Si estás iniciando en el mundo de la programación o si ya llevas un tiempo programando lo más seguro es que en algún momento escuches hablar sobre figma.
Figma al día de hoy es la mejor herramienta de prototipado web que utilizan las más grandes empresas, cuando se piensa en figma para frontends por lo general se piensa que se tiene que aprender a diseñar, pero no hay nada más alejado de la realidad, realmente no tendrás que aprender a diseñar, sin embargo, si es necesario aprender a utilizar una herramienta de diseño en favor del frontend

¿Qué es figma?
Figma es una herramienta de prototipado web y editor de gráficos vectorial, que a diferencia de las otras herramientas, se aloja en la web.
Además, una de las características que tiene Figma es que, al estar basada en el navegador, puedes compartir el proyecto con tu equipo y hacer modificaciones en la misma mesa de trabajo.
Características de Figma
Lo más interesante de Figma es su usabilidad. Es intuitiva y fácil de utilizar.
Al ser también un editor de gráficos vectoriales, podrás utilizarlo para maquetar todo tipo de piezas digitales e interactivas.
Puedes exportar en formatos estándar como .pdf, .png, .jpg.
Figma funciona con plugins que podrás añadir y ampliar su uso
Te permite sistematizar todos tus diseños y alojarlos en la nube
Funciona con páginas, lo que te va a permitir tener las plantillas, colores y todos los elementos que necesites en un mismo archivo y separados por estas páginas
Prototipos en figma
Las animaciones y las interacciones van de la mano con las microinteracciones de un usuario. ¿Por qué? Porque guían al usuario para que comprenda cómo utilizar el producto de forma óptima. Son herramientas poderosas para crear un prototipo eficaz.
Figma incluso permite a los usuarios tomar fotografías, bocetos o imágenes y convertirlas en prototipos interactivos.
Figma vs Sketch
La diferencia principal que tiene figma con el resto de herramientas de prototipado es que, al ser un programa alojado en la nube, te da todas las ventajas que te puede dar un documento en Drive o Docs. Te permite compartir con tu equipo el proyecto, hacer cambios in situ, y tener bajo control, a través de comentarios o notas, todas las modificaciones que tu equipo o tú hayáis podido hacer en cada momento.
Otra ventaja muy interesante que tiene Figma con respecto al resto de herramientas, es que no tienes que pagar cuota ya que tiene una versión gratuita que te ofrece muchas posibilidades.
La única limitación es que solo podrás compartir un proyecto con tu equipo. Si necesitas tener varios proyectos abiertos, ahí si debes elegir la opción Premium.
La interfaz es muy usable y casi que no tienes que saber nada sobre la herramienta para empezar a utilizarla.
Quiero más
Por supuesto! gracias al apoyo que se ha conseguido por todos ustedes (comentando, suscribiéndote y compartiendo) se agregaron nuevos videos, en esta ocasión iniciamos el curso de testing en angular, curso de node, curso mongo y mucho más
En el caso de Sketch, o de XD tienes que conocer un poco el funcionamiento del programa para lanzarte a maquetar tus webs, pero con Figma solo encontrarás algo de dificultad al principio, mientras le tomas el pulso a la herramienta.
Tiene muchas posibilidades de animación de interacción web y son bastante fáciles de aplicar. Aunque, como con Sketch tienes que replicar para poder hacer una interacción, en este punto no funciona tan bien como XD. Uno de los plugins más útiles que tiene Figma es el conocido ‘Figma Mirror’. Esta app, que puedes descargar en tu móvil ya sea Android o Apple.
Te permitirá ver cómo queda tu prototipado o pieza en el móvil a tamaño real. Una función que enamora a cualquier diseñador gráfico.
Figma VS Adobe XD
Adobe sólo está disponible como aplicación descargable, lo que permite previsualizar los proyectos en el navegador sólo cuando se tiene un enlace.
Figma, por otro lado, puede ejecutarse desde el navegador sin ninguna limitación, ¡lo cual es increíble!
Ambos están disponibles para todas las plataformas populares, así que aquí hay un empate. Sin embargo, algo que funciona mejor con Figma es la aplicación móvil. Te permite transmitir tus prototipos en vivo en tu dispositivo, para que puedas ver cómo se verá en tu teléfono. En el XD se siente lento y poco natural, así que aquí pierde. Es importante destacar que adobe XD surgio posterior a figma.
Creando tu cuenta en Figma
Con Figma, como está basado en el navegador, lo único que tienes que hacer es registrarte y ya puedes empezar a diseñar. Así, sin más.
También puedes tenerla como una aplicación instalada, también puedes descargarla. Y lo mejor es que, además, también es compatible con Windows.
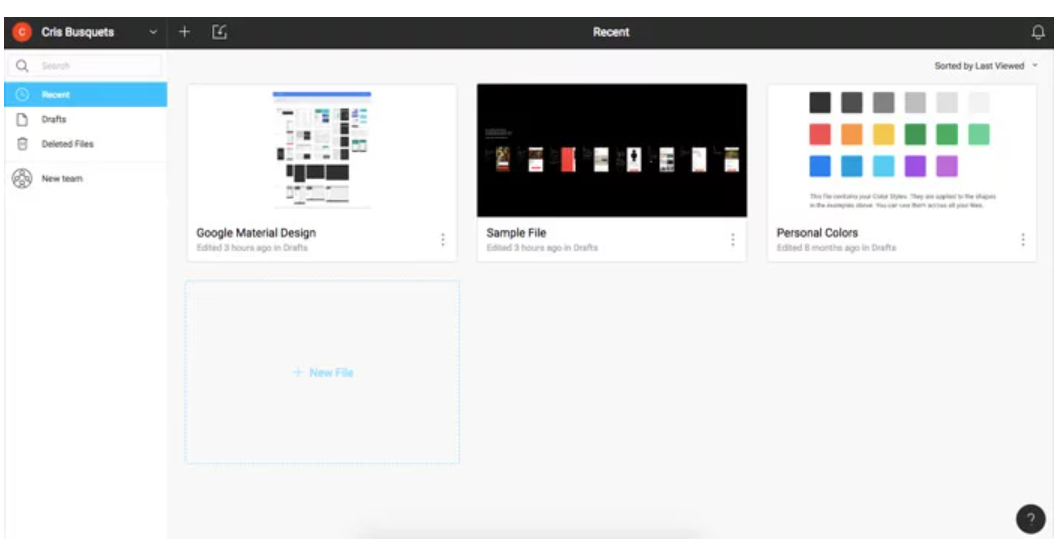
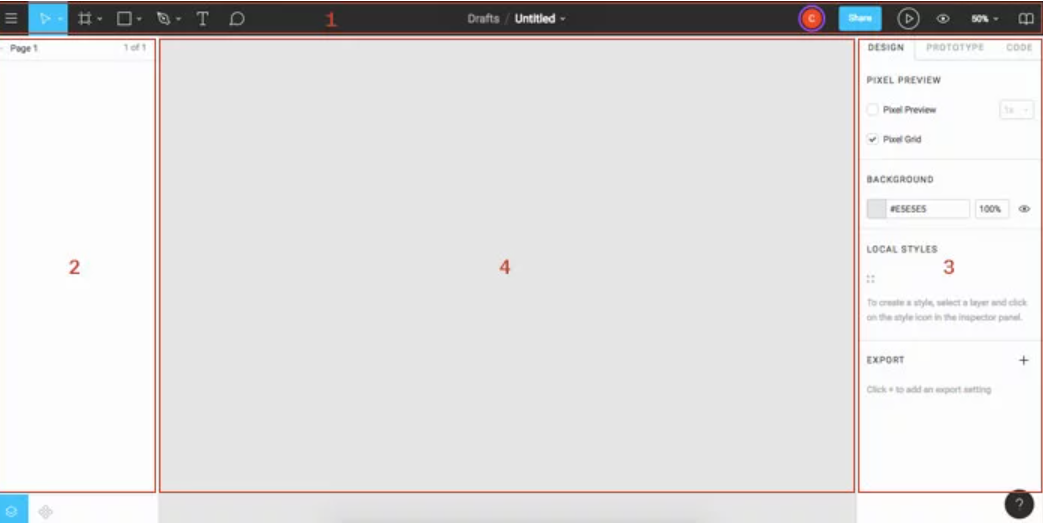
Lo primero que te encuentras es esto:

A la izquierda hay un pequeño menú, que sirve para ordenar los proyectos en recientes, borradores y eliminados. En este último apartado, Deleted Files, encontraremos todo lo que eliminemos, como si fuera un historial.
Para empezar un proyecto nuevo, solo tienes que hacer clic en “+” que tienes arriba a la izquierda.
Creando un archivo: la interfaz
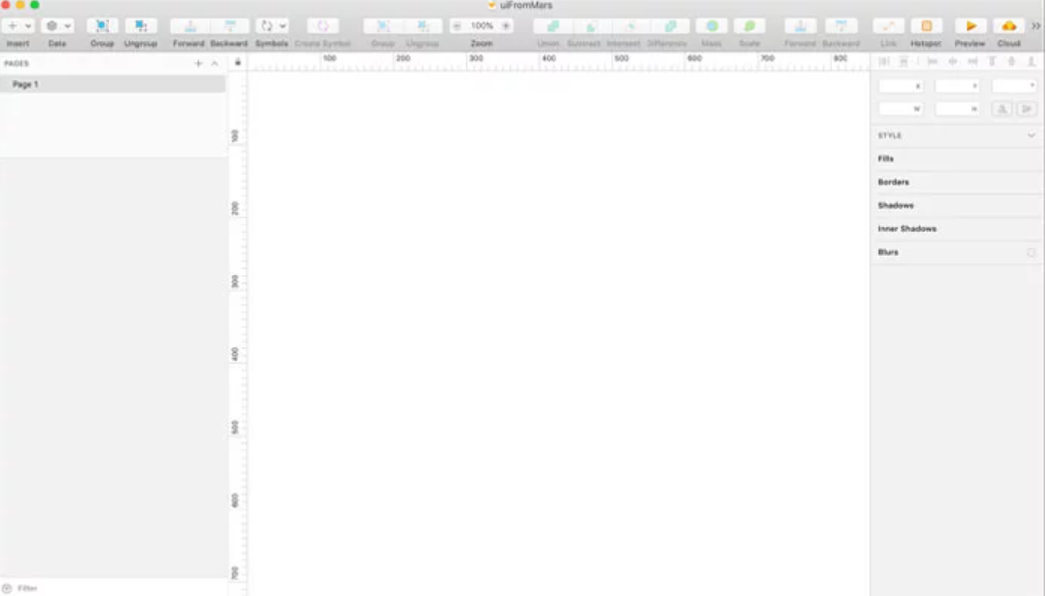
Si haces clic en el “+” que te he comentado y creas un nuevo archivo, verás la interfaz de Figma. A simple vista no es muy distinta a la de Sketch (es lo que tiene que sea el primero en llegar y el que marcó el camino), aunque es extremadamente minimalista:


En la barra negra (1) encontrarás las herramientas básicas: insertar un frame (artboard en Sketch), figuras geométricas, dibujo libre de vectores, texto y comentarios. Más hacia la derecha están las funcionalidades de compartir, visualizar prototipo y zoom, entre otras.
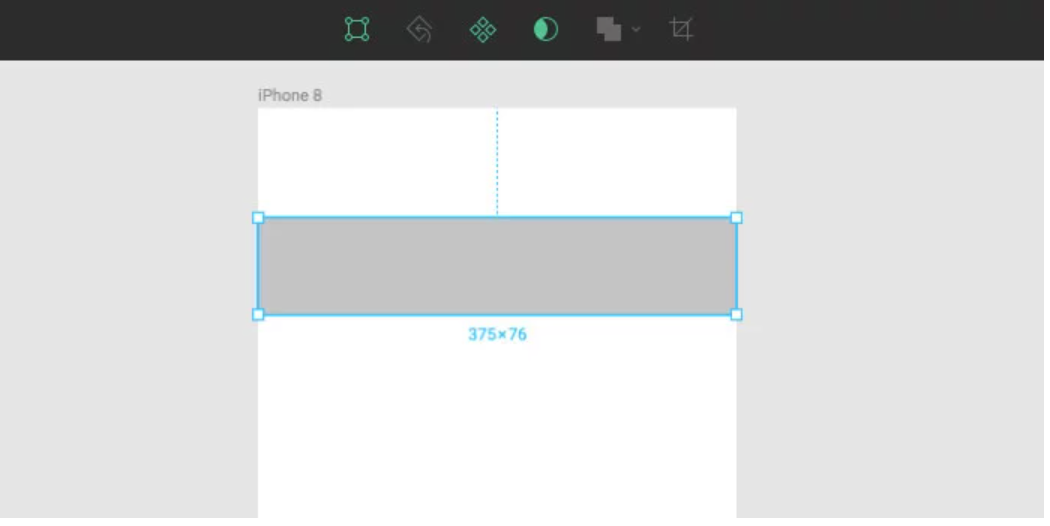
La zona del centro, donde ahora hay el nombre, varía en función de lo que tengas seleccionado en un frame. Por ejemplo, si seleccionas un rectángulo verás lo siguiente:

Si eres de los que te gusta más llevar las cosas de inmediato a la práctica recuerda que puedes ir al video de nuestro amigo Leonidas Esteba
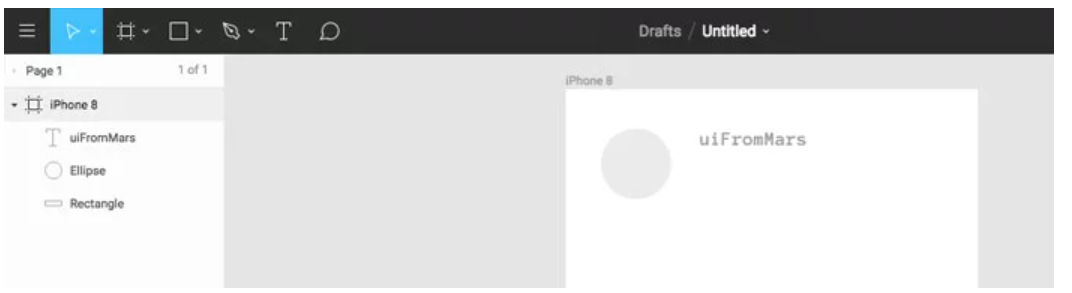
A la izquierda (2) verás la lista de capas que tiene el proyecto, todo en lista de árbol. Si añades un frame con distintas figuras geométricas, cambiará:

Me parece muy positivo que vayan apareciendo distintas alternativas a los programas que usamos, porque implica que hay más competencia y todos se ven empujados a innovar y mejorar su producto poco a poco. Es una forma de evitar lo que sucedió con Adobe, que se hizo con el mercado durante muchos años y sus productos dejaron de ofrecer innovación.
Recuerda para ser un buen desarrollador Frontend no tienes que saber diseñar, pero si debes estar informado y al día con las herramientas que se adapta al diseño y experiencia de interfaz de usuario.