En la era actual de la programación web, hay varias herramientas y frameworks para elegir. Dos de las opciones más populares son Qwik y React. Ambos son muy utilizados y tienen una gran comunidad de desarrolladores, pero ¿cuál es la mejor opción para tu proyecto?
En este artículo, compararemos Qwik y React en términos de sus características, rendimiento y facilidad de uso.
- Averiguaremos si el framework de tendencias Qwik es más rápido que Next.js.
- Veremos una demo generada con DALL-E de OpenAI y su benchmark de rendimiento.
- Discutiremos cómo Next.js aprovecha el componente de servidor React para lograr un SSR rápido.
Comparación de rendimiento:
En términos de rendimiento, Qwik es más rápido que React debido a su enfoque en la eficiencia de recursos y su modelo de renderizado en el lado del servidor. Sin embargo, React sigue siendo muy rápido debido a su uso de un DOM virtual y su capacidad para actualizar solo los componentes que necesitan actualizarse.
ATENCIÓN: Para el momento en que estás leyendo este post ya tenemos QwikV1, si tu quieres saber más acerca de está versión te dejo el siguiente post.
Facilidad de uso:
En cuanto a la facilidad de uso, ambas herramientas son fáciles de aprender y utilizar. Sin embargo, React tiene una curva de aprendizaje más empinada debido a su complejidad. Qwik, por otro lado, es más fácil de usar y aprender debido a su simplicidad.
La velocidad de la página es importante. Un sitio web más rápido se traduce en una mejor UX, mejor SEO y más beneficios. La última investigación realizada por Rekuten 24 muestra que la optimización de Core Web Vitals conduce a:
- 53,37% en ingresos por visitante.
- 33,13% en tasa de conversión.
- 15,20% en el valor medio de los pedidos.
- Un 9,99% en el tiempo medio de permanencia.
- Una reducción del 35,12% en la tasa de salida.
Los frameworks modernos y las librerías frontend abordan la velocidad y ayudan a los desarrolladores a ofrecer una mejor experiencia a los usuarios. Hablaremos de dos de los frameworks modernos: Qwik y Next.js.
Veremos un experimento de referencia y analizaremos cómo cada framework consigue un rendimiento óptimo.
Vamos allá.
Características de Qwik:
Qwik es un framework de código abierto para construir aplicaciones web modernas y eficientes. Estas son algunas de las características más destacadas de Qwik:
- Renderizado en el lado del servidor: Qwik utiliza un modelo de programación de renderizado en el lado del servidor (SSR) que permite que las páginas se rendericen en el servidor antes de ser enviadas al cliente. Esto mejora el tiempo de carga de la página y la experiencia del usuario.
- Enfoque en el rendimiento y la eficiencia de recursos: Qwik se enfoca en la velocidad y la eficiencia de recursos, lo que significa que se ejecuta más rápido y utiliza menos recursos que otros frameworks.
- Integración con TypeScript: Qwik está construido sobre TypeScript, lo que significa que ofrece una fuerte tipificación y ayuda a prevenir errores de código.
Cómo se configura el experimento:
- Qwik v0.16
- Next.js v13
- React v18
Veamos el resultado
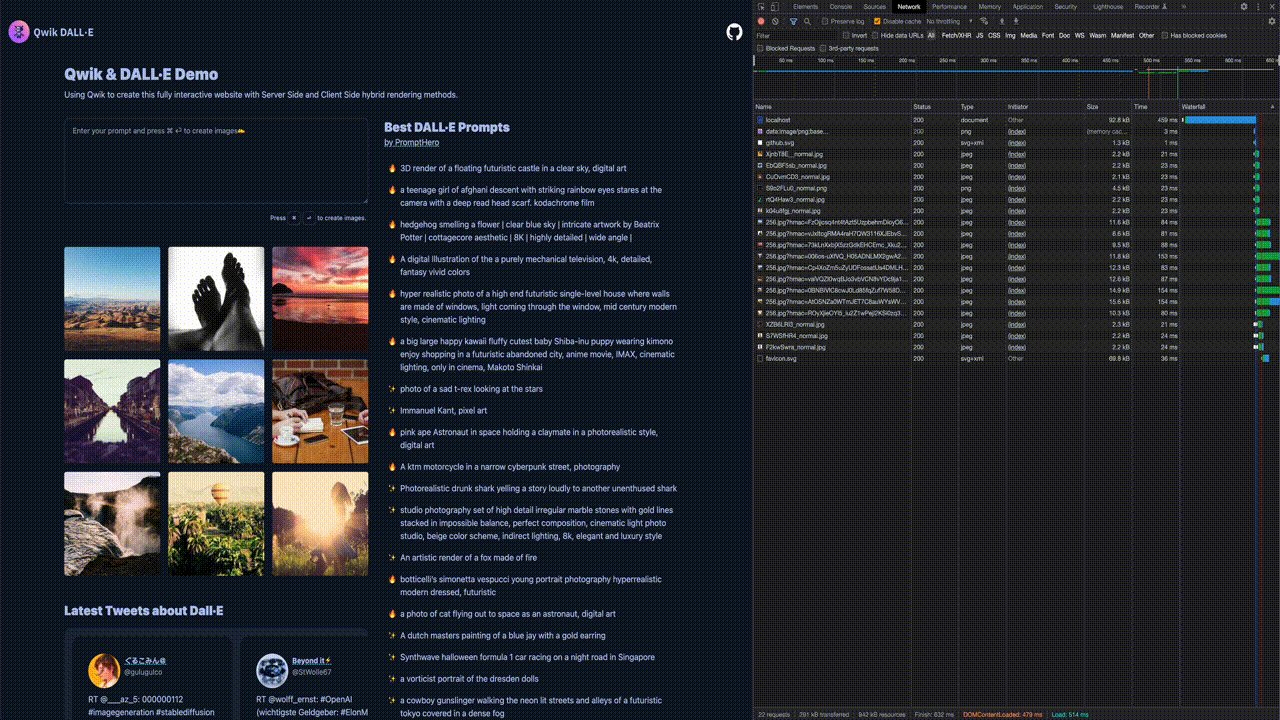
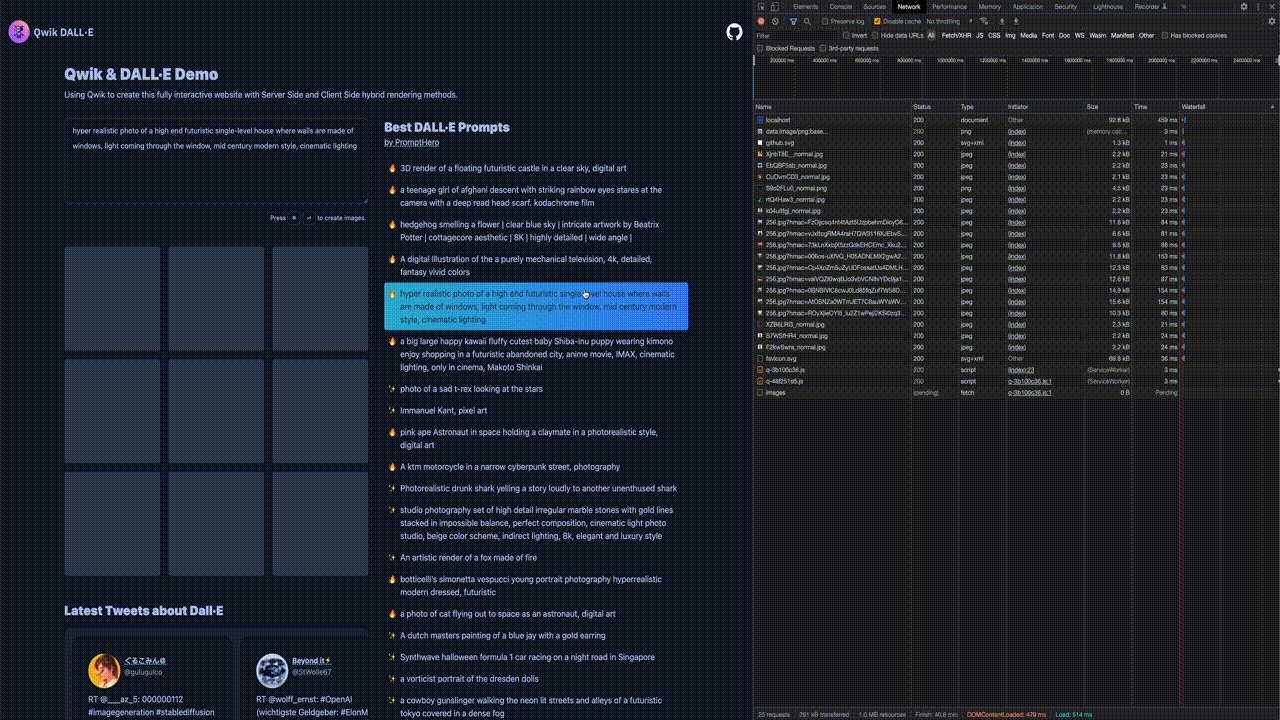
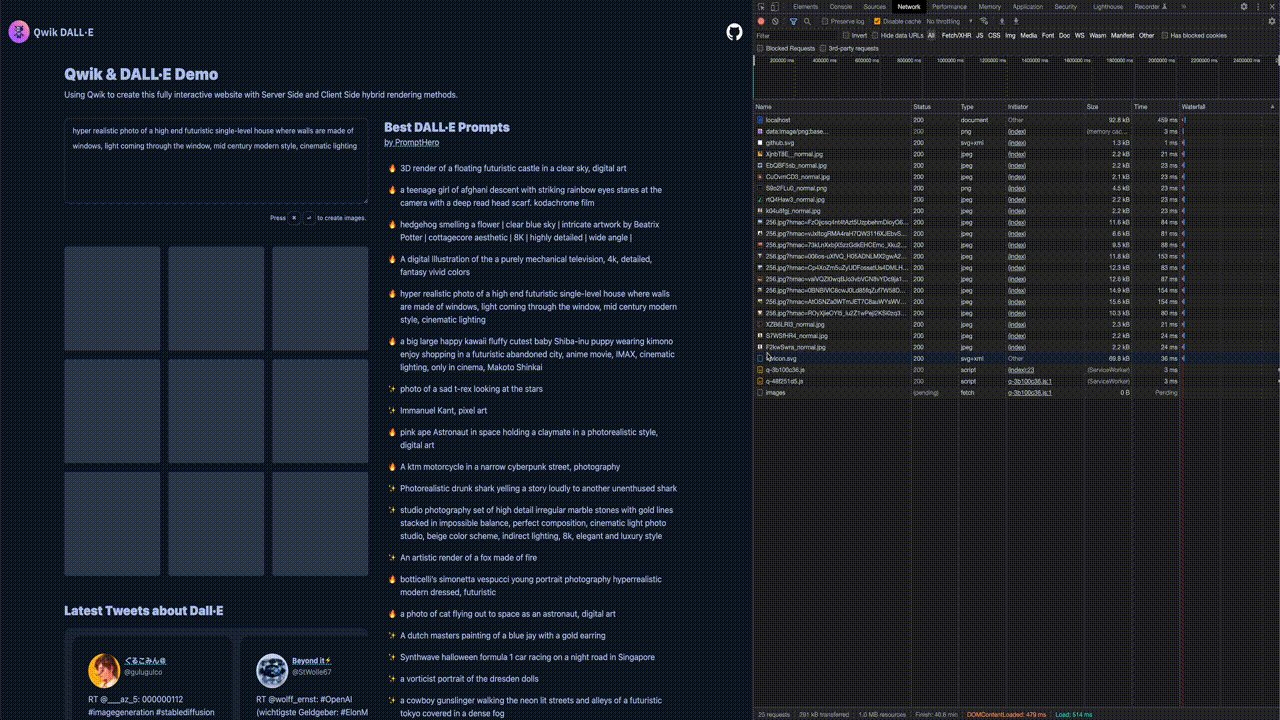
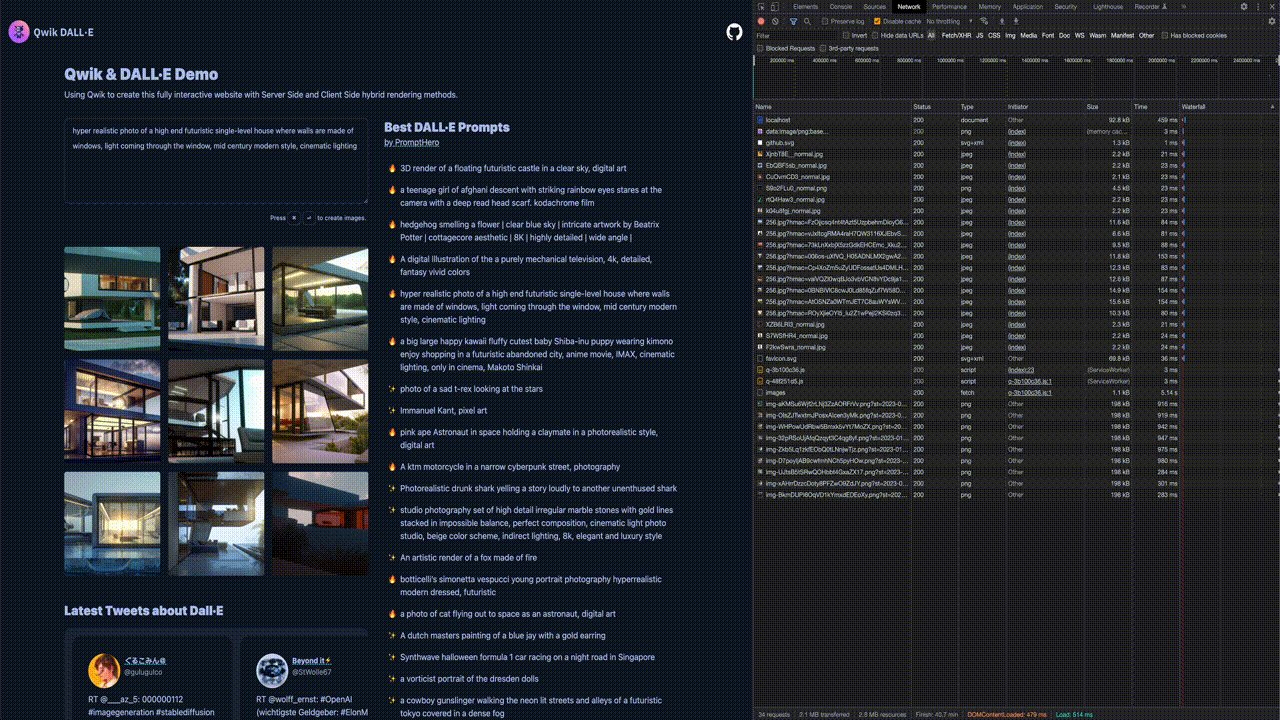
He creado dos aplicaciones idénticas con Qwik y Next.js y he medido su rendimiento. La demo tiene este aspecto:

Puedes encontrar la demo en GitHub. No dudes en echar un vistazo al repositorio y probarla✨.
La aplicación permite a los usuarios introducir preguntas a DALL-E, un generador de imágenes de IA, y muestra las imágenes de IA generadas en la página. También muestra las últimas noticias de Twitter sobre DALL-E.
Recuerda que si quieres aprender más acerca de Qwik puedes hacerlo en el video que te dejo a continuación 👉🏼
Las características clave son:
- Renderizado de la aplicación en el lado del servidor.
- El cliente obtiene los resultados de las imágenes con la API REST de DALL-E.
- El servidor obtiene el feed de Twitter con la API REST de Twitter.
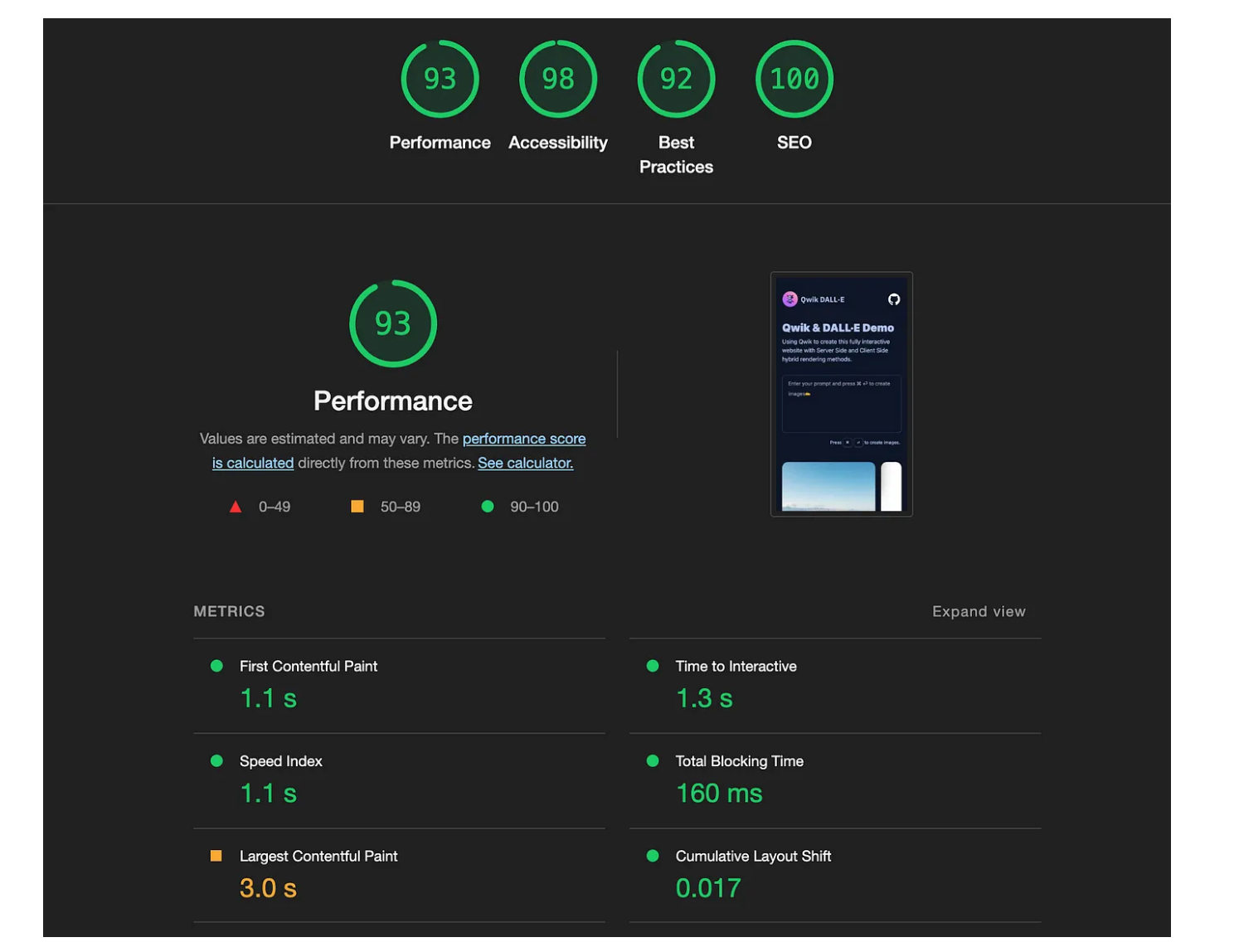
Aquí está el núcleo de Web Vitals de Lighthouse para Qwik:

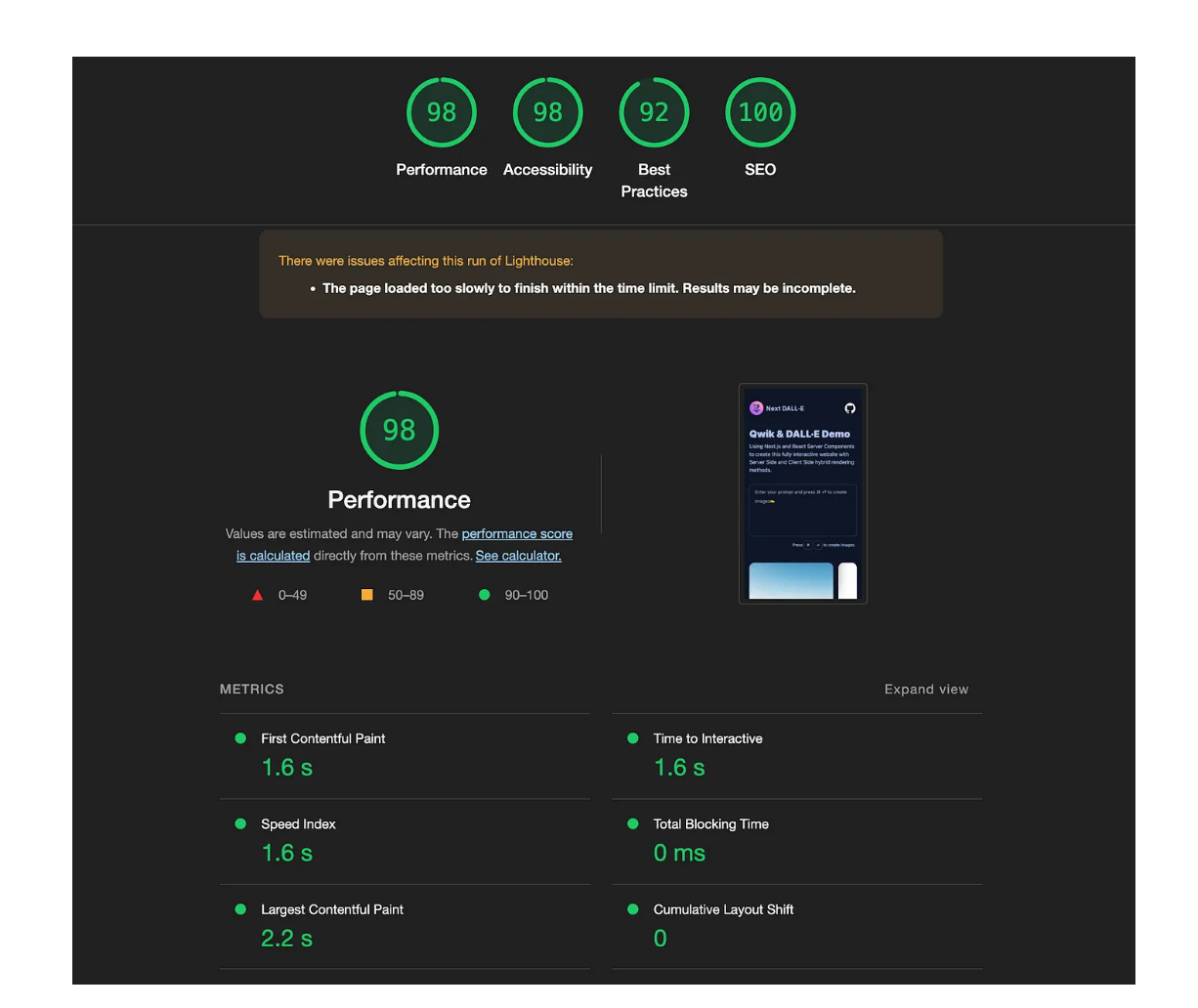
Comparación con Web Vitals de Next.js:

Podemos observar lo siguiente:
- El índice de velocidad de Qwik es 0,5 s más rápido que Next.js.
- El tiempo de interactividad de Qwik es 0,3 s más rápido que el de Next.js.
- Next.js tiene un tiempo total de bloqueo de 0 ms, frente a los 160 ms de Qwik.
- Next.js tiene una puntuación de rendimiento general ligeramente superior en 5 puntos.
- La mayor pintura de contenido de Next.js es 0,8 s más rápida que la de Qwik.
Si tu quieres aprender más acerca de Qwik te invito a que puedas pasarte por el siguiente video
Echemos un vistazo más de cerca a cómo está configurada la aplicación en cada framework:
Renderizado del lado del servidor Qwik
La estructura de los componentes:
// qwik/src/routes/index.tsx
export const onGet: RequestHandler<TwitterResponse> = async () => {
const data = await fetchTweets();
return data;
}
export default component$(() => {
const tweets = useEndpoint<TwitterResponse>();
return (
<Layout>
<DallePromptAndResult />
<Resource
value={tweets}
onResolved={(result) => (
<SSRTwitterCarousel data={result} />
)}
/>
<StaticPromptRecommendation />
</Layout>
)
})Cuando el servidor Qwik recibe una petición de página, inicia el proceso de renderizado en el servidor. La función useEndPoint invoca la función onGet en el servidor y obtiene el feed de twitter.
El componente Resource pausará el renderizado hasta que se resuelvan o rechacen los datos de twitter. Una vez completada la renderización, el servidor responde al cliente con el HTML renderizado.
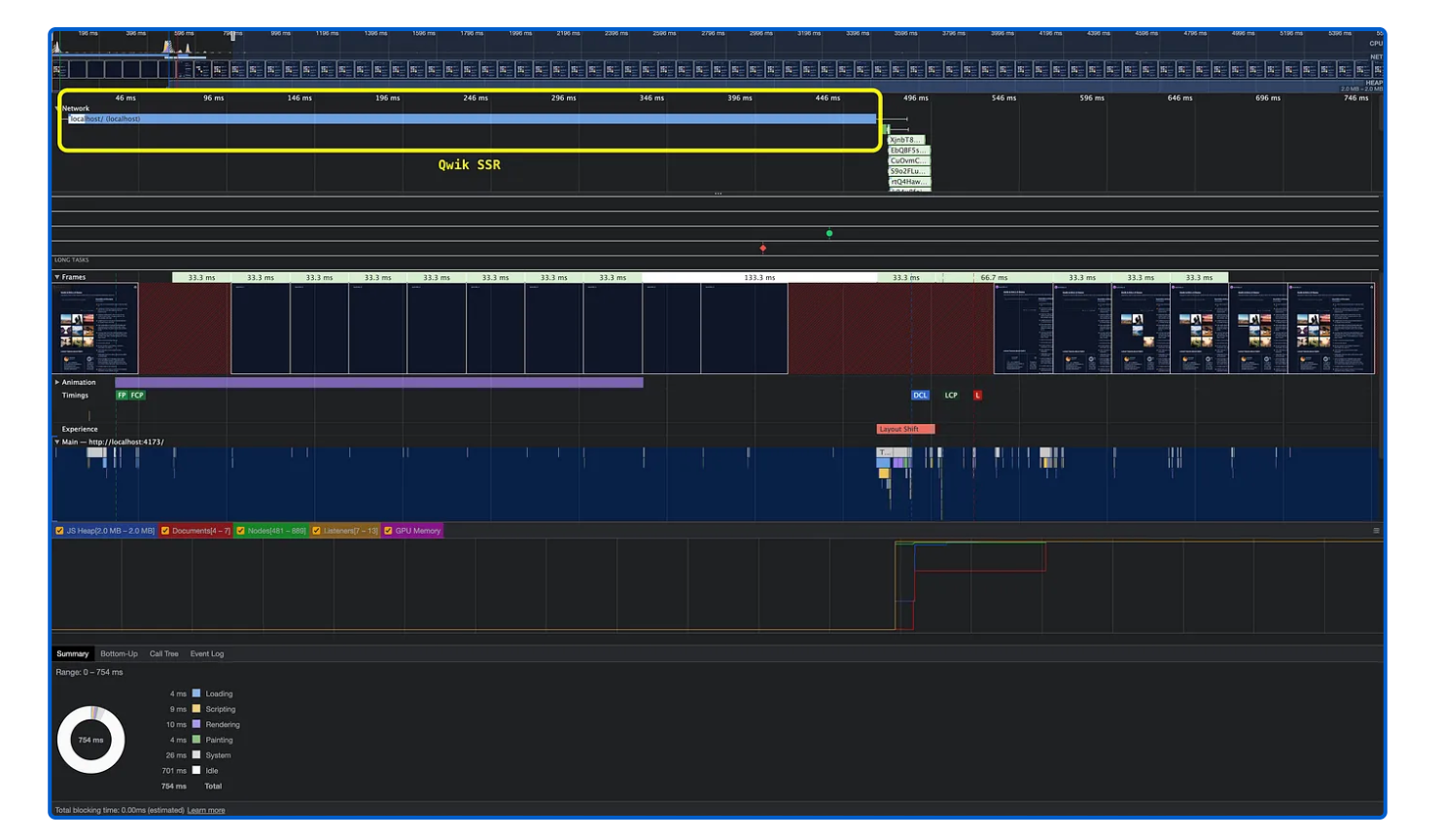
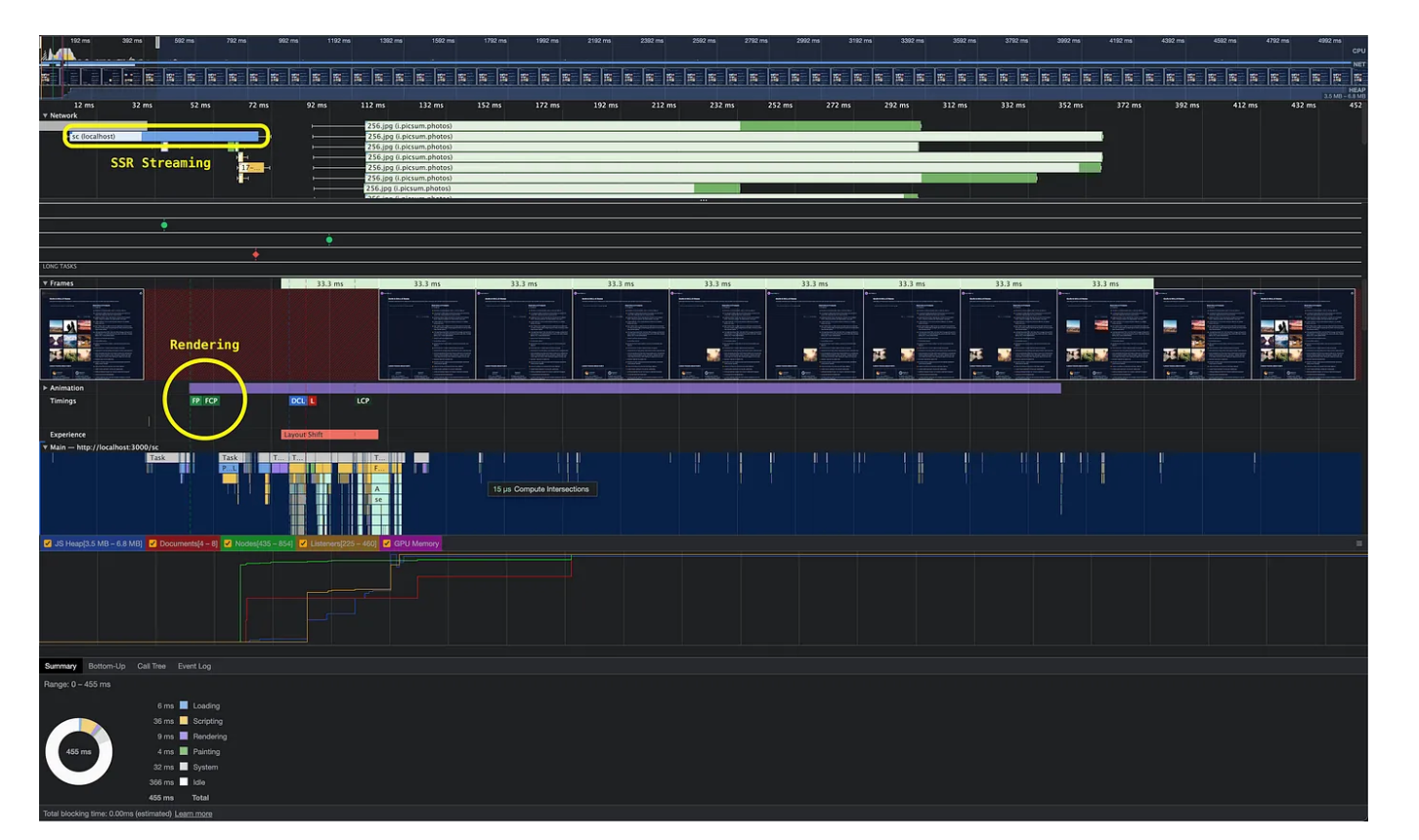
Podemos observar el comportamiento de renderizado del lado del servidor en el perfil de rendimiento:

El tiempo de respuesta al cliente se ve bloqueado por la obtención de datos y la renderización de componentes en el servidor.
Next.js SSR y Streaming
La estructura del componente:
// next/app/page.tsx
export default async function Page() {
const tweets = await fetchTweets();
return (
<Layout>
<DallePromptAndResult />
<Suspense fallback={<Skeleton />}>
<SSRTwitterCarousel data={tweets} />
</Suspense>
<StaticPromptRecommendation />
</Layout>
)
}El componente Page es un componente de servidor. Se parece a un componente normal pero soporta async/await.
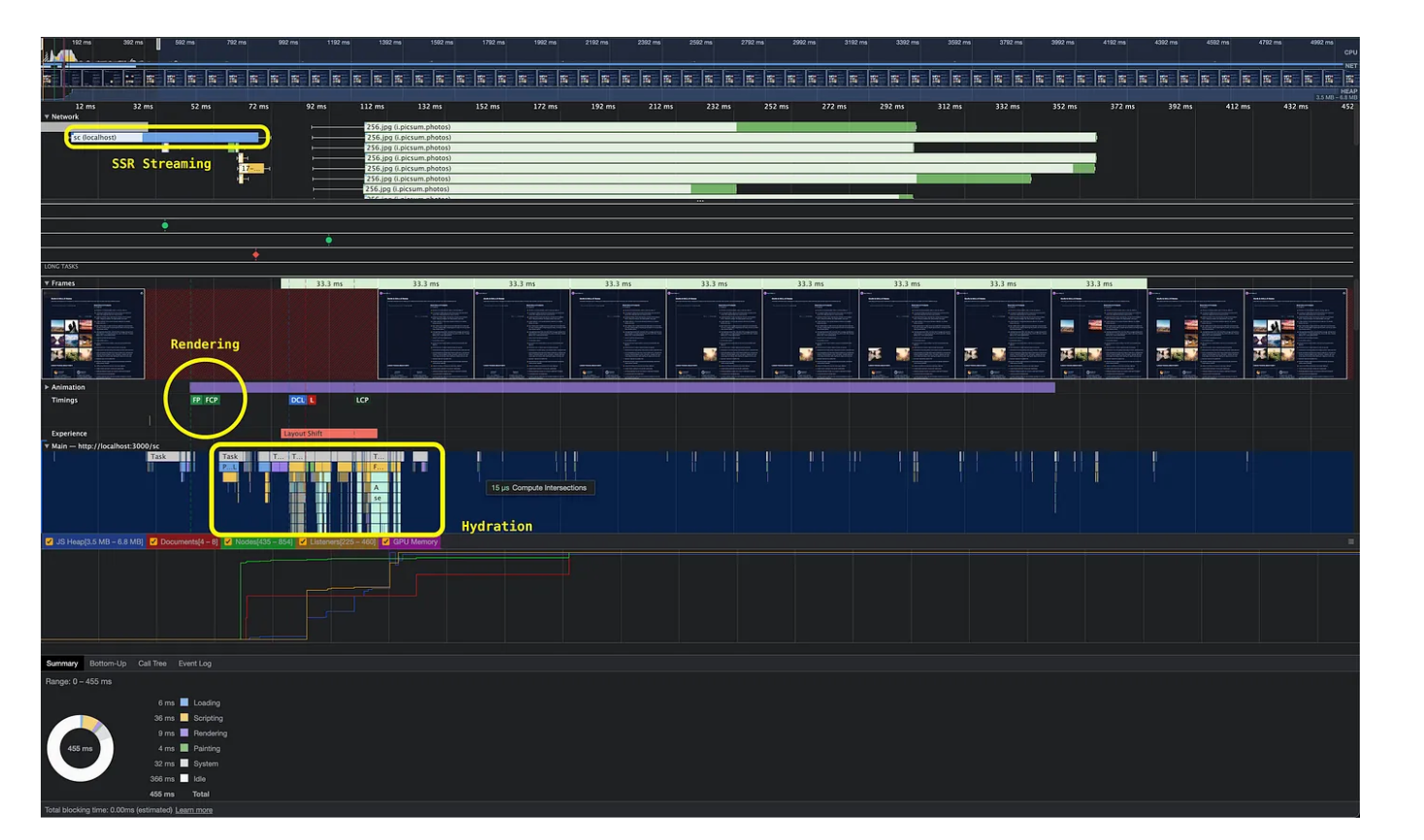
Cuando el servidor Next.js recibe una petición de página, inicia el proceso de renderizado y transmite el resultado de la renderización al cliente para que éste pueda renderizar y mostrar la interfaz de usuario a los usuarios de forma progresiva.
Mientras el servidor obtiene los feeds de twitter, React renderiza el marcador de posición de suspenso para indicar el estado pendiente. Una vez que los datos son resueltos o rechazados, React revela el límite de suspenso y muestra la UI final.

Puede ver que el cliente empieza a renderizar mientras el servidor está transmitiendo. Esto reduce el tiempo de espera para que los usuarios empiecen a ver la página.
Resumability v.s. React Server Component
Qwik adopta el modelo mental Obtener HTML y renderizar
Resumability es la innovación de Qwik. Permite que una aplicación se renderice tanto como sea posible en el servidor y reanuda el resto de la renderización en el cliente.
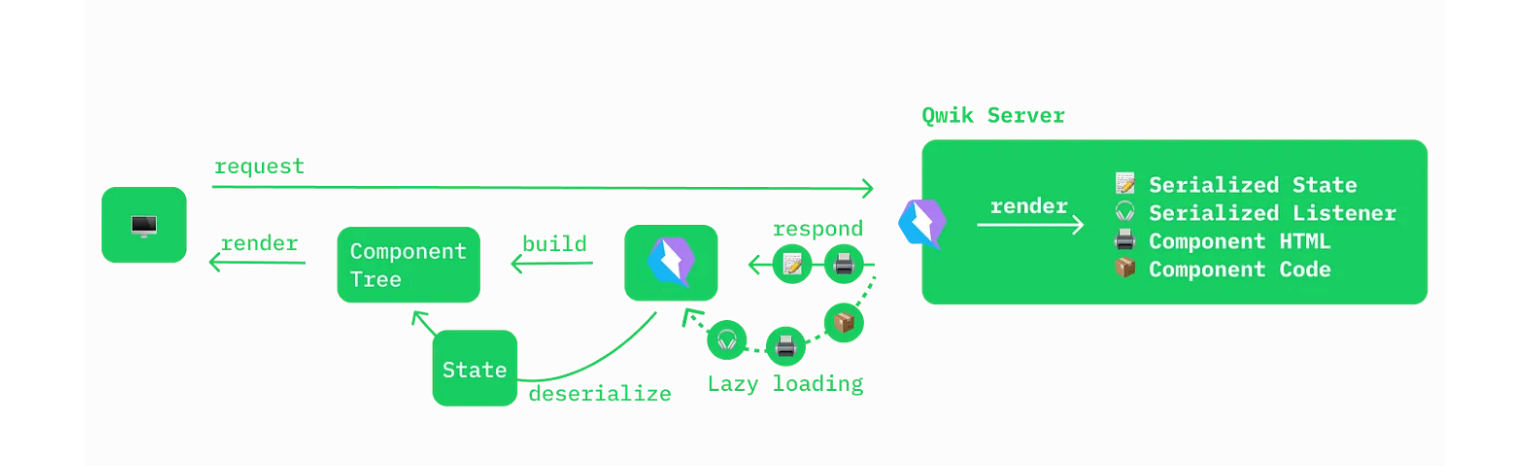
El framework tiene este aspecto:

Al recibir una solicitud, el servidor Qwik inicia el proceso de renderizado y genera:
- Estado serializado de la aplicación,
- Manejadores de eventos serializados,
- HTMLs de componentes,
- y trozos de código del componente.
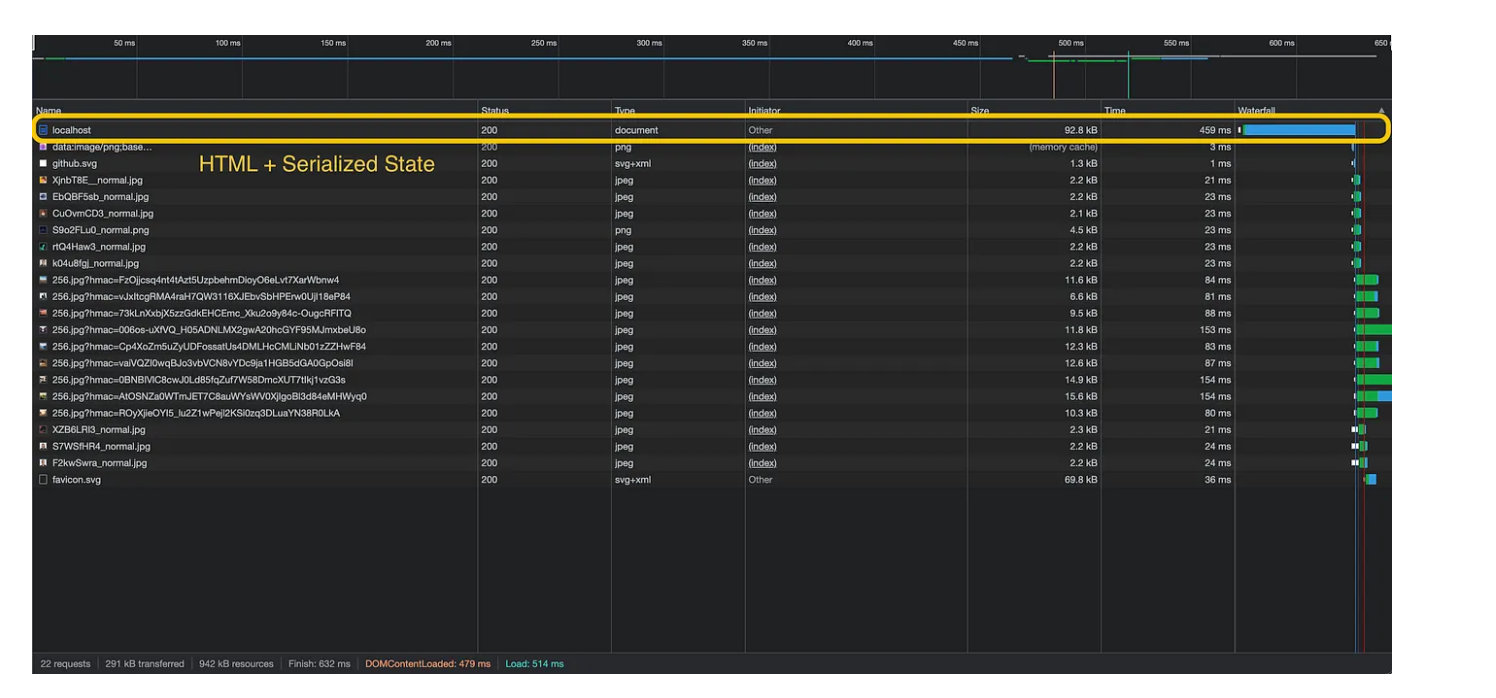
A continuación, el servidor responde al cliente con el HTML de la página y el estado serializado.

En el cliente, el navegador procesa la ruta de renderizado crítica y muestra la interfaz de usuario. Qwik deserializa el estado después de cargar el HTML de la página.
El estado contiene todos los estados locales de cada componente. Los componentes cargados perezosamente son capaces de ser importados dinámicamente de forma independiente sin conocer el estado del padre porque pueden referirse al estado deserializado para sus estados locales cuando se están renderizando en el cliente.
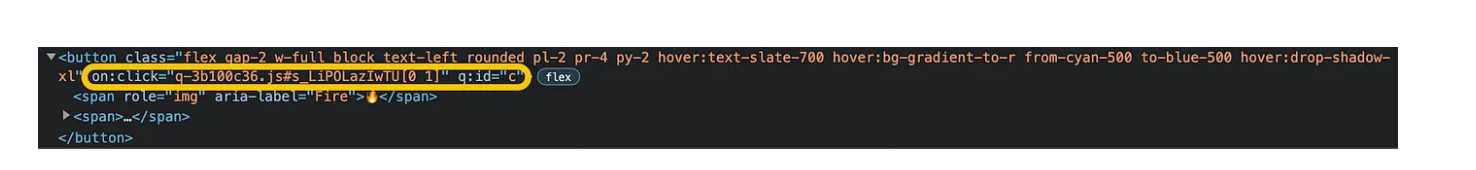
Qwik también serializa los manejadores de eventos. 🤩

En el HTML generado por el servidor, los controladores de eventos se referencian como fragmentos dinámicos de JavaScript. Cuando los usuarios interactúan con un elemento interactivo, Qwik utiliza la referencia para descargar dinámicamente el fragmento desde el servidor y disparar el evento con el controlador de eventos dentro del fragmento.

Por otro lado, Next.js tiene un enfoque diferente de la renderización del lado del servidor.
Next.js y el componente de servidor React promueven el modelo mental "Renderizar mientras se obtiene".
Next.js 13 introduce el componente de servidor React como una característica experimental. El componente de servidor es un tipo especial de componente que sólo puede renderizarse en el servidor. Combinado con Suspense y Streaming, el framework es capaz de renderizar progresivamente UI interactiva mientras evita que largas peticiones de datos bloqueen la renderización de la página.
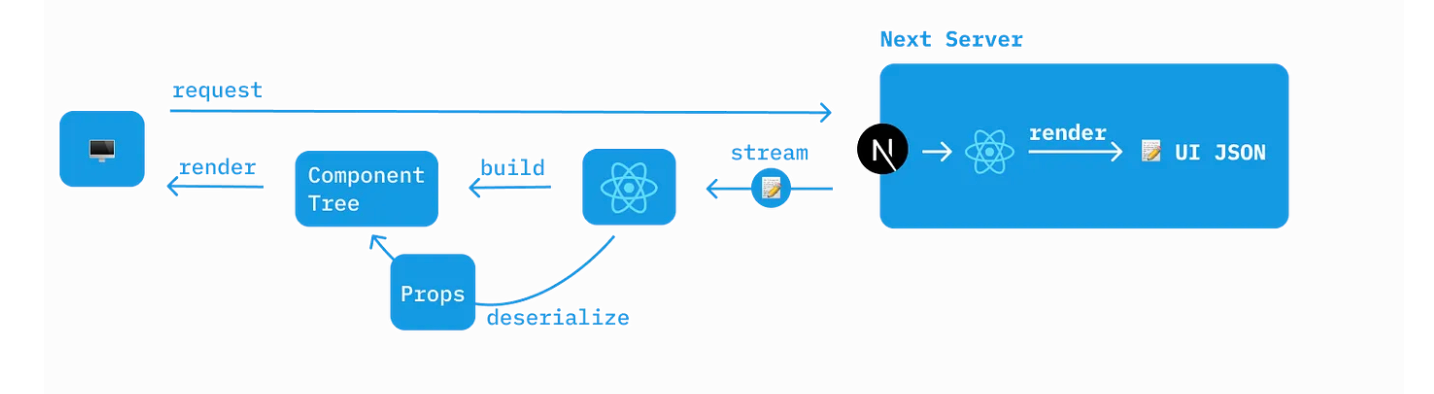
El framework tiene este aspecto:

Cuando el servidor Next.js recibe una solicitud, delega en React para que se encargue de la renderización. En el servidor, React renderiza el árbol de componentes en una descripción de interfaz de usuario en JSON en lugar de HTML nativo.
La descripción de la interfaz de usuario describe todo el árbol de componentes. Para los componentes del cliente, React los describe como componentes para que el cliente los maneje con props serializados. Para los componentes del servidor, React los renderiza en HTML nativo y los coloca en la descripción de la UI.
En el cliente, React recibe y reconcilia la descripción de la IU en el flujo de respuesta para renderizar progresivamente la IU. Cuando React ve un límite de suspenso, renderiza el marcador de posición de suspenso hasta que los datos pendientes se resuelven y revelan el límite de suspenso.
Dado que React recibe una descripción de la interfaz de usuario en lugar de HTML nativo en el cliente, necesita construir el árbol de componentes, renderizar la interfaz de usuario y adjuntar controladores de eventos en el cliente. Es lo que se conoce como hidratación.

Reflexiones finales
El concepto de Qwik de serializar estados y manejadores de eventos es muy innovador. El cliente es capaz de renderizar la página sólo con HTML y un mínimo de JavaScript.
Reduce la cantidad de JavaScript que el cliente necesita descargar para la carga inicial y aprovecha la importación dinámica para descargar controladores de eventos y componentes sobre la marcha. Podemos observar claramente la ventaja en el perfil de rendimiento y referencia.
Sin embargo, la combinación del componente de servidor React, el suspense y el streaming tiene un profundo impacto en la experiencia del usuario.
Los usuarios pueden ver e interactuar con el contenido de la página sin esperar a que se complete la obtención de datos del lado del servidor.
El resultado del experimento no me parece concluyente. Ambos frameworks obtuvieron buenos resultados en las pruebas comparativas. 👏🏻
En conclusión, tanto Qwik como React son excelentes opciones para construir aplicaciones web modernas y eficientes.
Si tu proyecto se enfoca en el rendimiento y la eficiencia de recursos, Qwik es una excelente opción. Si tu proyecto se enfoca en la reutilización de componentes y una gran comunidad de desarrolladores, React es una excelente opción. Al final, la elección depende de las necesidades y objetivos de tu proyecto específico.






