La función createFeature se introdujo en NgRx v12.1 con la finalidad de reducir el código repetitivo en los archivos de selector generando un selector de característica y selectores hijos para cada propiedad de estado de la característica. Está inspirada en la biblioteca ngrx-child-selectors.
Característica NgRx
Hay tres bloques principales de la gestión global de estados con @ngrx/store: acciones, reductores y selectores.
Para un estado de característica particular, es necesario crear un reductor para manejar las transiciones de estado basadas en las acciones despachadas, y selectores para obtener porciones del estado de la característica.
Además, se tiene que definir un nombre de característica necesario para registrar el reductor de características en el almacén NgRx. Por lo tanto, podemos considerar la característica NgRx como un grupo de nombre de característica, reductor de característica, y selectores para el estado de característica particular. Veamos ahora la forma "tradicional" de crear la característica NgRx.
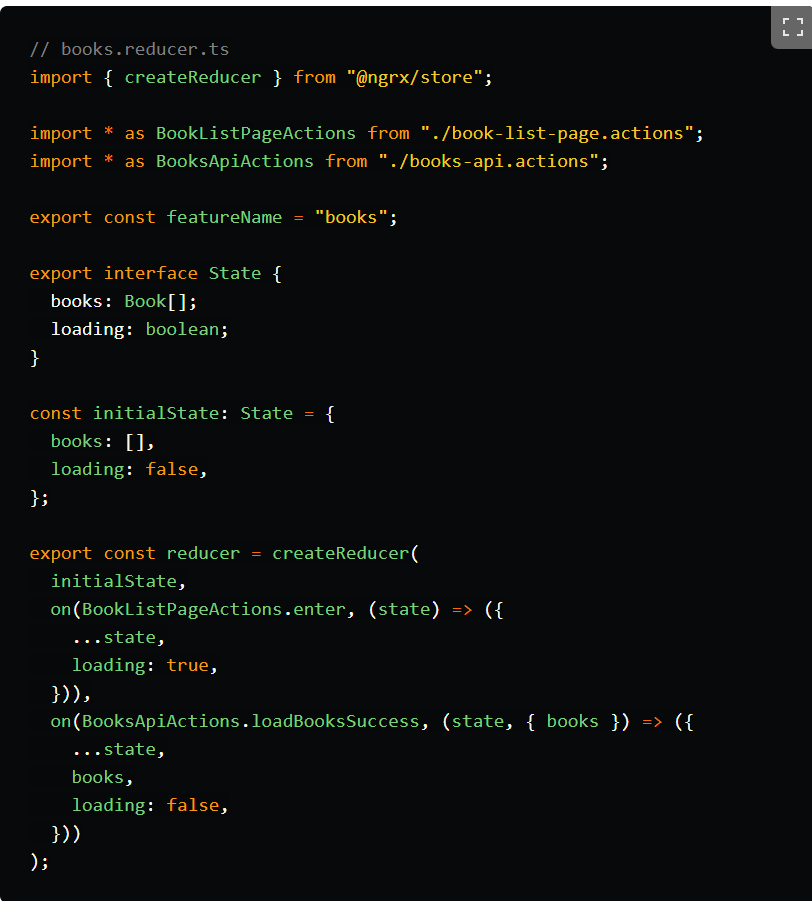
Para crear un reductor existe la función createReducer del paquete @ngrx/store:

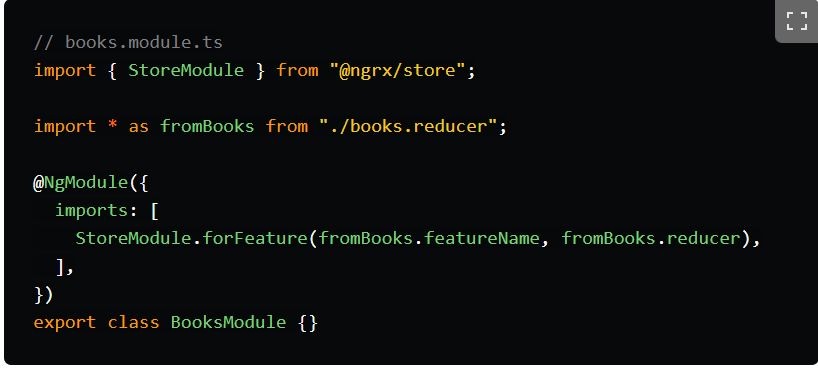
Para registrar este reductor en el almacén NgRx, utilizamos el método StoreModule.forFeature:

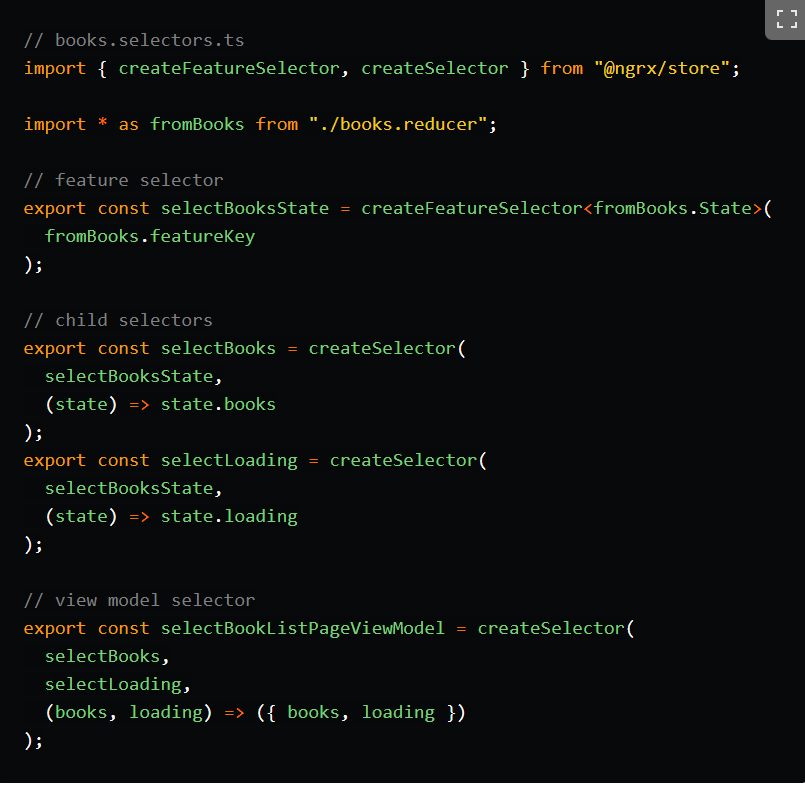
Para seleccionar el estado del almacén, vamos a crear un selector de características, selectores hijos y también un selector de modelo de vista:

Usando el Creador de Características
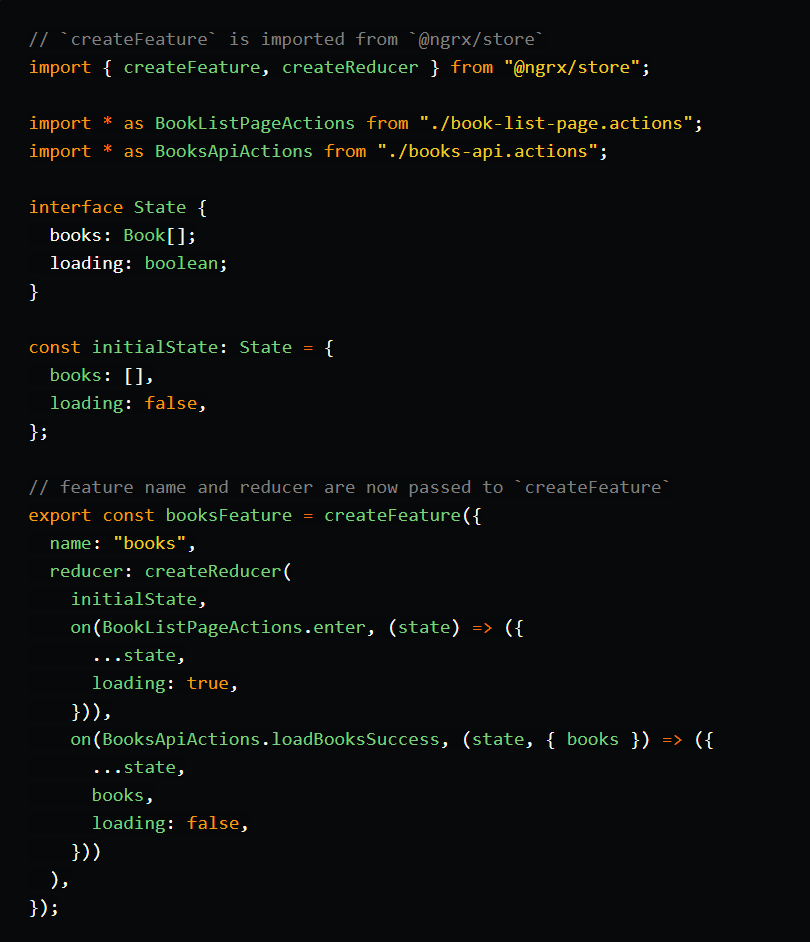
Veamos ahora cómo conseguir el mismo resultado utilizando la función createFeature. Primero refactorizaremos el archivo reductor:

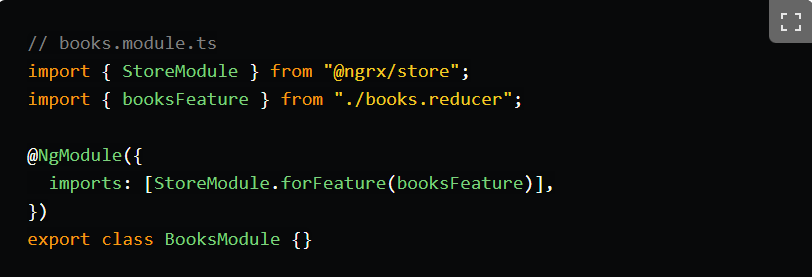
El registro del reductor de características en el almacén puede hacerse ahora pasando el objeto de características completo al método StoreModule.forFeature:

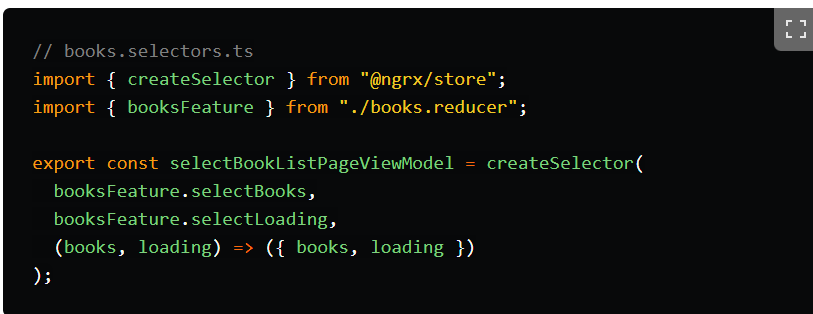
Por último, veamos qué aspecto tiene el archivo del selector:

Los selectores de características e hijos creados previamente de forma manual se eliminan ahora porque createFeature los genera por nosotros. Todos los selectores generados tienen el prefijo "select" y el selector de característica tiene el sufijo "State".
En este ejemplo, el nombre del selector de característica es selectLibrosEstado, donde "libros" es el nombre de la característica. Los nombres de los selectores hijos son selectBooks y selectLoading, basados en los nombres de las propiedades del estado de la característica books.
Conclusión
Los creadores de características reducen el código repetitivo en los archivos de selectores utilizando la potencia de los tipos literales de plantilla introducidos en TypeScript v4.1. Podría aportar grandes mejoras a su código, especialmente con estados de característica enormes.






