Prefacio
Como desarrollador front-end, he mejorado enormemente mi eficiencia gracias a estas bibliotecas JavaScript, por ejemplo para formatear fechas, procesar parámetros de URL y depurar páginas web para móviles. Amigos, quiero compartirlas con vosotros.
Use "Day.js" para formatear la Fecha y Hora
Como desarrollador, estoy harto de manipular fechas y horas en JavaScript porque es muy engorroso.
Por ejemplo, cuando queremos imprimir la fecha y hora actuales, necesitamos escribir un gran trozo de código para hacerlo.
const getDate = () => {
const fillZero = (t) => {
return t < 10 ? `0${t}` : t
}
const d = new Date()
const year = d.getFullYear()
const month = fillZero(d.getMonth() + 1)
const day = fillZero(d.getDate())
const hour = fillZero(d.getHours())
const minute = fillZero(d.getMinutes())
const second = fillZero(d.getSeconds())
return `${year}-${month}-${day} ${hour}:${minute}:${second}`
}
console.log(getDate()) // 2022-05-09 07:19:14Afortunadamente, utilizar Day.js puede hacerse con una sola línea de código.
console.log(dayjs().format('YYYY-MM-DD HH:mm:ss')) // 2022-05-09 07:19:14Nota: "Day.js es una librería JavaScript minimalista que analiza, valida, manipula y muestra fechas y horas para navegadores modernos con una API compatible con Moment.js. Si usas Moment.js, ya sabes cómo usar Day.js".
Utilize "qs.js" para dar formato a los parámetros de la URL
¿Necesitas a menudo obtener el parámetro de "URL"? Tal vez escribas una función como esta
const formatSearch = () => {
window.location.search.slice(1).split('&').reduce((res, it) => {
const [ key, value ] = it.split('=')
res[ key ] = value
return res
}, {})
}
// https://medium.com?name=fatfish&age=100
const search = formatSearch() // { name: 'fatfish', age: 100 }
// use qs.js to format
const search2 = qs.parse(window.location.search.slice(1)) // { name: 'fatfish', age: 100 }
Genial, pero ahora tienes que implementar una nueva función. Por favor, añada dos parámetros de nombre y edad a "https://medium.com"
Si aún no conoces medium es uno de los mejores blog donde si tu no quieres tener tu propio sitio puedes hacerlo directamente en medium.
// 1. url = https://medium.com
// 2. params = { name: 'fatfish', age: 100 }
const splitSearch = (url, params) => {
const search = Object.entries(params).map((it) => it.join('=')).join('&')
return `${url}?${search}`
}
const url = 'https://medium.com'
const params = { name: 'fatfish', age: 100 }
console.log(splitSearch(url, params)) // https://medium.com?name=fatfish&age=100
// use qs.js to stringify url
console.log(`${url}?${qs.stringify(params)}`) // https://medium.com?name=fatfish&age=100
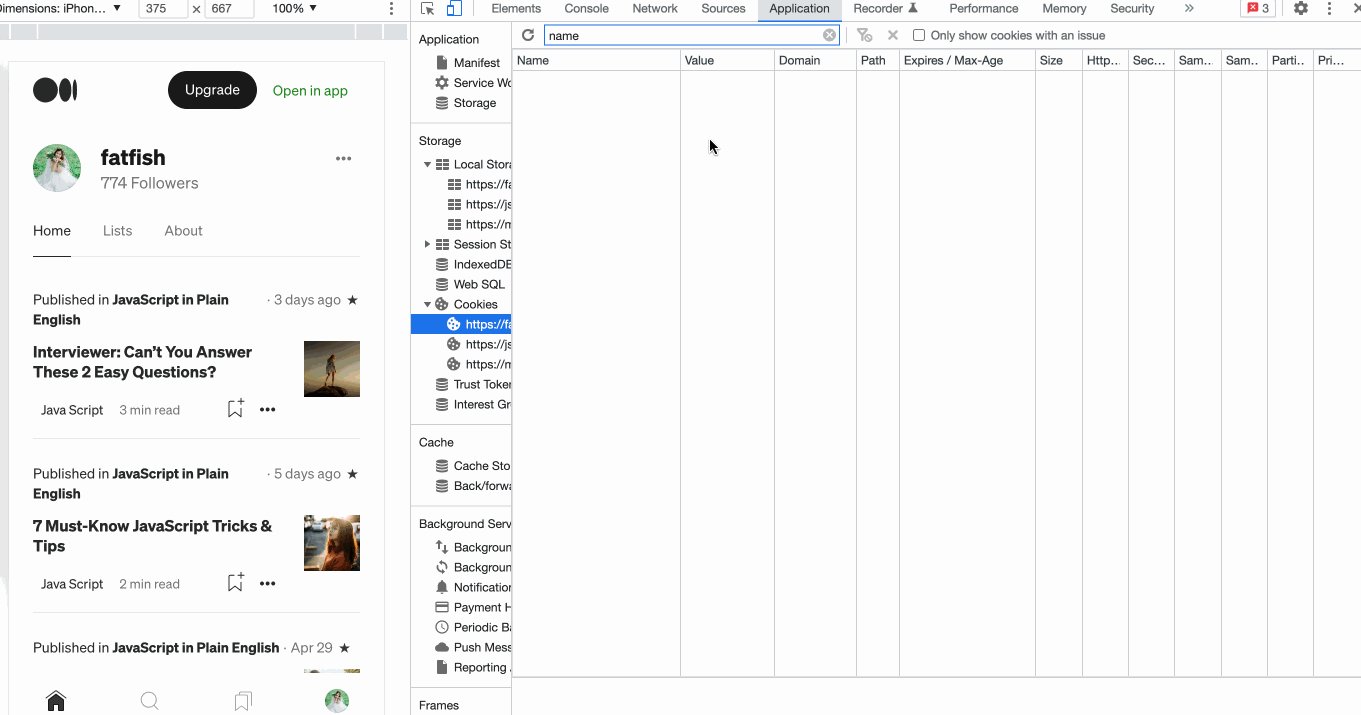
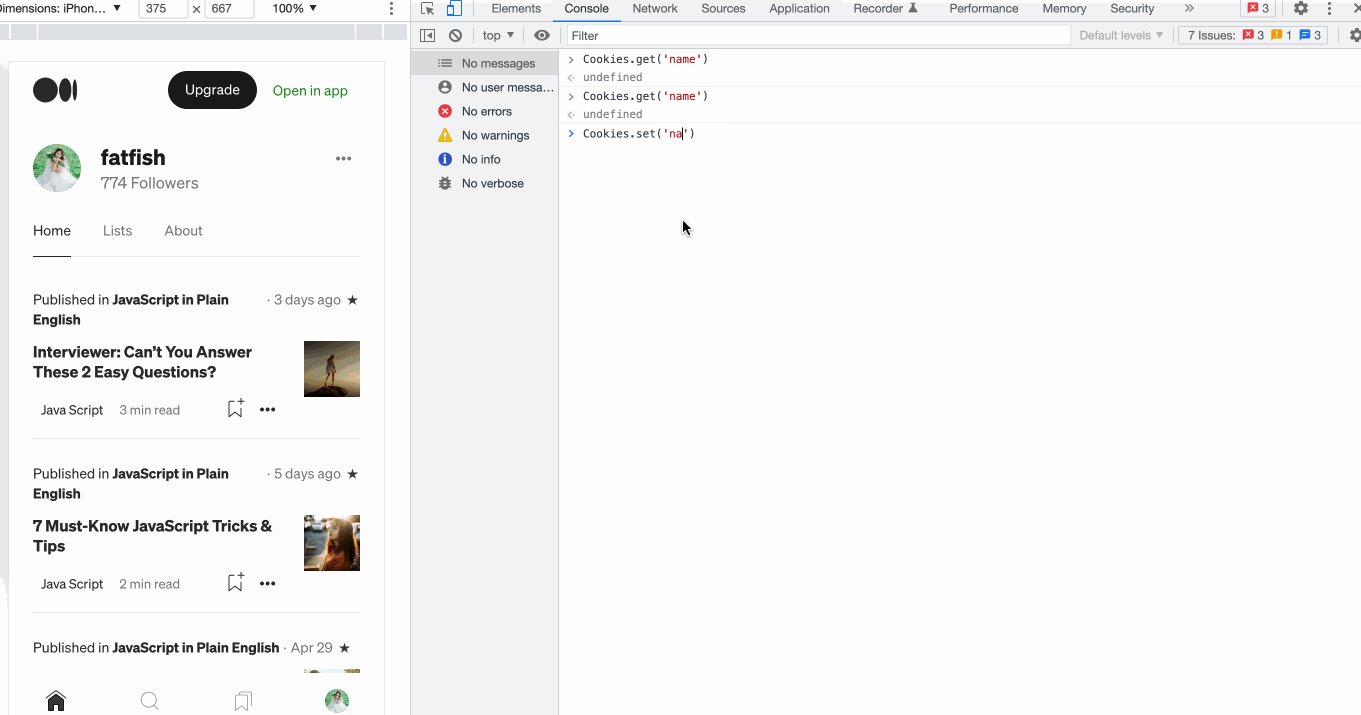
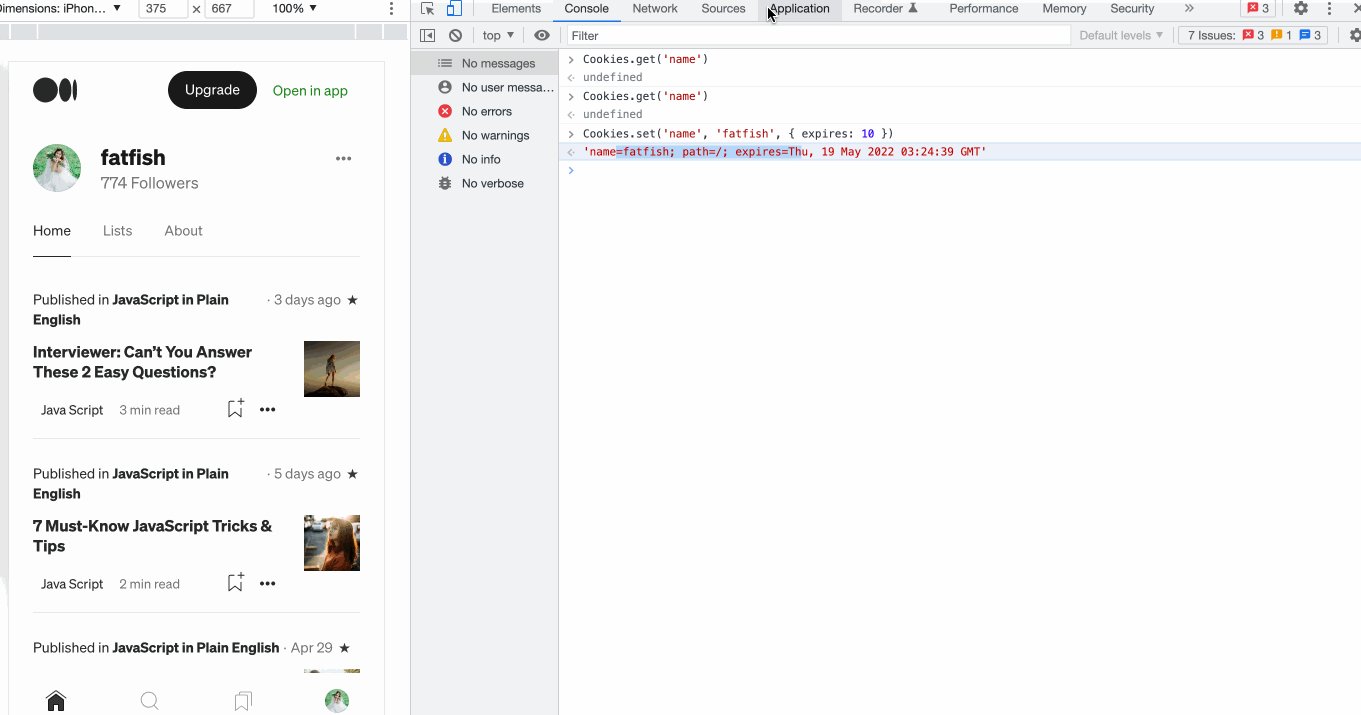
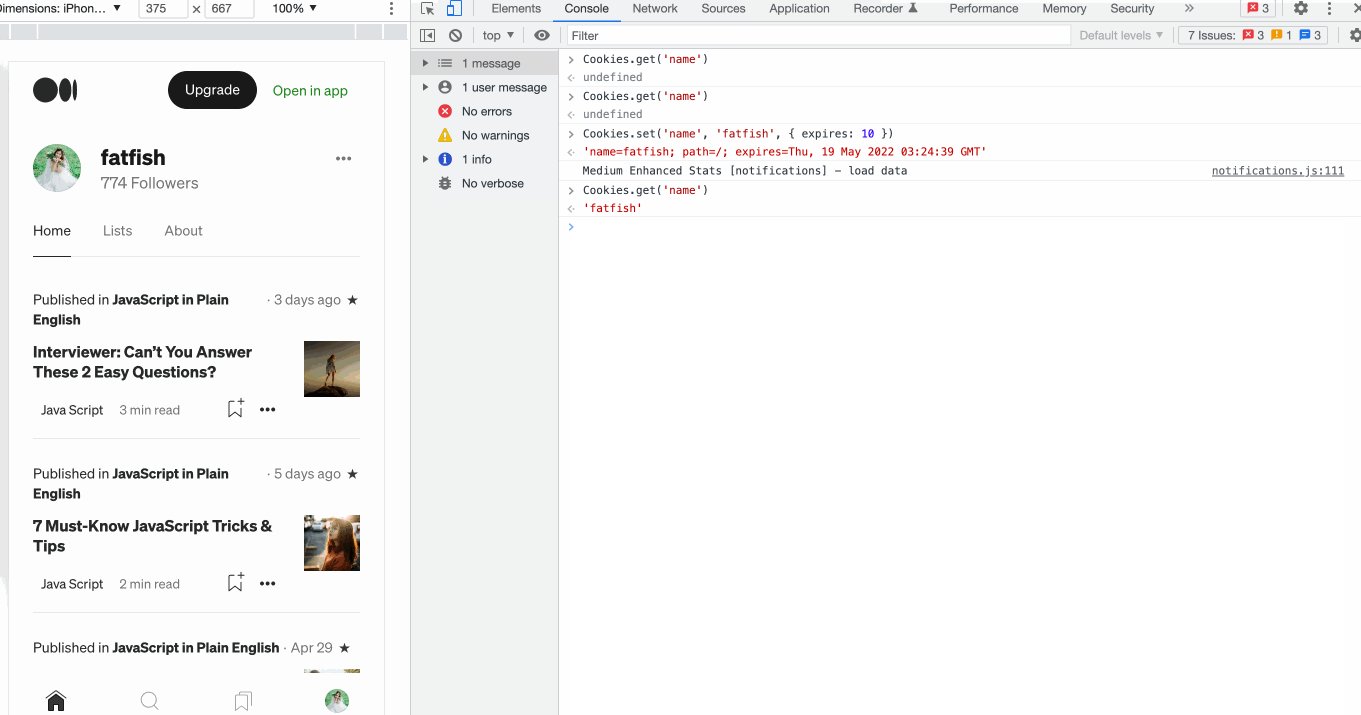
Utilice "js-cookie.js" para leer y escribir cookies
Todos sabemos que manipular cookies en JavaScript no es una cosa sencilla, Para mejorar tu productividad te recomiendo encarecidamente 'js-cookie.js', Es una API JavaScript sencilla y ligera para manejar cookies.
Cookies.set('name', 'fatfish', { expires: 10 })
Cookies.get('name') // fatfish
¿Por qué Lodash?
Echemos un vistazo a la introducción de Lodash
Lodash hace que JavaScript sea más fácil al quitar la molestia de trabajar con matrices, números, objetos, cadenas, etc. Los métodos modulares de Lodash son geniales para:
- Iterar matrices, objetos y cadenas
- Manipular y comprobar valores
- Crear funciones compuestas
// 1. Flatten the array
_.flattenDeep([ 1, [ 2, [ 3, [ 4, [ 5 ]] ] ] ]) // [1, 2, 3, 4, 5]
// 2. More convenient object traversal
_.each({ name: 'fatfish', age: 100 }, (val, key) => {
console.log(val, key)
// fatfish name
// 100 'age'
})
// 3. ...Utilice "Vconsole" para depurar páginas web en el terminal móvil
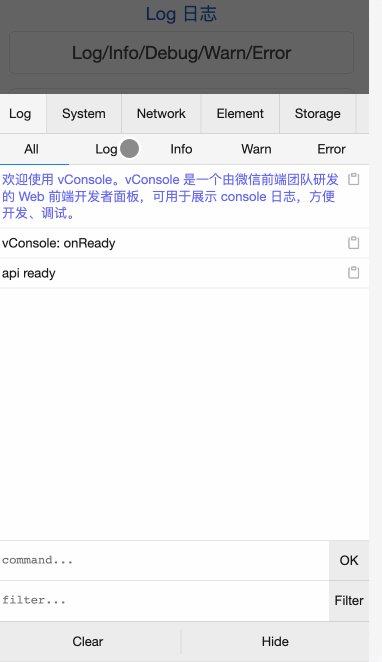
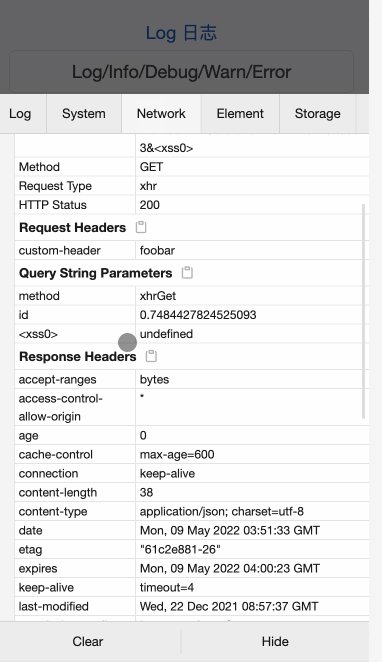
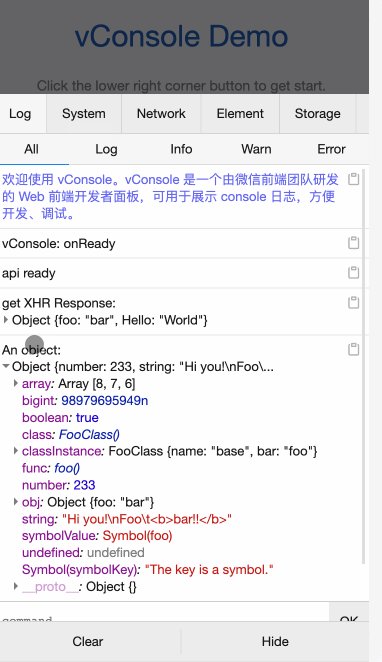
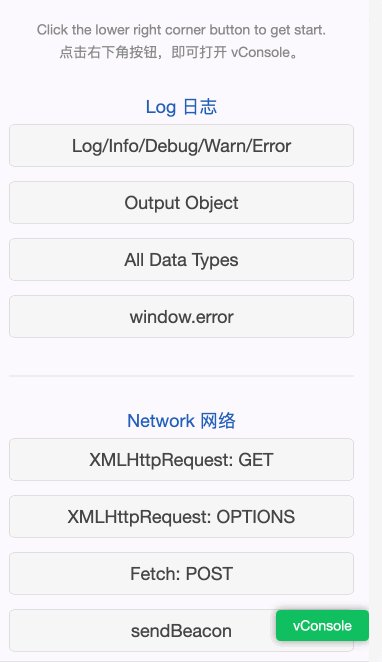
Depurar páginas web en el móvil es muy difícil, pero con "Vconsole" todo será mucho más fácil. Podemos experimentar sus características escaneando este código QR o haciendo clic en la URL.

TIP: Similar a las devtools del navegador chrome, Vconsole proporciona las siguientes características para ayudarle a depurar mejor las páginas web
- Registros: console.log|info|error|...
- Redes: XMLHttpRequest, Fetch, sendBeacon
- Elementos: Árbol de elementos HTML
- Almacenamiento: Cookies, LocalStorage, SessionStorage
- Ejecutar comando JS manualmente
- Plugins personalizados