Recientemente he empezado a leer el libro Building Microfrontend y he decidido compartir algunos de los puntos clave que he aprendido sobre "Decisiones que necesitamos tomar mientras construimos la Arquitectura Microfrontend"
Microfrontend representa un dominio de negocio que es autónomo, independientemente entregable, y propiedad de un solo equipo.
El marco de decisiones del microfrontend se compone de cuatro decisiones clave: identificar, componer, enrutar y comunicar.
En el microfrontend, necesitamos tomar algunas decisiones de antemano, ya que dirigirán el futuro.
- ¿Cómo definir y organizar nuestro microfrontend con diferentes vistas?
- ¿Cómo decidir el tamaño del microfrontend?
- ¿Cómo componer la vista final para el usuario?
- ¿Cómo dirigir al usuario de una vista a otra?
- ¿Cómo se comunicarán y compartirán los datos entre sí los microfrontales?
Este tipo de decisión se denomina marco de decisión del microfrontend.
Definición de microfrontend
En el microfrontend, podemos decidir tener múltiples microfrontends en la misma vista o tener sólo uno por vista.
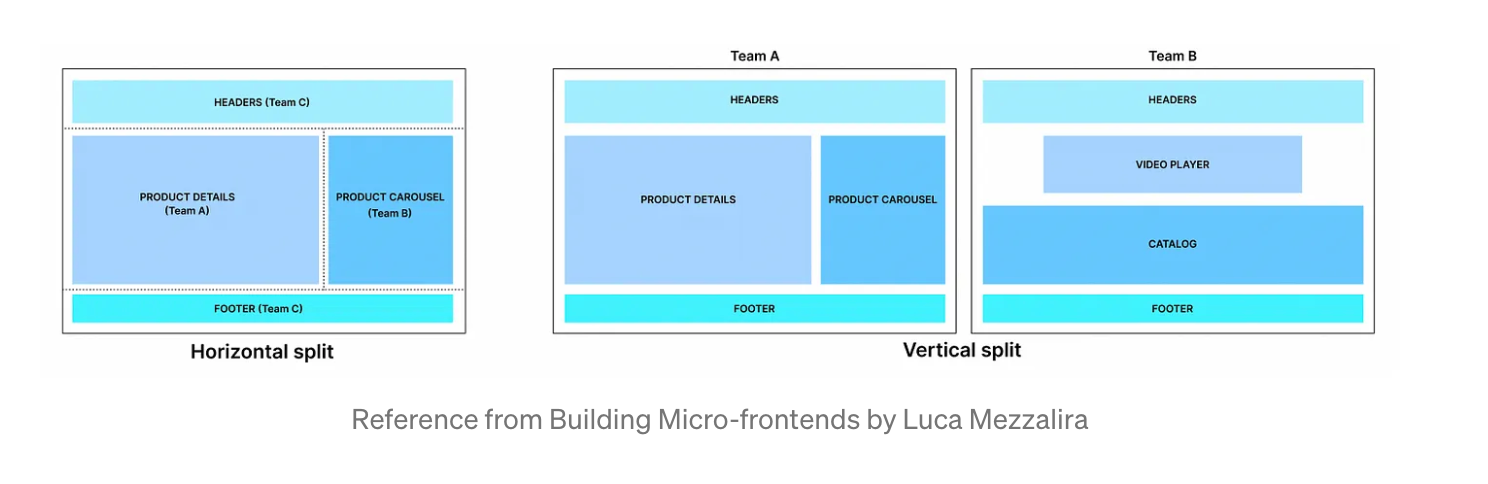
Utilizamos dos tipos de estrategia de microfrontend ⇒ Split horizontal y Split vertical.

División horizontal
Múltiples microfront estarán en la misma vista y múltiples equipos serán responsables de partes de la vista y necesitarán coordinar sus esfuerzos. Tiene algunos inconvenientes: requiere más disciplina y gobernanza para no acabar con cientos de microportadas en el mismo proyecto.
Una división horizontal sirve mejor a páginas estáticas como catálogos o comercio electrónico en lugar de un proyecto más interactivo que requeriría una división vertical.
Un microfrontend de división horizontal no es ideal para el caso si tenemos múltiples equipos ubicados en diferentes lugares, diferentes zonas horarias, y la dependencia cruzada entre los equipos, y también se hace muy difícil de comunicar. Esta modalidad provocaba frustración además de retrasos en las entregas.
Si tu quieres aprender acerca de las novedades de angular te dejo el siguiente video
División vertical
Se basa en el principio DDD (Domain-driven design), es decir, el diseño orientado al dominio. Cada equipo será responsable de un dominio de negocio, como la autenticación o la experiencia de catálogo. Pero el DDD para microfrontend es ligeramente diferente al de microservicio, algunos de los conceptos no son aplicables aunque otros son fundamentales para diseñar con éxito una arquitectura de microfrontend.
Si enfocamos el proyecto desde un punto de vista de negocio, el microfront dividido verticalmente nos permite crear un equipo individual con un microfront independiente con menos necesidad de comunicación entre plataformas.
Ejemplo de aplicación del principio DDD en una aplicación real: El dominio principal de Netflix es el streaming de vídeo; los subdominios dentro de ese dominio principal son el catálogo, la funcionalidad de registro y el reproductor de vídeo.
¿Qué es el diseño orientado al dominio (DDD) con microfrontend?
En DDD existe un concepto llamado contexto delimitado, es decir, un límite lógico que oculta los detalles de implementación, exponiendo un contrato API para consumir datos.
Bounded context traduce el área de negocio definida por dominio y subdominio en áreas lógicas donde definimos el modal, nuestra estructura de código, y potencialmente nuestros equipos. El contexto delimitado define la forma de crear un contrato para comunicarse entre sí. Es una forma de dividir el frontend en micro-front-end teniendo en cuenta el negocio. Cada microfrontend representará una parte del negocio.
💡 Nota: Este es exactamente el enfoque que permite Bit. Bit es una cadena de herramientas de código abierto que permite a los equipos construir sus componentes, con la flexibilidad de dividir la propiedad vertical por características, etc., en su propia base de código más pequeña y desacoplada.
Adoptando un diseño componible y modular para tus componentes, y almacenando, probando y documentando independientemente unidades atómicas de interfaz de usuario en lugar de aplicaciones enteras a la vez, tu aplicación escalará mejor y será infinitamente más mantenible. Esta guía le mostrará cómo.
¿Cómo definir el contexto delimitado o el tamaño del microfrontend?
Cuando nuestro negocio evolucionó también necesitamos revisar nuestra decisión relacionada con los contextos delimitados, a veces necesitamos empezar con un contexto delimitado grande. Con el tiempo, el negocio evolucionó y, finalmente, el contexto delimitado se volvió inmanejable o demasiado complejo. Así que decidimos dividirlo.
A veces acabamos haciendo una optimización prematura, para evitar que tomemos decisiones en el último momento posible. Así tendremos más información y claridad sobre la dirección que debemos seguir.
Decidir dividir un contexto acotado podría resultar en una gran refactorización de código, pero también podría simplificar la base de código drásticamente, acelerando nuevas funcionalidades y el desarrollo en el futuro. Para evitar la inmadurez, la descomposición se decidirá en el último momento posible.
Composición de microfrentes
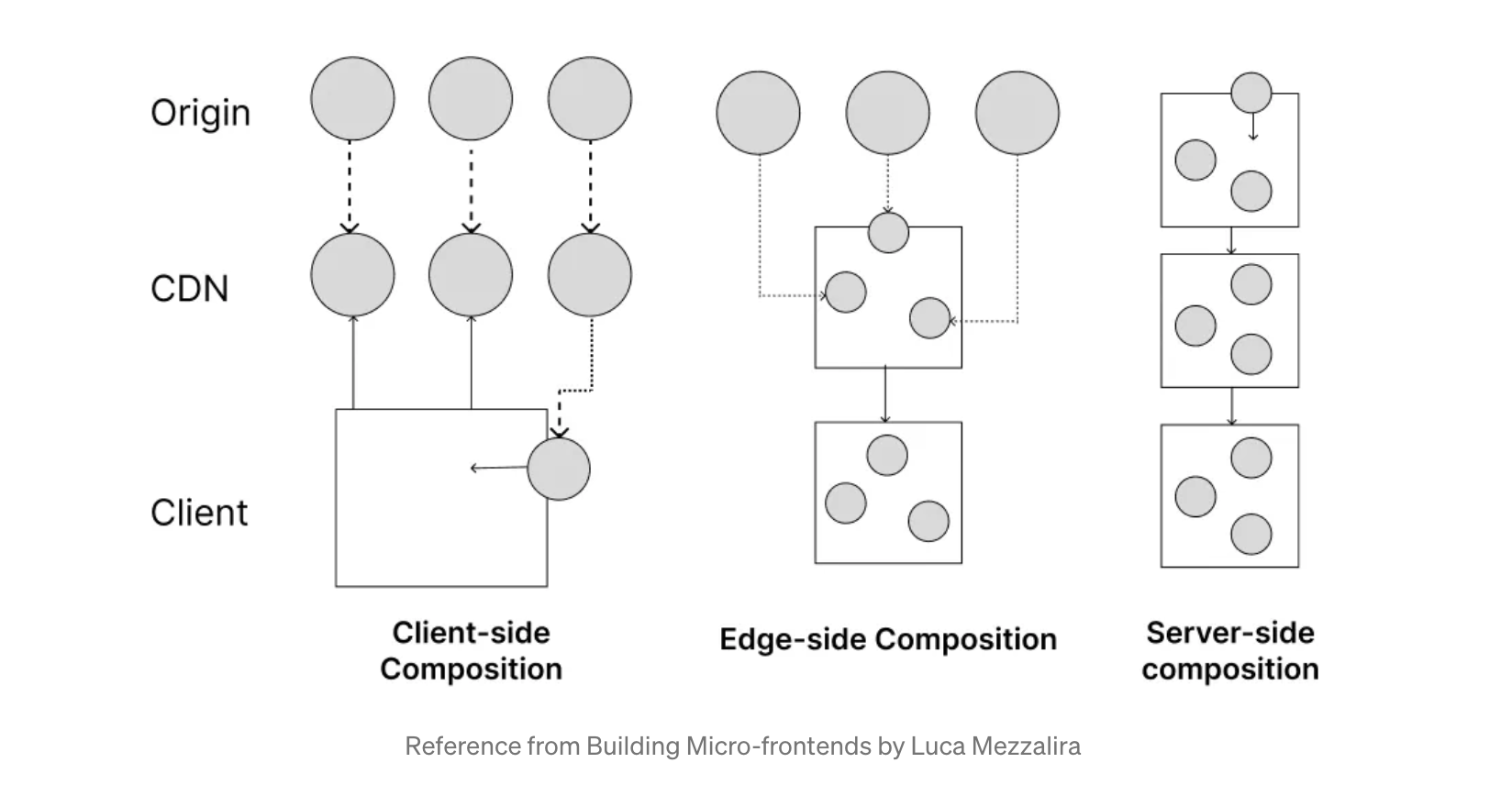
Existen 3 tipos de composición

Composición del lado del cliente
El shell de la aplicación carga múltiples microfrontends directamente desde una red de distribución de contenidos (CDN) o desde el origen (si la CDN no está presente) y la vista se crea en el lado del cliente.
Enrutamiento ⇒
En esta instancia cargaremos nuestro MFE de acuerdo al Estado del usuario como cargar el área de autenticación de la aplicación cuando el usuario ya está autenticado cargar sólo la página de aterrizaje si el usuario está accediendo a nuestra aplicación. El shell de la aplicación es responsable de poseer la lógica de enrutamiento, lo que significa que el shell de la aplicación recupera la configuración de enrutamiento primero y luego decide qué micro-frontend cargar. Este es un enfoque perfecto cuando tenemos un enrutamiento complejo.
Composición Edge-side
En la aplicación componemos la vista final a nivel de CDN, recuperando nuestro microfrontend desde el origen y entregando el resultado final al cliente.
Enrutamiento ⇒
Cuando utilizamos la composición del lado del borde en nuestra aplicación, el enrutamiento se basa en la URL de la página, y la CDN sirve la solicitud de página ensamblando el microfrontend mediante transclusión en el nivel del borde. En este caso, no tendremos mucho espacio para crear un enrutamiento inteligente.
Composición del lado del servidor
El microfrontend se compone en el nivel de origen, donde nuestro micro-frontend se compone dentro de una vista, se almacena en caché en el nivel CDN, y finalmente se sirve al cliente.
El servidor de origen compone la vista recuperando todos los micro-frentes y ensamblando la página final. Si la página es altamente almacenable en caché, la CDN la servirá con una política de tiempo de vida largo.
Enrutamiento ⇒
Toda la lógica para el enrutamiento de aplicaciones vive en servidores de aplicaciones, pero creará un problema para escalar la aplicación cuando tenemos que gestionar el tráfico de ráfaga con muchas peticiones por segundo, nuestro servidor necesita escalar horizontalmente muy rápidamente. Podemos reducir este problema con la ayuda de CDN, pero el principal inconveniente es cuando tenemos datos dinámicos o personalizados, en este caso, no podemos confiar en CDN.
Comunicación entre microfront
El caso ideal es que los microfrontend no se comuniquen entre sí, todos ellos deben ser autosuficientes. En realidad, no siempre es posible, porque tenemos que notificar a otros micro-frontend sobre la interacción del usuario y las actividades, especialmente cuando se trabaja en microfrontend división horizontal.
Cuando queremos comunicar entre microfrontend propiedad de diferentes equipos, tenemos que tener en cuenta que cada microfrontend debe ser ajeno a los demás en la misma página, de lo contrario estamos rompiendo el principio de despliegue independiente.
A veces tenemos que comunicarnos entre microfrontends, hay algunas maneras de establecer eso:
- Podemos inyectar un eventbus, un mecanismo que permite a los componentes desacoplados comunicarse entre sí a través de eventos enviados a través de un bus, en cada microfrontend, y notificar el evento a cada microfrontend. Si algunos microfrontends en la vista están interesados en el evento, pueden escuchar y reaccionar.
- Otra solución es utilizar eventos personalizados. Estos son eventos normales pero con un cuerpo personalizado, que nos permite definir la cadena que identifica el evento y un objeto opcional personalizado para el evento. Este evento se despacha a través de un objeto disponible para todo el micro-frontend, como el objeto ventana, que es la representación de una ventana en un navegador.
- También podemos utilizar almacenamiento web como sesiones, almacenamiento local, o cookies para transferir los datos. Cuando tenemos un microfrontend para registrar a un usuario y otro para autenticar al usuario en nuestra plataforma, después de ser autenticado con éxito el microfrontend de registro puede pasar un token a través de cualquier almacenamiento web a la zona autenticada de nuestra plataforma para verificar la autenticación.
- Otra opción podría ser pasar algunos datos a través de cadenas de consulta en la URL, pero esta opción no es segura para pasar datos sensibles, como contraseñas, tokens e identificaciones de usuario.
Conclusión
Identificar el tipo y tamaño del MFE, componer, enrutar y comunicar son las 4 decisiones clave que debemos tener en cuenta antes de hacer una arquitectura de microfrontend. Espero que te haya resultado útil. Gracias por leernos.






