Aquí vamos de nuevo, haciendo algunos descubrimientos interesantes con NestJS y NX Dev, el año pasado y unos meses he estado usando nestjs para trabajar en un proyecto, fue una buena manera de empezar a aprender algunas cosas interesantes con el backend y profundizar en typescript, porque yo usaba typescript de vez en cuando, cuando suelo desarrollar algún nuevo sitio con angular, por supuesto, la versión modular, yo estaba muy acostumbrado a ir con la forma angular, teniendo decoradores y la implementación modular muy en serio, sobre todo la estructura con el fin de mantener la organización.
Recuerda que si quieres aprender NestJS te dejo los siguientes videos
Por lo tanto, empiezo a aprender nest y tratar de llevar a cabo una variedad de proyectos de backend, por lo tanto, una vez que llego a entender la forma correcta y equilibrada que NestJS utiliza para hacer que las cosas funcionen fue "Beaaaauuutiful", cuando finalmente pude entender la lectura de la documentación que Nest se basa en el diseño de angular, lo que es un gran comienzo pensé, por lo tanto, me ensucie las manos con nest y todas las herramientas que podemos utilizar para trabajar en el proceso de desarrollo.
Lee más sobre NestJS en la documentación oficial de NestJS.
Luego, Nest está inspirado en Angular en una variedad de formas, pero al final, la belleza de un framework como Nest es que puedes integrar el framework o librería que más te guste, usando Express o Fastify para un comienzo rápido, y luego usar Nest CLI para construir rápidamente los componentes que necesitas para hacer que las cosas funcionen.
Quizás la pregunta principal es por qué necesitas conocer y utilizar este impresionante framework.
¿Por qué utilizar NestJS?
NestJS es una gran herramienta para los desarrolladores de Angular debido a su familiaridad.
Ya que proporciona más estructura, lo que ayuda a grandes equipos a construir backends complejos de forma más consistente que cuando se utiliza Express u otros frameworks minimalistas.
En muchos aspectos, NestJS también es similar a Spring y .NET. Por tanto, los desarrolladores familiarizados con estas tecnologías pueden utilizar los patrones y las mejores prácticas aprendidas con esfuerzo al utilizar NestJS.
NestJS es agnóstico en cuanto a plataformas y admite REST, GraphQL, Websockets, gRPC, etc. El código NestJS se puede reutilizar cuando se soportan múltiples tecnologías o se pasa a una nueva tecnología. (Jean, 2019).
Si quieres consultar una guía de introducción rápida a NestJS, puedes ver NestJS en 100 segundos; echa un vistazo a esta introducción, creada por Fireship.
Debido a esto, rápidamente quedé encantado con NestJS, pero no estaba seguro de si este iba a ser mi framework principal para desarrollar microservicios. Siempre estoy buscando nuevas tecnologías, tratando de mantener el estado del arte con el conocimiento que obtengo de las nuevas tendencias. Por lo tanto, mientras tanto, varias tecnologías interesantes surgieron, Nx sucedió, y cambió todo el paradigma de trabajar con múltiples proyectos en diferentes repositorios git.
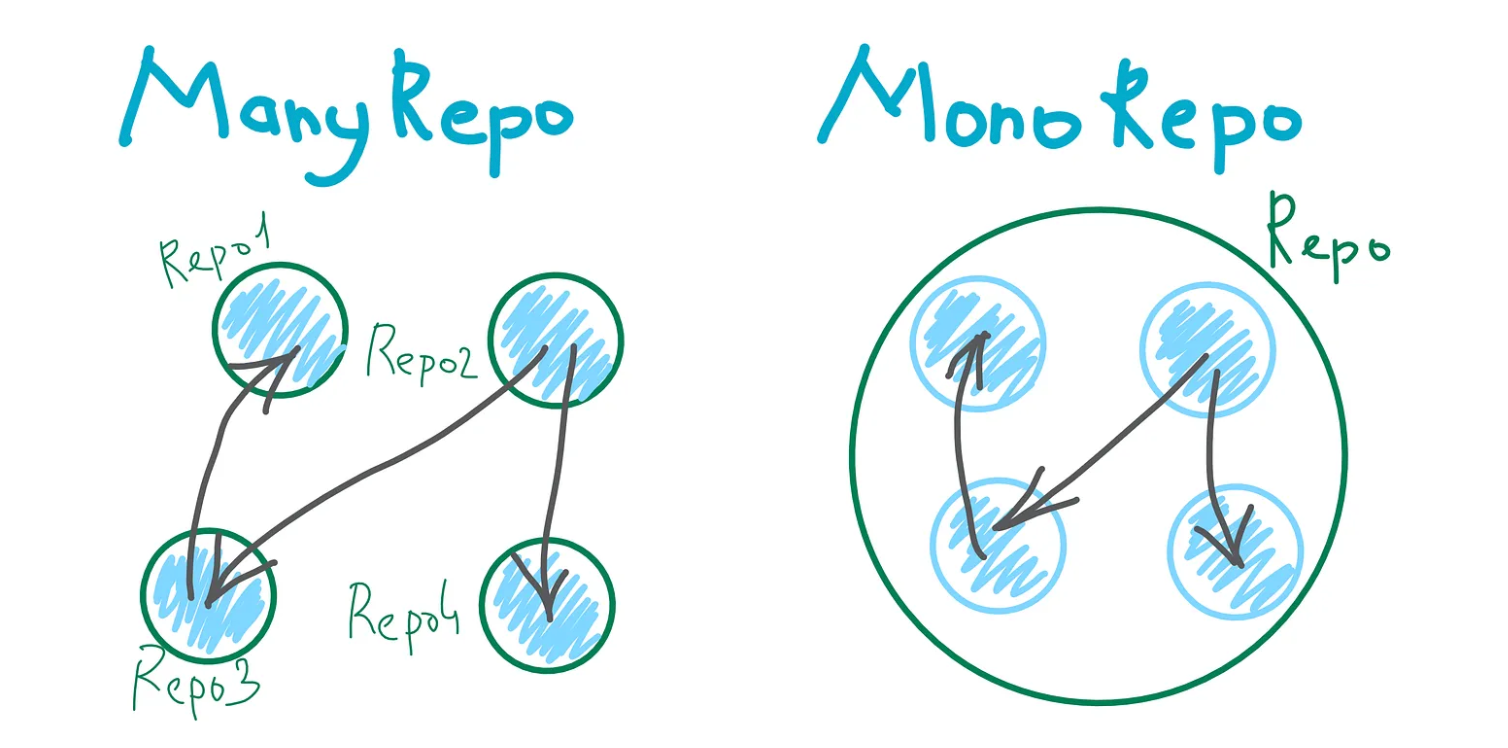
Me pareció una tecnología revolucionaria. Si no estás familiarizado con el concepto de monorepo, siempre puedes consultar la explicación en Internet, pero aquí tienes una buena descripción de lo que son estos monorepos.
Un monorepo es un repositorio de código controlado por versiones que contiene muchos proyectos. Aunque estos proyectos pueden estar relacionados, a menudo son lógicamente independientes y están dirigidos por equipos diferentes. (Fernández, 2022).

Antiguamente, las empresas ejecutaban software utilizando infraestructuras antiguas y, a veces, malas prácticas; los principios SOLID y el Código Limpio ni siquiera se mencionaban en las empresas en las que yo trabajaba.
El tiempo pasa, y en el horizonte aparecen nuevos patrones arquitectónicos para quienes disfrutan creando nuevo software. Los sistemas distribuidos ganan tracción en el mercado y se convierten en la forma de facto de construir nueva tecnología, surge el paradigma de los microservicios, y los microfrontends giran sobre la base de software escalable y a prueba de fallos construido con mecanismos incorporados.
Esto es tan "caliente" divide y vencerás; por supuesto, podrías hacer lo que quisieras distribuyendo servicios aquí y allá y haciendo lo mismo con microfrontends, pero al final del día, si empiezas un proyecto con 4 servicios y 2 microfrontends, conseguimos 5 o 10 nuevas funcionalidades, y manteniendo estas funcionalidades conseguimos o derivamos en 20 más, esto se está convirtiendo en una completa locura de mantener, sin tener en cuenta siquiera a toda la gente involucrada en la tarea de fix o feature que lo necesita. Por lo tanto, aquí es cuando NX viene al rescate.
Nx es un sistema de compilación inteligente, rápido y extensible con soporte monorepo de primera clase y potentes integraciones.
(Equipo Nrwl, 2022).
¡Vamos, NX! Es amor; es un framework que cambia completamente el juego y que soporta la construcción de microservicios escalables, microfrontends, y muchos más. No voy a repasar todas las ventajas de usar este framework, pero aquí están las 6 principales razones por las que necesitamos usar este tipo de herramientas.
Bueno, la idea final de usar NX es tener todos los repositorios que necesitas para trabajar en un solo lugar - ¡un solo repositorio para gobernarlos a todos! Si lo piensas en términos de una arquitectura de sistema distribuido, es un enfoque intrigante porque puedes acostumbrarte a trabajar con una variedad de microservicios. Consideremos un caso hipotético con 8 microservicios.
Por lo tanto, sería realmente impresionante si pudieras tener un solo lugar para centralizar la información - el código principal en nuestro caso como desarrolladores para nuestros microservicios con NestJS - así que aquí voy a explicar en breves pasos cómo hacerlo. Suena divertido, ¿verdad?
Primero necesitas tener esto instalado en tu máquina para que las cosas funcionen:
Ya tienes instalado NodeJS, Npm, y Npx
En este caso las versiones son muy importantes, por lo tanto, aquí se va a utilizar la última versión de cada librería y herramienta.
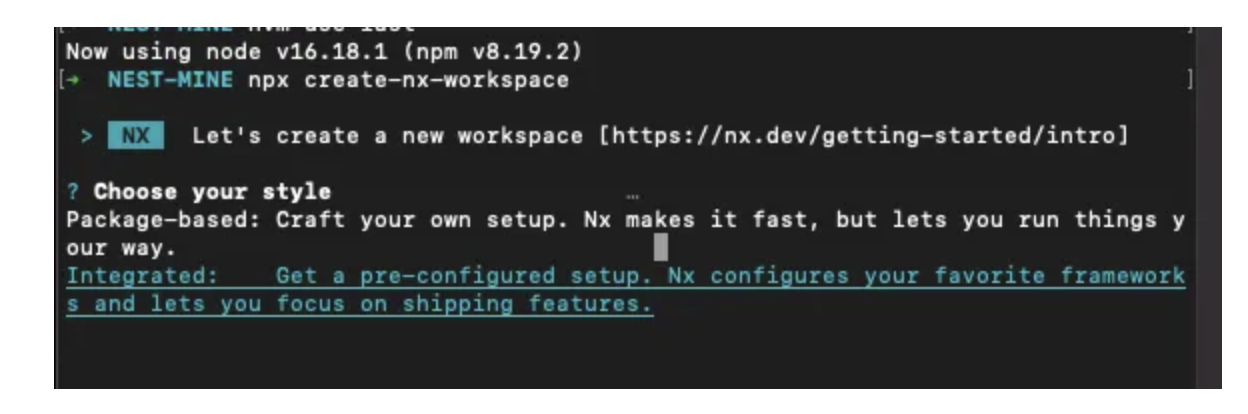
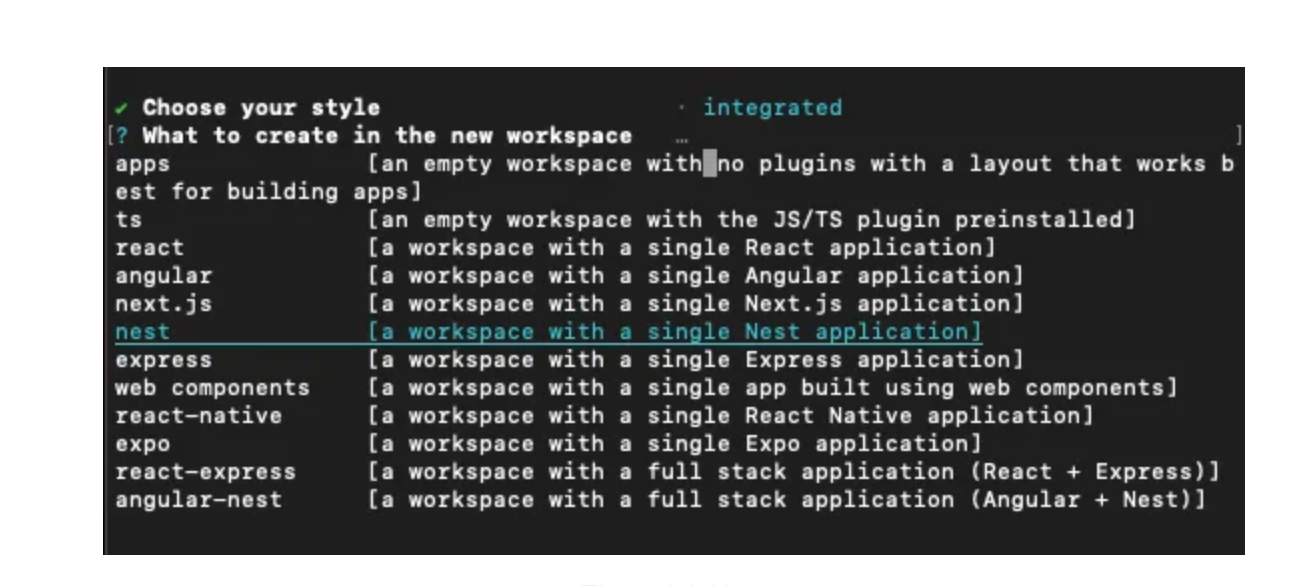
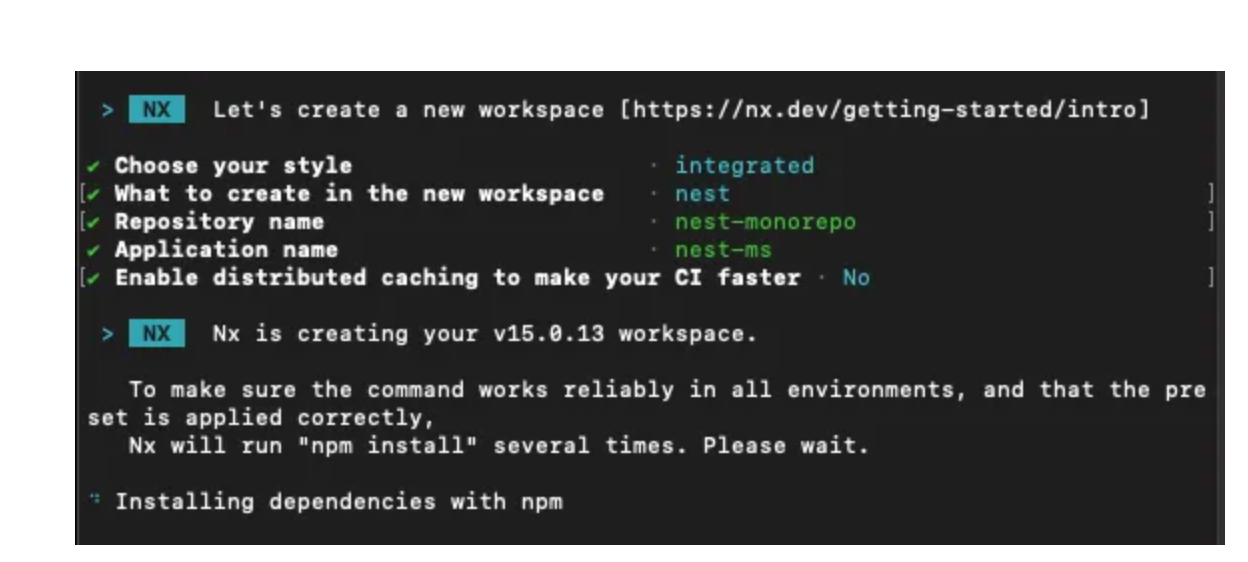
Por lo tanto, genera con la documentación de NX fácilmente tu primer monorepo, para empezar debes elegir un directorio principal y abrir una terminal y ejecutar el siguiente comando:
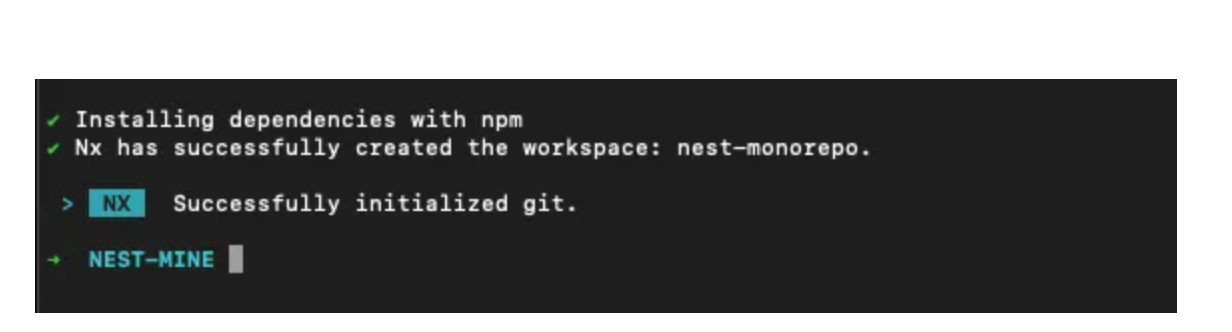
npx create-nx-workspace






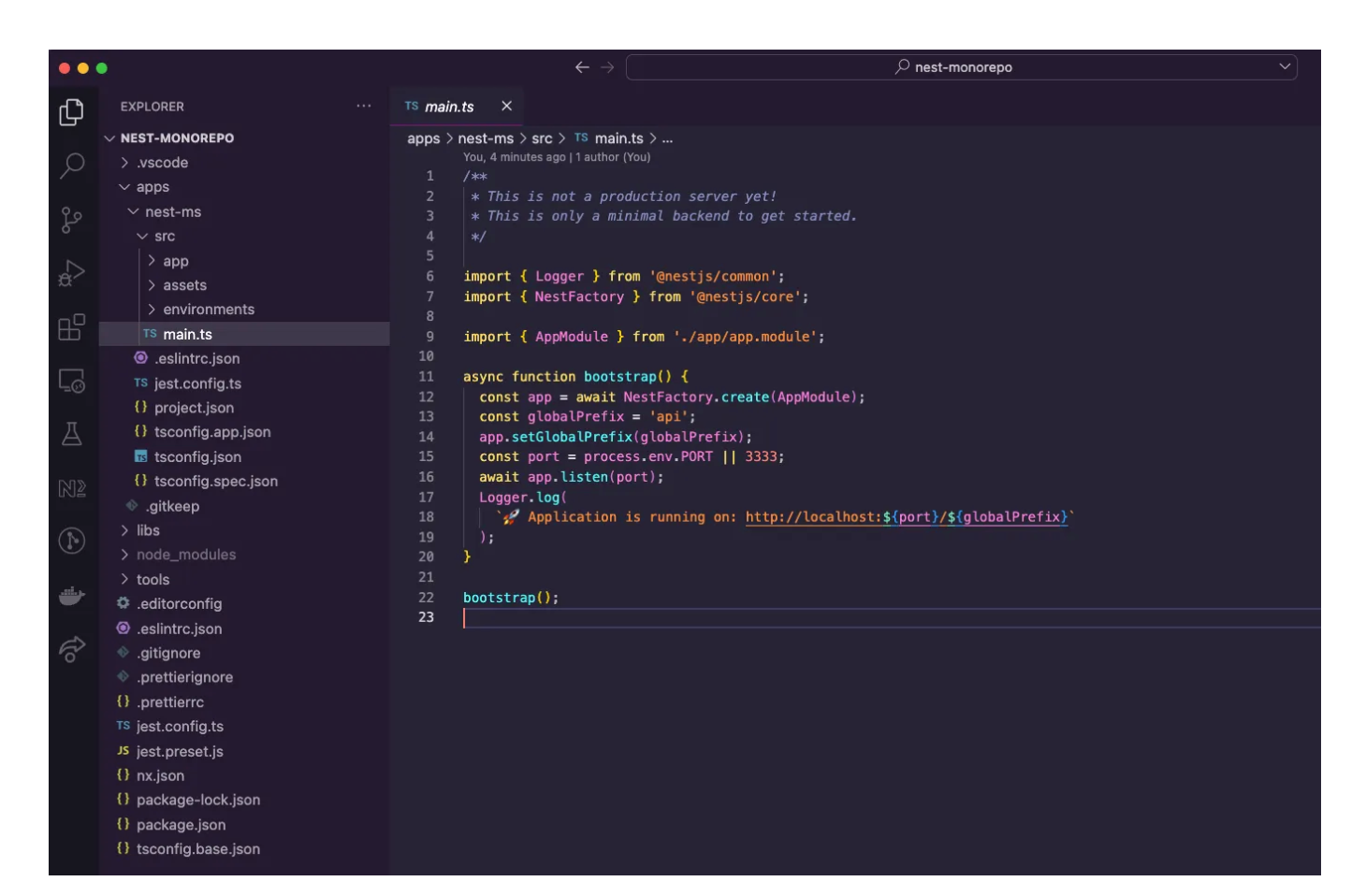
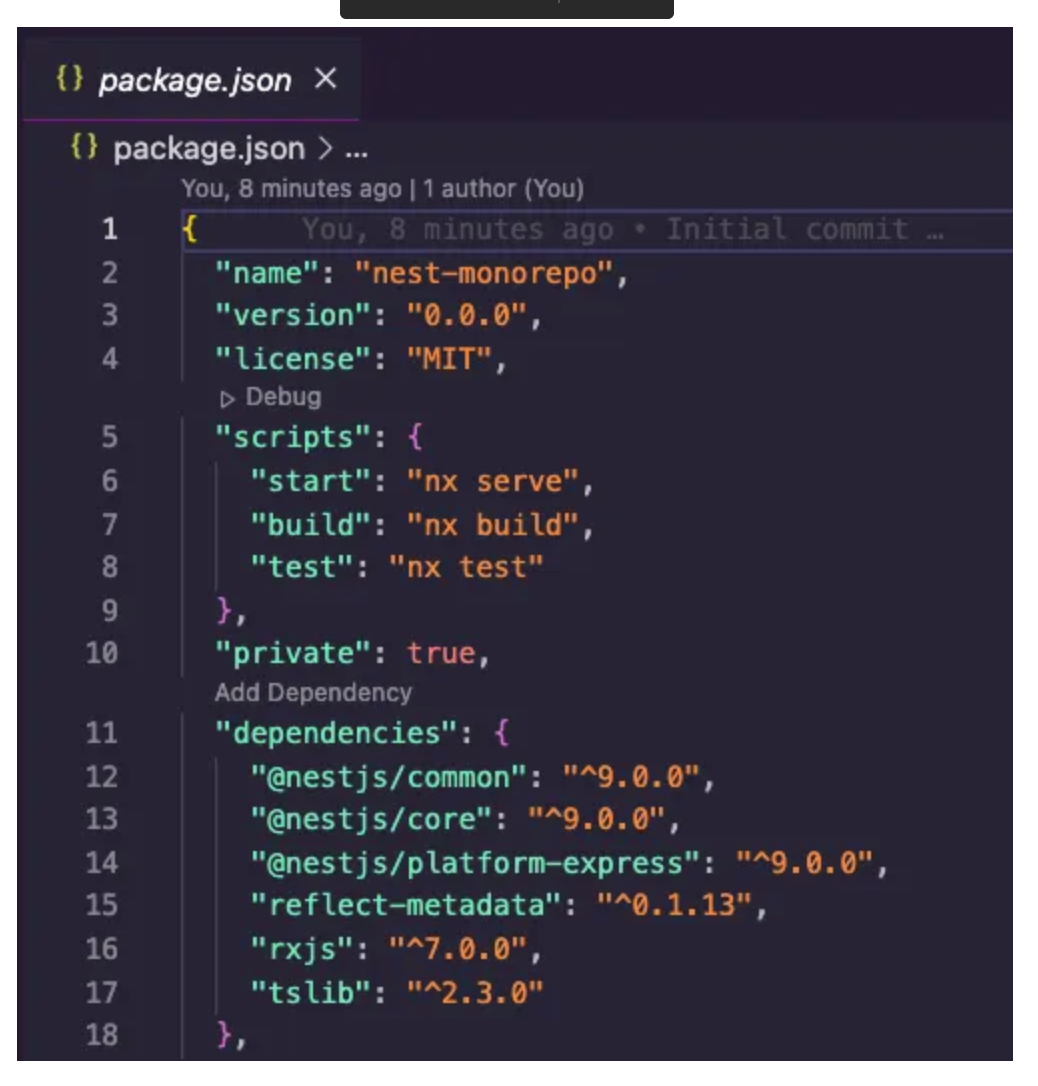
Por lo tanto, tenemos que terminar nuestro primer monorepo con NX en 3 minutos con seguridad, entonces sólo podemos utilizar la consola NX o revisar nuestro package.json para confirmar los comandos para ejecutar nuestra base de microservicios con NestJS.

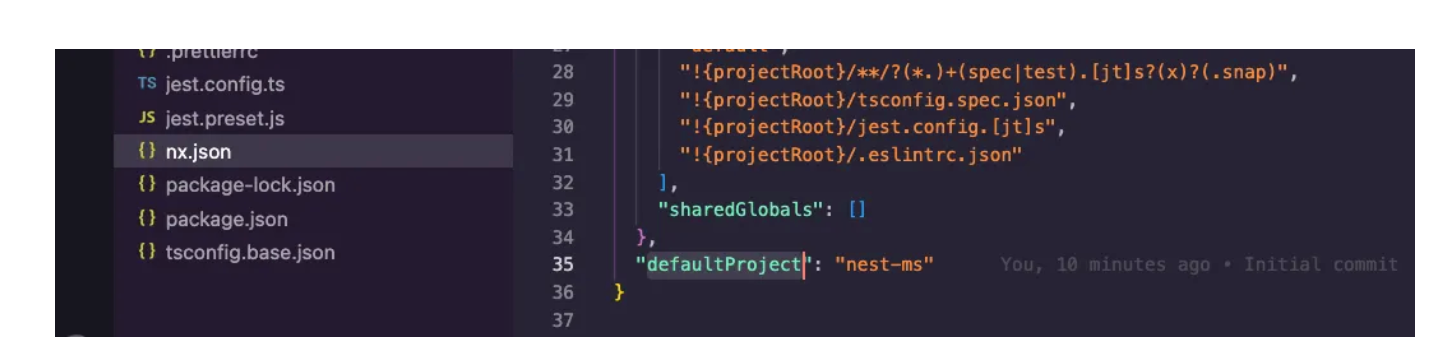
nx serve va a ejecutar el proyecto por defecto en el archivo nx.json:

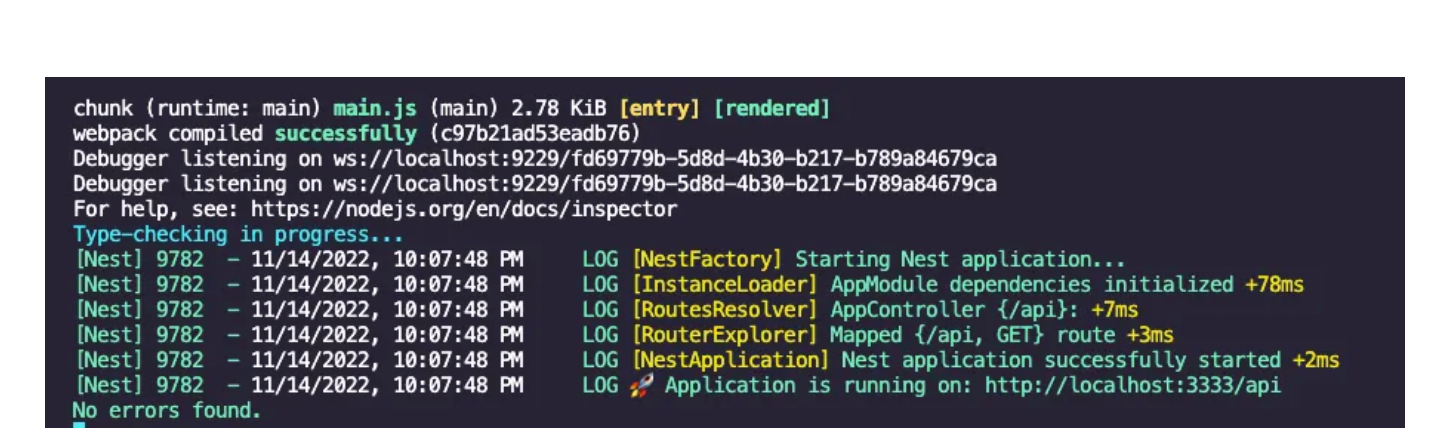
Si esto no funciona puede utilizar la consola nx o ejecutar el siguiente comando:
nx run nest-ms:serve

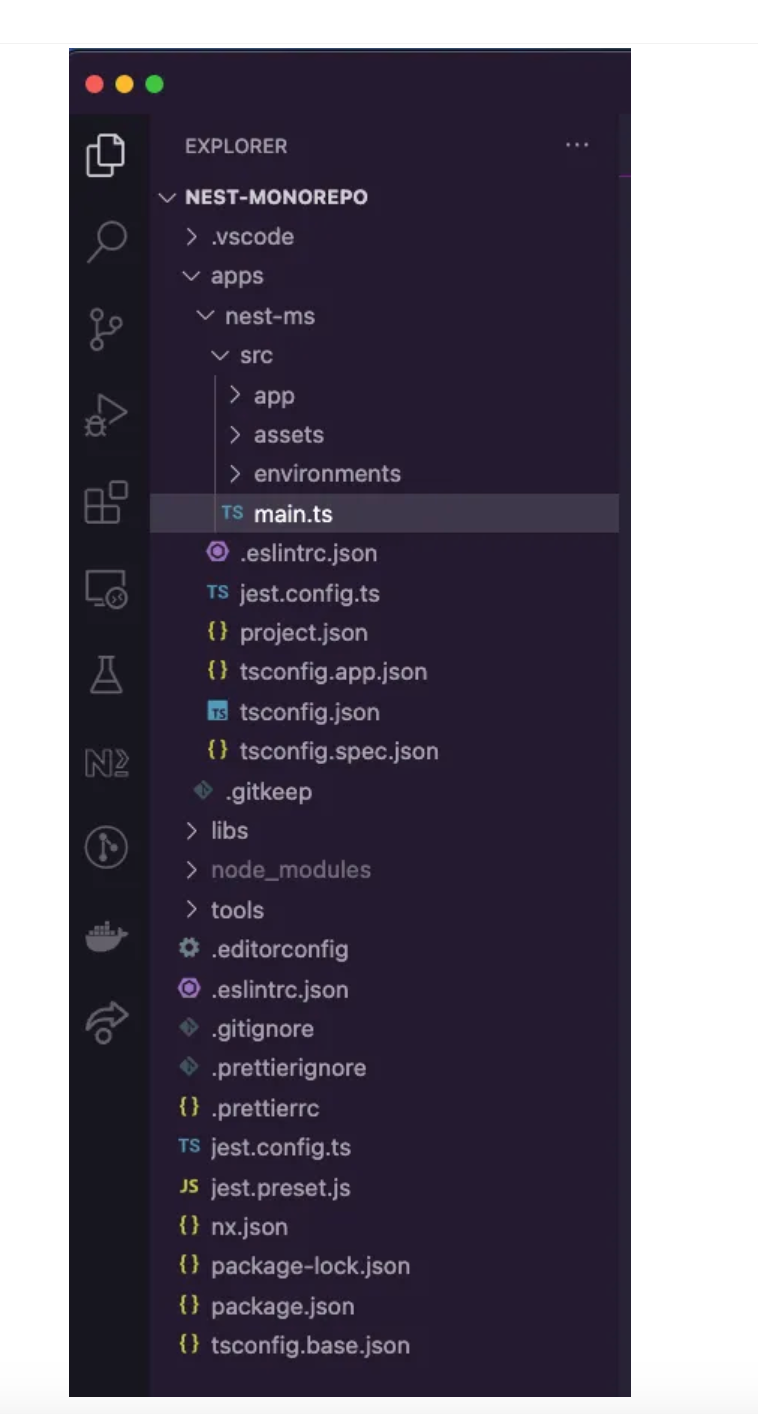
Por último, en la estructura de carpetas, tenemos la carpeta apps. En esa carpeta van a estar todas las aplicaciones que agregues a este monorepo NX, así que puedes tener reactJS, angular, nextJS, nestJS, y mucho más. NX está añadiendo nuevo soporte para una variedad de frameworks y librerías.
No recomiendo añadir aplicaciones frontend a un monorepo con aplicaciones backend porque puedes encontrarte con problemas de dependencias en el futuro. Así que la idea es separar los conceptos y, aún más, separar el monorepo por característica, país o experiencia; tal vez otro enfoque basado en el análisis; bueno, esa es otra conversación, y podríamos y deberíamos debatir cuál es el mejor enfoque para ordenar o mantener la organización.
Eso es todo amigos!, ahora, podemos crear y hacer lo que más nos gusta, ¡codificar!.
Inténtalo de nuevo. Fracasa otra vez. Fracasa mejor (Becket, 2022)
