NestJS, un framework Node.js potente y extensible, es muy adecuado para construir aplicaciones sin servidor. En este artículo, exploraremos el proceso de construcción y despliegue de una aplicación sin servidor NestJS utilizando el Framework Serverless.
Requisitos previos
Antes de sumergirnos en la construcción de nuestra aplicación NestJS sin servidor, vamos a asegurarnos de que tenemos las herramientas necesarias instaladas:
Node.js y npm:
- Asegúrate de que tienes Node.js y npm instalados en tu máquina. Puedes descargarlos desde nodejs.org.
NestJS CLI:
- Instala la CLI de NestJS globalmente ejecutando:
npm install -g @nestjs/cli.
Serverless Framework:
- Instala el Framework Serverless de forma global con: npm install -g
serverless.
Cuenta AWS:
- Crear una cuenta de AWS para desplegar la API Serverless en lambda.
Creación de una API NestJS.
Paso 1: [Crear API NestJS]
Ejecuta el siguiente comando para crear una API NestJS básica.
nest new serverless-backend
cd serverless-backend
Seleccione yarn o npm como gestor de paquetes, depende de su preferencia.
Paso 2: [Ejecutar NestJS]
npm run startPaso 3: [Prueba de la API NestJS]
curl http://localhost:3000El resultado esperado será el siguiente:
Hello World!Cree API sin servidor con AWS Lambda y Serverless Framework.
Serverless Framework es una potente y popular herramienta de código abierto que simplifica el proceso de creación e implementación de aplicaciones sin servidor
Paso 1: [Instalar dependencias]
yarn add aws-lambda @codegenie/serverless-framework
yarn add -D @types/aws-lambda serverless-offlinePaso 2: [Crear NestJS Lambda Handler]
Realiza cambios en el archivo main.ts como se menciona a continuación.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { Callback, Context, Handler } from 'aws-lambda';
import { configure } from '@codegenie/serverless-express';
let server: Handler;
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.init();
const expressHandler = app.getHttpAdapter().getInstance();
return configure({ app: expressHandler });
}
export const handler: Handler = async (
event: any,
context: Context,
callback: Callback
) => {
server = server ?? (await bootstrap());
return server(event, context, callback);
}
Paso 3: [Configurar AWS para Serverless]
Ejecute el siguiente comando para configurar su cuenta de AWS para ser utilizado por Serverless Framework.
sls config credentials --provider aws --key your-aws-access-key-id --secret your-aws-access-key-secret
Paso 4: [Crear YAML para el despliegue]
Crea un archivo yaml en la raíz del directorio de su proyecto.
service: serverless-app
plugins:
- serverless-offline
provider:
name: aws
runtime: nodejs18.x
functions:
main:
handler: dist/main.handler
events:
- http:
method: any
path: /{any+}Paso 5: [Construir y ejecutar localmente]
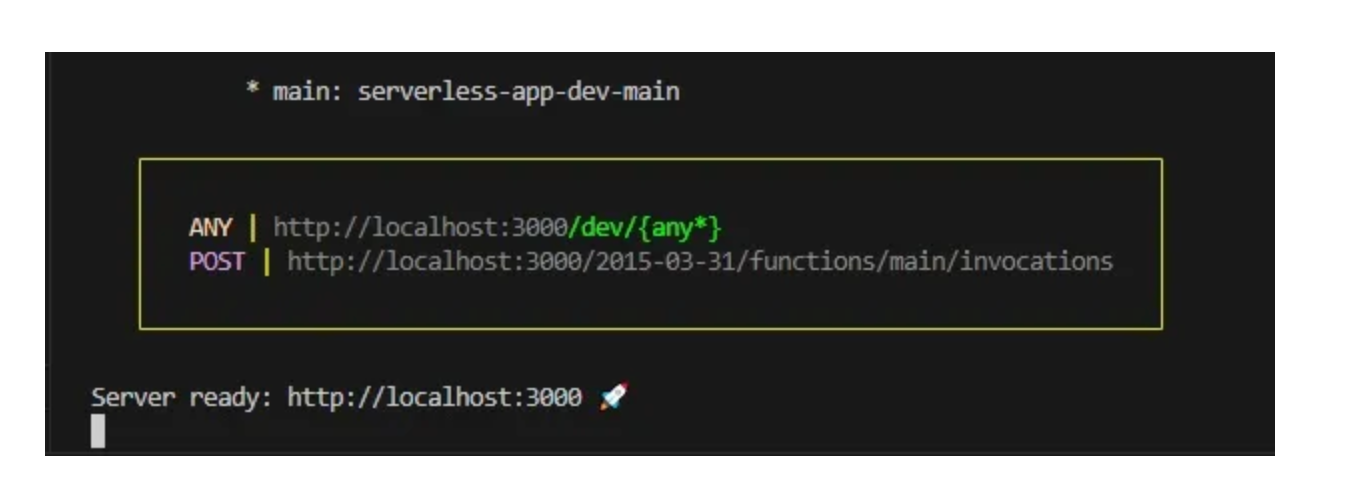
Ejecute el siguiente comando para ejecutar la función lambda localmente aprovechando el paquete serverless-offline.
yarn build
sls offline
Ahora curl para acceder a la API.
curl http://localhost/dev/your-routePaso 6: [Implementar en AWS]
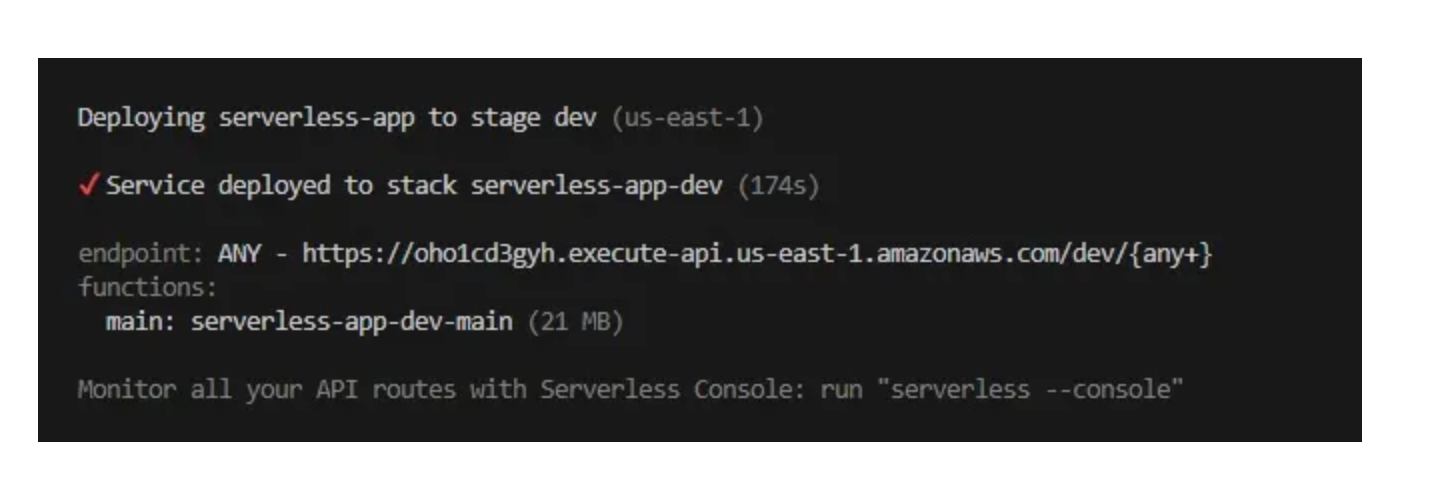
Al ejecutar el siguiente comando, la aplicación se desplegará en AWS Lambda con la etapa predeterminada como 'dev'.
sls deployPara modificar el escenario, utilice el comando que se indica a continuación
sls deploy --stage prodUsted verá a continuación el mensaje después de la implementación exitosa. 🚀

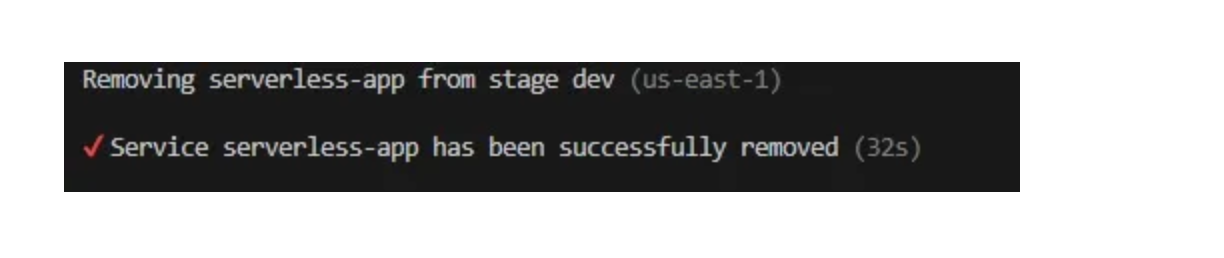
Paso 7: [Eliminar la API de Lambda desplegada].
Utilice el siguiente comando para eliminar la API Lambda desplegada si es necesario.
sls remove
Conclusiones:
En resumen, el Serverless Framework permite a los desarrolladores aprovechar los beneficios de la computación sin servidor sin la complejidad de gestionar la infraestructura. Al abstraer las preocupaciones operativas, acelera el proceso de desarrollo, promueve las mejores prácticas y permite la creación de aplicaciones sin servidor escalables y rentables en varios proveedores de nube.
¡Feliz codificación! 😄