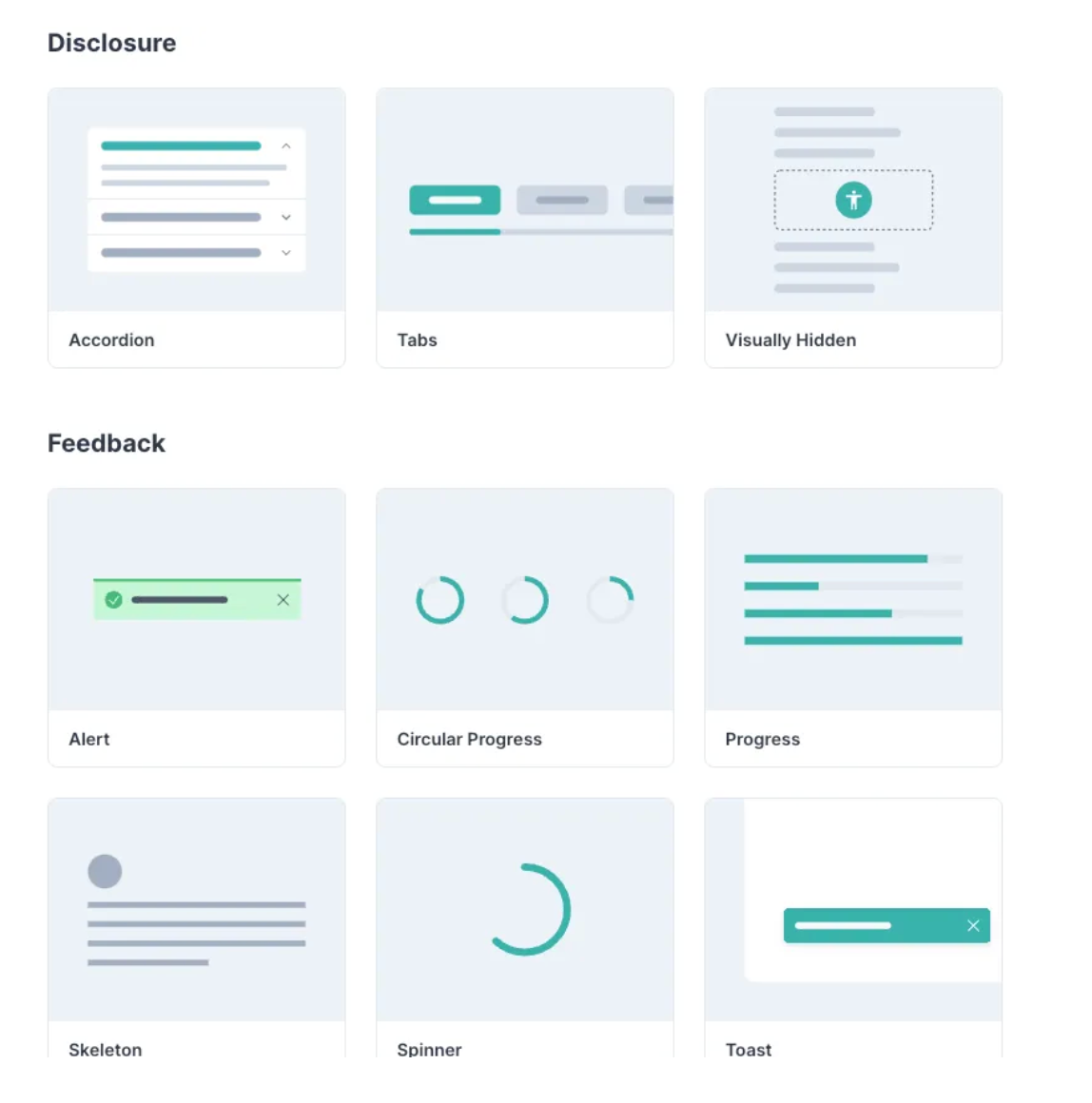
Charka UI
Un conjunto de elementos de interfaz de usuario pulidos

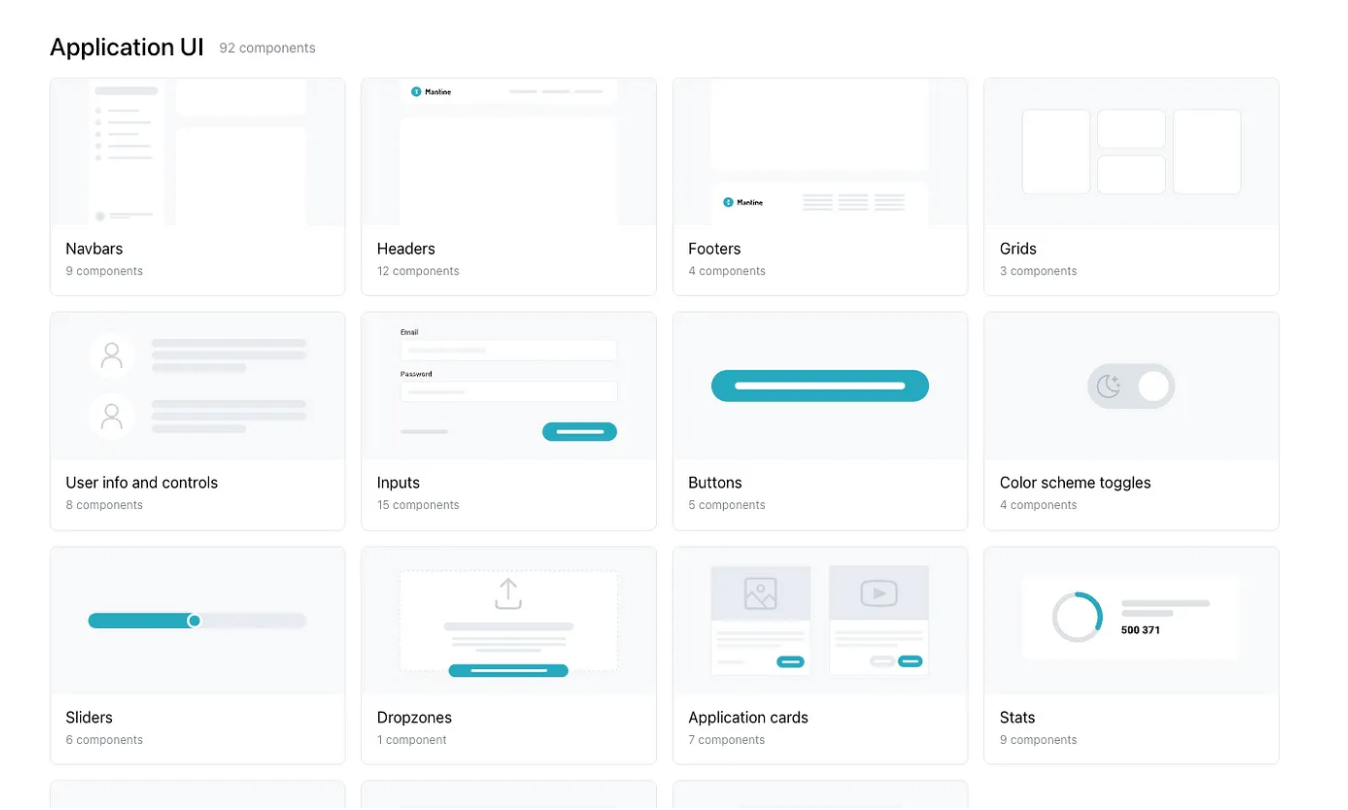
Mantine UI
Colección completa de componentes profesionales

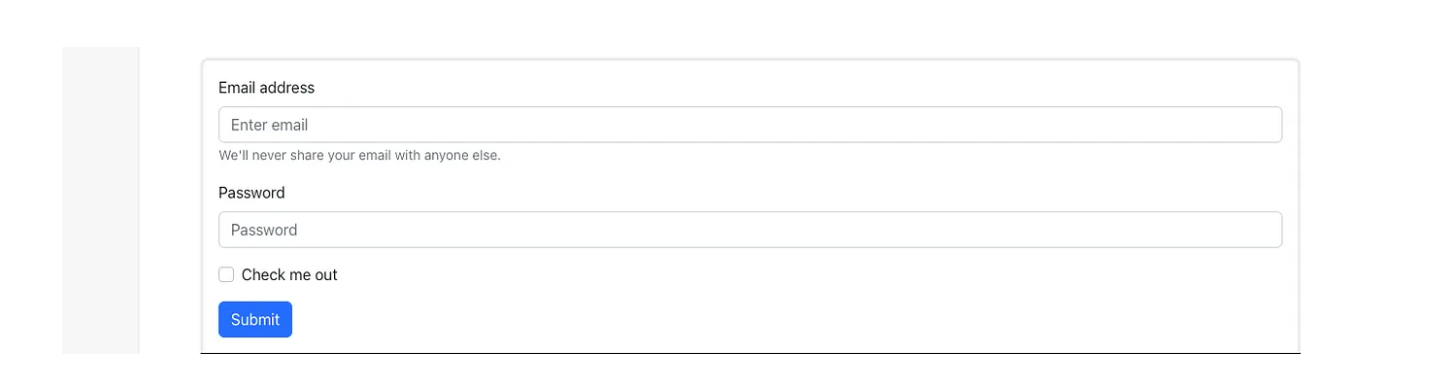
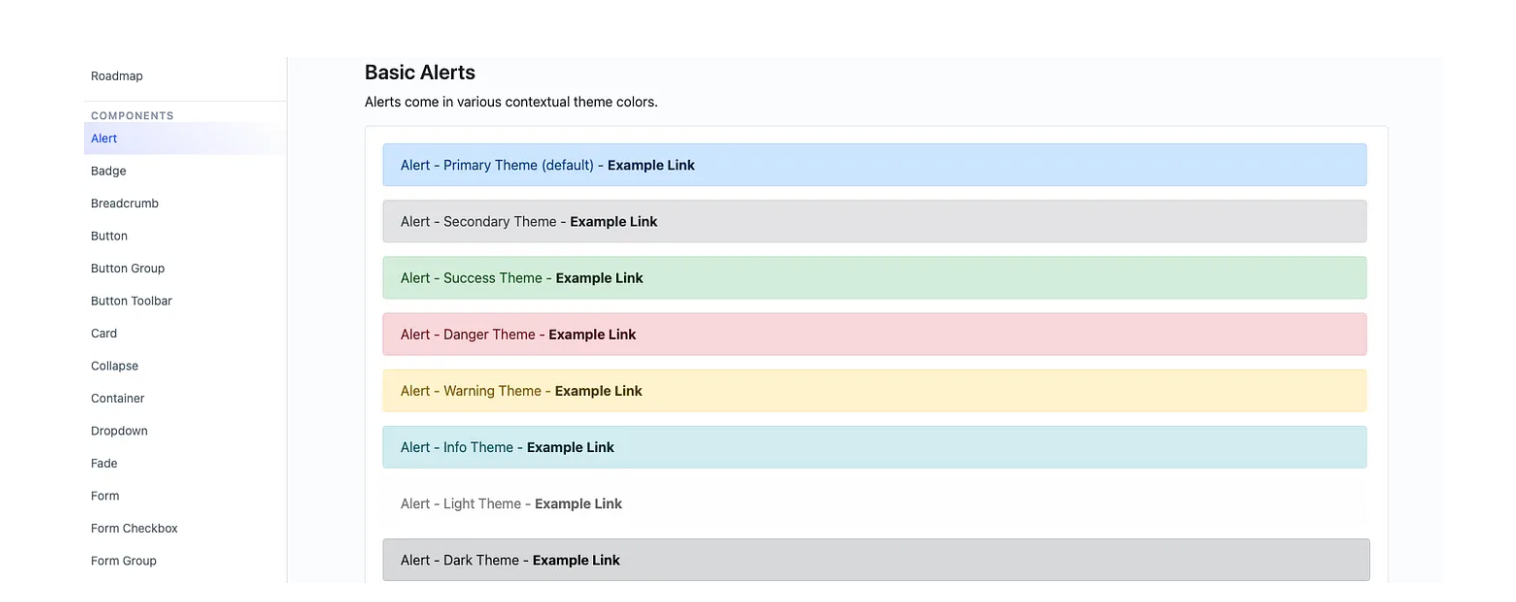
React bootstrap
Esta es la versión react de nuestros conocidos componentes bootstrap. Parece anticuado. Pero muy popular.

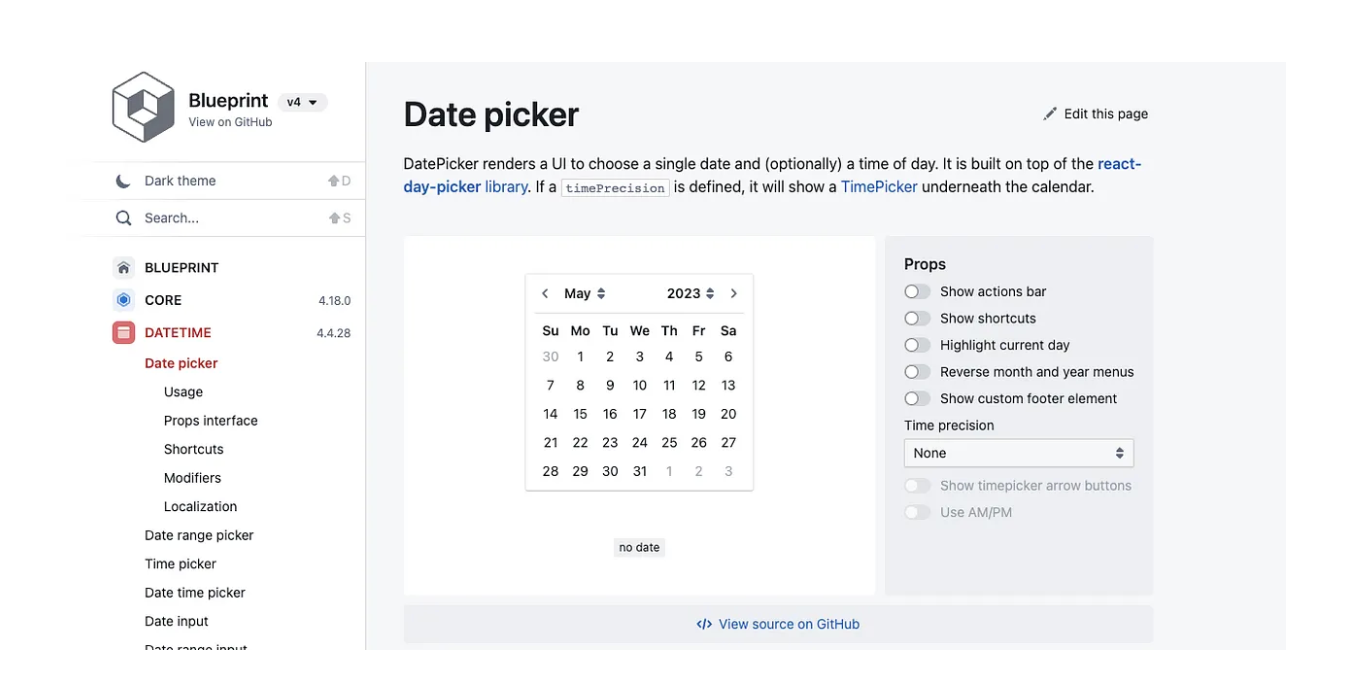
Blueprint UI
Ofrece toneladas de personalización programática pero con un diseño muy minimalista para empezar.

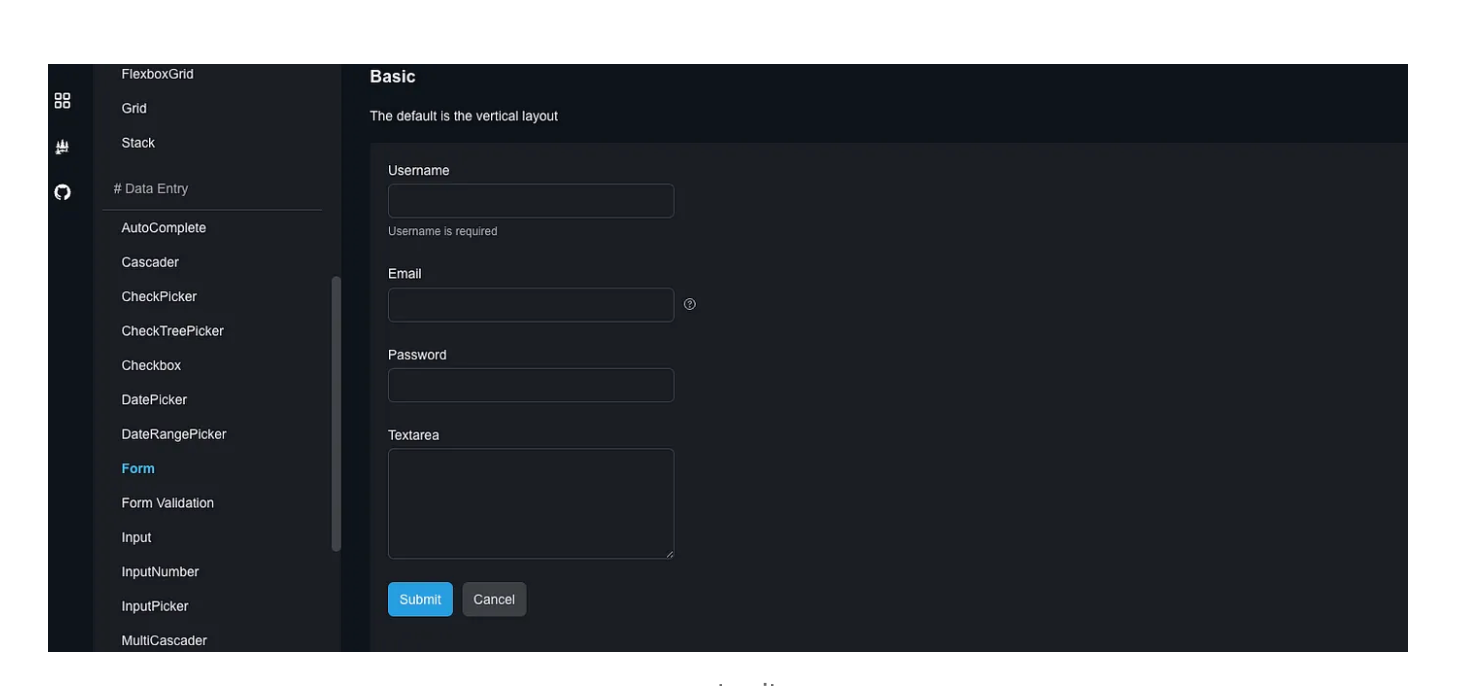
Suite React
Conjunto completo de componentes. Similar al diseño Ant.

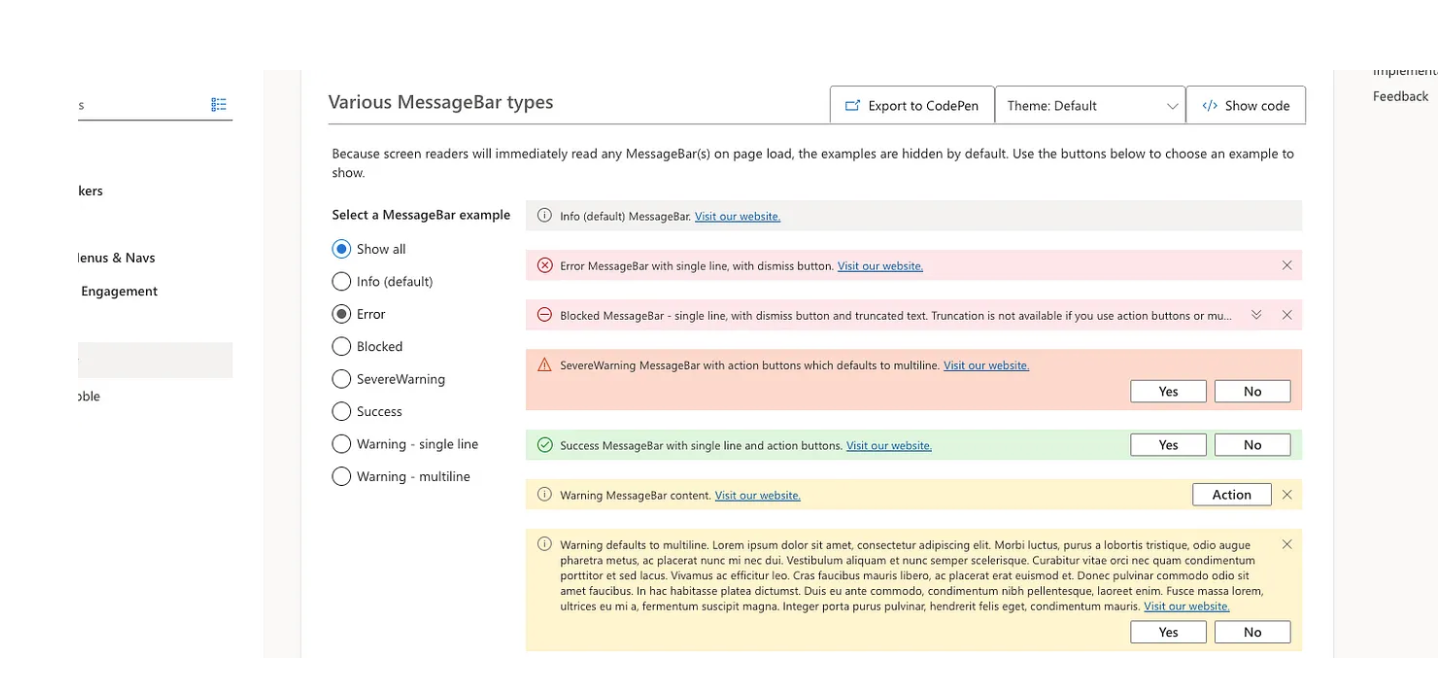
Interfaz de usuario fluida
Esta biblioteca es de Microsoft. Sirve para crear interfaces de usuario al estilo de Windows.

IU de los ojales
Tienen su propio estilo, que puede gustarte o no.

Revisión del diseño
Se parece a los componentes bootstrap. Pero mejor.

Interfaz de usuario Evergreen
Otro conjunto de componentes de interfaz de usuario limpios.

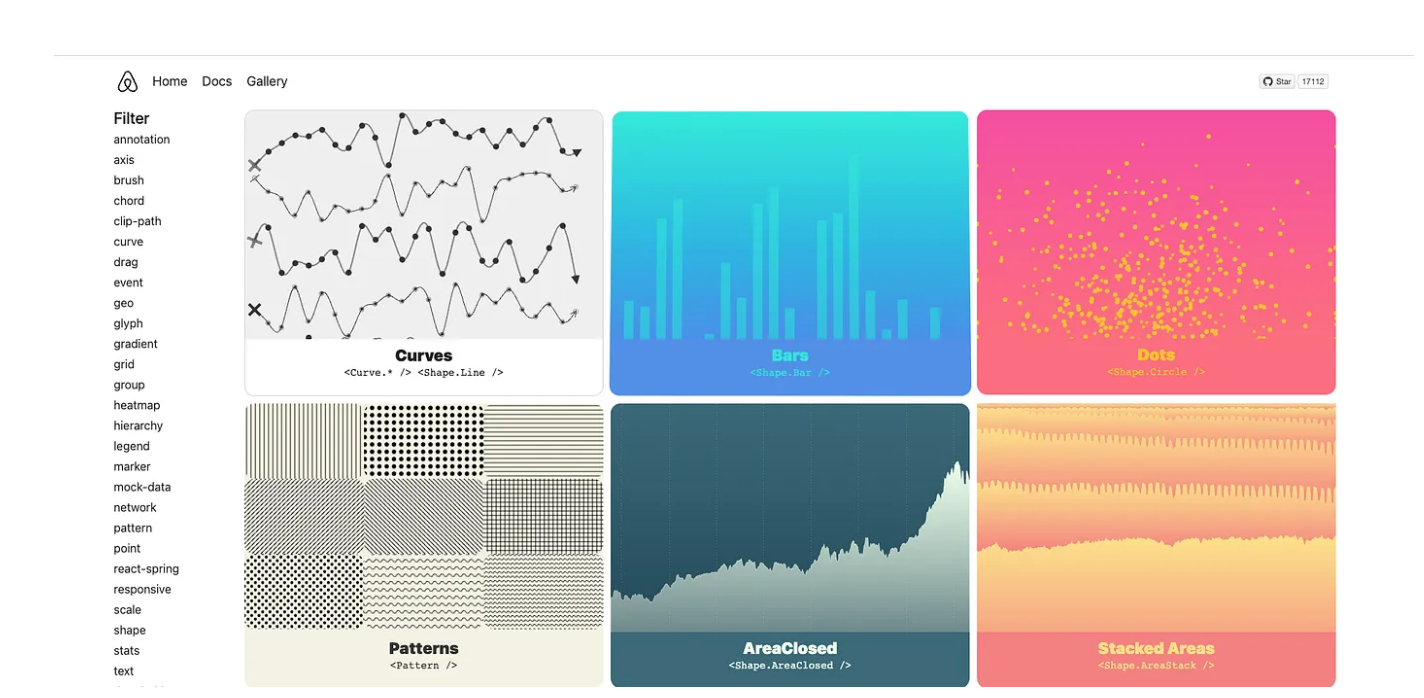
Visx
Airbnb diseña estos componentes. Tienen un estilo propio. Tiene muchos gráficos.

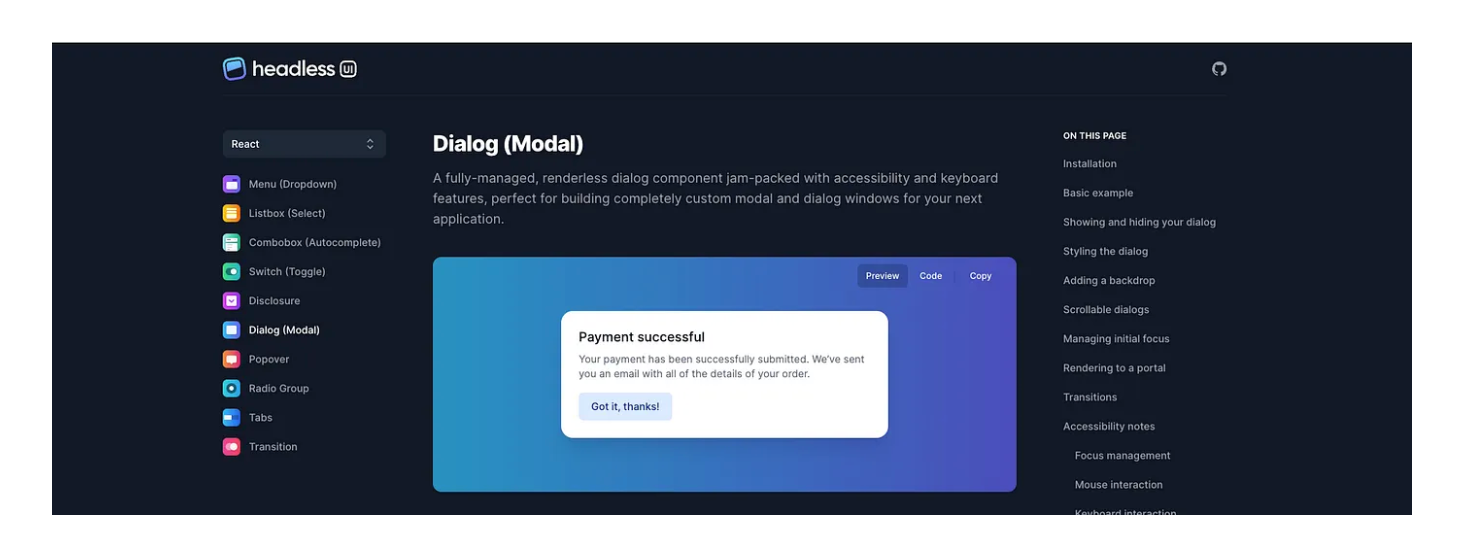
Interfaz de usuario sin cabeza
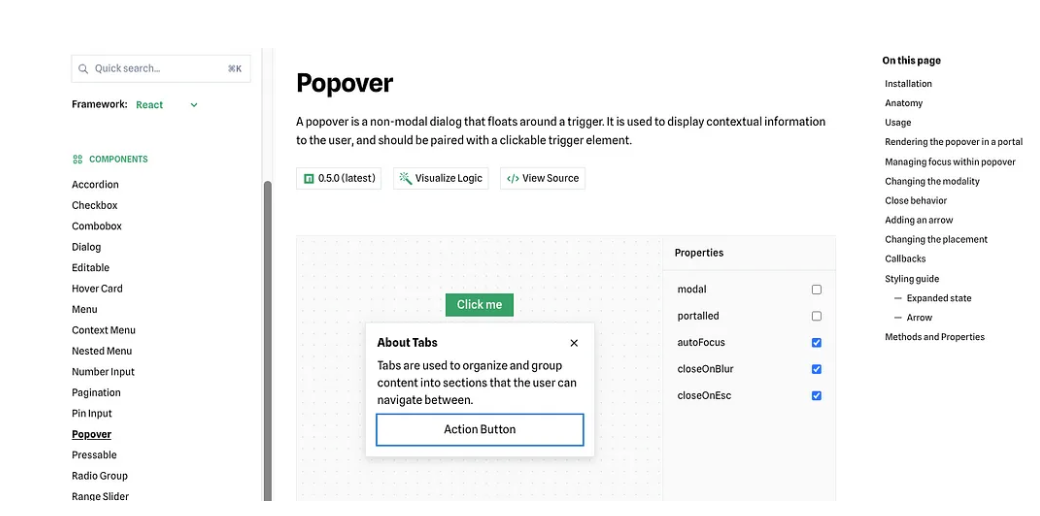
Una colección de componentes flotantes. Si no necesitas el conjunto completo y sólo buscas popovers, modals, etc, entonces esto es para ti.

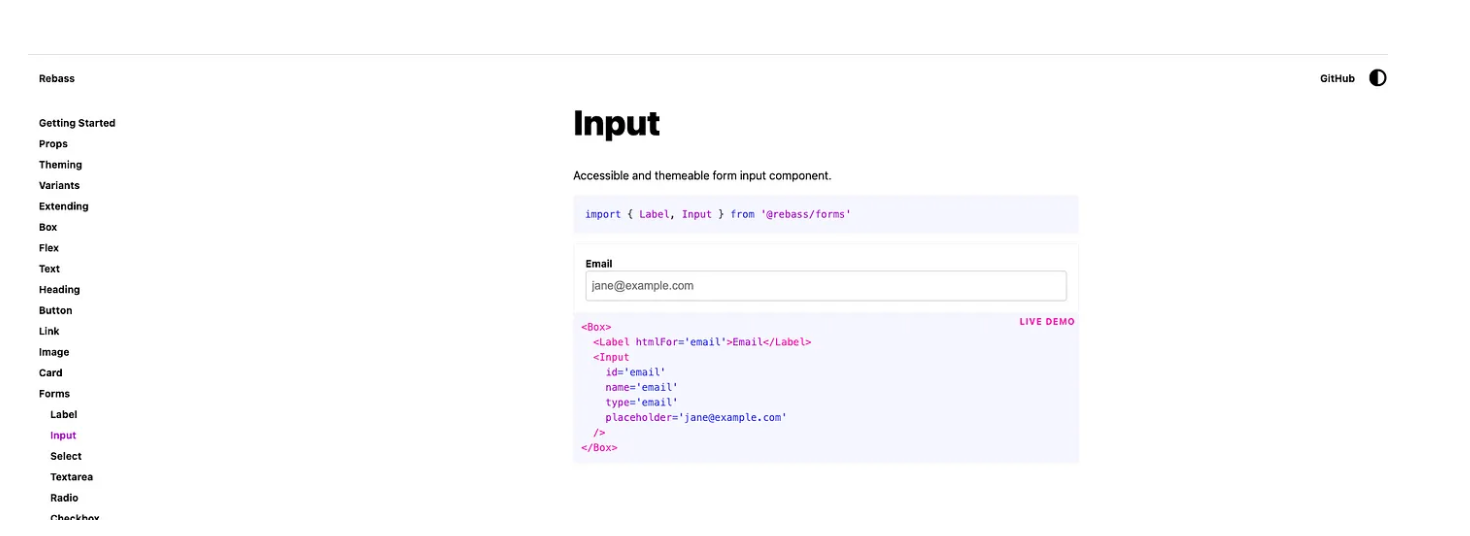
Rebass
Un conjunto de componentes con un estilo muy básico.

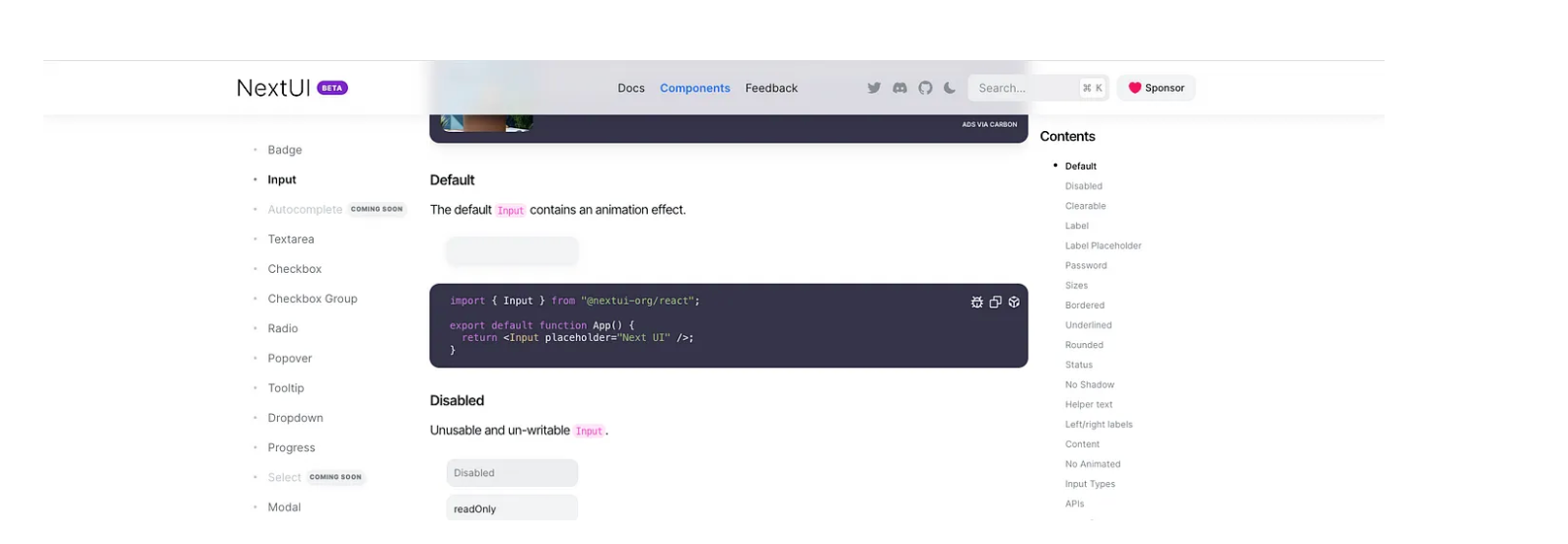
Next UI
Una biblioteca de interfaz de usuario para uso profesional. Tiene su propio estilo.
Nada que ver con NextJS :P

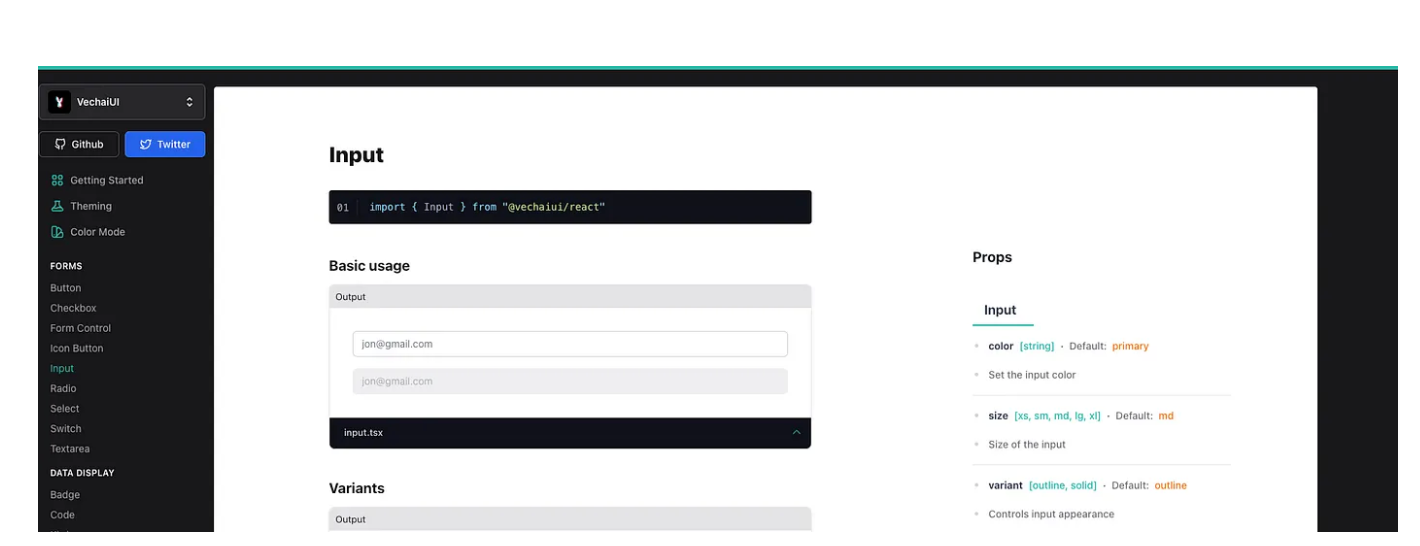
Vechai UI
Construido con Tailwind CSS

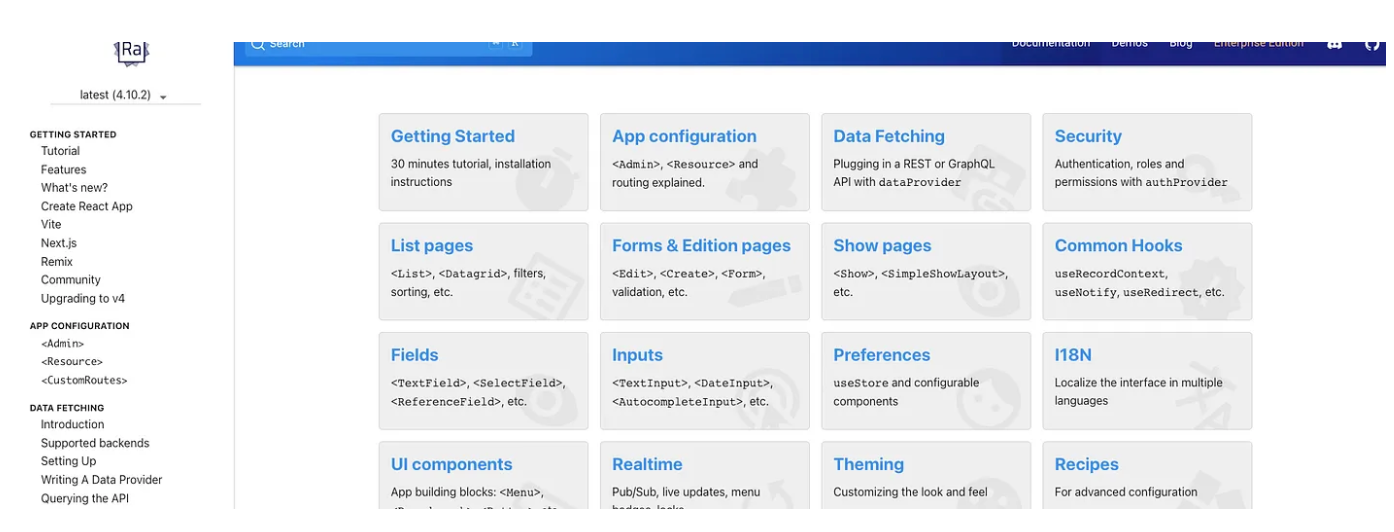
React-admin
Como su nombre indica, los componentes son buenos para la construcción de cuadros de mando de administración.

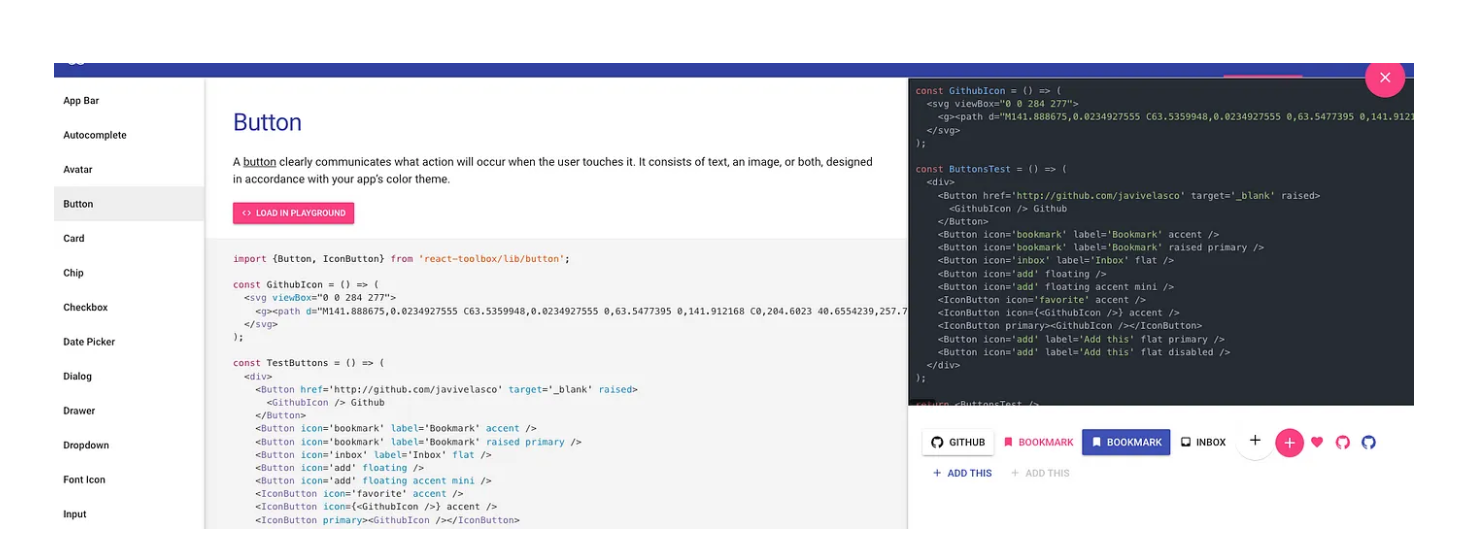
React Toolbox
Una colección de componentes de aspecto tradicional.

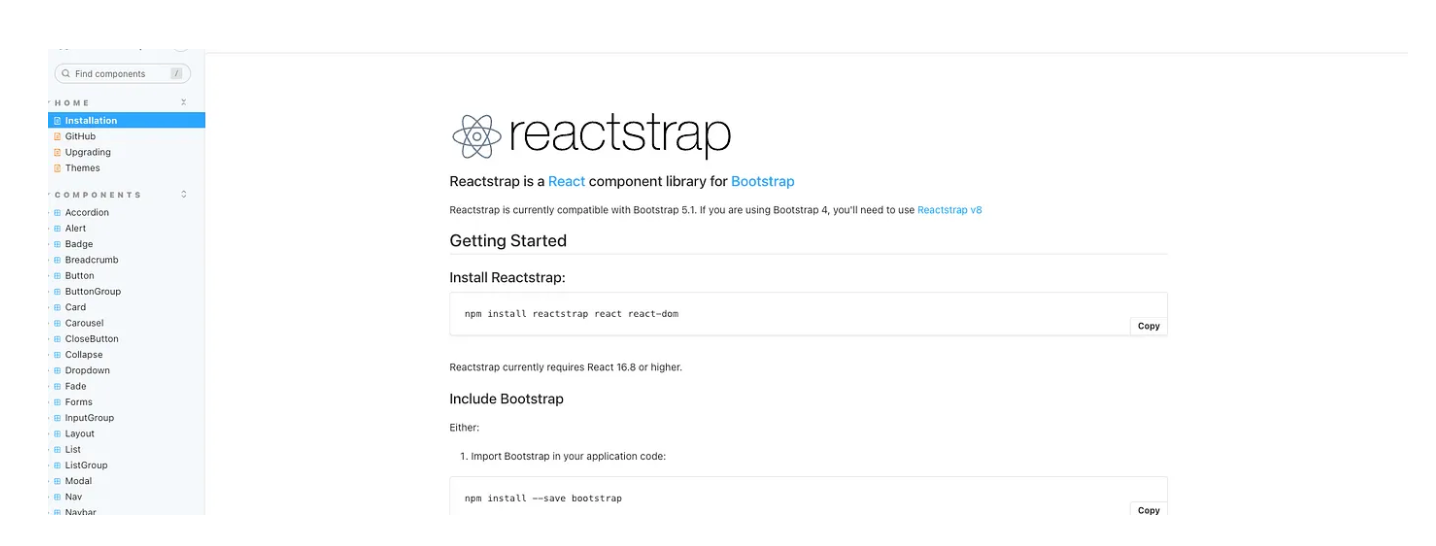
React Strap
Otra adaptación de componentes bootstrap para ReactJS

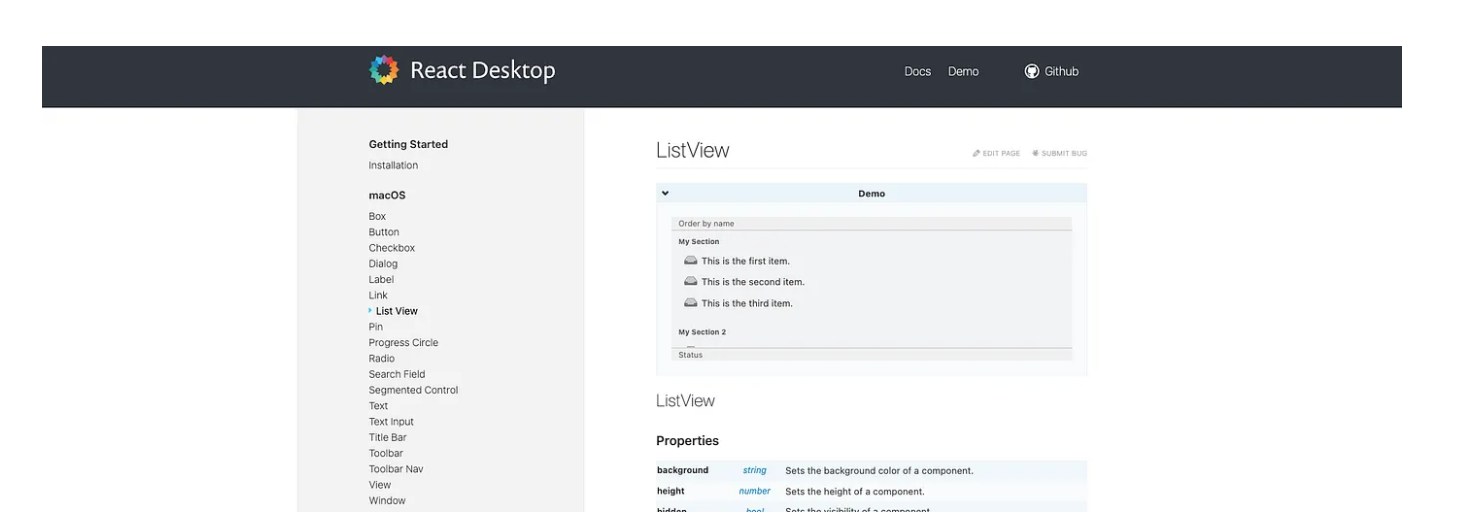
React Desktop
Un conjunto de componentes muy interesante. Si quieres construir aplicaciones al estilo MacOS. Estos son para usted.

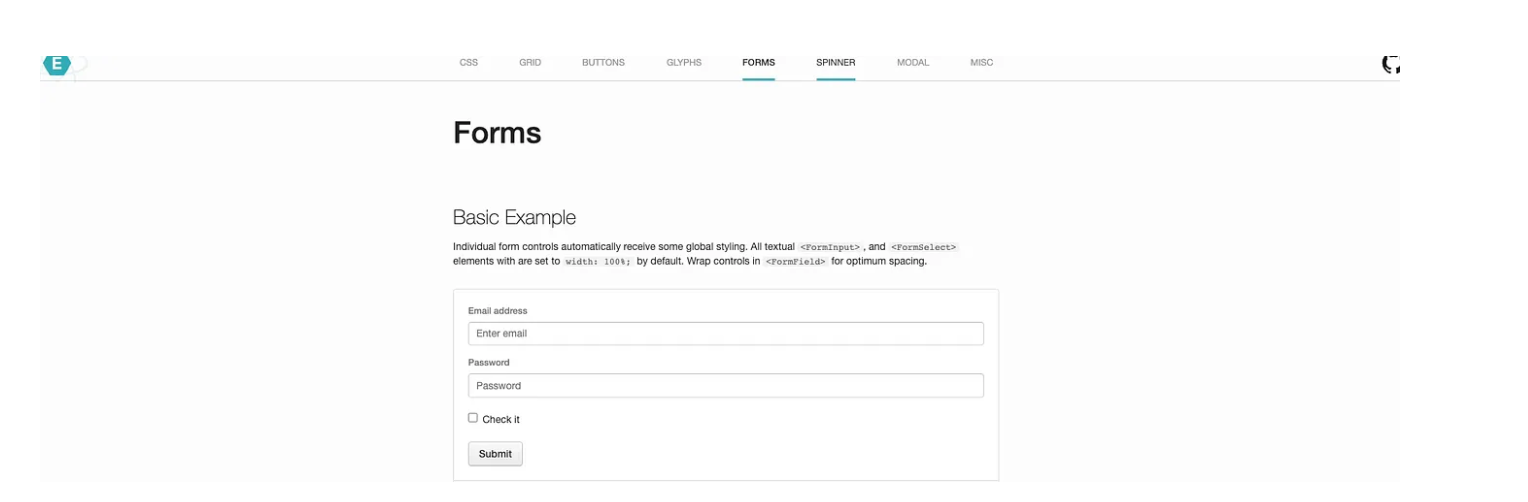
Elemental UI
Una biblioteca de componentes no tan rica.

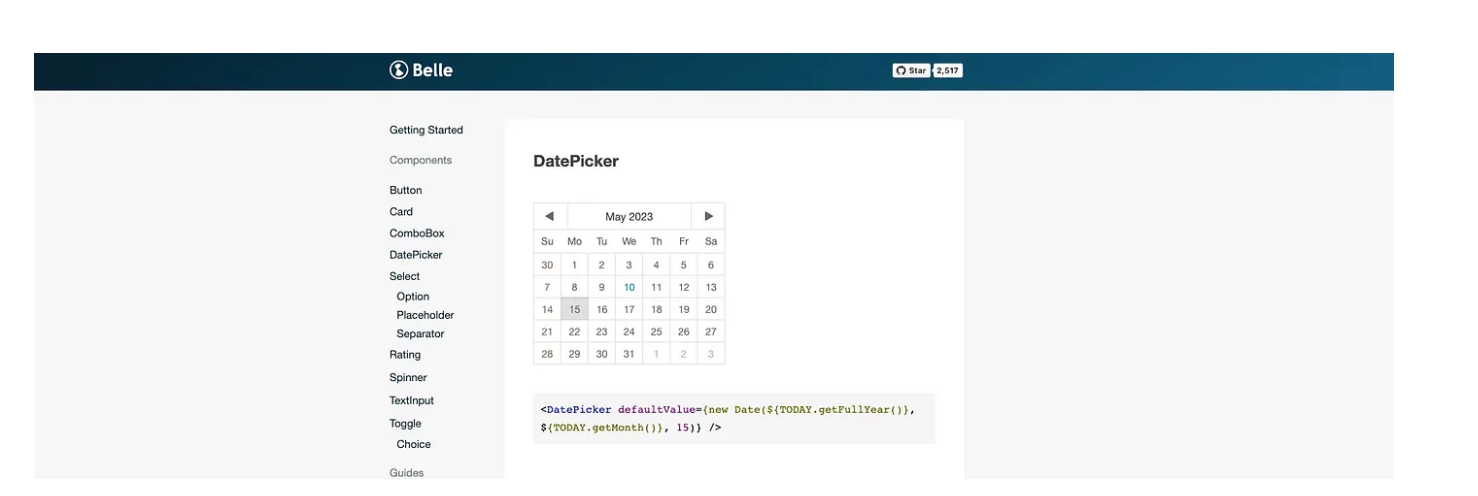
Belle
Una biblioteca de componentes que promete una gran experiencia de usuario.

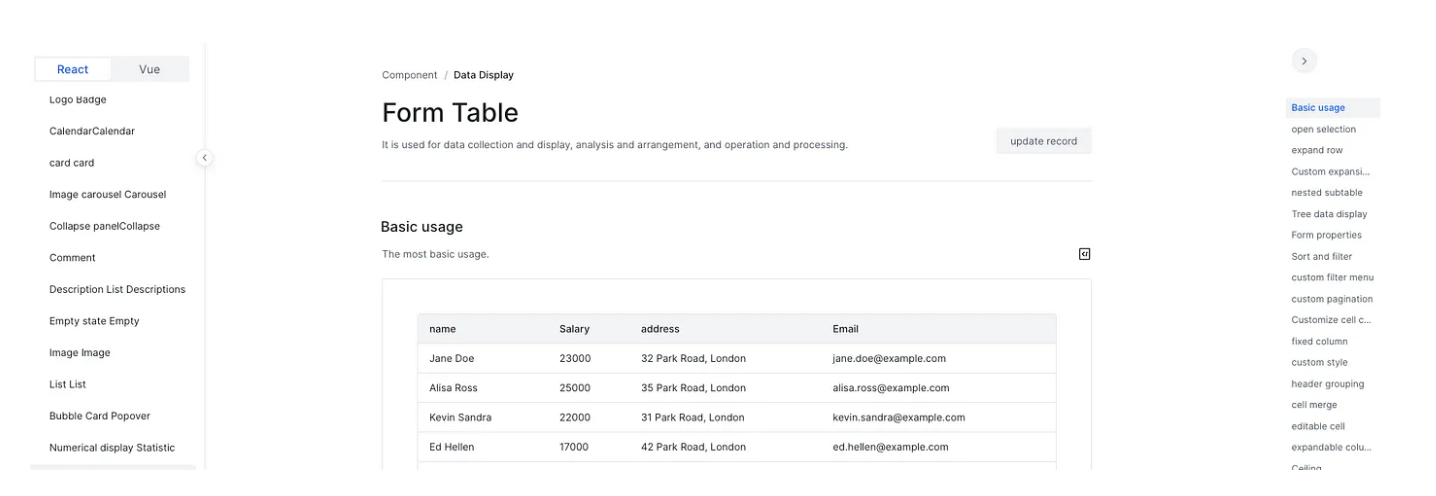
Arco Design
Esta biblioteca es extrañamente similar a Ant diseño. La documentación está en chino, pero Google Translate hace un buen trabajo.

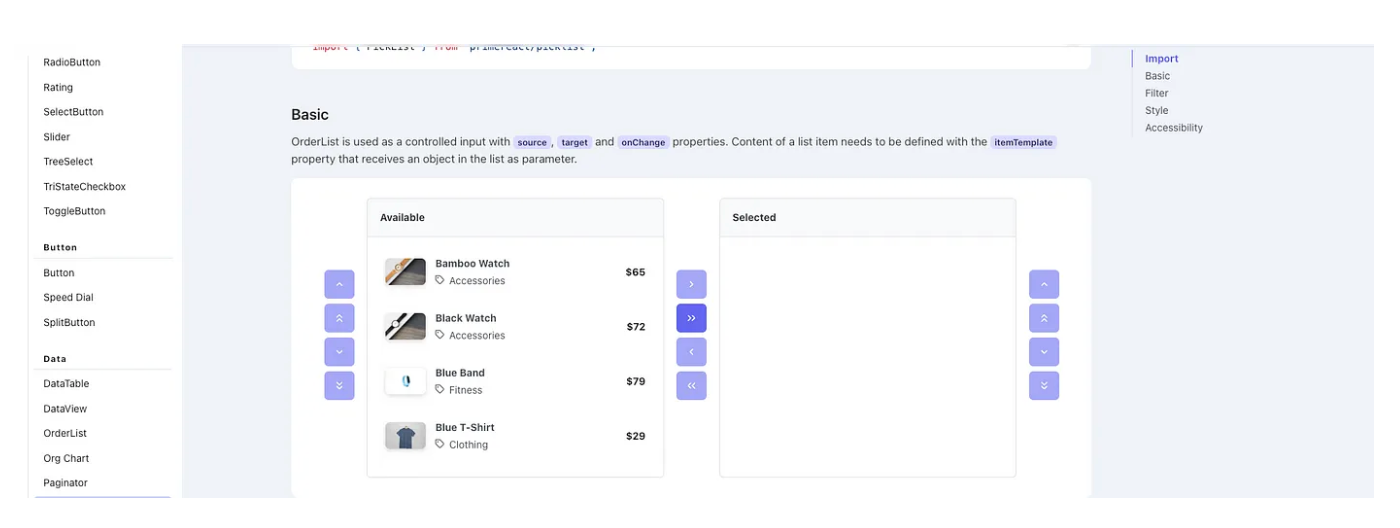
Prime React
Un conjunto de componentes hermosos, con algunos componentes extraños como Picklist

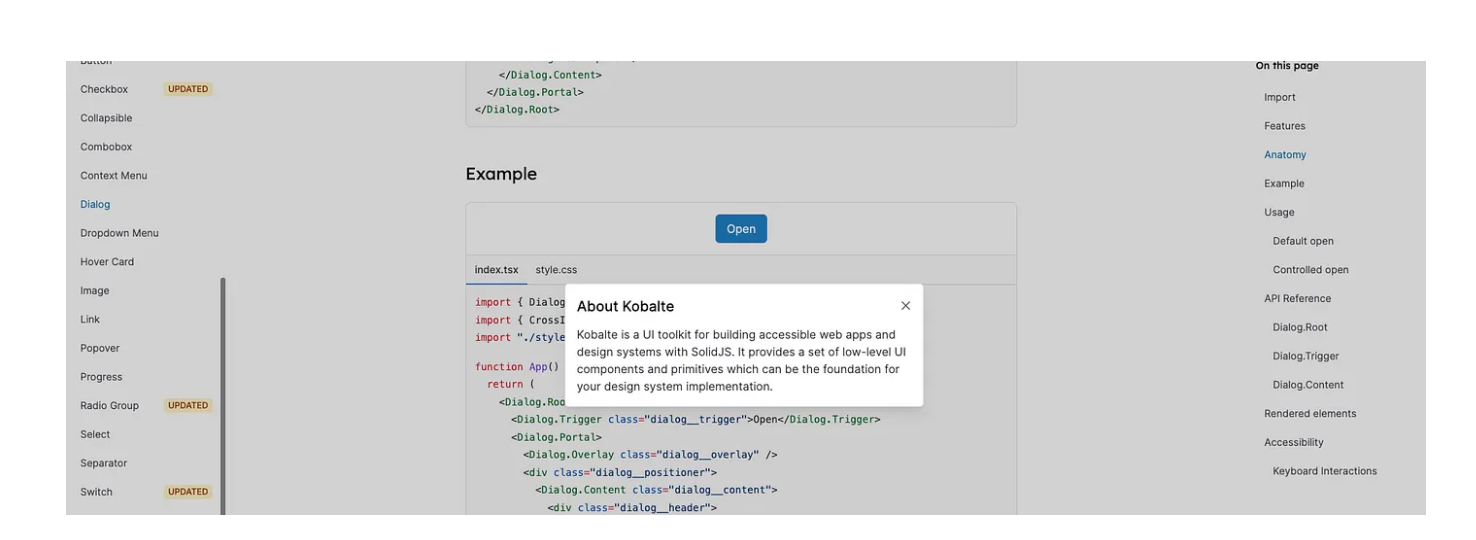
Kobalte
Biblioteca para aplicaciones web accesibles.

React Aria
React Aria es una librería de React Hooks que proporciona primitivas UI accesibles para tu sistema de diseño.
No se trata de un conjunto de componentes, sino de un conjunto de hooks. ¡Échale un vistazo!
Zag
Un conjunto de componentes básicos.

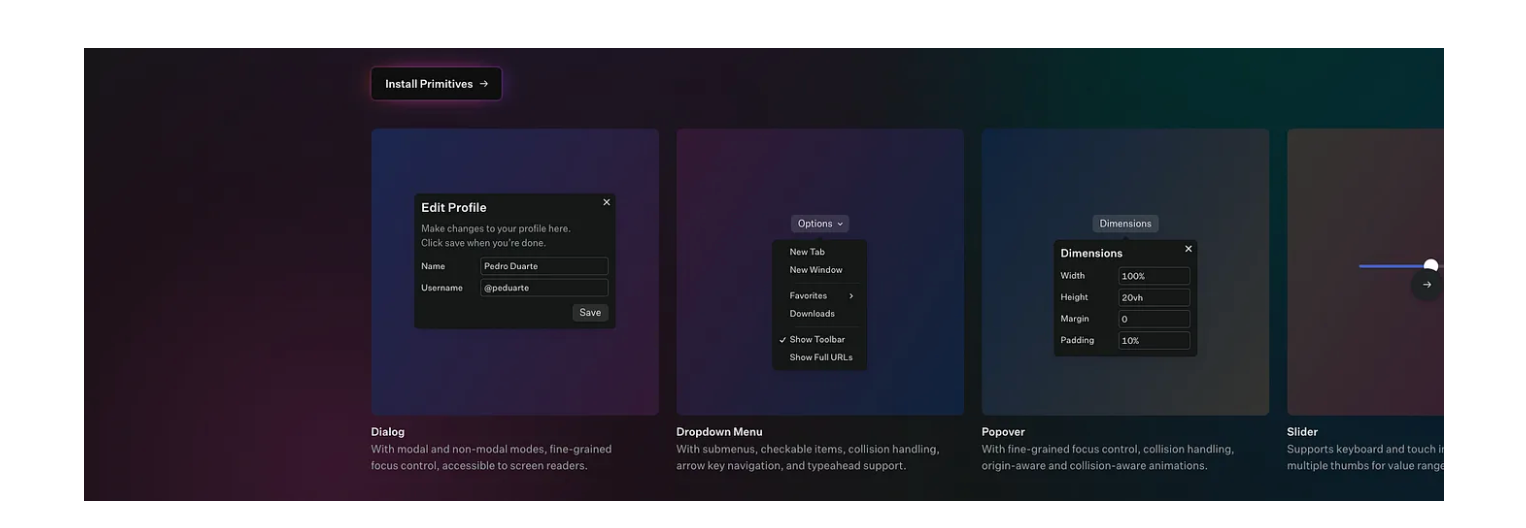
Radix UI
Bonitos componentes de interfaz de usuario.

Kit Aria
Algunos componentes listos para usar

Conclusión
Esto es todo por hoy.
Hazme saber si estás usando alguna otra librería de interfaz de usuario. Las añadiré a la lista.






