Que tal amigos un gusto saludarles nuevamente y esta ocasión para informar que comencé un curso de ngrx en angular 2021
Este curso te servirá para complementar los conocimientos que adquiriste con los tutoriales y curso de angular. Ahora este curso básico esta pensado para las personas que están iniciando desde cero en el mundo de la programación 🤓 y que quieren formarse específicamente en angular.
Aprovecho también para decirte que tenemos una sección sobre tips, experiencias y más
Redux es un patrón de diseño muy ligado a la programación reactiva. Este patrón resulta especialmente útil cuando estamos desarrollando una aplicación grande que puede volverse difícil de mantener.
REDUX actúa como un contenedor del estado global de nuestra aplicación. Almacena toda la información de esta en un sólo lugar llamado store, la cual es representada bajo un objeto JavaScript accesible en todo momento.
Te explico más...
Ngrx data es una extensión de ngrx que nos permite minimizar la cantidad de información o complejidad de nuestro modelo de datos, podemos llamarlo una automatización de todo nuestro flujo de trabajo en nrgx, https://ngrx.io/guide/data.
NgRx es el estándar de facto para implementar Redux en Angular. Está basada en RxJS y es una librería modular con todo lo necesario para crear grandes aplicaciones.
Principios básicos del patrón Redux
Fuente única de la verdad:
Esto quiere decir que en la store tendremos todos los datos que necesita nuestra aplicación. Normalmente, en una aplicación Angular tenemos varios servicios para mantener los datos, cuando la aplicación crece puede hacerse difícil conocer qué servicio es el que está realizando determinados cambios. Tener un contenedor siempre disponible con todos los datos de la aplicación es muy útil en este sentido.
El estado es inmutable:
La store es de solo lectura, nunca debe cambiarse el estado de la aplicación de forma directa, de esto se encargan las acciones. Las acciones describen la operación que están realizando (leer, modificar, borrar o añadir datos). Esto permite conocer quién ha realizado cualquier cambio en la store, lo cual, es muy útil para debuggear.
Los cambios se realizan con funciones puras:
Las acciones describen la operación que se va a realizar en la store, pero las encargadas de realizar el cambio son funciones puras llamados reducers. Estas funciones reciben el estado anterior y una acción y devuelven un nuevo estado.
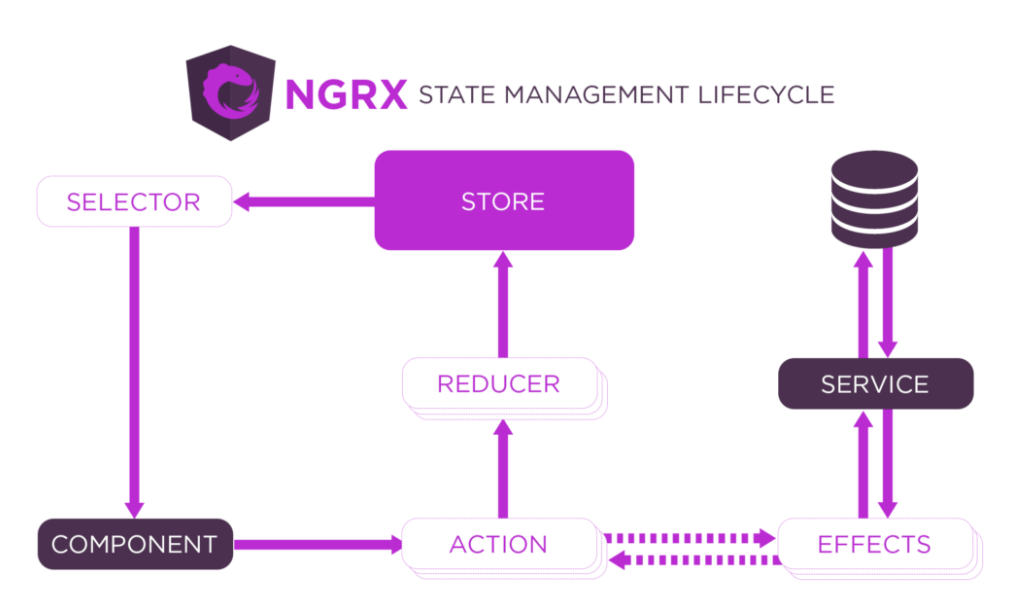
NGRX maneja un flujo normal que se ve de la siguiente manera:

Como es de costumbre te voy a dejar un resumen del temario del nuevo curso de NGRX en angular donde aprenderás todo desde cero .






