Muchos de nosotros hemos confiado en las sentencias de registro a lo largo de nuestra trayectoria de codificación. Sin embargo, hay una forma mejor de conseguir todo esto y más manteniendo el control, la flexibilidad y la personalización. Se llaman depuradores.
Vamos a aprender a utilizar estos depuradores en nuestro proyecto Next.js, para que no tengas que escribir otra sentencia console.log nunca más.
Creando nuestro proyecto Next.js
Introduce el siguiente comando en el terminal:
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"Procede introduciendo "y" en el terminal y, a continuación, introduzce los siguientes comandos:
cd nextjs-blog
npm run devEsta debería ser la aplicación en ejecución en localhost:3000

Editar el archivo principal
Vamos a trabajar con la recuperación de datos de una API pública para ofrecerte una ilustración real y práctica del uso del depurador.
En este ejemplo, accederemos a datos de Star Wars, centrándonos en detalles sobre el icónico personaje, Luke Skywalker.
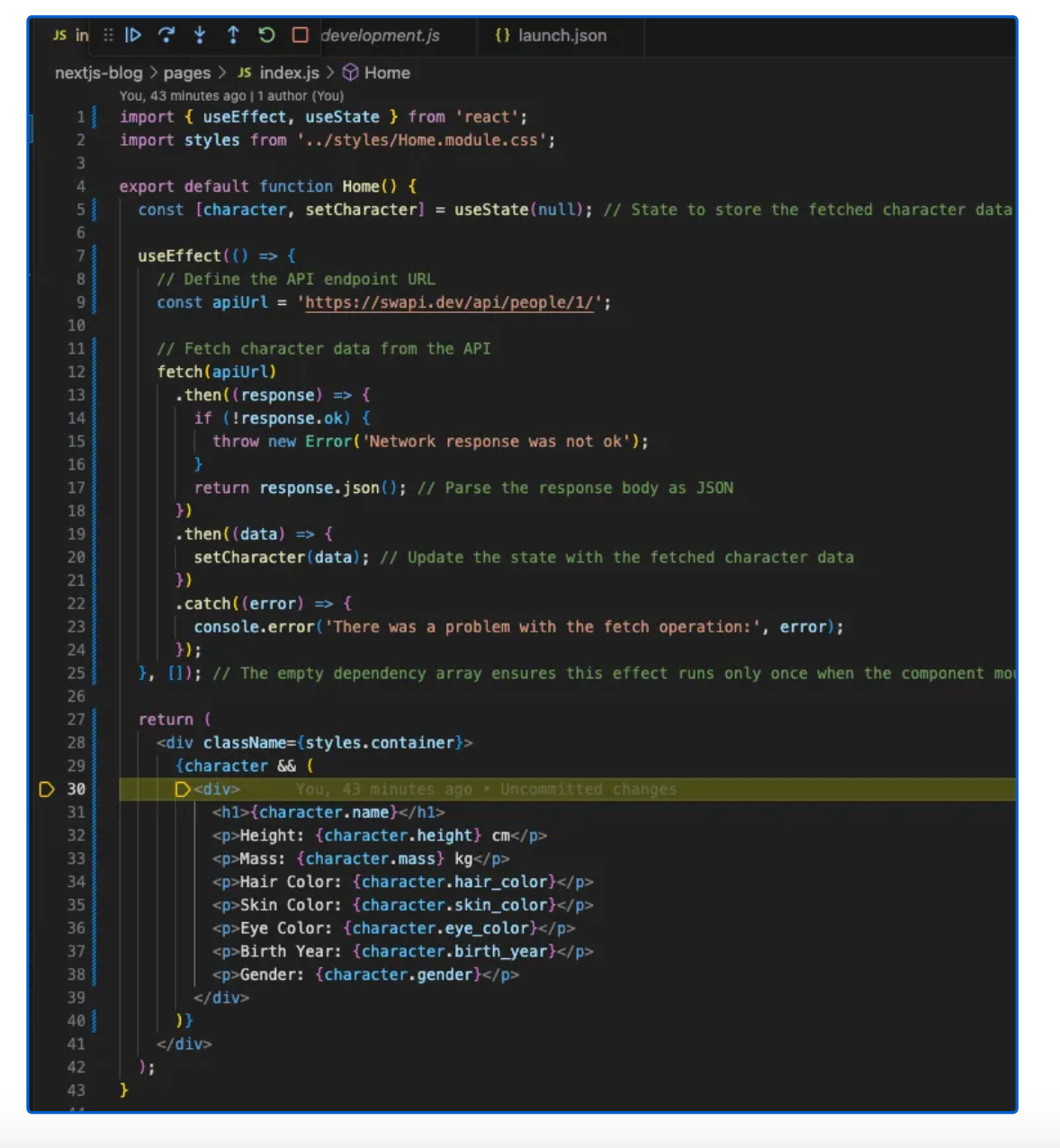
Para empezar, abre y edita el archivo 'pages/index.js' e inserta el siguiente código:
import { useEffect, useState } from 'react';
import styles from '../styles/Home.module.css';
export default function Home() {
const [character, setCharacter] = useState(null); // State to store the fetched character data
useEffect(() => {
// Define the API endpoint URL
const apiUrl = 'https://swapi.dev/api/people/1/';
// Fetch character data from the API
fetch(apiUrl)
.then((response) => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json(); // Parse the response body as JSON
})
.then((data) => {
setCharacter(data); // Update the state with the fetched character data
})
.catch((error) => {
console.error('There was a problem with the fetch operation:', error);
});
}, []); // The empty dependency array ensures this effect runs only once when the component mounts
return (
<div className={styles.container}>
{character && (
<div>
<h1>{character.name}</h1>
<p>Height: {character.height} cm</p>
<p>Mass: {character.mass} kg</p>
<p>Hair Color: {character.hair_color}</p>
<p>Skin Color: {character.skin_color}</p>
<p>Eye Color: {character.eye_color}</p>
<p>Birth Year: {character.birth_year}</p>
<p>Gender: {character.gender}</p>
</div>
)}
</div>
);
}Este debería ser el resultado esperado:

Edición del archivo launch.json
La configuración en el archivo launch.json es para depurar una aplicación Next.js usando Google Chrome como objetivo de depuración.
He aquí una breve explicación de lo que hace cada tecla:
"name": El nombre de esta configuración de depuración, que se mostrará en el desplegable del depurador de Visual Studio Code."tipo": Especifica el tipo de depurador, que en este caso es "chrome" para depurar en Google Chrome."request": Indica que queremos "lanzar" una nueva instancia de Google Chrome para depurar."url": La URL donde se está ejecutando tu aplicación Next.js en modo desarrollo (normalmentehttp://localhost:3000)."webRoot": El directorio raíz de tu proyecto Next.js donde se encuentra tu código fuente.
El depurador utiliza esta ruta para mapear correctamente tus archivos de código fuente para propósitos de depuración.
En este ejemplo, se establece en ${workspaceFolder}/nextjs-blog, asumiendo que tu proyecto Next.js está en una carpeta llamada nextjs-blog dentro de tu carpeta workspace.
{
"version": "0.2.0",
"configurations": [
{
"name": "Next.js: Chrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/nextjs-blog"
}
]
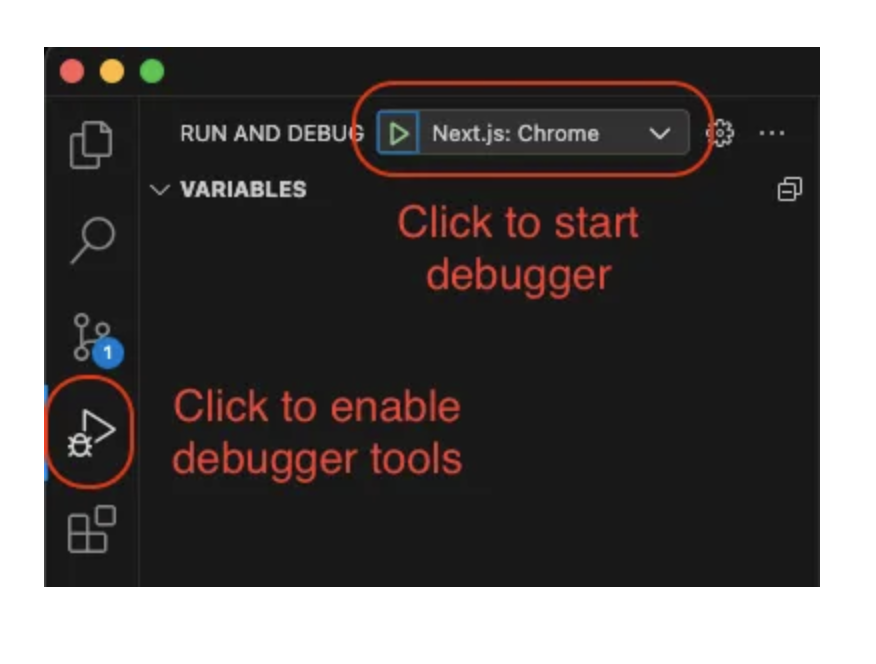
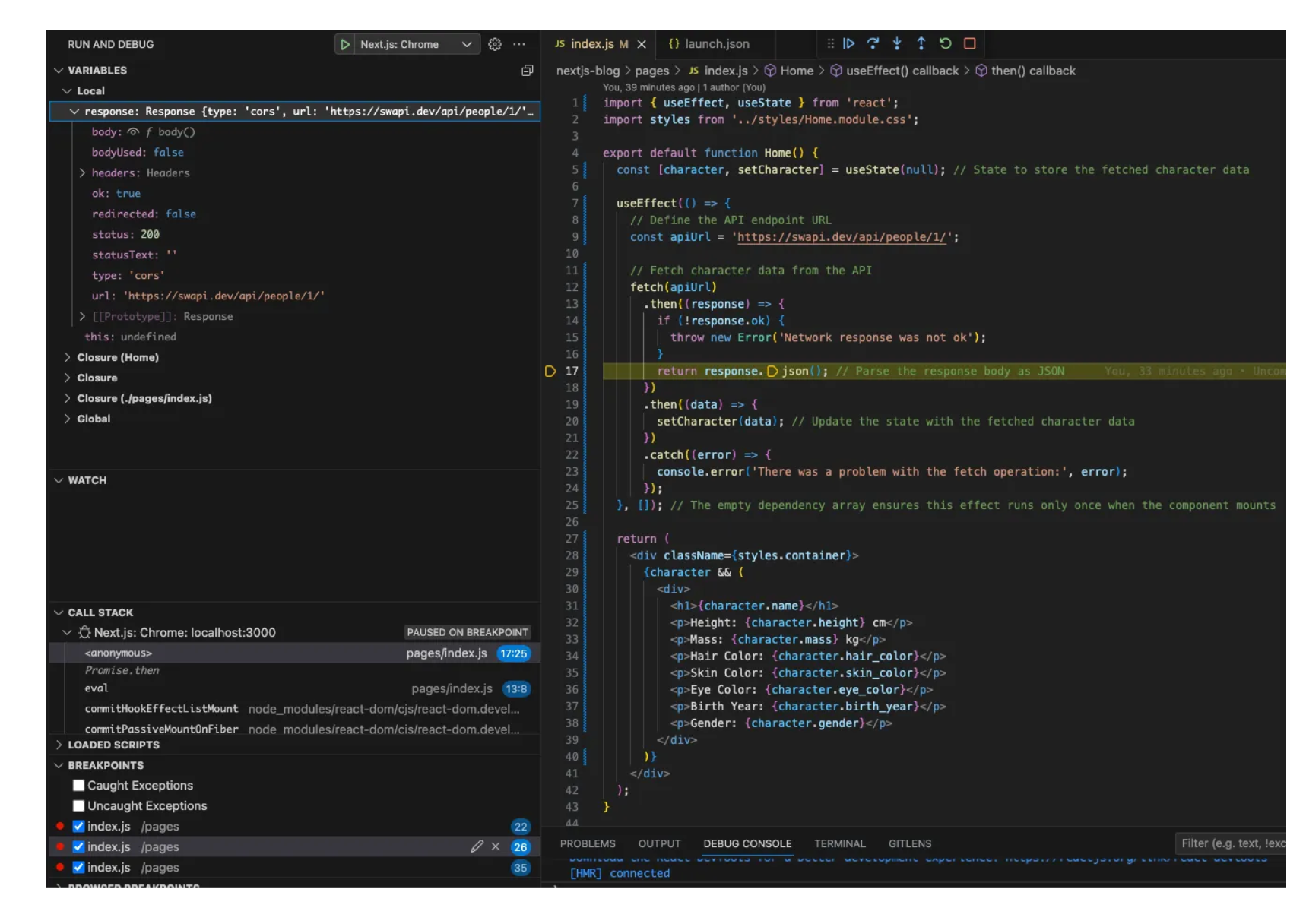
}Ahora, para utilizar el depurador, haz clic en la pestaña depurador de la barra lateral de VSCode y haz clic en la opción Ejecutar depurador:

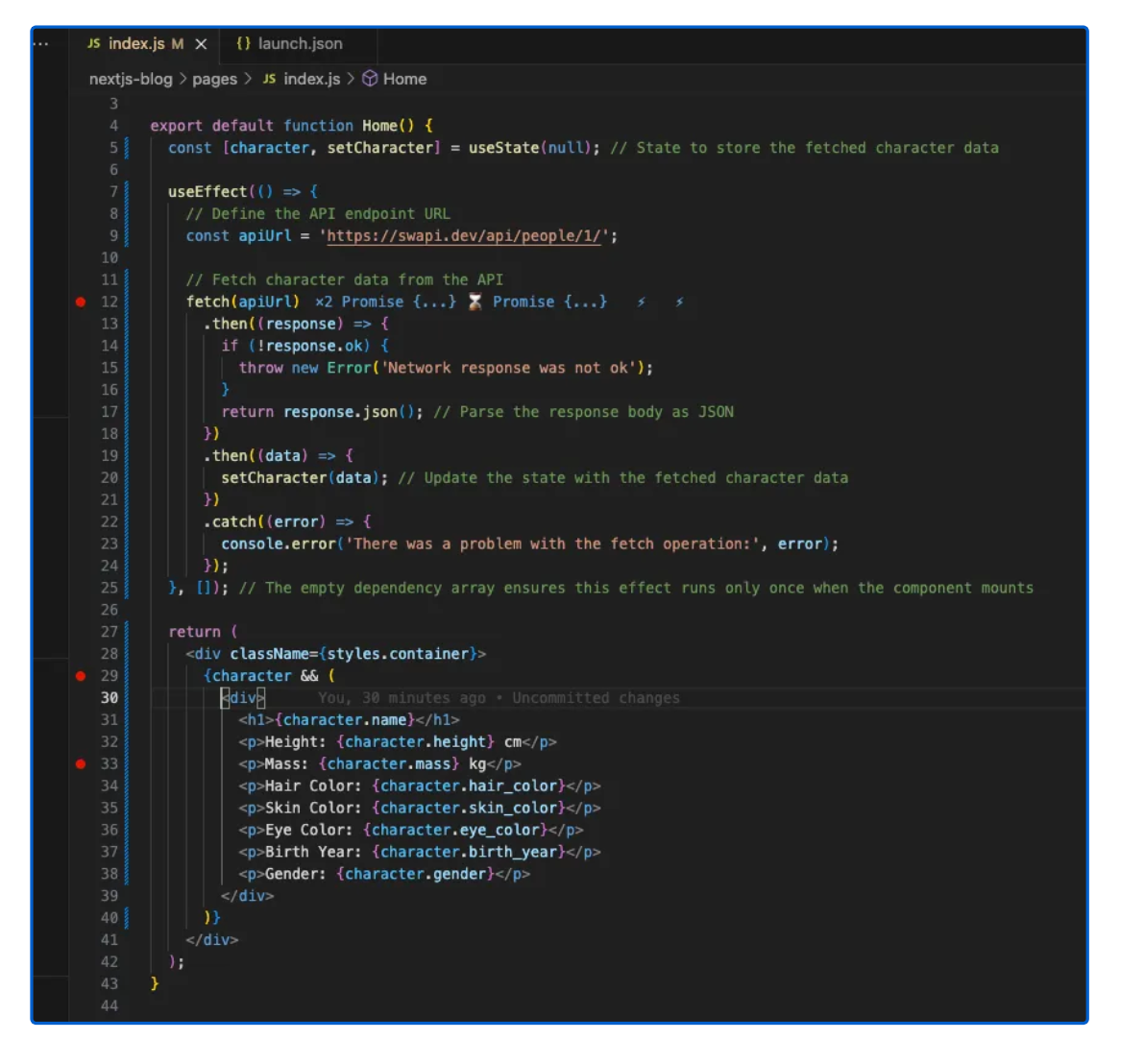
Incorporaremos puntos de interrupción en lugares específicos de nuestro código para controlar el flujo de la aplicación. Para establecer un punto de interrupción, sitúa el cursor sobre una línea y aparecerá un tenue punto rojo a la izquierda del número de línea. Al hacer clic en él, se volverá de un rojo vibrante, lo que significa que se ha establecido un punto de interrupción en esa línea.
Aquí tienes una lista de los puntos de interrupción que hemos incluido en nuestro código base.

Barra de herramientas del depurador
A continuación, ejecuta el depurador. Aparecerá una barra de herramientas del depurador:

Estas funciones son las siguientes:
Iniciar depuración (F5):
- Inicia el proceso de depuración.
- Inicia la aplicación en modo de depuración.
- Permite establecer puntos de interrupción y recorrer el código.
Pausa (botón Pausa o Ctrl+Break):
- Pausa la ejecución de su programa.
- Útil para detener la ejecución e inspeccionar el estado actual y las variables.
Avanzar (F10):
- Avanza el depurador a la siguiente línea de código.
- Si la línea actual contiene una llamada a función, ejecutará la función completa y pasará a la siguiente línea en el contexto actual.
Paso al interior (F11):
- Si la línea actual contiene una llamada a función, entra en la función e inicia la depuración dentro del contexto de esa función.
- Le permite sumergirse en los detalles de las llamadas a funciones.
Salir (Mayús+F11):
- Cuando estés dentro de una función y quieras volver a la función llamante, utiliza este botón.
- Continúa la ejecución hasta que salga de la función actual y vuelva a la función de llamada.
Estos botones son esenciales para controlar el flujo de tu sesión de depuración, inspeccionar variables y navegar a través de tu código para identificar y solucionar problemas.
Visualización de la consola de depuración
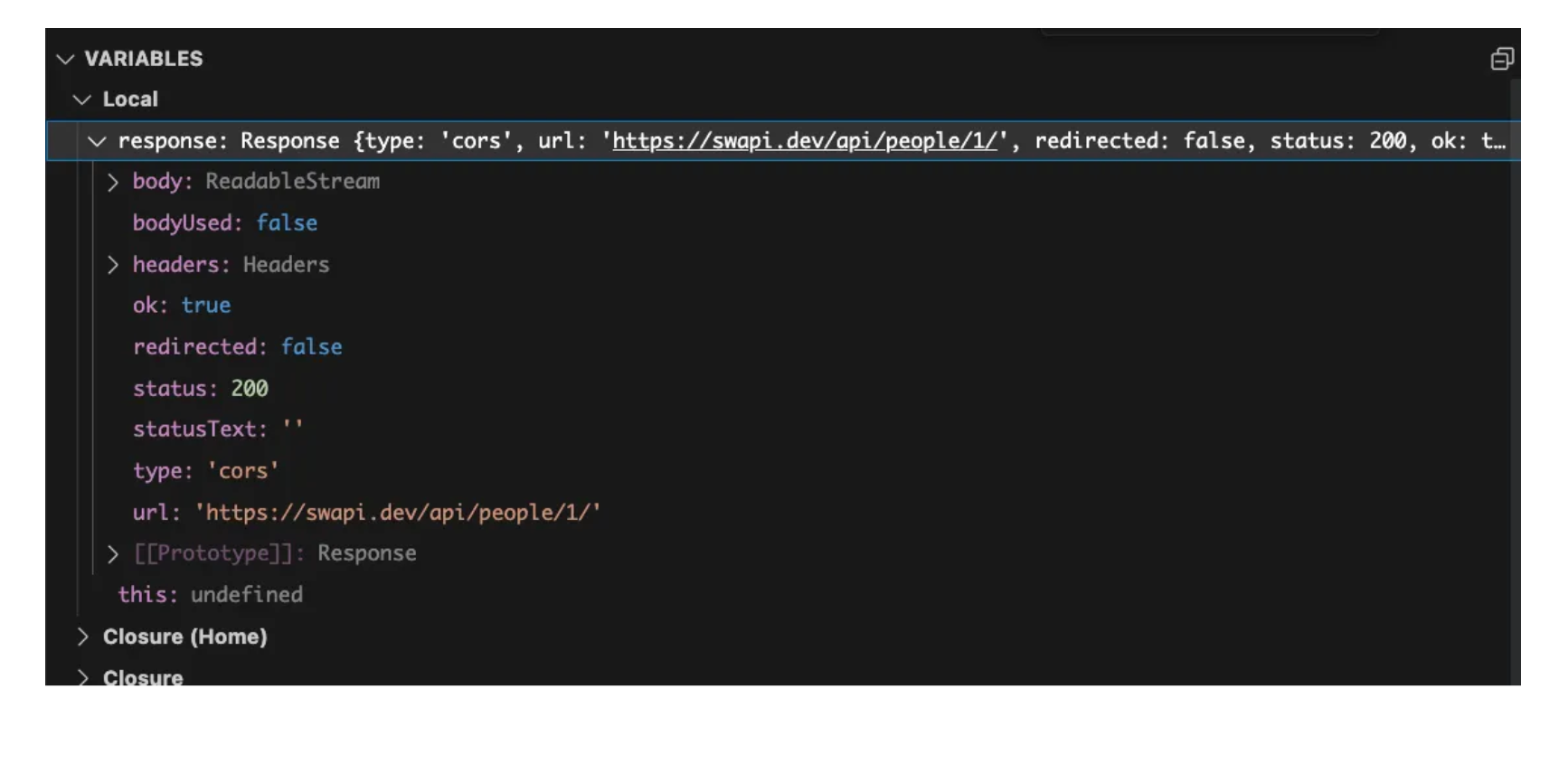
Aquí está la consola de depuración, que es mucho mejor que las sentencias console.log que hemos estado utilizando hasta ahora:

Aquí, se puede ver que, podemos ver datos mucho más detallados de lo que la variable de respuesta consiste en lo que no habría sido capaz de ver por simple console.logging.

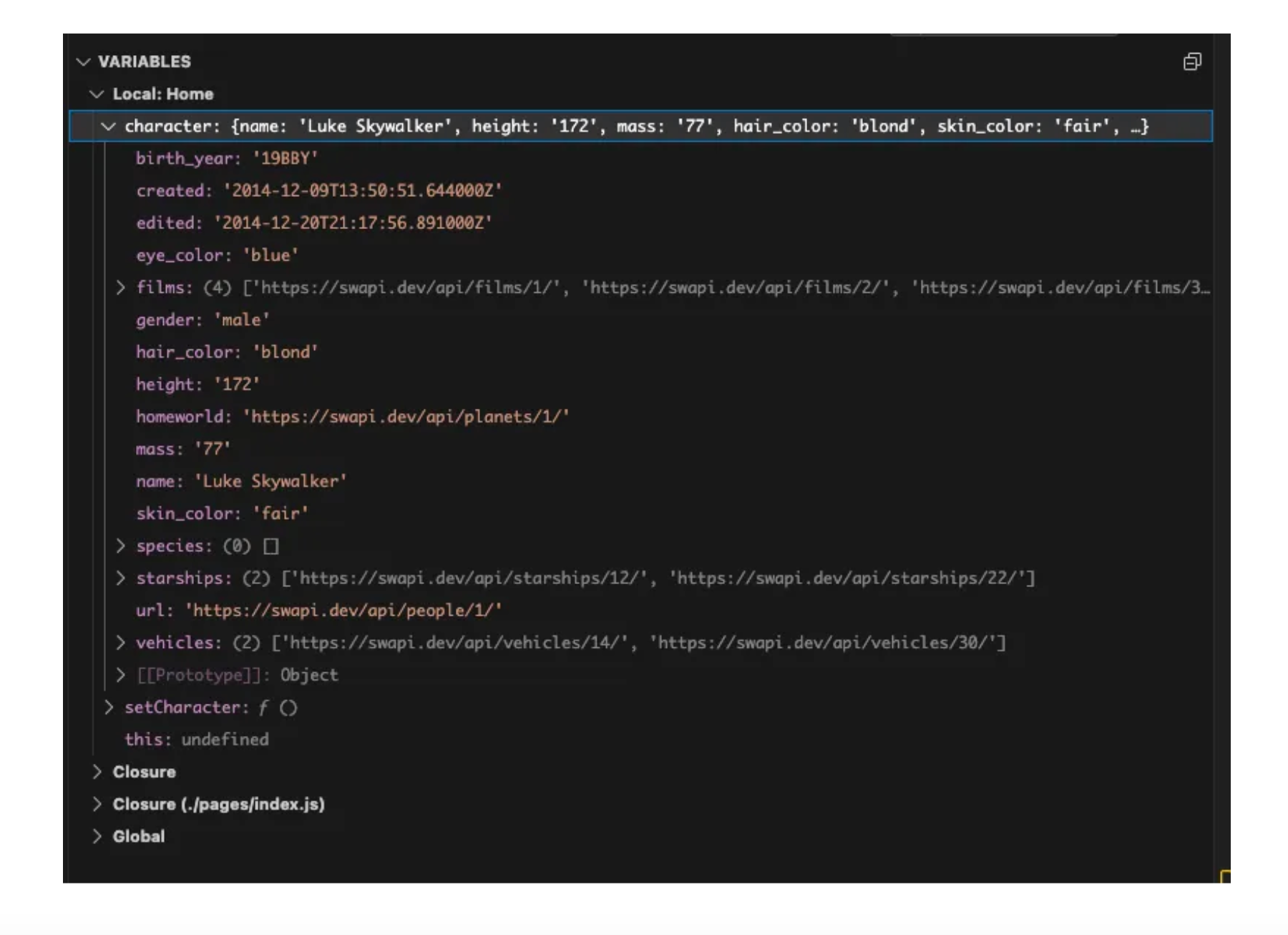
A continuación, pulse el botón "Continuar(F5)":


El depurador avanzará hasta el siguiente punto de interrupción, revelando el contenido de la variable 'character' y los datos específicos que contiene. Estamos extrayendo sólo los 'valores' deseados para mostrarlos en nuestra página web.
Para continuar, puede hacer clic en el botón 'Continuar', que navegará a través de los puntos de interrupción restantes.
Para concluir nuestra sesión de depuración, pulsa 'Salir (Mayúsculas + F11).
Conclusión
En este artículo, hemos descubierto un método fiable y profesional para registrar y analizar variables y datos en nuestro código, permitiendo una depuración más eficiente. Además, hemos explorado funciones adicionales como 'watch' y 'call stack', que ofrecen más información sobre nuestro código.
Tómate tu tiempo para experimentar con estas herramientas para convertirte en un experto en depuración y haz del depurador tu compañero de confianza en tus esfuerzos de codificación.
¡Feliz programación!






