Angular 19 ya está aquí, y viene repleto de nuevas características que hacen que el framework sea más rápido y fácil de usar. Esta versión representa un paso significativo en la evolución del framework, centrándose especialmente en el rendimiento y la experiencia del desarrollador.
Durante los dos últimos años, el equipo de Angular se ha concentrado en mejorar aspectos fundamentales del framework, en particular en tres áreas principales: rendimiento del lado del servidor, sistema de reactividad y experiencia de desarrollo.
Las mejoras más notables de la nueva versión incluyen una nueva forma de hidratación incremental que mejora significativamente el rendimiento, la estabilización de las API de signals que se introdujeron en versiones anteriores y nuevas herramientas que hacen que el desarrollo sea más ágil y productivo.
También encontramos actualizaciones importantes en Angular Material y CDK (Component Development Kit), como un nuevo selector de tiempo y mejoras significativas en el sistema de temas. Además, se han añadido funciones muy solicitadas por la comunidad, como la detección de importaciones no utilizadas en componentes independientes y una nueva forma de declarar variables locales en plantillas.
Y hablando de componentes independientes, tras haberlos convertido en la opción predeterminada para los nuevos proyectos desde la versión 18 anterior, más del 90 % de los desarrolladores ya los están utilizando según la última encuesta, lo que refleja la madurez de esta característica y su amplia adopción por parte de la comunidad.
Todo esto viene acompañado de nuevas herramientas para mantener su código actualizado con las últimas prácticas recomendadas, incluidas las habituales migraciones automatizadas para adoptar nuevas API de forma segura y gradual. Veamos cada una de estas mejoras en detalle...
Mejoras de rendimiento
La velocidad y el rendimiento son aspectos fundamentales en el desarrollo web moderno, y Angular 19 aporta importantes innovaciones en este campo. La más notable es la hidratación incremental, que permite cargar y activar partes de su aplicación de forma independiente.
Hidratación incremental
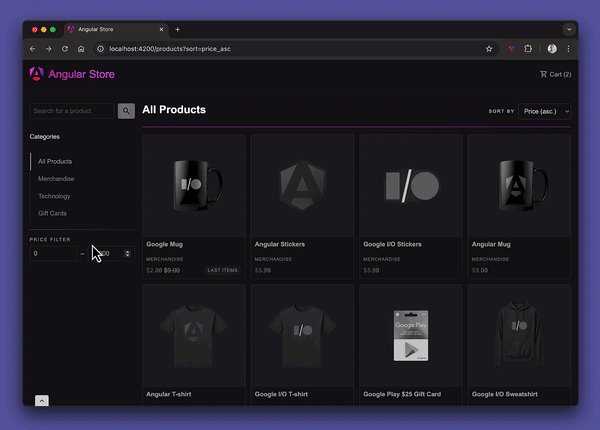
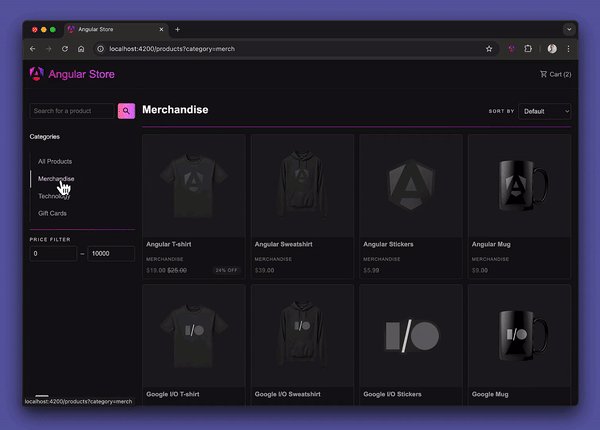
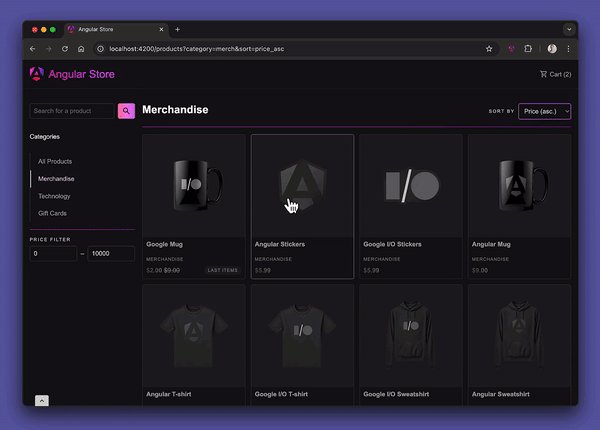
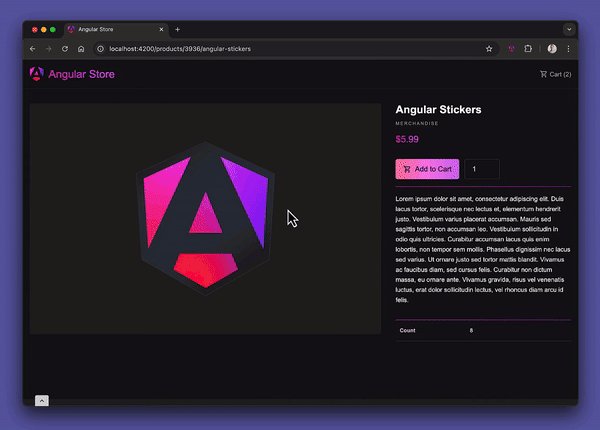
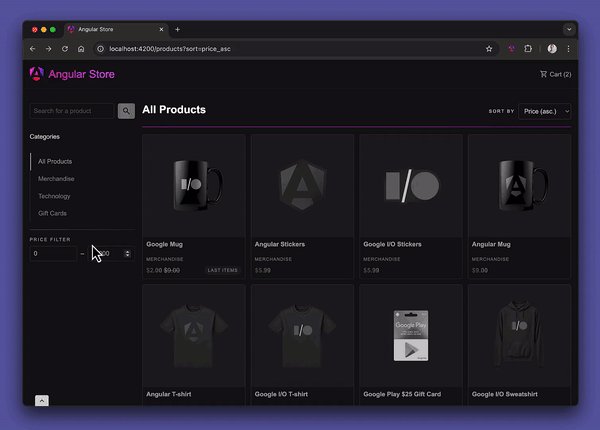
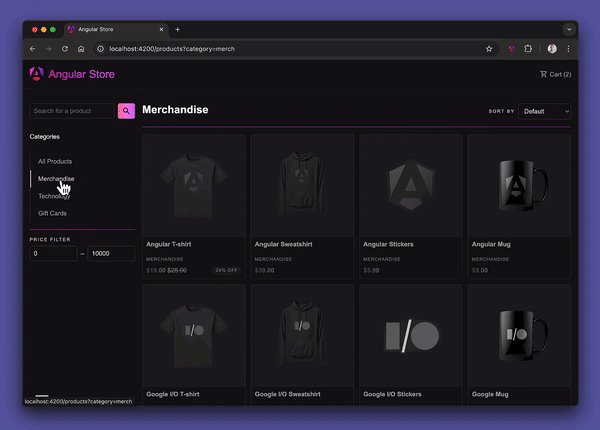
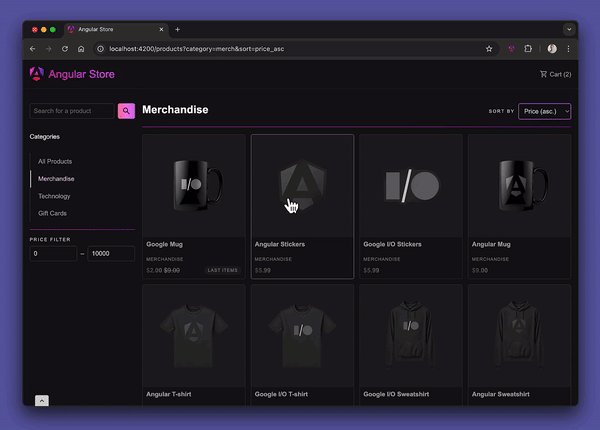
Imagine que tiene una página de comercio electrónico con un panel de filtros, una lista de productos y un carrito de la compra:

Con la hidratación incremental, puede activar cada sección solo cuando el usuario la necesite:
@Component({
template: `
<!-- The filter panel hydrates when it appears on screen -->
@defer (hydrate on viewport) {
<app-filters />
}
<!-- The list hydrates immediately -->
<app-product-list />
<!-- The cart hydrates when the user interacts -->
@defer (hydrate on interaction) {
<app-cart />
}
`
})
export class StoreComponent {}
Para habilitar esta función en su aplicación, solo tiene que añadir:
import { provideClientHydration, withIncrementalHydration } from '@angular/platform-browser';
// In your bootstrap configuration
provideClientHydration(withIncrementalHydration())
Repetición de eventos
¿Qué ocurre si un usuario hace clic en un botón antes de que se cargue el JavaScript asociado? Angular 19 incluye por defecto un sistema de repetición de eventos que captura estas interacciones tempranas y las reproduce una vez que el código está disponible.
Esta función, probada por miles de millones de usuarios en Google Search, ya está disponible para todas las aplicaciones de Angular.
Control de renderizado basado en rutas
Se ha añadido un nuevo sistema para controlar cómo se representa cada ruta en su aplicación. Puede decidir si una ruta se representa en el servidor, en el cliente o durante el tiempo de compilación:
export const routes: ServerRoute[] = [
{
path: '/products',
mode: RenderMode.Server // Server-side rendering
},
{
path: '/profile',
mode: RenderMode.Client // Client-side rendering
},
{
path: '/blog/:id',
mode: RenderMode.Prerender,
async getPrerenderPaths() {
const posts = await getPostsIds();
return posts.map(id => ({ id }));
}
}
];
Esta configuración le ofrece un control preciso sobre la representación de su aplicación, lo que le permite optimizar cada ruta de acuerdo con sus necesidades específicas. Además, incluye una forma elegante de resolver parámetros dinámicos durante la precompilación, especialmente útil para sitios con contenido estático como blogs o documentación.
El uso de renderMode ofrece varias ventajas:
Mejor rendimiento: El tiempo de carga de la aplicación puede optimizarse mediante la representación en el servidor de las partes que requieren un procesamiento intensivo.
SEO mejorado: las rutas de prerenderizado permiten a los motores de búsqueda indexar el contenido de la aplicación de forma más eficaz.
Todas estas mejoras de rendimiento se combinan para crear aplicaciones más rápidas y con mayor capacidad de respuesta, sin sacrificar la experiencia de desarrollo característica de Angular. Y hablando de desarrollo...
Actualizaciones de reactividad
El sistema de reactividad en Angular sigue evolucionando y madurando. Esta versión trae dos nuevas e interesantes API, al tiempo que estabiliza características que ya conocíamos.
Estado de la API de signals en Angular v19
El estado de la API de signals de Angular v19 incluye características estables y experimentales:
Características estables:
- API de entrada, salida y consulta de vista
Esquemas de migración disponibles:
ng generate @angular/core:signal-input-migrationng generate @angular/core:signal-queries-migrationng generate @angular/core:output-migration
Migración integral: ng generate @angular/core:signals
Nota: Las entradas de signals son de solo lectura, a diferencia de las entradas tradicionales.
API experimentales:
effect: El tiempo cambia en función de los comentarios de los desarrolladores, permanece en la vista previa para desarrolladores.
linkedSignal: Nuevo en la v19, crea un estado de nivel superior de seguimiento de signals grabable.
resource: Integra signals con operaciones asíncronas, que comprenden la función de solicitud, el cargador asíncrono y la instancia de recursos.
Zoneless Angular: Parece prometedor, pero sigue siendo experimental, se espera que pase a la vista previa para desarrolladores.
Mientras que las API de signals clave se han estabilizado en la v19, características como effect, linkedSignal, resource y zoneless permanecen en fases de vista previa o experimentales. Las futuras actualizaciones de Angular determinarán el estado de estas API.
Signals vinculadas
La nueva API linkedSignal resuelve un problema común: tener un estado mutable que depende de otro estado. Por ejemplo, cuando tienes una lista de opciones y necesitas mantener una selección actual:
@Component({
template: `
<select [ngModel]="currentSelection()">
@for (option of options(); track option) {
<option [value]="option">{{ option }}</option>
}
</select>
`
})
export class SelectorComponent {
// List of available options
options = signal(['Madrid', 'Barcelona', 'Malaga']);
// Current selection resets if options change
currentSelection = linkedSignal(() => this.options()[0]);
changeOptions() {
this.options.set(['Valencia', 'Valencia']);
// currentSelection automatically updates to 'Valencia'
}
}
Esta API gestiona automáticamente los estados de carga y error y se integra perfectamente con el sistema de señalización.
Estabilización de las API existentes
Las API de signals para entradas, salidas y consultas que se introdujeron en versiones anteriores ahora son estables. Puede actualizar su código automáticamente utilizando los nuevos esquemas:
# Update all inputs to new syntax
ng generate @angular/core:signal-input-migration
# Update queries
ng generate @angular/core:signal-queries-migration
# Update outputs
ng generate @angular/core:output-migration
# Or update everything at once
ng generate @angular/core:signals
Y lo mejor de todo es que ahora puedes realizar estas actualizaciones directamente desde tu editor de código, gracias a la nueva integración del servicio de lenguaje. El sistema sugerirá mejoras disponibles a medida que escribas código.
Estas mejoras en la reactividad del sistema hacen que el código sea más predecible y fácil de mantener, especialmente cuando se trabaja con datos asíncronos. Y para que el desarrollo sea aún más agradable...
Experiencia del desarrollador
Angular 19 aporta importantes mejoras a las herramientas de desarrollo que harán que tu trabajo diario sea más productivo.
Sustitución de módulos en caliente
Angular ahora incluye HMR por defecto para los estilos y, de forma experimental, para las plantillas. Esto significa que los cambios en tu código se reflejan instantáneamente en el navegador sin perder el estado de la aplicación:

// Before: changing styles required page reload
@Component({
styles: [`
.highlighted {
color: blue;
}
`]
})
// Now: changes apply instantly
@Component({
styles: [`
.highlighted {
color: red;
font-weight: bold;
}
`]
})
Para activar HMR en plantillas, utilice:
NG_HMR_TEMPLATES=1 ng serveNovedades de Angular Material y CDK: Más allá de Material 3
Angular Material es una biblioteca de componentes de interfaz de usuario que implementa las directrices de Material Design de Google, mientras que el Component Dev Kit (CDK) proporciona herramientas para crear componentes personalizados.
Angular Material y CDK continúan evolucionando en esta versión con API y funcionalidad mejoradas. Tras la introducción de Material 3 y su sistema de tematización basado en mixins, la versión 19 trae API de tematización mejoradas y nuevas características de CDK.
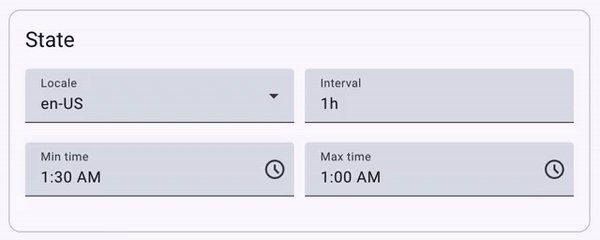
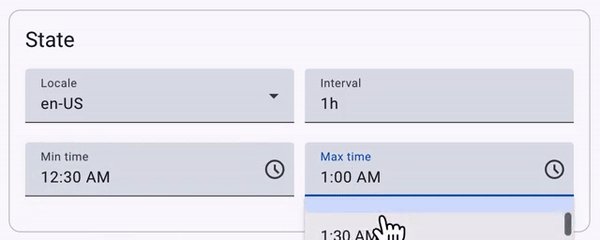
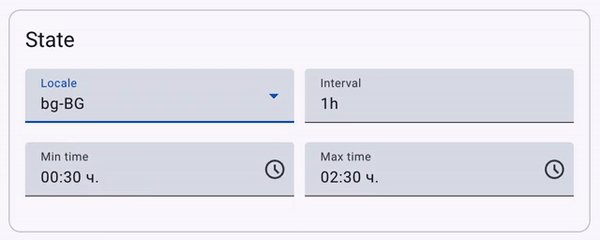
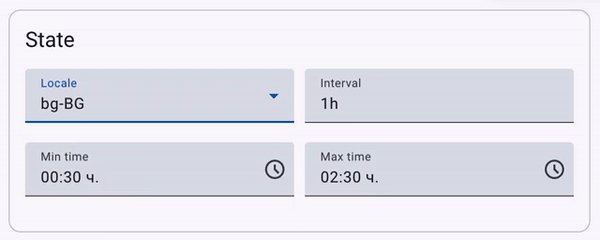
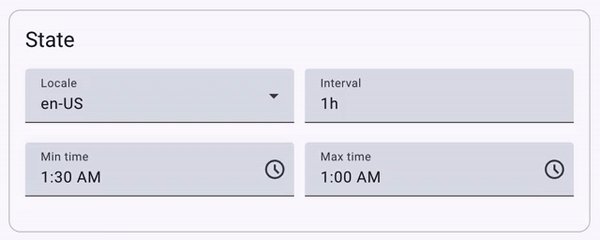
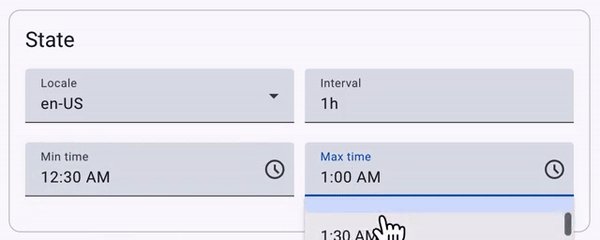
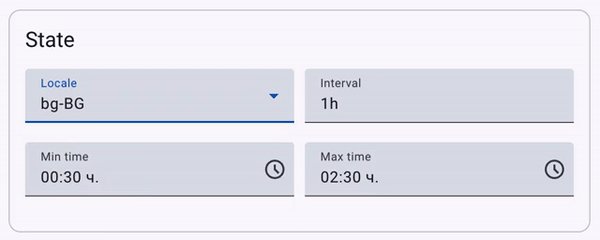
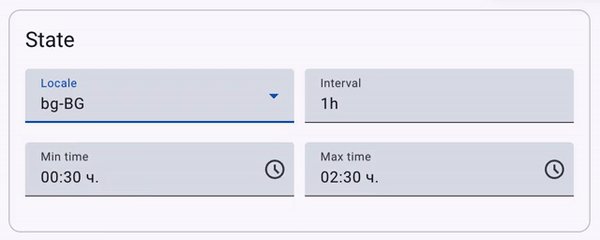
Una de las incorporaciones más esperadas a Angular Material es el nuevo componente selector de tiempo. Con más de 1300 me gusta en GitHub, esta característica responde a una necesidad real de los desarrolladores. El componente cumple con los requisitos de accesibilidad y proporciona una interfaz intuitiva para la selección de tiempo:

Para Angular CDK, se ha añadido compatibilidad con arrastrar y soltar bidireccional, una característica muy solicitada por la comunidad. Con cdkDropListOrientation=«mixed», puede crear interfaces en las que los elementos se pueden arrastrar tanto vertical como horizontalmente, lo que permite diseños de interfaz interactivos más flexibles:

El sistema de temas Material 3 también se ha mejorado. La nueva API de temas le permite personalizar sus componentes de manera más eficiente. En lugar de tener que usar múltiples mixins para cada componente, ahora puede aplicar un tema personalizado a toda su aplicación con un solo mixin, math.theme
Además, se ha introducido una nueva API para sobrescribir estilos de componentes individuales utilizando mat.sidenav-overrides, lo que le permite modificar aspectos específicos de un componente sin afectar al resto del tema.
Conclusión
Además de introducir nuevas funciones, la versión 19 de Angular se centra en mejorar la experiencia general del desarrollador.
Angular Material y CDK ofrecen nuevas herramientas para crear interfaces de usuario más atractivas e interactivas, ampliando las posibilidades de diseño y personalización.
En resumen, Angular 19 continúa allanando el camino hacia la creación de aplicaciones web más intuitivas, más eficientes y, sobre todo, más satisfactorias para los desarrolladores, tratando de ganar cada vez más popularidad entre los desarrolladores individuales.

