En su lugar, uno podía simplemente pedir a ChatGPT que diera la respuesta a las preguntas y obtener una respuesta en cuestión de segundos. Fue un cambio radical para mí y para nuestro equipo de Eppo, sobre todo cuando nos enfrentábamos a dominios desconocidos.
Cursor AI Code Editor es un cambiador de juego casi tan grande como ChatGPT. Es ChatGPT que conoce tu código base. Hay varias formas de interactuar con Cursor para turboalimentar tu experiencia de desarrollo.
Copiloto++.
Como su nombre indica, Cursor ofrece una versión mejorada de GitHub Copilot que sugiere ediciones multilínea además de las sugerencias más tradicionales de código nuevo que proporciona Copilot estándar.
Chat Codebase
(Comando + L con Codebase). Esto te permite «chatear» con tu base de código y hacer preguntas. Cursor de forma inteligente tira de los archivos en el contexto de la conversación y luego ChatGPT responde adecuadamente. Esto puede ser muy útil para navegar por partes del código base con las que no estás familiarizado.
Chat Codebase para la generación de código
(Comando + L con Codebase e indicaciones correctas). Muy similar al chat normal de codebase donde puedes hacer preguntas a Cursor sobre tu código, también puedes chatear con Cursor y pedirle que genere nuevo código para ti. Esto puede ser extremadamente poderoso especialmente si tu cambio necesita abarcar múltiples archivos.
Generación de nuevo código
(Comando + K). Pide a Cursor que genere nuevo código para ti en el archivo actual. Puede etiquetar archivos o documentación para proporcionar el contexto necesario para que Cursor haga su trabajo.
Edición de código
(Resaltar, Comando + K). Puedes resaltar una sección de código y pedir a Cursor que haga ediciones. De nuevo, puedes etiquetar archivos o documentación para proporcionar el contexto adecuado.
Preguntas sobre el código
(Resaltar, Comando + L). Puedes resaltar una sección de código y pedir a Cursor que haga preguntas sobre ella, con o sin contexto de código base. Esto es muy útil si estás tratando de entender lo que unas pocas líneas de código o función realmente hacen.
Voy a omitir una inmersión profunda en Copilot++ porque es difícil de captar en el momento. Voy a proporcionar ejemplos para las otras cuatro formas de interactuar con Cursor a continuación.
Chat Codebase
Codebase chat fue el momento inicial «aha» que tuve con Cursor. Un científico de datos del cliente hizo una pregunta en nuestro canal de Slack de ingeniería cuál era el operador para una parte no documentada de nuestra API pública de sincronización de métricas, que permite a las empresas sincronizar cientos o miles de métricas con nuestro sistema pasando un solo archivo JSON. Ni que decir tiene que esa API es bastante complicada.
Y yo nunca había visto el código de sincronización de métricas antes. Sin embargo, ya que era nuevo en Cursor, me imaginé que pondría a prueba sus habilidades. Woah, ¡estaba impresionado! Específicamente, pregunté
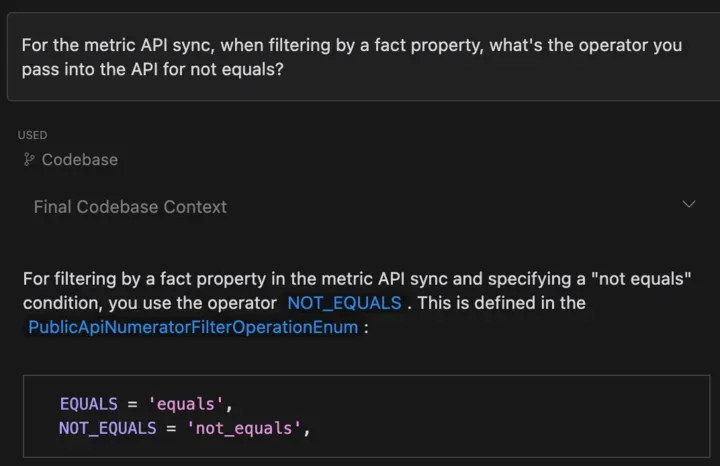
Para la sincronización métrica del API, al filtrar por una propiedad de hecho, ¿cuál es el operador que se pasa al API para no igual?
El cliente había probado con «not in» y «not equals», pero no conseguía que ninguno de los dos funcionara. El cursor volvió a mostrar específicamente que el operador correcto era «not_equals».

Antes de Cursor, me habría llevado al menos 5 minutos de código de seguimiento para llegar a esta respuesta. Con Cursor, me llevó menos de 30 segundos.
Otro ejemplo relativamente sencillo. Quería averiguar dónde definimos la elevación global para las métricas de ratio. Una simple consulta
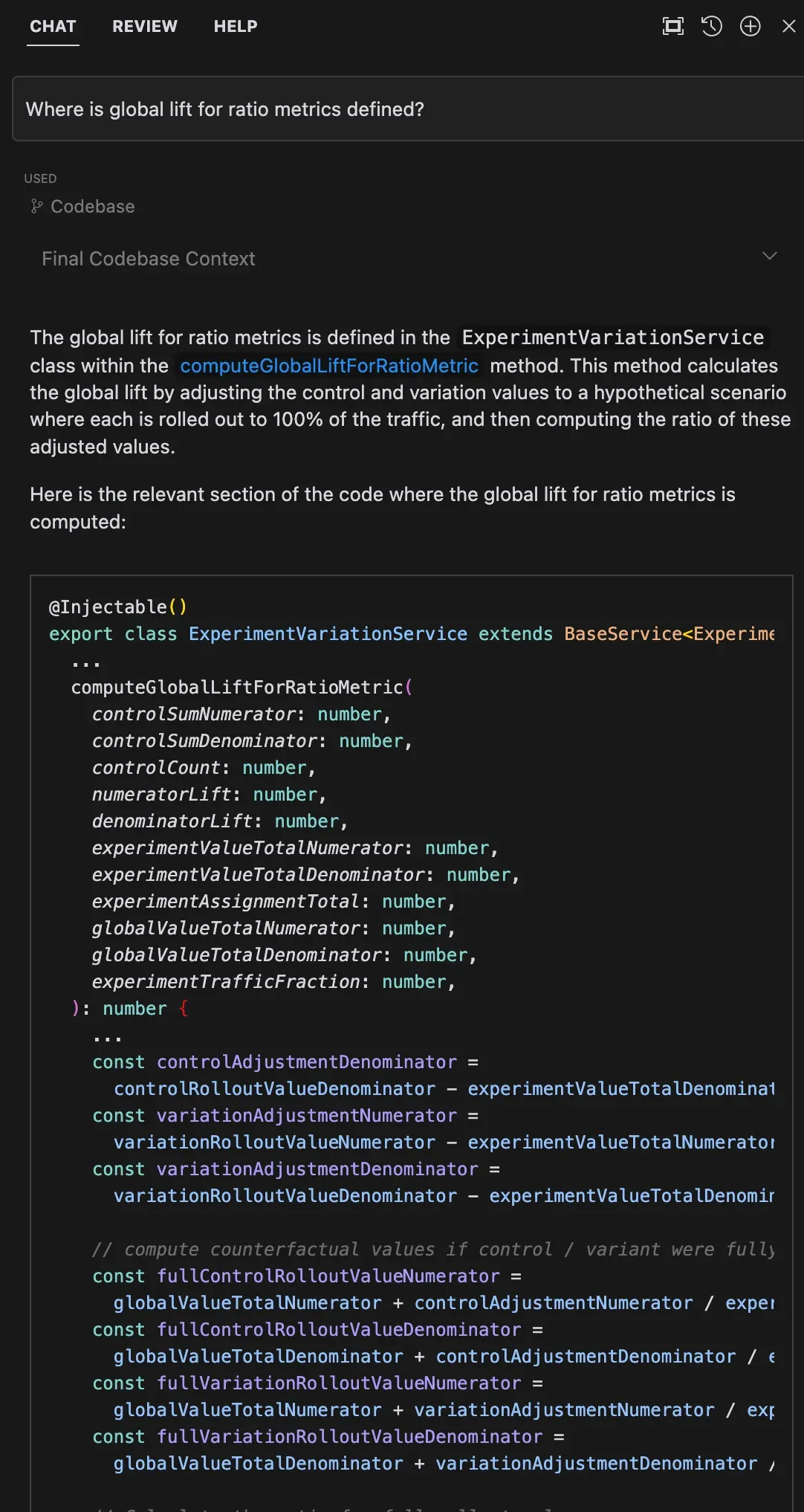
¿Dónde se define la elevación global para las métricas de ratio?
me devuelve inmediatamente la función específica en la que calculamos la elevación global.

Bien, entonces Cursor puede manejar preguntas que son relativamente simples y tienen respuestas directas. ¿Puede manejar algo un poco más desafiante?
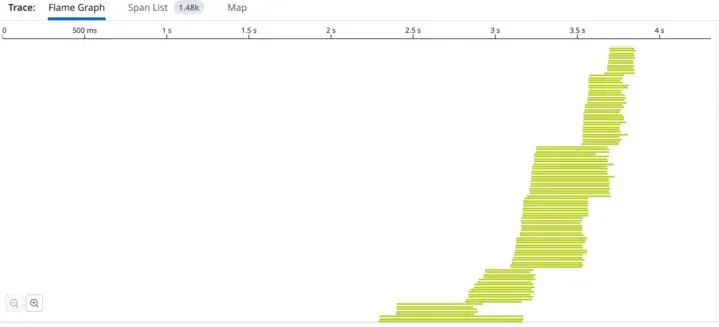
Me encontré con lo siguiente en una traza de Datadog mientras investigaba el rendimiento de la aplicación web Eppo:

A través de Datadog descubrí que esto ocurría al cargar «diagnósticos» para un experimento. Mientras identificaba con relativa facilidad dónde estábamos resolviendo los diagnósticos (usamos GraphQL), no podía averiguar de dónde venían las consultas para la información del almacén.
Así que decidí ver si Cursor podría ayudar. Tenía la consulta de Datadog y sabía que estábamos cargando diagnósticos así que le pregunté a Cursor
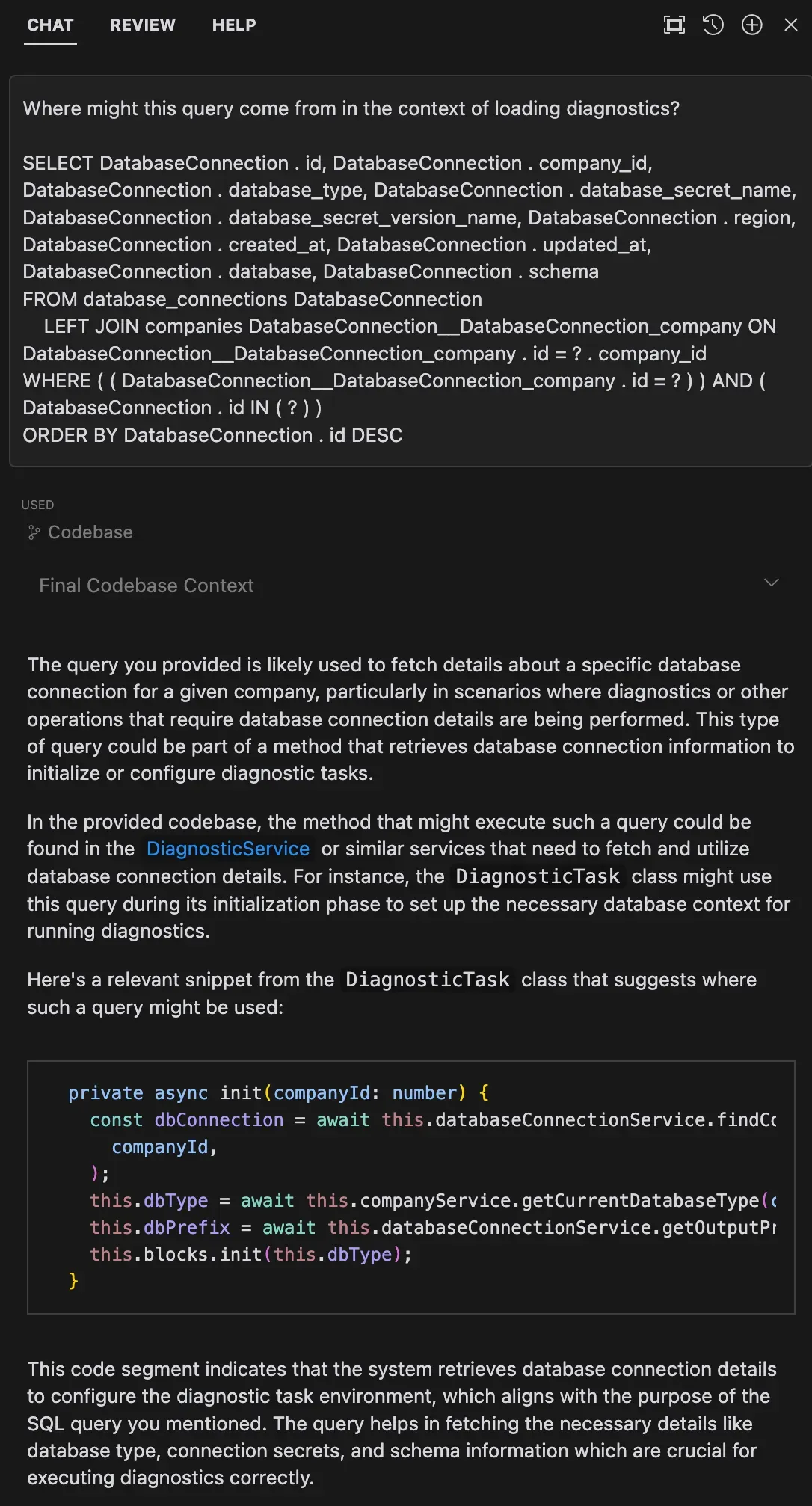
¿De dónde podría venir esta consulta en el contexto de cargar diagnósticos?
{Insertar consulta aquí}
La respuesta que proporcionó fue bastante increíble. Señalaba el lugar exacto en el código donde los diagnósticos obtenían la información del almacén.
Tuve que hurgar un poco para descubrir los campos de resolución que lo estaban disparando pero Cursor básicamente había resuelto mi problema y me había ahorrado una hora de hurgar en el código.

Codebase Chat para la generación de código (Comando + L con Codebase y la indicación correcta)
Este es extremadamente poderoso. En este momento Cursor no soporta la generación de código multi-archivo a través de su funcionalidad Comando + K pero puedes «engañarlo» para generar código para múltiples archivos que puedes copiar/pegar en las ubicaciones correctas.
Este es uno de mis ejemplos favoritos. Estaba tratando de averiguar cómo implementar la limitación de velocidad para nuestra API pública utilizando decoradores simples y un guardia para nuestro controlador Nest.js.
Esto es lo que pedí:
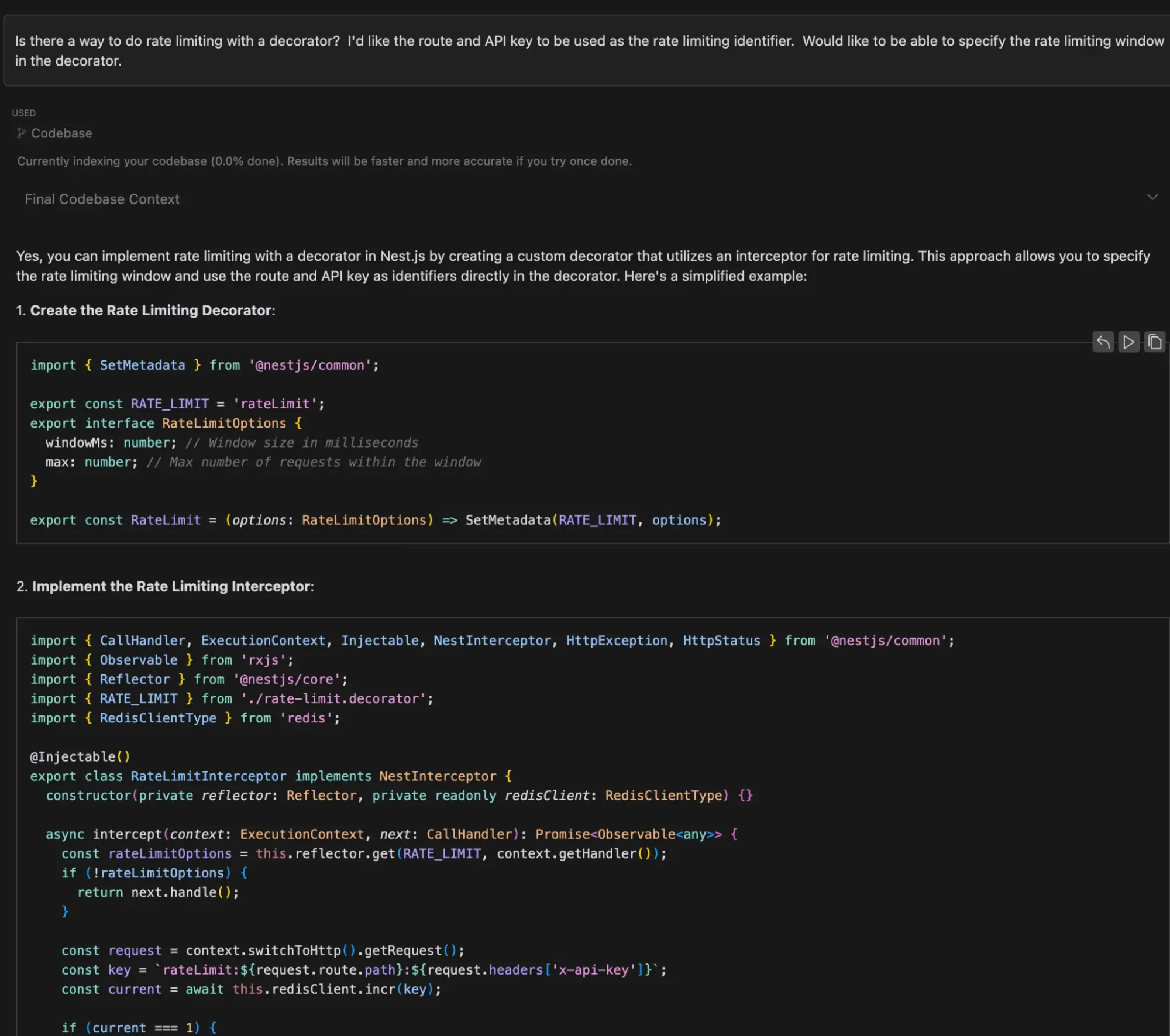
¿Hay alguna forma de limitar la tasa con un decorador? Me gustaría que la ruta y la clave de API como el identificador de limitación de velocidad. Me gustaría poder especificar la ventana de limitación de velocidad en el decorador.
Y ¡mira lo que ha llegado! Una solución completa.


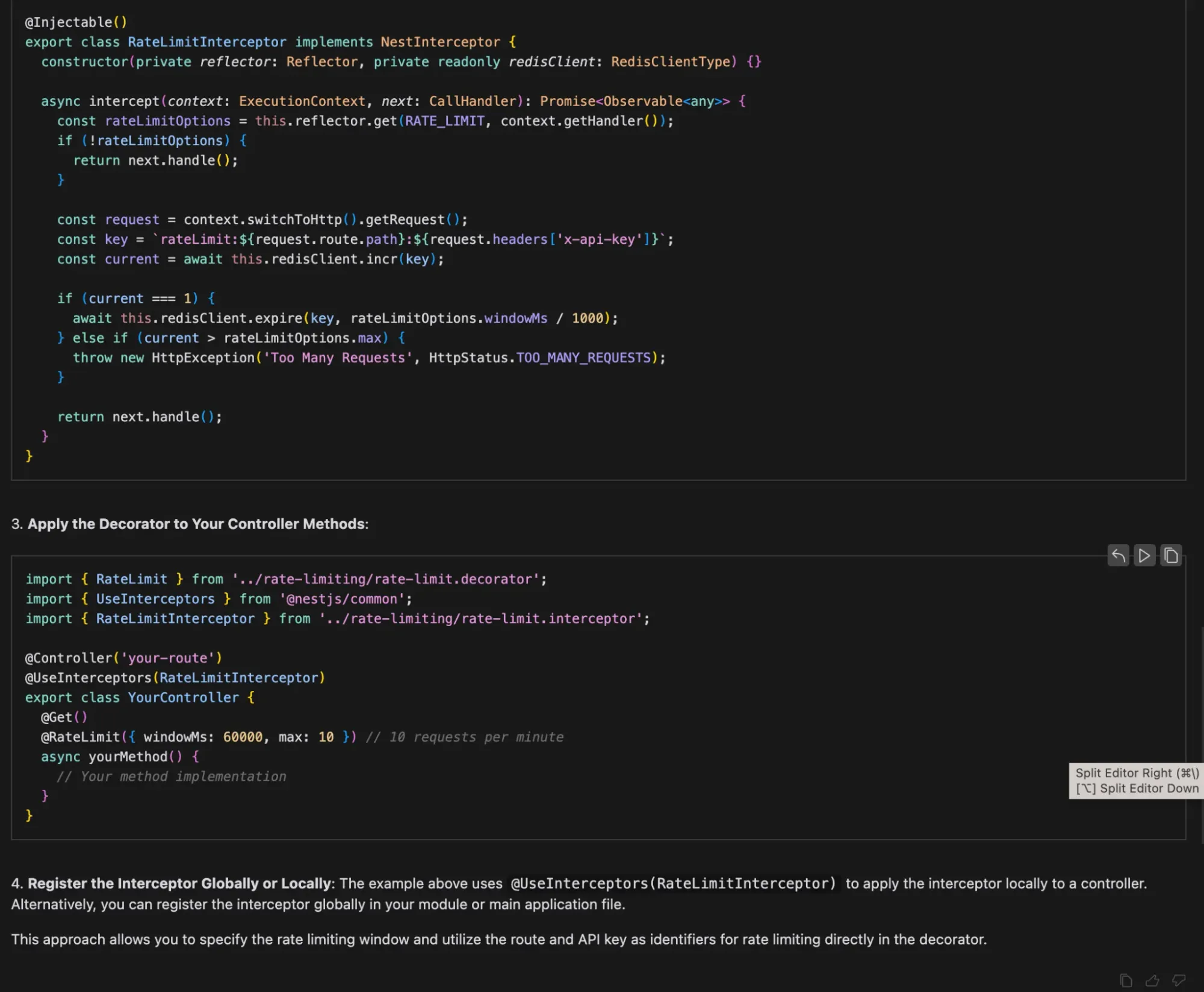
Mostraba (1) El decorador, (2) El interceptor limitador de tasa, y (3) La aplicación del decorador. Precioso.
No copié / pegué esto exactamente pero estaba bastante cerca. Más por venir en este ejemplo específico más adelante cuando se discute Cursor de Comando + K nueva funcionalidad de generación de código.
Generación de nuevo código (Comando + K)
Cursor es genial para producir nuevo código desde cero dentro de un archivo en particular, especialmente cuando proporcionas el contexto correcto incluyendo archivos o documentación con el signo @.
Continuando con la limitación de tasas, cuando realmente escribí la lógica del código central, utilicé la nueva funcionalidad de generación de código. Creé el archivo de guardia apropiado y pedí
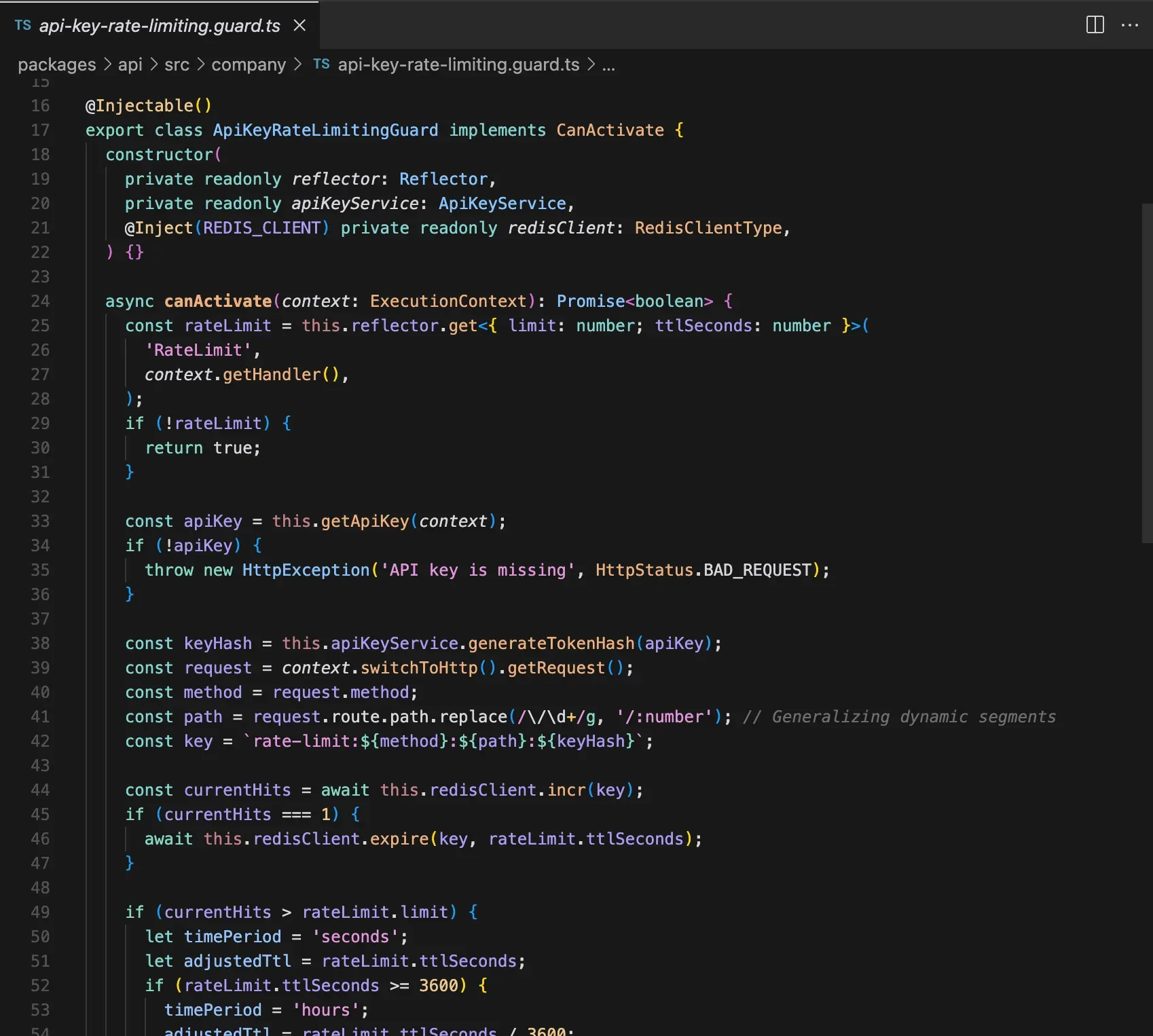
Escribe una guardia limitadora de velocidad basada en el hash de la clave API, el método y la ruta. Use Redis.
Y esto es lo que produjo.

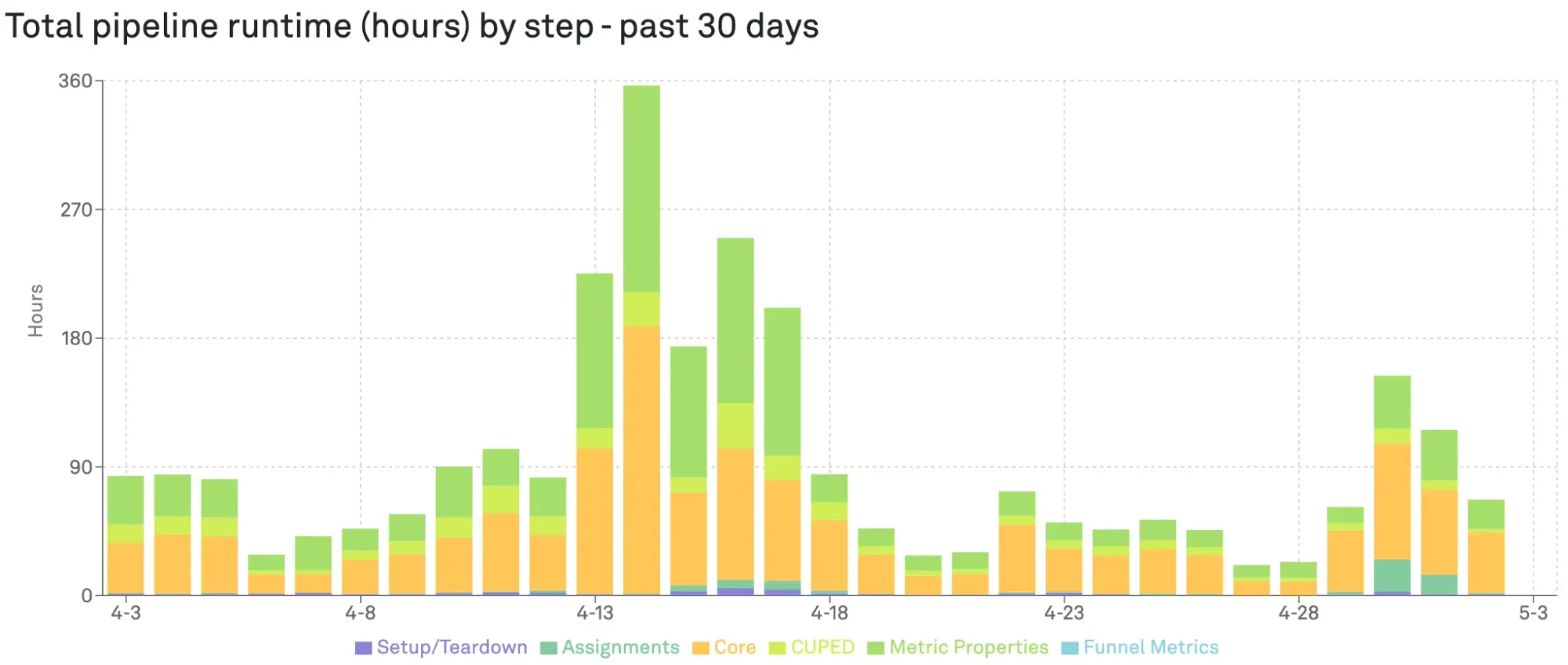
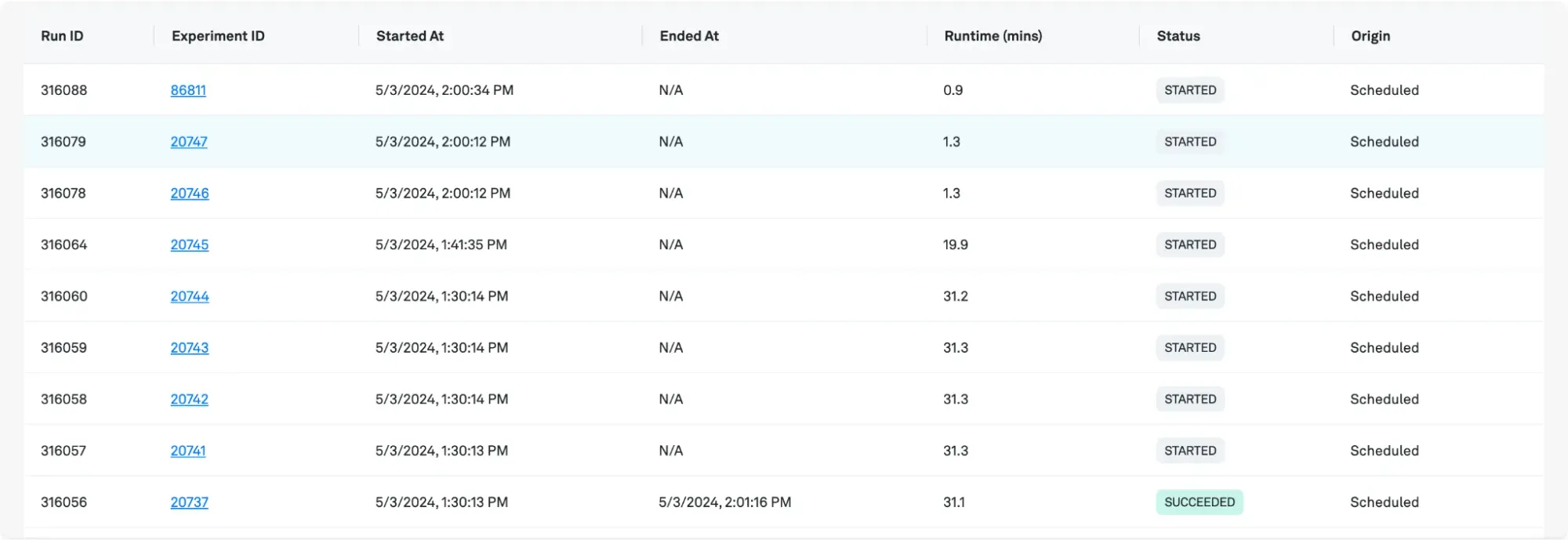
En otra ocasión necesito generar un gráfico de barras que muestre los tiempos totales de ejecución por paso para nuestro pipeline de experimentos. Usamos Recharts pero no tenía ganas de leer la documentación para producir el código correcto. Así que pedí Cursor en su lugar:
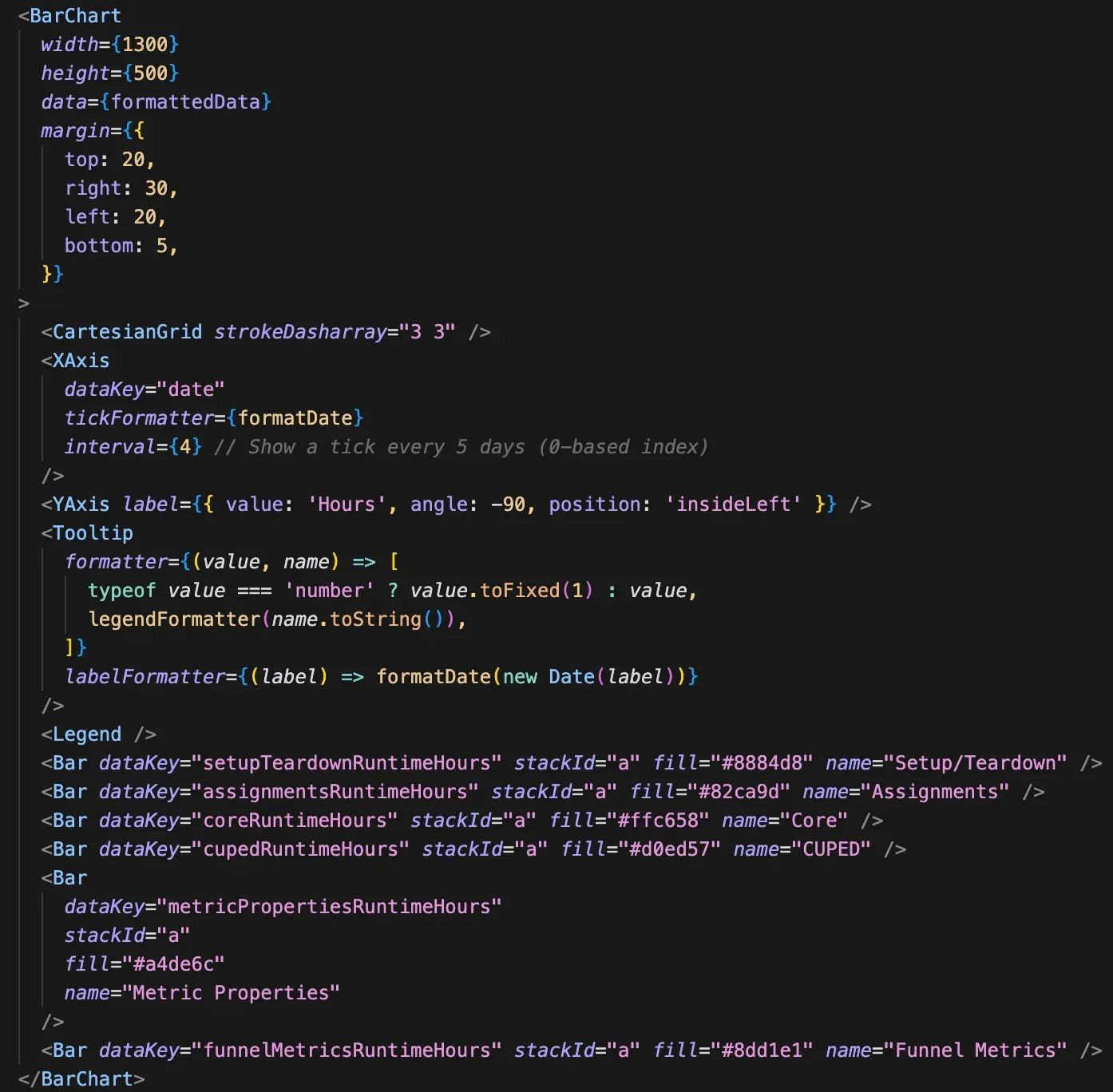
Por favor genera un gráfico de barras apiladas usando @Recharts
La @ aquí es crítica. En realidad saqué el contexto de la documentación de Recharts, que está disponible para Cursor. Esto es lo que produjo:


Eso me ahorró probablemente una hora de búsqueda en la documentación de Recharts para obtener todos los atributos correctos. Y el gráfico que generó tenía muy buena pinta. Incluso eligió colores razonables para todas las categorías.
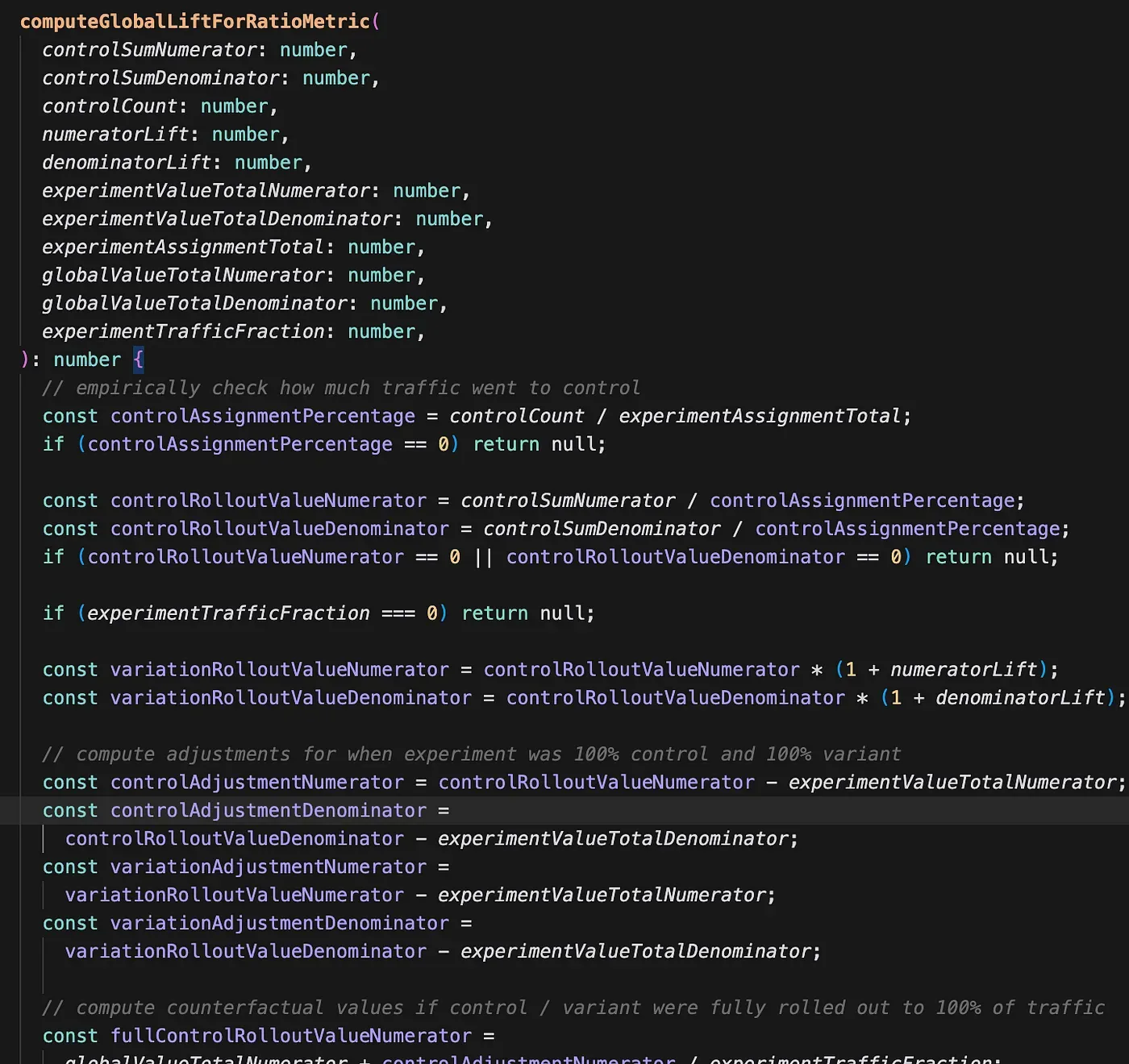
Otro ejemplo algo complicado desde una perspectiva matemática fue el código para calcular la elevación global de una métrica de relación. La instrucción aproximada era
Escriba una función para calcular la elevación global de una métrica de relación.
La respuesta fue fantástica. Aunque volví a comprobar las matemáticas, lo hizo correctamente.

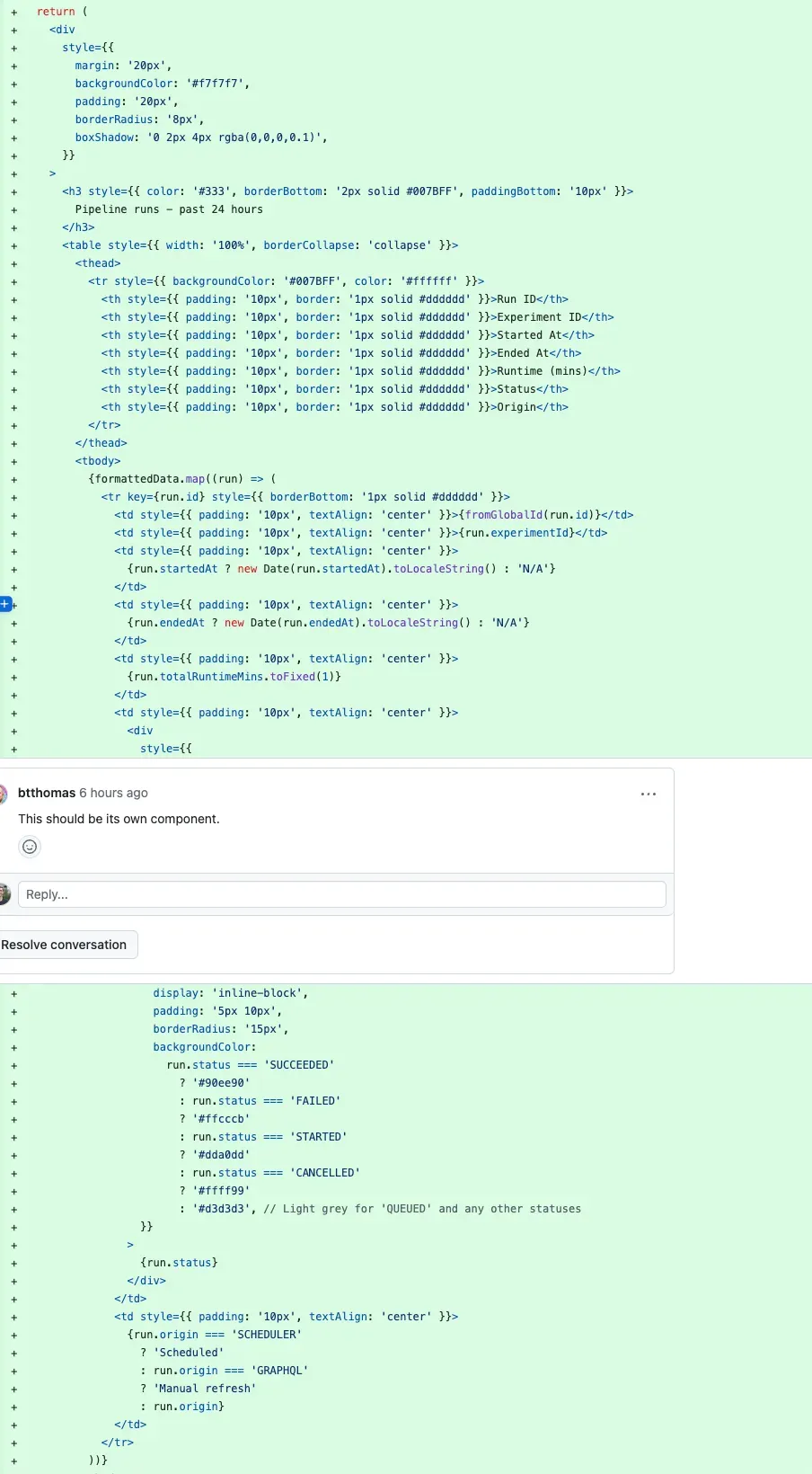
Otro ejemplo era una solicitud para generar una tabla HTML a partir de una entrada de datos. Algo parecido a
Por favor, genere una tabla HTML con las columnas de los datos proporcionados.
Y esto es lo que generó.

Ahora, no debería haber estado usando HTML crudo pero eso me lleva a la siguiente sección.
Edición de código (Resaltar, Comando + K)
Cursor es genial para editar código existente. Todo lo que tienes que hacer es resaltar algún código que quieras modificar, pedirle a Cursor, y luego aceptar o rechazar los cambios con Comando + S/N.
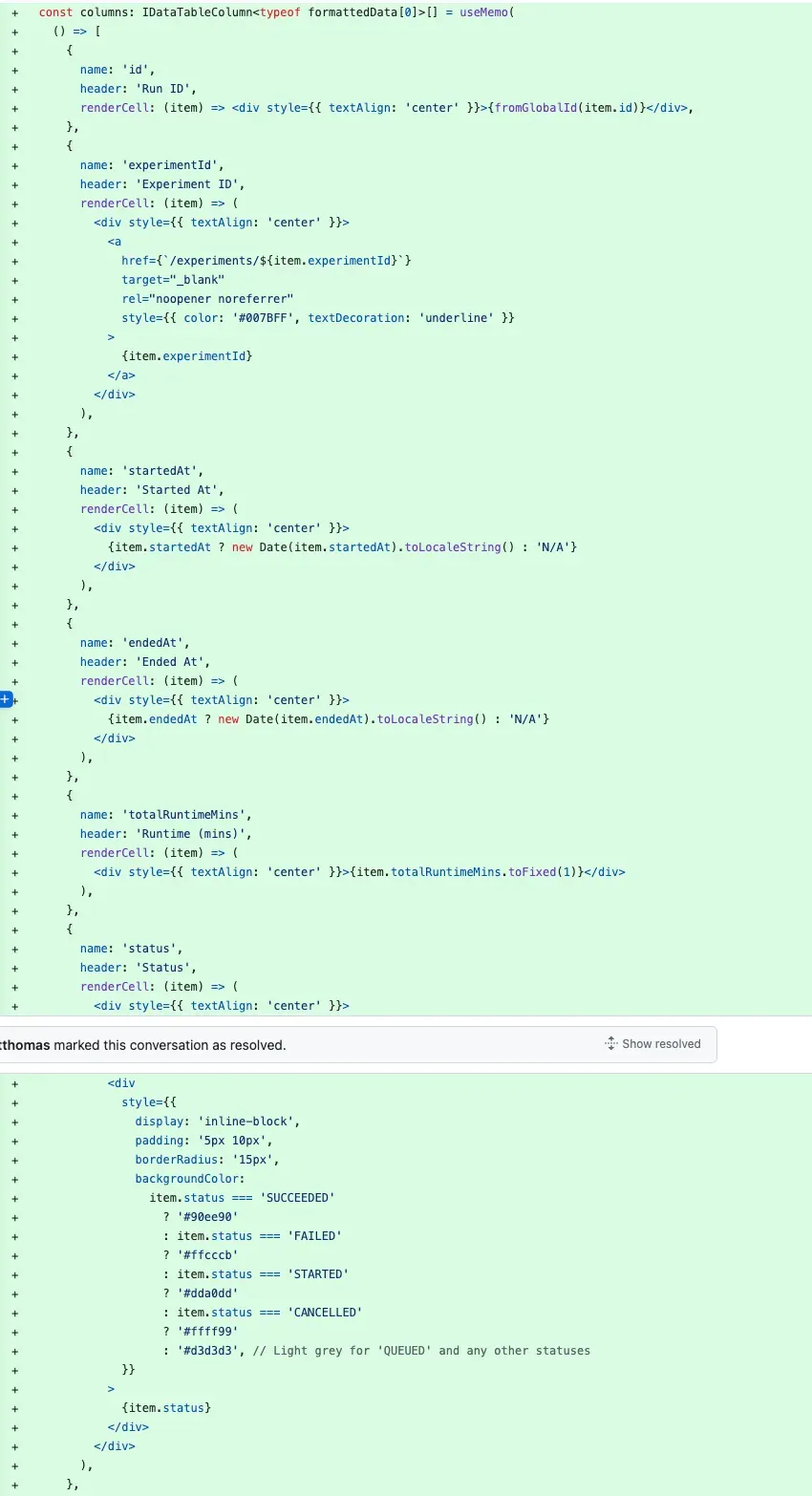
Recibí muy buena retroalimentación en el PR de arriba para usar el componente DataTable.tsx en lugar de HTML crudo (soy principalmente un desarrollador de backend así que no sabía que existía). Así que resalté las 100 líneas de HTML y pedí:
Por favor, convierte esto para que use el componente @DataTable.tsx
Esta vez estoy tirando en el contexto de un archivo en particular, a saber, la del componente DataTable. 30 segundos más tarde tenía una tabla que funcionaba utilizando el componente DataTable en lugar de HTML sin formato. ¡Absolutamente increíble!

Y este es el aspecto de la visualización de DataTable:

Preguntas sobre el código (Resaltar, Comando + L)
Otra gran parte acerca de Cursor es la capacidad de tirar fácilmente de código en la funcionalidad de chat codebase. Resaltas el código, presionas Comando + L, y puedes fácilmente hacer preguntas sobre él.
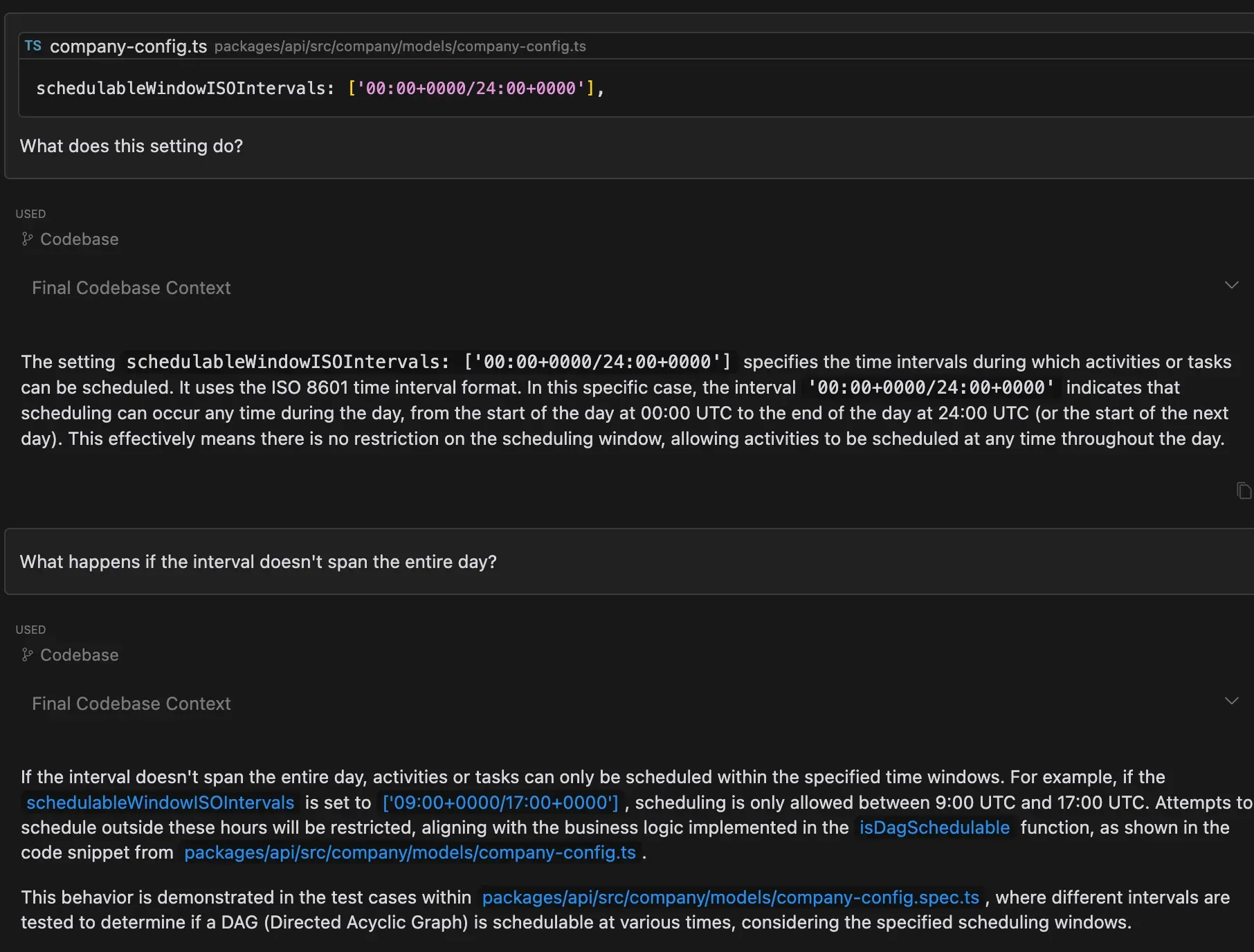
Aquí está una de las primeras veces que he utilizado esta funcionalidad al navegar por algunos ajustes de configuración en nuestra base de código. En primer lugar, me destacó la schedulableWindowISOIntervals ajuste y le preguntó
¿Qué hace esta configuración?

Incluso hice una pregunta complementaria:
¿Qué ocurre si el intervalo no abarca todo el día?
Recibí una gran respuesta a ambas preguntas.
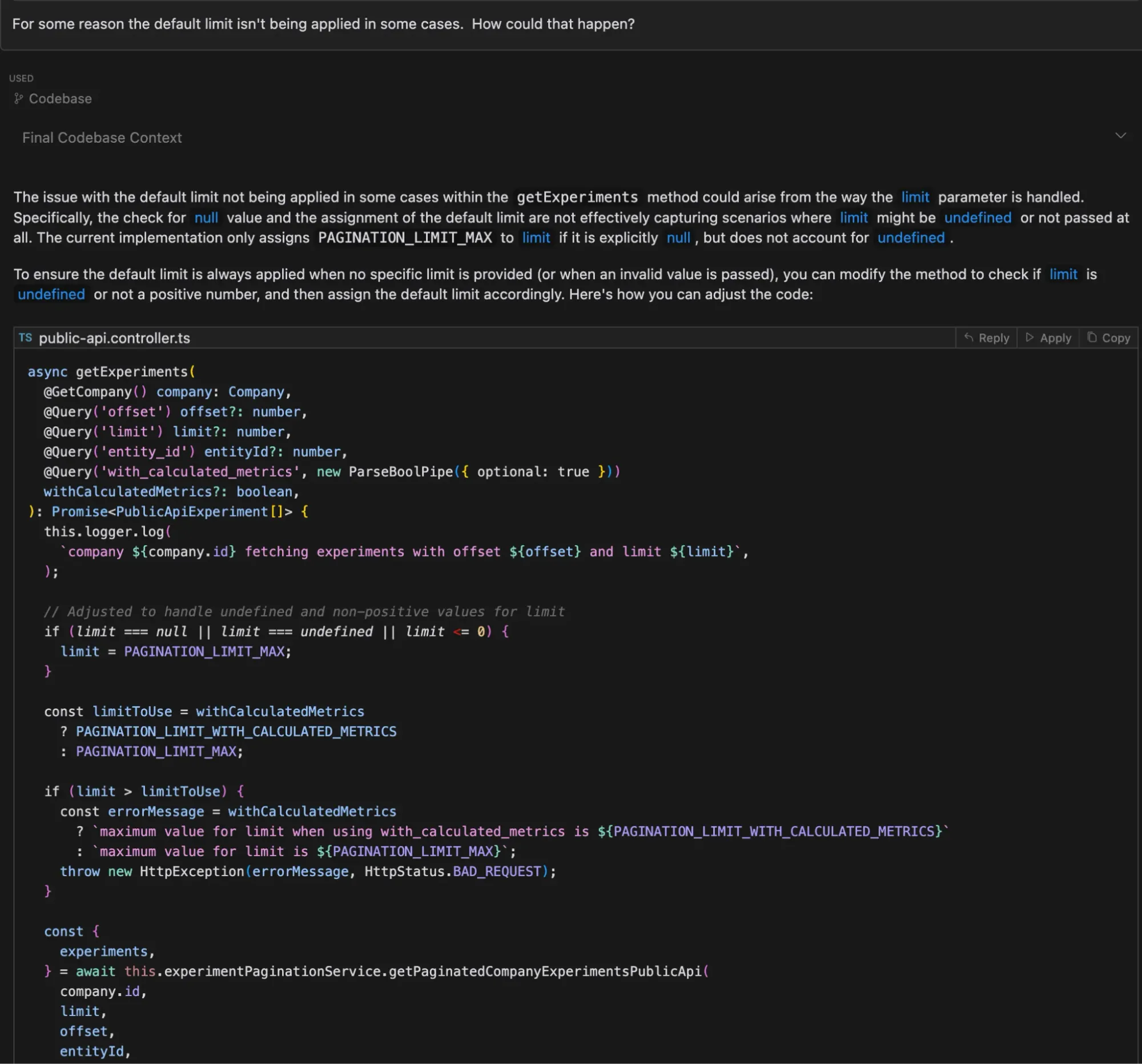
Otro ejemplo. Estaba depurando por qué la paginación por defecto en nuestra API pública no se aplicaba cuando no se pasaban parámetros de paginación.
El código parecía correcto, pero no podía entenderlo. Así que decidí darle una oportunidad a Cursor. Resalté el código apropiado y pregunté:
Por alguna razón el límite por defecto no se está aplicando en algunos casos. ¿Cómo es posible?

Correctamente, Cursor averiguó que el problema era que estábamos comprobando explícitamente null, cuando el parámetro podría ser indefinido. ¡BUM! Ya está.
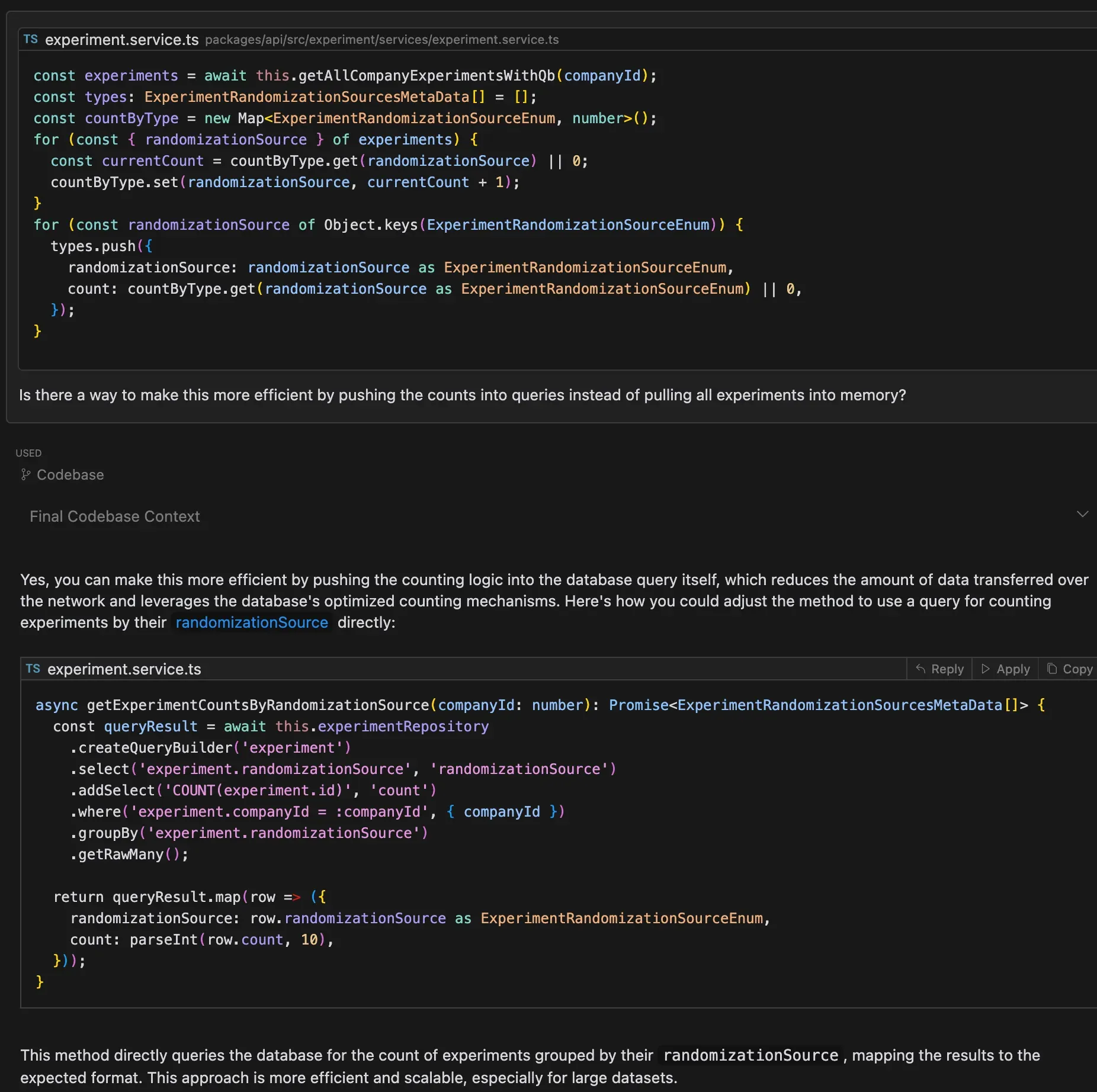
Un último ejemplo realmente genial. Teníamos un código problemático que sacaba todos los experimentos a la memoria para contarlos.
Quería arreglarlo contándolos en SQL, así que resalté el código infractor y le pregunté a Cursor:
¿Hay alguna manera de hacer esto más eficiente empujando los recuentos en las consultas en lugar de tirar de todos los experimentos en la memoria?

Y efectivamente, Cursor nos proporcionó la consulta TypeORM adecuada que necesitábamos para resolver el problema.
Conclusión
¡Y eso es todo! Espero que hayas disfrutado mi guía a través de algunos ejemplos muy concretos de cómo Cursor ha revolucionado la forma en que buscamos, escribimos y depuramos código aquí en Eppo.
Cursor ha definido la forma en que la IA y los ingenieros de software van a interactuar en el futuro previsible. ¡Deberías subirte al carro!







