Para utilizar Gemini con Node.js (o cualquier otro lenguaje) necesitamos utilizar la API de Gemini. Para ello, podemos utilizar el paquete google generative-ai, que proporciona una forma sencilla de interactuar con la API Gemini y tiene soporte TypeScript.
Recuerda que si tu quieres aprender nodejs te dejo link al curso
Configuración de nuestro proyecto:
- Crear claves de API Gemini.
- Construir nuestro controlador de API.
- Hacer que la API sea capaz de establecer una conversación histórica en lenguaje natural.
No importa si eres un desarrollador experto o acabas de empezar con Node, esta entrada de blog te proporcionará una guía clara para construirlo todo.
Código práctico
Paso 1: Instalar Node.js y TypeScript
En primer lugar, necesitas instalar Node.js en tu ordenador si aún no lo has hecho. Puedes descargar e instalar Node.js desde el sitio web oficial
A continuación, necesitas instalar TypeScript globalmente usando el siguiente comando:
npm install -g typescriptPaso 2: Crear un nuevo proyecto TypeScript
Una vez instalado TypeScript, necesitas crear un nuevo directorio para tu proyecto y navegar a él mediante:
mkdir gemini-nodejs
cd gemini-nodejsA continuación, puede inicializar un nuevo proyecto TypeScript ejecutando el siguiente comando:
tsc --initEsto creará un nuevo archivo tsconfig.json en el directorio de su proyecto, que contendrá alguna información por defecto sobre su proyecto y su configuración TypeScript.
Paso 3: Instalar dependencias
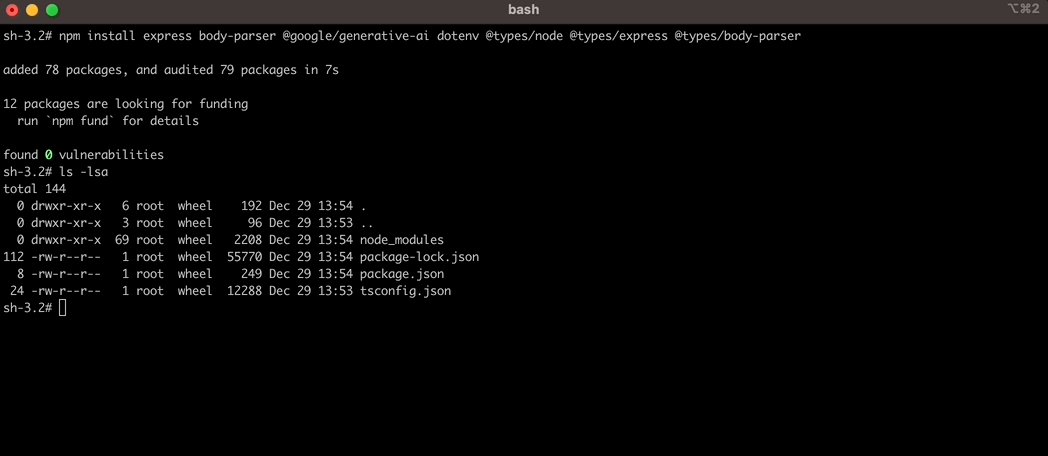
Ahora, necesitamos instalar las dependencias para construir una API REST con Node.js y TypeScript. Podemos hacerlo ejecutando el siguiente comando:
npm install express body-parser @google/generative-ai dotenv @types/node @types/express @types/body-parserEsto instalará los siguientes paquetes:
- Express: un popular framework web para Node.js
- Body-parser: middleware para analizar los cuerpos de las peticiones.
- @google/generative-ai: un paquete para acceder al modelo Gemini
- dotenv: carga variables de entorno desde un archivo .env
- @types/node: Definiciones de tipos TypeScript para Node.js
- @types/express: Definiciones de tipos TypeScript para express
- @types/body-parser: Definiciones de tipos TypeScript para body-parser.

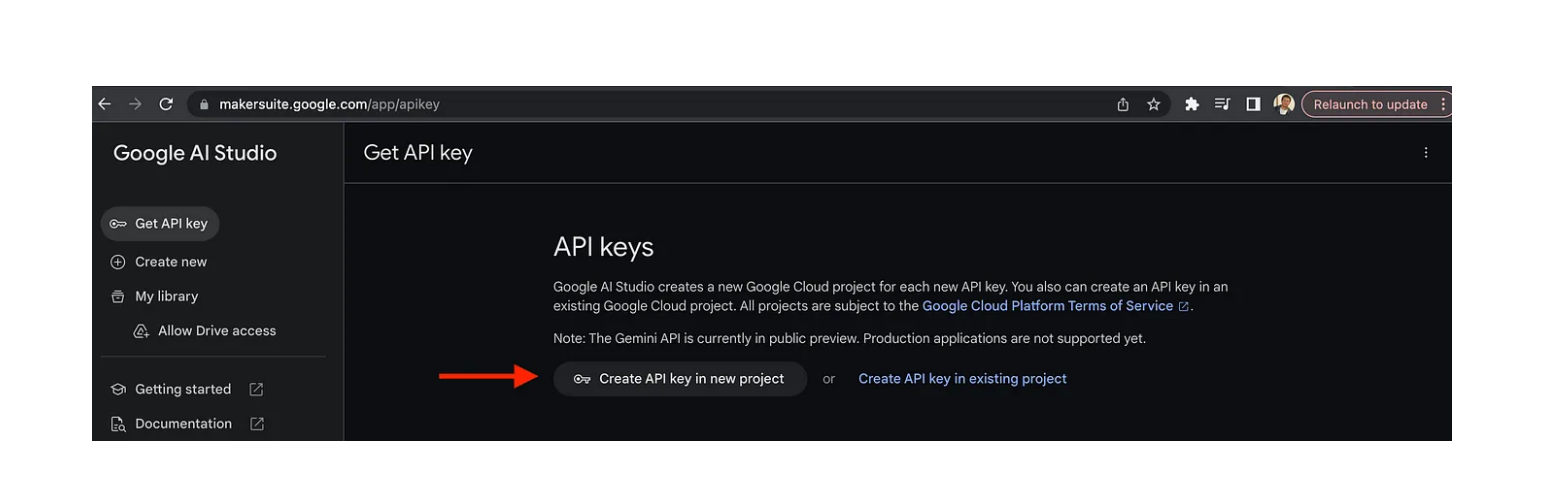
Paso 4: Configurar las credenciales API de Gemini
Antes de utilizar Gemini, debe configurar las credenciales de la API. Para ello, debe registrarse en su cuenta de Google y crear una clave API. Puede hacerlo aquí.
Una vez que tengas tu clave API, crea un archivo .env en el directorio de tu proyecto y coloca estas variables:

API_KEY=your_api_key_here
PORT=your_api_port_number_herePaso 5: Crear un servidor Express y la interacción Gemini
Ahora puedes crear un servidor Express para gestionar las peticiones y respuestas HTTP.
Crea un nuevo archivo TypeScript llamado app.ts en el directorio raíz de tu proyecto, y añade el siguiente código:
import express from "express";
import bodyParser from "body-parser";
import dotenv from "dotenv";
import { generateResponse } from "./controllers";
dotenv.config();
const app = express();
const port = process.env.PORT;
app.use(bodyParser.json());
app.post("/generate", generateResponse);
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});Este código configura un servidor Express con el middleware body-parser. También carga las variables de entorno desde el fichero .env usando la librería dotenv.
A continuación, debemos crear una nueva función de controlador para manejar la ruta generateResponse declarada en el código anterior.
Crea una nueva carpeta llamada controllers en el directorio raíz del proyecto y dentro de esa carpeta un nuevo archivo llamado index.ts , y añádele el siguiente código:
import { Request, Response } from "express";
import { GoogleGenerativeAI } from '@google/generative-ai';
import dotenv from "dotenv";
dotenv.config();
// GoogleGenerativeAI required config
const configuration = new GoogleGenerativeAI(process.env.API_KEY);
// Model initialization
const modelId = "gemini-pro";
const model = configuration.getGenerativeModel({ model: modelId });
//These arrays are to maintain the history of the conversation
const conversationContext = [];
const currentMessages = [];
// Controller function to handle chat conversation
export const generateResponse = async (req: Request, res: Response) => {
try {
const { prompt } = req.body;
// Restore the previous context
for (const [inputText, responseText] of conversationContext) {
currentMessages.push({ role: "user", parts: inputText });
currentMessages.push({ role: "model", parts: responseText });
}
const chat = model.startChat({
history: currentMessages,
generationConfig: {
maxOutputTokens: 100,
},
});
const result = await chat.sendMessage(prompt);
const response = await result.response;
const responseText = response.text();
// Stores the conversation
conversationContext.push([prompt, responseText]);
res.send({ response: responseText });
} catch (err) {
console.error(err);
res.status(500).json({ message: "Internal server error" });
}
};En este ejemplo, estamos utilizando el modelo Gemini que puede tener en cuenta el historial de la conversación, y puede hacer preguntas posteriores basadas en el contexto de la conversación que ha tenido lugar en un prompt anterior.
Paso 6: Construir y Ejecutar
Construye tu aplicación e inicia el servidor usando los siguientes comandos:
npm run build && npm run startEsto compilará el código typescript a javascript e iniciará el servidor en el puerto 3000.
Paso 7: Probar la API usando un cliente
Puede probar la API REST utilizando cualquier cliente HTTP como Postman o PostCode. Envíe una solicitud POST a http://localhost:3000/generate con la siguiente carga JSON:
{
"prompt": "list the first 15 prime numbers"
}Esto generará una respuesta utilizando Gemini y la devolverá en el cuerpo de la respuesta:
{
"response": "2, 3, 5, 7, 11, 13, 17, 19, 23, 29, 31, 37, 41, 43, 47"
}Dado que implementamos el controlador para poder utilizar el historial de la conversación, podemos hacer otra pregunta a Géminis basada en la anterior.
{
"prompt": "now list the next 15"
}{
"response": "53, 59, 61, 67, 71, 73, 79, 83, 89, 97, 101, 103, 107, 109, 113"
}
Ya está. Ahora has construido con éxito una API REST con Node.js y TypeScript para interactuar con Gemini.
Ejemplo de repositorio de código
Resumen
Con esta guía básica, ya eres capaz de interactuar con Gemini a través de tu API Node.js personalizada y utilizarla como base para tus proyectos.
Hay varias maneras en las que puedes extender esta API REST que acabamos de construir, para hacerla más útil y robusta añadiendo algunas nuevas características como más rutas para interactuar con la API de Gemini, crear validación de entradas, manejo de errores, autenticación y almacenamiento en caché, entre otras.
Estas son sólo algunas ideas por las que puedes empezar. Hay muchas otras formas de ampliar la API en función de sus necesidades y casos de uso específicos. La clave está en empezar poco a poco e ir añadiendo nuevas funciones según sea necesario.