¿Por que? Cada vez que queremos mostrar un objeto o datos enviados desde el backend, a menudo es necesario utilizar bucles for.
Por ejemplo,
- Lista Chat
- Fila Tabla
- Lista Foto de Instagram
- Y tantos otros.
Así que hoy vamos a aprender a utilizar para bucles en la versión más reciente de Angular y la versión anterior de Angular.
Antes de hablar de los bucles ngFor o @for en Angular 17, instale algunos de los siguientes requisitos:
PrimeNG
Puedes leer la guía completa de instalación en este enlace PrimeNG
npm install primengPrimeFlex
Puede leer la guía de instalación completa en este enlace PrimeFlex
npm install primeflexA continuación, después de toda la instalación se hace ahora vamos a centrarnos en el material.
*ngFor
En primer lugar, tenemos que importar el ngFor de "@angular/common" y también CardModule de "primeng/card", así;
import { component } from '@angular/core';
import { CardModule } from 'primeng/card';
import { NgFord } '@angular/common';
@component ({
selector: 'app-example',
standalone: true,
imports: [
CardModule,
NgFord
],
templateUrl:
StyleUrl:
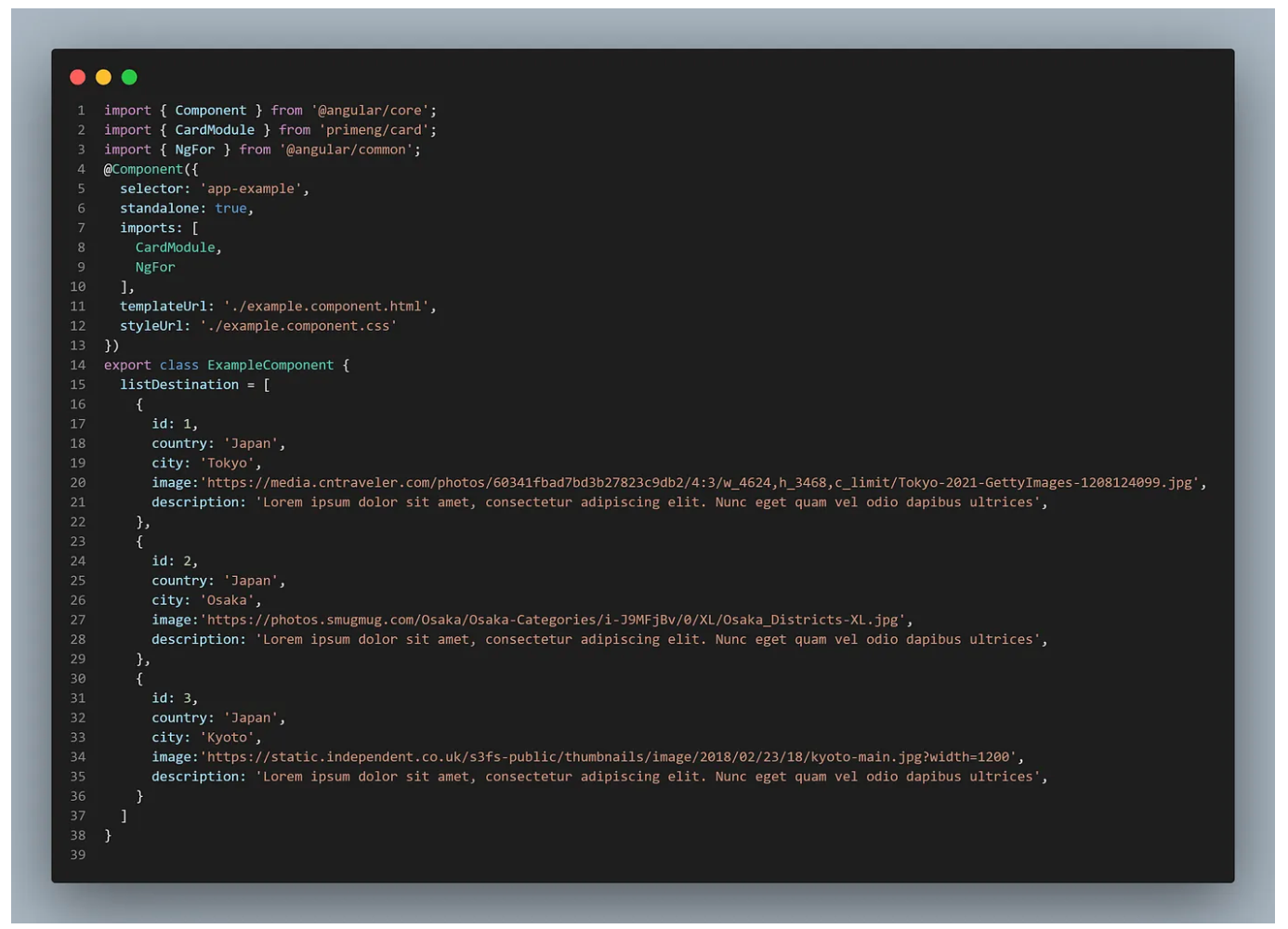
})Ejemplo .component.ts

A continuación, vamos a codificar la sintaxis del bloque de bucles for en HTML, así;
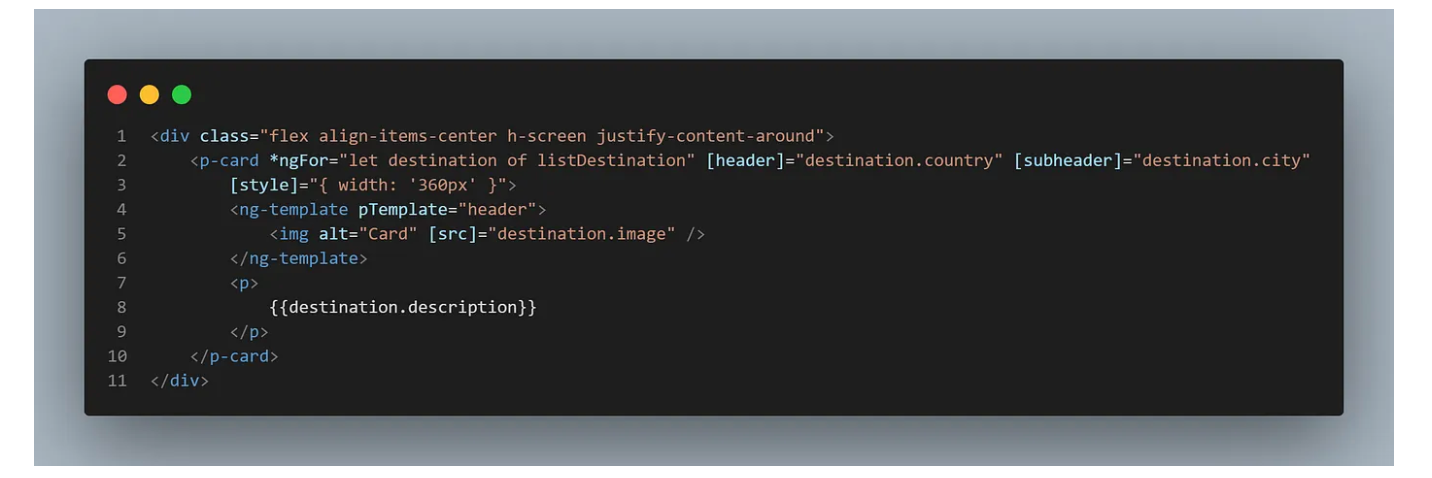
Ejemplo .component.html

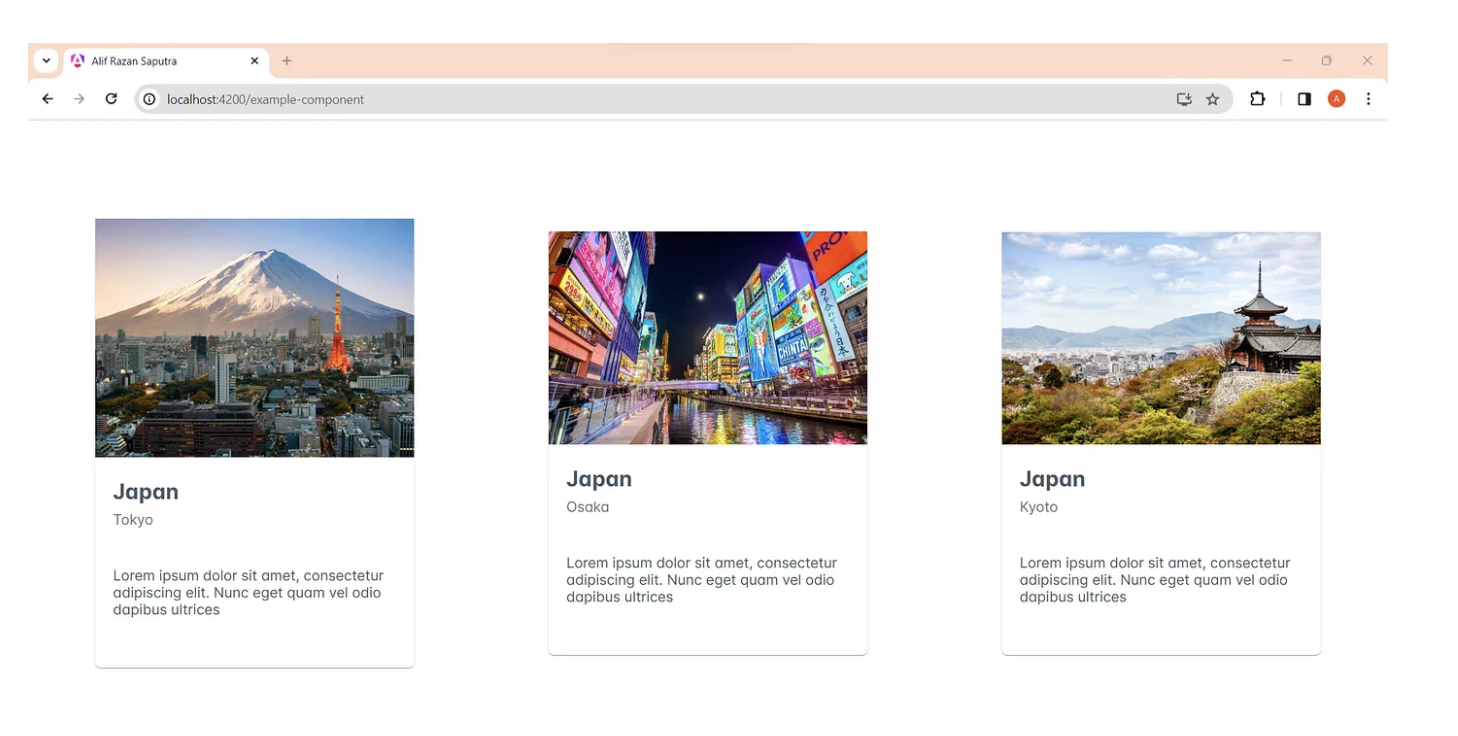
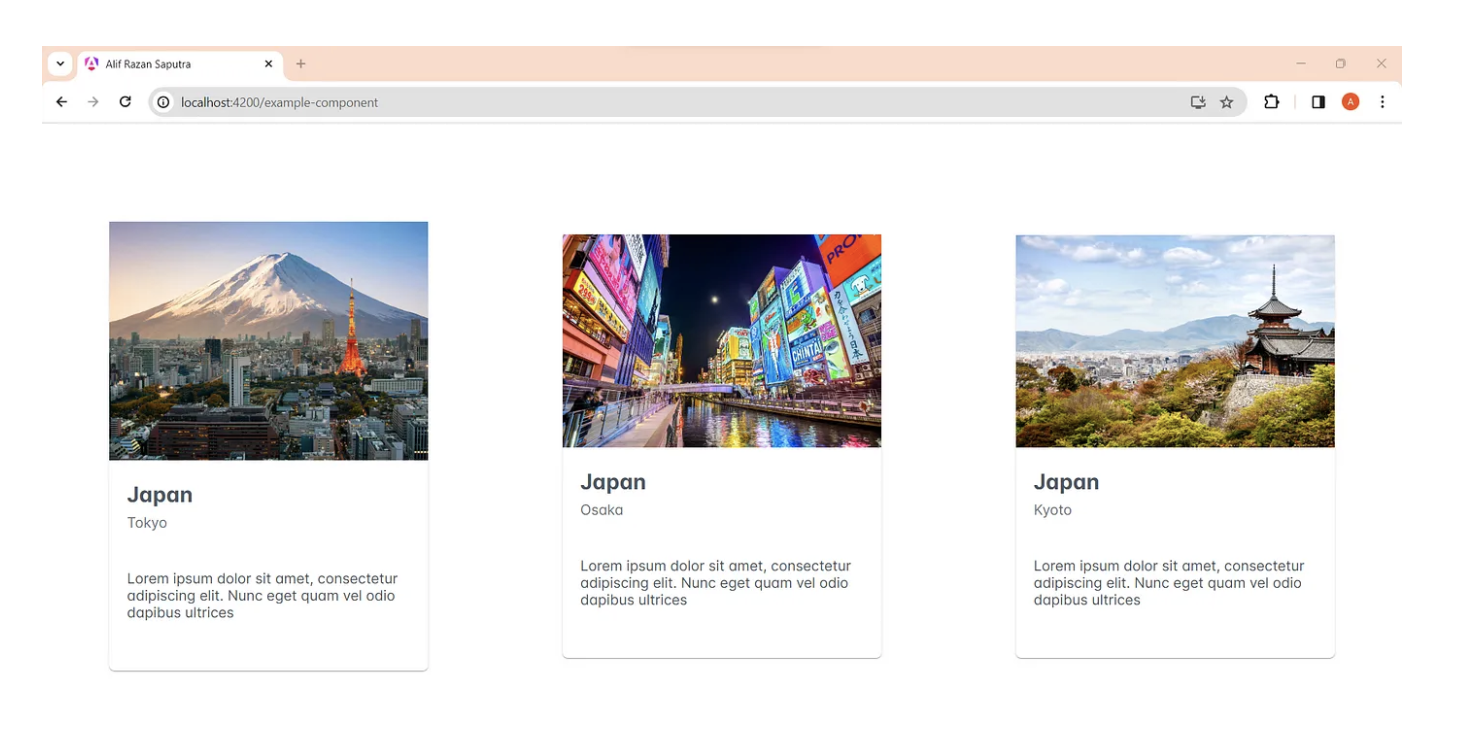
Finalmente, ejecuta tu Angular con npm start y obtendrás este resultado;

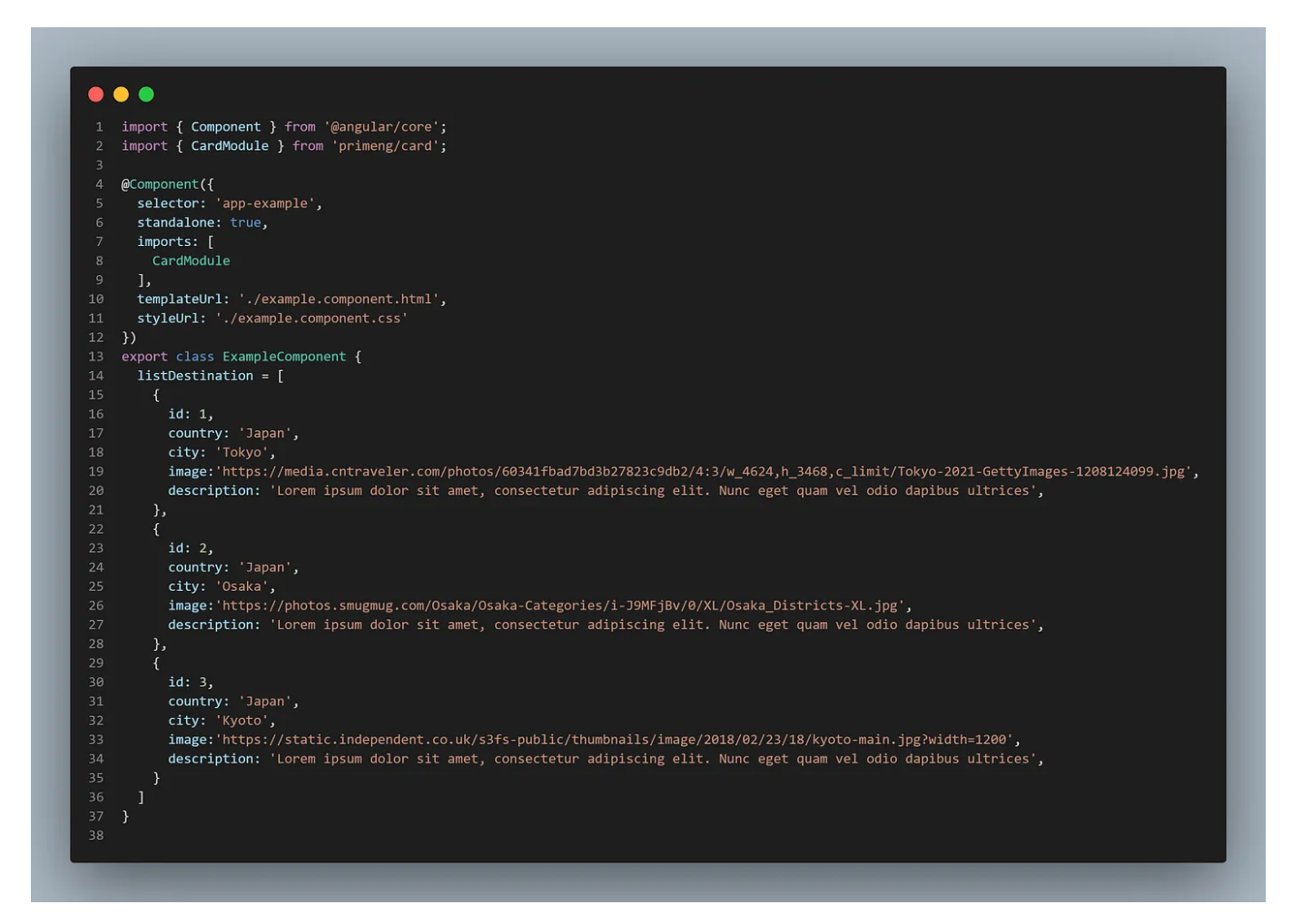
@for
En primer lugar, vamos a eliminar el módulo ngForde la sección de importación del componente independiente, de la siguiente manera;
import { component } from '@angular/core';
import { CardModule } from 'primeng/card';
@component ({
selector: 'app-example',
standalone: true,
imports: [
CardModule,
],
templateUrl:
StyleUrl:
})Ejemplo .component.ts

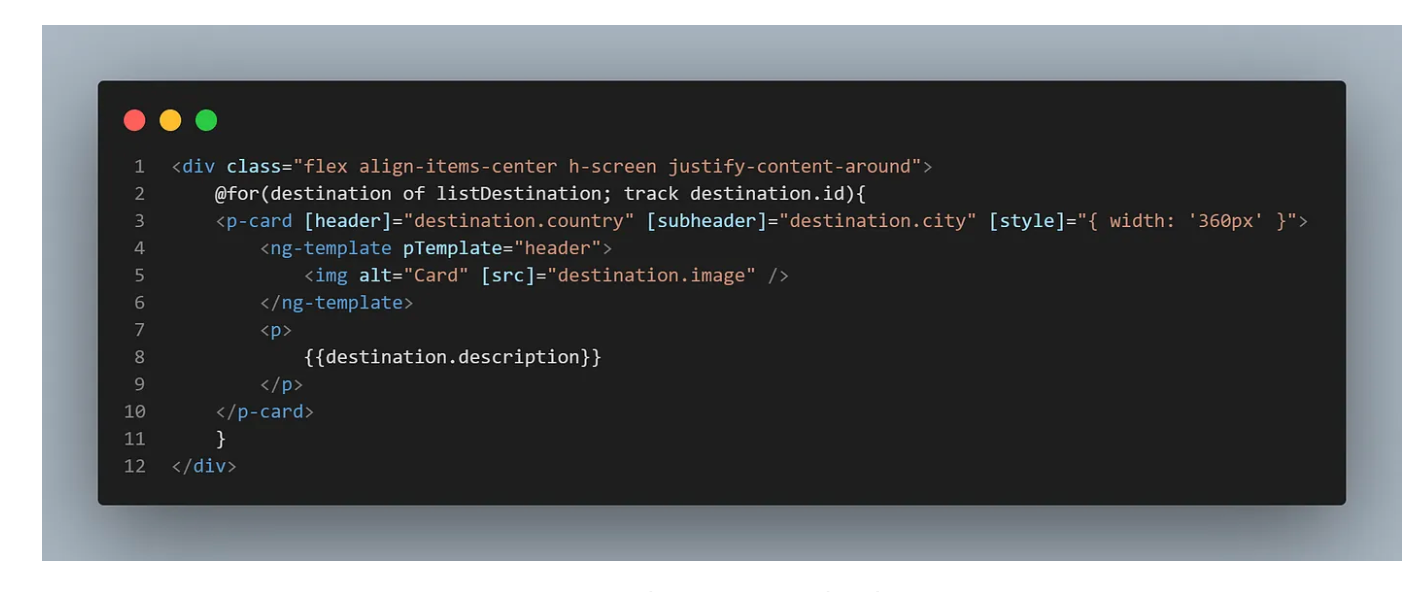
A continuación, cambiemos el código HTML, así;
Ejemplo .component.html

En la nueva sintaxis de bloque para bucles en Angular 17, tenemos track y esto es obligatorio.
El valor de la expresión track determina una clave utilizada para asociar los elementos del array con las vistas en el DOM.
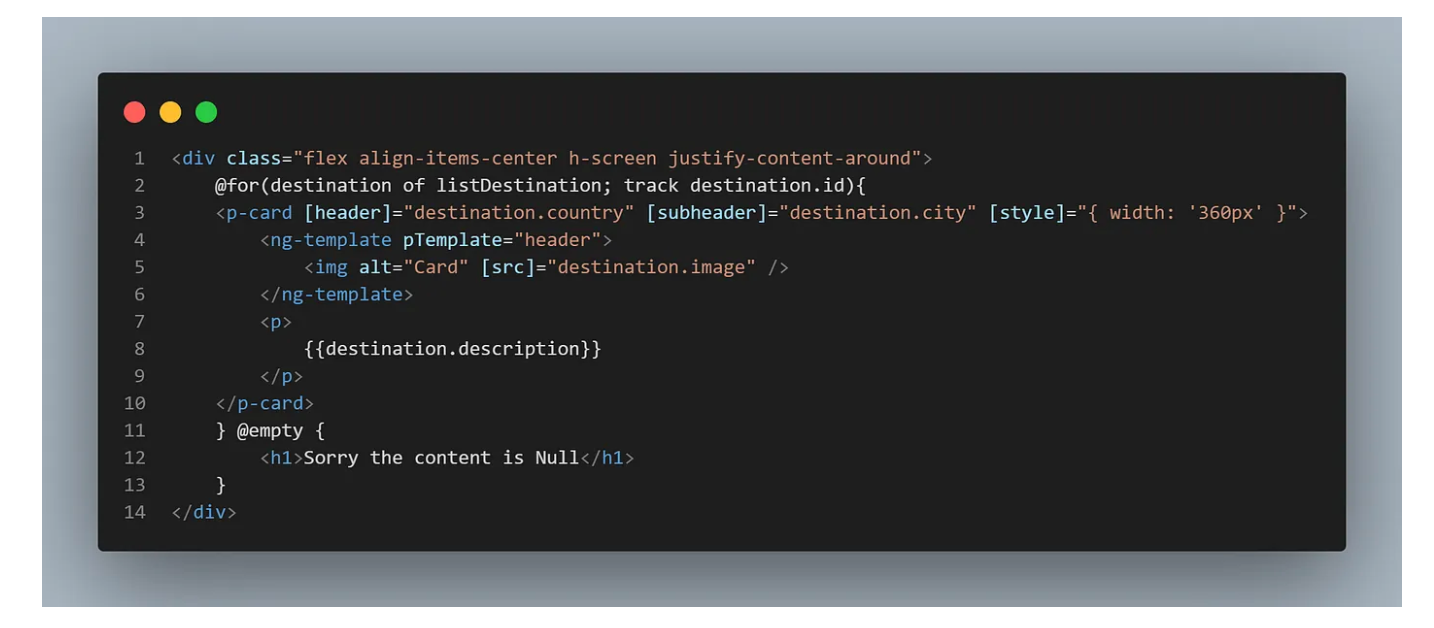
Y opcionalmente puedes incluir una sección @empty inmediatamente después del contenido del bloque @for, así;
Ejemplo .component.html

Finalmente ejecuta y compila tu Angular, entonces obtendrás este resultado;