Depuración. Algo que los programadores se esfuerzan por evitar, sólo para crear más errores en el código.
Codificar sin errores es algo que incluso los mejores programadores encontrarían difícil. Por eso, siempre debes depurar código.
Y una de las mejores maneras de depurar código JavaScript es la asombrosa console.log(). Excepto, que hay mejores maneras.
Y ese es el objetivo de este artículo. Para hablar de mejores formas de interactuar con la consola.
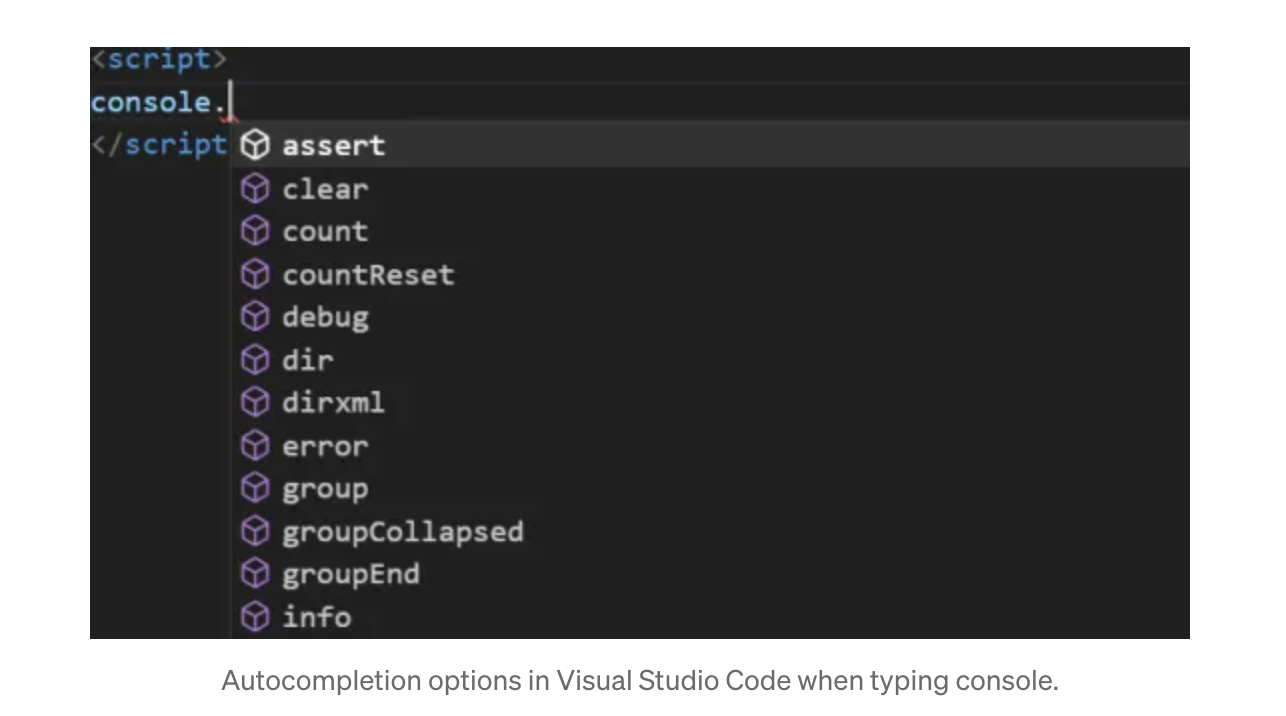
Escribir consola en un IDE sofisticado da una variedad de autocompletados.

En lugar de usar el console.log() normal, aquí hay algunas opciones mejores.
Usarlas hace que el proceso de depuración sea mucho más fácil y rápido.
console.warn() y console.error()
Cuando hay un error que puede detener el funcionamiento de tu aplicación, usar otro console.log para depurarla no funcionaría.
Los mensajes de tu consola se mezclarían. No puedes encontrar el mensaje que estás buscando.
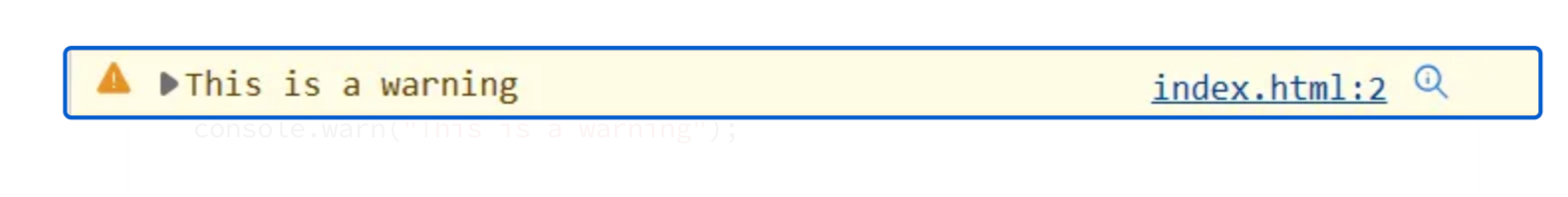
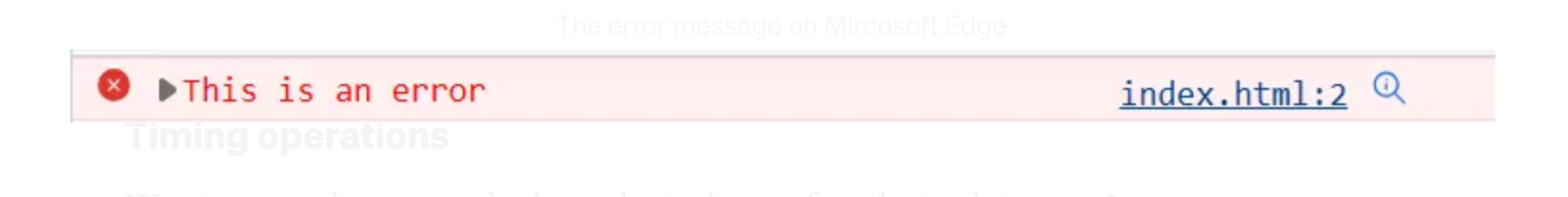
Pero, usando console.warn() y console.error() son buenas maneras de superar esto.
console.warn("This is a warning");
console.error("This is an error")
Cronometraje de operaciones
¿Quieres ver cuánto tiempo tardó en ejecutarse ese trozo de código?
Utiliza console.time().
Primero, crea un temporizador y dale un nombre único.
console.time("Loop timer")A continuación, ejecute el fragmento de código.
for(i = 0; i < 10000; i++){
// Some code here
}A continuación, llame a timeEnd().
console.timeEnd("Loop timer")Aquí está todo el código.
console.time("Loop timer")
for(i = 0; i < 10000; i++){
// Some code here
}
console.timeEnd("Loop timer")
Esto es muy útil en aplicaciones intensivas de CPU que llevarían algún tiempo, como Redes Neuronales, o lectura de HTML Canvas.
Rastrear cómo llegó el código
¿Quieres ver cómo se llamó a una función?
function trace(){
console.trace()
}
function randomFunction(){
trace();
}Aquí, hay un método llamado randomFunction que llama a trace, que llama a console.trace().
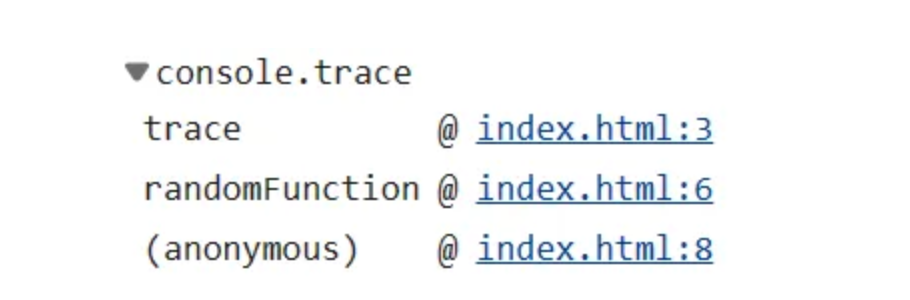
Así que, cuando llames a randomFunction, obtendrás una salida como

Muestra que anonymous (que es el código JavaScript principal) llamó a randomFunction, que a su vez llamó a trace().
Agrupar mensajes de consola
Si agrupas los mensajes de consola, puedes hacer que tu consola sea más fácil de leer.
console.log("Test1!");
console.group("My message group");
console.log("Test2!");
console.log("Test2!");
console.log("Test2!");
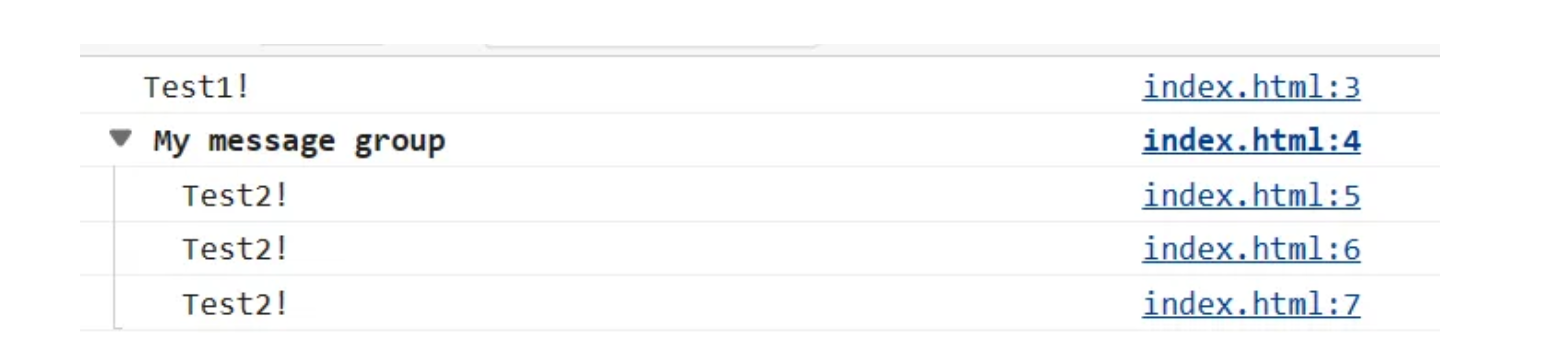
console.groupEnd()Todos los mensajes de Test2 aparecen en "Mi grupo de mensajes".

Borrar la consola
Si estás siguiendo este tutorial, entonces tu consola estará bastante llena. Vamos a borrarla.
console.clear();Bueno, déjame enseñarte la consola.

No hay mucho que mostrar. Ahora que ya lo tenemos claro, continuemos.
Tablas
Vamos a añadir tablas para visualizar mejor los datos.
Imagina que tenemos dos objetos.
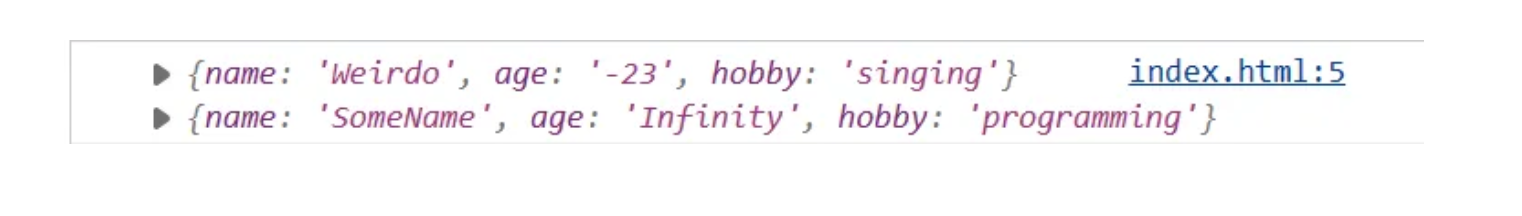
var person1 = {name: "Weirdo", age : "-23", hobby: "singing"}
var person2 = {name: "SomeName", age : "Infinity", hobby: "programming"}Simplemente console.log haría que los datos se vieran desordenados.

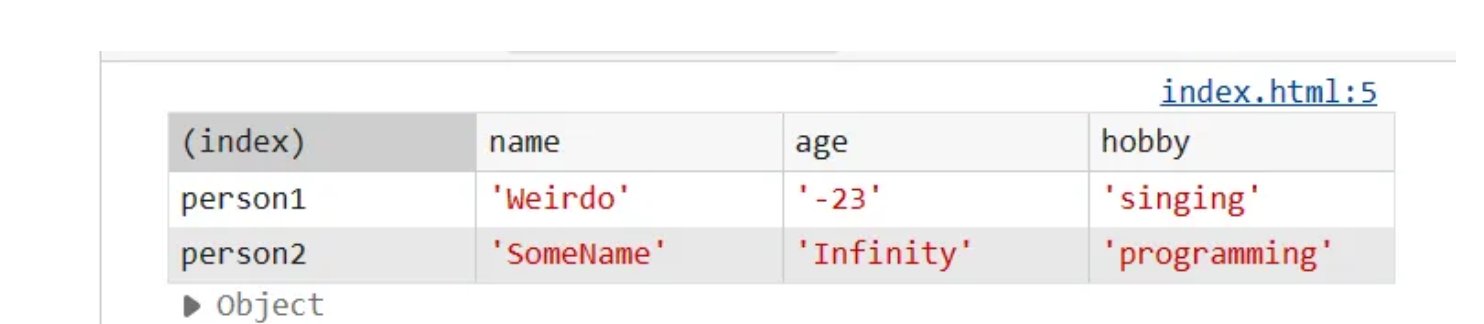
Una mejor tabla sería la siguiente:
console.table({person1, person2})
Nunca imaginé que las consolas JavaScript pudieran tener un aspecto tan limpio, ¿verdad?
¿CSS en la consola?
Sí, has leído bien.
Puedes añadir CSS a la consola.
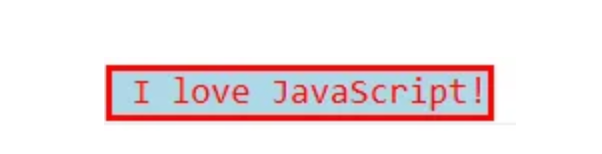
console.log("%c I love JavaScript!",
"color: red; background-color: lightblue; border: solid");Fíjate en el signo %c. Ahí es donde reside la magia.