Enviar JavaScript mínimo, eso puede traducir lo que es Astro en breves palabras.
Astro es un framework web todo en uno para construir sitios web rápidos y centrados en el contenido. Astro fue diseñado para la construcción de sitios web ricos en contenido. Esto incluye la mayoría de los sitios de marketing, publicación y documentación, blogs, portafolios y algunos sitios de comercio electrónico.
Mientras tanto, Astro podría no ser la elección correcta para algunas aplicaciones complejas, como paneles de control de administración, bandejas de entrada, redes sociales, listas de tareas, etc.
Astro aprovecha el renderizado del lado del servidor sobre el renderizado del lado del cliente, y es un framework de Aplicación Multi-Página (MPA).
Un sitio web MPA consiste en múltiples páginas HTML escritas con HTML, CSS y JavaScript (o TypeScript). MPA se diferencia de Single-Page Application (SPA), que utiliza la renderización del lado del cliente, y renderiza cada ruta de forma dinámica y directamente en el navegador.
Astro es superior a SPA por su rápida carga inicial y su corto tiempo de interactividad (TTI), que mide el tiempo que tarda una página en ser totalmente interactiva.
Astro es agnóstico a la interfaz de usuario y soporta oficialmente react, Preact, Solid, Svelte, Vue y Lit. Código escrito por diferentes marcos se pueden mezclar en la misma página.
¿Te parece un framework web increíble?
Sin más preámbulos, veamos cómo funciona Astro.
Instalar y ejecutar Astro
Astro requiere la versión de Node.js “^14.18.0 || >=16.12.0”. Ejecuta el siguiente comando para instalar Astro:
% yarn create astro
yarn create v1.22.10
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Installed "create-astro@1.1.0" with binaries:
- create-astro
[##################################################################################################################] 114/114
Welcome to Astro! (create-astro v1.1.0)
Lets walk through setting up your new Astro project.
✔ Where would you like to create your new project? … ./my-astro-site
✔ Which template would you like to use?
❯ Just the basics (recommended)
Blog
Portfolio
Documentation Site
Empty project
✔ Template copied!
✔ Would you like to install yarn dependencies? (recommended) … yes
✔ Packages installed!
✔ Would you like to initialize a new git repository? (optional) … no
ℹ Sounds good! You can come back and run git init later.
✔ How would you like to setup TypeScript?
Relaxed
❯ Strict (recommended)
Strictest
I prefer not to use TypeScript
✔ TypeScript settings applied!
✔ Setup complete.
✔ Ready for liftoff!
Next steps
You can now cd into the my-astro-site project directory.
Run yarn dev to start the Astro dev server. CTRL-C to close.
Add frameworks like react and tailwind to your project using astro add
Stuck? Come join us at https://astro.build/chat
Good luck out there, astronaut.
✨ Done in 88.00s.El proyecto se crea en la carpeta, mi-astro-sitio, y package.json se encuentra en el directorio raíz.
{
"name": "@example/basics",
"type": "module",
"version": "0.0.1",
"private": true,
"scripts": {
"dev": "astro dev",
"start": "astro dev",
"build": "astro build",
"preview": "astro preview",
"astro": "astro"
},
"dependencies": {
"astro": "^1.5.0"
}
}Hay dos tipos de dependencias en un package.json: dependencies y devDependencies. Estas dos dependencias funcionan casi igual en Astro ya que ambas son necesarias en tiempo de compilación. Se recomienda poner todas las dependencias en dependencies para empezar y sólo utilizar devDependencies para necesidades especiales.
Con la opción Just the basics durante la instalación, sólo hay una dependencia, astro (línea 14 en el código anterior).
Ejecutar yarn astro, y vemos todos los comandos Astro:
% yarn astro
yarn run v1.22.17
$ astro
astro v1.5.2 Build faster websites.
astro [command] [...flags]
Commands
add Add an integration.
build Build your project and write it to disk.
check Check your project for errors.
dev Start the development server.
docs Open documentation in your web browser.
preview Preview your build locally.
telemetry Configure telemetry settings.
Global Flags
--config <path> Specify your config file.
--root <path> Specify your project root folder.
--verbose Enable verbose logging.
--silent Disable all logging.
--version Show the version number and exit.
--help Show this help message.
✨ Done in 1.21s.Inicia Astro en modo desarrollo:
% yarn dev
yarn run v1.22.17
$ astro dev
🚀 astro v1.5.0 started in 52ms
┃ Local http://127.0.0.1:3000/
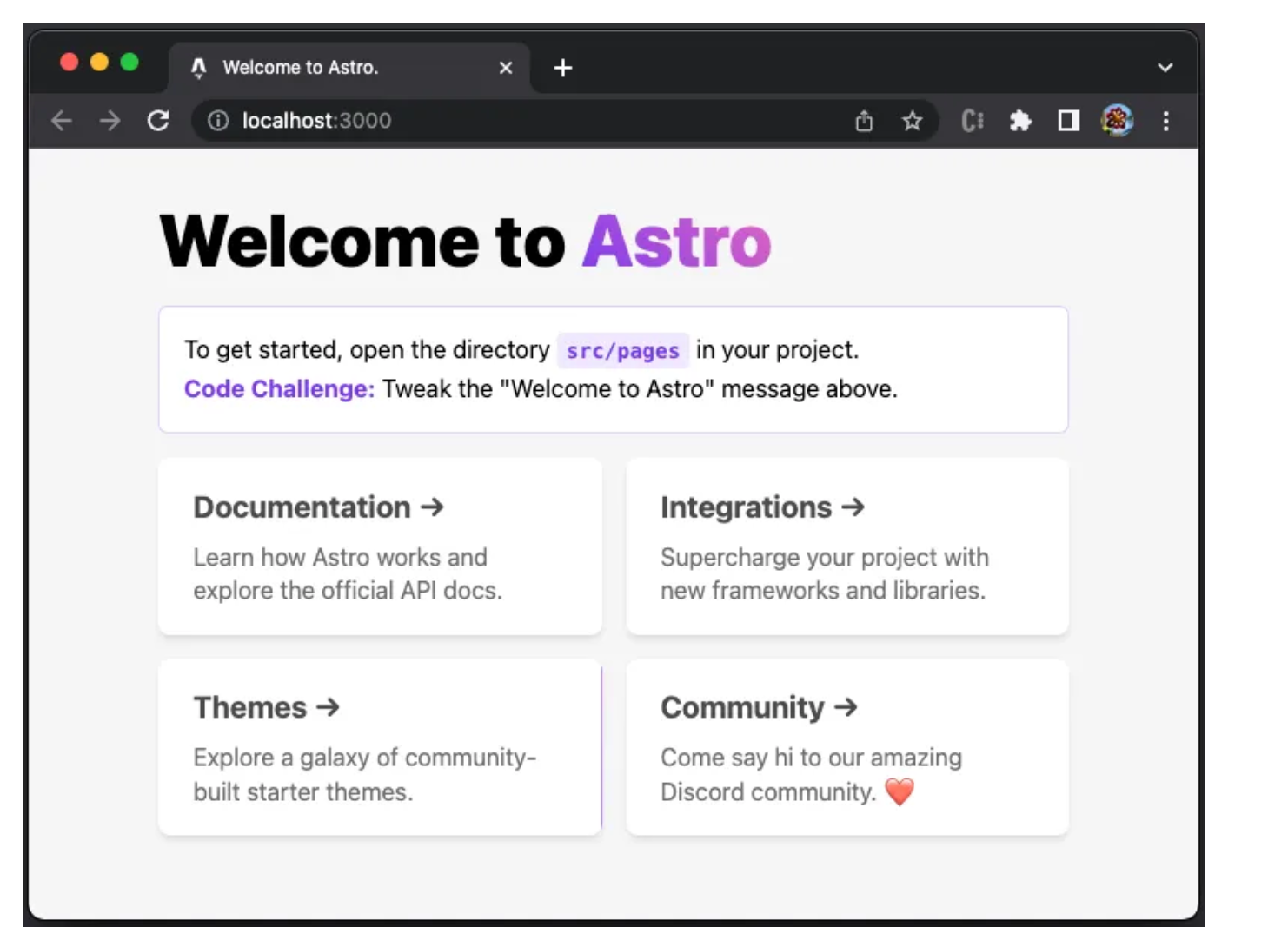
┃ Network use --host to exposeEl sitio web por defecto está disponible en http://localhost:3000/.

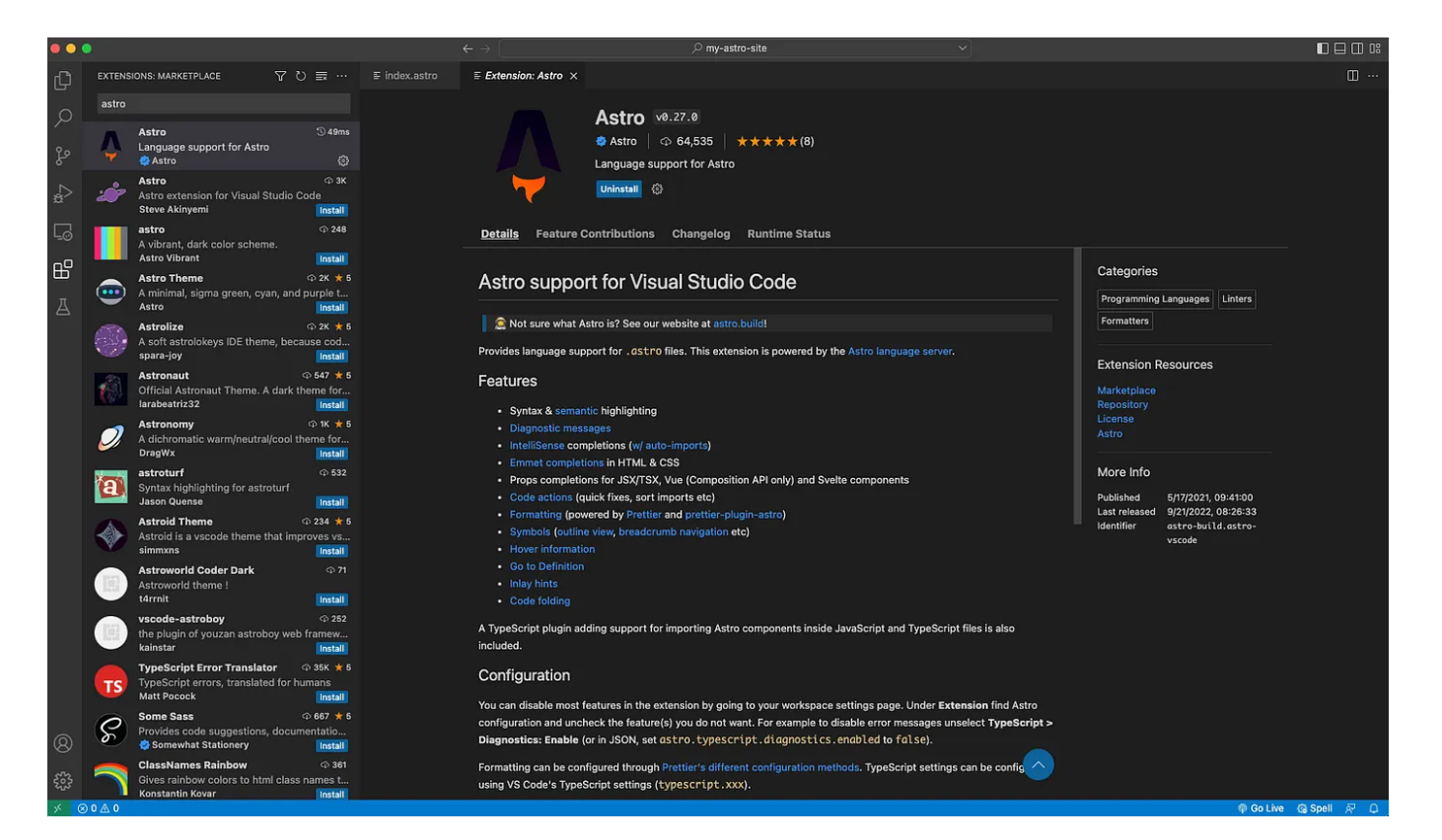
Existen plugins de Astro para los principales IDE. La siguiente es la extensión de VS Code para archivos .astro que admiten resaltado sintáctico y semántico, mensajes de diagnóstico, correcciones rápidas, importaciones de ordenación, formateo de código, etc.

Carpeta Astro Source
Después de la instalación, la carpeta, mi-astro-sitio, se parece a esto:
my-astro-site
├── README.md
├── public
│ └── favicon.svg
├── src
│ ├── components
│ ├── layouts
│ ├── pages
│ └── env.d.ts
├── astro.config.mjs
├── package.json
├── tsconfig.json
└── .gitignoremy-astro-site: Es el directorio que contiene el framework web Astro.
README.md: Describe la estructura y los guiones del proyecto.
public: Es el directorio para los activos estáticos, incluido favicon.svg.
src/components: Es el directorio recomendado para los componentes Astro.
src/layouts: Es el directorio recomendado para crear plantillas de páginas reutilizables.
src/pages: Proporciona enrutamiento basado en directorios para páginas Astro. Cada archivo del directorio src/pages se convierte en un endpoint de la página web.
src/env.d.ts: Hace referencia a declaraciones de tipo TypeScript que son específicas del proyecto Astro.
astro.config.mjs: Es el archivo de configuración de Astro.
tsconfig.json: Es el archivo de configuración de TypeScript.
Componentes Astro
Los componentes son los elementos básicos de un proyecto Astro. Son componentes de plantillas HTML sin tiempo de ejecución del lado del cliente.
La sintaxis de los componentes Astro es un superconjunto de HTML similar a JSX. Cada componente Astro tiene una extensión de archivo, .astro, y se convierten en HTML durante la compilación. Los componentes Astro constan de dos partes principales: el script del componente y la plantilla del componente.
El script del componente es similar a React, escrito en JavaScript o TypeScript. Puede importar otros componentes de Astro, componentes del framework y datos JSON, obtener contenido de una API o base de datos y crear variables a las que hacer referencia en la plantilla del componente.
Astro utiliza una valla de código (---) para enlazar el principio y el final de un script de componente.
La plantilla del componente está debajo del script del componente. Decide la salida HTML del componente. Admite expresiones JavaScript, importación de componentes y directivas Astro especiales.
Los datos y valores definidos en el script del componente pueden utilizarse en la plantilla para producir HTML creado dinámicamente.
La carpeta src/components viene con un componente, Card.astro.
components
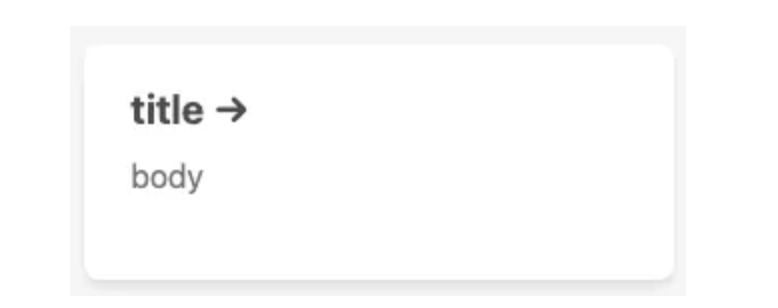
└── Card.astroCard es un componente con props - href, titley body. Cuando se hace clic en el componente title, la página se redirige a href.

Aquí está src/components/Card.astro:
---
export interface Props {
title: string;
body: string;
href: string;
}
const { href, title, body } = Astro.props;
---
<li class="link-card">
<a href={href}>
<h2>
{title}
<span>→</span>
</h2>
<p>
{body}
</p>
</a>
</li>
<style>
.link-card {
list-style: none;
display: flex;
padding: 0.15rem;
background-color: white;
background-image: var(--accent-gradient);
background-size: 400%;
border-radius: 0.5rem;
background-position: 100%;
transition: background-position 0.6s cubic-bezier(0.22, 1, 0.36, 1);
box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1),
0 2px 4px -2px rgba(0, 0, 0, 0.1);
}
.link-card > a {
width: 100%;
text-decoration: none;
line-height: 1.4;
padding: 1rem 1.3rem;
border-radius: 0.35rem;
color: #111;
background-color: white;
opacity: 0.8;
}
h2 {
margin: 0;
font-size: 1.25rem;
transition: color 0.6s cubic-bezier(0.22, 1, 0.36, 1);
}
p {
margin-top: 0.5rem;
margin-bottom: 0;
color: #444;
}
.link-card:is(:hover, :focus-within) {
background-position: 0;
}
.link-card:is(:hover, :focus-within) h2 {
color: rgb(var(--accent));
}
</style>Limitado por vallas de código en las líneas 1 y 9, define el script del componente.
- En las líneas 2-6, se define la interfaz,
Props. - En la línea 8, tres variables
const,href,titleybody, se desestructuran a partir deprops. - De las líneas 11 a 63, define la plantilla del componente.
- En las líneas 11-21, se define la plantilla JSX con valores interpolados de
href,titleybody. - En las líneas 22-63 se define el estilo de la plantilla.
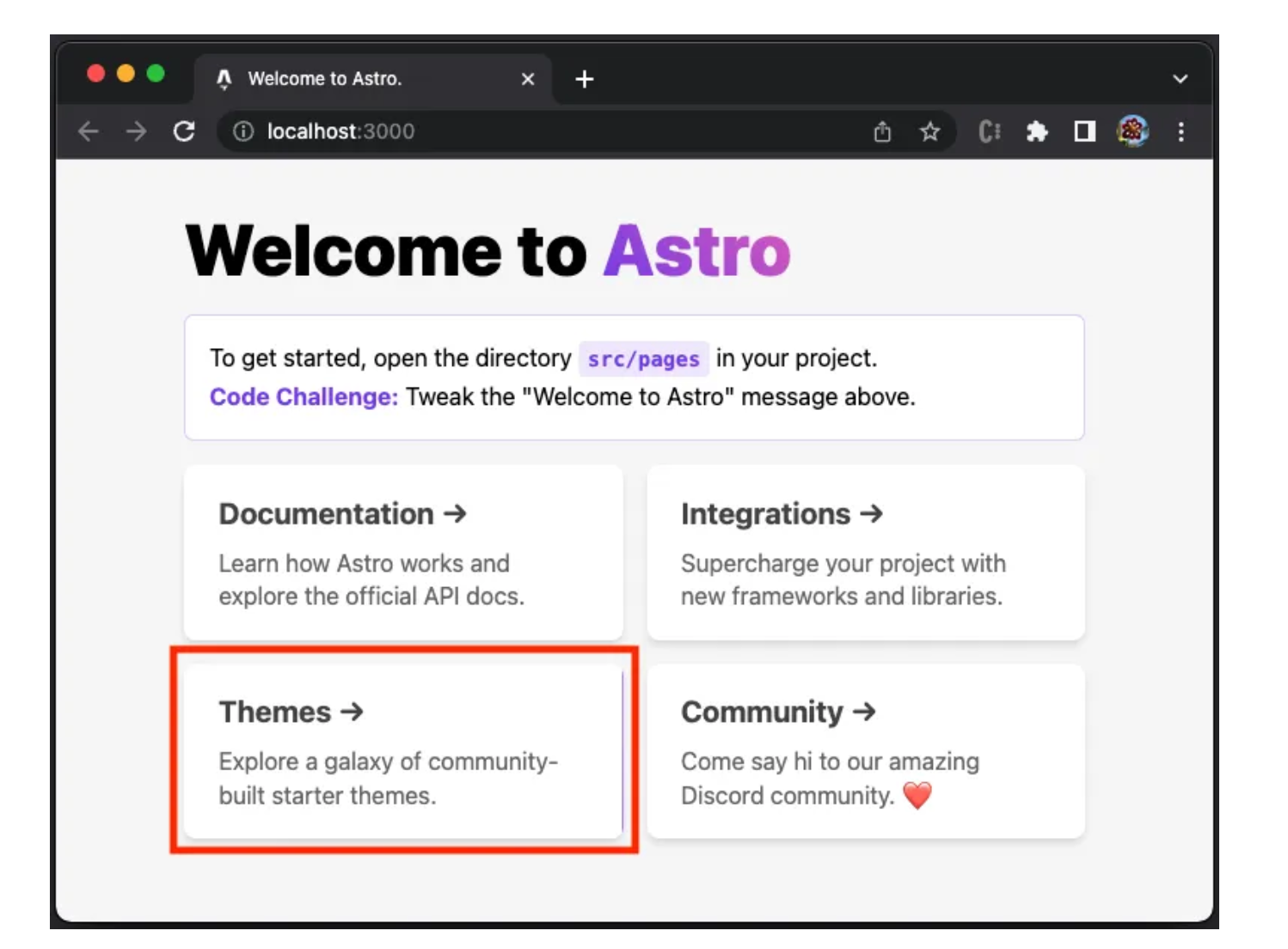
- En la línea 28, la imagen de fondo de la tarjeta se define como un color degradado mediante una variable CSS. Aparece como acento de cada tercio de las cuatro tarjetas si la ventana del navegador es lo suficientemente ancha (véase el recuadro rojo en la imagen inferior).

Te preguntarás qué es el corazón rojo de la cuarta tarjeta. Es simplemente un emoji, ❤️.
Diseños Astro
Los Layouts son un componente especial de Astro útil para crear plantillas de página reutilizables con configuraciones comunes, como cabecera y pie de página. Estas partes comunes se implementan como un componente de diseño que las páginas pueden reutilizar. Los componentes de diseño suelen tener la extensión .astro o .md.
Fuera de la caja, la carpeta, src/layouts, viene con un componente, Layout.astro.
layouts
└── Layout.astroLayout es un componente que proporciona tanto una página shell ((<html>, <head> y <body> elements) y un <slot />. <slot /> . se utiliza para especificar dónde debe inyectarse un componente hijo en la página de diseño.
src/layouts/Layout.astro:
---
export interface Props {
title: string;
}
const { title } = Astro.props;
---
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="generator" content={Astro.generator} />
<title>{title}</title>
</head>
<body>
<slot />
<style is:global>
:root {
--accent: 124, 58, 237;
--accent-gradient: linear-gradient(
45deg,
rgb(var(--accent)),
#da62c4 30%,
white 60%
);
}
html {
font-family: system-ui, sans-serif;
background-color: #f6f6f6;
}
code {
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
</style>
</body>
</html>Limitado por vallas de código en las líneas 1 y 7, define el script del componente.
- En las líneas 2-4, se define la interfaz,
Props. - En la línea 6, la variable
const,title, se desestructura a partir deprops. - De las líneas 9 a 40, se define la plantilla del componente.
- En las líneas 11 a 17, se define el elemento del documento. El título se establece en el valor interpolado de
title(línea 16). - En la línea 19, se utiliza un para colocar un componente hijo.
- En las líneas 20-38, se define el estilo de la plantilla.
- En la línea 20,
is:globales una directiva Astro que establece que el ámbito del estilo sea global.
No hay ningún componente visible en el diseño anterior, excepto <slot /> . Las partes comunes del diseño son el elemento head y el estilo global.
Para el sitio web por defecto, View Page Source el navegador muestra el contenido convertido de head, donde el título se establece en Welcome to Astro (línea 6 en el código de abajo), junto con el estilo global (líneas 7-19 en el código de abajo).
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<link rel="icon" type="image/svg+xml" href="/favicon.svg">
<meta name="generator" content="Astro v1.5.2">
<title>Welcome to Astro.</title>
<style>:root {
--accent: 124, 58, 237;
--accent-gradient: linear-gradient(45deg, rgb(var(--accent)), #da62c4 30%, white 60%);
}
html {
font-family: system-ui, sans-serif;
background-color: #F6F6F6;
}
code {
font-family: Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono,
Bitstream Vera Sans Mono, Courier New, monospace;
}
</style>
<style>.link-card:where(.astro-CDLE2A7R){list-style:none;display:flex;padding:0.15rem;background-color:white;background-image:var(--accent-gradient);background-size:400%;border-radius:0.5rem;background-position:100%;transition:background-position 0.6s cubic-bezier(0.22,1,0.36,1);box-shadow:0 4px 6px -1px rgba(0,0,0,0.1),0 2px 4px -2px rgba(0,0,0,0.1)}.link-card:where(.astro-CDLE2A7R)>a:where(.astro-CDLE2A7R){width:100%;text-decoration:none;line-height:1.4;padding:1rem 1.3rem;border-radius:0.35rem;color:#111;background-color:white;opacity:0.8}h2:where(.astro-CDLE2A7R){margin:0;font-size:1.25rem;transition:color 0.6s cubic-bezier(0.22,1,0.36,1)}p:where(.astro-CDLE2A7R){margin-top:0.5rem;margin-bottom:0;color:#444}.link-card:where(.astro-CDLE2A7R):is(:hover,:focus-within){background-position:0}.link-card:where(.astro-CDLE2A7R):is(:hover,:focus-within) h2:where(.astro-CDLE2A7R){color:rgb(var(--accent))}</style>
<style>main:where(.astro-IXC3FSUM){margin:auto;padding:1.5rem;max-width:60ch}h1:where(.astro-IXC3FSUM){font-size:3rem;font-weight:800;margin:0}.text-gradient:where(.astro-IXC3FSUM){background-image:var(--accent-gradient);-webkit-background-clip:text;-webkit-text-fill-color:transparent;background-size:400%;background-position:0%}.instructions:where(.astro-IXC3FSUM){line-height:1.6;margin:1rem 0;border:1px solid rgba(var(--accent),25%);background-color:white;padding:1rem;border-radius:0.4rem}.instructions:where(.astro-IXC3FSUM) code:where(.astro-IXC3FSUM){font-size:0.875em;font-weight:bold;background:rgba(var(--accent),12%);color:rgb(var(--accent));border-radius:4px;padding:0.3em 0.45em}.instructions:where(.astro-IXC3FSUM) strong:where(.astro-IXC3FSUM){color:rgb(var(--accent))}.link-card-grid:where(.astro-IXC3FSUM){display:grid;grid-template-columns:repeat(auto-fit,minmax(24ch,1fr));gap:1rem;padding:0}</style>
<script type="module" src="/@vite/client"></script>
<script type="module" src="/@fs/Users/jenniferfu/funStuff/my-astro-site/node_modules/.vite/deps/astro_runtime_client_hmr__js.js?v=d56a8af8"></script>
<script type="module" src="/src/layouts/Layout.astro?astro&type=style&index=0&lang.css"></script>
<script type="module" src="/src/components/Card.astro?astro&type=style&index=0&lang.css"></script>
<script type="module" src="/src/pages/index.astro?astro&type=style&index=0&lang.css"></script>
</head>Páginas Astro
Las páginas son archivos que se colocan en el directorio src/pages. Son responsables de manejar el enrutamiento, la carga de datos y el diseño general de cada página del sitio web.
El enrutamiento se basa en el archivo índice o en el nombre del directorio del archivo índice. Los tipos de archivos soportados son:
.astro.md.mdx(con la integración MDX instalada).html- [
.js/.ts] (endpoints)
Fuera de la caja, la carpeta, src/pages, viene con un componente, index.astro.
pages
└── index.astroEl index.astro define la interfaz de usuario que se mostrará cuando la URL sea/. Aquí está src/pages/index.astro:
---
import Layout from '../layouts/Layout.astro';
import Card from '../components/Card.astro';
---
<Layout title="Welcome to Astro.">
<main>
<h1>Welcome to <span class="text-gradient">Astro</span></h1>
<p class="instructions">
To get started, open the directory <code>src/pages</code> in your project.<br
/>
<strong>Code Challenge:</strong> Tweak the "Welcome to Astro" message above.
</p>
<ul role="list" class="link-card-grid">
<Card
href="https://docs.astro.build/"
title="Documentation"
body="Learn how Astro works and explore the official API docs."
/>
<Card
href="https://astro.build/integrations/"
title="Integrations"
body="Supercharge your project with new frameworks and libraries."
/>
<Card
href="https://astro.build/themes/"
title="Themes"
body="Explore a galaxy of community-built starter themes."
/>
<Card
href="https://astro.build/chat/"
title="Community"
body="Come say hi to our amazing Discord community. ❤️"
/>
</ul>
</main>
</Layout>
<style>
main {
margin: auto;
padding: 1.5rem;
max-width: 60ch;
}
h1 {
font-size: 3rem;
font-weight: 800;
margin: 0;
}
.text-gradient {
background-image: var(--accent-gradient);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-size: 400%;
background-position: 0%;
}
.instructions {
line-height: 1.6;
margin: 1rem 0;
border: 1px solid rgba(var(--accent), 25%);
background-color: white;
padding: 1rem;
border-radius: 0.4rem;
}
.instructions code {
font-size: 0.875em;
font-weight: bold;
background: rgba(var(--accent), 12%);
color: rgb(var(--accent));
border-radius: 4px;
padding: 0.3em 0.45em;
}
.instructions strong {
color: rgb(var(--accent));
}
.link-card-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(24ch, 1fr));
gap: 1rem;
padding: 0;
}
</style>Limitado por vallas de código en la línea 1 y la línea 4, define el script del componente.
- En la línea 2, se importa
Layout. - En la línea 3, se importa
Card. - De las líneas 6 a 82, define la plantilla del componente.
- En la línea 6, se invoca
Layoutcon un título especificado, y su hijo (líneas 7 a 36) se colocará en enLayout. - En la línea 8, se define el encabezado
h1, Bienvenido aAstro. - En las líneas 9-13, se define el párrafo de instrucciones.
- En las líneas 16-19, se crea la tarjeta con el título Documentación.
- En las líneas 20-24, se crea la tarjeta con el título, Integraciones.
- En las líneas 25-29, se crea la tarjeta con el título, Temas.
- En las líneas 30-34, se crea la tarjeta con el título, Comunidad, donde el cuerpo del texto incluye el emoji, ❤️ (línea 33).
- En las líneas 39-82, se define el estilo de la plantilla.
Directivas de plantilla Astro
Las directivas de plantilla son un tipo especial de atributo HTML disponible dentro de una plantilla de componente Astro (archivos .astro), y algunas también pueden usarse en archivos .mdx. Se utilizan para controlar el comportamiento de un elemento o componente, pero nunca se incluyen directamente en la salida HTML final.
Una directiva de plantilla incluye dos puntos(:)en su nombre, utilizando la forma X:Y, y debe ser visible para el compilador, es decir, no se oculta en el formato, <X {...attr}>.
La mayoría de las directivas de plantilla no toman ningún valor, como <X client:load />. Pero algunas directivas de plantilla toman un valor personalizado, como <X class:list={['some-css-class']} />.
Directivas comunes
En los componentes Astro se utilizan directivas comunes:
class:list={...}: Toma una matriz de valores de clase y los convierte en una cadena de clase. La lista se compone de cadenas, claves todo verdad de objetos, matrices aplanadas y conjuntos aplanados. Los valores duplicados se eliminan automáticamente.
<!-- This -->
<span class:list={[ 'hello goodbye', { hello: true, world: true }, new Set([ 'hello', 'friend' ]) ]} />
<!-- Becomes -->
<span class="hello goodbye world friend"></span>set:html={string}: Inyecta una cadena HTML en un elemento, similar a establecer el .innerHTML. Astro NO escapa automáticamente el valor.
---
const rawHTMLString = "Hello <strong>World</strong>"
---
<h1>{rawHTMLString}</h1>
<!-- Output: <h1>Hello <strong>World</strong></h1> -->
<h1 set:html={rawHTMLString} />
<!-- Output: <h1>Hello <strong>World</strong></h1> -->set:text={string}: Inyecta una cadena de texto en un elemento. A diferencia de set:html, Astro escapa automáticamente el valor de la cadena.
<!-- This -->
<div set:text={someText}/>
<!-- Is equivalent to -->
<div>{someText}</div>Directivas de cliente
Las directivas de cliente controlan cómo se hidratan los componentes en la página. Por defecto, los componentes no se hidratan en el cliente. Si no se proporciona ninguna directiva client:*, su HTML se renderiza en la página sin JavaScript.
client:load: Carga e hidrata el componente JavaScript inmediatamente al cargar la página.
<BuyButton client:load />client:idle: Carga e hidrata el JavaScript del componente una vez que la página ha terminado su carga inicial y se ha disparado el evento requestIdleCallback.
<ShowHideButton client:idle />client:visible: Carga e hidrata el componente JavaScript una vez que el componente ha entrado en el viewport del usuario. Esto utiliza un IntersectionObserver internamente para realizar un seguimiento de la visibilidad.
<HeavyImageCarousel client:visible />client:media={string}: Carga e hidrata el componente JavaScript una vez que se cumple una determinada consulta de medios CSS.
<SidebarToggle client:media="(max-width: 50em)" />client:only={string}: Se salta el renderizado HTML del lado del servidor y renderiza sólo en el cliente. Actúa de forma similar a client:load ya que carga, renderiza e hidrata el componente inmediatamente al cargar la página.
<SomeReactComponent client:only="react" />Directivas de script y estilo
Las directivas de script y estilo sólo pueden utilizarse en las etiquetas HTML <script> y <style> para controlar cómo se manejan en la página el JavaScript y el CSS del lado del cliente.
is:global: Hace que el contenido de un <style> se aplican globalmente en la página cuando se incluye el componente. Esto desactiva el sistema de CSS de Astro que aplica las etiquetas <style> CSS al componente.
<style>
/* Scoped to this component only */
h1 { color: red; }
</style>
<style is:global>
/* Scoped to the global level */
h1 { color: red; }
</style>
<style>
/* Scoped to this component only */
h1 { color: red; }
/* Mixed: Applies to child h1 elements only */
article :global(h1) {
color: blue;
}
</style>
<h1>Title</h1> <!-- red -->
<article><slot/></article> <!-- blue -->is:inline: Le dice a Astro que deje el <script> o <style> tal cual en el HTML de salida final. De lo contrario, Astro procesará, optimizará y empaquetará cualquier etiqueta <script> y <style> que vea en la página. is:inline limita algunas funciones de Astro, como la importación de un paquete npm o el uso de un lenguaje de compilación a CSS, como SASS.
<style is:inline>
/* inline: relative & npm package imports are not supported. */
@import '/assets/some-public-styles.css';
span { color: green; }
console.log('I am inlined right here in the final output HTML.');
</style>define:vars={...}: Puede pasar variables del lado del servidor desde el front matter del componente a las etiquetas <script> o <style> del cliente. Cualquier variable JSON-serializable es soportada, incluyendo props pasados a través de Astro.props. Los valores se serializan con JSON.stringify().
---
const foregroundColor = 'yellow';
const backgroundColor = 'blue';
---
<style define:vars={{ textColor: foregroundColor, backgroundColor }}>
h1 {
background-color: var(--backgroundColor);
color: var(--textColor);
}
</style>
<h1>I am h1 text</h1>Muestra el siguiente texto:

Directivas avanzadas
is:raw: es una directiva avanzada. Indica al compilador Astro que trate como texto cualquier hijo de ese elemento.
---
const title = 'I am title';
---
<div>{title}</div> <!-- Output: I am title -->
<div is:raw>{title}</div> <!-- Output: {title} -->Astro Islas
Astro adopta la arquitectura de islas, que fomenta trozos pequeños y enfocados de interactividad dentro de páginas web renderizadas por el servidor. Por defecto, envía HTML puro al cliente e inyecta marcadores de posición para los widgets interactivos.
Cada página tiene pequeñas islas de interactividad en un mar de contenido estático. Esto reduce al mínimo el tiempo de carga de la página y el trabajo realizado por el cliente. También se degrada cuando se producen errores.
Astro genera cada sitio web con cero JavaScript del lado del cliente por defecto. Utiliza un componente de interfaz de usuario frontend construido con React, Preact, Svelte, Vue, SolidJS, AlpineJS, Lit y Astro. Estos componentes renderizan automáticamente el HTML por adelantado y eliminan todo el JavaScript. Al eliminar todo el JavaScript no utilizado de la página, mantiene cada sitio rápido por defecto.
Conclusión
Astro es un framework web todo en uno para construir sitios web rápidos y centrados en el contenido. Aprovecha el renderizado del lado del servidor sobre el renderizado del lado del cliente, un marco MPA, proporcionando una carga inicial rápida y un tiempo corto hasta la interactividad.
En cierto modo, Astro es similar a Qwik, ya que se centran en sitios web basados en contenido desde la estructura de directorios hasta package.json
Los sitios web empezaron con el renderizado del lado del servidor, y luego SPA, el renderizado del lado del cliente, fue popular durante un tiempo. Ahora ha llegado el momento de volver a la AMP. ¿No es interesante?
Gracias por leernos.






