Un microfrontend es un microservicio que existe dentro de un navegador.
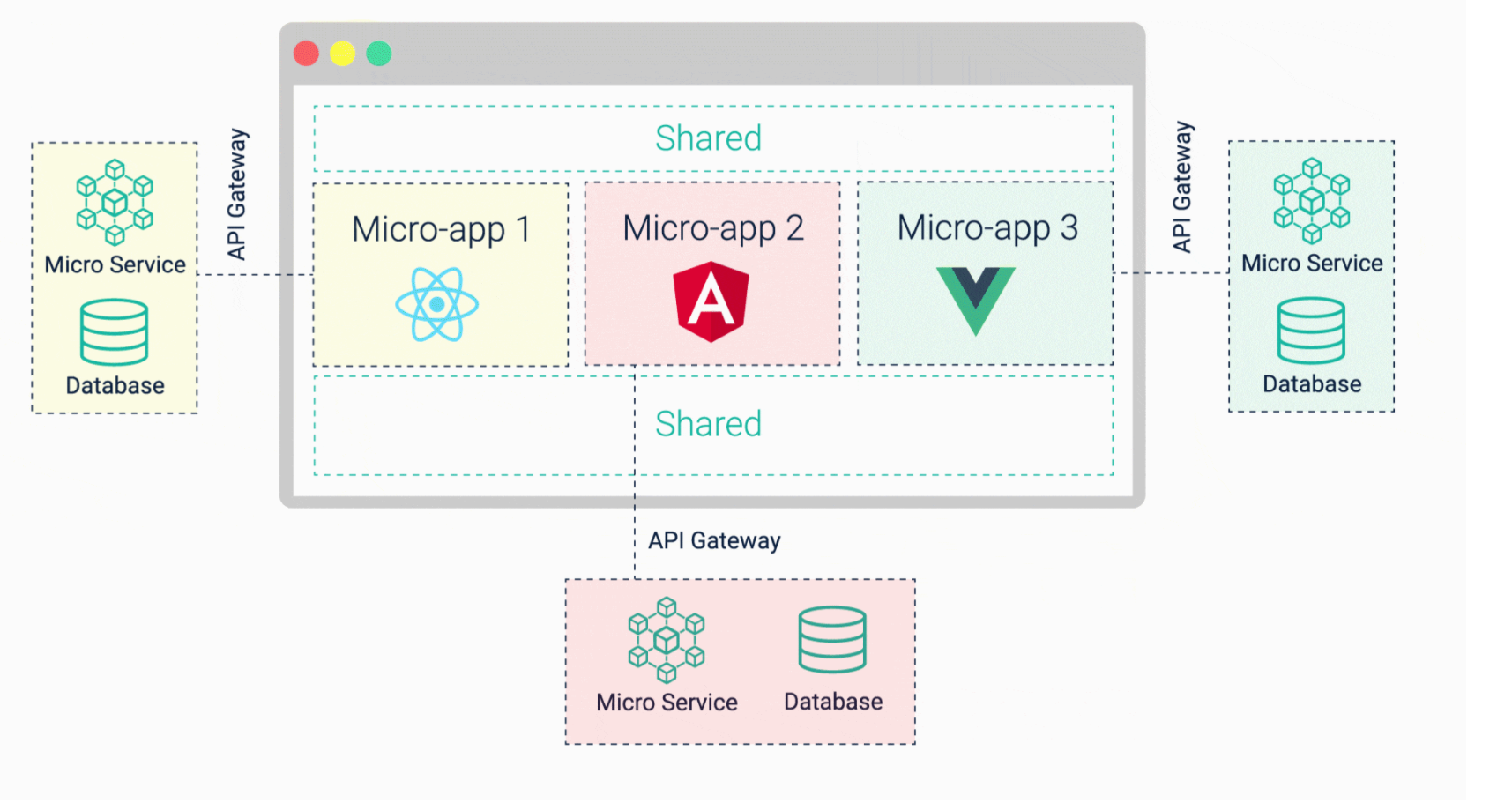
Los microfrontend son secciones de su interfaz de usuario, a menudo formadas por docenas de componentes, que utilizan marcos como React, Vue y Angular para renderizar sus componentes.
Cada microfrontend puede ser gestionado por un equipo diferente y puede ser implementado usando su propio framework.
Es práctico y sugerido utilizar un solo framework para todos sus microfrond, aunque si quisieras puedes agregar frameworks adicionales cuando se migra o cuando se experimenta.

Definición de Microfrontend
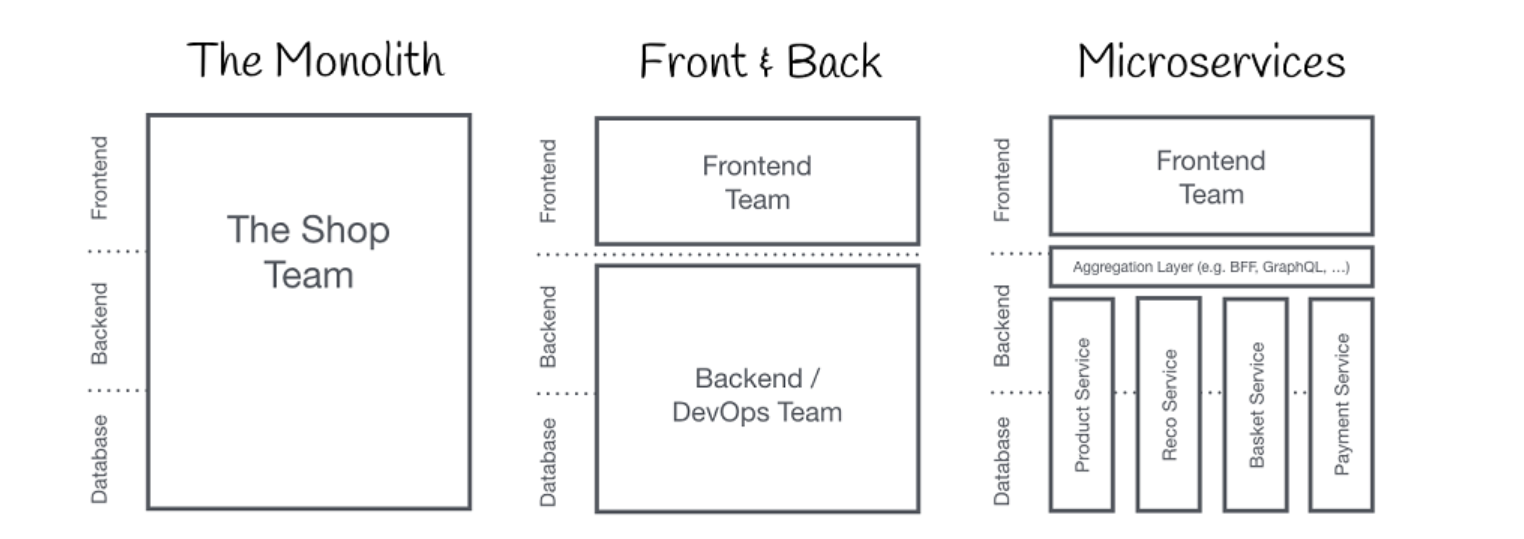
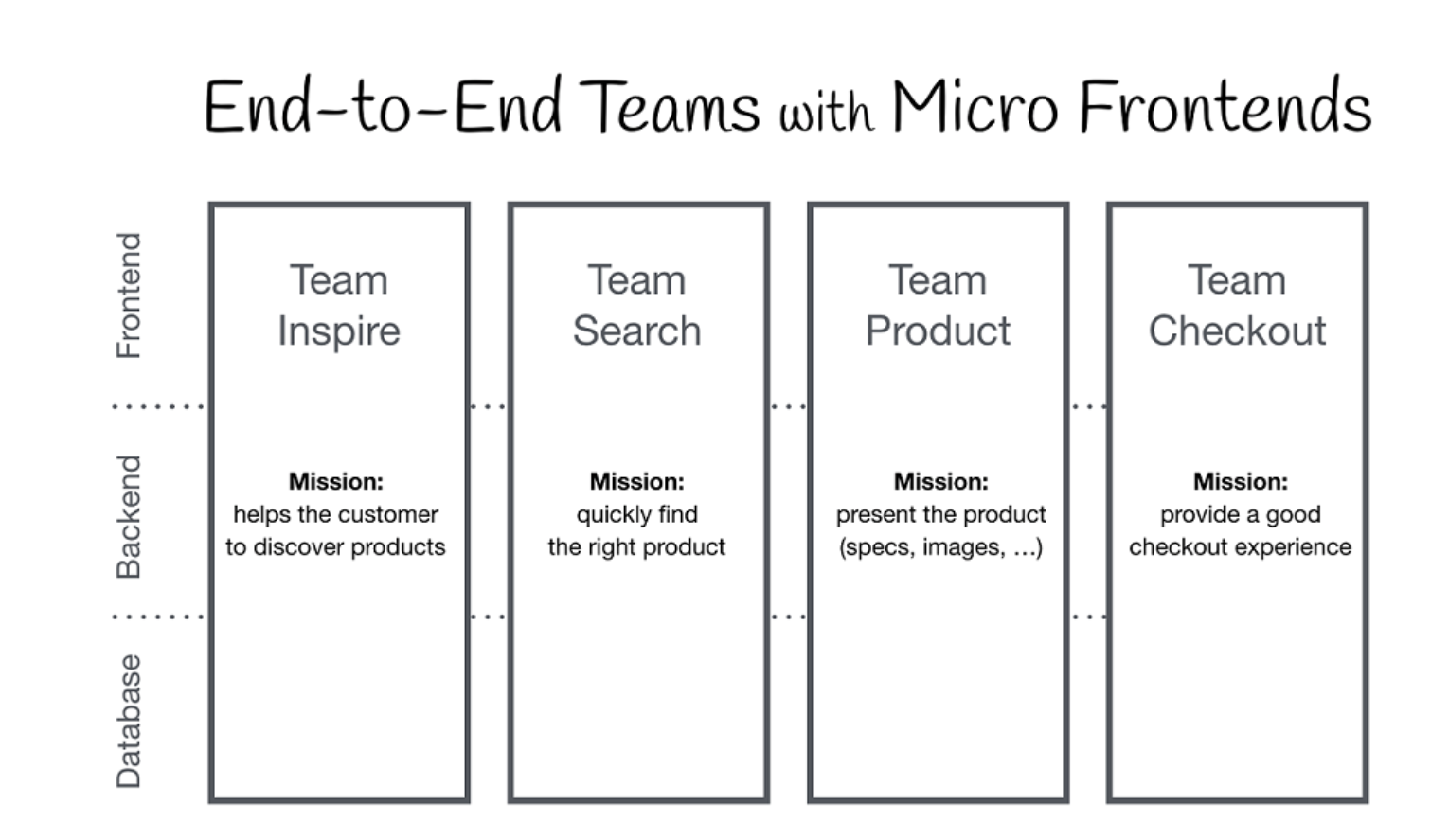
La idea detrás de Micro Frontends es pensar en un sitio web o aplicación web como una composición de características que son propiedad de equipos independientes. Cada equipo tiene un área de negocio definida o misión de la que se preocupa y se especializa.
Un equipo es cross functional y desarrolla sus características end-to-end, desde la base de datos hasta la interfaz de usuario.
Cada microfrontend tiene su propio repositorio git, su propio archivo package.json y su propia configuración de la herramienta de construcción. Como resultado, cada microfrontend tiene un proceso de construcción independiente y un despliegue / CI independiente. Esto generalmente significa que cada repo tiene tiempos de construcción rápidos.
En una definición simple nuestros amigos Hector León de hdleon.net y Bezael de Domini code nos dicen que "básicamente es la misma idea que existe en el backend de microservicios pero llevado al frontend es decir tu tendrás una base de datos, tendrás un backend y tendrás un front independiente".

Definición técnica concreta
En el contexto de single-spa, un microfrontend suele ser un módulo JavaScript dentro del navegador.
¿Por qué deberías considerar aprender microfront?
Las aplicaciones de frontend se están volviendo más desafiantes cada día. La escalabilidad todavía tiende a ser un problema con la comunidad de frontends. El buen desarrollo del frontend es difícil.
Escalar el desarrollo del frontend para que muchos equipos puedan trabajar simultáneamente en un producto grande y complejo es aún más difícil.
El principal problema cuando se trata de micro frontends es que esta tecnología está empezando a tener tracción y la gente no está realmente familiarizada con ella, lo que da lugar a muchas ideas equivocadas.
Es de suma importancia que aprendas sobre microfronted porque en un determinado momento las empresas grandes, empresas que tengan equipos alrededor del mundo, necesitan este enfoque, aplicaciones que son muy grandes o que requieren que diferentes equipos hagan cosas van a necesitar un microfrontend, es por ello que debido al incremento de la demanda en el futuro es de importancia que tu aprendas a trabajar en ello.
Ventajas
- Bases de código más pequeñas, más cohesivas y mantenibles
- Organizaciones escalables con equipos desacoplados y autónomos
- Capacidad de actualizar, actualizar o incluso reescribir partes del frontend de una manera más incremental
Tipos de microfrontales
En el contexto de single-spa, hay tres tipos de microfrontends:
- Aplicaciones single-spa: Microfrontends que renderizan componentes para un conjunto de rutas específicas.
- Paquetes single-spa: Microfrontends que renderizan componentes sin controlar las rutas.
- Módulos de utilidad: Microfrontends que exportan lógica JavaScript compartida sin renderizar componentes.
Una aplicación web puede incluir uno o más tipos de microfrontales. Vea una comparación en profundidad y nuestras recomendaciones para elegir entre los tipos de microfrontend.
¿Cuándo usar micro Frontends?
- Una enorme base de código donde diferentes equipos están contribuyendo
- La propiedad de los códigos se complica
- El despliegue se retrasa debido a otra parte de la aplicación
Frameworks recomendados para Microfrontends en Angular
En la opinión personal de Domini Code explica que su recomendación se inclina hacia Single Spa porque Module Federation es un plugins nuevo que existe en la versión 5 de web pack y al ser nuevo no se tiene la certeza de que tantos proyetos puedan estar implementando module federation en entornos reales, al ser así es poco probable que las empresas se arriesguen a ir a producción sin conocer experiencias previas.
Puedes aprender en un principio Single Spa, para quien no lo sepa single Spa es como un orquestador de Microfrontends, tu puedes tener single spa y el se encargará de gestionar tu microfrontend con angular, con react, con veo, simplemente con lo que necesites,
Aunque single spa no trabaja directo con webpack si que se puede añadir, por lo que tu puedes tener single Spa y también añadir module federation.
Si deseas ampliar estos conocimientos tienes el enlace a un blog donde te detallamos un poco más estos conceptos.
Comparación con los Microservicios
Los microservicios son servicios backend que se ejecutan en su propio proceso del sistema operativo, controlan sus propias bases de datos y se comunican entre sí a través de la red.
¿Qué tienen en común?
Construcciones y despliegues independientes. Piensa en el DOM como el recurso compartido que poseen tus microfrontend. El DOM de un microfrontend no debería ser tocado por otro microfrontend, de forma similar a como la base de datos de un microservicio backend no debería ser tocada por ningún microservicio excepto el que lo posee/controlaba.
Comunicación entre microfrontales
import { thing } from 'other-microfrontend'Es la forma preferida de comunicarse entre microfrontend. Aquí hay algo de documentación que va sobre esto en más detalle.
Relación con single-spa
Single-spa es un pequeño paquete npm de 5kb (gzipped) que orquesta el montaje y desmontaje de tus microfrontend.
Sabrás cuándo montar las aplicaciones basándote en funciones de actividad y puedes hacerlo de forma agnóstica al framework con la ayuda de pequeñas librerías adaptadoras.
Rendimiento
Los microfrontend suelen tener más rendimiento que los monoliths de los que proceden. Esto se debe a la carga perezosa incorporada (a través de las funciones de carga) y otras mejores prácticas relacionadas con el rendimiento.
Los microfrontend le dan una ruta de migración que expondrá y resolverá los problemas causados por esos esqueletos. Una consideración importante sobre el rendimiento es compartir una sola instancia de las bibliotecas grandes (como React, Vue o Angular), lo cual es muy recomendable.

¿Cuál es el error más común a la hora de implementar Microfrontend?
Esta pregunta es de gran interés, porque tanto a nivel de cliente como a nivel de programadores nos encontramos con aplicaciones que no requieren la implementación del microfrontend y están usando microfrond ¿Por qué no lo requiere? sencillamente porque son aplicaciones muy pequeñitas.
Como segundo podemos decir que existe una sensación de que obligatoriamente en una aplicación de micro frontend tiene que coexistir vue, react, angular es decir un cóctel de frameworks y no es así.
Tu puedes tener un microfrontend solamente en Angular o solamente en react, también es el caso que puedes tener un microfrontend con diferentes versiones de react.
En este punto donde Domini code le ve un poco más de sentido, es decir tu tienes una aplicación en la versión, 16 y tienes una en la versión 18, esto con el microfrontend no hay ningún problema pueden coexistir las dos y no hay ningún problema, porque ATENCIÓN eso de tener tecnologías porque sí, es decir aquí tengo angular, aquí tengo vue aquí tengo react, eso no suele ser bueno.
¿Existe algún escenario donde valga realmente la pena usar micro frontend?
Por supuesto que sí, existen muchos escenarios, principalmente en equipos de trabajo que son bastante grandes, aplicaciones grandes como e-commerce, bancos y muchos mas.
Referente al tema bancario existe un buen ejemplo, ya que en el banco te encuentras con un simulador de hipotecas, tienes también dashboard del usuario y su login, la creación del usuario como tal en su cuenta online, todo esto puede estar en micro aplicaciones porque te permite reutilizarlo en diferentes aplicaciones.
Normalmente los bancos tienen un hall de empresas y puede ser que tengan una aseguradora, está el propio banco y un sin fin de cosas, entonces tu puedes utilizar por ejemplo el simulador de hipotecas tanto en la aplicación principal del banco, en la aplicación que utilizan el dashboard que utilizan los empleados del banco y esto te permite mantener un solo código, tienes el simulador, el simulador se va actualizando y a la vez tanto clientes finales como los empleados del banco todas las aplicaciones que consuman este simulador estarán al día.
¿El micro frontend es algo pasajero con mucho hype?
Es una solución que está para quedarse, de hecho hay empresas que utilizan soluciones como está desde hace muchos años que se acuñará el termino de microfrontend, porque el termino se está empezando a escuchar desde el año 2016, pero la realidad es que algunas empresas lo vienen realizando desde hace muchísimo tiempo, lo que ocurre es que desde el momento en que se empezó a escuchar el termino han empezado a surgir soluciones para poder trabajar de manera más fácil y sencilla con microfrontends.





