Este artículo pretende hacer el proceso de añadir modals en Next.js más fácil de entender, ¡manteniéndolo simple y claro!
El enfoque sin estado basado en rutas
Stateless
Esta técnica no utiliza useState o herramientas similares de gestión de estado.
Basado en rutas: Utiliza parámetros de búsqueda de URL para controlar la visibilidad del modal.
Cómo funciona
Apertura del modal
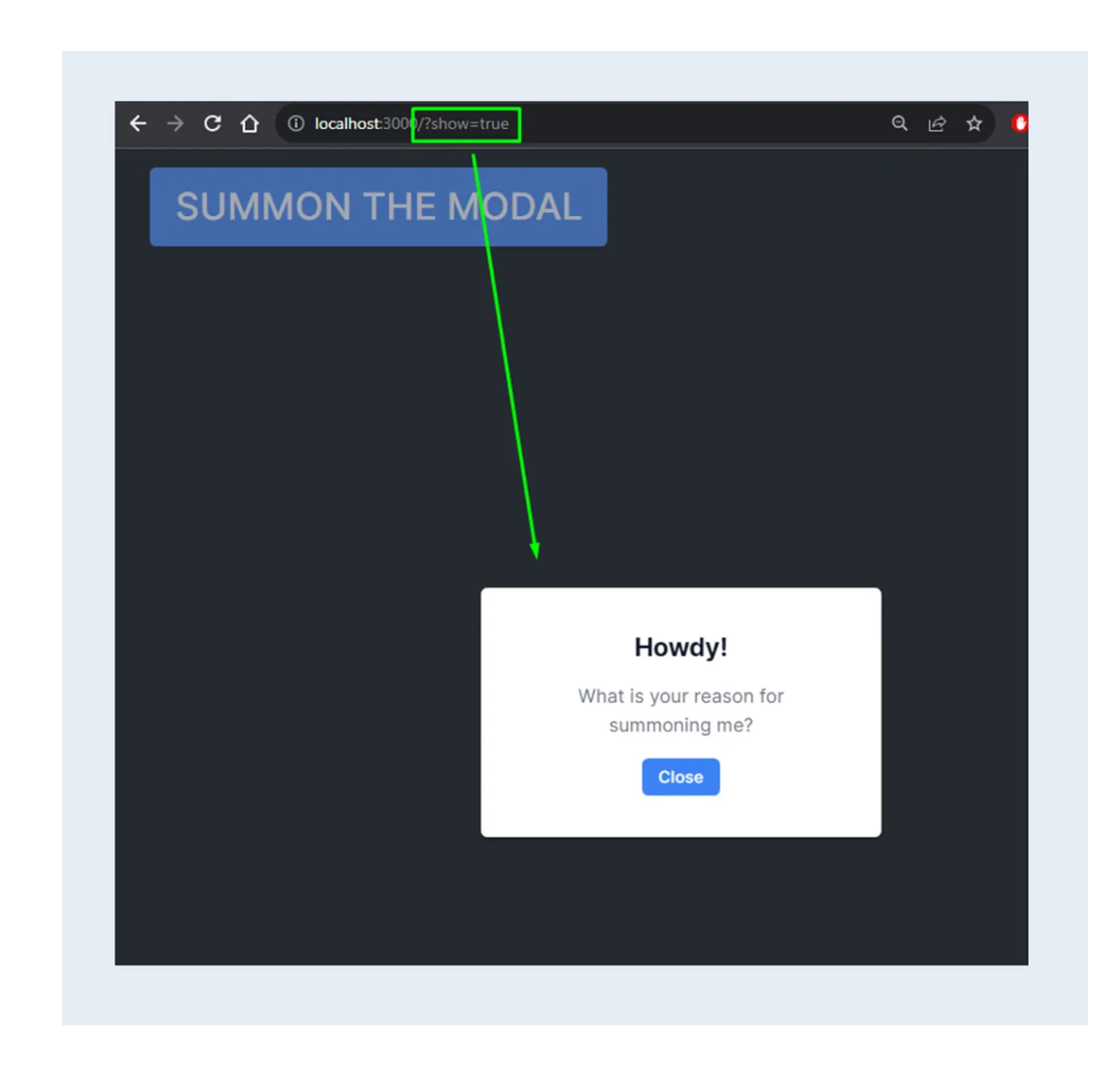
El componente servidor activa el modal cuando la URL incluye el parámetro de búsqueda ?show=true
Presentación condicional
La página evalúa los parámetros de búsqueda y, a continuación, muestra el modal de forma condicional en función de su presencia.
Cierre del modal
Para cerrar el modal, los usuarios tienen varias opciones:
Utilizar el componente Link para navegar hacia atrás manteniendo la naturaleza del lado del servidor.
Utilizar useRouter para un enfoque más dinámico, del lado del cliente.
Implementación del modal 🔨
A continuación se muestra un ejemplo de componente de servidor que muestra condicionalmente un modal basado en parámetros de búsqueda de URL:
import Link from "next/link";
import Modal from "@/components/Modal"
type SearchParamProps = {
searchParams: Record<string, string> | null | undefined;
};
export default function Page({ searchParams }: SearchParamProps) {
const show = searchParams?.show;
return (
<>
<Link href="/?show=true">
SUMMON THE MODAL
</Link>
{show && <Modal />}
</>
);
}
Al hacer clic en el botón, se añade ?show=true como parámetro de búsqueda a la URL. Esta acción desencadena la representación condicional del modal, ya que la variable show pasa a ser true.

Visibilidad del modal 👀
Abrir el Modal: El modal aparece cuando la URL incluye:
show=true.
Cierre del modal
Para descartarlo, los usuarios pueden navegar hacia atrás, utilizar un botón de cierre específico o eliminar el parámetro de la URL.
Componente modal
Su componente modal puede ser un componente servidor o un componente cliente.
Si utiliza el de Next para cerrar el modal, seguirá siendo un componente de servidor.
// Server-side Modal
function Modal() {
return (
<div className="fixed inset-0 bg-gray-600 bg-opacity-50 overflow-y-auto h-full w-full flex items-center justify-center">
<div className="p-8 border w-96 shadow-lg rounded-md bg-white">
<div className="text-center">
<h3 className="text-2xl font-bold text-gray-900">Modal Title</h3>
<div className="mt-2 px-7 py-3">
<p className="text-lg text-gray-500">Modal Body</p>
</div>
<div className="flex justify-center mt-4">
{/* Navigates back to the base URL - closing the modal */}
<Link
href="/"
className="px-4 py-2 bg-blue-500 text-white text-base font-medium rounded-md shadow-sm hover:bg-gray-400 focus:outline-none focus:ring-2 focus:ring-gray-300"
>
Close
</Link>
</div>
</div>
</div>
</div>
);
}Si necesita más flexibilidad, tiene que utilizar useRouter y deshacerse del componente servidor en favor de un componente cliente. Sólo el componente cliente puede utilizar useRouter.
//Client-side modal
'use client'
import { useRouter } from "next/router";
function Modal() {
const router = useRouter()
return (
<div className="fixed inset-0 bg-gray-600 bg-opacity-50 overflow-y-auto h-full w-full flex items-center justify-center">
<div className="p-8 border w-96 shadow-lg rounded-md bg-white">
<div className="text-center">
<h3 className="text-2xl font-bold text-gray-900">Modal Title</h3>
<div className="mt-2 px-7 py-3">
<p className="text-lg text-gray-500">Modal Body</p>
</div>
<div className="flex justify-center mt-4">
{/* Using useRouter to dismiss modal*/}
<button
onClick={router.back}
className="px-4 py-2 bg-blue-500 text-white text-base font-medium rounded-md shadow-sm hover:bg-gray-400 focus:outline-none focus:ring-2 focus:ring-gray-300"
>
Close
</button>
</div>
</div>
</div>
</div>
);
}Ventajas de este enfoque ✅.
Simplicidad
Una alternativa más sencilla a los escenarios más complejos descritos en la documentación de Next.js.
Diseño sin estado
Reduce la complejidad y aumenta el rendimiento.
Compartibilidad
Permite compartir enlaces directos a los modales abiertos.
Rendimiento
Más eficiente sin necesidad de gestionar estados adicionales.
Conclusión
Implementar modales en Next.js no tiene por qué ser excesivamente complicado. Utilizando un enfoque sin estado y basado en rutas, puedes crear modales eficientes y fáciles de usar.
Este método no sólo está en línea con las prácticas modernas de desarrollo web, sino que también simplifica el proceso, haciéndolo accesible tanto para principiantes como para desarrolladores experimentados.
Gracias a todos por leernos. Espero que os sirva de ayuda.
¡Feliz hacking!






