La actualización más reciente sobre el renderizado del lado del servidor anunciaba que la hidratación completa de la aplicación se lanzaba en Angular v16. Desde entonces en enfoque ha estado centrado en hacer más mejoras en el renderizado del lado del servidor en Angular.
Un problema con la hidratación completa de la aplicación es que tu página puede parecer interactiva antes de que se haya producido la hidratación. Cuando el HTML se renderiza en el servidor, es visible tan pronto como se carga la página. Esto significa que el usuario puede asumir que puede interactuar con la página cuando en realidad ninguno de los escuchadores de eventos JavaScript han sido cargados y adjuntados.
Cargar el JavaScript puede implicar un viaje de ida y vuelta al servidor si no está almacenado en caché. Además, la propia hidratación puede llevar un tiempo dependiendo de la cantidad de JavaScript que deba ejecutarse.
Hace cinco años, antes de que el soporte de hidratación estuviera disponible, la comunidad implementó un enfoque similar en Angular a través de Angular preboot.
En lugar de resucitar preboot, hemos decidido aprovechar a Wiz ya que proporciona la capacidad de envío de eventos a cientos de aplicaciones de Google (incluyendo google.com) utilizando una librería llamada JSAction.
La biblioteca tiene más de una década y está increíblemente bien probada en combate. Esta biblioteca también permite capacidades adicionales necesarias para la hidratación de grano fino.
Cómo funciona el envío de Eventos
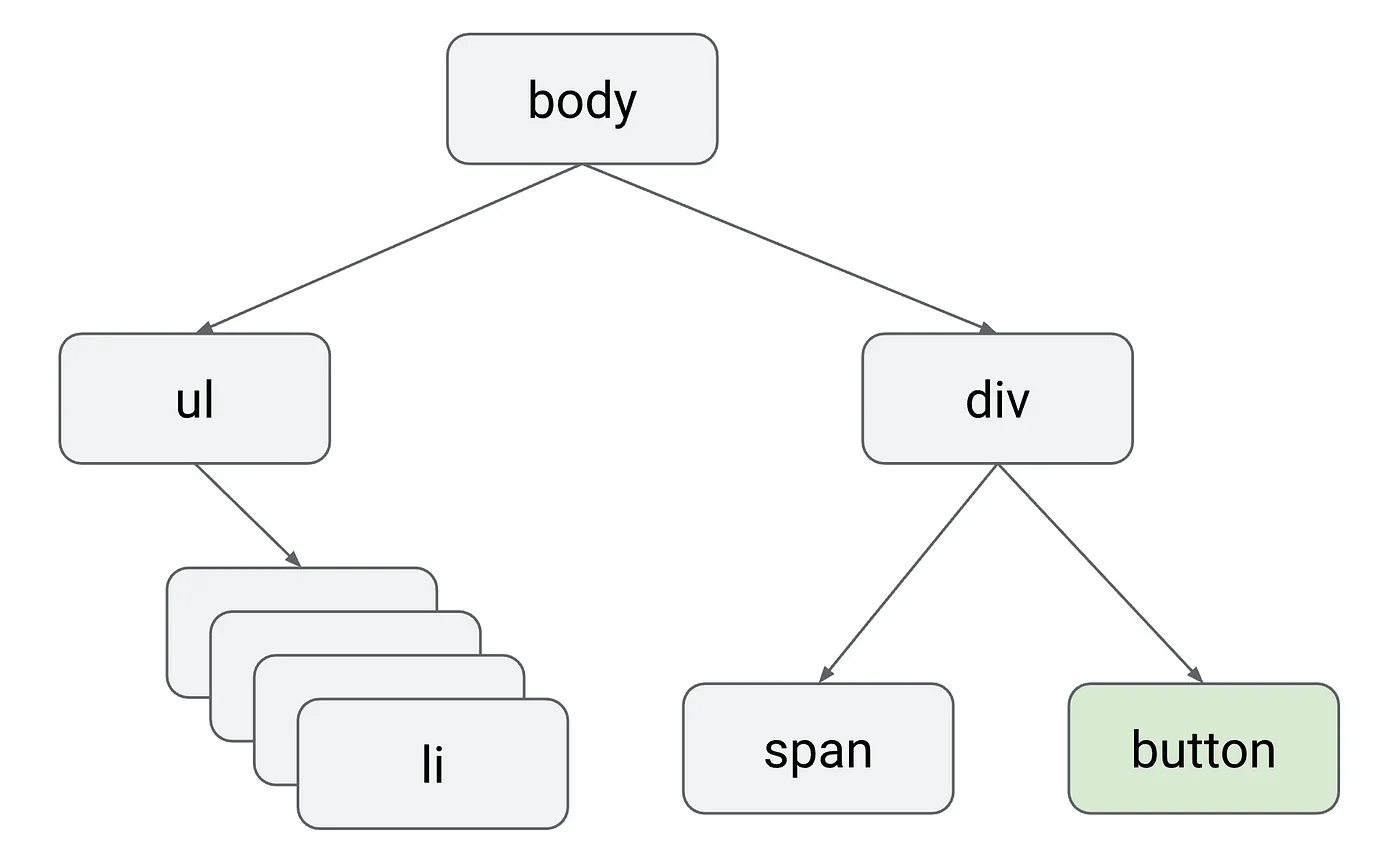
Como ejemplo, considera el siguiente árbol DOM que contiene un botón.

La plantilla que se utilizó para representar el botón puede tener este aspecto:
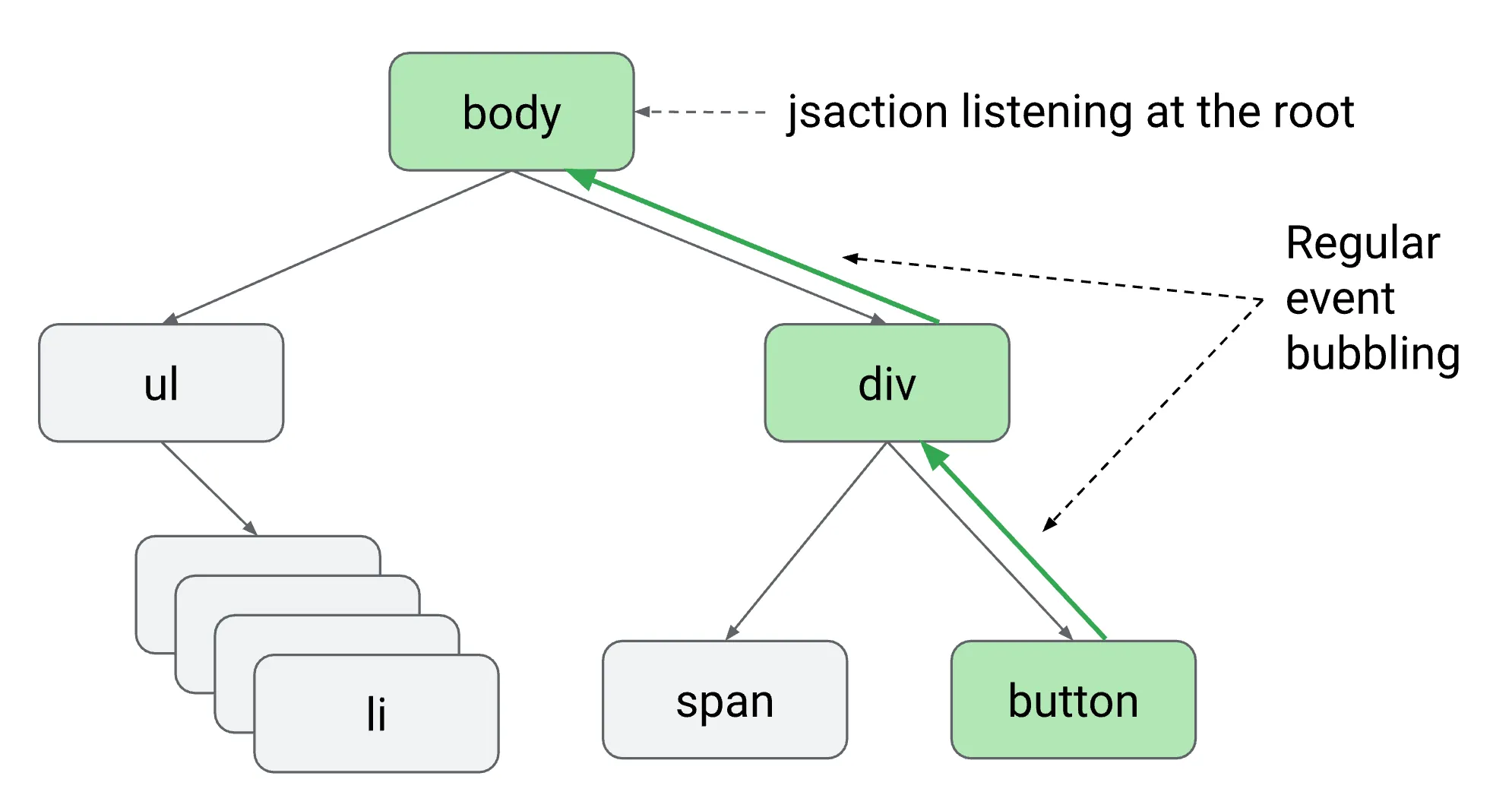
<button (click)=”onSave()”>Save</button>Normalmente, el método onSave() sólo sería llamado una vez que su aplicación haya terminado de hidratarse. Si Event Dispatch está habilitado, JSAction está escuchando en la raíz de la aplicación.
La librería capturará los eventos que burbujeen a la raíz y los reproducirá una vez que la hidratación se haya completado.

De esta forma, las aplicaciones Angular dejarán de soltar eventos antes de que se complete la hidratación y permitirán a los usuarios interactuar con la página en cuanto ésta se cargue.
Angular utilizará JSAction bajo el capó. No habrá necesidad de que los desarrolladores hagan nada especial más allá de habilitar esta función utilizando las API públicas que se presentarán en una futura entrada del blog.
Lo que nos espera
La integración de Event Dispatch es un primer paso clave hacia una hidratación más precisa. Con el Despacho de Eventos dejamos de descartar eventos que se disparan antes de la hidratación. Sin embargo, todavía tenemos que esperar a que termine la hidratación para responder a los eventos.
Para minimizar este tiempo de espera tenemos que reducir la cantidad de JavaScript que se encuentra en la ruta crítica de la hidratación. Planeamos hacer esto hidratando perezosamente las Vistas Diferibles que se renderizan en el servidor.

