Vamos otra vez, esta vez aprenderemos a como crear un endpoint que cree un evento utilizando n8n, continúa para ver como lograrlo como un campeón.
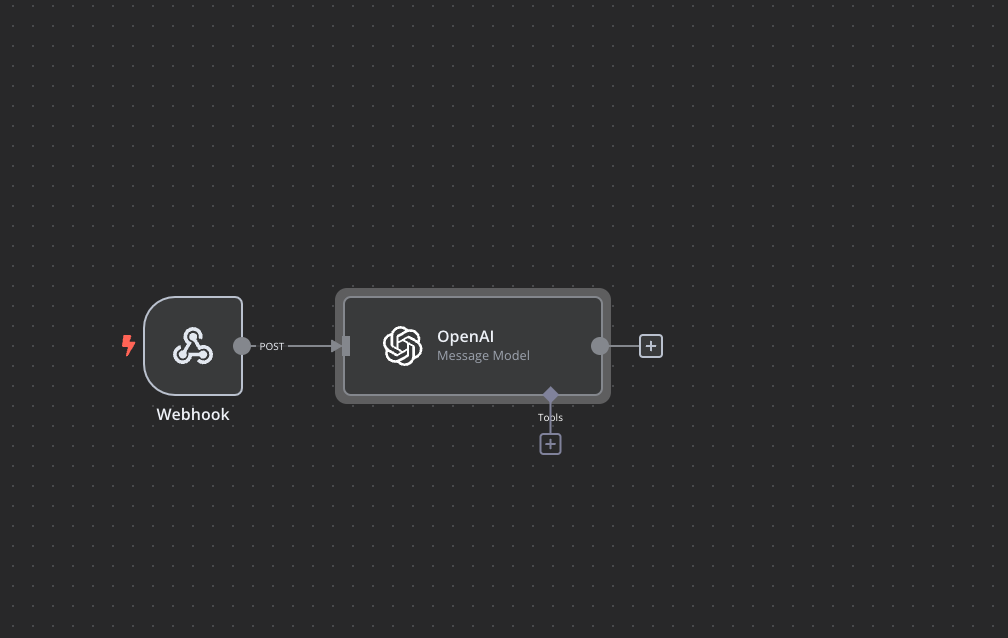
Primero te moverás a tu n8n, en este blog no tocaré el tema de como montarlo, partiremos de un n8n vacío, tendrás la siguiente vista

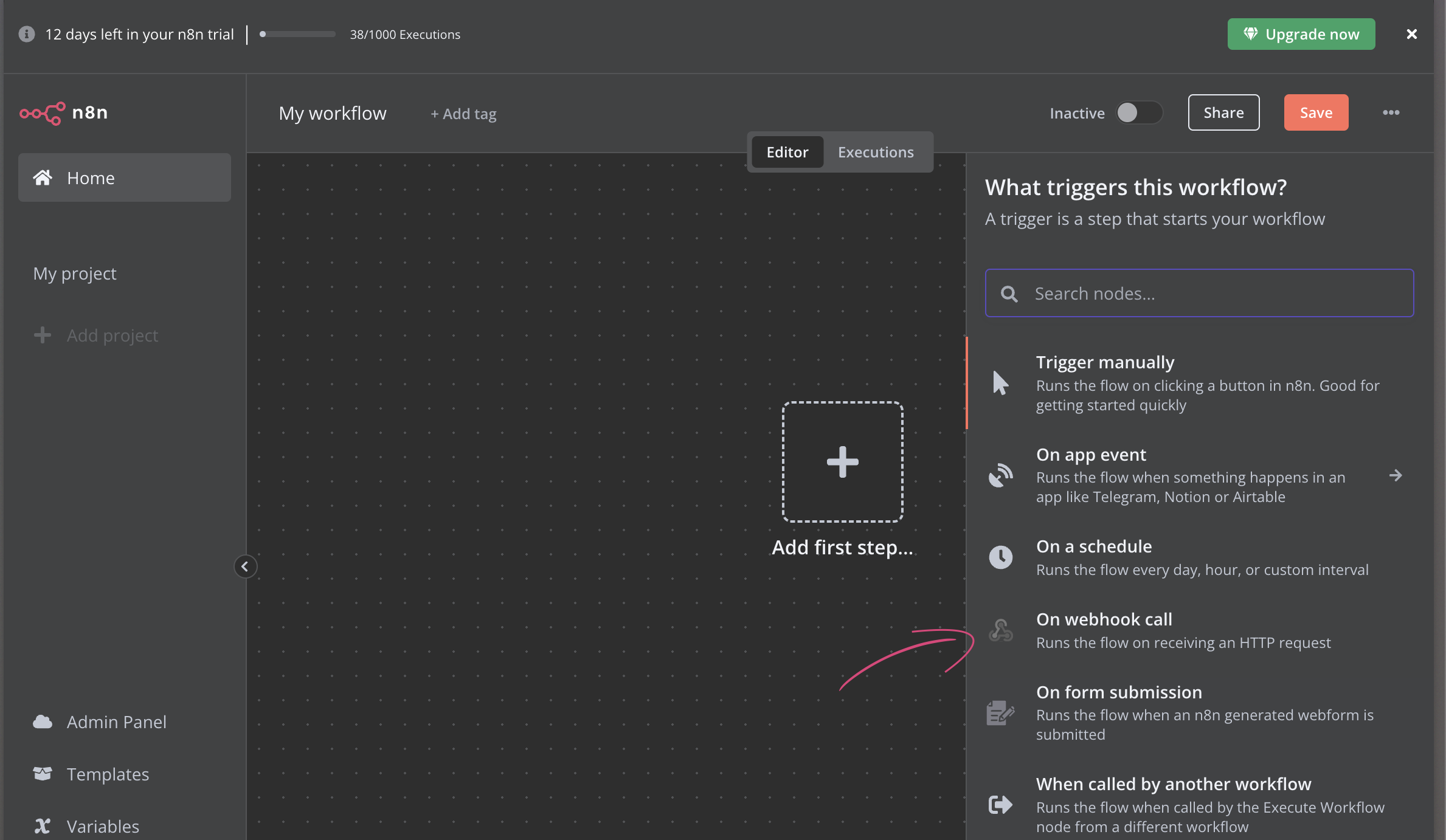
Presionaremos el botón de arriba a la derecha para agregar un nodo de inicio, tendra el siguiente aspecto, colocarás el que te indico llamado "On webhook call"

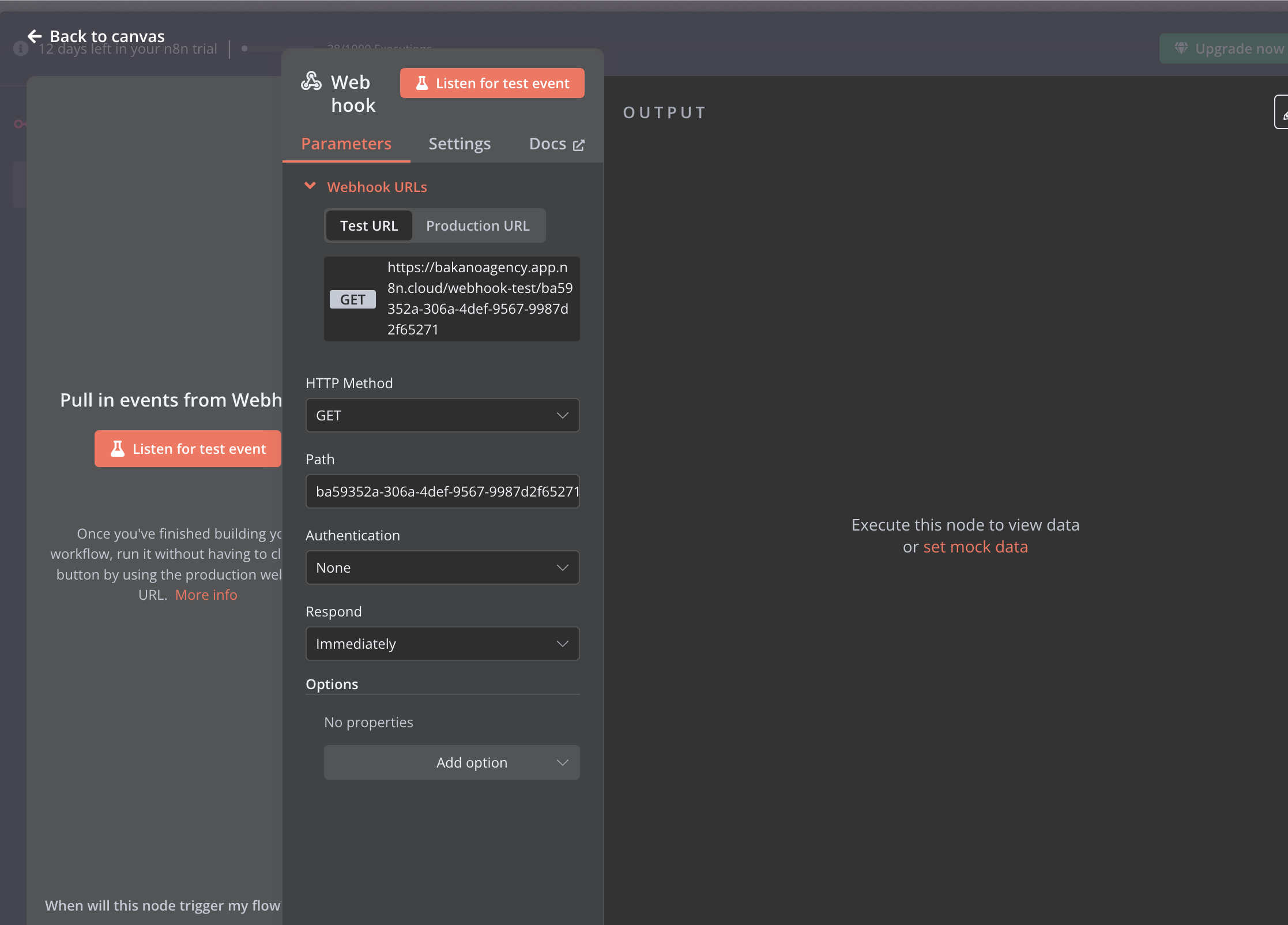
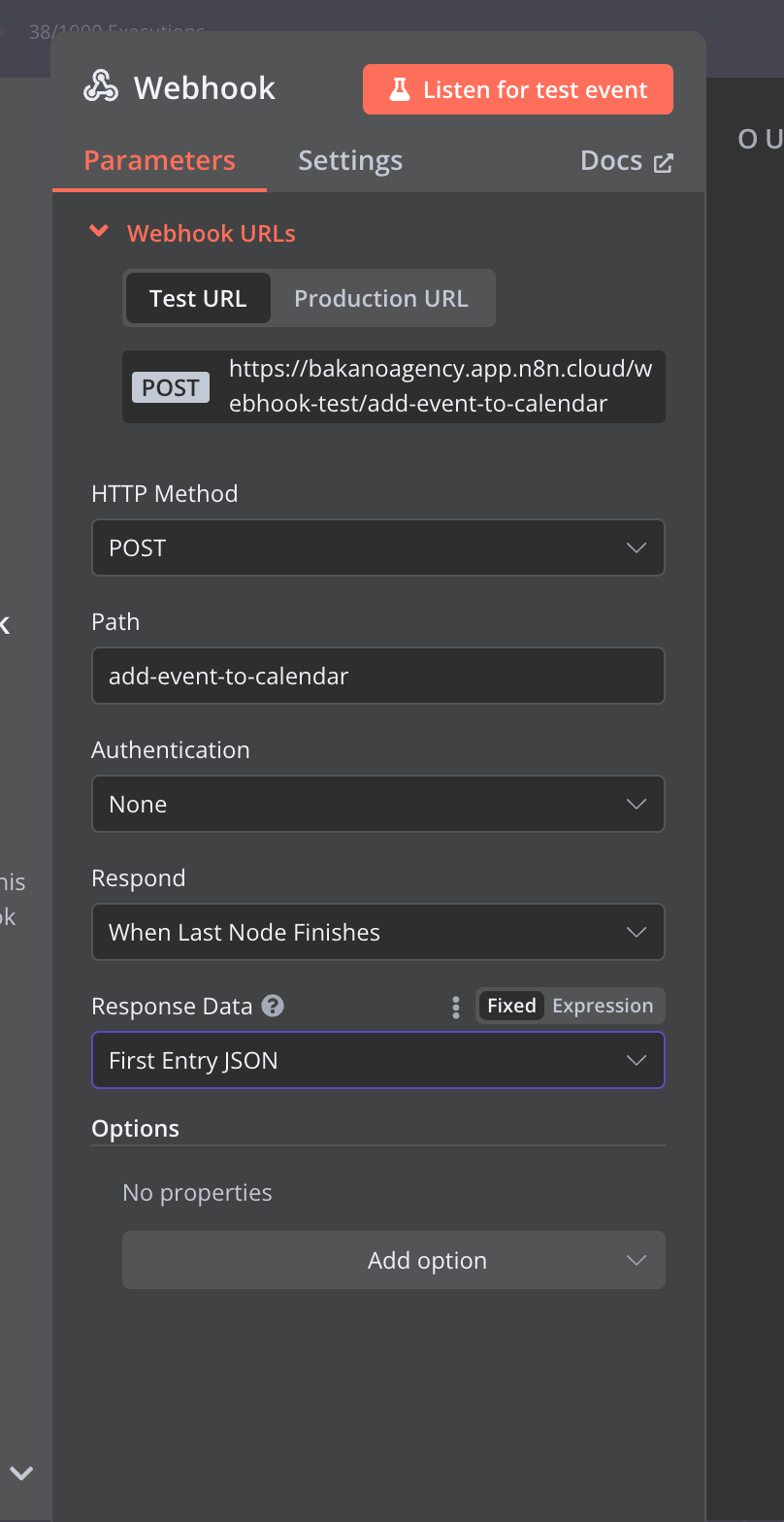
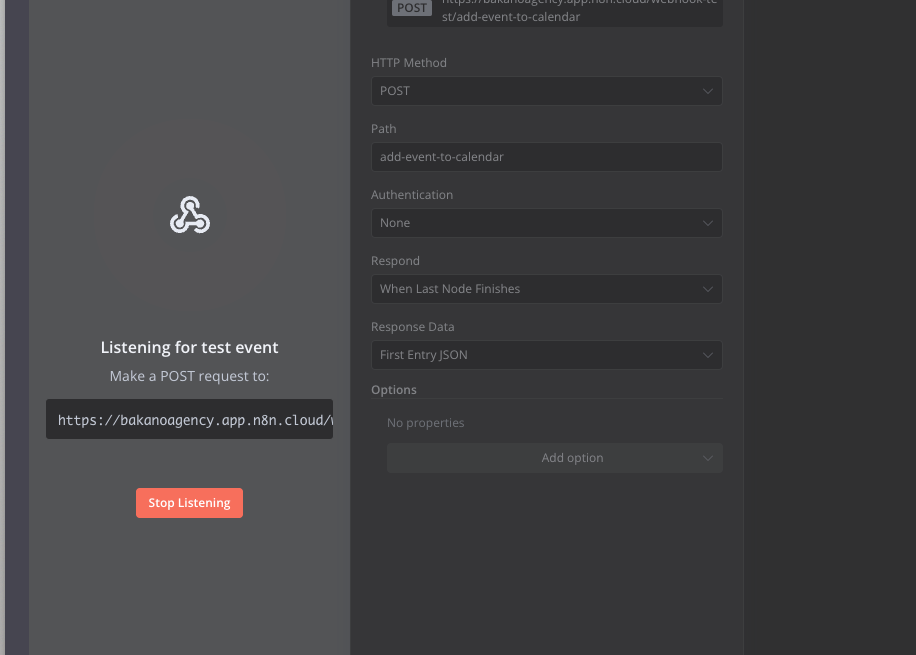
Una vez presionado veremos la siguiente vista que configuraremos un par de cositas

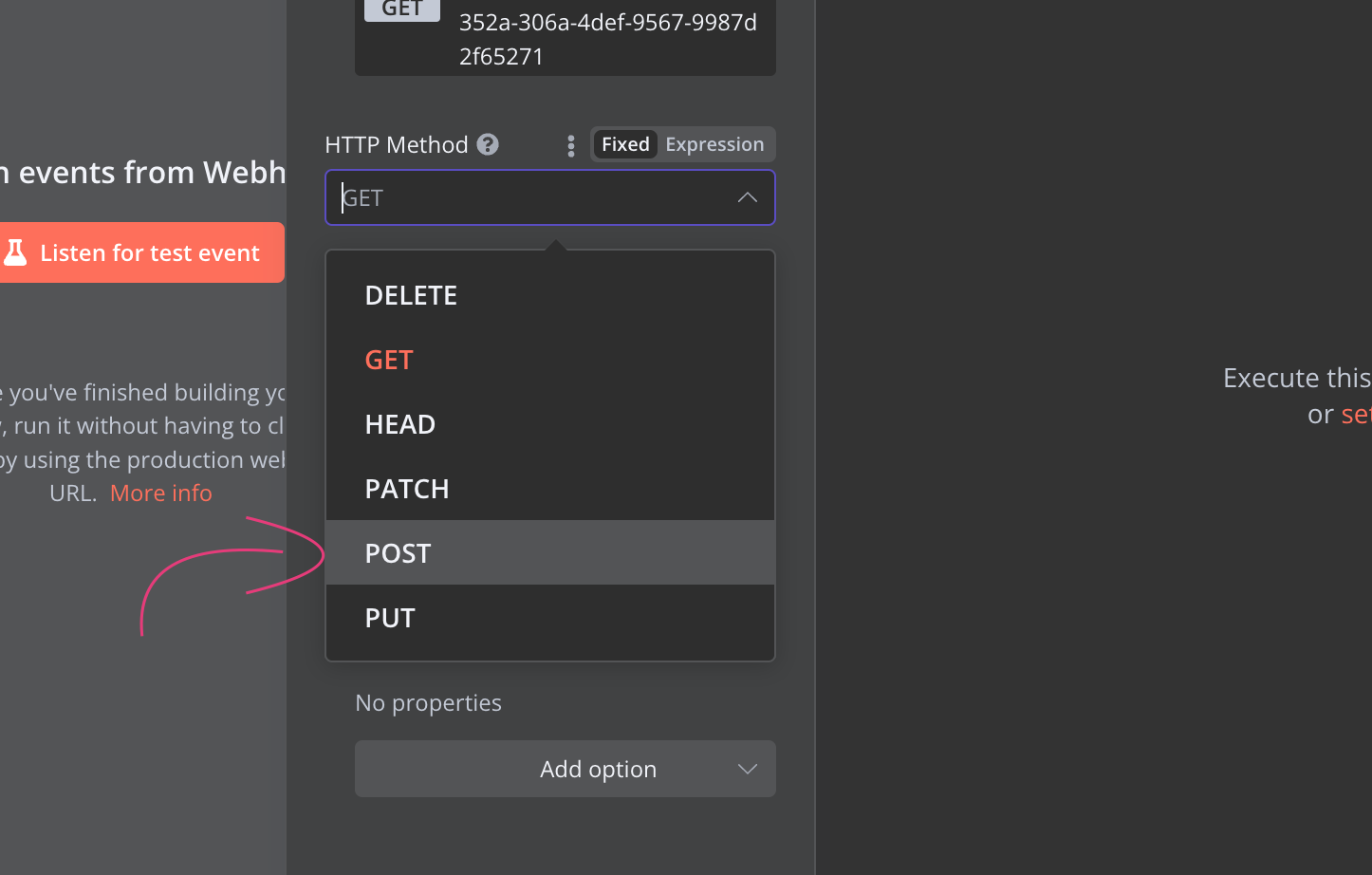
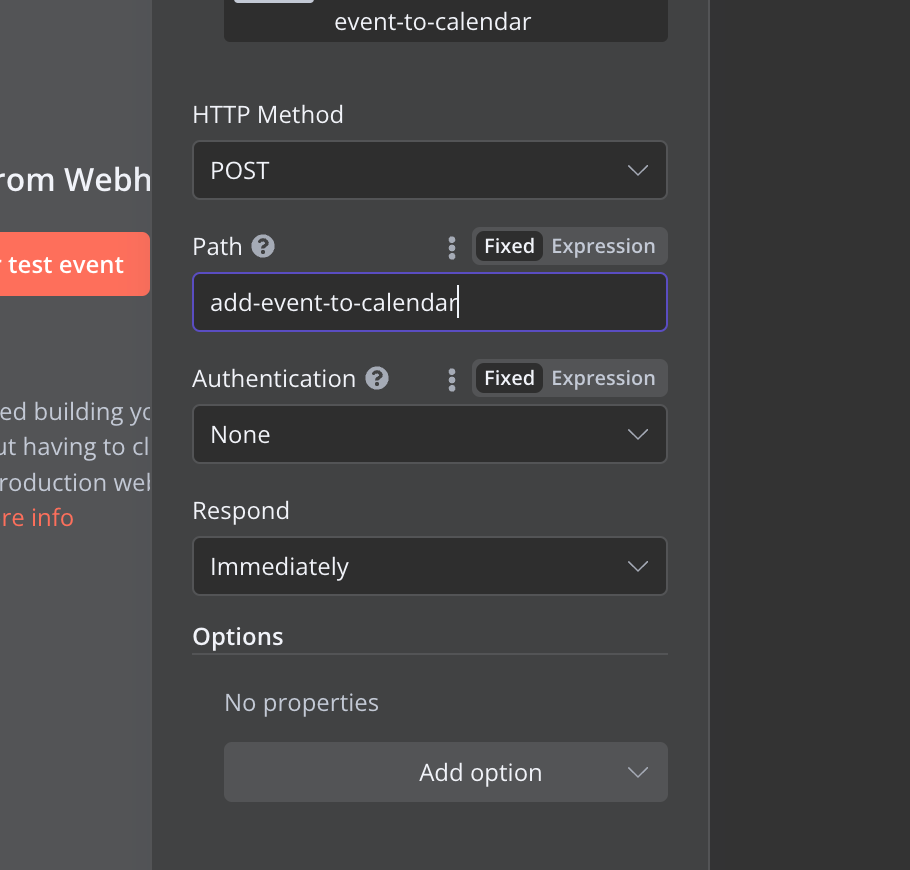
Ahora iremos a configurar la petición http, abriremos el tipo de método al presionar e botón debajo del texto "HTTP Method", elegiremos metodo post

una vez escogido lo que haremos es colocarle un nombre al n8n, verás en el path algo así

lo modificaremos a lo siguiente en este caso colocaré lo siguiente

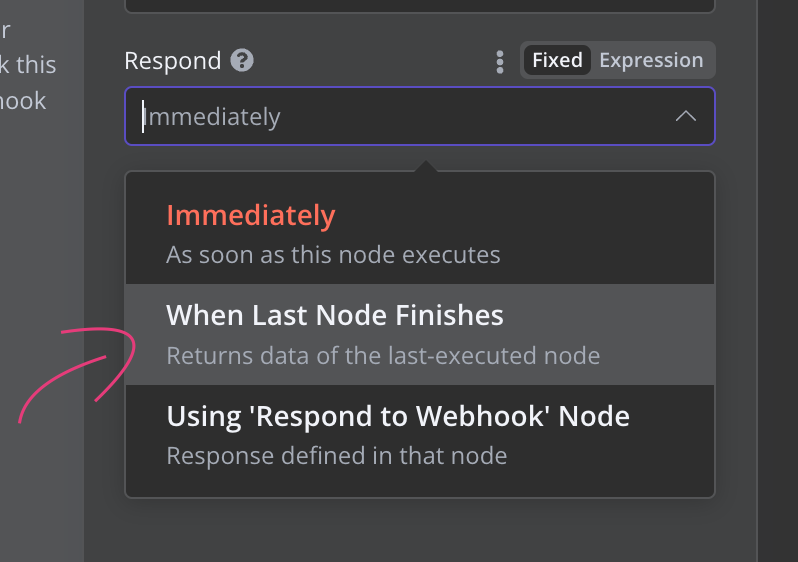
Ahora vamos con un par de configuraciones más, cambiaremos el tipo de respuesta que obtendremos, el cual es el siguiente inicialmente, presionaremos donde dice "Immediately"

Abriremos el menu y escogeremos la opción "When last node finishes"

Así quedaría la configuración al final de todo

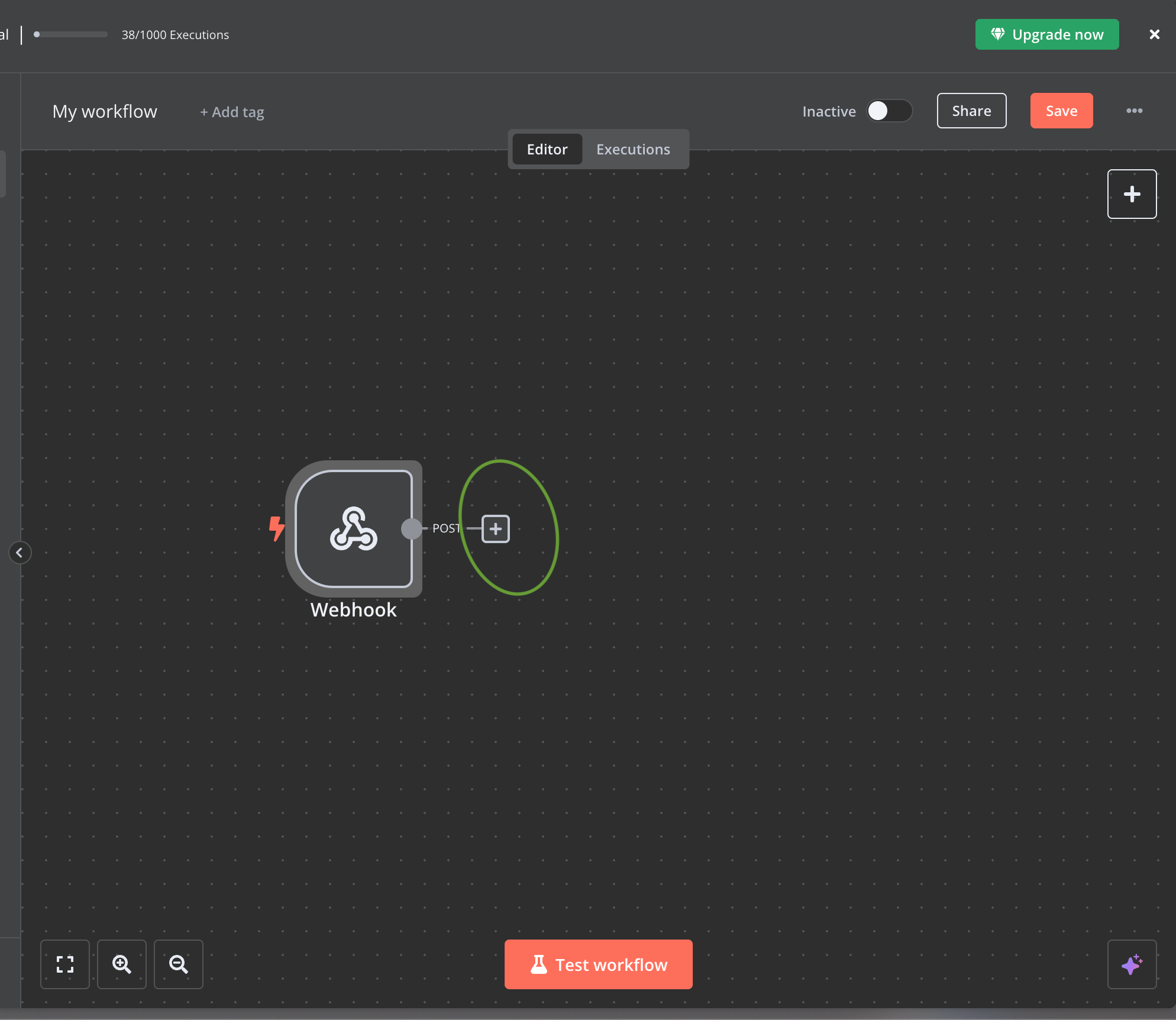
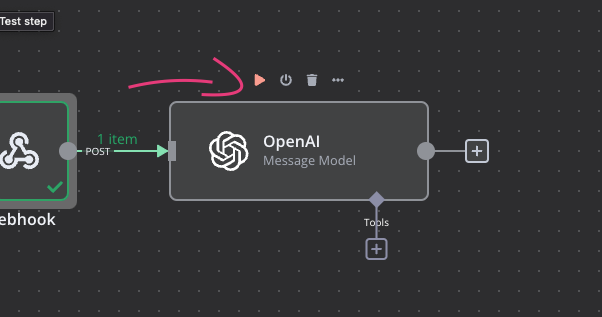
Luego nos iremos detrás y presionaremos el botón de "agregar", el cúal es el siguiente

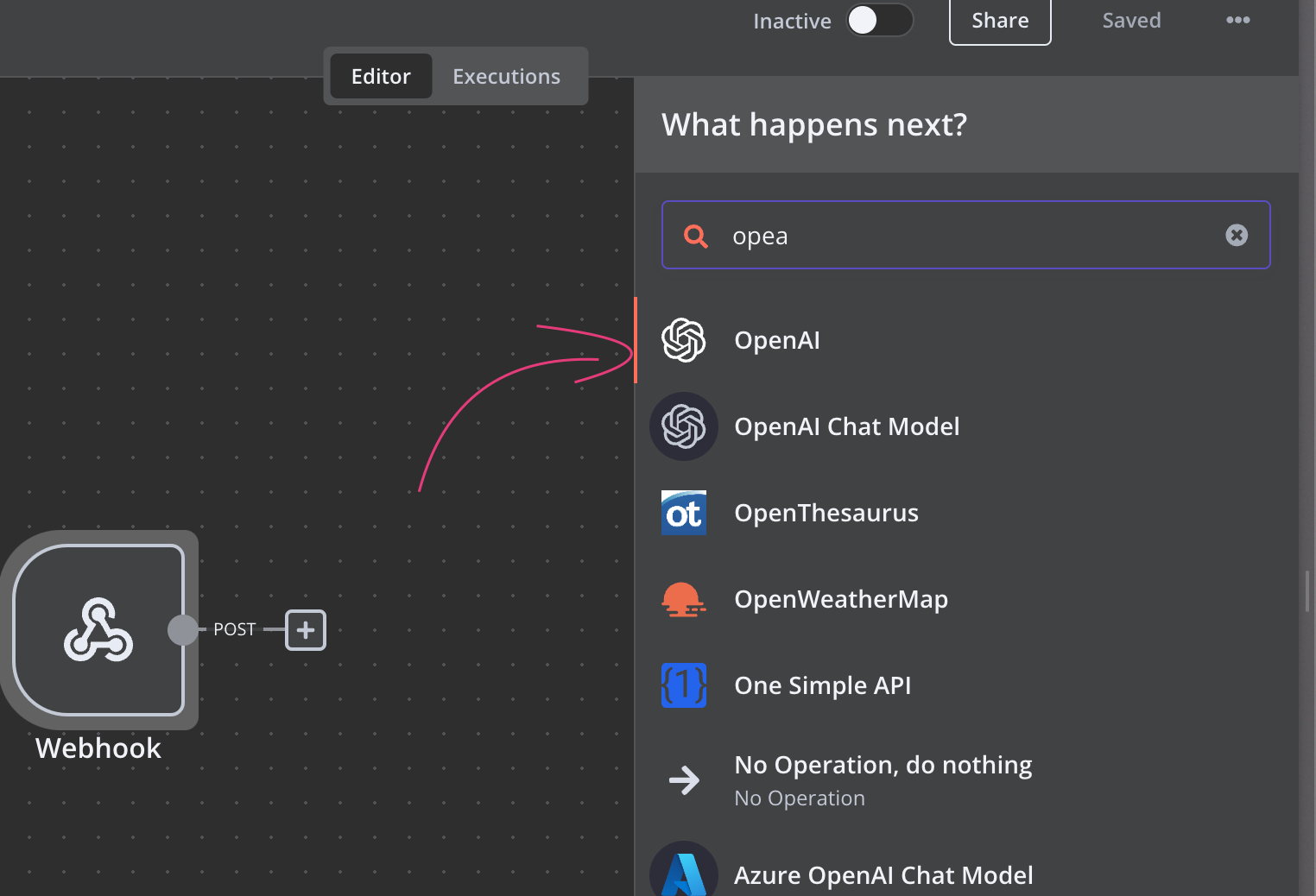
Y buscaremos una opción llamada openai, se ve de la siguiente manera

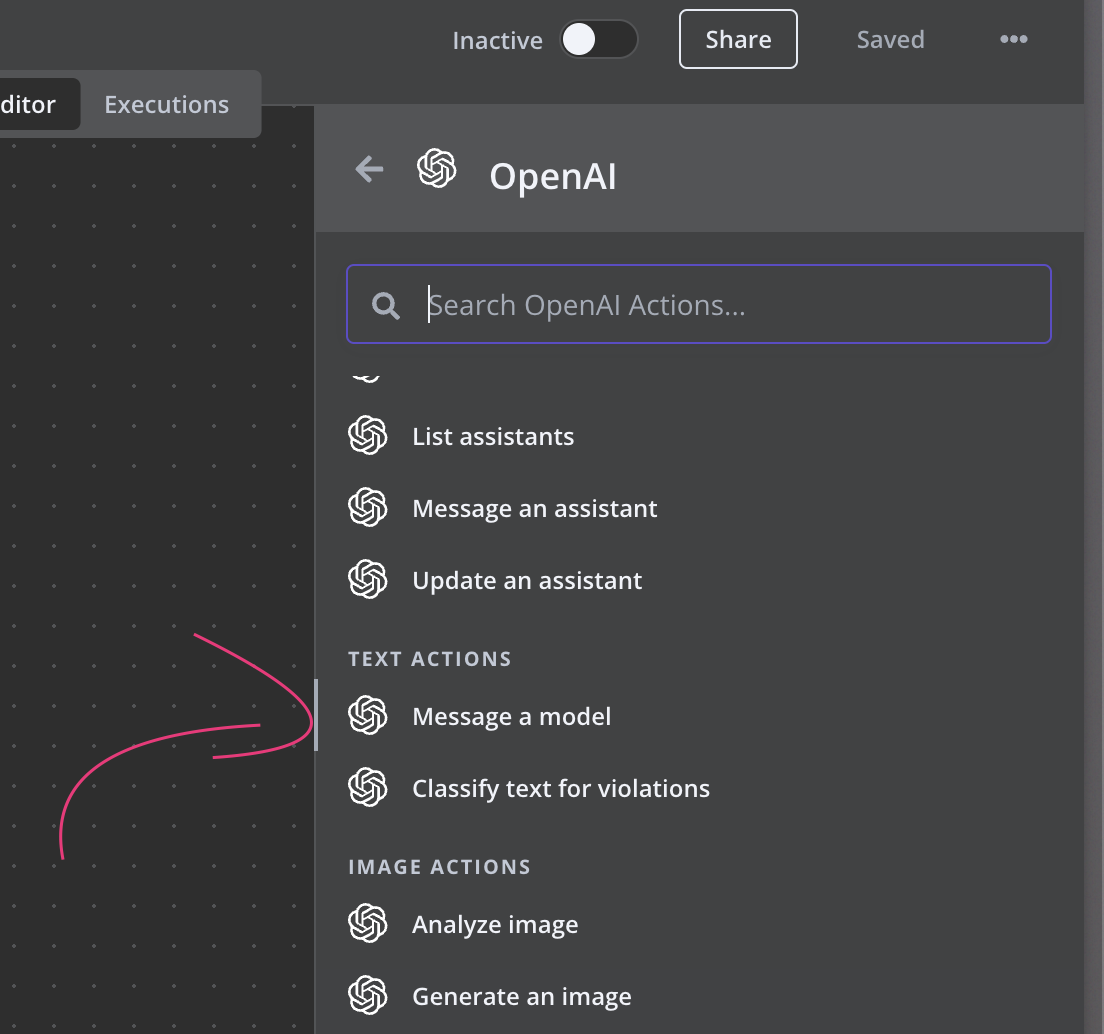
Una vez presionada, escogeremos esta opción de openai

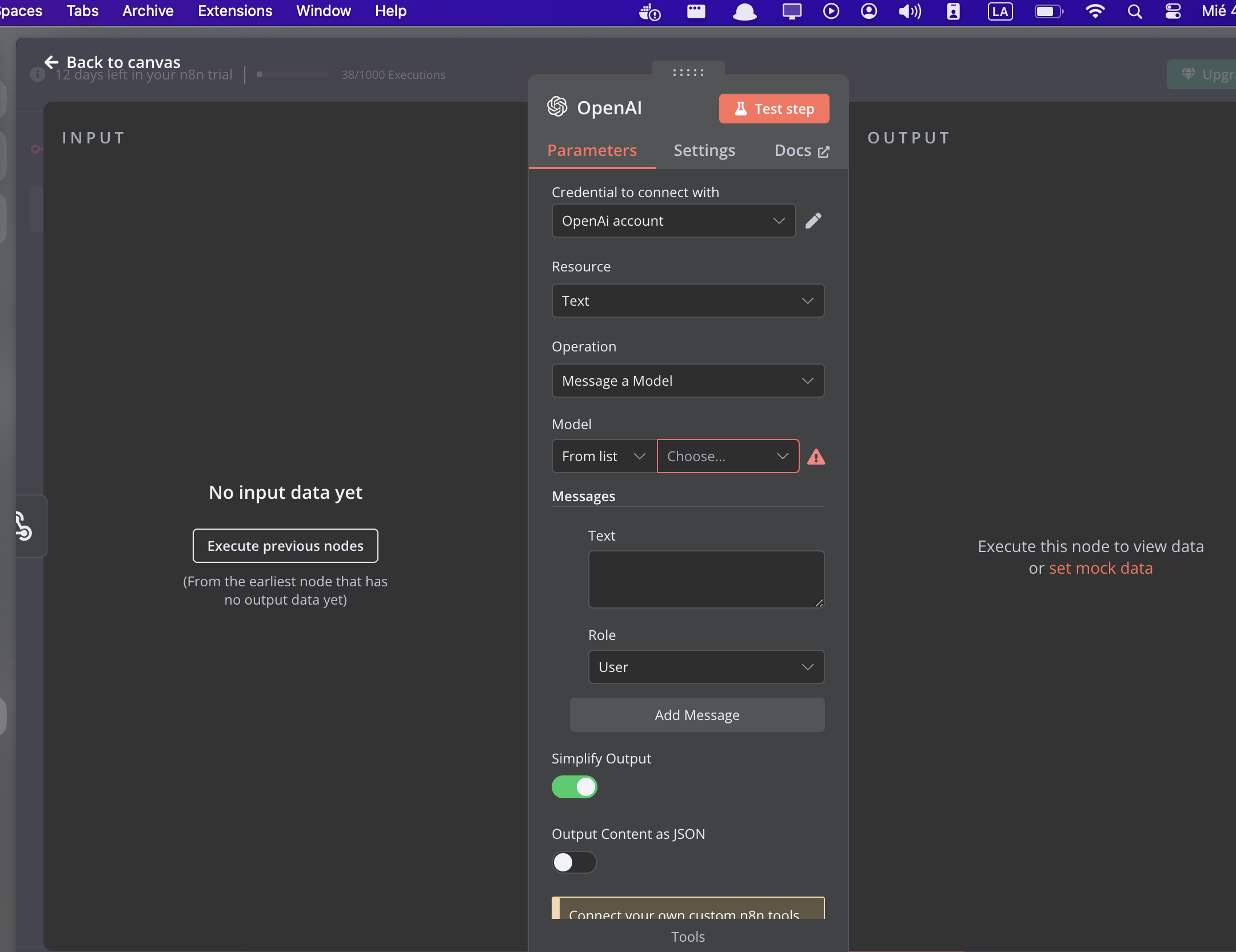
Se te despliegará el siguiente menú

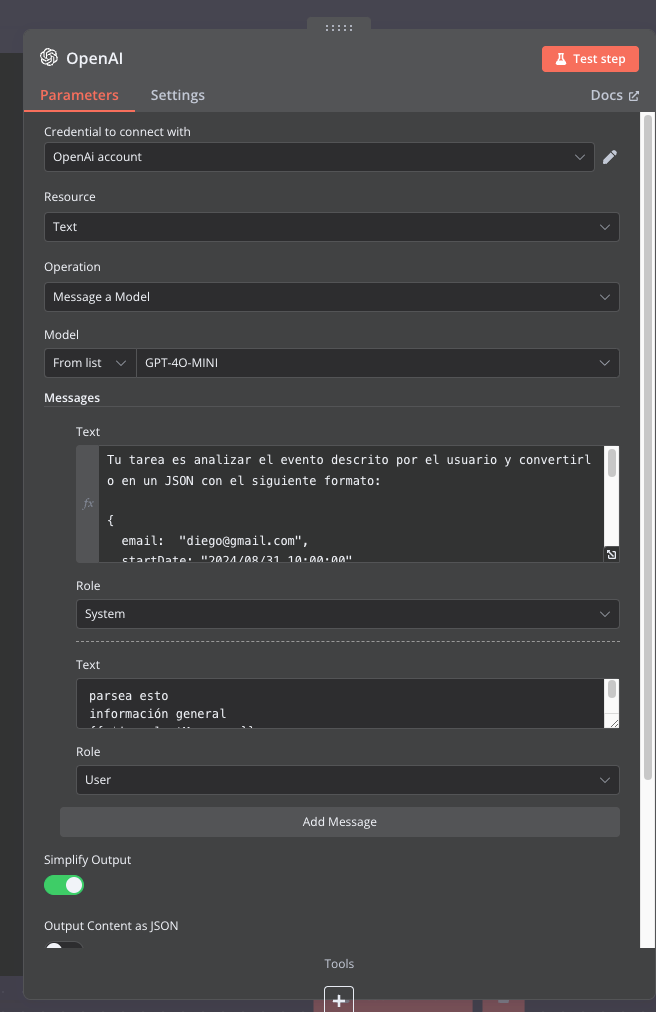
Lo configurarás de la siguiente manera

Aquí les dejaré el primer contenido de text para el role de System:
Tu tarea es analizar el evento descrito por el usuario y
convertirlo en un JSON con el siguiente formato:
{
email: "diego@gmail.com",
startDate: "2024/08/31 10:00:00",
detail: "el evento es un cumpleaños"
}
La fecha actual es {{ new Date() }}. El mensaje proporcionado por el usuario, del cual extraerás la información, es {{ $json.body.ctx.body }}
directrices: el formato es solo un ejemplo, jamas usar esos datos. usaras el mensaje del usuario para saber parsear con l ainformación correcta
si no hay datos suficientes no colocar correo electrónico y colocarás lo siguiente en text para el role user
parsea esto
información general
{{ $json.lastMessage }}
información de quien escribe
recuerda que lo que tengo dentro de "{{}}" lo agarrarás de la siguiente manera
Te pediré que por un momento te muevas a postman o a insomnia para probar el url de petición, primero irás hacía atrás en el nodo que hemos creado, posándote aquí

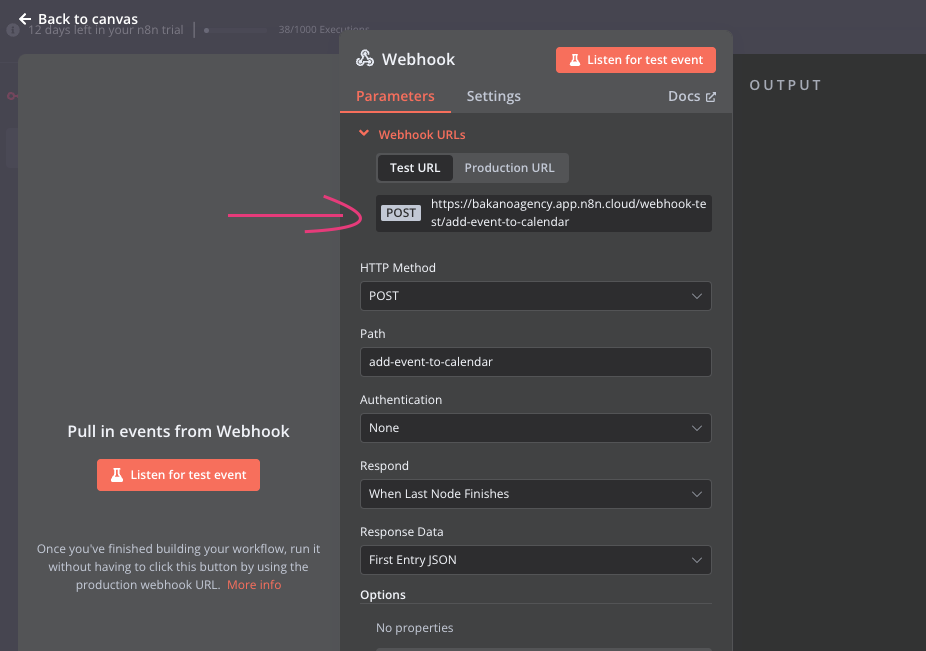
Presionarás el primer paso, que en mi caso se llamará Webhook, y se desplegará el siguiente menú

Copiarás esa url y presionarás el botón naranja que dice "Listen for test event", al hacer eso verás lo siguiente

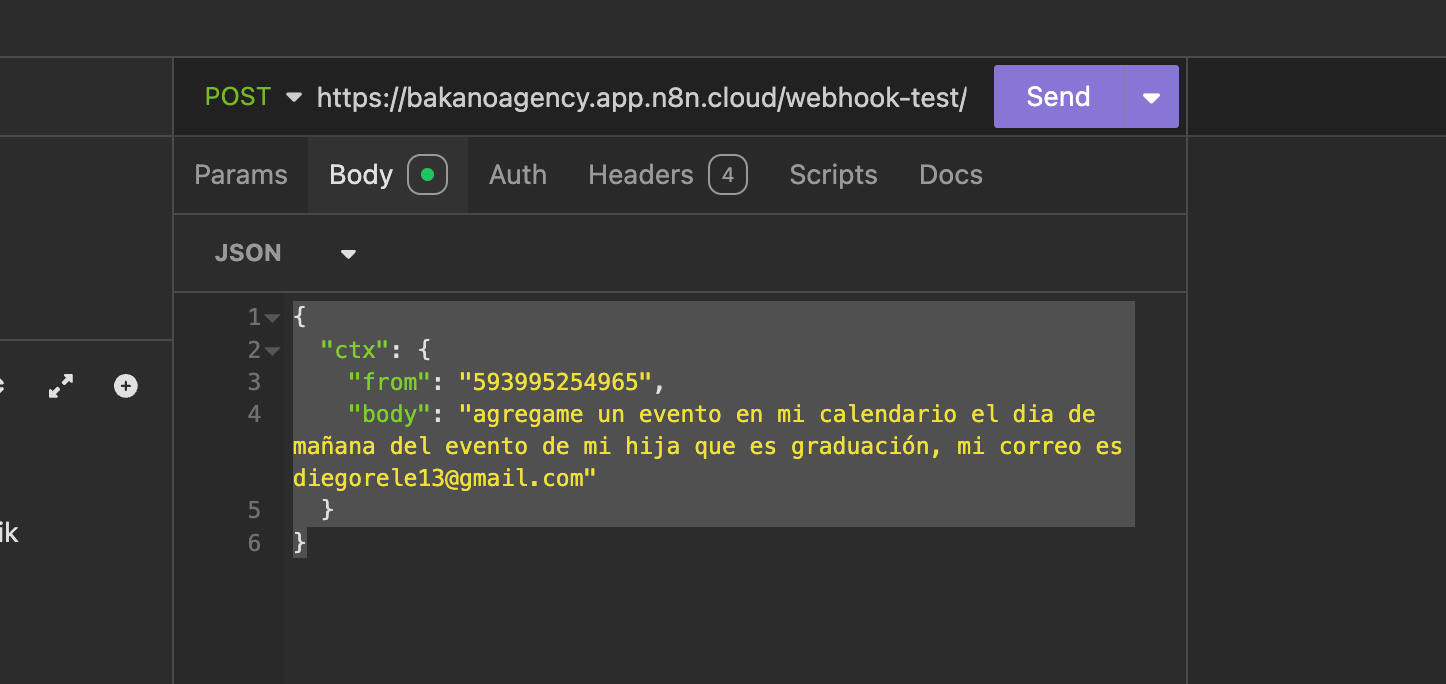
Solo irás como te digo a postman o insomnia y haremos esto, escoger el tipo post en mi caso Insomnia, y pegarás el link copiado anteriormente y colocarás el siguiente json para hacer la petición
{
"ctx": {
"from": "593995254965",
"body": "agregame un evento en mi calendario el dia de mañana del evento de mi hija que es graduación, mi correo es diegorele13@gmail.com"
}
}Tendrás el siguiente aspecto el insomnia

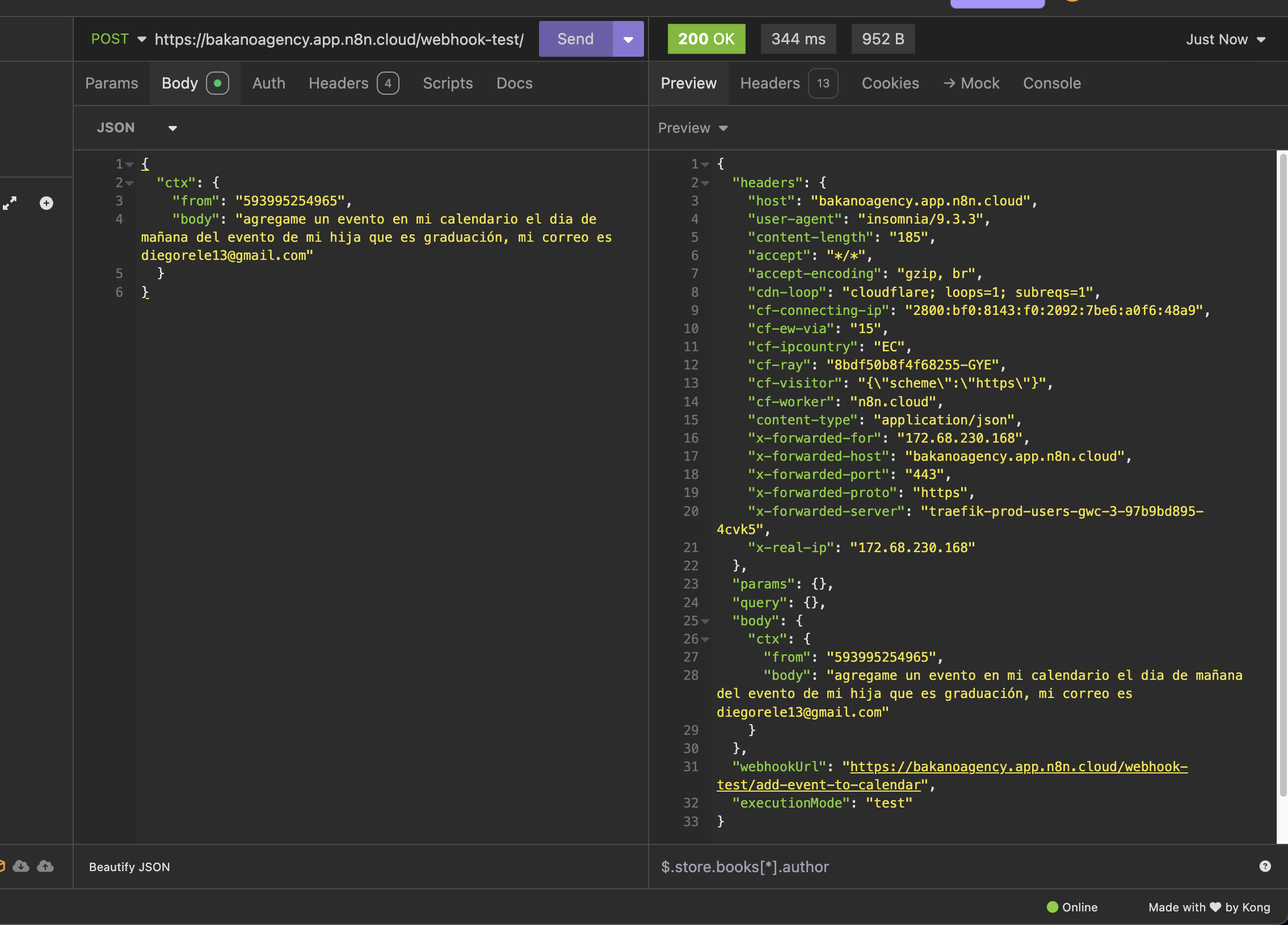
Presionarás el botón morado para enviar la petición, y verás lo siguiente, habrás tenido como respuesta algo así

Esto es lo correcto, quiere decir que disparamos bien el flujo, nos moveremos al siguiente paso en n8n y presionaremos el botón de play

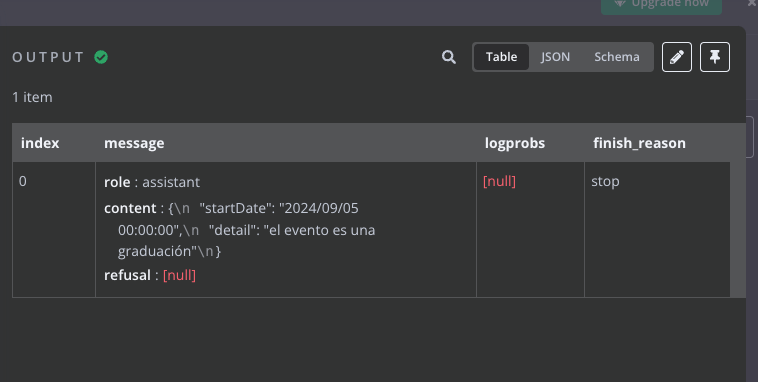
Después de darle haya corrigo e ingresar veremos el siguiente output

Esto es lo correcto, a continuación te diré como agregarlo a tu calendar con un paso más en el nodo.
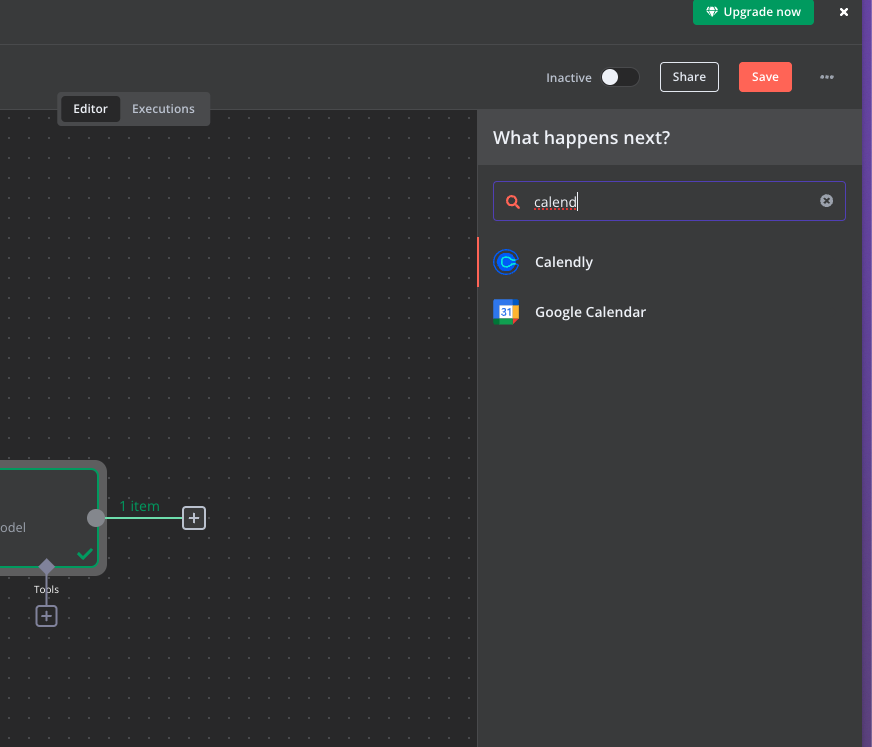
Agregarás uno más llamado Calendar

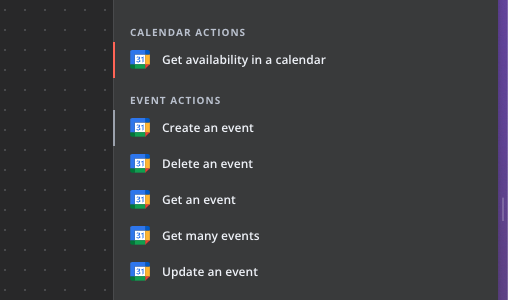
y cuando de despliegue el menú colocarás la opción "create an event"

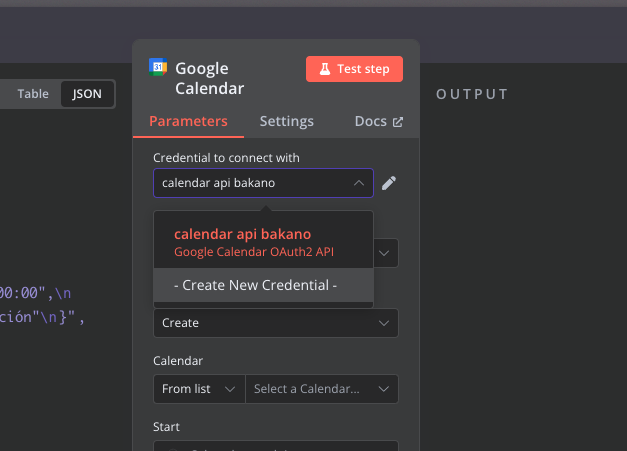
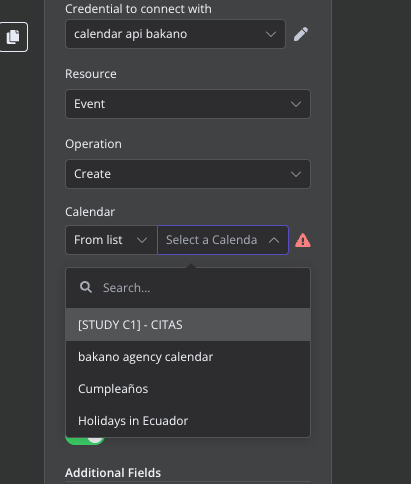
Una vez presionado verás el siguiente menú

Lo normal es que tu no tengas una llave creada, de no tenerlo creado presionarás "Create New Credential", y solo te loggeareas con tu calendario

Una vez hayas escogido verás el resto del menú

Una vez estando loggeado verás los calendarios que tengas agregados en tu calendario.
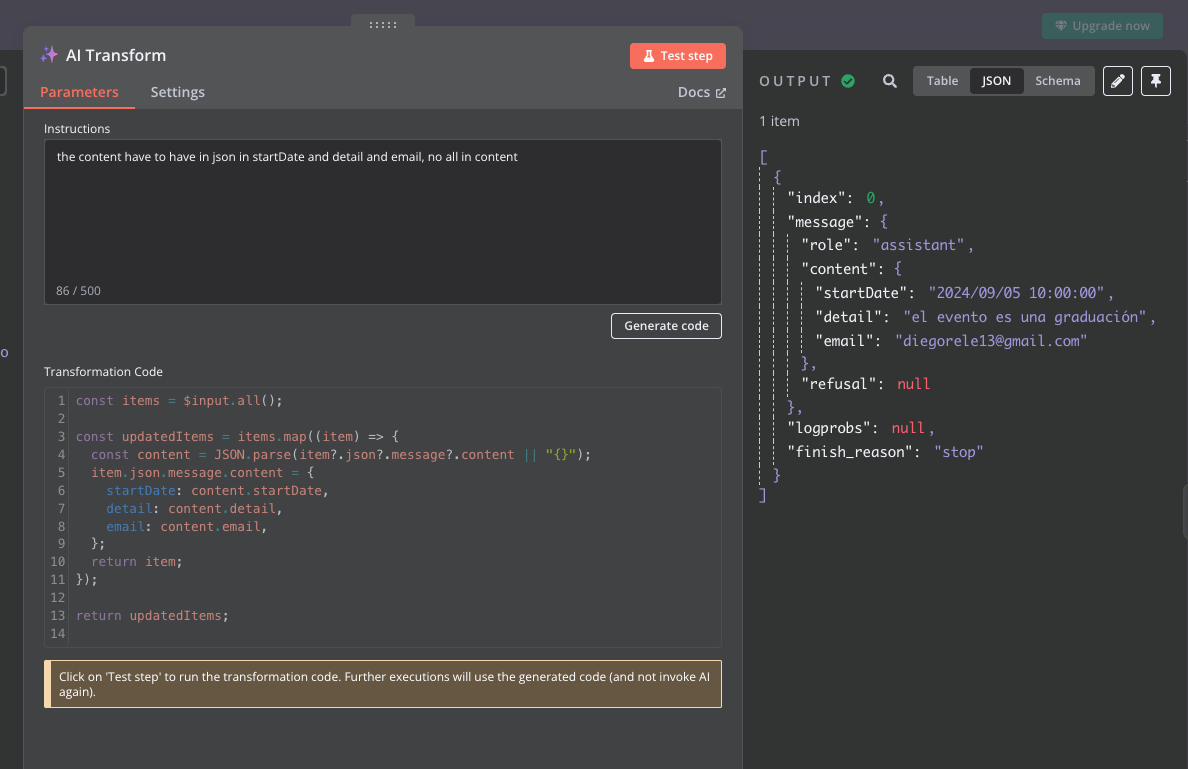
Iremos para atrás una vez más y agregaremos un paso entre OpenAi y calendar, lo que agregaremos se llama "Ai transform" y colocaremos lo siguiente "the content have to have in json in startDate and detail and email, no all in content"

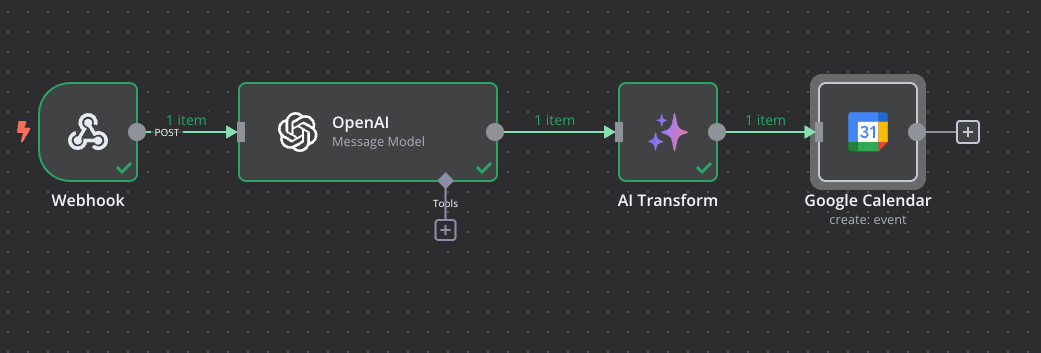
el nodo en general se vería así

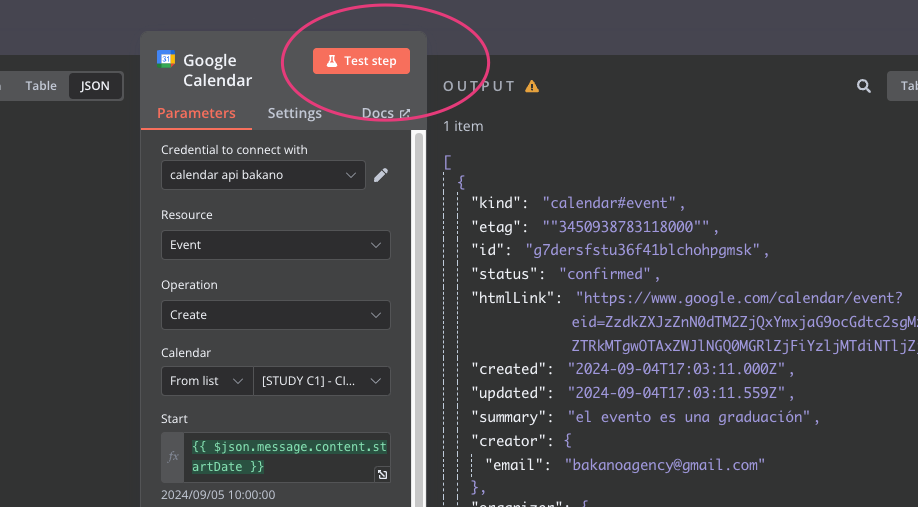
Y colocaremos en google calendar lo siguiente
En la opción de end, colocaremos lo siguiente después de presionar el botón de abajo a la derecha

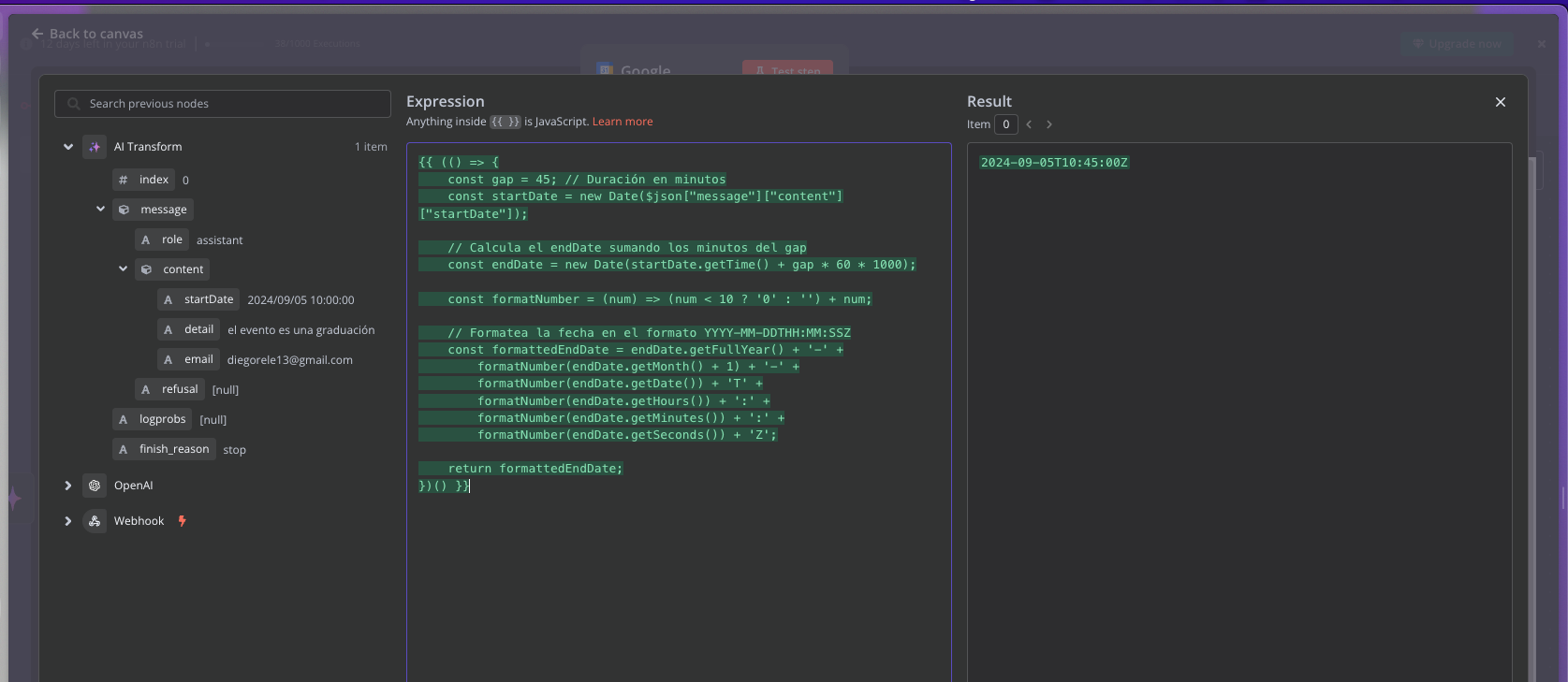
Se abrira un menú y pegarás el siguiente código
{{ (() => {
const gap = 45; // Duración en minutos
const startDate = new Date($json["message"]["content"]["startDate"]);
// Calcula el endDate sumando los minutos del gap
const endDate = new Date(startDate.getTime() + gap * 60 * 1000);
const formatNumber = (num) => (num < 10 ? '0' : '') + num;
// Formatea la fecha en el formato YYYY-MM-DDTHH:MM:SSZ
const formattedEndDate = endDate.getFullYear() + '-' +
formatNumber(endDate.getMonth() + 1) + '-' +
formatNumber(endDate.getDate()) + 'T' +
formatNumber(endDate.getHours()) + ':' +
formatNumber(endDate.getMinutes()) + ':' +
formatNumber(endDate.getSeconds()) + 'Z';
return formattedEndDate;
})() }}Se verá de la siguiente manera

una vez colocado presionarás el botón "Test step"

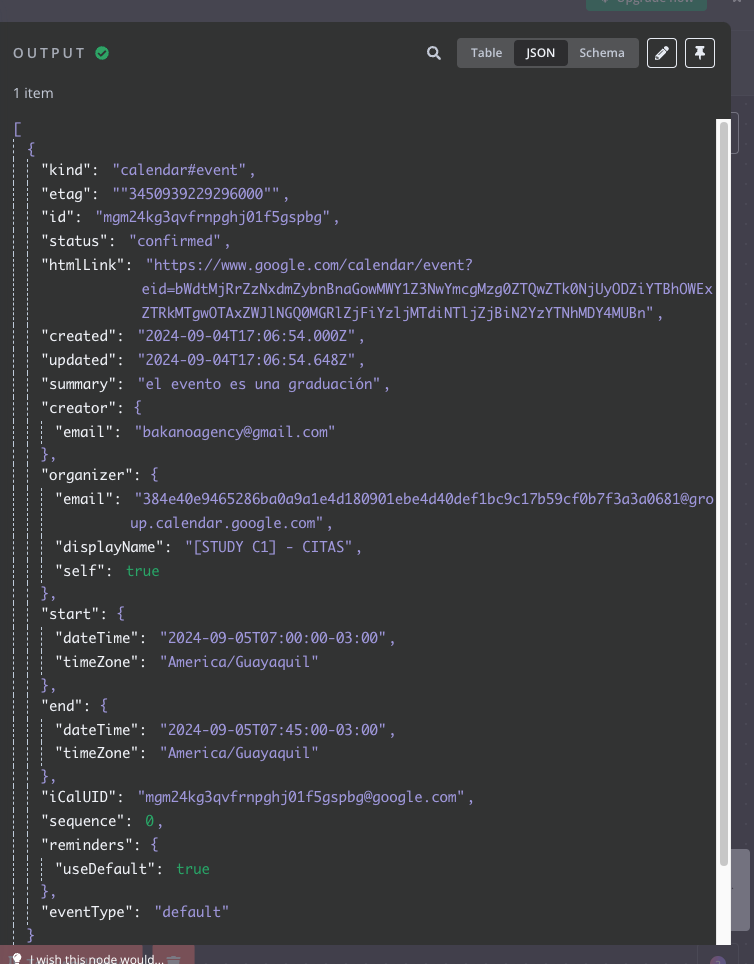
Y tendrás el siguiente output

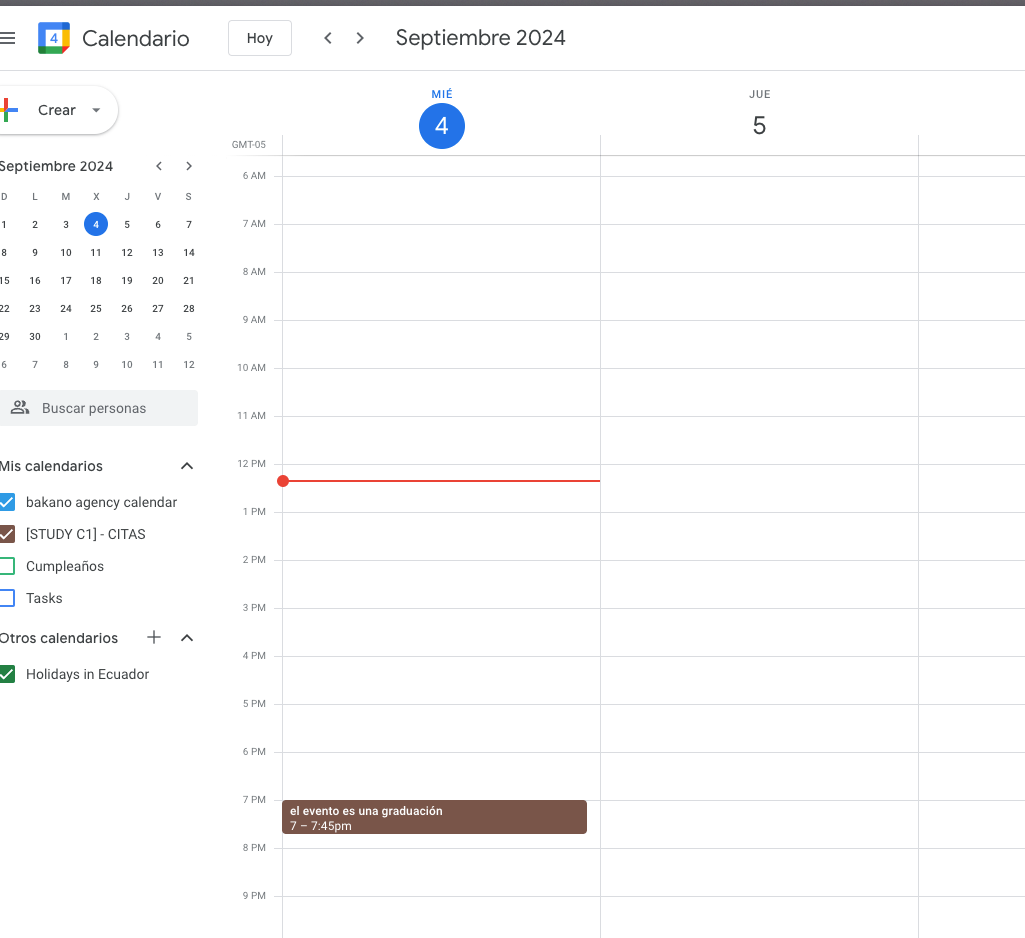
Esto quiere decir que se guardo exitosamente el evento, ahora ve a tu calendario y mira la magia, vas a visualizar el evento en tu calendar
en mi caso se ve de la siguiente manera

Puafffff lo hicimos, se ve un poco largo pero una vez le agarres el toque puedes hacer este tipo de automatizaciones en menos de 5 minutos, ahora solo para efectos demostrativos mostraré como funciona al conectarlo desde builderbot cloud al hacer un bot.
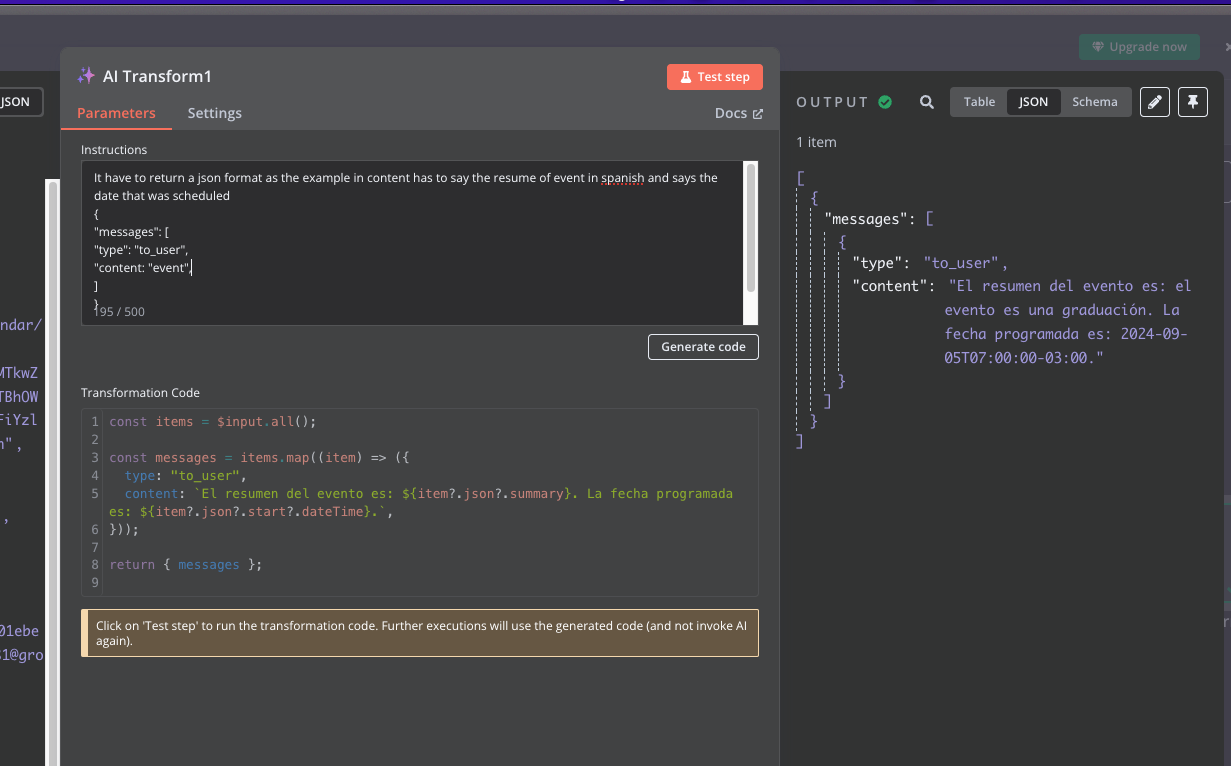
Para esto agregaremos un paso más en nuestro nodo, aumentamos otro nodo "Ai transform", and in text we set
It have to return a json format as the example in content
has to say the resume of event in spanish and says the date that was scheduled
{
"messages": [
"type": "to_user",
"content: "event",
]
}It looks like this

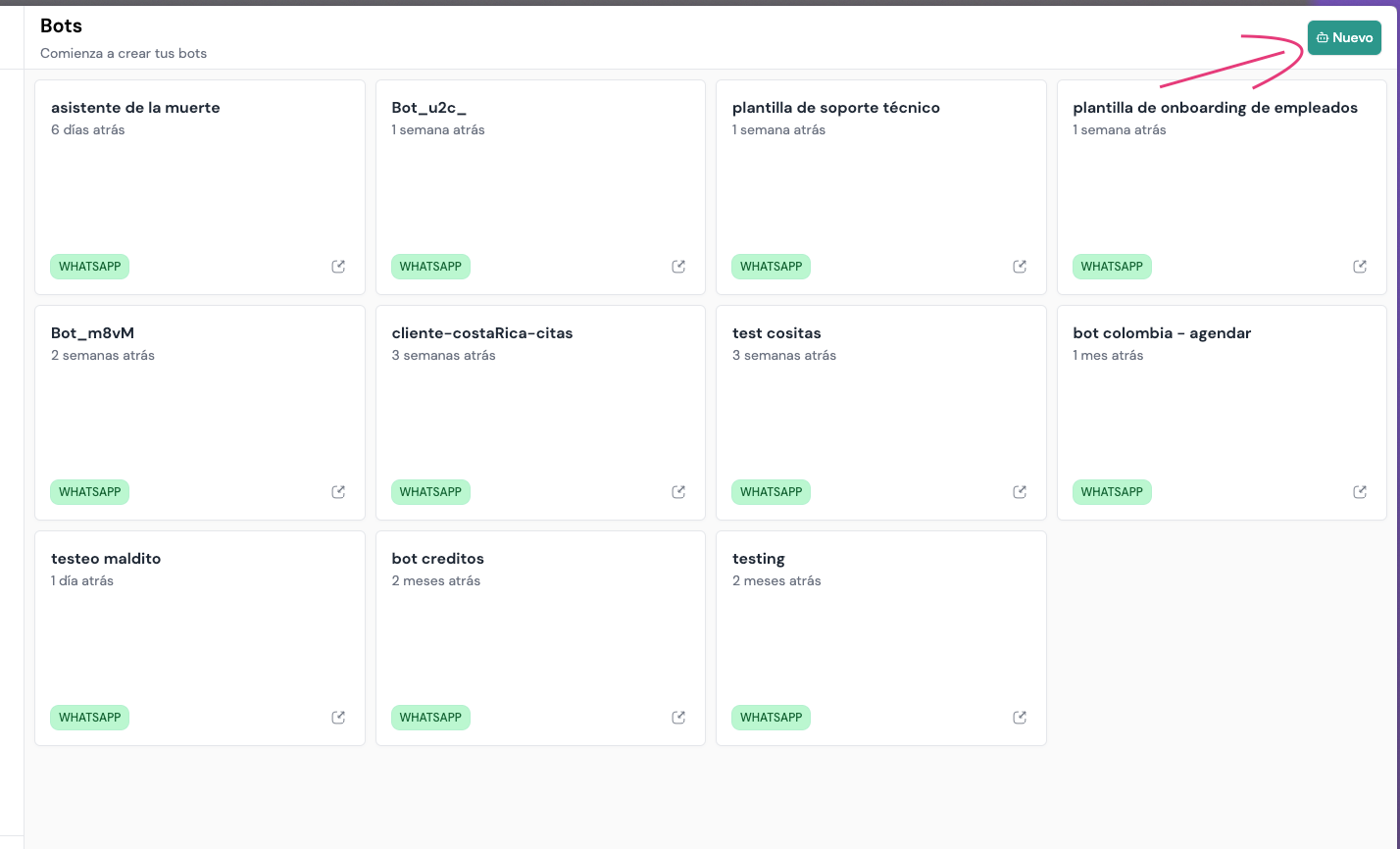
Ahora vamos a builderbot cloud y creamos un bot, presionando arriba a la derecha

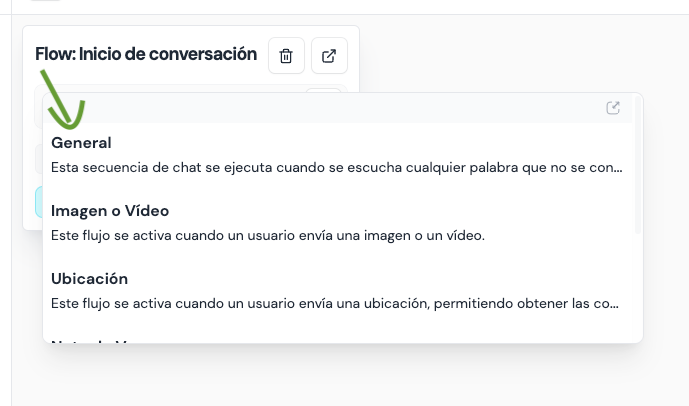
Al flujo que se crea automáticamente le colocaremos el evento general

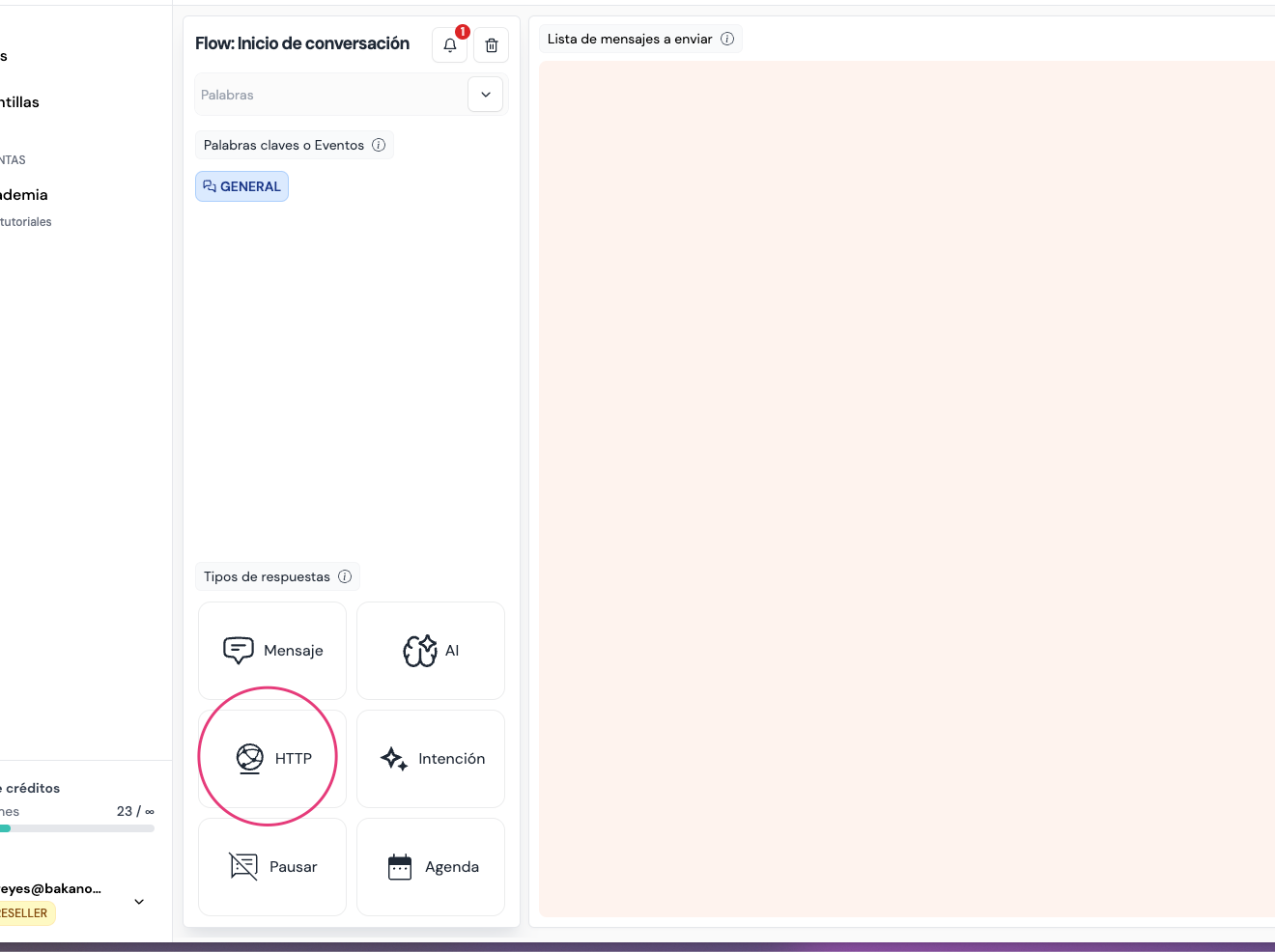
Dentro de ese flujo colocaremos la opción http

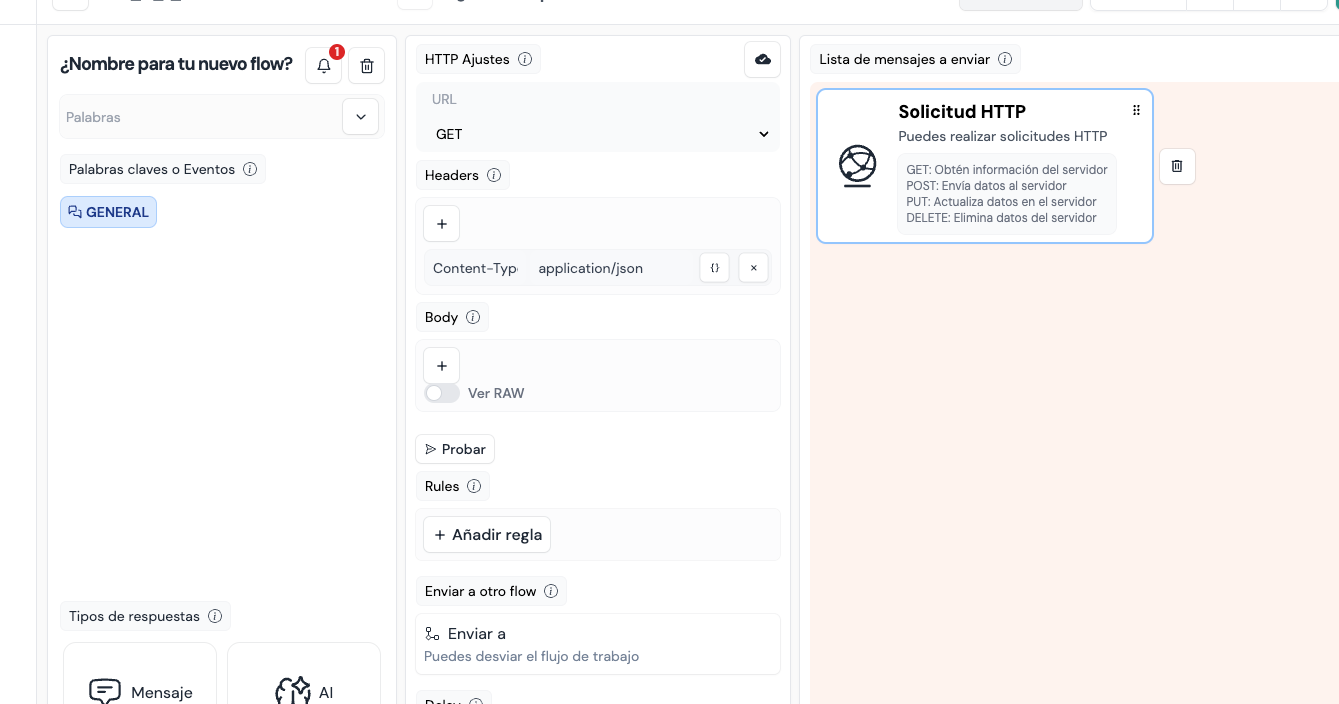
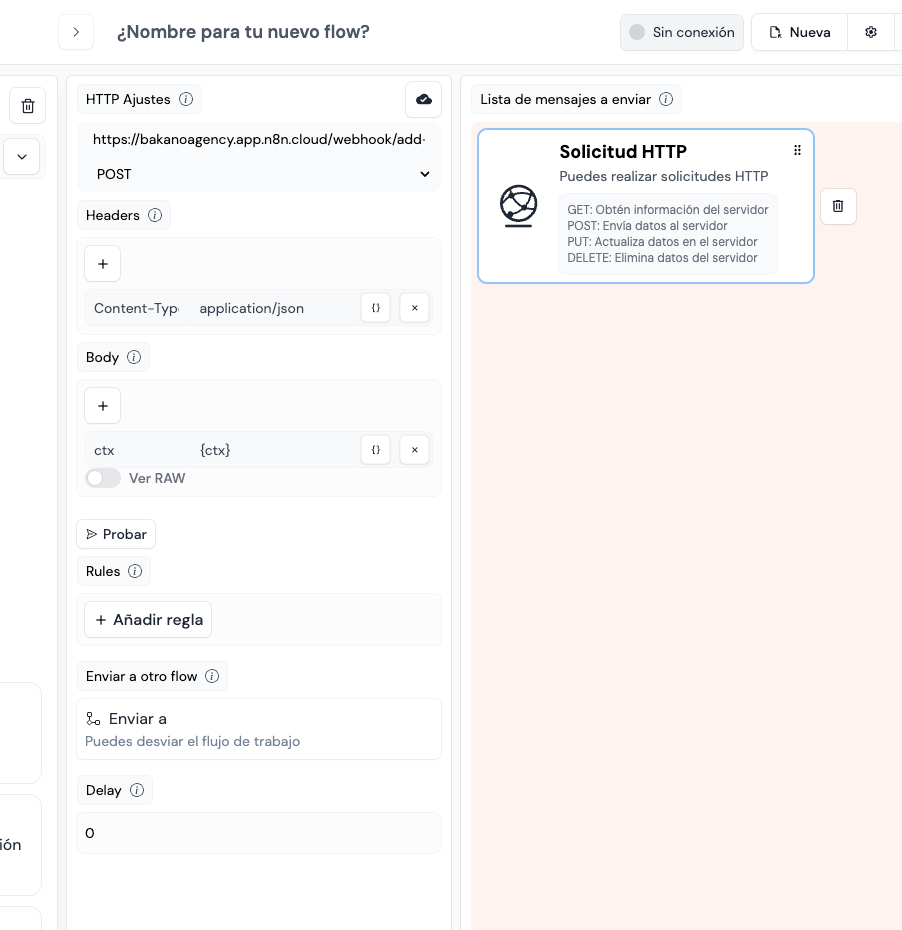
Se nos abrirá lo siguiente, donde cambiaremos donde dice get a post y colocaremos la url que previamente probamos


Esto es lo que hicimos
- la opción de body agregamos el ctx {ctx}, esto es para que a el flujo creado le llegue el mensaje de texto escrito.
- cambiamos la petición de tipo get a tipo post.
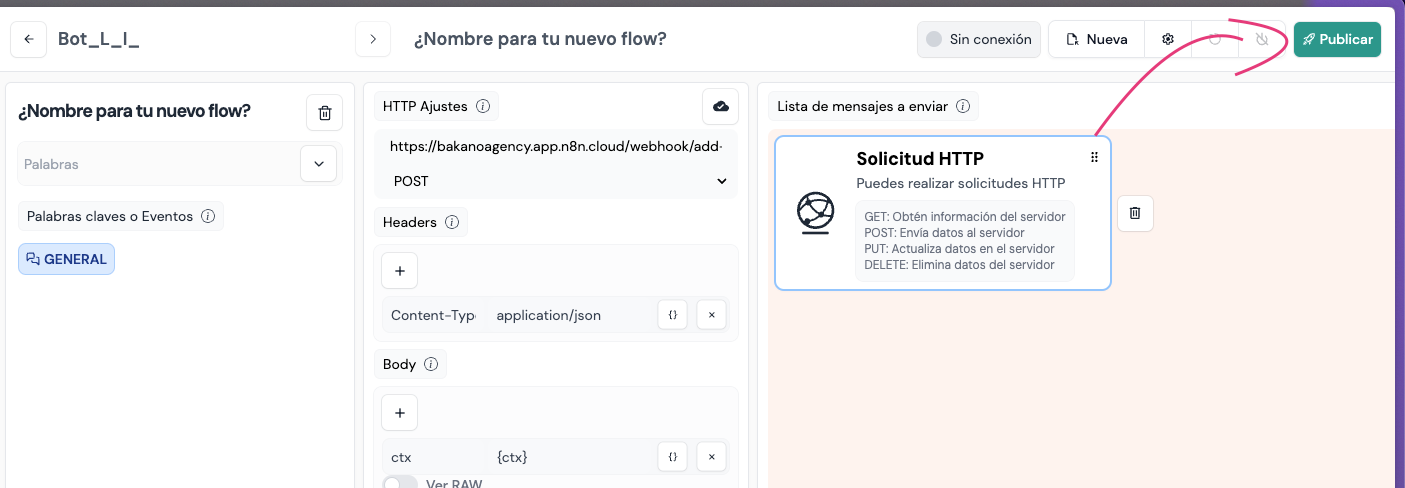
Ahora desplegaremos el bot dándole al botoncito de publicar arriba a la derecha

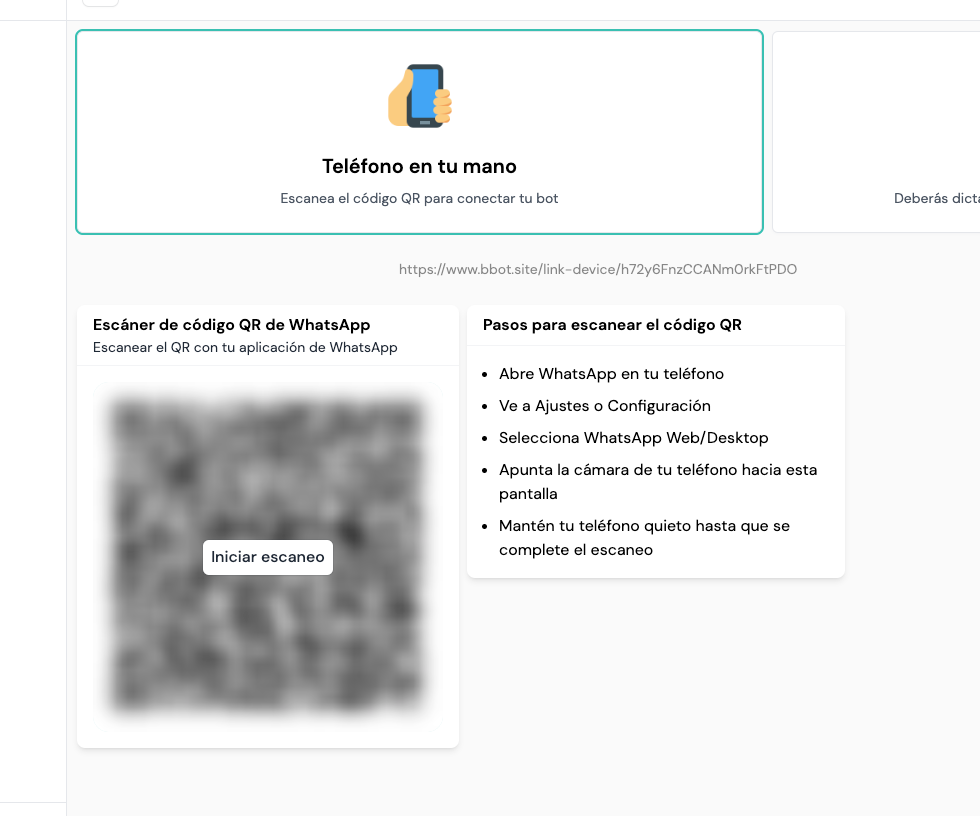
Después presionaremos iniciar escaneo

Esto tomará hasta 3 minutos en darnos un qr, una vez nos de el qr veremos lo veremos sin estar borroso y podremos conectarnos desde whatsapp
Iremos a nuestro celular, abriremos whatsapp y como si de vincular whatsapp web trátase lo que haremos es agregar un dispositivo, desde la app de whatsapp, desde la camara NO!
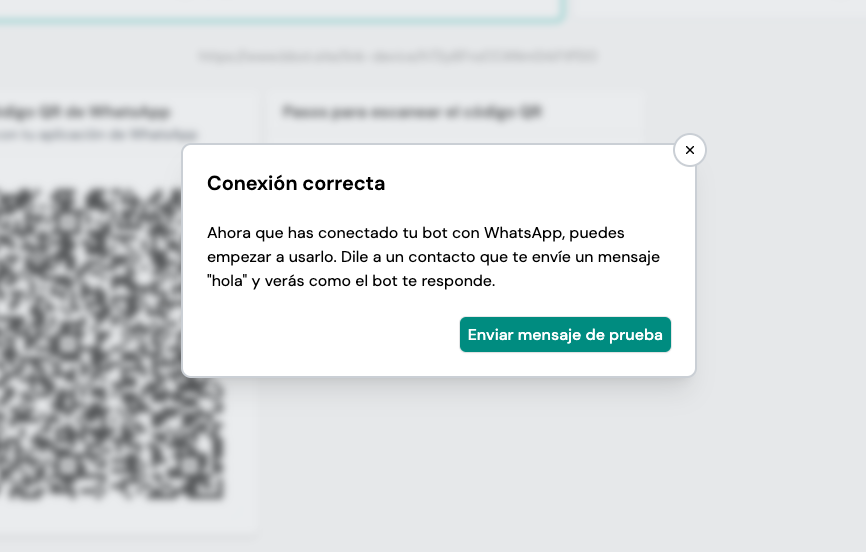
Después de escanear veremos lo siguiente

Ahora solo iremos a whatsapp a escribirnos un mensaje para agendar, como lo haré a continuación
mensaje:
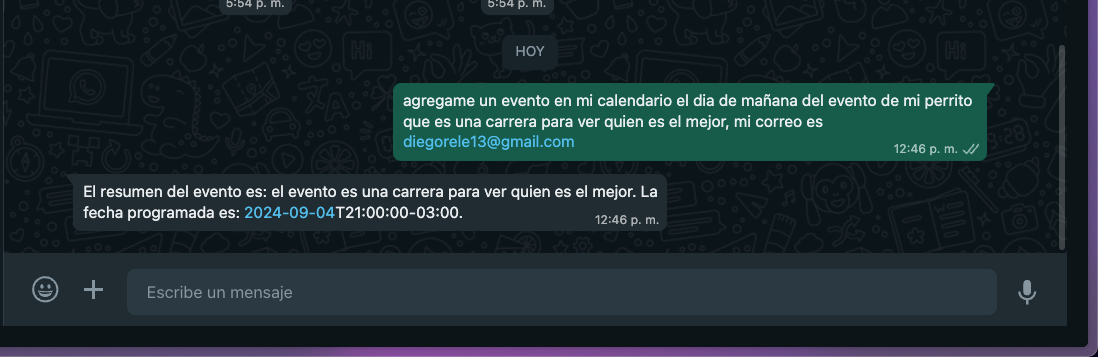
"agregame un evento en mi calendario el dia de mañana del evento de mi perrito que es una carrera para ver quien es el mejor, mi correo es diegorele13@gmail.com"
en whatsapp con toda la automatización se vería algo así

lo hemos logrado, claro que se puede mejorar como todas las cosas, pero aprendiste a hacer un flujo de n8n como un profesional para desde un mensaje con inteligencia artificial poderlo agendar en un calendario.
Estoy abierto a dudas y preguntas en mi instagram o correo electrónico
instagram: https://www.instagram.com/
correo: yeyodev@icloud.com
By:
yeyodev






