Episodio 1: ¿Cual es el nombre de mi cliente?
¡Hola de nuevo!, o eso debería decir si vienes de mis antiguos posts, si eres nuevo quédate!, prometo que aprenderás cosas junto conmigo y si no, al menos lo intentamos.
Ok basta de chachara y comenzemos!, como programador no debería asumir, pero por si acaso te dejaré la doc de la librería que usaremos a lo largo de los siguientes episodios.

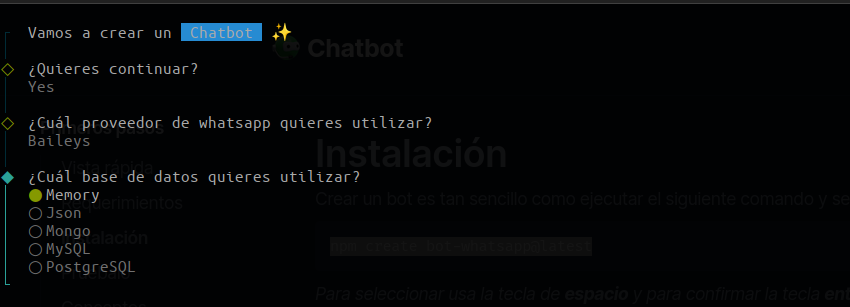
# Corre este script en tu terminal
# y selecciona las opciones que te dejo mas abajo
npm create bot-whatsapp@latest
En nuestra idealización de automatizar tanto como podamos esos procesos repetidos y hasta aveces aburridos puede que nos quite la emoción de hacer el trabajo
Partimos de una idea sencilla
Al recibir un mensaje de algún cliente bien sea nuestro caso, deberíamos poder tener de el algunos datos necesarios como lo son el nombre, correo, teléfono … estos datos varían según nuestra necesidad y caso de uso.
una manera de poder facilitar esto es mediante acciones,
te preguntarás …acciones??? 😳, sí, se qué no se entiende al principio pero más adelante entenderás su funcionamiento y mucho más, por ahora quedémonos con la idea que son necesarias para extraer o agregar validaciones extras en nuestros procesos
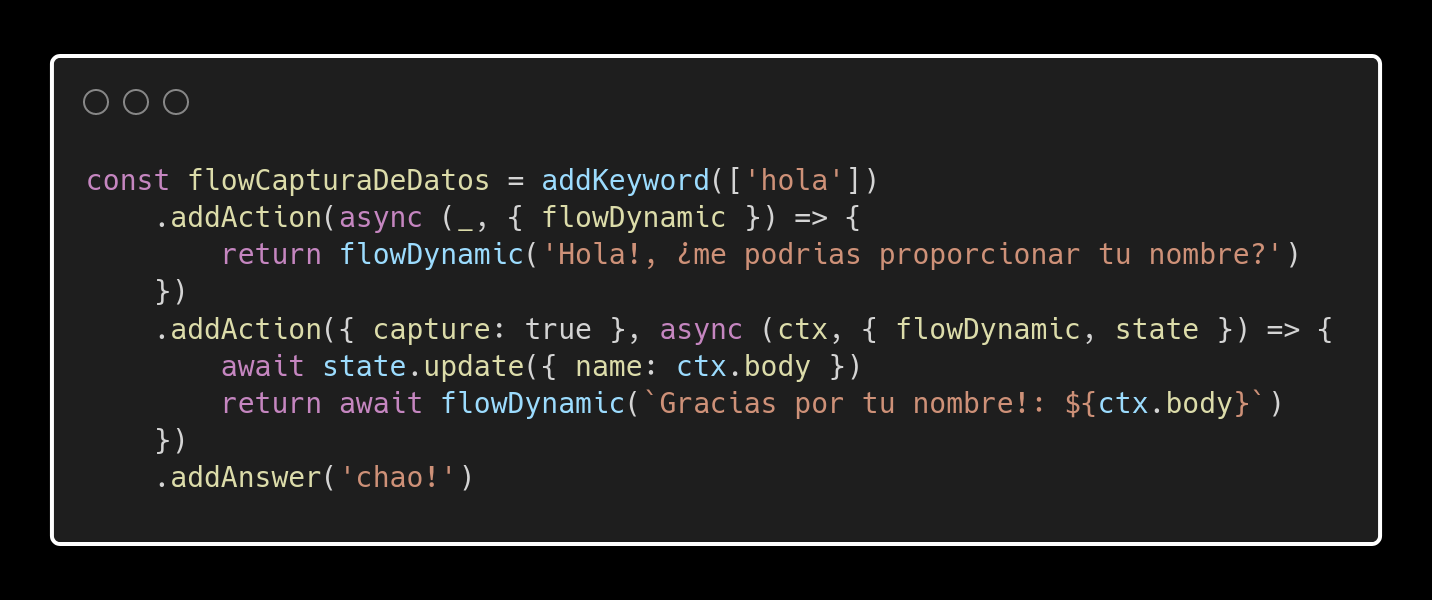
Esto se hace tan fácil como colocar 2 acciones
- necesitamos 2 dado que la primera se encarga de pedir los datos necesarios, la segunda validaría posteriormente dichos datos.

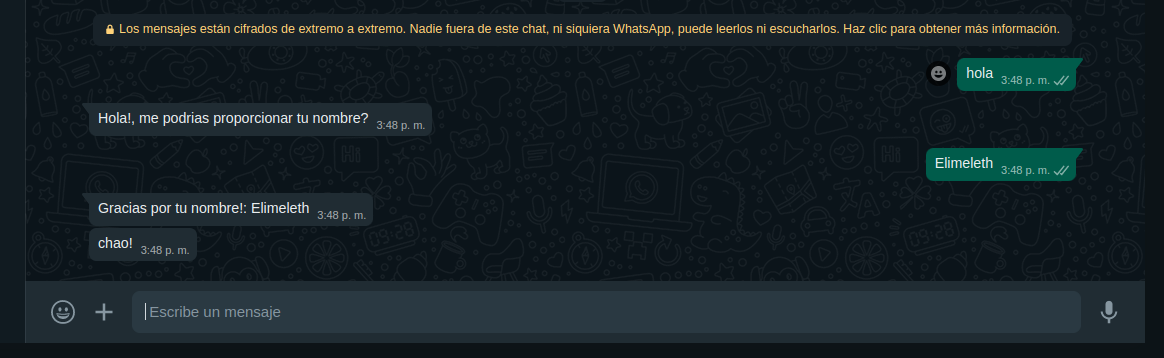
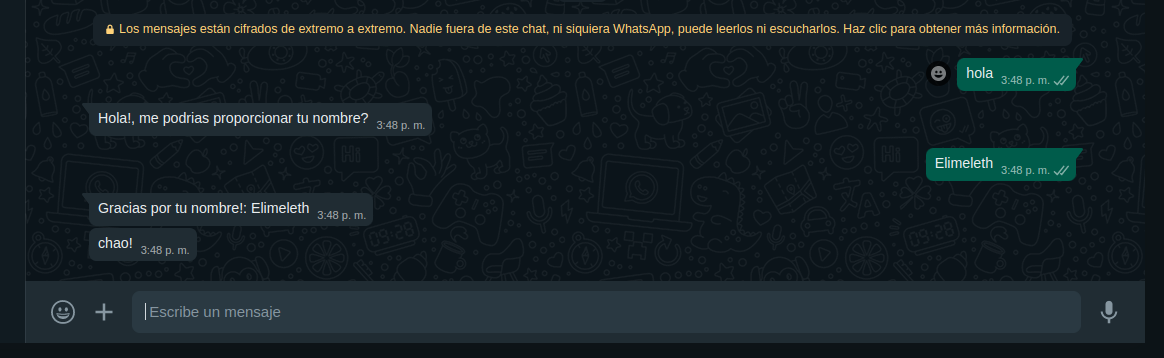
Veamos un ejemplo de como nuestro usuario ideal podría darnos únicamente los datos que necesitamos. (Veremos más adelante que esto no siempre es así 😉)

Hasta acá todo funciono de maravilla pero que pasa si nos da su nombre pero de una manera no validada? 🤔

Te imaginas que almacenar ese valor en alguna base de datos?, debe ser una locura!😅
La librería cuenta con una manera de validar que ese tipo de cosas no pasen, (disclaimer: No todo tipo de cosas)
ya luego volvemos a lo del nombre, mientras veamos de que te hablo.

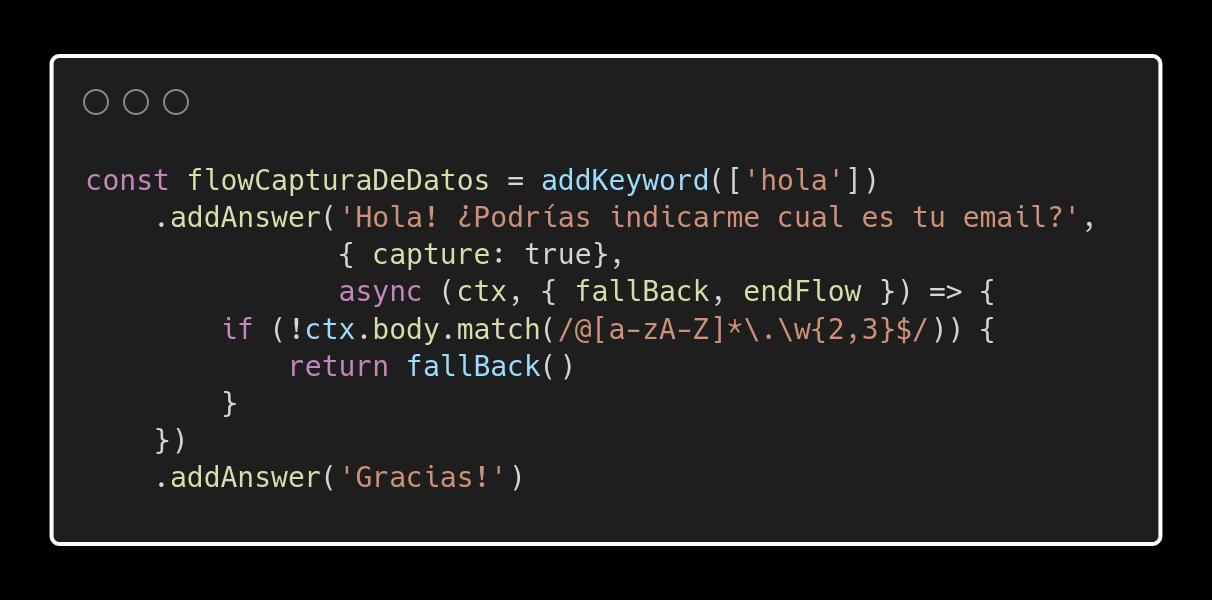
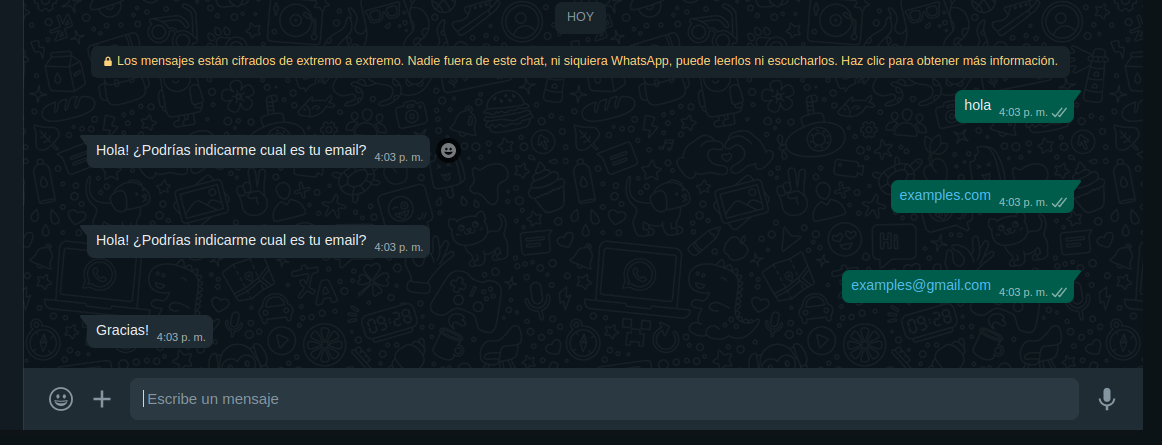
Veamos un ejemplo de esto:

Sabemos como es la composición de un correo y gracias a ello podemos validarlo, de eso se encarga fallback el cual como su nombre indica, al fallar la validación cae en un bucle sucesivo hasta que se sastifaga.
¿Podemos hacer esto al pedir el nombre del usuario?
si y no.
Sabemos que validar un nombre no es una tarea fácil de hacer, podrían ser tantos if/else como creativos nos pongamos.
Es una tarea que resolveremos más adelante.
Hasta acá ya sabemos como capturar valores y como validarlos.
Cubramos un caso de uso
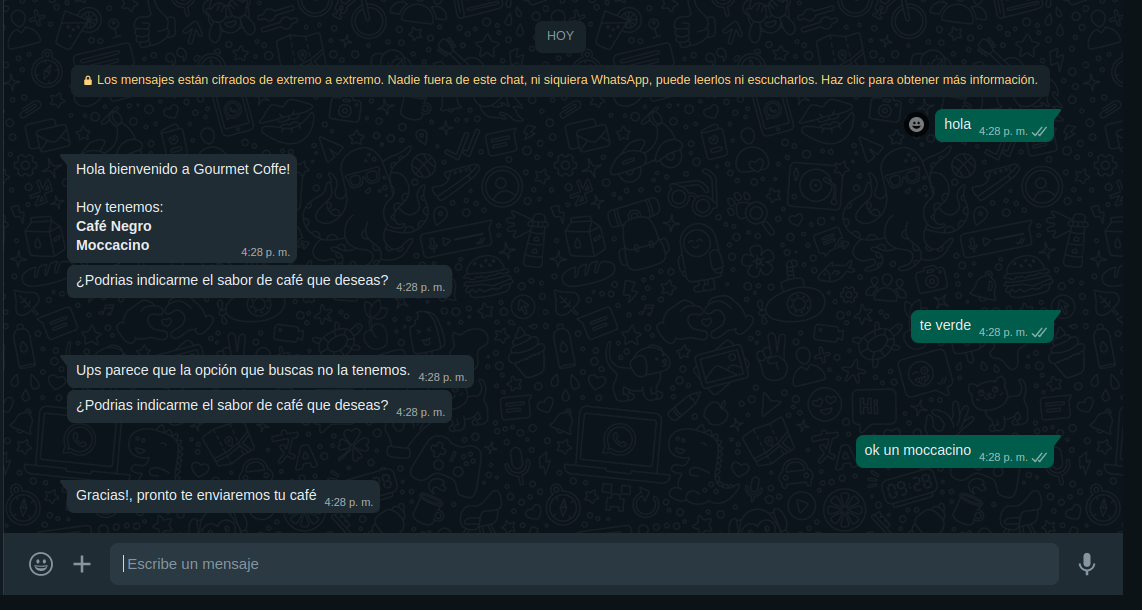
Tengo una tienda que hace deliveries de cafés, solo tenemos 2 tipos de cafés, negro y moccacino.
necesitamos que el cliente siempre nos de la opción correcta
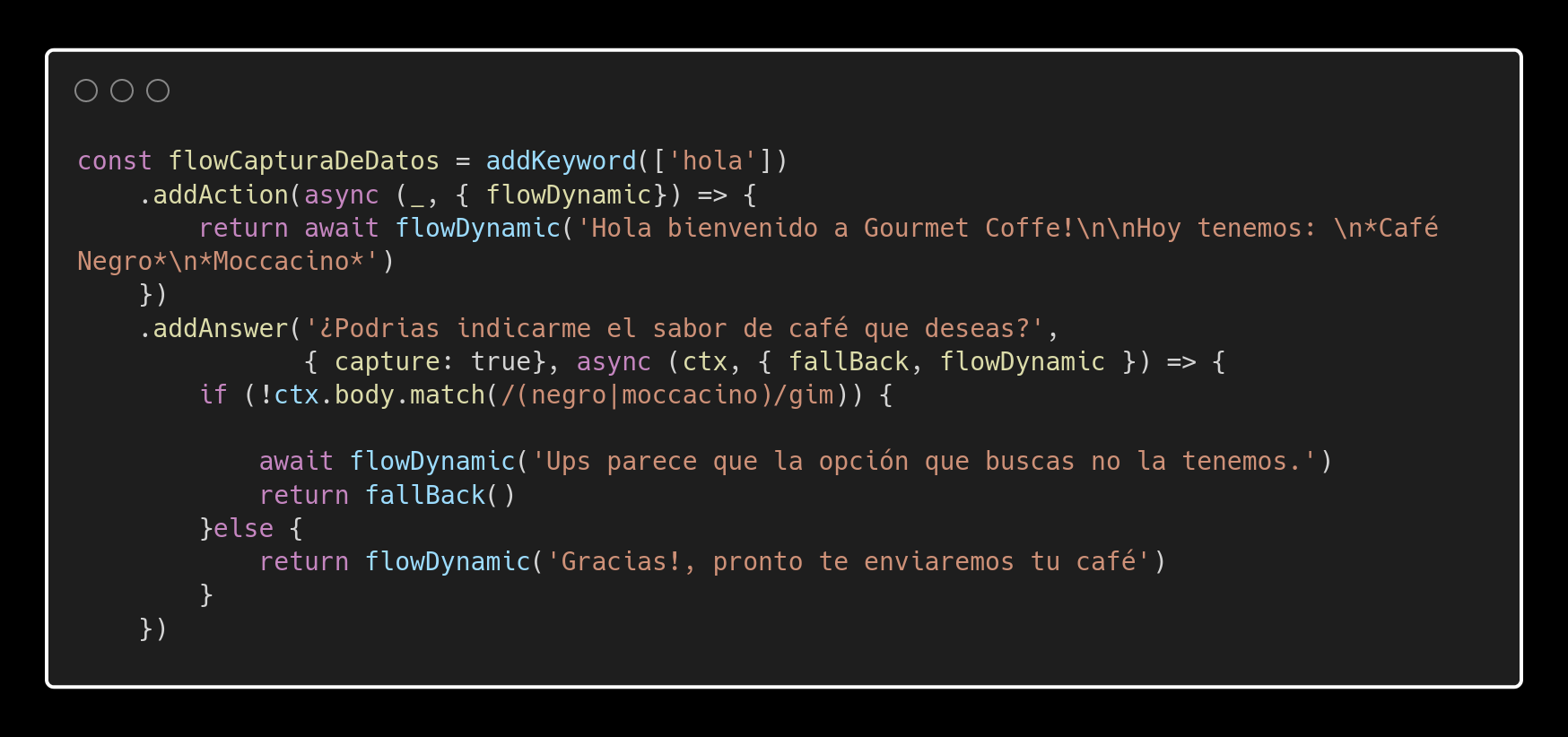
Partamos del ejemplo anterior:

Veamos el ejemplo

Imaginas tantas interacciones podrías automatizar usando la misma base de código para todas?
un montón!!, …lo se, aún no sabemos el nombre de nuestro cliente.
Te espero en el próximo ep! <3
