Desarrollar un buen flujo de trabajo es esencial en un entorno tan acelerado y con plazos tan estrictos. Por lo tanto, la productividad es una de las métricas más importantes a tener en cuenta.
Es por ello que el día de hoy compartiremos acerca de algunas herramientas que pueden facilitarnos la vida al momento de gestionar nuestra productividad. Cada herramienta incluirá un enlace directo, una descripción y una vista previa de la imagen.
La necesidad de compartir estás herramientas se debe a la adaptación del trabajo en equipo desde el formato de trabajo en remoto, o cómo herramientas utiles a tener presente.
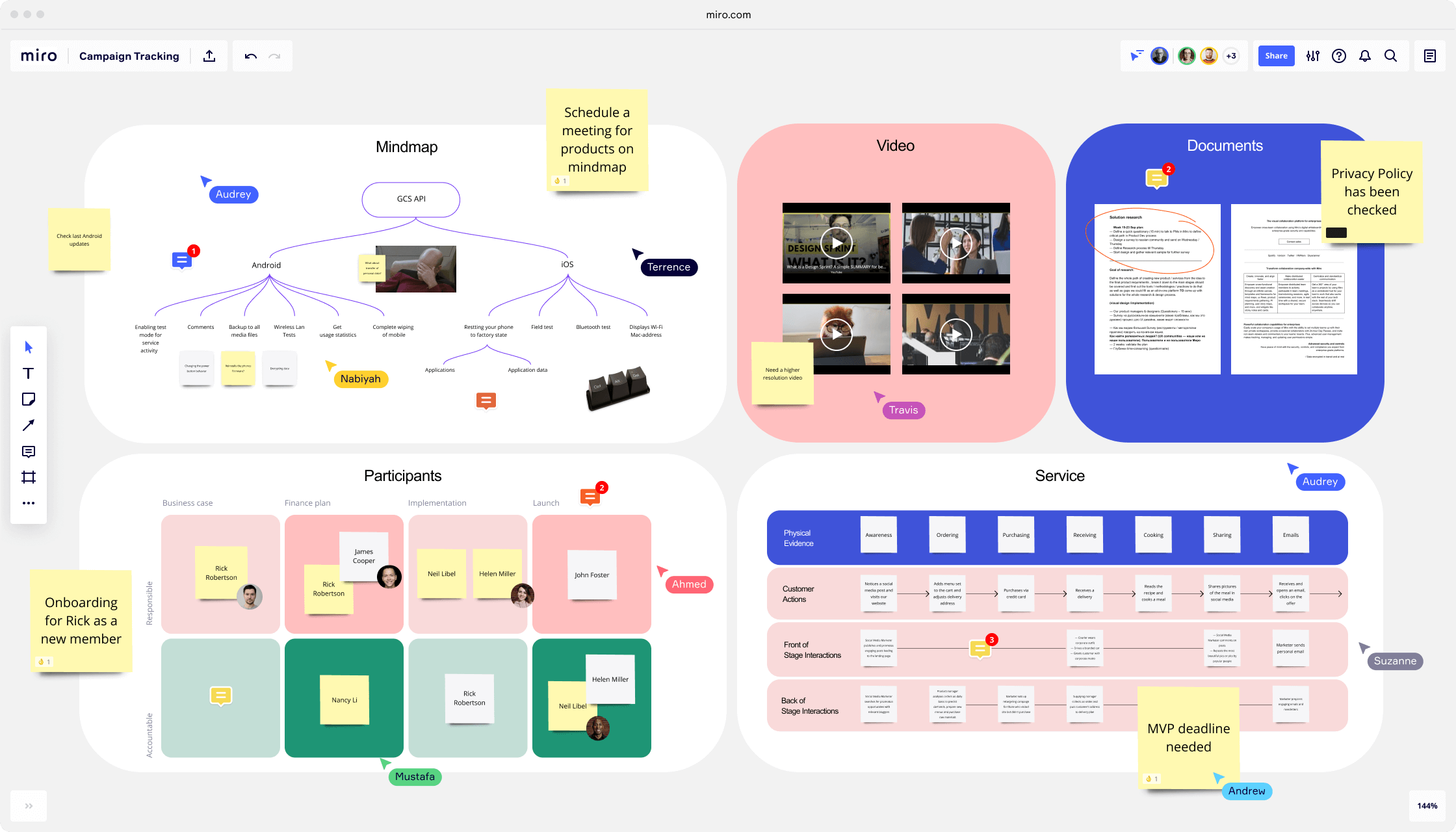
Miro
Para mi es una de las herramientas por excelencia, es una pizarra colaborativa creada para desarrolladores, te permite ir trabajando en conjunto con tu equipo, viendo las modificaciones que cada uno realiza e incluso planear las pantallas que se van a ir sacando supongamos que de alguna aplicación.

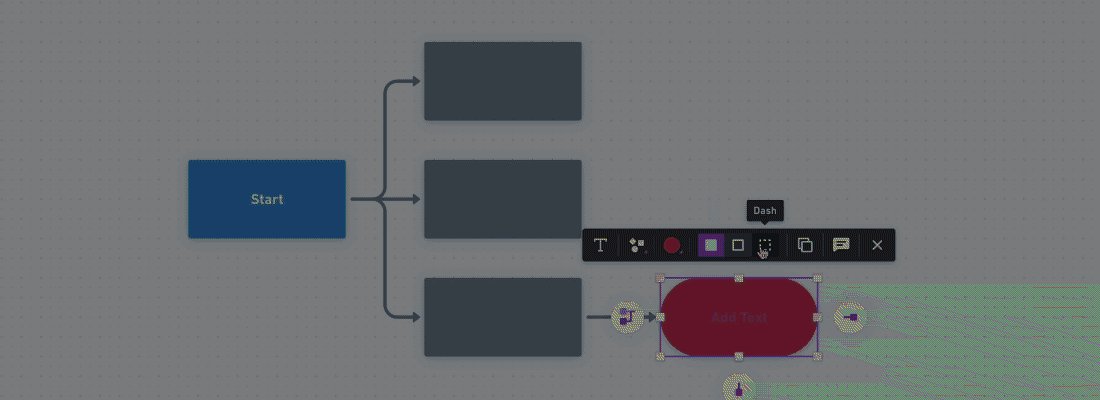
Whimsical
Es una herramienta excelente al momento de crear diagramas especialmente para especificar fases de proyectos y cómo vamos hacerlo.

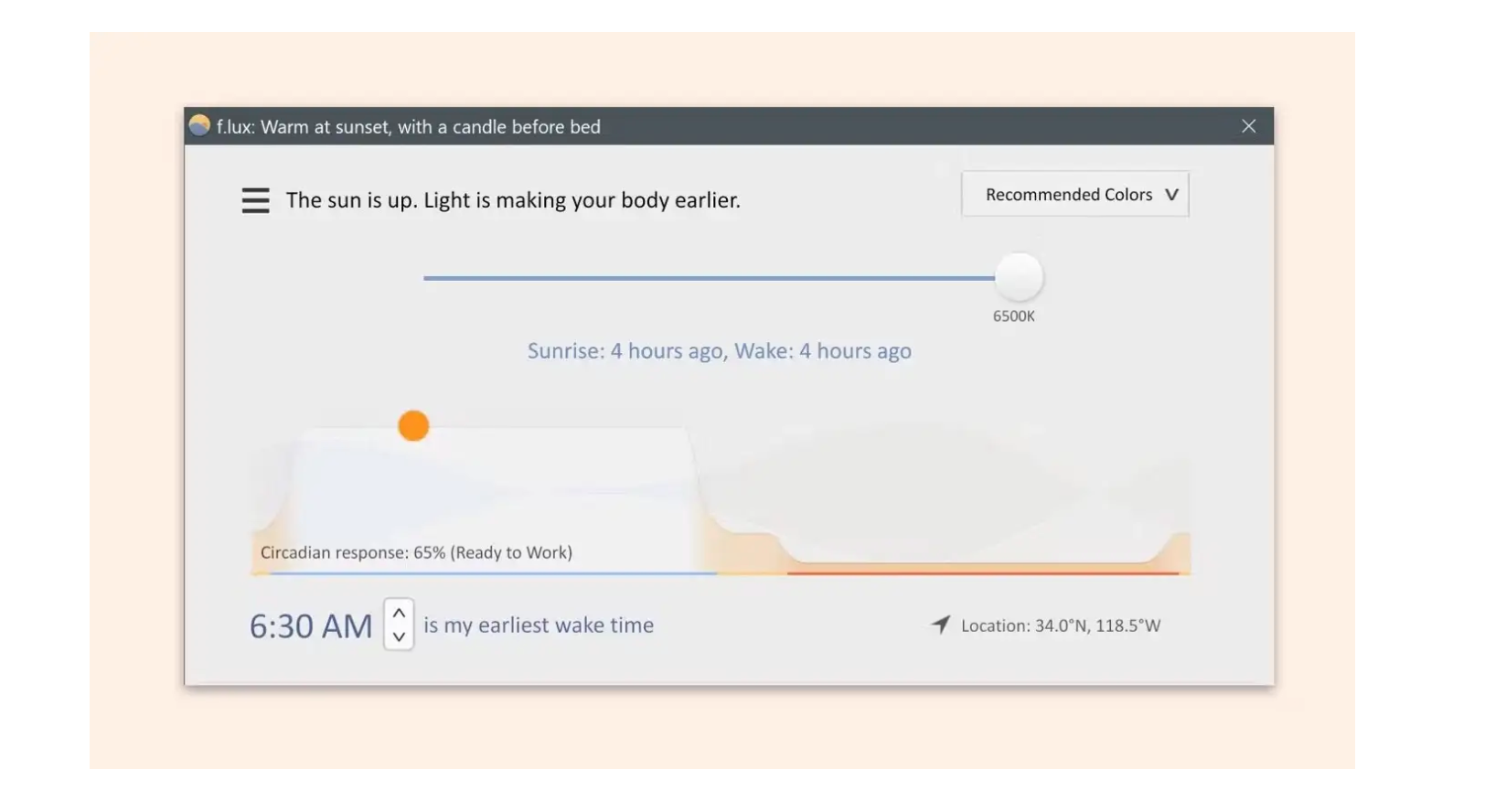
Justgetflux

Hace que el color de la pantalla de tu ordenador se adapte a la hora del día.
Quiero más
Por supuesto! gracias al apoyo que se ha conseguido por todos ustedes (comentando, suscribiéndote y compartiendo) se agregaron nuevos videos, en esta ocasión iniciamos el curso de testing en angular, curso de node, curso mongo y mucho más
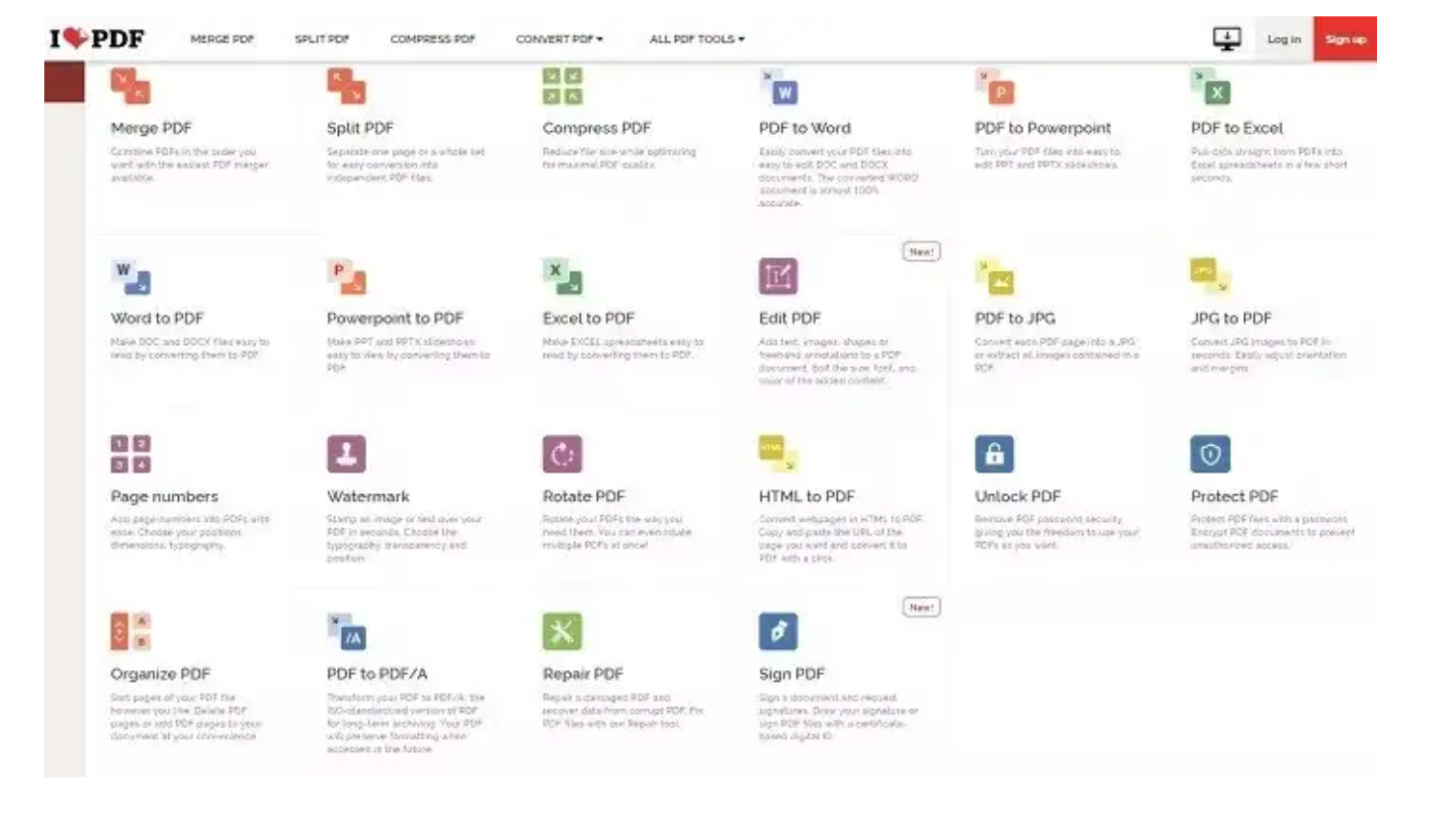
ilovepdf.com

Todas las herramientas que necesita para trabajar con PDF en un solo lugar.
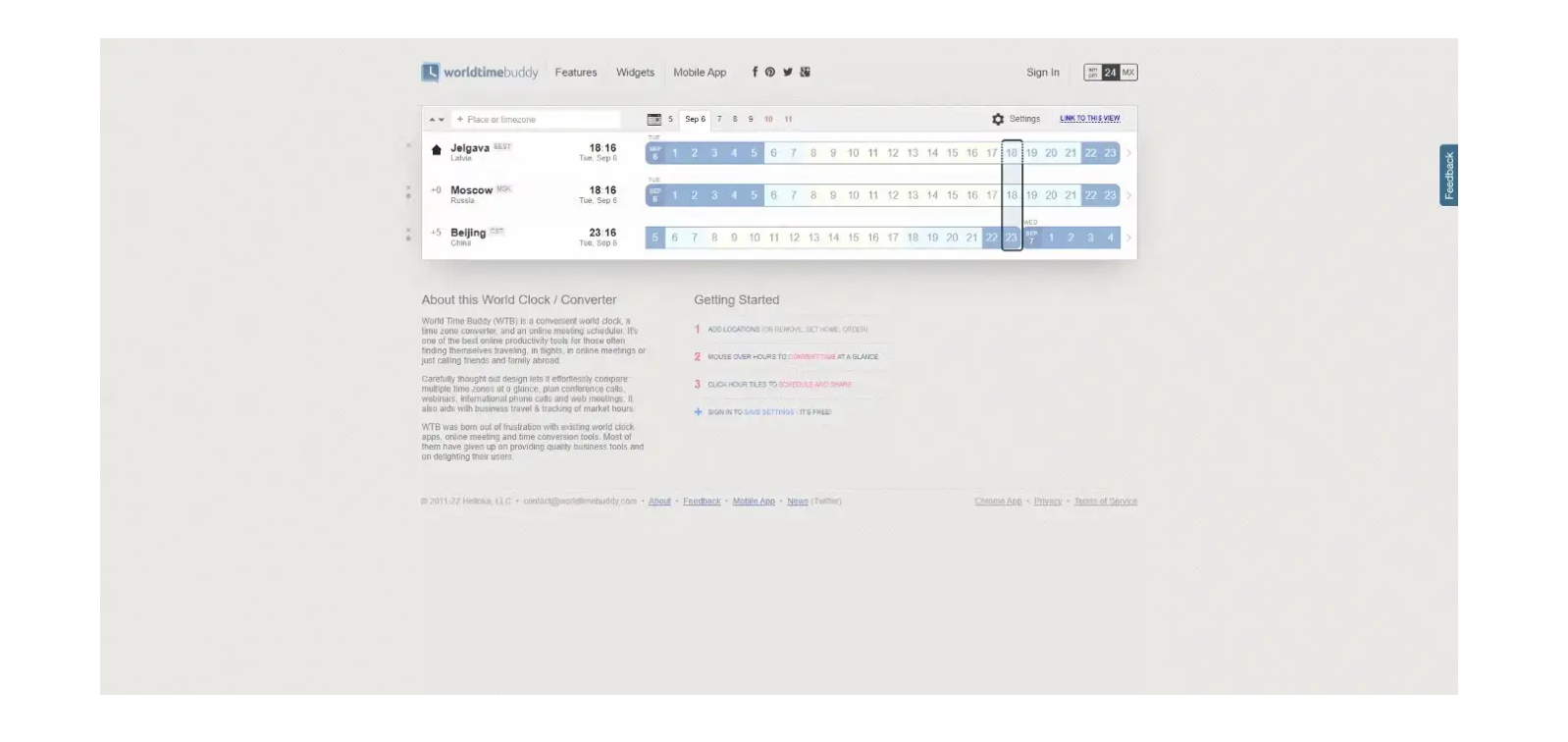
Worldtimebuddy

Un práctico reloj mundial, un conversor de zonas horarias y un programador de reuniones en línea, gracias a nuestro amigo Tony Vazgar por está recomendación de gran utilidad al momento de trabajar en equipos de diferentes zonas horarias.
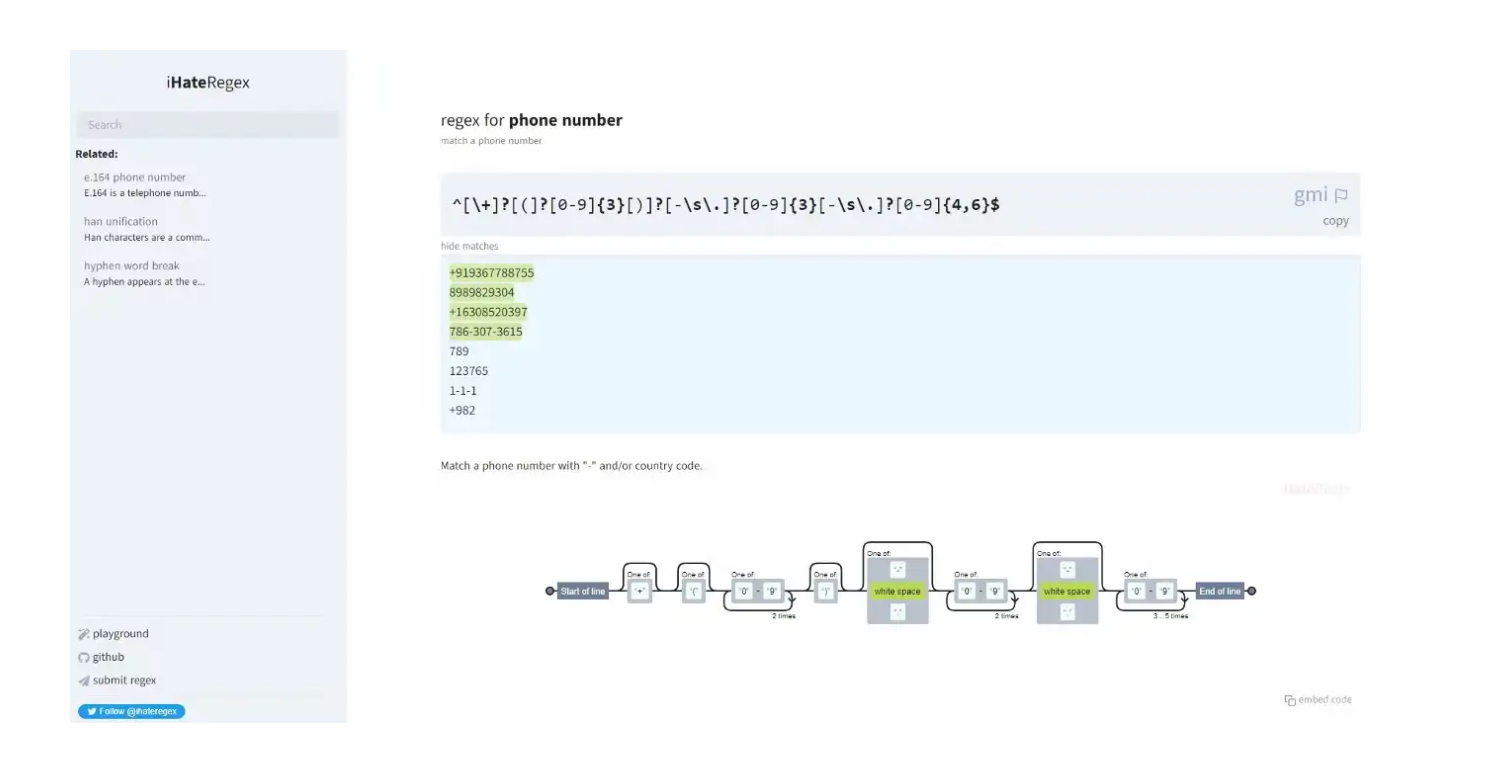
ihateregex

Una hoja de trucos regex que también explica las expresiones más utilizadas.
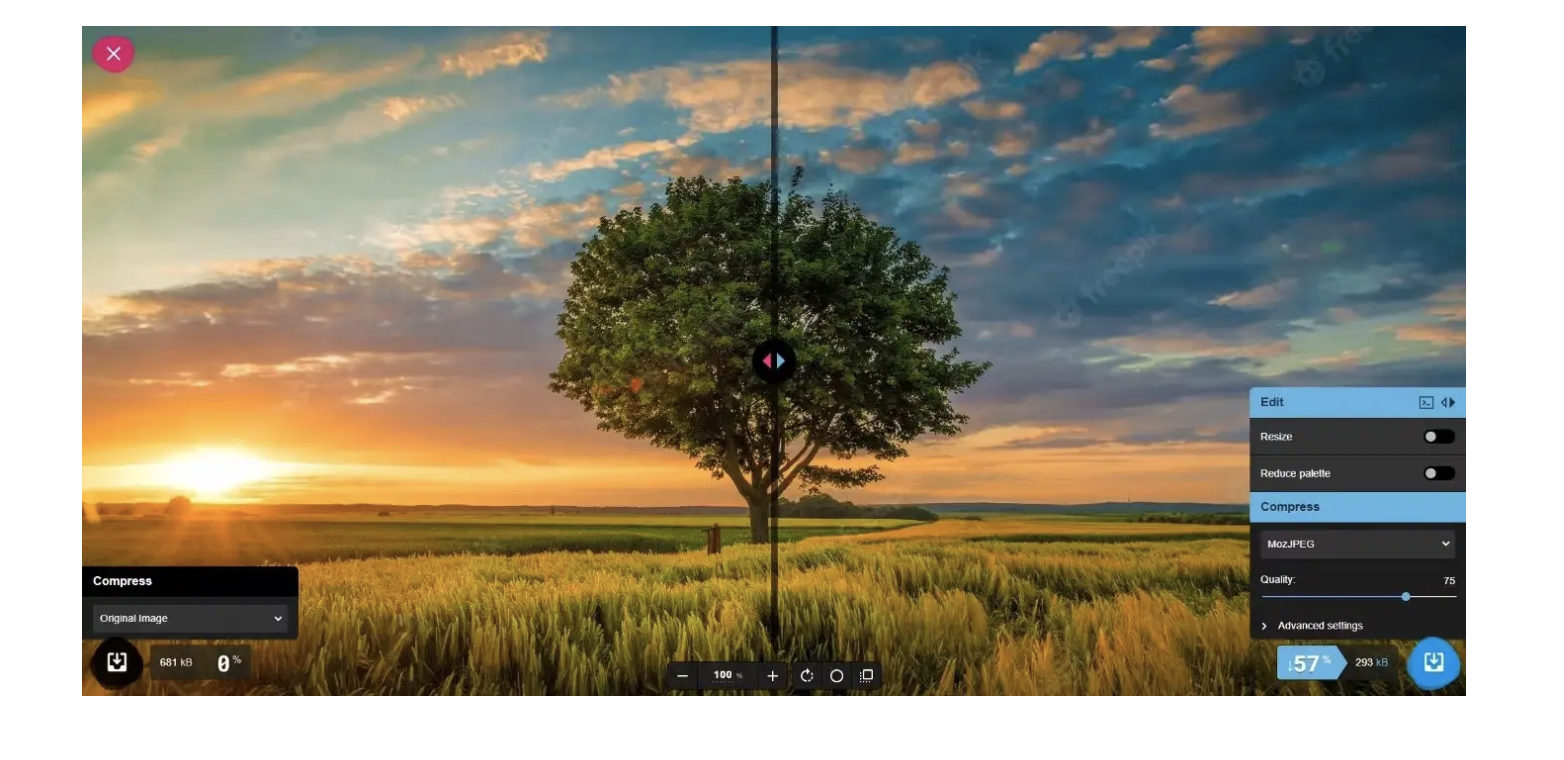
squoosh.app

Reduce el tamaño de las imágenes utilizando los mejores códecs directamente en el navegador.
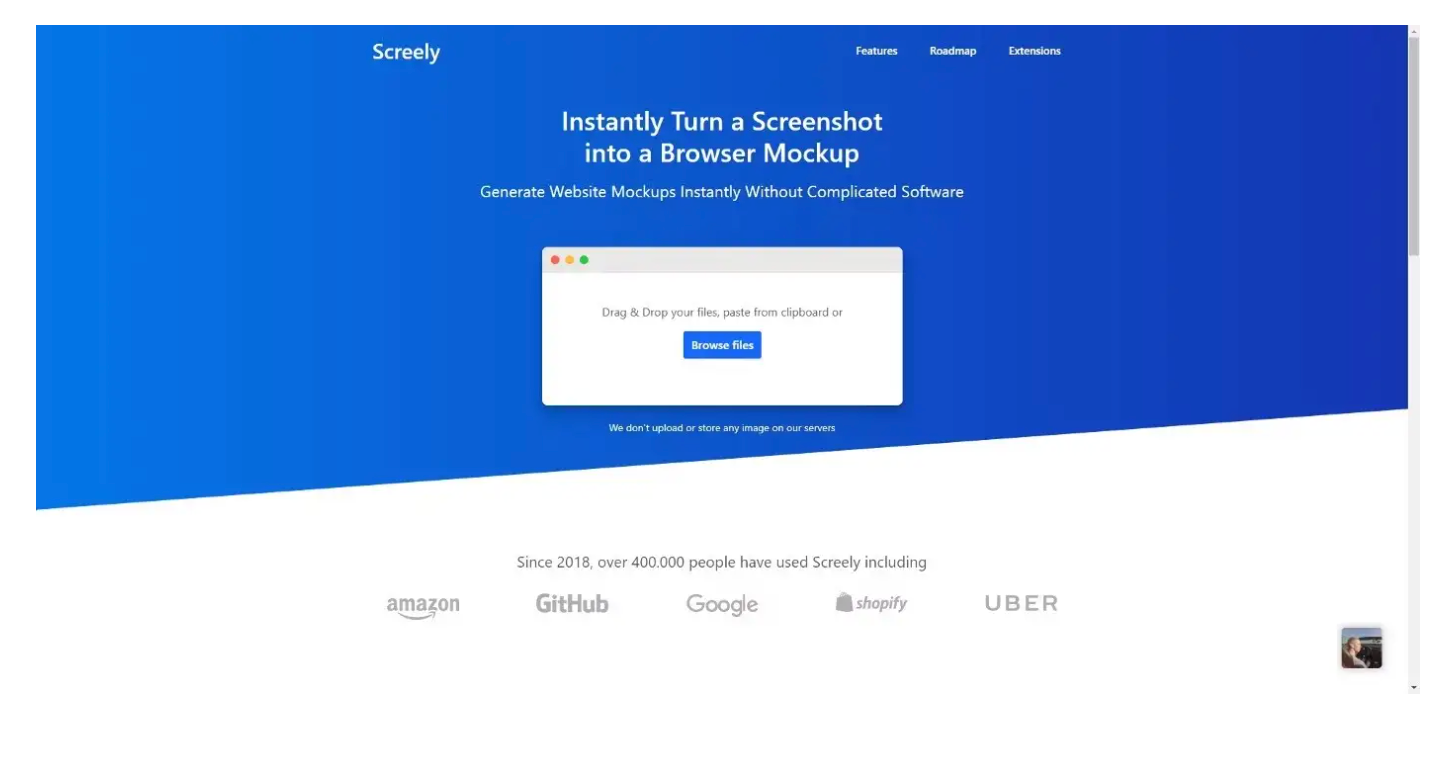
screely

Convierte cualquier captura de pantalla en una maqueta de navegador.
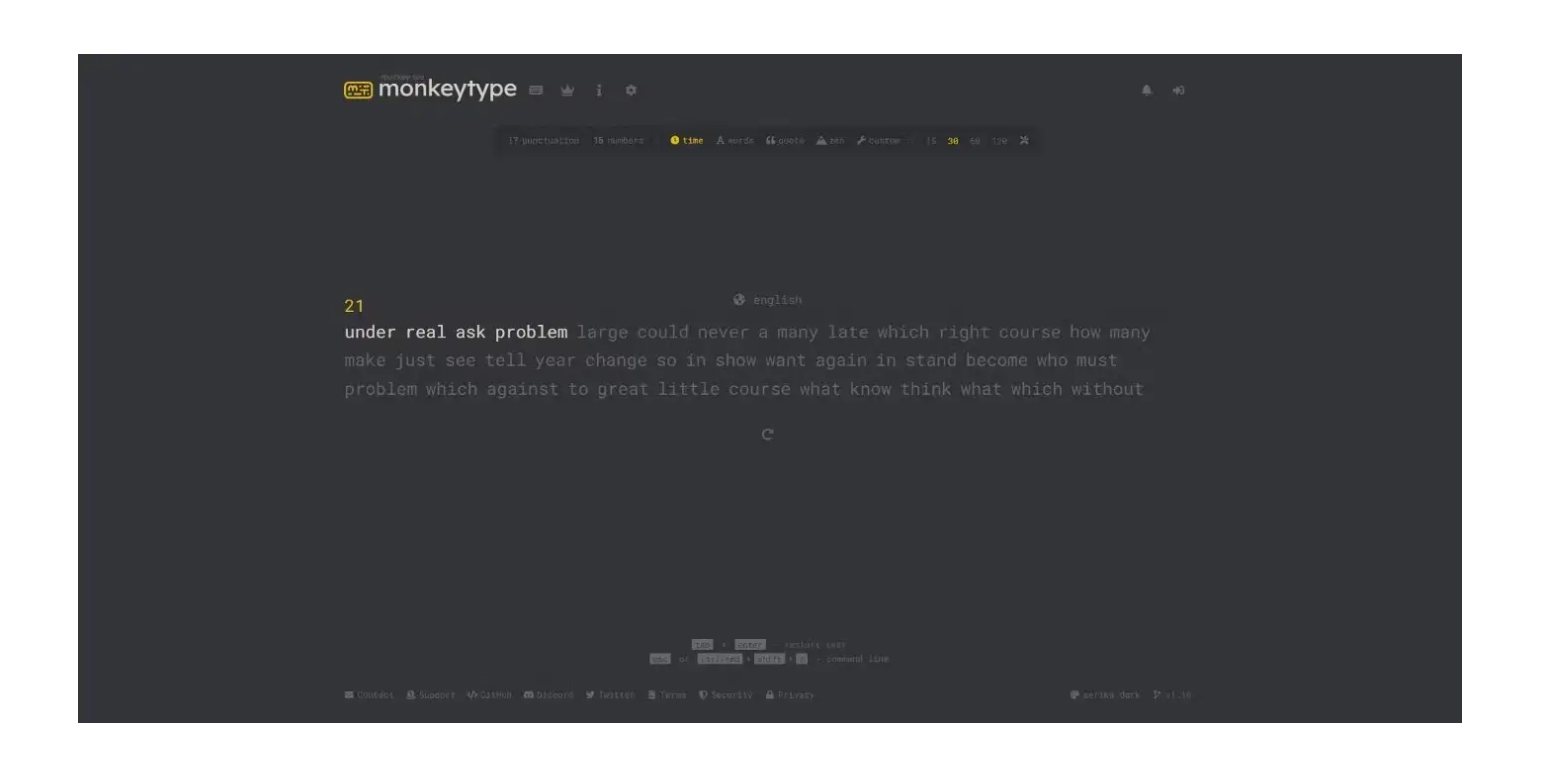
monkey-type

Un test de mecanografía minimalista con muchos modos de prueba.
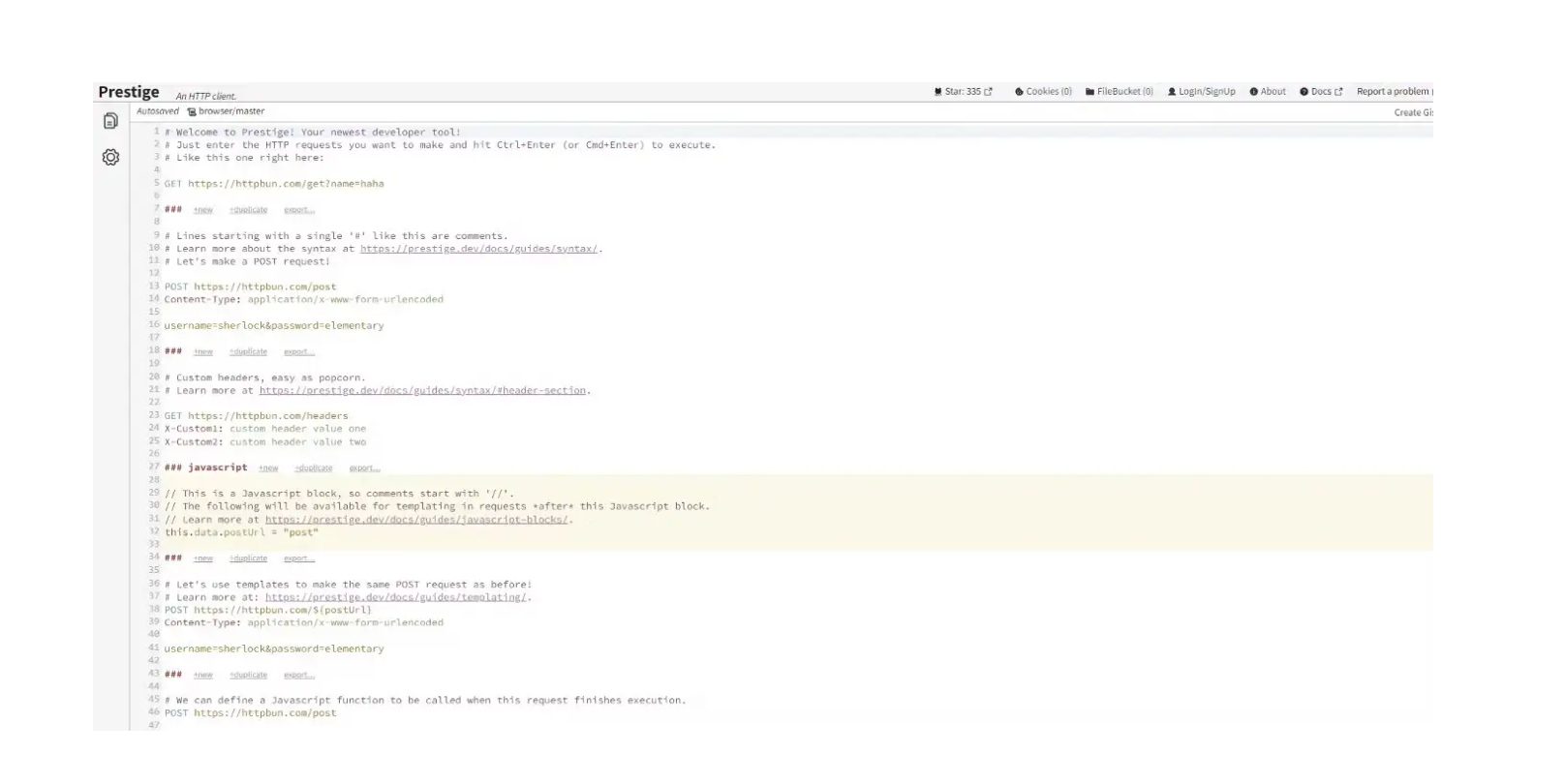
prestige

Un cliente HTTP en tu navegador web.
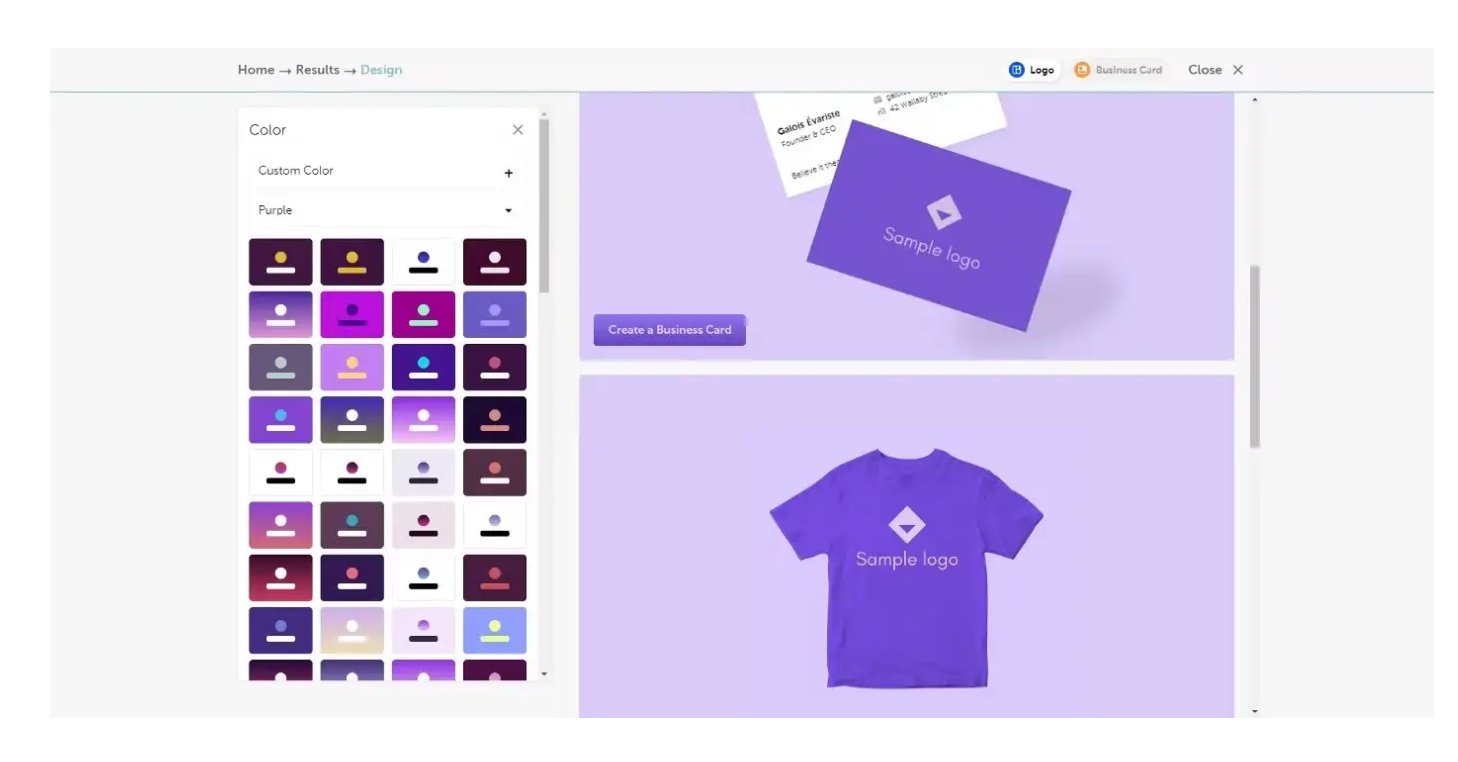
logo-maker

Crea un logotipo con la fuente, el icono y la combinación de colores perfectos.
make-thumbnails

Arrastra y suelta algunas imágenes y obtendrás un archivo zip con las miniaturas.
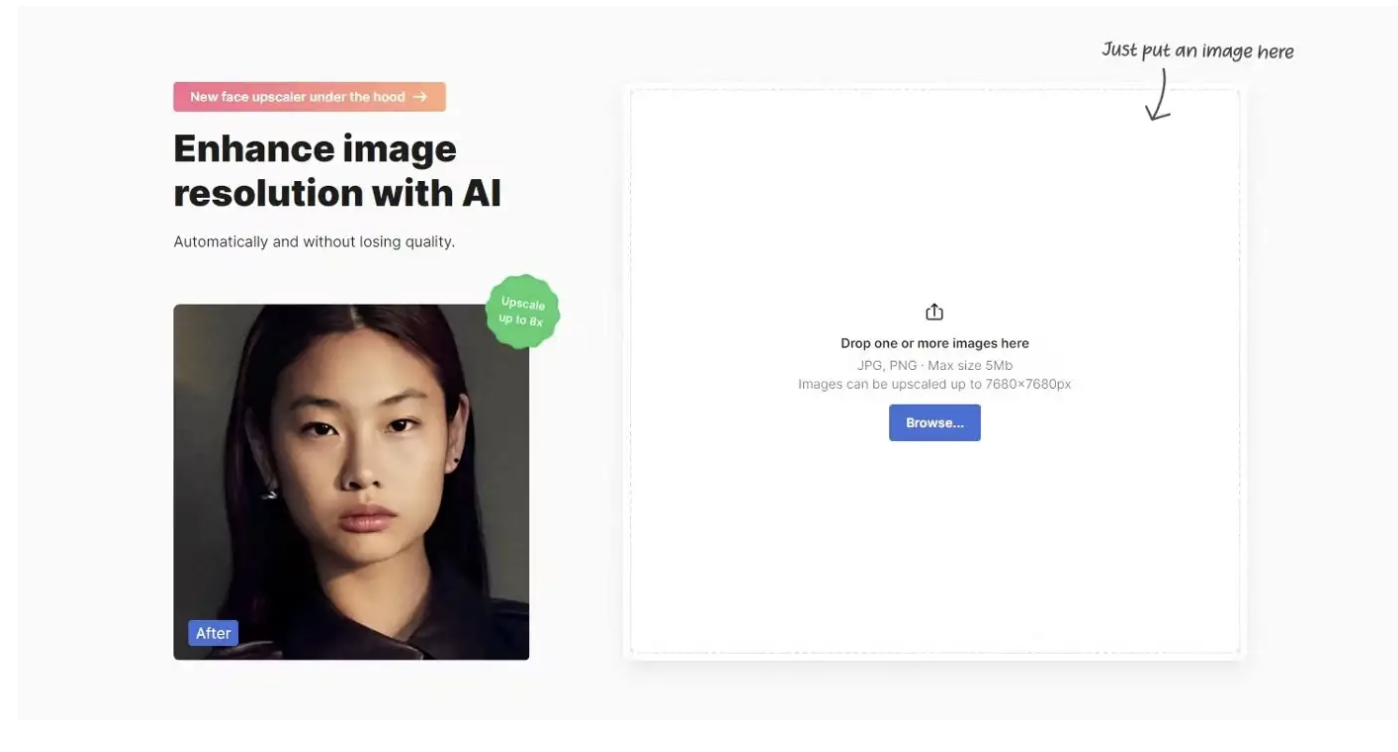
upscaler

Mejora la resolución de las imágenes con IA sin perder calidad.
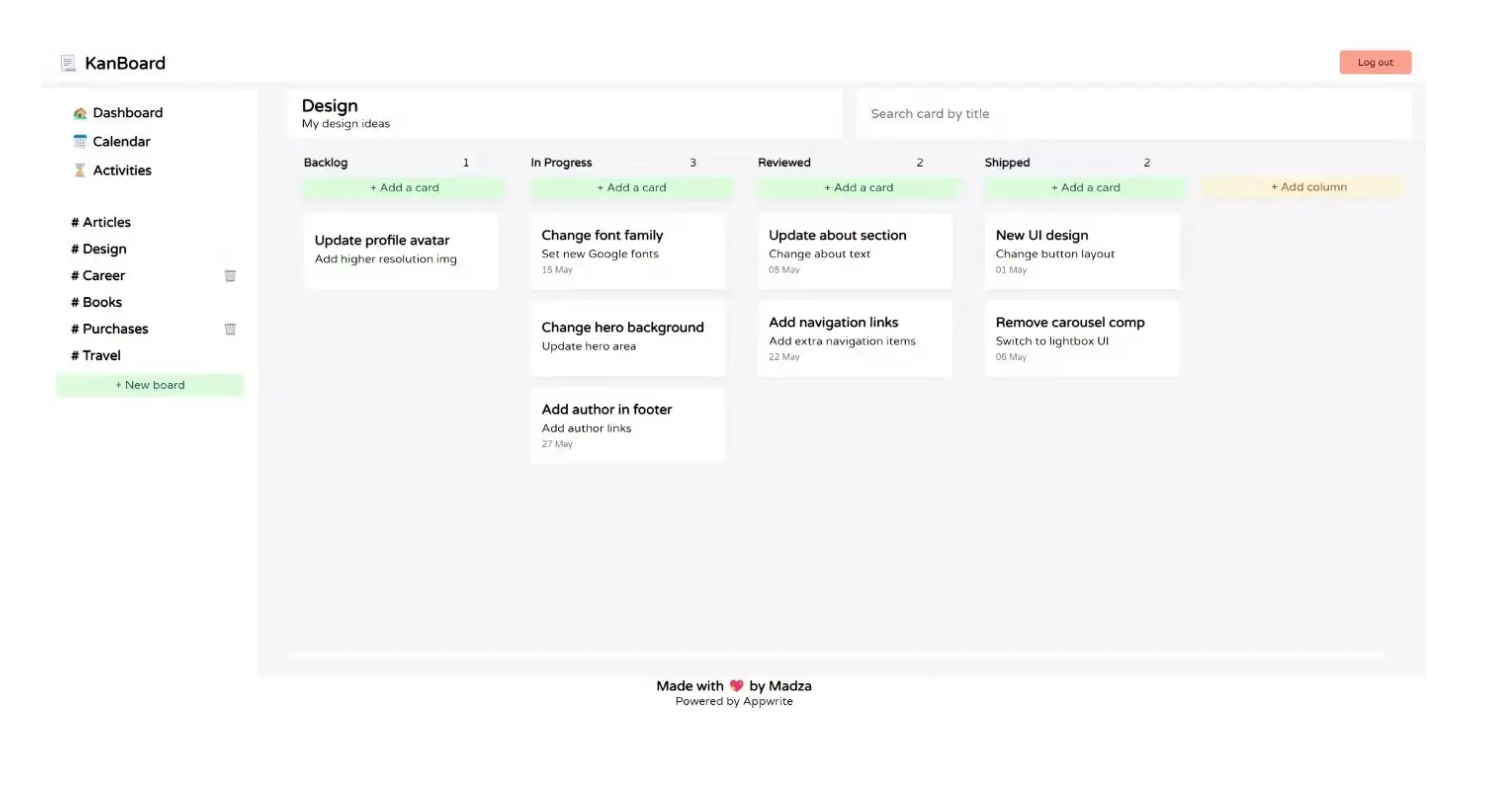
kanboard

Gestor de proyectos de código abierto y autoalojado al estilo kanboard.
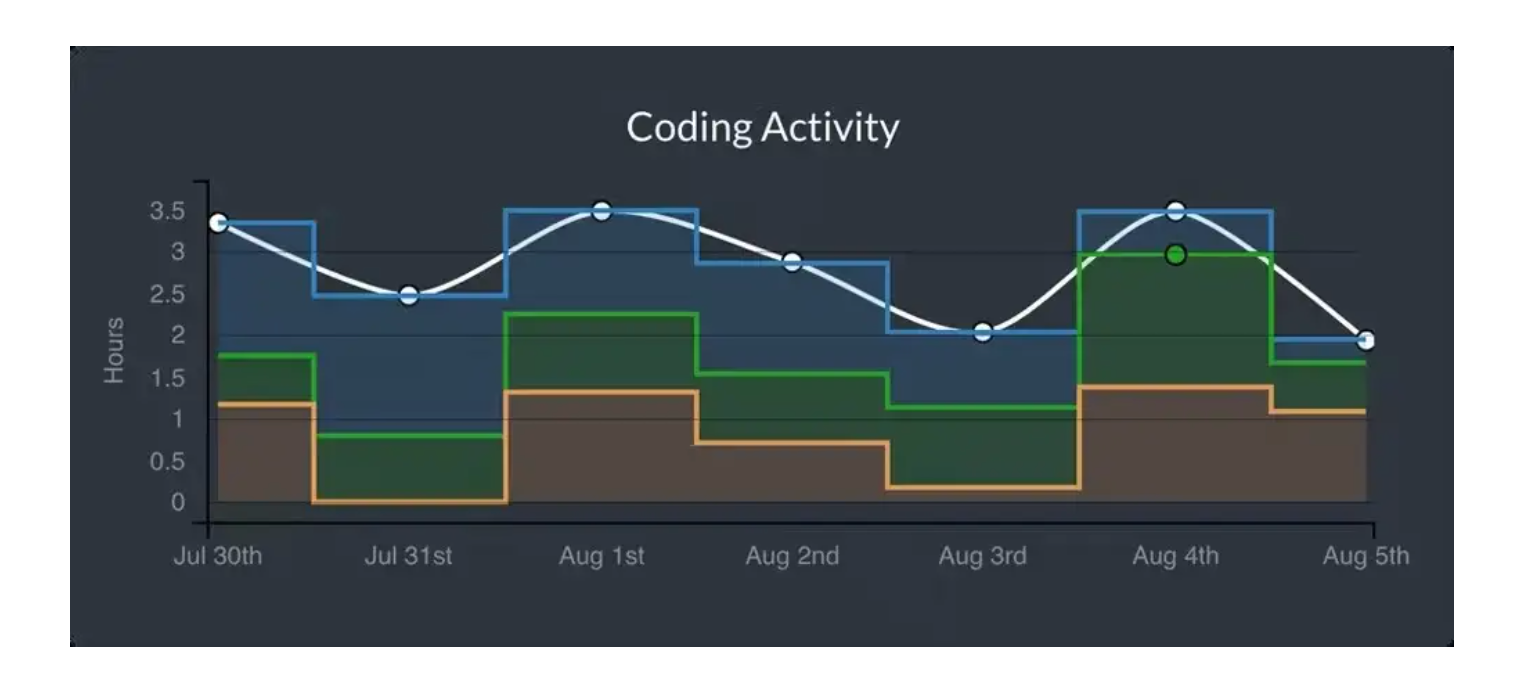
waka-time

Plugins de código abierto para obtener métricas sobre tu programación.
Me encanta escribir y me llena de alegría poder ayudar a la gente a encontrar inspiración en mis contenidos. Si tienes alguna pregunta, o quieres compartir alguna otra herramienta que para ti es de utilidad, ¡no dudes en ponerte en contacto conmigo!






