Todos hemos pasado por el horror de tener que descargar íconos desde Google Chrome y encontrarnos con el dolor de que nos ocurra esto:
Un ícono que nos promete no tener un fondo, pero cuando lo utilizamos nos damos cuenta de que tenemos la cuadrícula alrededor 🤬, he conocido el sufrimiento que se tiene al momento de descargar imágenes para íconos y que estos se vean distintos por diversas razones: por sus colores, tamaños e incluso porque los artes son distintos.
Si bien es una buena manera de empezar a aprender, como desarrolladores, siempre hay que buscar la forma más profesional y eficiente de mejorar nuestro trabajo, o como yo le digo, buscar la ruta más fácil y de menos trabajo (la ruta del perezoso), por lo que les traigo una sencilla forma que con tan solo unas líneas de código y una librería (JavaScript/TypeScript - Material Design Icons) que funciona precioso con Vuejs podamos hacer uso de todos los íconos que queramos en nuestra aplicación.
Antes de dar inicio, te invito a que puedas dar una pasada por mi GitHub, checar el repositorio y seguirme en twitter 👍
Para este mini proyecto usaremos Vue3, Vite y Material Design .
Así que vamos a empezar creando nuestro proyecto desde la terminal.
vuejs npm create vite@latestCon esto procedemos a escoger las siguientes opciones para que Vite haga el trabajo de generar el proyecto, yo escogeré un seteo sencillo solo para fines de este proyecto.
vuejs npm create vite@latest
need to install the following packages:
Create-vite@latest
Ok to proceed? (y) y
? Project name: > vue-iconsCreamos el nombre del proyecto vue-icons, y escogemos el framework de Vuejs y a tomar el lenguaje de programación que usaremos que, en este caso, es javascript
vuejs npm create vite@latest
need to install the following packages:
Create-vite@latest
Ok to proceed? (y) y
✔️ Project name: ... vue-icons
? Select a framework > - Use arrow -keys. Return to submit.
Vanilla
Vue
React
Preact
Lit
Svelte
Others vuejs npm create vite@latest
need to install the following packages:
Create-vite@latest
Ok to proceed? (y) y
✔️ Project name: ... vue-icons
✔️ Select a framework > - vue
? Select a variant > - Use arrow-keys. Return to submit.
> JavaScript
TypeScript
Customize with create-vue
Nuxt Ahora ingresamos a nuestra carpeta de vue-icons y abrimos VS code como los profesionales que somos
-> vuejs ls
vue-icons
-> vuejs cd vue-icons
-> vue-icons code .
-> vue-icons
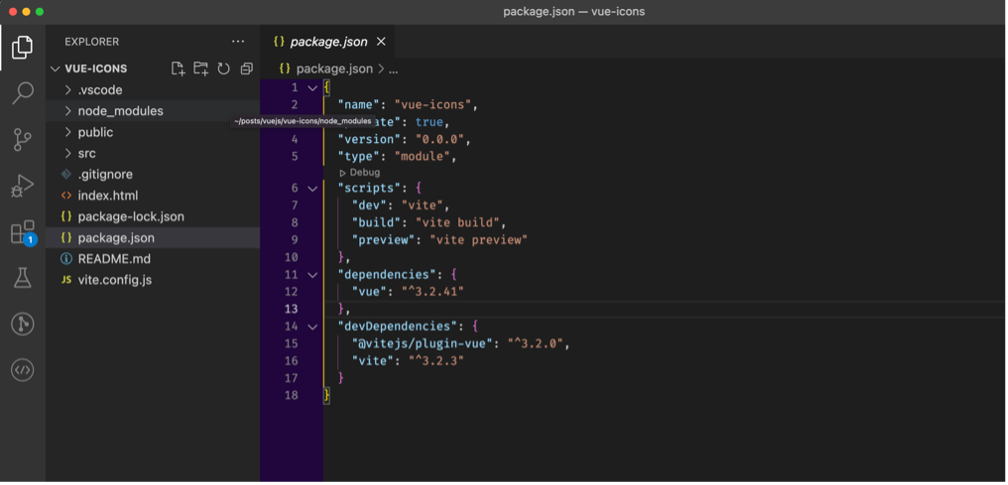
Tenemos el scaffolding inicial preparado para que empecemos a trabajar 🤘🏾

Para finalizar la configuración, solo nos hace falta hacer un npm install en la terminal y correr el proyecto en localhost con los siguientes comandos
-> vue-icons npm install
-> vue-icons npm run devUna vez que tengamos esto, veremos que nuestra terminal tiene un servidor creado y nuestro proyecto en el navegador, en este caso, el mío está en localhost:5173, seguramente ustedes tendrán el otro puerto como el localhost:8080

Ahora sí, comencemos con la acción 🦾
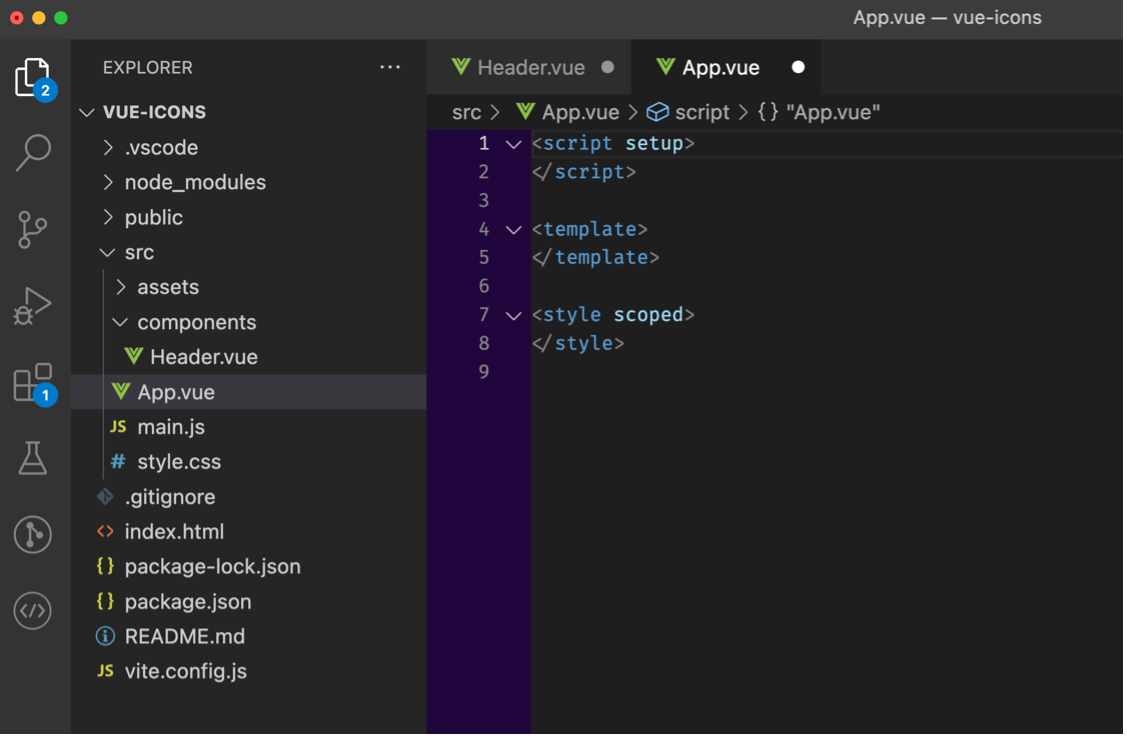
Primero limpiemos el archivo App.vue y creamos el componente Header.vue

Para comprobar que todo funciona perfecto, importemos el componente Header.vue con el siguiente código en el archivo App.vue. Recuerden que ustedes pueden usar una cualquier imagen para el logo para su proyecto, yo en este caso, escogí el avatar de Leifer.
<script setup>
</script>
<template>
<header class="header">
<img src="../assets/logo.png" alt="logo" class="logo">
<div class="icons-section">
<div class="icon-wrapper">
Seccion de iconos
</div>
</div>
</header>
</template>
<style scoped>
.logo {
width: 45px;
height: 45px;
}
</style><script setup>
import Header from './components/Header.vue'
</script>
<template>
<div class="app-wrapper">
<Header />
</div>
</template>
<style scoped>
</style>Con esto visualizaremos lo siguiente

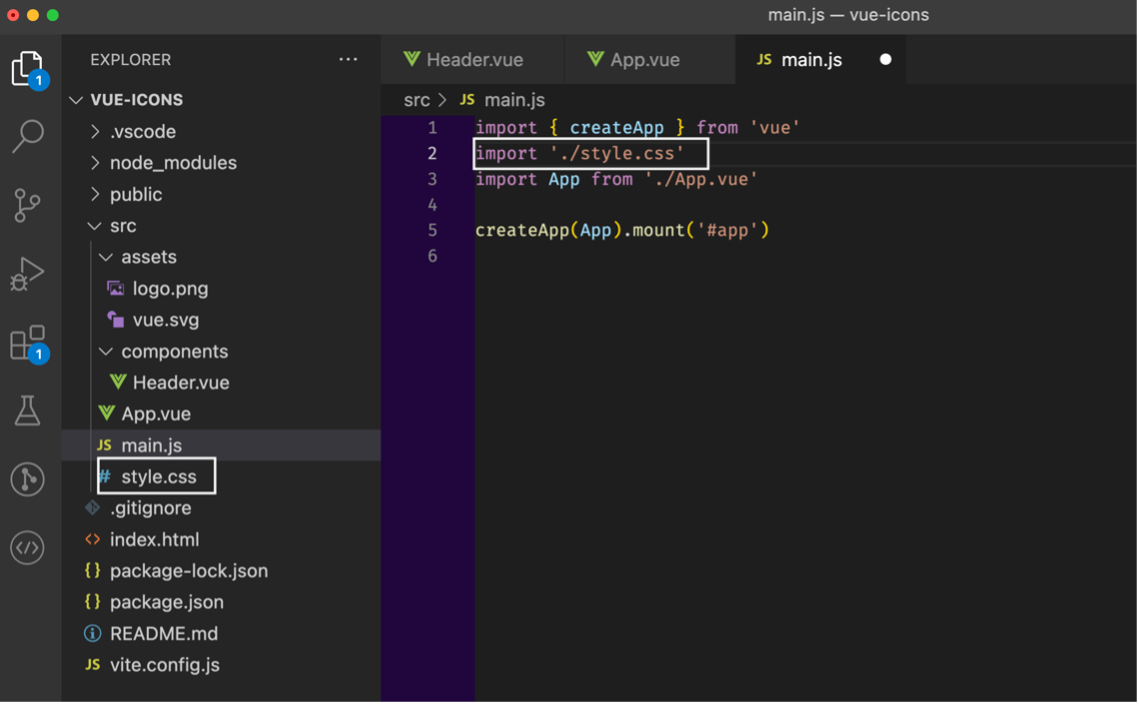
Después, eliminemos el archivo style.css que se tienen por default y removámoslo del archivo main.js para que manejemos nuestros propios estilos, como veremos en la siguiente imagen

Con esto, el proyecto queda de la siguiente manera

No nos asustemos 🤯, tenemos todo controlado 😏, porque agregaremos nuestros propios estilos como vemos a continuación en Header.vue
<script setup>
</script>
<template>
<header class="header">
<img src="../assets/logo.png" alt="logo" class="logo">
<div class="icons-section">
Seccion de iconos
</div>
</header>
</template>
<style scoped>
.header {
width: 100%;
max-width: 1280px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0;
margin: 0 auto;
}
.logo {
width: 45px;
height: 45px;
}
</style>Con todo eto, procedemos a instalar en la termina, la librería que comenté, que recomiendo mucho y es @mdi/js en npm que encontraremos aquí
-> vue-icons npm install @mdi/jsTeniendo la librería instalada, procedemos a crear una carpeta helpers dentro de la carpeta src con el archivo icons.js, archivo en el cual importaremos los íconos que deseemos, aquí unos ejemplos de cómo importar algunos íconos para hacer unos de ellos en nuestra aplicación, dentro de icons.js
import {
mdiFacebook,
mdiInstagram,
mdiWhatsapp,
mdiMenu
} from '@mdi/js'
export default {
facebook: mdiFacebook,
instagram: mdiInstagram,
whatsapp: mdiWhatsapp,
menu: mdiMenu
}Una vez que realicemos este paso, ya estaremos conectados a la librería de material design para hacer uso de nuestros íconos en un componente que llamaremos Icons.vue, donde importaremos los íconos que hemos agregados en icons.js, y con el uso de un prop renderizará el ícono que le pasemos, y el archivo Icons.vue queda de la siguiente forma
<script setup>
import { computed } from 'vue';
import icons from '../helpers/icons';
const props = defineProps({
name: {
type: String,
required: true,
}
});
const path = computed(() => icons[props.name]);
</script>
<template>
<svg
class="icon"
viewBox="0 0 24 24"
fill="currentColor">
<path :d="path" />
</svg>
</template>
<style scoped>
.icon {
width: 100%;
height: 100%;
stroke-width: 2;
}
</style>Con esto ya tendremos nuestro componente listo para usar donde se requiera, para este ejemplo, lo importaremos en el header que hemos creado con el ícono de Facebook y su color respectivo, además el componente Icon.vue estará envuelto con un div para que escojamos tamaño y color deseados según nos sea conveniente
Nuestro archivo Header.vue quedará finalmente de la siguiente manera
<script setup>
import Icons from '../components/Icons.vue'
</script>
<template>
<header class="header">
<img src="../assets/logo.png" alt="logo" class="logo">
<div class="icons-section">
<div class="icon-wrapper">
<Icons name="facebook" />
</div>
</div>
</header>
</template>
<style scoped>
.header {
width: 100%;
max-width: 1280px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0;
margin: 0 auto;
}
.logo {
width: 45px;
height: 45px;
}
.icon-wrapper {
width: 32px;
height: 32px;
color: #3b5998;
}
</style>Y con esto podemos ver los cambios en pantalla, y hacer uso de todos los íconos que la librería material design nos proporciona, manteniendo la misma identidad visual en nuestra aplicación

Y eso sería todo, ustedes pueden usar los íconos, colores y tamaños que deseen como todos unos profesionales 😎 sin tener que descargar ninguna imagen y con tan solo unas líneas de código
Un placer y nos vemos en el siguiente tutorial de Vuejs 🥸






