Cuando creamos aplicaciones en Angular, el tipo any es nuestro "salvavidas" cuando lidiamos con mensajes de error complejos, queremos ahorrar tiempo al no escribir definiciones de tipo específicas, o pensamos que la verificación de tipos de TypeScript limita nuestra flexibilidad y libertad de codificación.
Usar el tipo any puede parecer una solución fácil para problemas comunes, pero es importante que los desarrolladores piensen en los problemas ocultos y los efectos reales de usar este método simple.
Recuerda que si tu quieres aprender más acerca de esté contenido puedes visitar mi blog
Usar mucho el tipo any puede debilitar accidentalmente el propósito principal de TypeScript, que es hacer el código más seguro y encontrar errores temprano. Ignorar las ventajas de la verificación de tipos puede llevar a errores ocultos, código más difícil de mantener y más complejo.
Hoy, voy a mostrar algunas razones con ejemplos, por qué evito usar any y en cambio prefiero unknown. También discutiré cómo utilizar los tipos de utilidad de TypeScript para crear tipos nuevos y flexibles. Comencemos.
Seguridad de Tipos
Cuando eliges el tipo any, puede parecer una solución fácil para problemas de tipificación. Sin embargo, esta elección tiene una gran desventaja: perdemos la seguridad de tipos, que es la característica principal de TypeScript, para asegurar que tu código funcione correctamente.
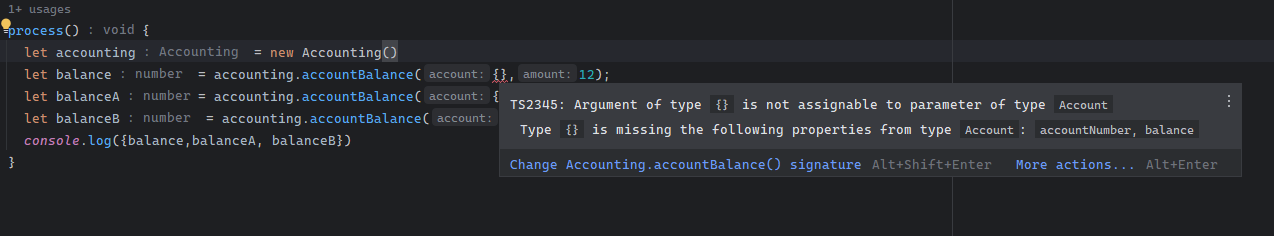
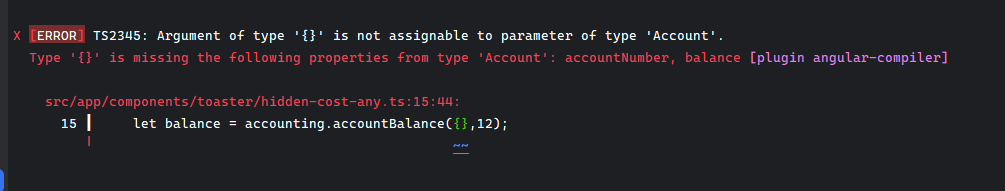
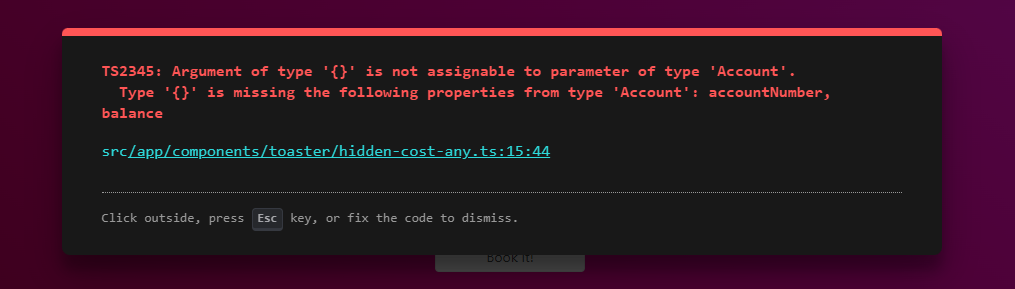
Quiero mostrar los peligros de no considerar la seguridad de tipos con any, y destacar cuán importante es el sistema de tipos de TypeScript.Considera el siguiente fragmento de código, tenemos un método que espera ciertos parámetros para actualizar un saldo. Sin embargo, dado que el método espera un tipo 'any' para estos parámetros, se pueden pasar valores inesperados, lo que podría llevar a resultados no deseados y fallos en tiempo de ejecución.
export class Accounting {
accountBalance(account: any, amount:any) {
return account.balance += amount;
}
}Cuando trabajamos con TypeScript, esperamos que el IDE o el compilador nos adviertan sobre este tipo de problemas. Pero al usar any, estas advertencias a menudo no ocurren, lo que puede llevar a errores no detectados.
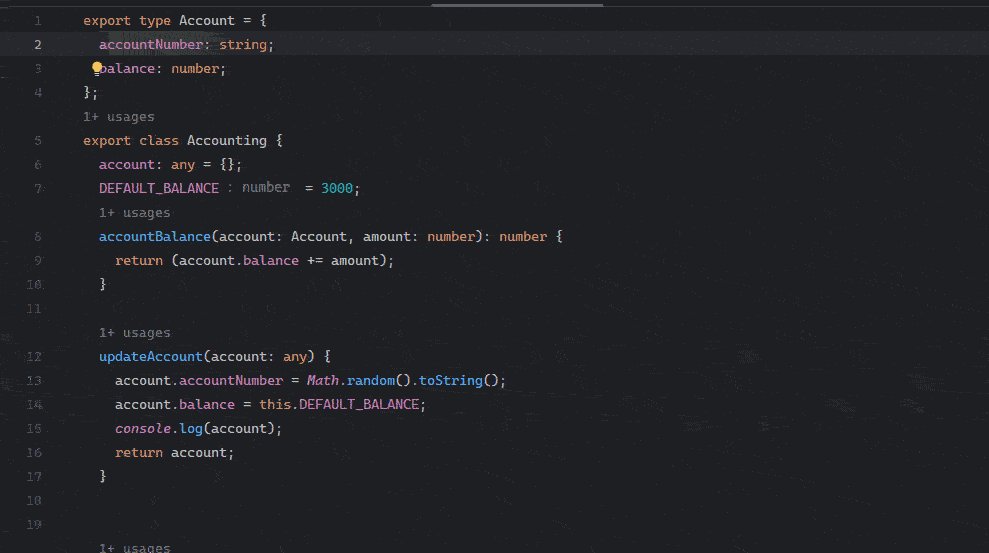
La solución más efectiva es introducir un tipo específico en lugar de any, lo que hace que el IDE, el compilador y la aplicación nos notifiquen sobre posibles problemas.



Al emplear una tipos adecuada, se evitan errores durante el tiempo de ejecución y se mejora la calidad del código.
El IDE WebStorm & VSCode
TypeScript mejora Visual Studio Code y WebStorm proporcionando características poderosas como autocompletar, navegación de código y refactorización, todas las cuales dependen de los tipos de TypeScript.
Pero cuando usamos el tipo any, perdemos la seguridad de tipos y estas herramientas útiles. Veremos cómo usar demasiado any puede empeorar la codificación, y cómo una buena tipificación hace que tu código sea más seguro para la refactorización.
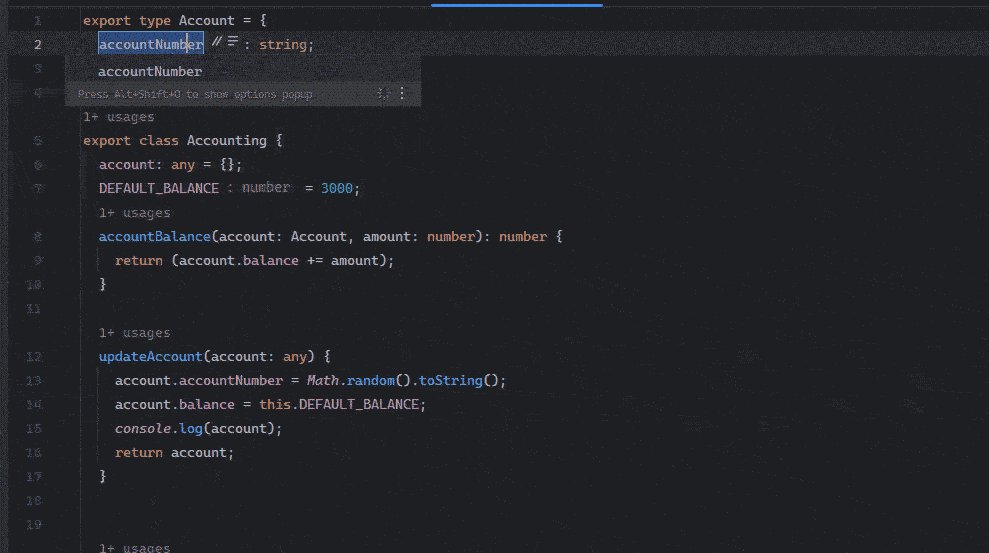
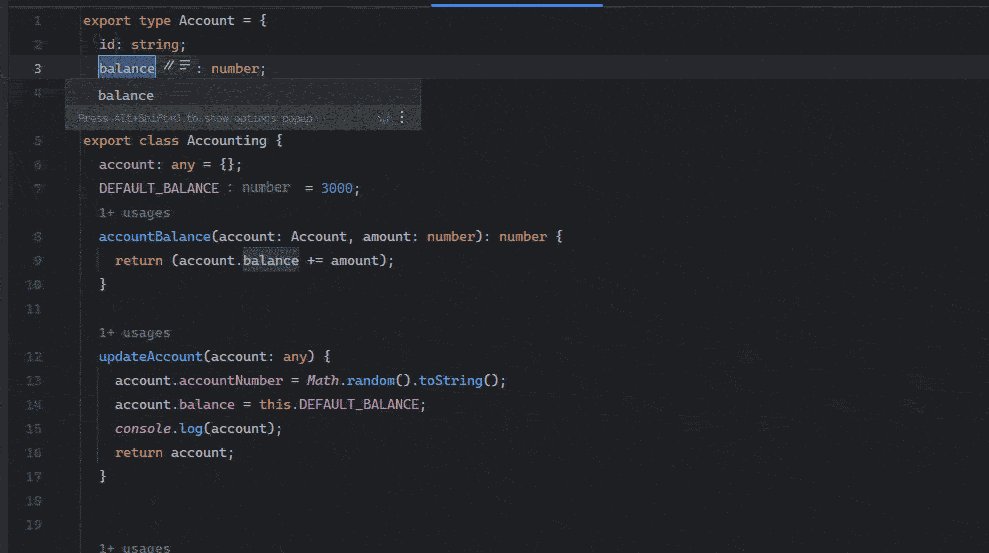
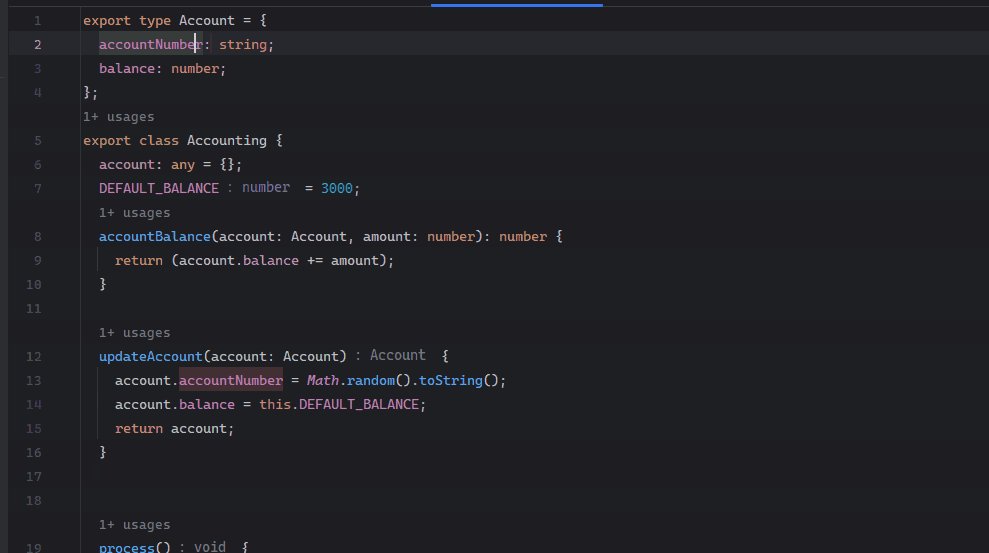
Por ejemplo, considera un método que acepta ciertos parámetros, pero cuando queremos refactorizar nombres de propiedades o métodos, el IDE a menudo no realiza todos los ajustes necesarios si se utiliza any.
account: any = {}
DEFAULT_BALANCE = 3000
updateAccount(account: any) {
account.accountID = Math.random().toString();
account.balance = this.DEFAULT_BALANCE;
return account;
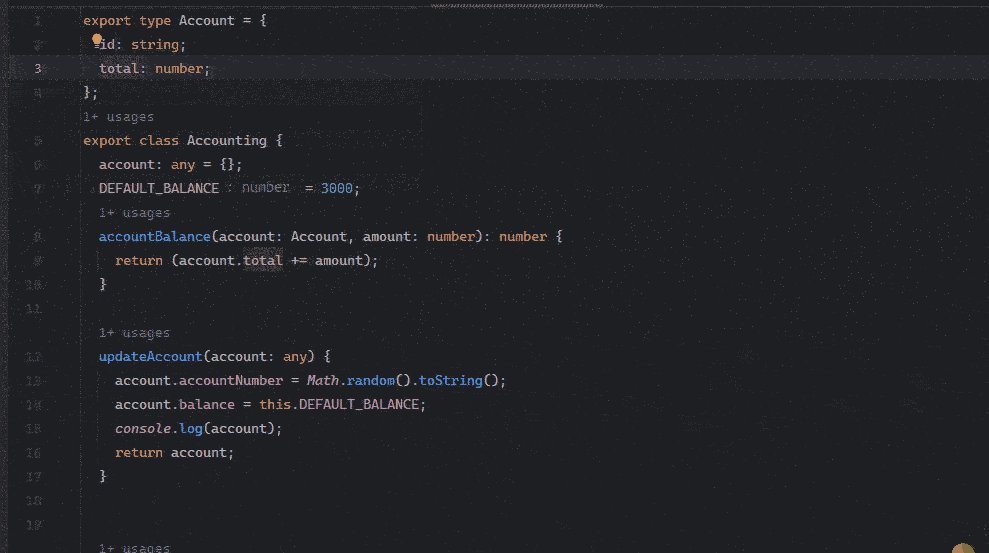
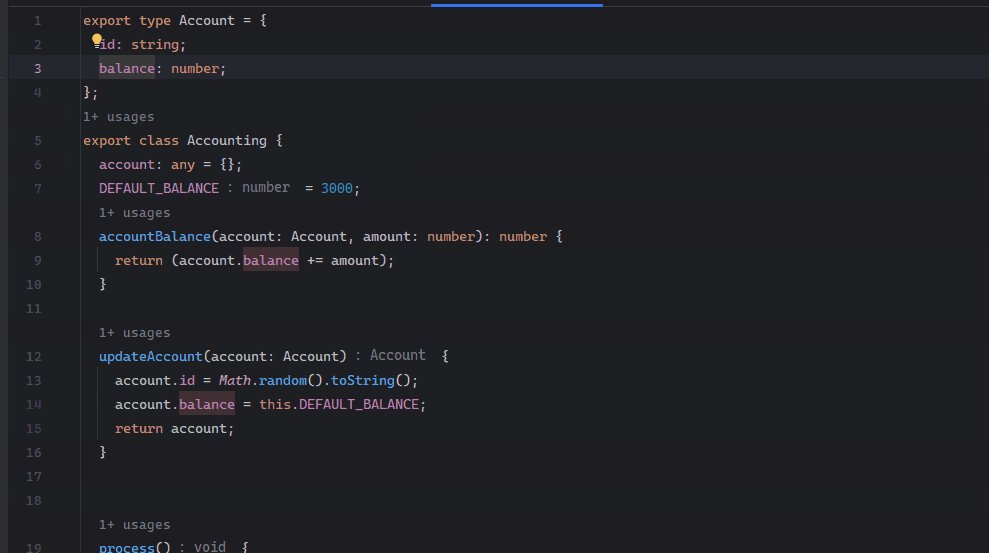
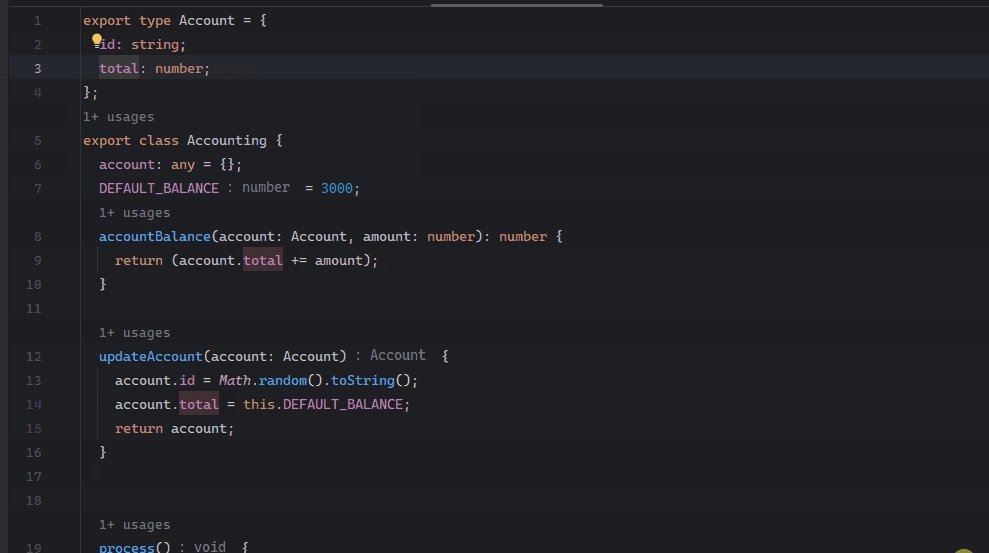
}Que pasa si quiero refactorizar el código para cambiar de accountId a id y balance a total ?

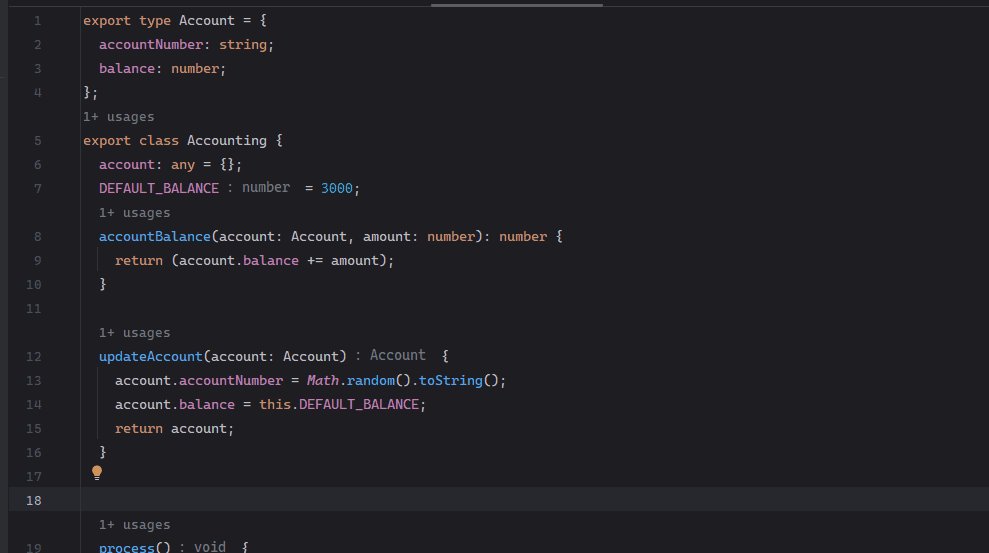
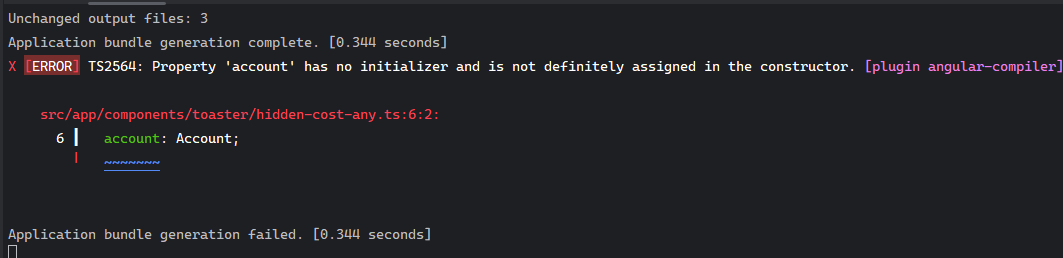
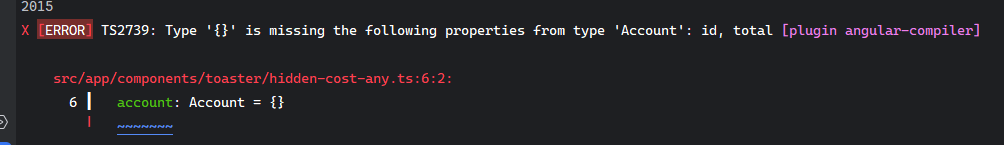
El IDE no puede hacer el refactor de forma completa, pero al cambiar el tipo de any a un tipo específico permite realizar la refactorización con confianza, asegurando que el IDE capture todos los cambios necesarios.

En lugar de usar 'any', cambiar a un tipo específico permite que el IDE y el compilador nos notifiquen sobre cualquier incongruencia o error.


Así, se mejora la calidad del código y se facilita la detección de errores.
¿Qué puedo hacer para evitar el Any?
Quizás te preguntas, ¿qué puedes hacer cuando quieres tener flexibilidad? Para ello, el tipo desconocido (unknown) y los tipos de utilidad de TypeScript son muy útiles.
- El tipo
anypermite cualquier operación sin verificar tipos, lo que puede llevar a errores en tiempo de ejecución. - El tipo
unknownrequiere validación de tipo explícita antes de su uso, lo que lo hace más seguro.
Tipo Any
El tipo any permite hacer cualquier cosa sin verificar tipos, pero esto puede causar errores difíciles de encontrar durante la ejecución del programa.
Ejemplo:
let riskyData: any = getDataFromAPI();
console.log(riskyData.name); // Compila sin problemas aunque no exista la propiedad name.
riskyData(); // Compila aunque riskyData no es una funcion.Tipo Unknown
El tipo unknown es más seguro que any. Requiere verificaciones específicas para determinar su tipo, ayudando a evitar errores.
let safeData: unknown = getDataFromAPI();
console.log(safeData.name); // Error: Object is of type 'unknown'.
if (typeof safeData === 'string') {
// podemos hacer la llamada a toUpperCase porque ya sabemos que es un string.
console.log(safeData.toUpperCase());
} else if (typeof safeData === 'object' && safeData !== null && 'name' in safeData) {
// luego de verifica que existe la propiedad name podemos usarla :)
console.log(safeData.name);
}
Tipos de Utilidad de TypeScript
Para situaciones en las que se desee crear un tipo con pocas propiedades o modificar un tipo existente, los tipos de utilidad de TypeScript pueden ser de gran ayuda. Ejemplos incluyen Pick y Omit, que ayudan a crear tipos seleccionando o excluyendo propiedades específicas.
type AccountID = Pick<Account, 'id'>;
AccountWithoutID = Omit<Account, 'id'>;
Resumen
Usar "any" puede ser tentador, pero debe abordarse con precaución. Emplear alternativas como "unknown" y tipos de utilidad resultará en un código mejor y más seguro.
Para aprender más sobre tipos, consulta estos artículos:
- https://www.danywalls.com/3-ways-of-type-transformation-in-typescript
- https://www.danywalls.com/how-to-use-record-type-in-typescript






