El uso de Nest puede crear fácilmente aplicaciones eficientes y escalables.
Nest usa JavaScript, así como también tiene un uso de codificación TypeScript, OOP (Programación orientada a objetos) y FP(Programación funcional) esta es la esencia. Aprender a utilizar Nest puede facilitarle la tarea de comenzar sin tener que aprender todo un conjunto de herramientas nuevas.
En este artículo se utilizará TypeScript (Por supuesto que no es la única forma) en algunos casos de daré opciones por si deseas utilizar otras formas, pero es importante que tengas presente que el enfoque principal de este articulo estará basado en TYPESCRIPT
Recuerda que si tu quieres aprender básicos de NestJS esté CURSO te puede interesar.
INSTALACIÓN
$ npm install --save nest.jsAlternativamente, para instalar el proyecto de inicio de TypeScript con Git:
$ git clone https://github.com/nestjs/typescript-starter.git project
$ cd project
$ npm install
$ npm run startOTRAS FORMAS DE INSTALACIÓN
Para empezar, puede armar el proyecto con la CLI del Nido o clonar un proyecto inicial (ambos producirán el mismo resultado).
Para armar el proyecto con la CLI de Nest, ejecuta los siguientes comandos. Esto creará un nuevo directorio de proyecto, y poblar el directorio con los archivos del núcleo inicial de Nest y los módulos de apoyo, la creación de una estructura de base convencional para su proyecto.
La creación de un nuevo proyecto con la CLI de Nest se recomienda para los usuarios de primera vez.
Continuaremos con este enfoque en Primeros pasos.
$ npm i -g @nestjs/cli
$ nest new project-namePara instalar la versión de JavaScript del proyecto de inicio, utiliza
javascript-starter.git en la secuencia de comandos anterior.
También puedes crear manualmente un nuevo proyecto desde cero instalando el núcleo y los archivos de apoyo con npm (o yarn). En este caso, por supuesto, serás responsable de crear los archivos de la plantilla del proyecto tú mismo.
$ npm i --save @nestjs/core @nestjs/common rxjs reflect-metadataCONFIGURACIÓN
Nest es compatible con las nuevas funciones ES6 y ES7 (decoradores, asíncrono / espera). Entonces, la forma más fácil es usar Babel o TypeScript.
En este artículo se utilizará TypeScript (Por supuesto que no es la única forma), también te recomiendo que la uses de esta forma, la siguiente es una simpletsconfig.json archivo.
{
"compilerOptions": {
"module": "commonjs",
"declaration": false,
"noImplicitAny": false,
"noLib": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es6"
},
"exclude": [ "node_modules" ]
}Atención emitDecoratorMetadata tanto como experimentalDecorators Debe establecerse en verdadero para admitir el uso de nuevas funciones de decorador en el proyecto.
Ahora puedes escribir un pequeño servicio. Primero, cree un módulo de entrada de aplicaciones (entry module) (app.module.ts):
import { Module } from 'nest.js';
@Module({})
export class ApplicationModule {}No se han agregado decoraciones al módulo en este momento metadata Es un objeto vacío (()), solo queremos que el servicio se ejecute ahora (ahora no hay controladores ni componentes que podamos agregar).
El segundo paso es escribir el archivo principal: index.ts, llama a la función de fábrica proporcionada por Nest para crear NestAplique un ejemplo y monta este ejemplo en el módulo de entrada que acabas de crear.
import { NestFactory } from 'nest.js';
import { ApplicationModule } from './app.module';
const app = NestFactory.create(ApplicationModule);
app.listen(3000, () => console.log('Application is listening on port 3000'));Instancia expresa
Si necesita controlar el ciclo de vida de la instancia rápida, puede pasar la instancia creada a la función de fábrica NestFactory.create(), Se convierte en el siguiente:
import express from 'express';
import { NestFactory } from 'nest.js';
import { ApplicationModule } from './modules/app.module';
const instance = express();
const app = NestFactory.create(ApplicationModule, instance);
app.listen(3000, () => console.log('Application is listening on port 3000'));En otras palabras, puede agregar elementos de configuración a la función de fábrica para generar la instancia de servicio deseada. (Por ejemplo, agrega complementos de uso común morgan Obody-parser).
Primer controlador
La capa del controlador se usa para manejar Solicitud HTTP. En Nest, el controlador usa@Controller() Clase modificada.
Controllers_1
En la sección anterior, se ha escrito la entrada del programa, en base a esto, se construirá un puerto de aplicación. /users
import { Controller, Get, Post } from 'nest.js';
@Controller()
export class UsersController {
@Get('users')
getAllUsers() {}
@Get('users/:id')
getUser() {}
@Post('users')
addUser() {}
}Como puede ver, se crearon rápidamente 3 rutas de aplicación para el mismo puerto:
GET: users
GET: users/:id
POST: usersEche un vistazo a la clase recién creada. ¿Hay áreas que se puedan optimizar? users Esta palabra parece ser un poco repetitiva, ¿se puede optimizar? ¡por supuesto! Solo necesito @Controller() Simplemente agrega la configuración de metadatos, agrega una ruta aquí y vuelva a escribir esta clase.
@Controller('users')
export class UsersController {
@Get()
getAllUsers(req, res, next) {}
@Get('/:id')
getUser(req, res, next) {}
@Post()
addUser(req, res, next) {}
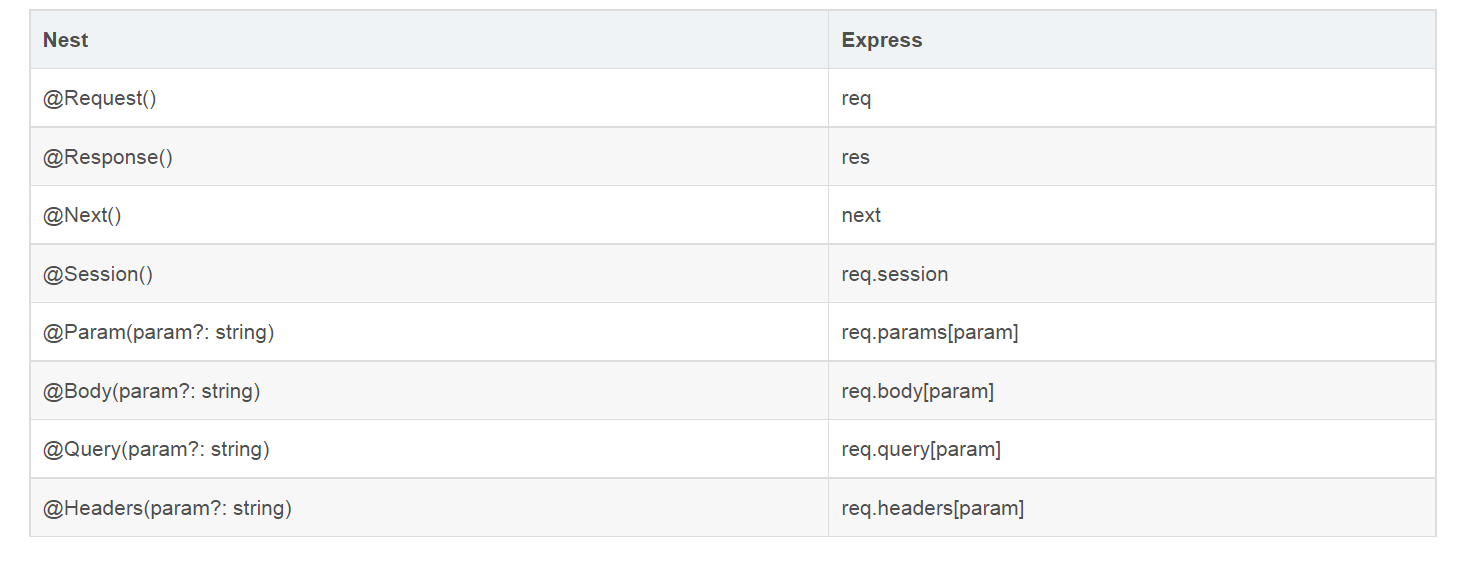
}Todos los controladores Nest incluyen por defecto Express Viene con lista de parámetros y método de parámetros. Nest proporciona un conjunto completo de decoradores de solicitudes de red, Puedes utilizar estos decoradores para mejorar el manejo de los parámetros de solicitud.

Uso de demostración simple de estos decoradores
@Get('/:id')
public async getUser(@Response() res, @Param('id') id) {
const user = await this.usersService.getUser(id);
res.status(HttpStatus.OK).json(user);
}Cuando use estos decoradores, recuerde importar el módulo Param desde Nest
import { Response, Param } from 'nest.js';
justo ahora UsersController Está listo para ser puesto en uso, pero el módulo no conoce la existencia de este controlador, así que ingresa ApplicationModule Agrega algunos metadatos al decorador.
import { Module } from 'nest.js';
import { UsersController } from "./users.controller";
@Module({
controllers: [ UsersController ]
})
export class ApplicationModule {}Como puede ver, introduzca el controlador y agréguelo a los metadatoscontrollers Array, el registro está completo.