En este post, encontrarás siete favoritos para aumentar la productividad en pequeñas y grandes formas ¡para que sigas escribiendo código el mayor tiempo posible! Unos pocos segundos ahorrados por hora pueden suponer días de tiempo extra a lo largo de tu carrera para más aperitivos y cafés a cuenta de la empresa. Si ves alguno de tus favoritos o tienes alternativas que recomendar, ¡coméntalo y que la gente lo sepa!
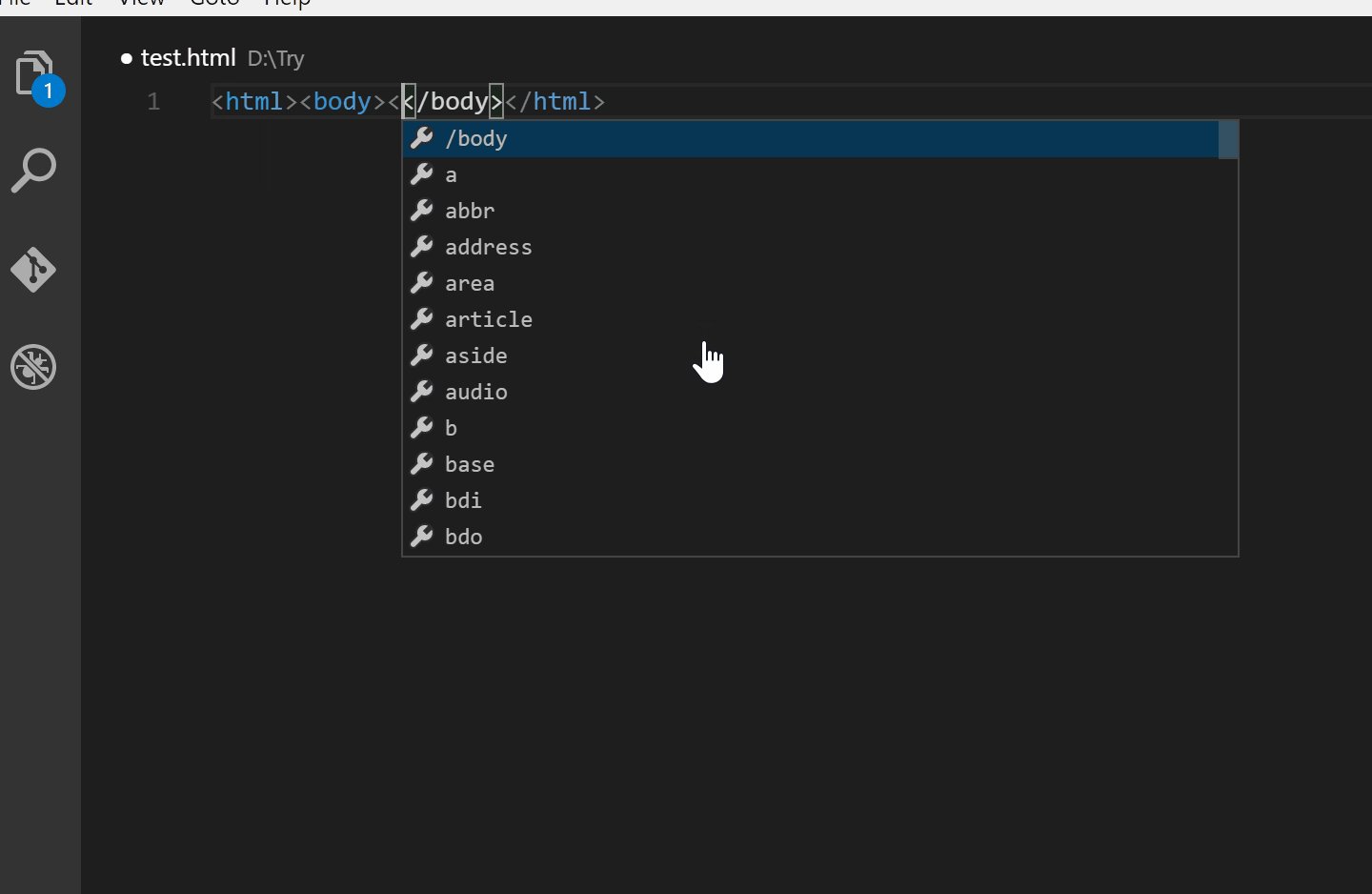
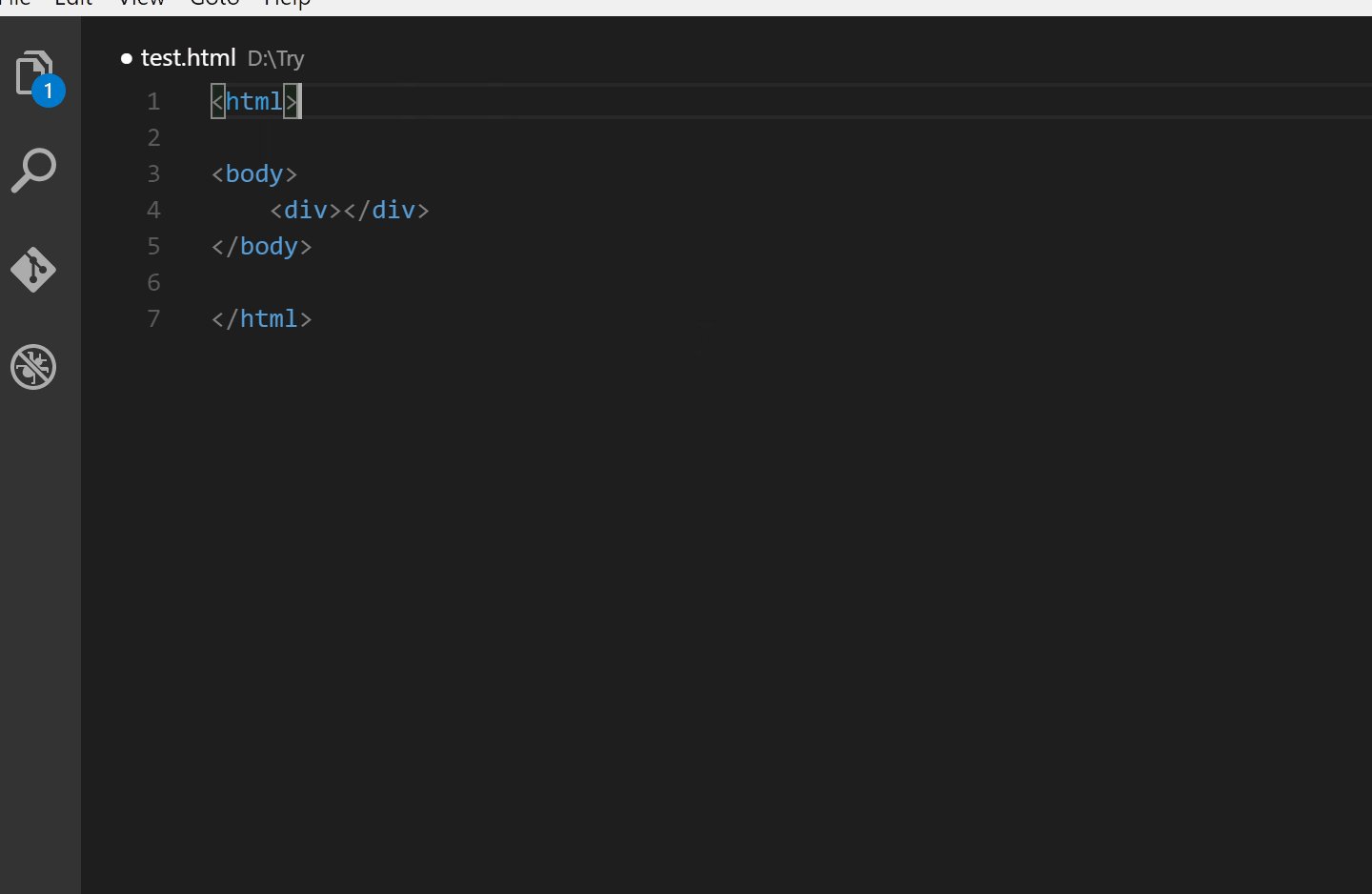
1. Etiqueta de cierre automático

La mejor sensación como programador es cuando el autocompletado funciona correctamente y sigues las sugerencias con la mínima intervención. El único propósito de esta extensión es llevar eso a lenguajes comunes basados en etiquetas y alcanzar este estado de nirvana añadiendo automáticamente la etiqueta de cierre cuando se trabaja con HTML pero añadiendo soporte para estas etiquetas en otros lenguajes comunes como XML, PHP, Vue, JavaScript, TypeScript, JSX y TSX. Recuerda que XML también utiliza etiquetas, lo que resulta útil para los desarrolladores de Java y DotNet.
A menudo, los cambios sencillos son los que más se necesitan.
2. GitHub Co-Pilot

Al igual que la aplicación de etiquetas de cierre automático, esta extensión pretende ayudarte a avanzar rápidamente como desarrollador.
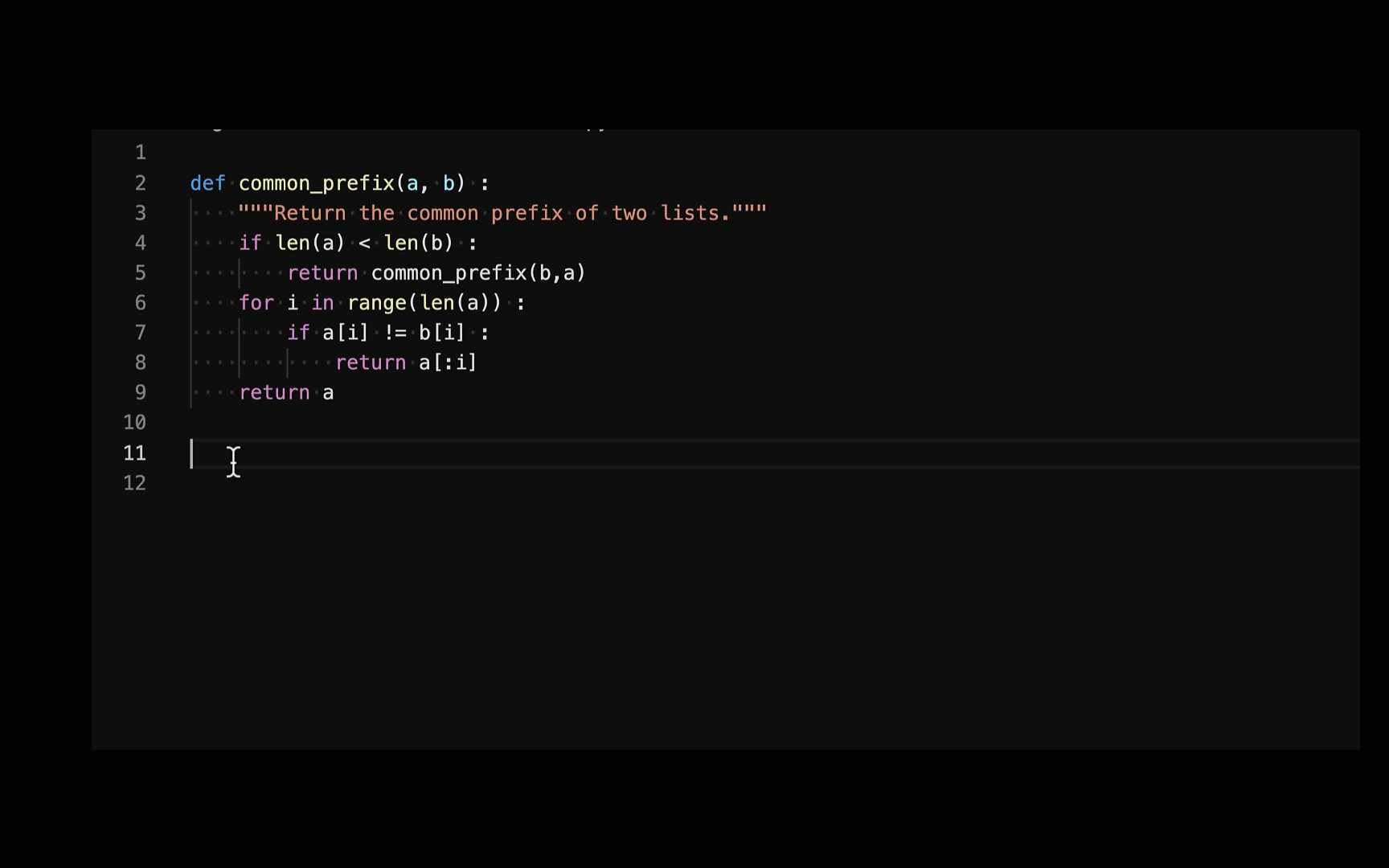
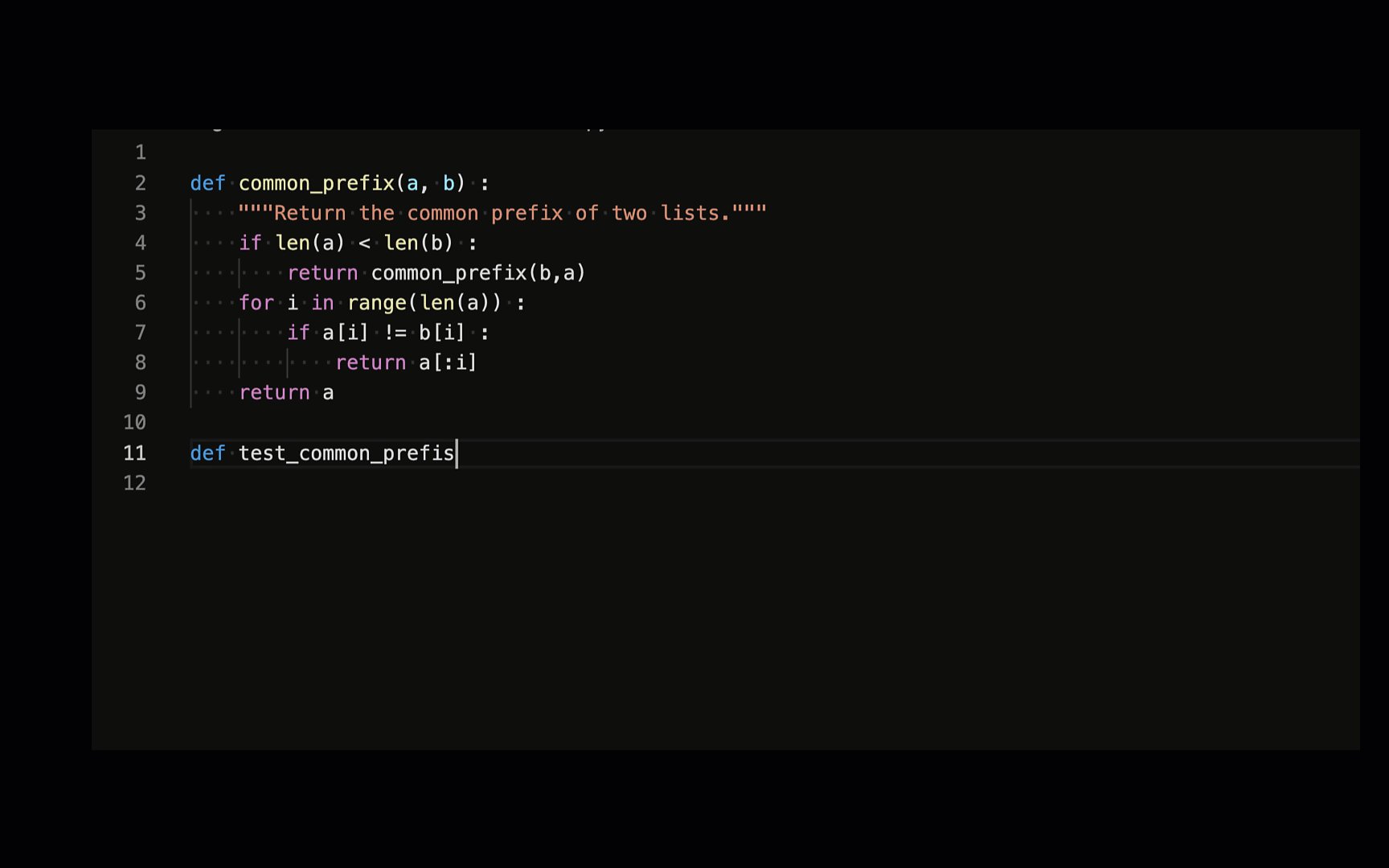
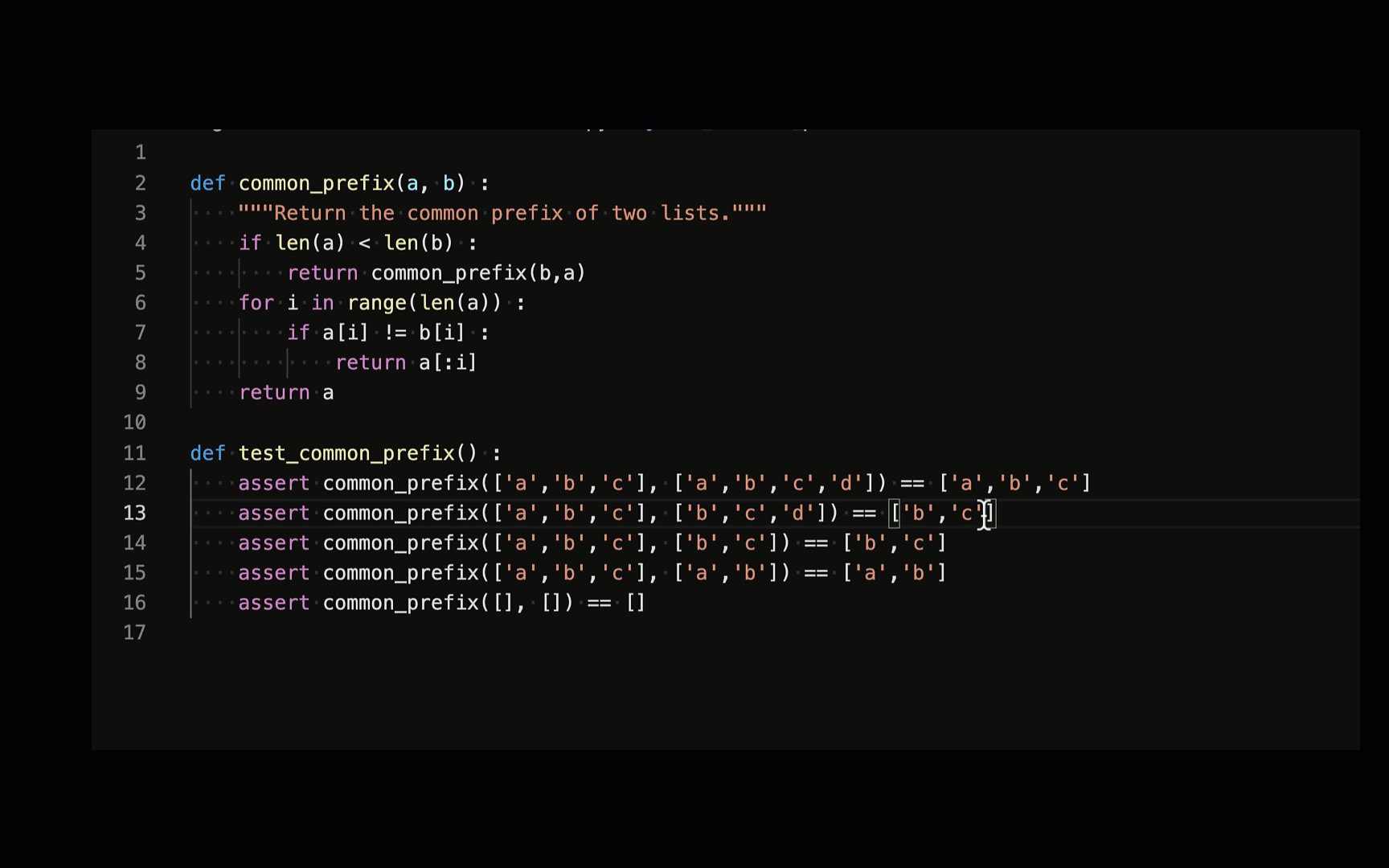
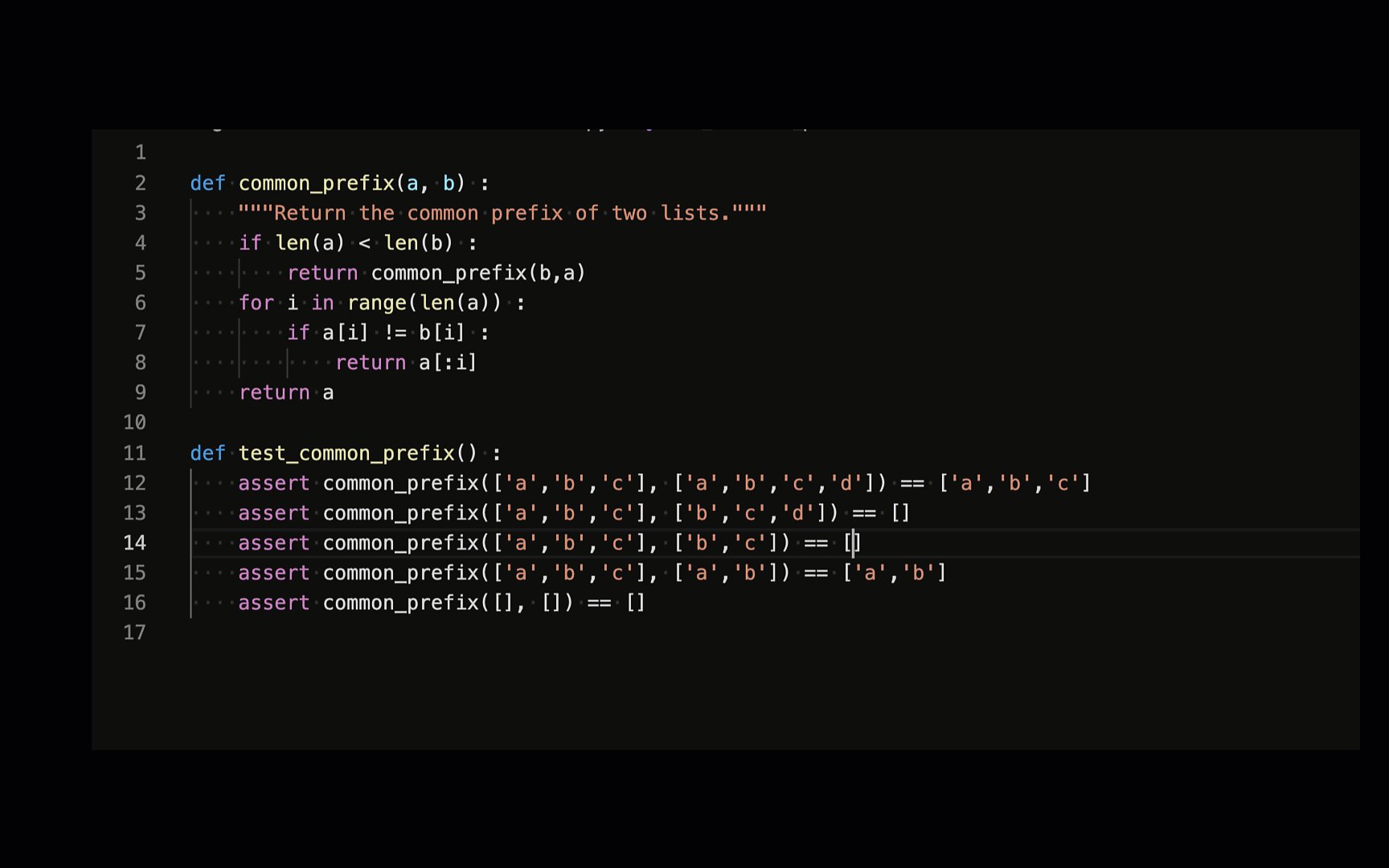
Sin embargo, esto se logra a través de la IA que entiende su código y sugiere código para lograr esto. Puedes hacer esto dentro de tu editor de código VS pidiéndole a GitHub Co-pilot un simple comentario, y te sugerirá código para lograrlo. Puedes autocompletar este cambio de código en tu proyecto con una simple pulsación de tabulador. Esta extensión es excelente para escribir código boilerplate para frameworks comunes o para generar rápidamente pruebas unitarias reparativas.
Es un complemento de pago para obtener todas las funciones, pero merece la pena si eres un profesional. En tu país, incluso puede ser deducible de impuestos. Puedes registrarte para una prueba gratuita de GitHub Co-Pilot aquí.
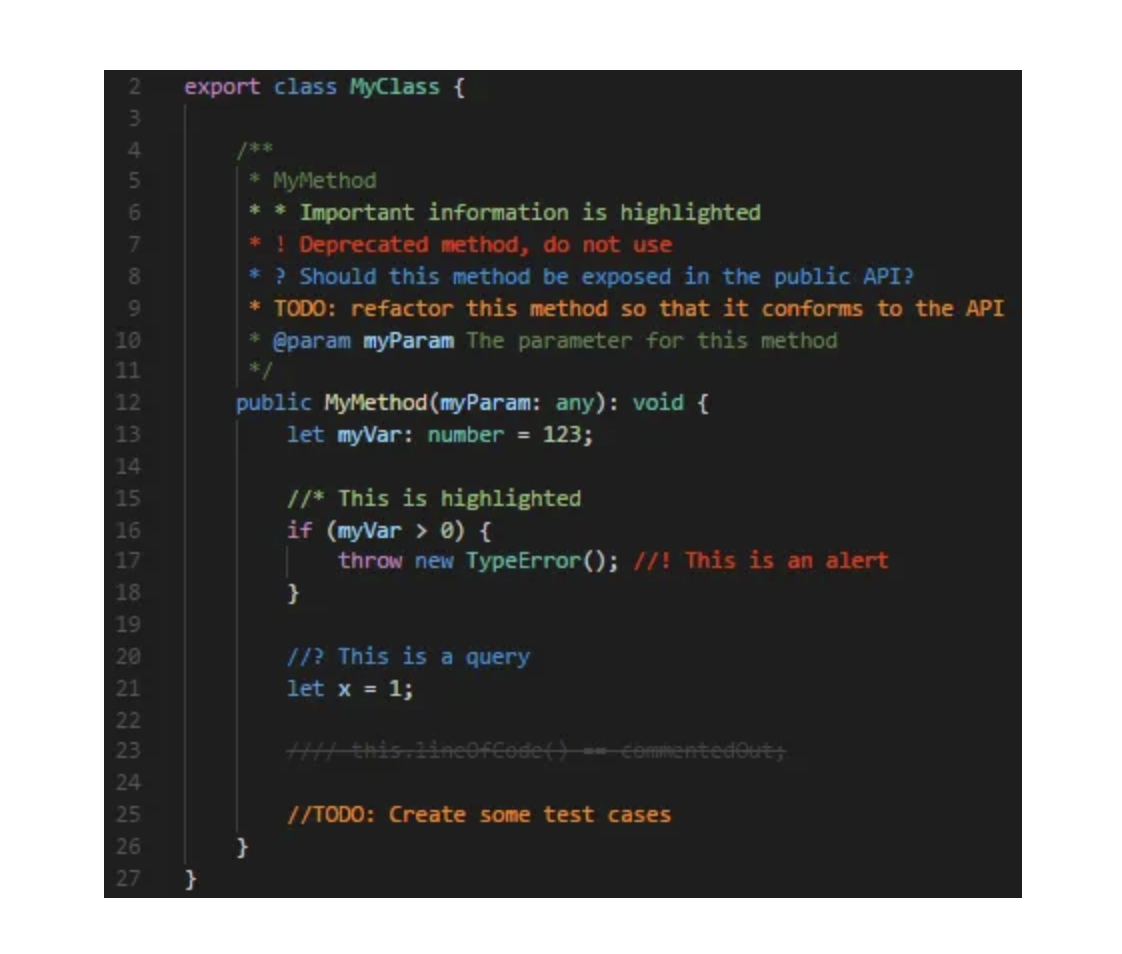
3. Mejor comentario

Esta extensión única hace que su código sea más fácil de leer y escanear mediante la adición de comentarios de color a través de prefijos como * ! y? símbolos para controlar cómo se muestran los comentarios en función de su gravedad o propósito.
Cuando se trabaja con un equipo, el uso de esta extensión y marcar sus comentarios en consecuencia puede hacer que sea una fantástica herramienta de comunicación sincrónica cuando se trabaja en una base de código cambiante.
Recuerde cuando se trabaja en repos de equipo compartido. Si planea usar y compartir configuraciones específicas dentro de su equipo, considere crear un archivo settings.json para el repositorio y confirmarlo en el control de versiones. Este archivo establecerá configuraciones específicas del proyecto para que usted y los miembros de su equipo puedan mantener sus configuraciones de extensión sincronizadas y garantizar que las extensiones visuales, como mejores comentarios, puedan utilizarse de forma coherente entre los miembros.
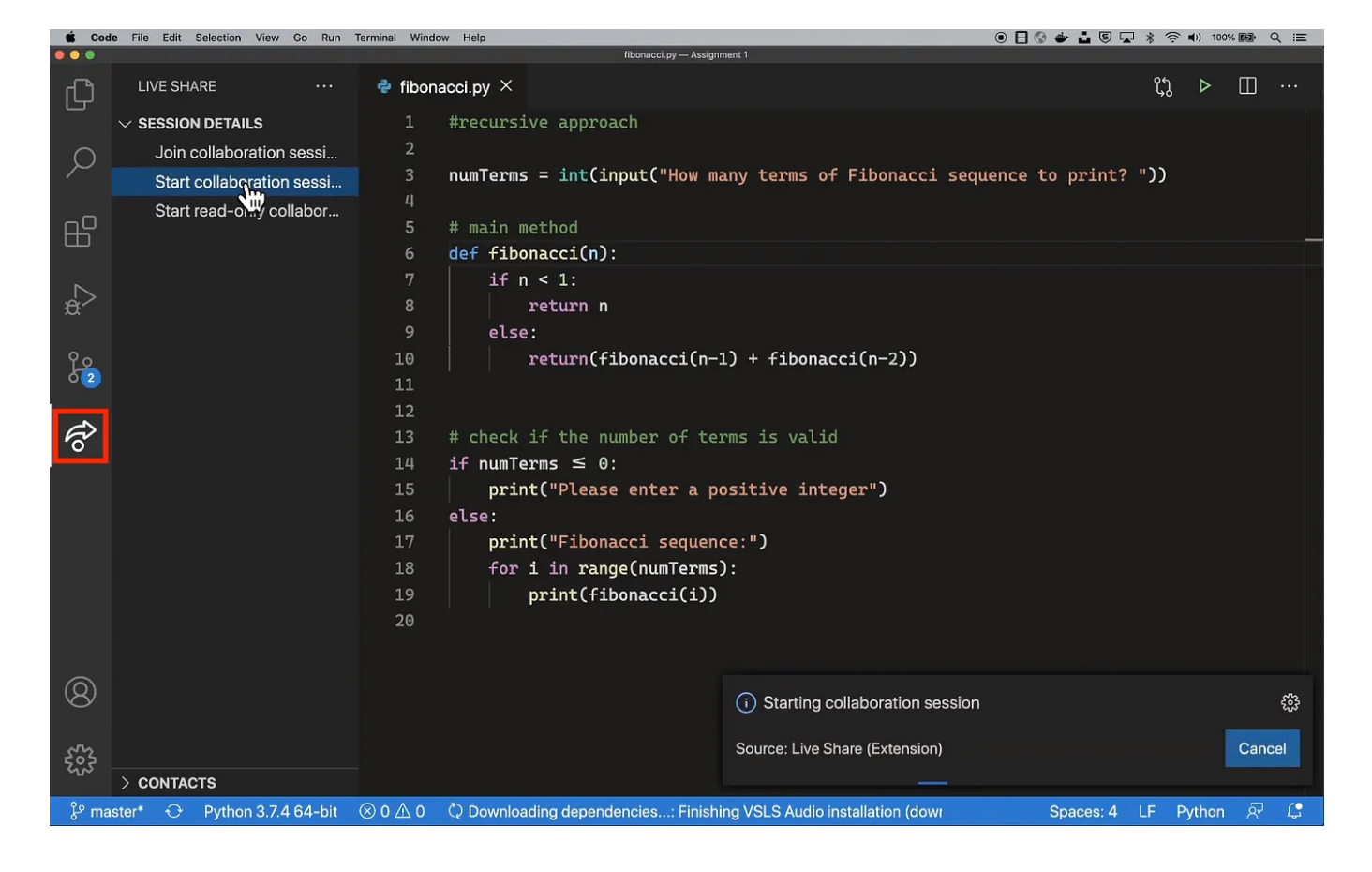
4. Compartir en directo

Si alguna vez ha utilizado la experiencia de compartir y editar en vivo en otro procesador de texto como Google Docs o la suite de productos Office, la extensión Live Share en Vs Code pretende emular esta experiencia de edición y navegación fluida de una base de código para desarrolladores.
Cuando se trabaja en equipos remotos, esta extensión tiene un valor incalculable para permitir la programación en parejas con una persona que sigue «conduciendo» y escribiendo todo el código y la otra que puede explorar libremente y ayudar a través del resto del código base, todo a través de una conexión en directo con ambas partes.
Para que esta extensión funcione, tanto el anfitrión como la persona que se une a la compartición en directo deben tenerla involucrada.
Los numerosos ajustes de seguridad de la extensión te permiten refinar cómo te conectas a otras personas o cómo ellas se conectan a ti, permitiéndote evitar los proxies más molestos.
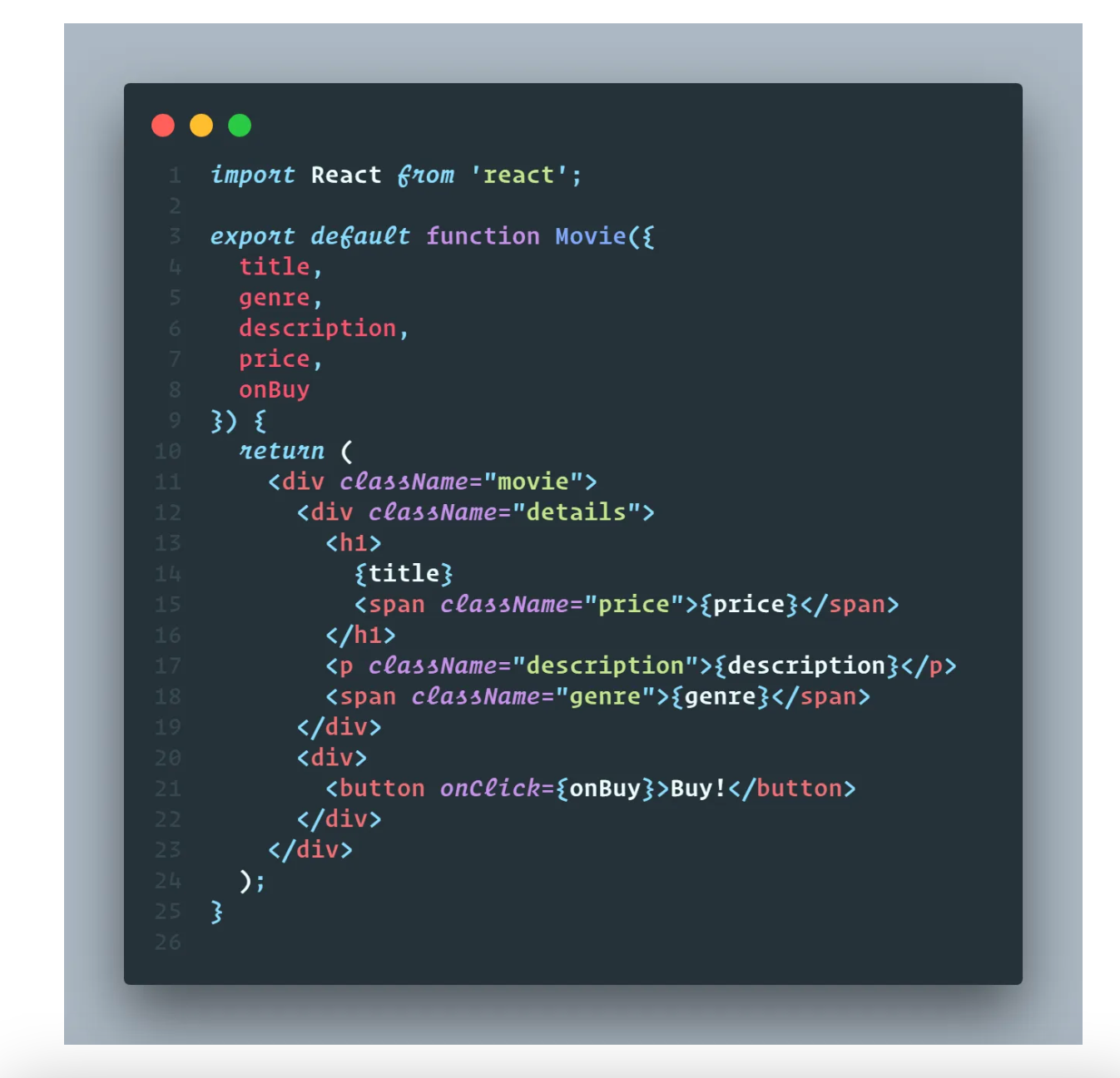
5. CodeSnap

Puede que a menudo hagas capturas de pantalla de tu código o pegues fragmentos de código en documentos para clases universitarias, documentación o incluso entradas de blog. CodeSnap puede ser una gran adición a tu kit de herramientas creativas. Esta extensión te permite generar rápidamente capturas de pantalla fáciles de ver para tus proyectos de codificación.
La extensión es altamente configurable, lo que le permite personalizar el tamaño de salida de su imagen para cualquier destino y utilizar un estilo diferente en comparación con su tema VsCode, lo que permite una amplia gama de personalización para cualquier público.
Recuerda, eso sí, que si generas imágenes de tu código, añade siempre un enlace de vuelta a la fuente para que alguien también pueda copiarlo y pegarlo de forma normal 🙏.
Enlace aquí
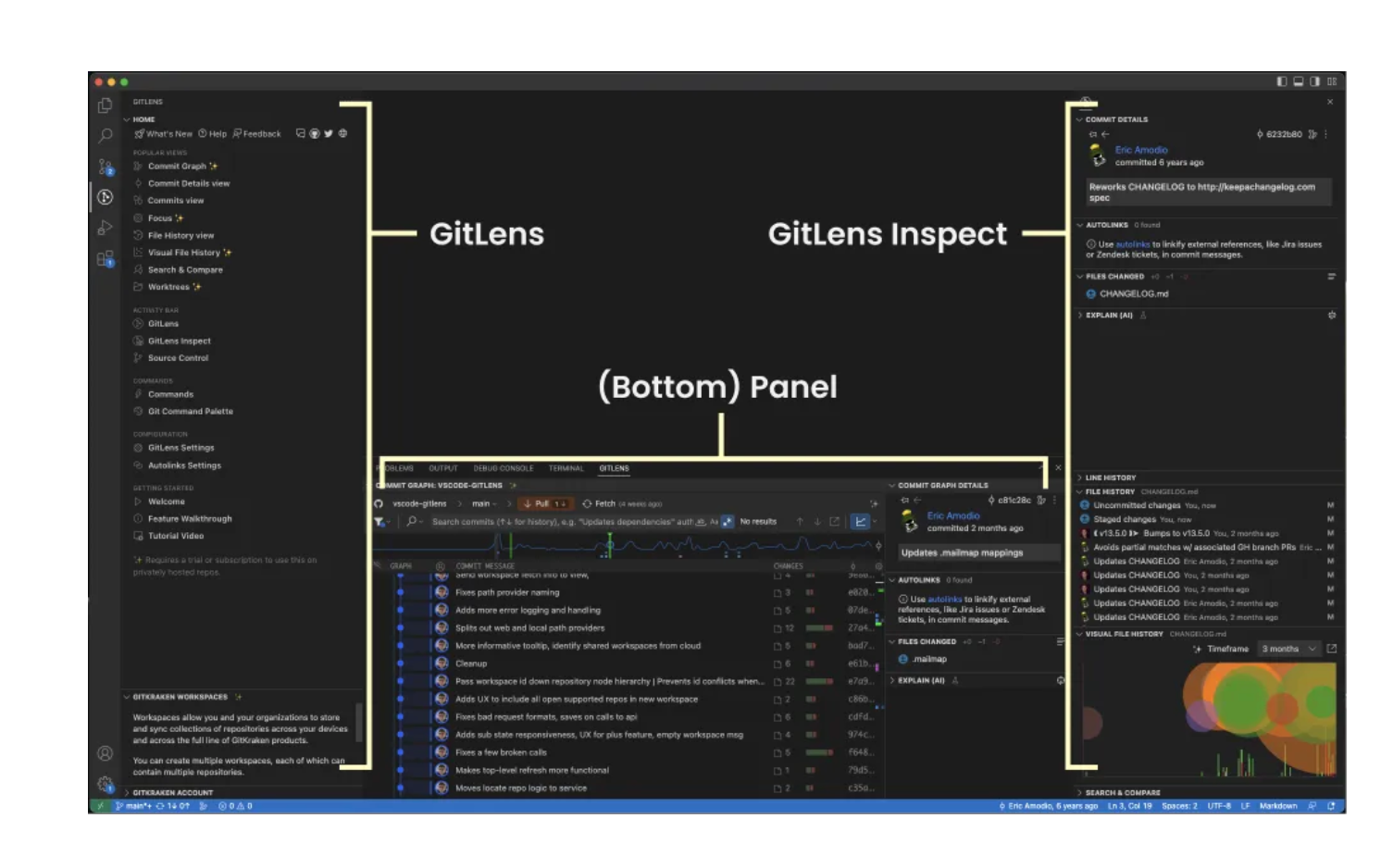
6. GitLens

Si eres desarrollador, lo más probable es que utilices git para trabajar de forma asíncrona con otros miembros de tu equipo, organización o en todo el mundo como parte de un proyecto de código abierto.
Esto significa que puede haber mucha información útil en Git y en los commits que describen los cambios realizados en un código base.
Sin embargo, tener que entrar y salir del editor y de Github puede dificultar la búsqueda rápida de los cambios realizados para entender el contexto de por qué se han hecho (o quién lo ha hecho para enfadar a ....). A través de la extensión GItLens, se te proporciona un saco del tesoro de características valiosas para cualquier desarrollador de software que utilice git en sus tareas diarias. La extensión incluye las siguientes características:
- Git Blame, CodeLens y Hovers
- Anotaciones de archivos
- Navegación por revisiones
- Gráfico de commit
- Espacios de trabajo GitKraken
- Historial visual de archivos
- Árboles de trabajo
Al traer todas estas características directamente, GitLens te permite ver otra capa de contexto en el proceso de desarrollo de software en el editor de código.
7. Prettier
Si está trabajando con lenguajes como YAML, JSON, Javascript o Typescript que se benefician de un formato consistente para ser legibles, Prettier puede ser la extensión que está buscando.
Esta extensión soporta muchos lenguajes, permitiéndole arreglar rápidamente problemas comunes de estilo y aplicar un conjunto de reglas consistente en todos los archivos en los que esté trabajando.
Puede consultar la lista completa de configuraciones aquí. Puede cambiar esta configuración por proyecto simplemente añadiendo un archivo .prettierrc. Al enviar este archivo a un repositorio del proyecto, puede asegurarse fácilmente de que usted o todo un equipo apliquen de forma coherente los cambios de linting a un proyecto.
Para terminar
Con las extensiones de código Vs enumeradas en el post, ahora deberías ser capaz de desbloquear algunas nuevas herramientas de productividad. Estas herramientas le permitirán ser un mejor desarrollador mediante el aprovechamiento de herramientas para mejorar sus flujos de trabajo. Si tienes alguna recomendación o alternativa personal o si se ha mencionado alguna de tus favoritas, ¡comenta y hazlo saber!






