Esta adición complementa la directiva *ngFor de larga data, proporcionando más opciones para diferentes casos de uso. Comprender sus diferencias es crucial para aprovechar la herramienta adecuada en función de los requisitos de su proyecto.
¿Qué es *ngFor?
*ngFor es una directiva estructural que se utiliza para iterar sobre una colección y representar dinámicamente sus elementos en una plantilla de Angular. Ha sido una característica fundamental desde las primeras versiones de Angular.
Características clave de *ngFor:
Sintaxis declarativa
Ideal para la representación directa de plantillas.
Funcionalidad TrackBy
Mejora el rendimiento al permitir que Angular identifique los elementos de forma única y evite representaciones innecesarias
Enlace de plantillas
Admite el acceso a índices, estados pares/impares y primeras/últimas posiciones dentro de bucles.
Ejemplo:
<ul>
<li *ngFor="let item of items; let i = index; trackBy: trackByFn">
{{ i }}: {{ item.name }}
</li>
</ul>Mejor caso de uso:
*ngFor es perfecto cuando el objetivo principal es representar una colección directamente en el DOM con un procesamiento previo mínimo.
¿Qué es @for?
La nueva sintaxis @for en Angular 19 simplifica los bucles dentro de las plantillas, combinando capacidades modernas de flujo de control con optimizaciones integradas. A diferencia de *ngFor, @for es más intuitivo y flexible, ya que maneja el procesamiento de datos directamente en la lógica del componente o en línea dentro de las plantillas.
Características clave de @for:
Seguimiento obligatorio
Requiere una expresión de seguimiento para optimizar el rendimiento.
Soporta bloque @empty
Permite representar el contenido predeterminado si una colección está vacía.
Maneja iterables
Funciona a la perfección con matrices, cadenas u objetos iterables como Map o Set.
Ejemplo:
<ul>
@for (item of items; track item.id) {
<li>{{ item.name }}</li>
}
@empty {
<li>No items found</li>
}
</ul>Mejor caso de uso
@for es más adecuado para casos que requieren:
Preprocesamiento de datos complejos antes de la representación.
Manejo eficiente de colecciones vacías.
Integración perfecta con objetos iterables modernos.
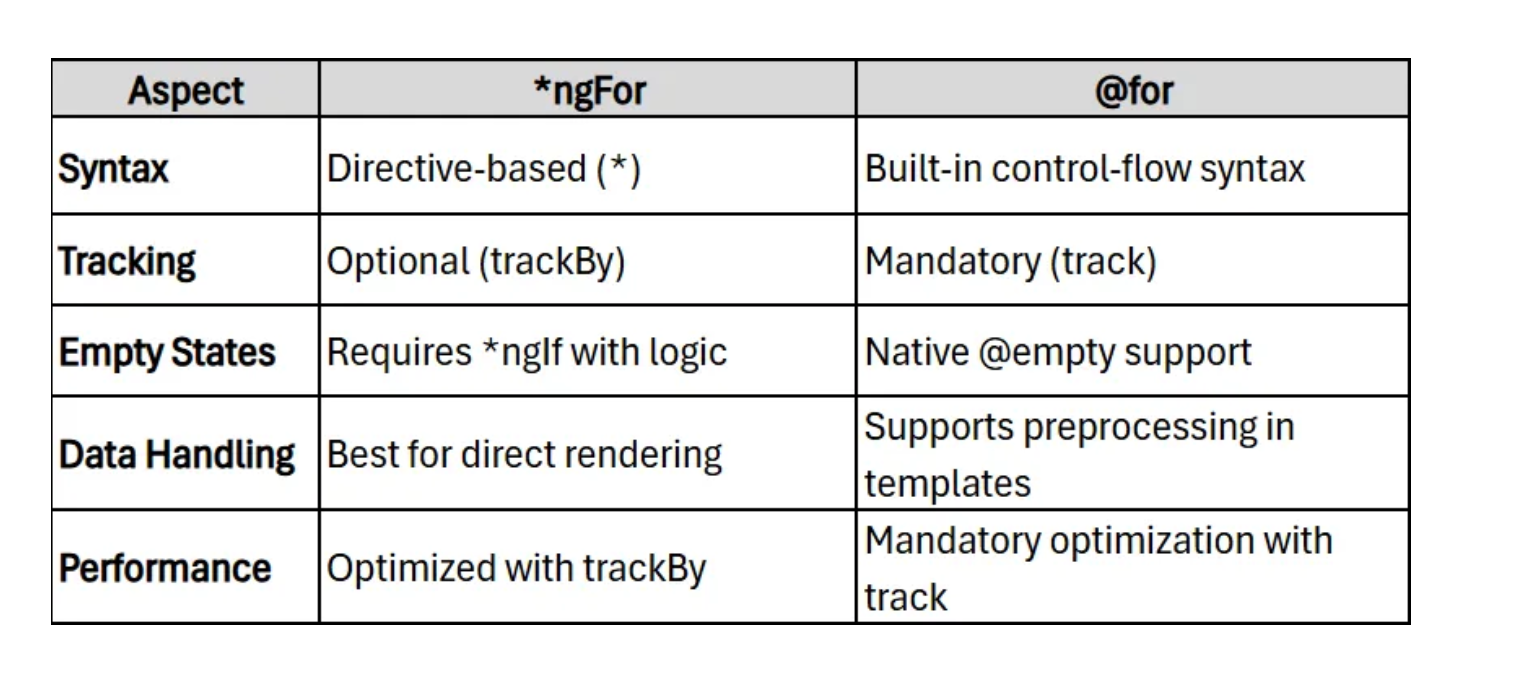
Diferencias clave

Consideraciones de rendimiento
*ngFor
Aunque es potente, *ngFor puede provocar re-renderizaciones DOM innecesarias si no se optimiza utilizando trackBy.
@for
Diseñado pensando en el rendimiento, @for obliga a utilizar una función o expresión de seguimiento. Esto garantiza que Angular realice un seguimiento eficiente y vuelva a renderizar solo los elementos afectados, lo que lo convierte en una opción más segura para colecciones grandes o que se actualizan con frecuencia.
Cuándo utilizar cada uno
Utilizar *ngFor
- Representar colecciones con una lógica mínima.
- Ya tienes implementado trackBy para el rendimiento.
- Tu aplicación utiliza versiones de Angular anteriores a la 17.
Utilizar @for Cuándo
- Migrar a Angular 17 o posterior.
- Procesar transformaciones de datos complejas en plantillas.
- Crear interfaces de usuario dinámicas que requieran estados predeterminados para colecciones vacías.
Conclusión
La introducción de @for en Angular 17 supone un importante avance en las capacidades de flujo de control. Mientras que *ngFor sigue siendo una opción fiable para iteraciones simples, @for ofrece un mejor rendimiento, legibilidad y características modernas como soporte nativo para estados vacíos.
Al comprender sus diferencias, los desarrolladores pueden tomar decisiones informadas para optimizar sus aplicaciones Angular.
Para obtener más información, explore recursos como la documentación oficial de Angular y guías sobre la sintaxis moderna del flujo de control ByteGoblin, Angular University, Tevpro.com, Angular.
