En Angular 16, Karma ha quedado obsoleto mientras que Jest se ha introducido en modo experimental. Esto significa que el equipo de Angular se está moviendo hacia Jest como el marco de pruebas recomendado para las aplicaciones Angular. Mientras que Karma ha sido el marco de pruebas por defecto para Angular en el pasado, Jest está siendo explorado como un reemplazo potencial debido a su simplicidad, velocidad y características integradas como pruebas instantáneas y mocking.
Sin embargo, es importante tener en cuenta que Jest se encuentra todavía en fase experimental en Angular 16, y su uso en producción puede tener limitaciones o características no soportadas. Los desarrolladores deben mantenerse informados sobre las últimas actualizaciones y recomendaciones del equipo de Angular con respecto a los marcos de pruebas en Angular 16.
Jest
Jest es un popular framework de pruebas de Facebook, ampliamente utilizado en el ecosistema React. Proporciona todo lo necesario para las pruebas unitarias de aplicaciones JavaScript, incluyendo un potente mocking, aserciones integradas, cobertura de código y pruebas headless con JSDOM. Con una mejor experiencia para el desarrollador y una ejecución más rápida en comparación con Karma y Jasmine, Jest es un completo conjunto de herramientas para pruebas unitarias en JavaScript.
Entre sus caracteristicas destacadas están:
- Potentes capacidades de mocking: Jest proporciona funcionalidades mocking integradas que te permiten crear fácilmente implementaciones mock de dependencias. Esto le permite simular diferentes escenarios y aislar unidades de código para realizar pruebas eficaces.
- Biblioteca de aserción incorporada: Jest viene con su propia biblioteca de aserción, eliminando la necesidad de bibliotecas de aserción adicionales. Proporciona una amplia gama de comparadores y métodos de aserción para garantizar que su código se comporta como se espera.
- Generador de cobertura de código integrado: Jest incorpora una herramienta de cobertura de código que genera informes para mostrar el porcentaje de código cubierto por las pruebas. Esto ayuda a identificar las áreas de su código base que pueden requerir pruebas adicionales.
- JSDOM para pruebas headless: Jest aprovecha JSDOM, una biblioteca que simula el entorno DOM del navegador. Esto le permite ejecutar sus pruebas de una manera sin cabeza, sin necesidad de un navegador o configuración adicional. Simplifica la ejecución de pruebas en servidores CI y garantiza una ejecución coherente de las pruebas.
Recuerda que si tu quieres aprender acerca de pruebas unitarias, te dejo los siguientes recursos 👉
Prefiero Jest sobre Karma y Jasmine porque creo que Jest proporciona una mejor experiencia al desarrollador.
- Jest es más rápido que Karma, ofreciendo una ejecución de pruebas optimizada que reduce el tiempo de prueba y proporciona una retroalimentación más rápida durante el desarrollo.
- Está bien documentado, proporcionando amplios recursos y ejemplos que hacen que sea fácil para los desarrolladores empezar y utilizar eficazmente el marco.
- Jest es más inteligente que Karma, ya que vuelve a ejecutar sólo las pruebas afectadas, detectando los cambios en el código y ejecutando selectivamente las pruebas pertinentes, mejorando la eficiencia general de la ejecución de pruebas.
- Es un completo conjunto de herramientas para pruebas unitarias, que proporciona potentes capacidades de mocking, aserciones integradas, generación de cobertura de código y características adicionales que agilizan el proceso de pruebas.
- Es headless por defecto con JSDOM, lo que permite que las pruebas se ejecuten sin necesidad de un navegador, haciéndolo adecuado para escenarios de pruebas headless y facilitando la integración con pipelines CI/CD.
Configuración de Jest en un proyecto Angular
Paso 1: Crea un nuevo proyecto usando este comando:
ng new angular-jest-demoPaso 2: Desinstale todos los paquetes de karma jasmin usando el siguiente comando:
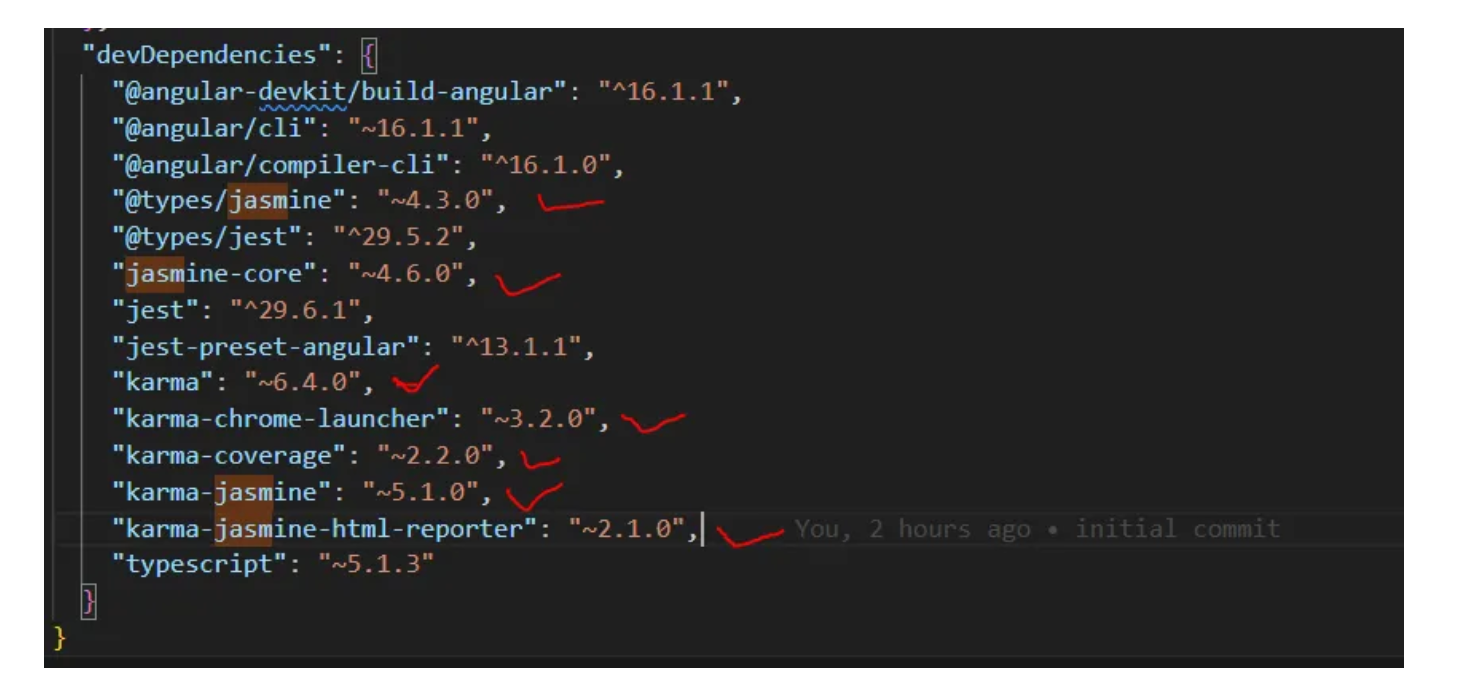
npm uninstall karma karma-chrome-launcher karma-coverage karma-jasmine karma-jasmine-html-reporter @types/jasmine jasmine-core
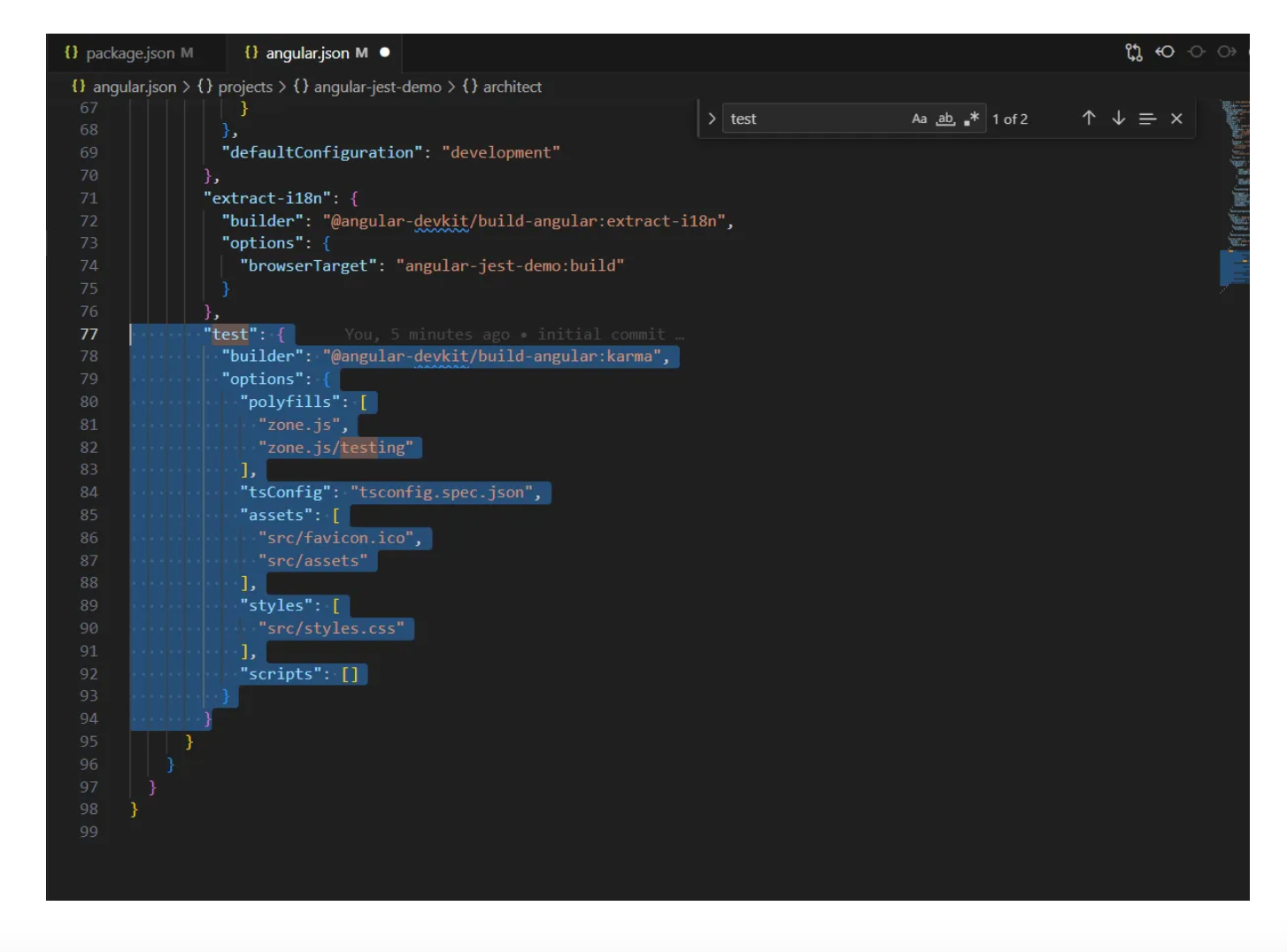
Paso 3: Eliminar el objeto de prueba del archivo angular.json

Paso 4: Instale los paquetes mencionados a continuación:
npm i - save-dev jest @types/jest jest-preset-angularEl paquete @types/jest proporciona archivos de declaración de tipos para Jest, permitiendo a TypeScript realizar comprobaciones de tipos y proporcionar soporte IntelliSense para APIs, funciones y matchers específicos de Jest.
El paquete jest-preset-angular es una herramienta crucial para ejecutar pruebas unitarias de Angular con Jest. Proporciona las siguientes características:
ts-jest: Una biblioteca incluida en@types/jestque permite a Jest transpilar código TypeScript en memoria, facilitando una integración perfecta entre TypeScript y Jest durante las pruebas.- Serializadores de instantáneas:
@types/jestproporciona serializadores especializados para componentes Angular, mejorando las capacidades de prueba de instantáneas al permitir una fácil comparación y validación de instantáneas de componentes. - Transformadores AST: Los transformadores AST incluidos en
@types/jestmodifican el código de los componentes Angular durante las pruebas, eliminando los estilos CSS e inlineando las plantillas HTML. Esto garantiza la compatibilidad con JSDOM, lo que permite realizar pruebas sin depender de recursos externos.
paso 5 : Crear el archivo setup-jest.ts en la carpeta raíz
import 'jest-preset-angular/setup-jest';paso 6 : Para crear el archivo jest.config utilice el siguiente comando:
npx jest — initEl comando npx jest - init inicializa Jest en tu proyecto creando un archivo jest.config.js / jest.config.ts y proporcionando un proceso de configuración guiado.

Establece los valores preset y setupFilesAfterEnv en el archivo jest.config.ts que se mencionan a continuación:
preset: 'jest-preset-angular',
setupFilesAfterEnv: ['<rootDir>/setup-jest.ts'],Requerimos instalar ts-node para los archivos de configuración de TypeScript
npm i ts-nodets-node proporciona una forma conveniente de ejecutar archivos TypeScript y experimentar con código TypeScript de forma interactiva.
Paso 7 : Actualice el archivo tsconfig.spec.json
/* To learn more about this file see: https://angular.io/config/tsconfig. */
{
"extends": "./tsconfig.json",
"compilerOptions": {
"outDir": "./out-tsc/spec",
"types": [
"jest" // 1
],
"esModuleInterop": true, // 2
"emitDecoratorMetadata": true // 3
},
"include": [
"src/**/*.spec.ts",
"src/**/*.d.ts"
]
}- Registrar los archivos de definiciones de tipos de Jest con el compilador TypeScript.
- Habilitar la opción es
ModuleInteropdel compilador TypeScript, de lo contrario. Jest mostrará un montón de advertencias en la consola. - Habilitar la opción
emitDecoratorMetadatadel compilador TypeScript, de lo contrario la inyección de dependencia de Angular no funcionará con Jest.
paso 8: Añadir la configuración jest en package.json dentro de la etiqueta script
"test": "jest --verbose",
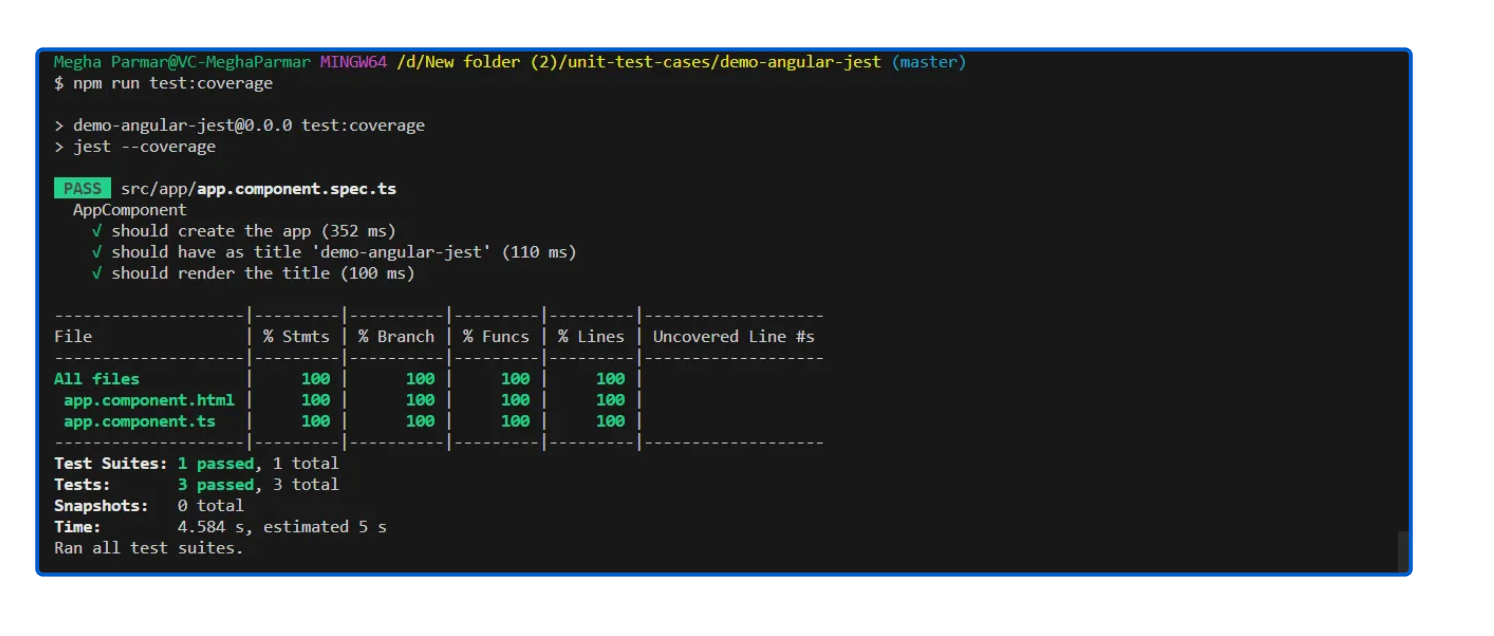
"test:coverage": "jest --coverage",
"test:watch": "jest --watch"Paso 9: Escribir casos de prueba unitarios
import { ComponentFixture, TestBed } from '@angular/core/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
let component: AppComponent;
let fixture: ComponentFixture<AppComponent>;
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [AppComponent],
}).compileComponents();
});
beforeEach(() => {
fixture = TestBed.createComponent(AppComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it('should create the app', () => {
expect(component).toBeTruthy();
});
it(`should have as title 'demo-angular-jest'`, () => {
expect(component.title).toEqual('demo-angular-jest');
});
it('should render the title', () => {
const compiled = fixture.nativeElement as HTMLElement;
expect(compiled.querySelector('.content span')?.textContent).toContain('demo-angular-jest app is running!');
});
});