En Angular, tenemos algunas formas de añadir librerías, por ejemplo, usando los esquemas de Angular o usando las librerías de Angular, que exportan módulos para añadir a la app.module. Pero, ¿qué ocurre cuando tenemos una librería.js o ui.css estándar y necesitamos añadirla para usarla en Angular?
Si tu quieres más artículos como esté, recuerda que puedes visitar mi blog.
Angular.json es un archivo con toda la configuración de nuestro proyecto Angular, y además nos ayuda a trabajar con librerías de terceros con archivos JavaScript y CSS estándar para fusionarlos en el bundle final o diferirlos en un único archivo.
En lugar de añadir manualmente los archivos CSS y Javascript en el index.html, el CLI de Angular lo hace por nosotros, creando un archivo bundle para CSS y javascript e inyectándolo en el index.html automáticamente.
Nota: Este ejemplo utiliza @angular/core v12.2.0El escenario
Estamos construyendo una aplicación Angular, pero queremos utilizar un componente web externo, button-upload con dos archivos, button-upload.css y button-upload.js.
Para simplificar, los archivos están en el directorioexternal/, pero deberían estar ennode_modules.
El botón-upload.css
.fancy-uploader {
background-color: rojo;
color: whitesmoke;
borde: 1px solid gray;
}
button-upload.js
class ButtonUpload extends HTMLElement {
constructor() {
super();
}
connectedCallback() {
this.innerHTML = `
<div class="fancy-uploader">
<label for="avatar">Image Uploader:</label>
<input type="file"
id="avatar" name="avatar"
accept="image/png, image/jpeg">
</div>
`;
}
}
window.customElements.define("button-upload", ButtonUpload);
En Angular, tenemos algunas formas de añadir librerías, por ejemplo, usando los esquemas de Angular o usando las librerías de Angular, que exportan módulos para añadir a la app.module.Pero, ¿qué ocurre cuando tenemos una librería.js o ui.css estándar y necesitamos añadirla para usarla en Angular?
Angular.json es un archivo con toda la configuración de nuestro proyecto Angular, y además nos ayuda a trabajar con librerías de terceros con archivos JavaScript y CSS estándar para fusionarlos en el bundle final o diferirlos en un único archivo.
En lugar de añadir manualmente los archivos CSS y Javascript en el index.html, el CLI de Angular lo hace por nosotros, creando un archivo bundle para CSS y javascript e inyectándolo en el index.html automáticamente.
Nota: Este ejemplo utiliza @angular/core v12.2.0
El escenario
Estamos construyendo una aplicación Angular pero queremos utilizar un componente web externo, button-upload con dos archivos, ' button-upload.cssybutton-upload.js`.
Para simplificar, los archivos están en el directorioexternal/, pero deberían estar ennode_modules.
El botón-upload.css
.fancy-uploader {
background-color: rojo;
color: whitesmoke;
borde: 1px solid gray;
}
button-upload.js
class ButtonUpload extends HTMLElement {
constructor() {
super();
}
connectedCallback() {
this.innerHTML = `
<div class="fancy-uploader">
<label for="avatar">Image Uploader:</label>
<input type="file"
id="avatar" name="avatar"
accept="image/png, image/jpeg">
</div>
`;
}
}
window.customElements.define("button-upload", ButtonUpload);
Primeros pasos
La primera aproximación fácil y rápida es importar el javascript y el CSS en el index.html. Funciona, pero tiene un precio:
- orden de ejecución y mantenimiento.
- Añades archivos manualmente, pero el CLI de Angular también añade archivos y css.
- ¿Qué pasa si tienes más scripts como los de seguimiento?
- ¿Qué ocurre para mantener el problema aislado en su fardo?
El Angular.json resolver todos ellos, proporcionando un único lugar para el mantenimiento de los archivos CSS y Javascript, con la opción de carga ansiosa, la agrupación, y la inyección opcional en el index.html
Vamos a dar una visión general de angular.json.
El Angular.json
El CLI de Angular utiliza angular.json para ayudarnos con la administración y configurar los proyectos para construir, servir, probar y localizar.
nos centramos en cómo añadir el css y los scripts de terceros. Aprende más en los [Angular docs] oficiales (https://angular.io/guide/workspace-config).
Angular.json configurar cada aplicación o biblioteca en el nodo del proyecto. Trabajamos en la sección architect> build > options centrándonos en styles y scripts para añadir nuestros estilos y CSS.
"arquitecto": {
"build":{
"options":{
"styles":[],
"scripts":[]
}
}
}
Bundle Files
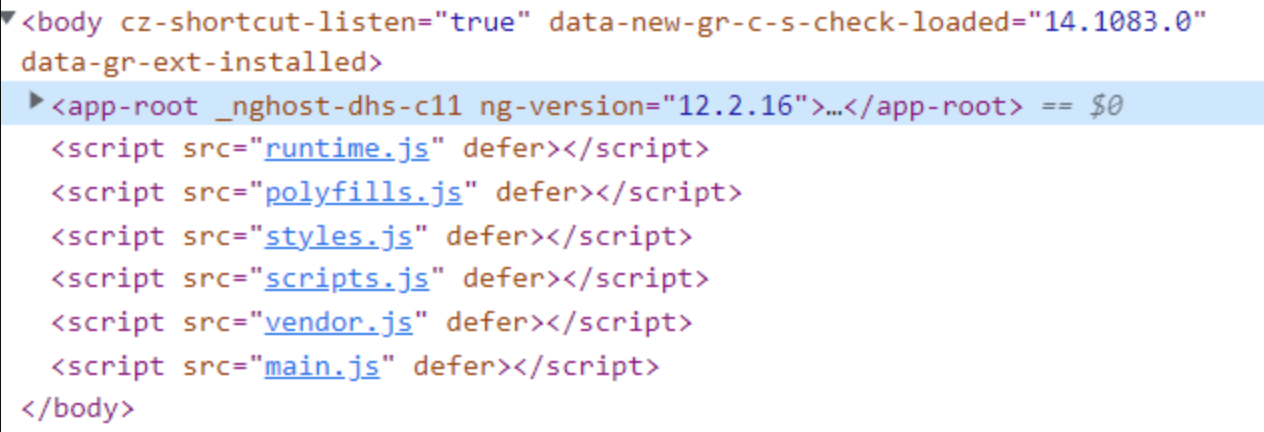
El Angular.json toma los estilos y scripts declarados en esta sección para el final script.js y styles.css y los inyecta en el index.html
Añadir el archivo button-upload.css en el array de estilos y el button-upload.js en el script.
"styles": [
"external/button-upload/button-upload.css"
],
"scripts": [
"external/button-upload/button-upload.js"
]
Recuerda añadirCUSTOM_ELEMENTS_SCHEMAen el@NgModulepara utilizar elementos personalizados. Leer más
Ejecuta el ng build para fusionar todos los archivos css en el archivo script y los estilos en el styles.css
> ng build
✔ Generación del paquete de la aplicación del navegador completa.
✔ Copia de activos completa.
✔ Generación de html de índice completa.
Archivos Chunk iniciales | Nombres | Tamaño
main.437835c56f488f70355e.js | main | 101.96 kB
polyfills.fc6cfcbe5c3a0e94edad.js | polyfills | 33.11 kB
runtime.df8927e5b1e564860c37.js | runtime | 1.03 kB
scripts.5cf64c63898afa29a094.js | scripts | 370 bytes
styles.de2e542873613fb23f4a.css | styles | 73 bytes
Además, inyecta estos archivos en el index.html

Bundles separados
Todo funciona, pero a veces queremos separar nuestro código de los archivos globales CSS y JavaScript en un archivo bundle.
El script permite añadir archivos con una configuración de objetos con las siguientes opciones:
input: la ruta del archivo (CSS o JS),
inject: se establece en true para añadir por defecto en el archivo index.
bundleName: cambiar el nombre del archivo bundle.
"styles": [
"src/styles.css",
{
"input": "external/button-upload/button-upload.css",
"inject": true,
"bundleName": "upload-button-css"
}
],
"scripts": [
{
"input": "external/button-upload/button-upload.js",
"inject": true,
"bundleName": "upload-button-js"
}
]
Las versiones antiguas como la ocho utilizanlazyen lugar deinject.
La construcción crea un nuevo archivo para cada objeto con un nombre de paquete:
PS C:\NUsers\dany.paredes\Desktop\labs\Naprender-ng-script> ng build
✔ Generación del bundle de la aplicación del navegador completada.
✔ Copia de activos completa.
✔ Generación de html de índice completa.
Archivos Chunk iniciales | Nombres | Tamaño
main.437835c56f488f70355e.js | main | 101.96 kB
polyfills.fc6cfcbe5c3a0e94edad.js | polyfills | 33.11 kB
runtime.df8927e5b1e564860c37.js | runtime | 1.03 kB
upload-button-js.5cf64c63898afa29a094.js | upload-button-js | 370 bytes
upload-button-css.de2e542873613fb23f4a.css | upload-button-css | 73 bytes
styles.31d6cfe0d16ae931b73c.css | styles | 0 bytes
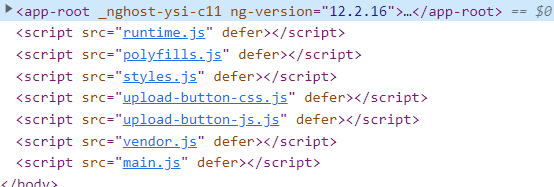
La opción inject inyecta los paquetes upload-button-css y upload-button-js en el index.html.

Conclusión
Hemos aprendido como trabajar con archivos JavaScript y CSS externos en los globales styles.css y script.js y los dividimos en archivos bundle.
El código fuente Github
Si tu quieres más artículos como esté, recuerda que puedes visitar mi blog.






